Widget/Module Position Particle Documentation
-
# Joomla Widget Particle Package contents
Files Description jlmodulepos.yaml Contains the Joomla Particle settings. jlmodulepos.html.twig The Twig file to pull information, settings. -
# WordPress Widget Particle Package contents
Files Description jlmoduleposwp.yaml Contains the WordPress Widget Particle settings. jlmoduleposwp.html.twig The Twig file to pull information, settings.
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Widget/Module position require Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
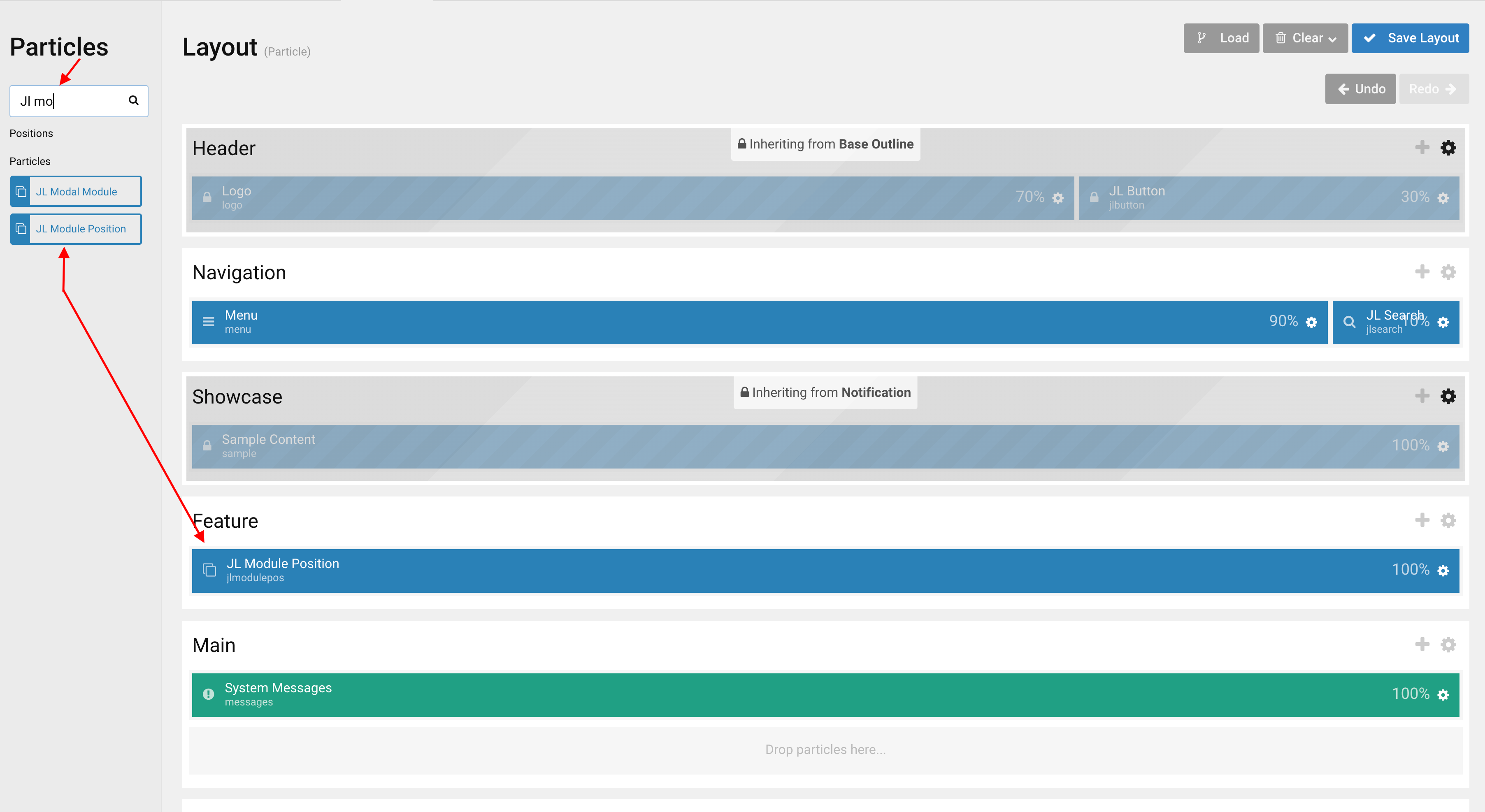
Go to Template/Theme Settings > select the Layout to add Module Position particle (i.e: Home) -> Layout tab -> Drag and drop the JL Module Position from Particles panel (left corner) to the section you want to display the Joomla Module Position.

Settings

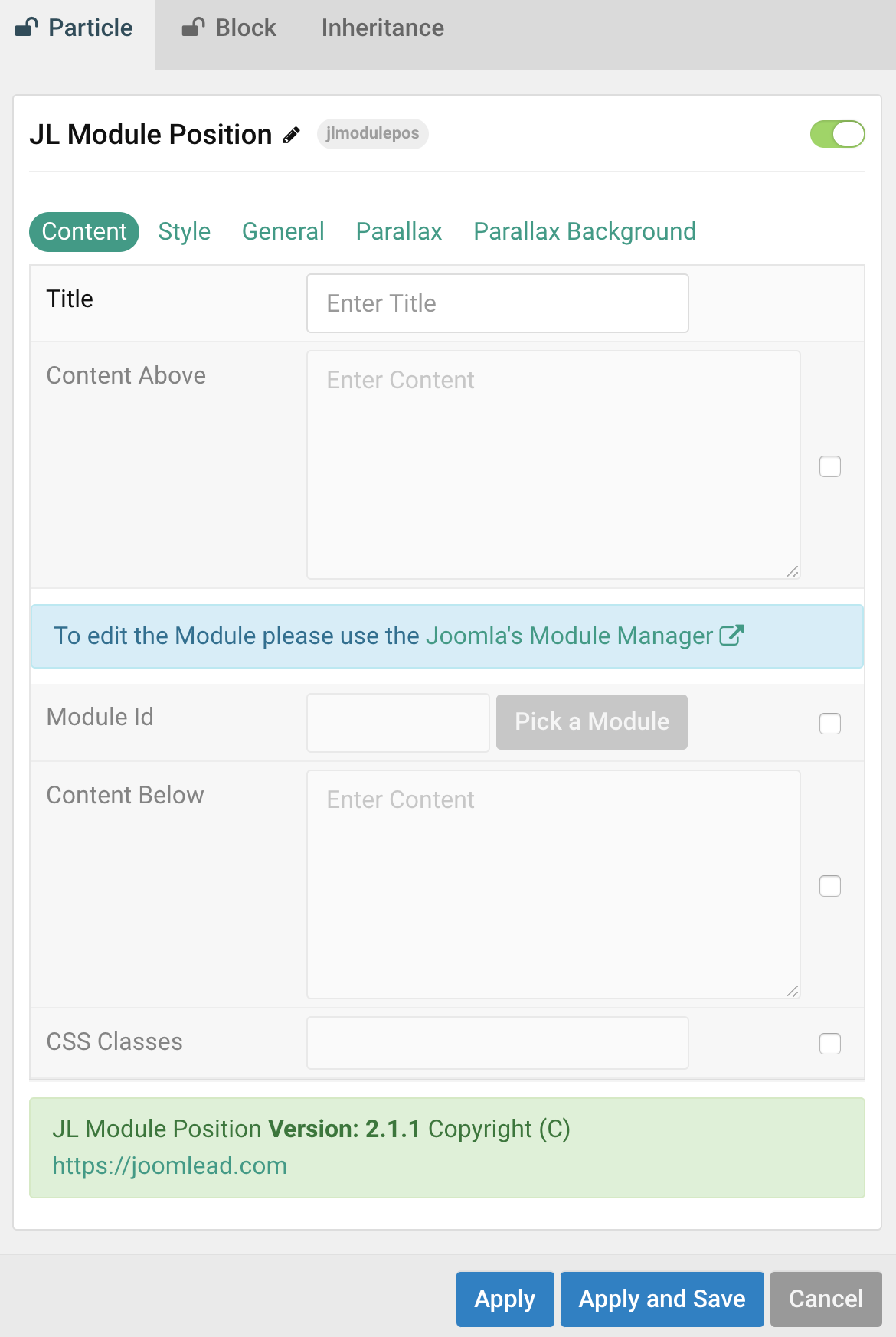
Tab Content
| Settings | Description |
|---|---|
| Title | Enter the title |
| Content Above | Customize the content above the module. |
| Module Id | Pick a Joomla Module. |
| Content Below | Customize the content below the module. |
| CSS Classes | CSS class name for the particle. |
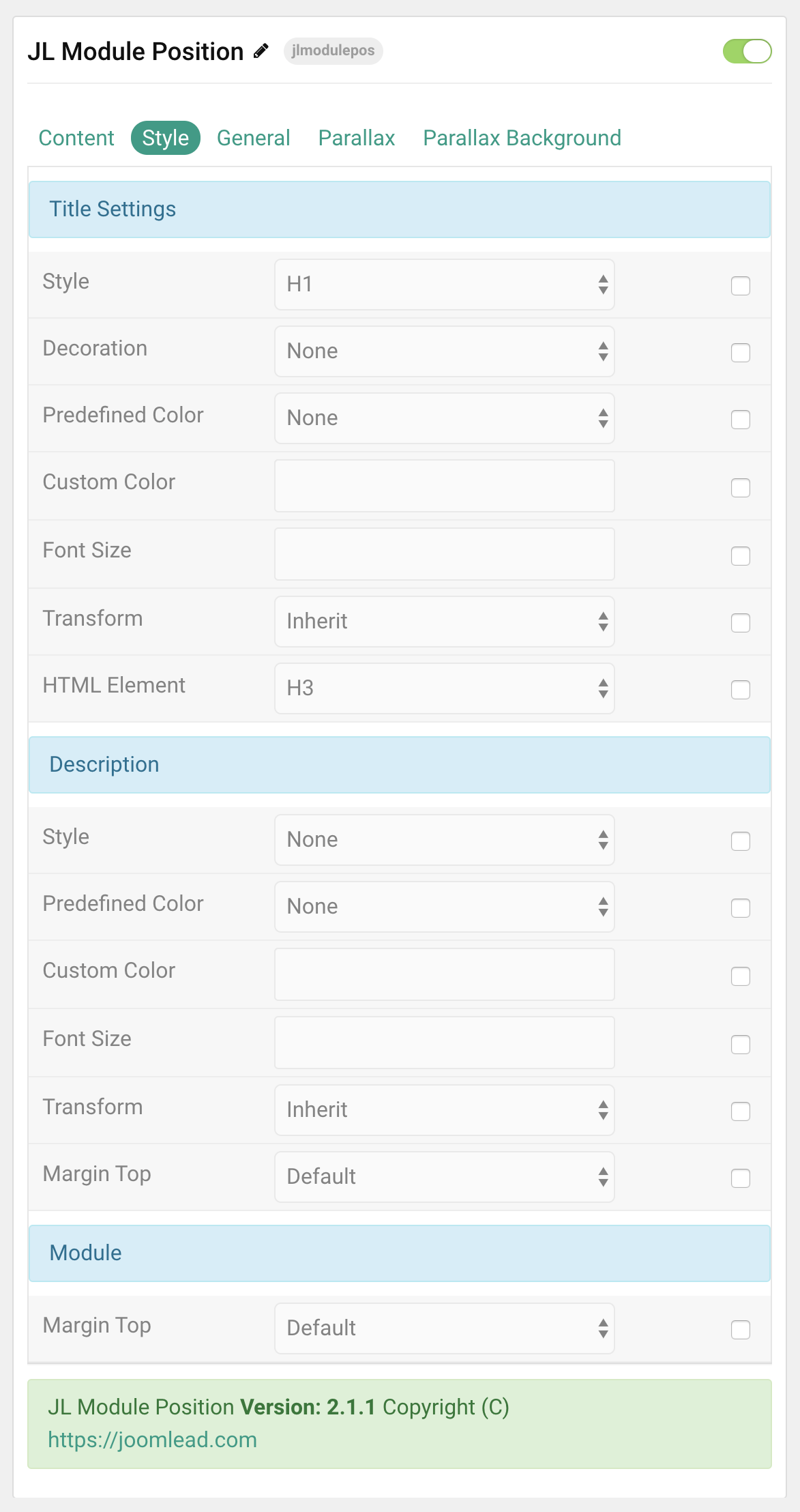
Tab Style

Title Settings Common settings for Title Style
| Settings | Description |
|---|---|
| Style | Heading styles differ in font-size but may also come with a predefined color, size and font. |
| Decoration | Decorate the headline with a divider, bullet or a line that is vertically centered to the heading. |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the title color instead using predefined title color mode. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| HTML Element | Choose one of the elements to fit your semantic structure. |
Description Settings Common settings for Description Style
| Settings | Description |
|---|---|
| Style | Select a predefined text style, including color, size and font-family. |
| Predefined Color | Select the predefined meta color. |
| Content Color | Customize the content color instead using predefined text color. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the content text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Margin Top | Set the top margin. |
Module Settings Common settings for Module Style
| Settings | Description |
|---|---|
| Margin Top | Set the top margin. |
WordPress
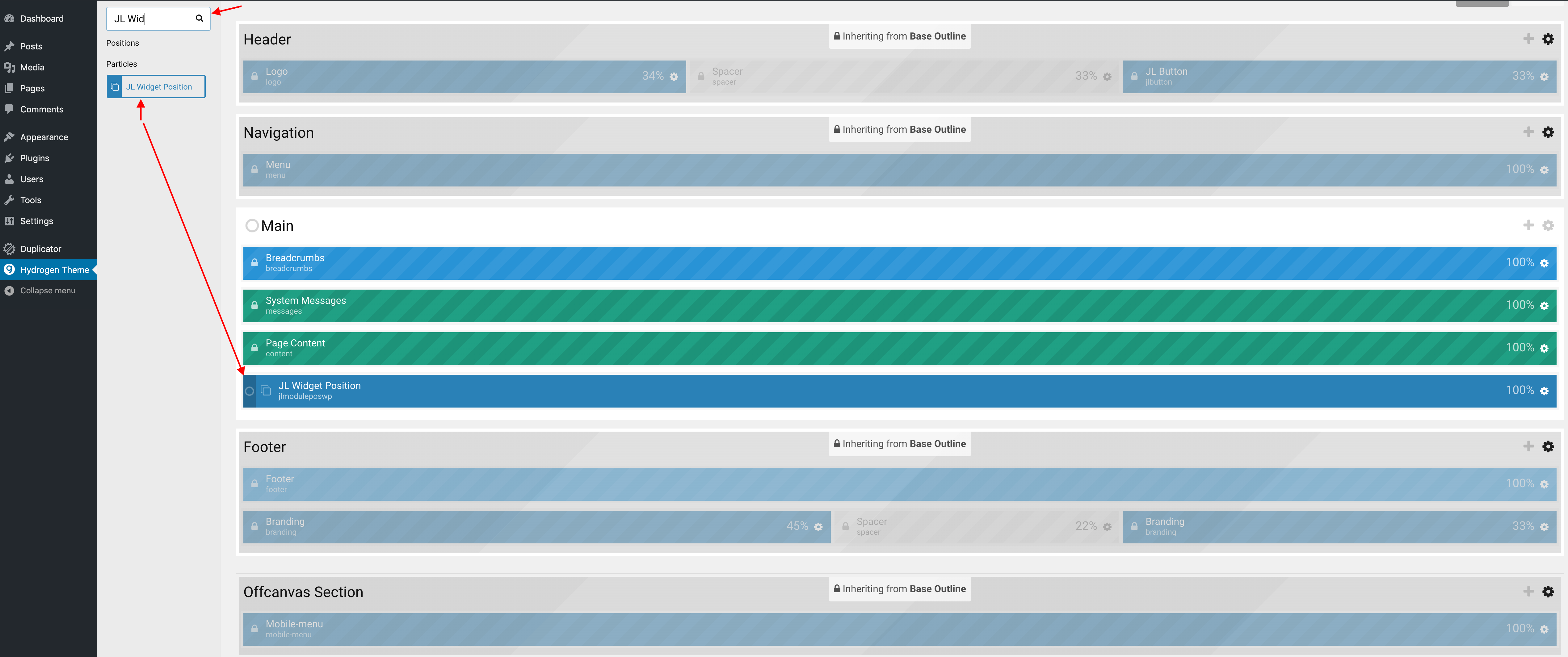
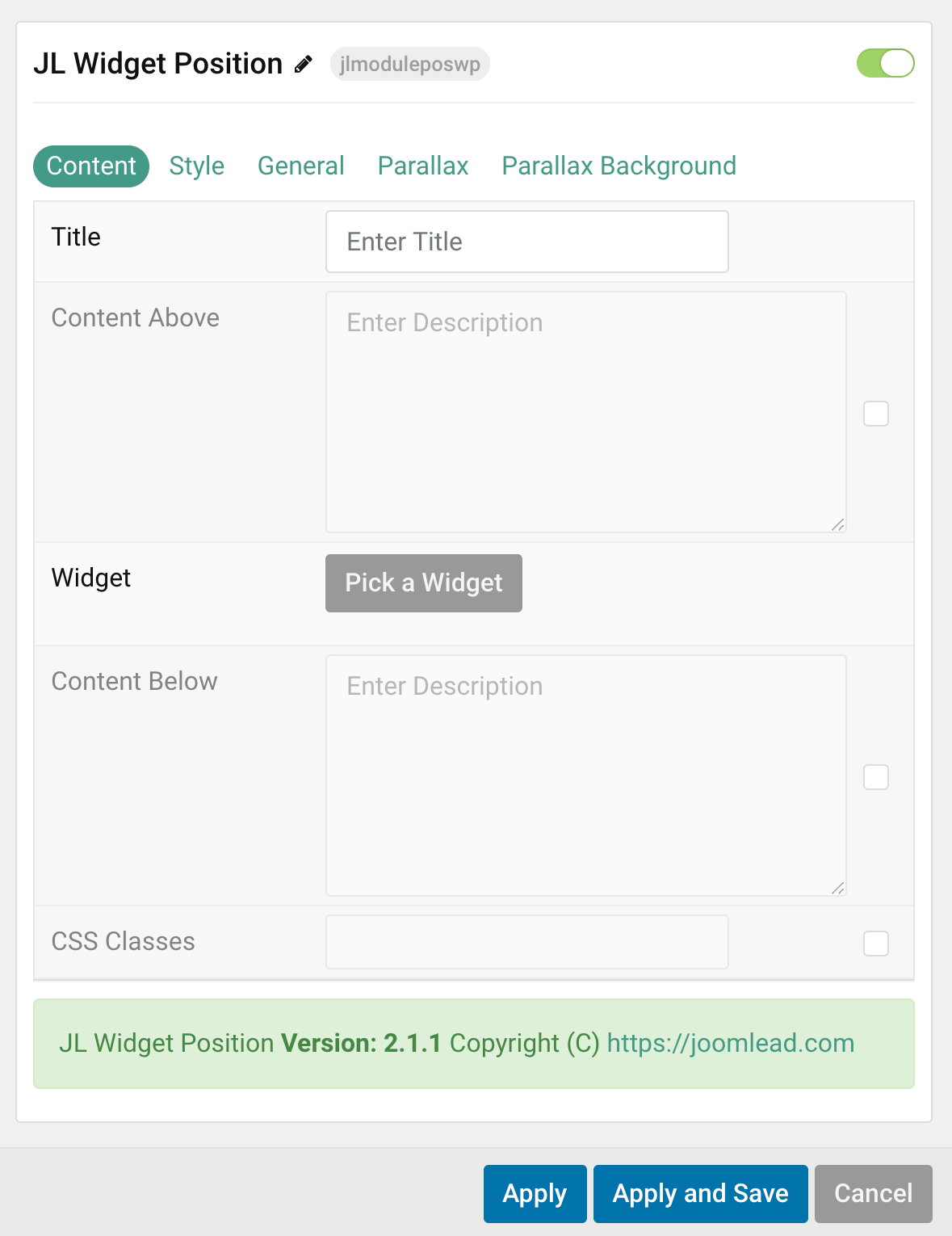
Go to Theme Settings > select the Layout to add Widget Position particle (i.e: Home) -> Layout tab -> Drag and drop the JL Widget Position from Particles panel (left corner) to the section you want to display the WordPress Widget.

Settings

| Settings | Description |
|---|---|
| Title | Enter the title |
| Content Above | Customize the content above the module. |
| Widget | Pick a Widget. |
| Content Below | Customize the content below the module. |
| CSS Classes | CSS class name for the particle. |
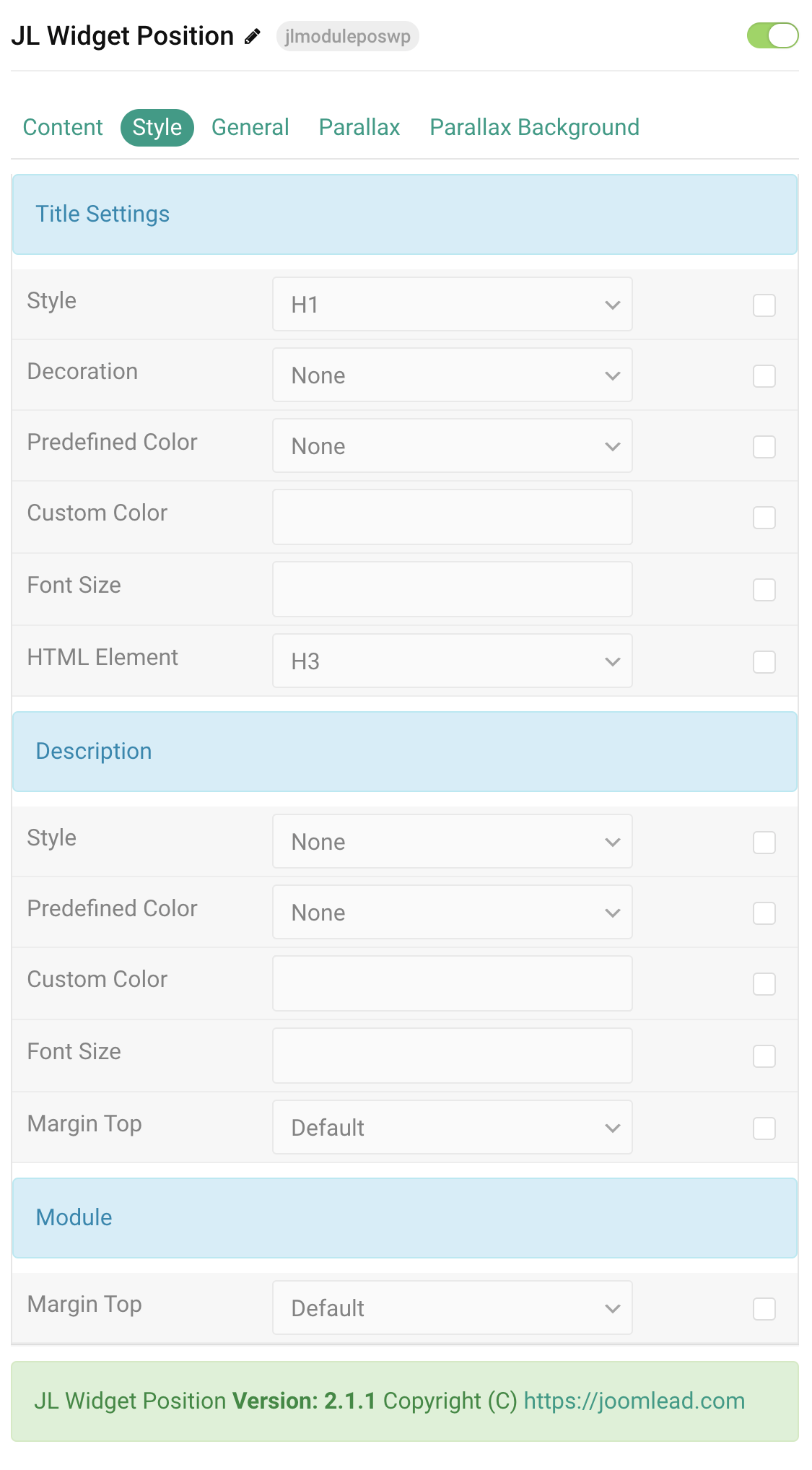
Tab Style

Title Settings Common settings for Title Style
| Settings | Description |
|---|---|
| Style | Heading styles differ in font-size but may also come with a predefined color, size and font. |
| Decoration | Decorate the headline with a divider, bullet or a line that is vertically centered to the heading. |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the title color instead using predefined title color mode. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| HTML Element | Choose one of the elements to fit your semantic structure. |
Description Settings Common settings for Description Style
| Settings | Description |
|---|---|
| Style | Select a predefined text style, including color, size and font-family. |
| Predefined Color | Select the predefined meta color. |
| Content Color | Customize the content color instead using predefined text color. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the content text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Margin Top | Set the top margin. |
Module Settings Common settings for Module Style
| Settings | Description |
|---|---|
| Margin Top | Set the top margin. |


Comments