Titles Joomla/WordPress/Grav Particle
This particle will assist you in adding your articles to the website’s page in the form of beautiful tiles block with immaculate layout and precise style. See how Titles can be designed beautifully on Joomla Demo | WordPress Demo.
-
# Titles Joomla Package contents
Files Description jltiles.yaml Contains the Titles Joomla particle settings. jltiles.html.twig The Twig file to pull information, settings. -
# Titles WordPress Package contents
Files Description jltileswp.yaml Contains the Titles WordPress particle settings. jltileswp.html.twig The Twig file to pull information, settings. -
# Titles Grav Package contents
Files Description jltilesgrav.yaml Contains the Titles Grav particle settings. jltilesgrav.html.twig The Twig file to pull information, settings.
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Tiles require Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
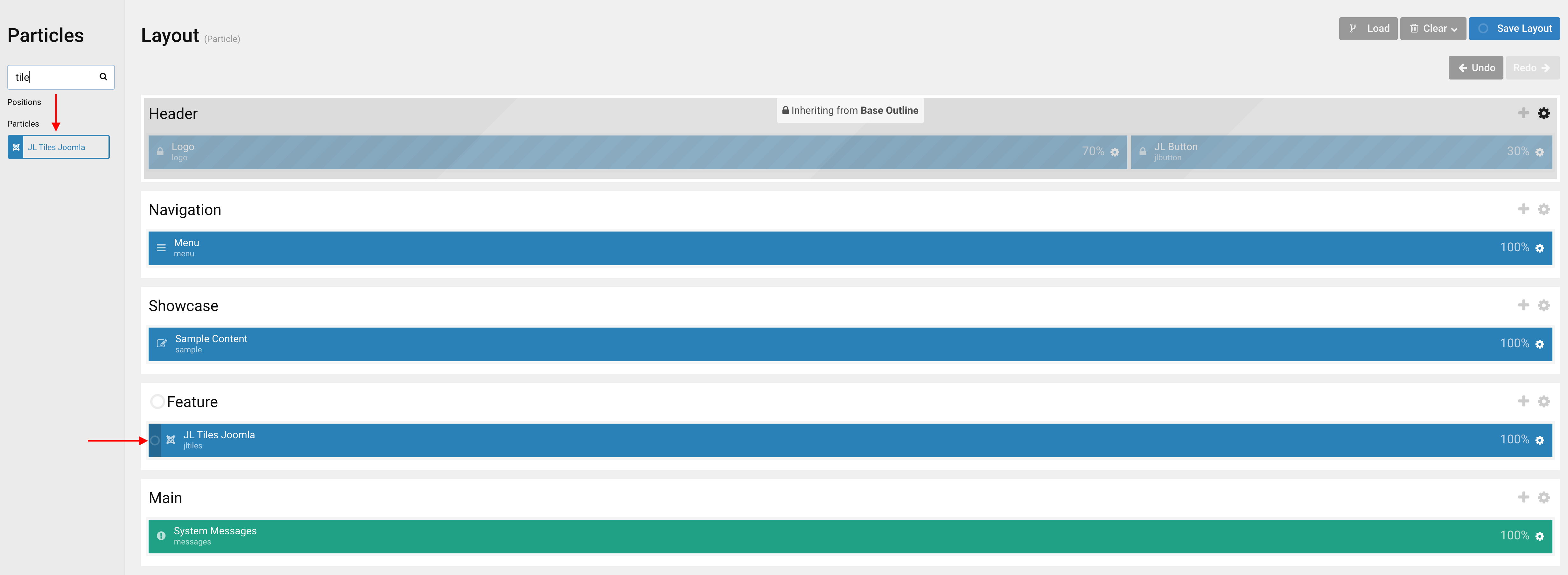
Go to Template/Theme Settings > select the Layout to add Titles Joomla particle (i.e: Home) -> Layout tab -> Drag and drop the Titles Joomla Particle from Particles panel (left corner) to the section you want to display the particle.

Settings

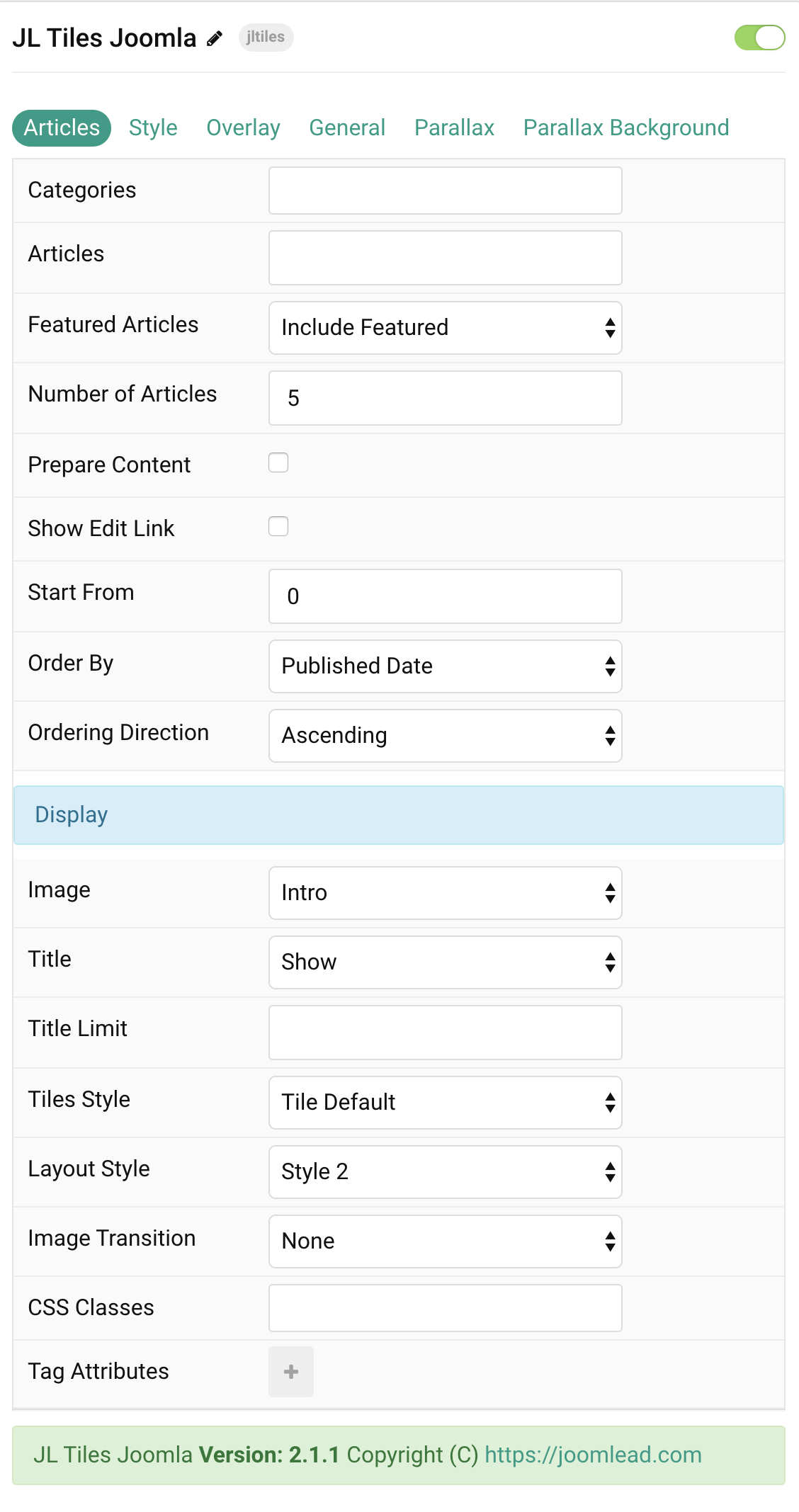
Articles Tab
| Settings | Description |
|---|---|
| Categories | Select the categories the articles should be taken from. |
| Articles | Enter the Joomla articles that should be shown. It should be a list of article IDs separated with a comma (i.e. 1,2,3,4,5). |
| Featured Articles | Select how Featured articles should be filtered. |
| Number of Articles | Enter the maximum number of articles to display. |
| Prepare Content | Use Joomla Content Plugins |
| Show Edit Link | Display a link to the article edit form |
| Start From | Enter offset specifying the first article to return. The default is ‘0’ (the first article). |
| Order By | Select how the articles should be ordered by. |
| Ordering Direction | Select the direction the articles should be ordered by. |
| Display Style Settings | Common settings for Display Style |
| Image | Select if and what image of the article should be shown. |
| Title | Select if the article title should be shown. |
| Title Limit | Enter the maximum number of characters the article title should be limited to. |
| Tiles Style | Select the style for the tiles. |
| Layout Style | Select the style. |
| Image Transition. | Select an image transition. |
| CSS Classes | CSS class name for the particle. |
| Tag Attributes | Extra Tag attributes. See more info here. |
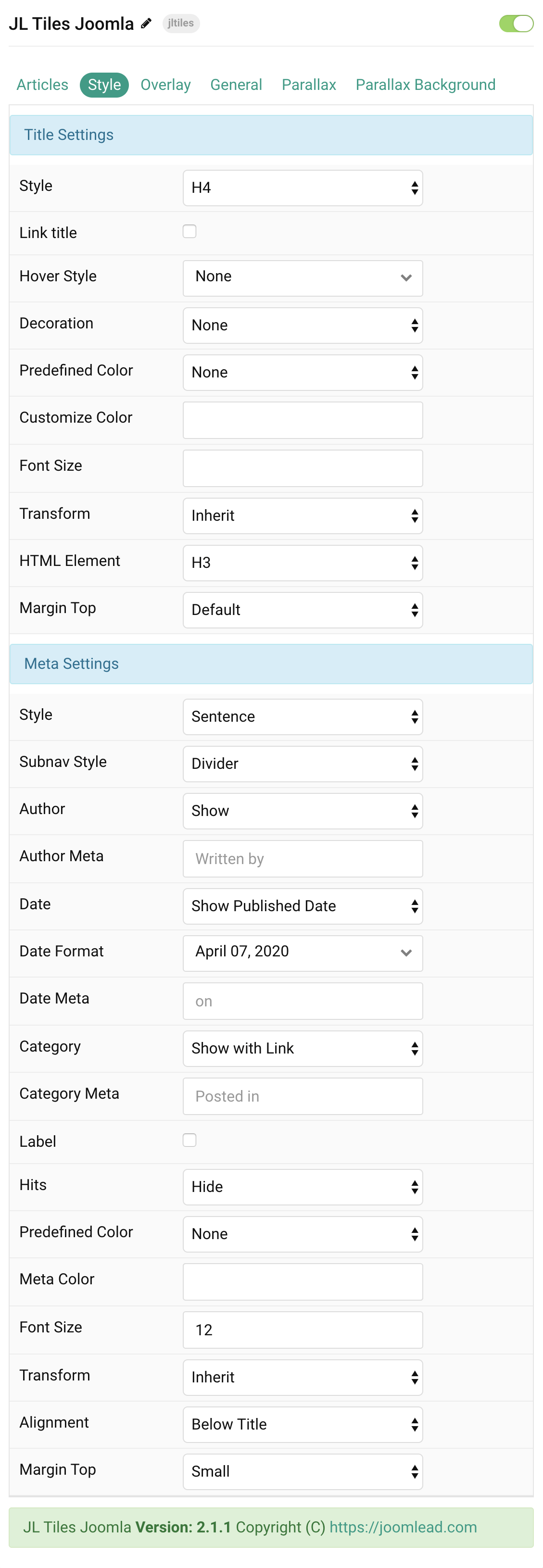
Tab Style

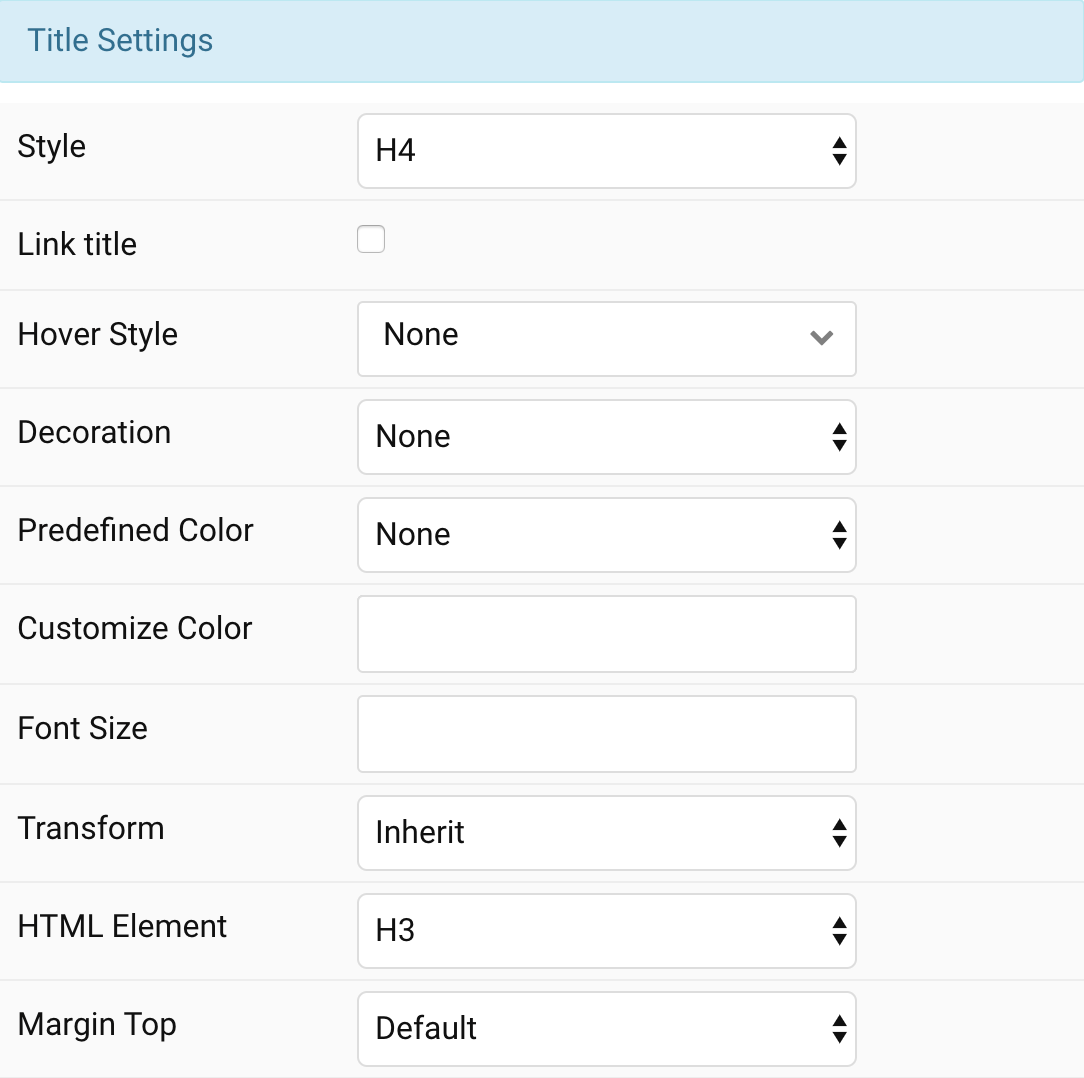
Title Settings Common settings for Title.

| Settings | Description |
|---|---|
| Style | Heading styles differ in font-size but may also come with a predefined color, size and font. |
| Link Title | Link the title if a link exists. |
| Hover Style | Set the hover style for a linked title. Enable link title to use this option. |
| Decoration | Decorate the headline with a divider, bullet or a line that is vertically centered to the heading. |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the title color instead using predefined title color mode. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| HTML Element | Choose one of the elements to fit your semantic structure. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
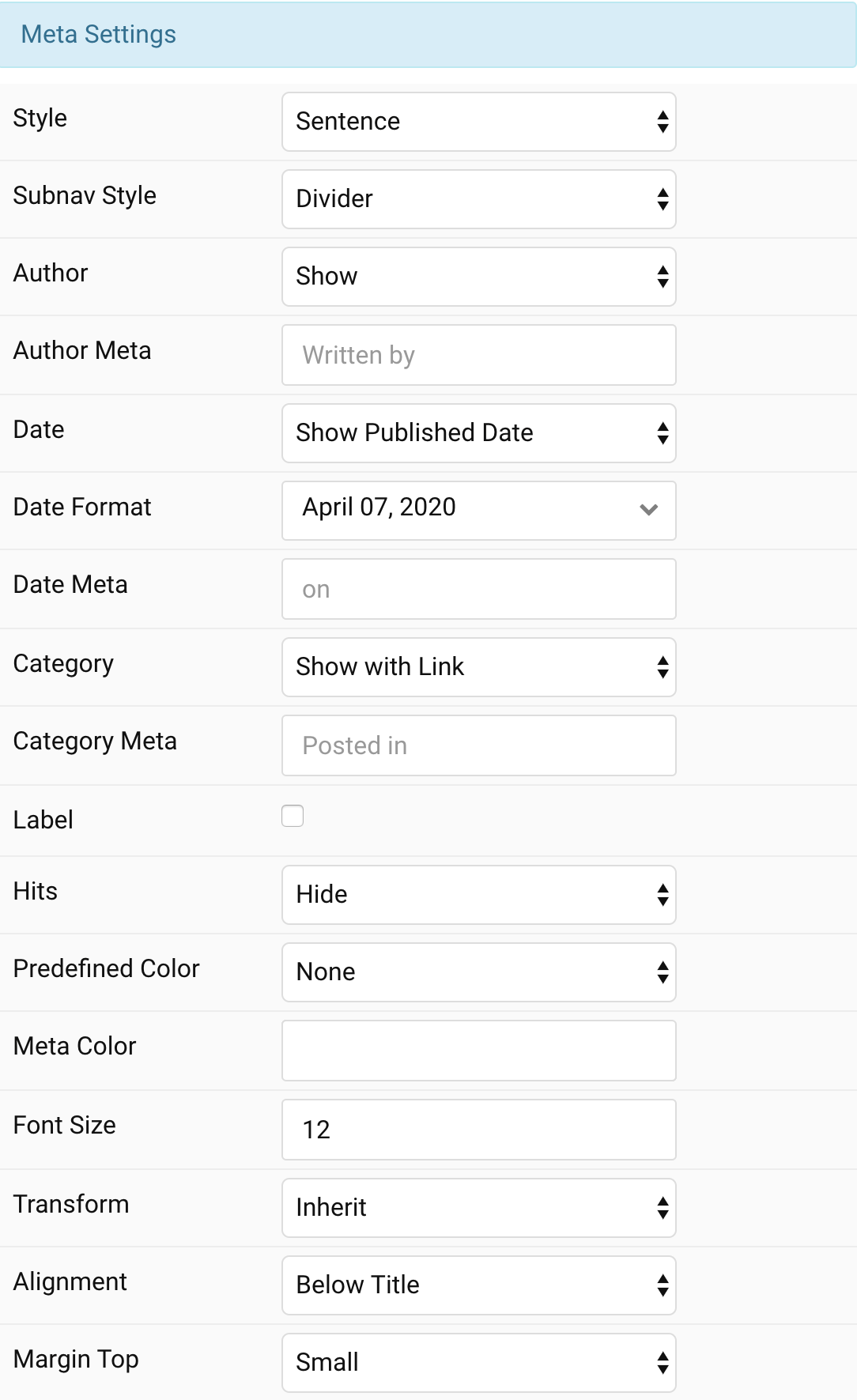
Meta Settings Common settings for Meta

| Settings | Description |
|---|---|
| Style | Display the meta text in a sentence or a horizontal list. |
| Subnav Style | Select the subnav style for Meta List Style. |
| Author | Select if the article author should be shown. |
| Author Meta | Translate or replace the Author meta text for Sentence Style. Default: Written by |
| Date | Select if the article date should be shown. |
| Date Format | Select preferred date format. Leave empty not to display a date. |
| Date Meta | Translate or replace the Date meta text for Sentence Style. Default: on |
| Category | Select if and how the article category should be shown. |
| Category Meta | Translate or replace the Category meta text for Sentence Style. Default: Posted in |
| Label | Display the label over an image. |
| Hits | Select if the article hits should be shown. |
| Predefined Color | Select the predefined meta color. |
| Custom Color | Customize the meta color. Set Predefined Color for Meta to None before using this feature. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Alignment | Align the meta text. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
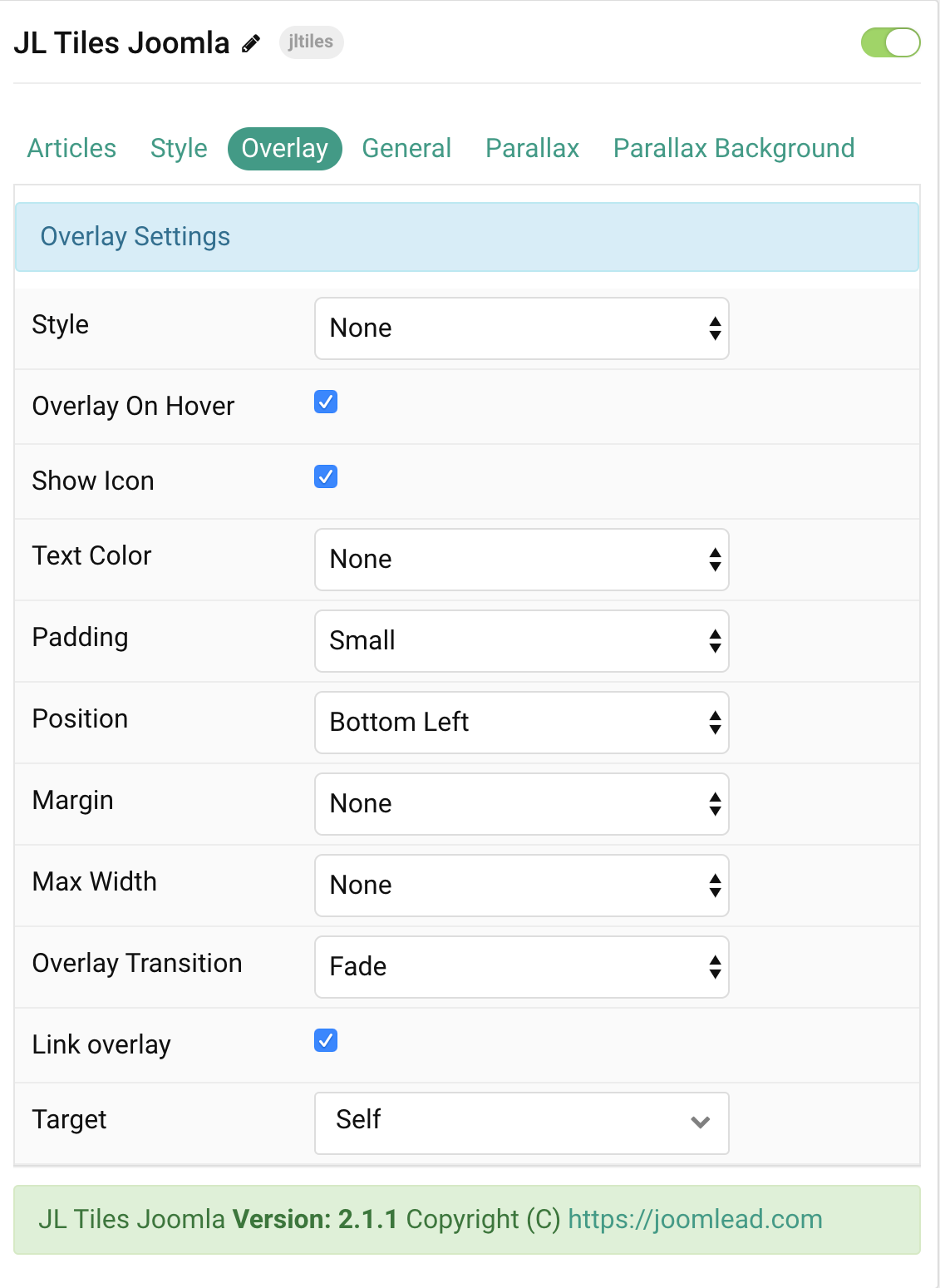
Tab Overlay

| Settings | Description |
|---|---|
| Style | Select the style for the overlay. |
| Overlay on hover | Display content overlay on hover. |
| Show Icon | Show link icon. |
| Text Color | Set light or dark color mode for text, buttons and controls. |
| Padding | Set the padding between the overlay and its content. |
| Position | Select the overlay or content position. |
| Margin | Apply a margin between the overlay and the image container if the Overlay Style is Selected. |
| Max Width | Set the maximum content width. |
| Overlay Transition | Select a transition for the overlay when it appears on hover. |
| Link Overlay | Link the whole overlay if a link exists. |
| Target | Open the link in a same or new window. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments