Social Share Particle
Add the share buttons to your Joomla/Wordpress/Grav page. See how Social Share can be designed beautifully on Demo Page.
# Social Share Package contents
| Files | Description |
|---|---|
| jlsocialshare.yaml | Contains the Social Share particle settings. |
| jlsocialshare.html.twig | The Twig file to pull information, settings. |
| sharer.min.js | Contains the Sharer JavaScript library. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Social Share requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
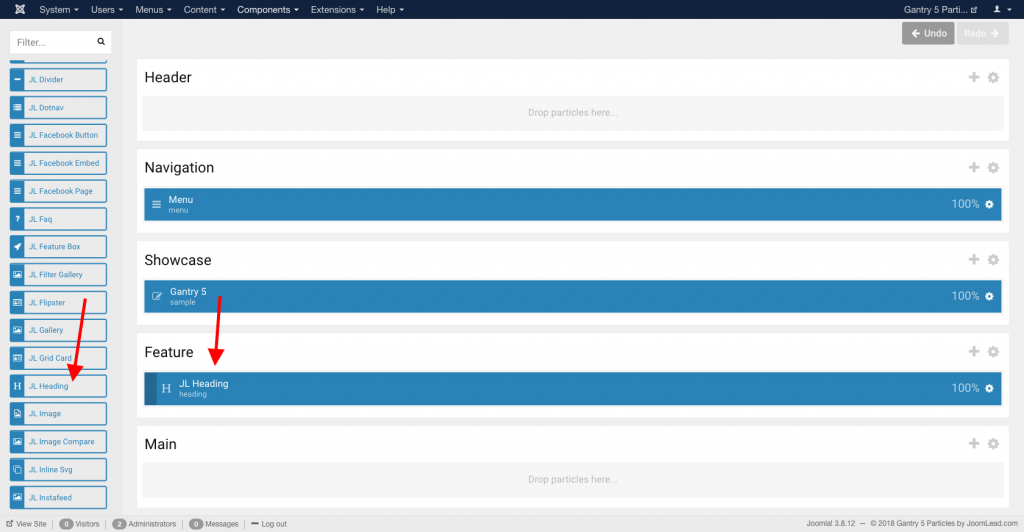
Go to Template/Theme Settings > select the Layout to add Social Share particle (i.e: Home) -> Layout tab -> Drag and drop the Social Share Particle from Particles panel (left corner) to the section you want to display the particle.

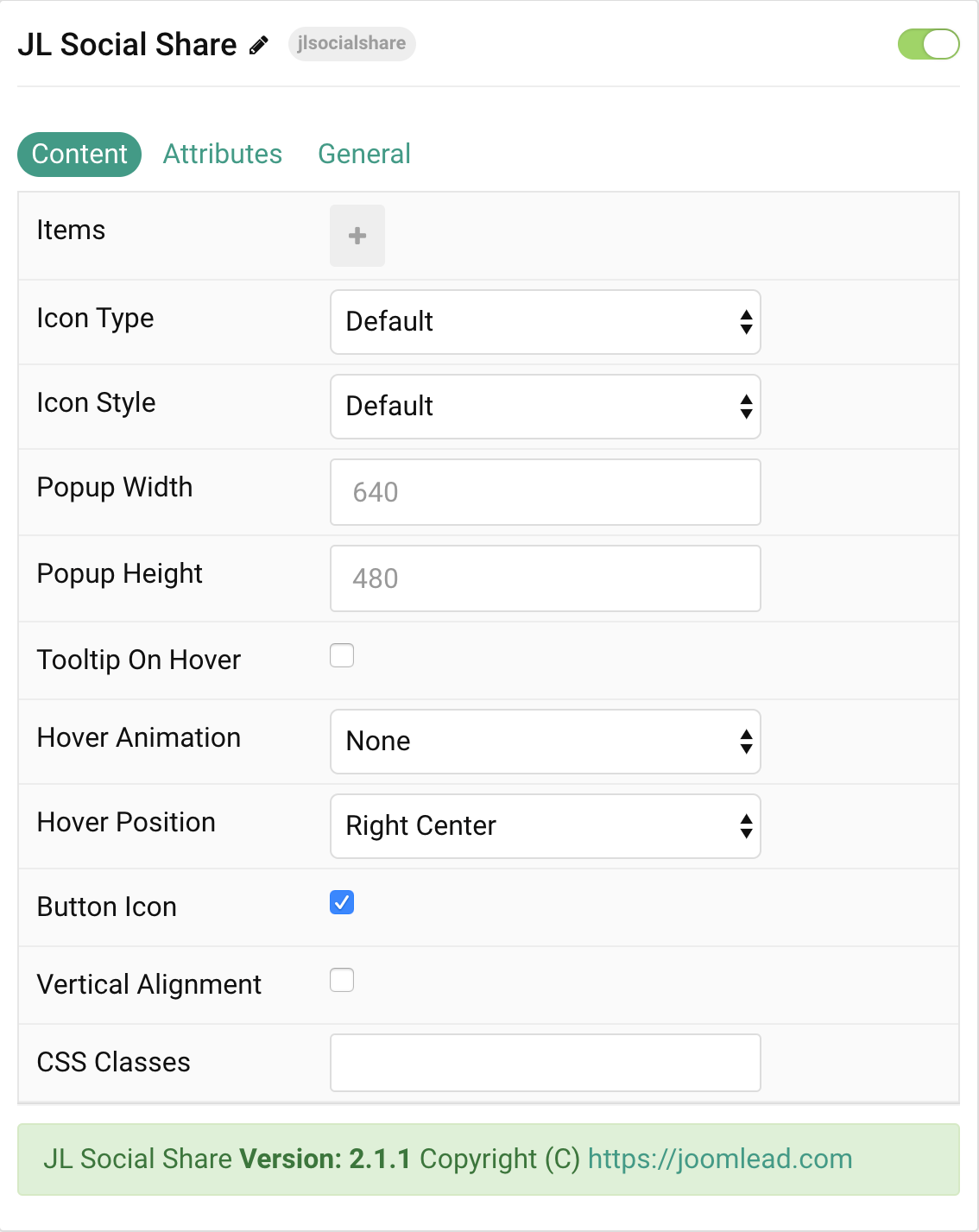
Settings

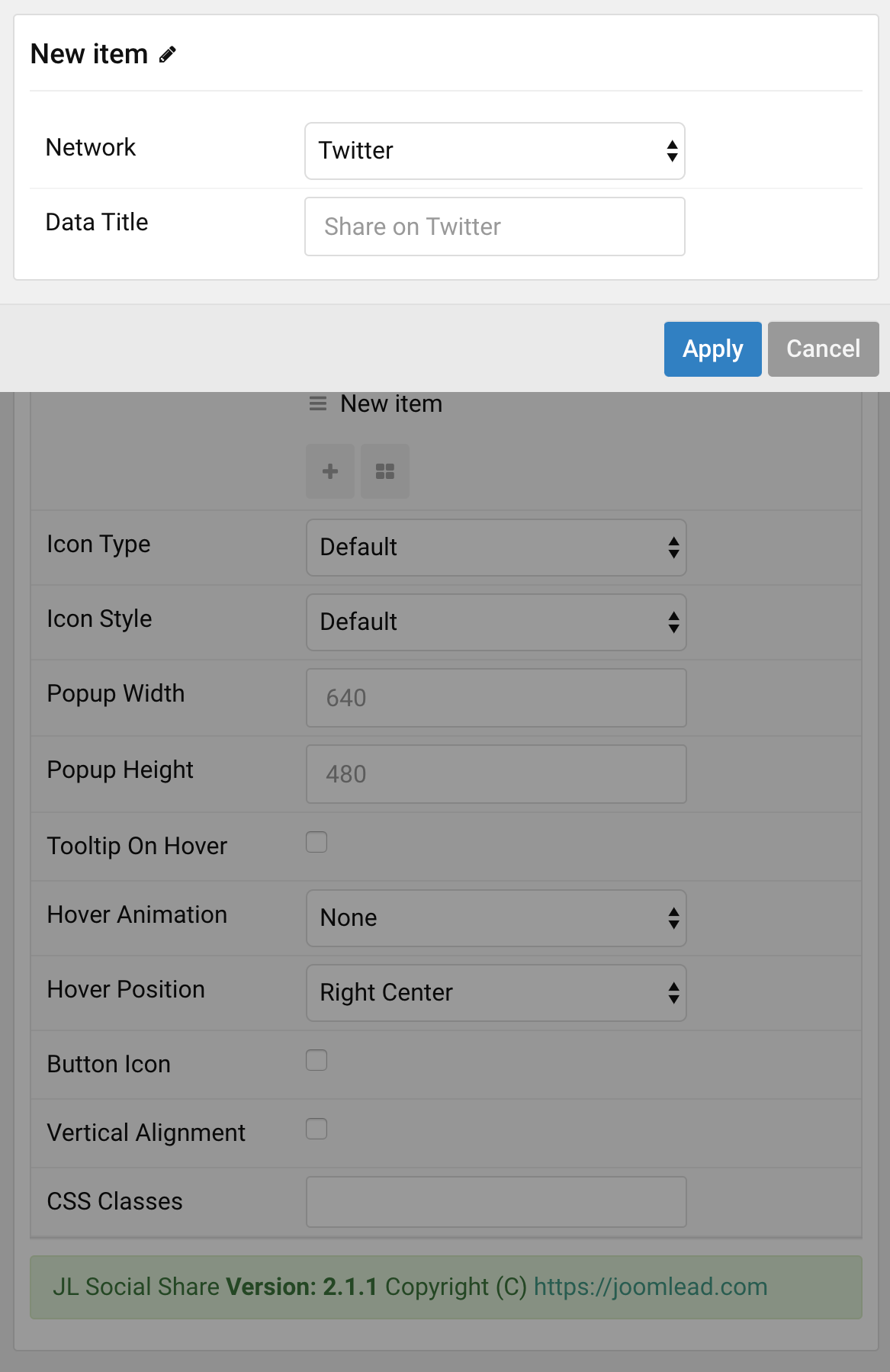
Items You can add new items to the collection using the plus + icon

| Settings | Description |
|---|---|
| Network | Choose the network to share. |
| Data Title | Customize the data title (Optional for Twitter, WhatsApp, Telegram, Email, Tumblr, VK) |
| Settings | Description |
|---|---|
| Icon Type | Select Icon Type for Social Share button. |
| Icon Style | Select the icon style for button. |
| Popup Width | Enter the Popup’s width. |
| Popup Height | Enter the Popup’s height. |
| Tooltip On Hover | Enable tooltip on hover for title. |
| Hover Animation | Apply an animation on hover button share (Depend Icon Type:Show on Hover). |
| Hover Position | Depend Icon Type: Show on Hover |
| Button Icon | Enable this option to create an icon button. |
| Vertical Alignment | By default the icons are aligned horizontally. Enable this option to apply a vertical alignment. |
| CSS Classes | CSS class name for the particle. |
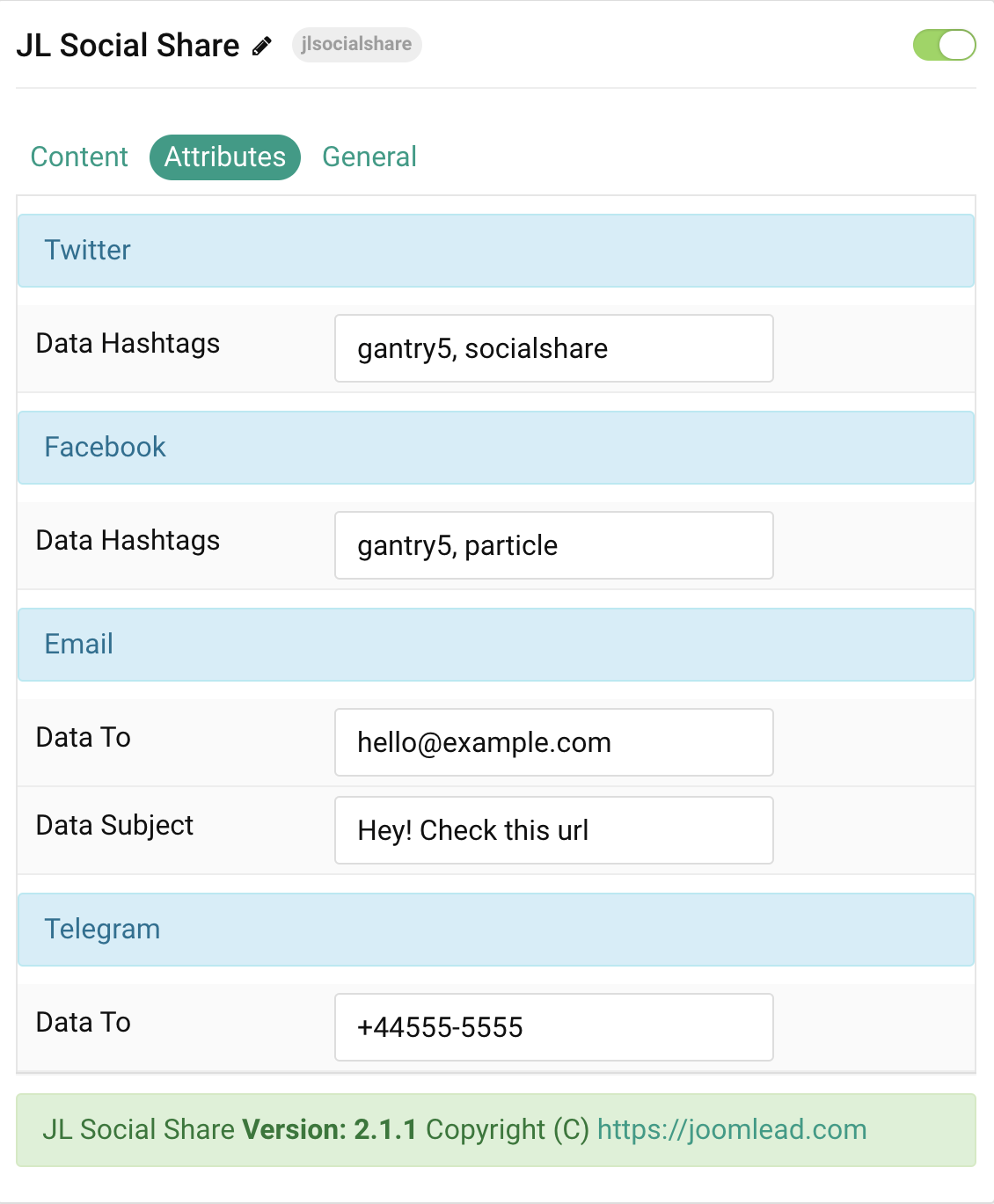
Tab Attributes (new in version 2.1.1)

| Settings | Description |
|---|---|
| Available Data attribute for Twitter | |
| Data Hashtags | Custom the Twitter Hashtags (separated by comma), i.e: awesome, socialshare |
| Available Data attribute for Facebook | |
| Data Hashtags | Custom the Facebook Hashtags (separated by comma), i.e: awesome, socialshare |
| Available Data attributes for Email | |
| Data To | Custom the email data to, i.e hello@example.com. |
| Data Subject | Custom the email data subject, i.e: Hey! Check out this URL. |
| Telegram | Available Data attribute for Telegram |
| Data To | Custom the data to (Phone number), i.e: +44555-5555 |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments