Twitch Documentation
Introduction
This document covers the installation and use of this template and often reveals answers to common problems and issues – we encourage you to read this document thoroughly if you need an in-depth guide on how to use the template.
If you have any questions that are beyond the scope of this document, feel free to ask via ticket support system: Ticket System
To get access to the ticket system, create an account on this page: Create an AccountInstallation
The section will help you with steps to install JL Twitch template – Quickstart and Manual installation.
Which installation method you should use depends on the current status of your site. Also, before installing either the template manually or the Quickstart Package, please make sure you meet the Joomla! and the template requirements.

Requirements
- Apache 2.2+ or Microsoft IIS 7 (Apache strongly recommended)
- PHP 5.4+ (PHP 5.5+ Recommended)
- MySQL 5.1+
- Joomla 3.4+
Also, please have a look at the Gantry5 requirements. Basically, they are the same as the above, but you will find some additional details there.
Quickstart Installation
Why Quickstart
The quickstart allows you to replicate JL Twitch demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JL Twitch quickstart package ?, upload to your server and extract it.
Step 1 Configuration: add Site name, Admin email, Admin username and password
Step 2 Database: select database type, host name, database username, password, database name & table prefix
Step 3 Remove/Rename “installation” folder: for security purpose, you need to rename or remove the “installation” folder
Detail documentation with screenshots
Manual Installation
You can find step-by-step instructions as well as a video instructions regarding the Manual Installation in the Gantry5 Documentation, in the “Installation” chapter.
Install Gantry 5 Framework
Step 1 Install Gantry 5 Framework
From your back-end setting panel, go to: “Extensions ? Extension Manager”, browse Gantry 5 plugin installation package then hit the “Upload and Install”
Install JL Twitch template
From your back-end setting panel, go to: “Extensions ? Extension Manager”, browse JL Twitch template installation package then hit the “Upload and Install”
Step 2 Set default template style
Go to: “Extensions ? Template Manager”, set JL Twitch template style as your default template style.Update
Updating the template
Updating the template is really easy. Here are the steps you need to perform:
- Download the new version of the template from the “Download” section on our website
- Go to “Extensions” -> “Manage” and click on the “Browse” button
- Select the template file you downloaded in step 1. It will usually be called
tpl_it_NAME.zip - Click on the “Upload & Install” button
Gantry5 Framework update
This is just a simple one click task. If there is a newer version of the Gantry Framework released you will notice that in your Joomla Admin as well as in the Template Manager. Then just click on the button.
You might also want to read the “Updating” and “Updating Themes” chapters in the Gantry5 Documentation.
Gantry 5 Basics
Please have a look at the Gantry Documentation in order to discover what Gantry is all about, the core-concepts behind it, and how to get started with this next-generation framework.
The most important things you need to know when working with our Gantry5-based templates are:
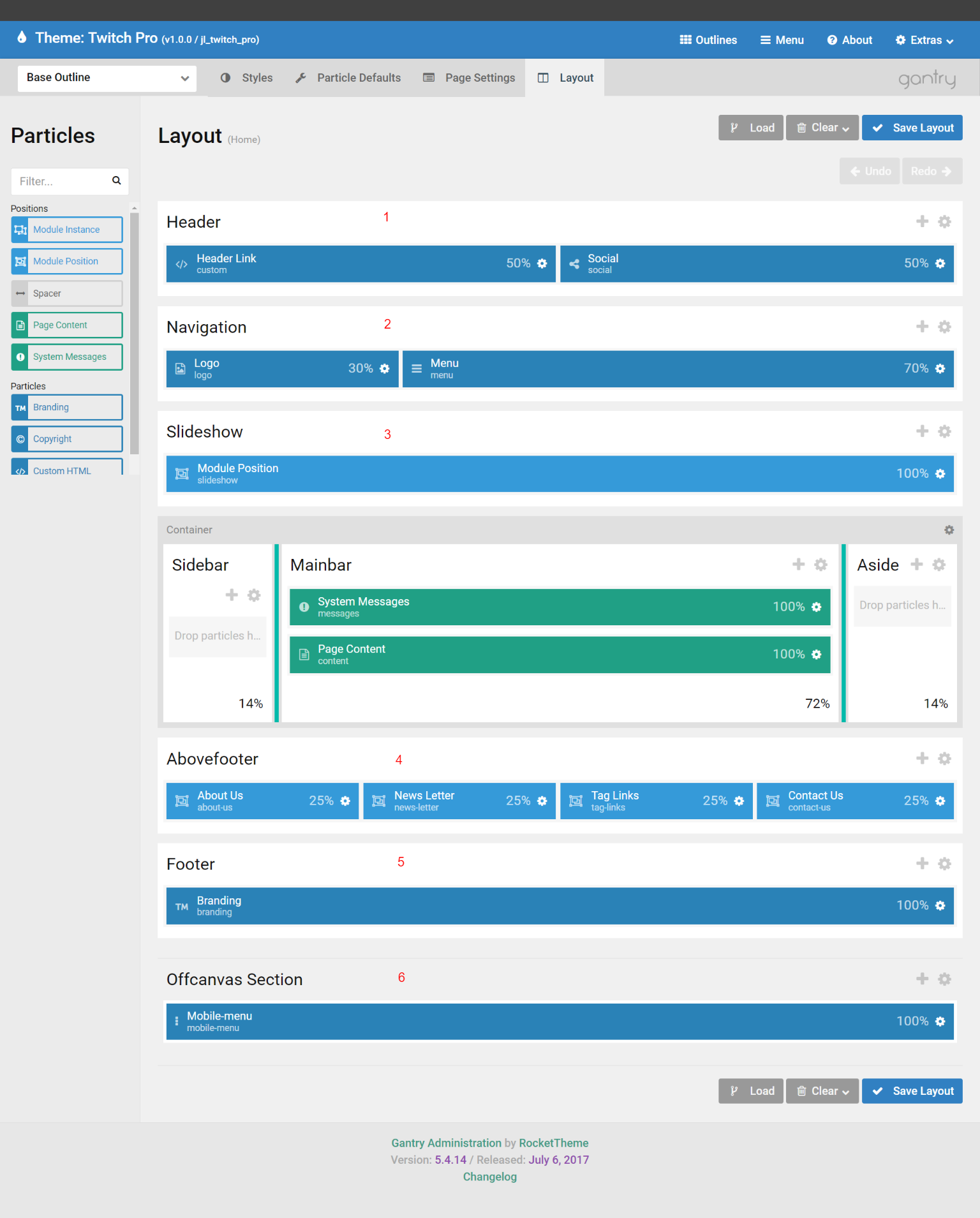
- The Layout Manager is used mostly for creating your module positions. Apart from the module positions, you should also keep the static content in the Layout Manager. By “static content” we mean the “Logo” particle, the “Menu” particle, the “System Messages” particle, the “Page Content” particle, the “To Top” particle and the “Mobile Menu” particle.
- If you want to hide some modules/elements on some devices (phones, tablets, etc) you should use the
hidden-phone,hidden-tablet, etc. classes but you should add them in the particular module positions (under the “Block” tab) in the Layout Manager, rather then in the “Module Class Suffix” field for the particular module. You will find more details in the “Layout Manager” chapter in the Gantry Documentation. - As mentioned above, you create your module positions in the Layout Manager, but then you will use the Module Manager to assign your modules, as you would do in any other framework as well as in the default Joomla!
- In order to publish the custom particles that come with the template you will use the “Gantry5 Particle” module in the Module Manager, rather than adding them directly in the Layout Manager.
- If you want to change the style of some sections (background color, background image, text color, etc.) globally, for the whole website, you should do it under the “Styles” tab in the “Base” outline. The “Base” outline holds the defaults for the whole website. You can then override those defaults in each outline you create.
- If you want to load an asset (JS, CSS, etc.) globally in the whole website, you can do it under the “Page Settings” tab in the “Base” outline.
- If you want to create an empty page so you can assign modules to it, you will use the “Gantry5 Themes” -> “Custom Page” menu item type. Previously, you would use the “Featured Items” menu item type.
Required Atoms
Please have a look at the Atoms sections in the Gantry Documentation so you know what they are all about.
Atoms basically load assets (scripts and stylesheets).
Particles
Gantry5 comes with a brand new Particle system which makes it easy to create, configure, and manage content blocks.
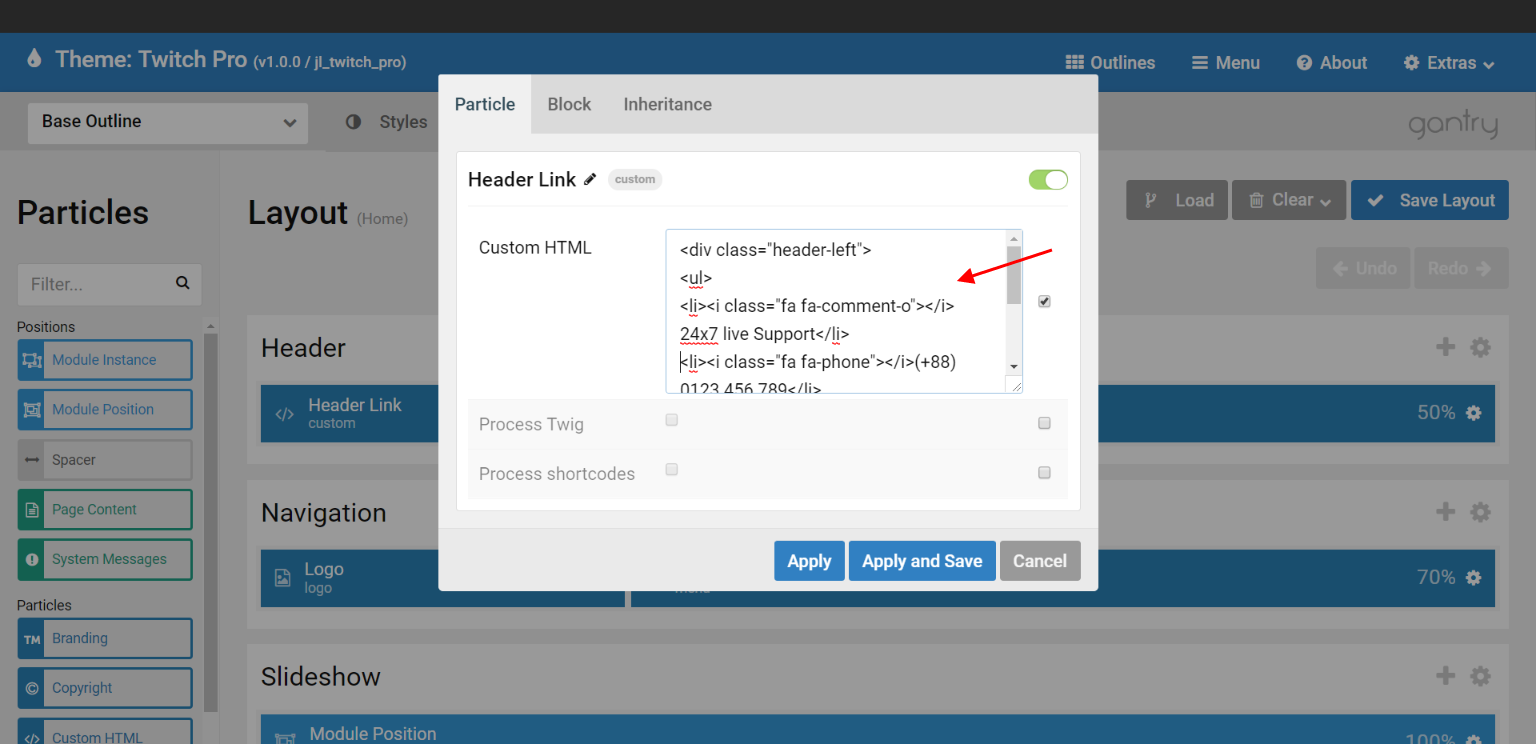
Basically, everything that you would create a Custom HTML module for is now coded in to a particle. You no longer need to copy/paste long HTML codes and edit them, you just need to click here and there and fill out fields in the Admin.
In this chapter we will show you the custom particles that we developed as well as some of the core Gantry 5 particles that we modified and enhanced, for example the “Social” particle.
Twitch Template Particles
- Joomla Content | Documentation
Twitch Template Atom
- Cookie Consent | Documentation
- Backtotop | Documentation
Core Gantry5 Particles
- Logo
- Menu
- To Top
- Social
- Module Positions
- Spacer
- Mobile Menu
- Custom HTML
- Module Instance
- Page Content
- System Messages
Build Demo Pages
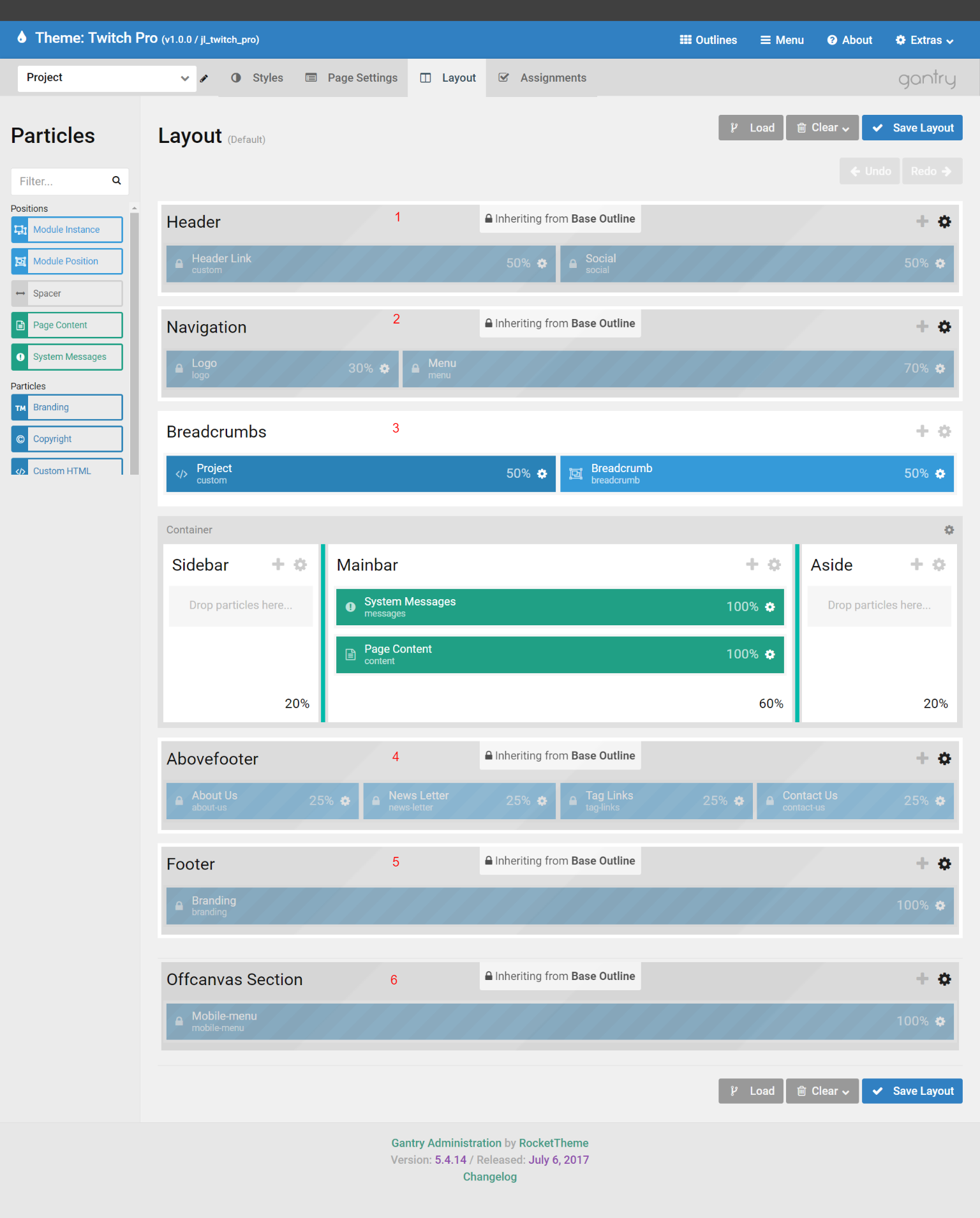
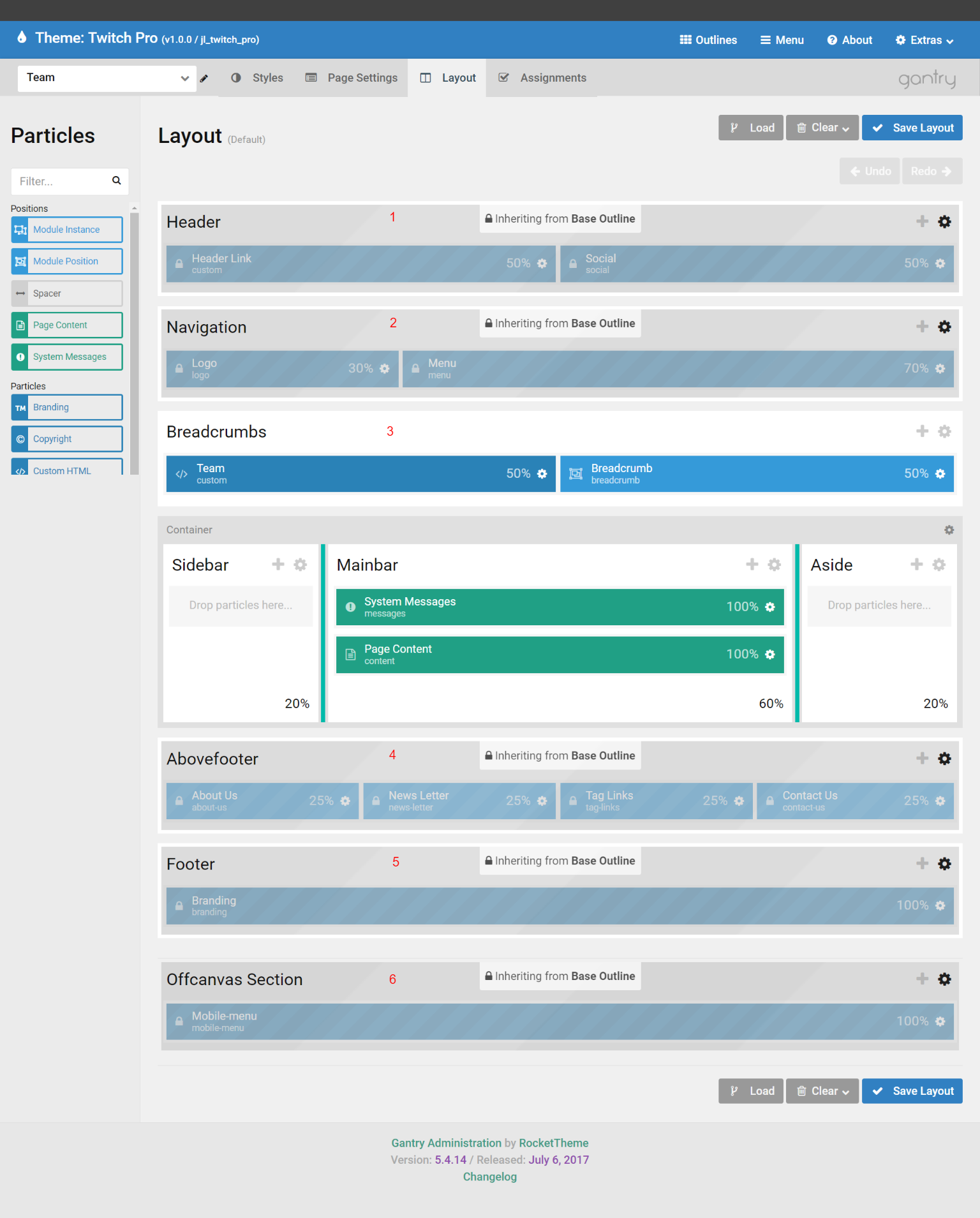
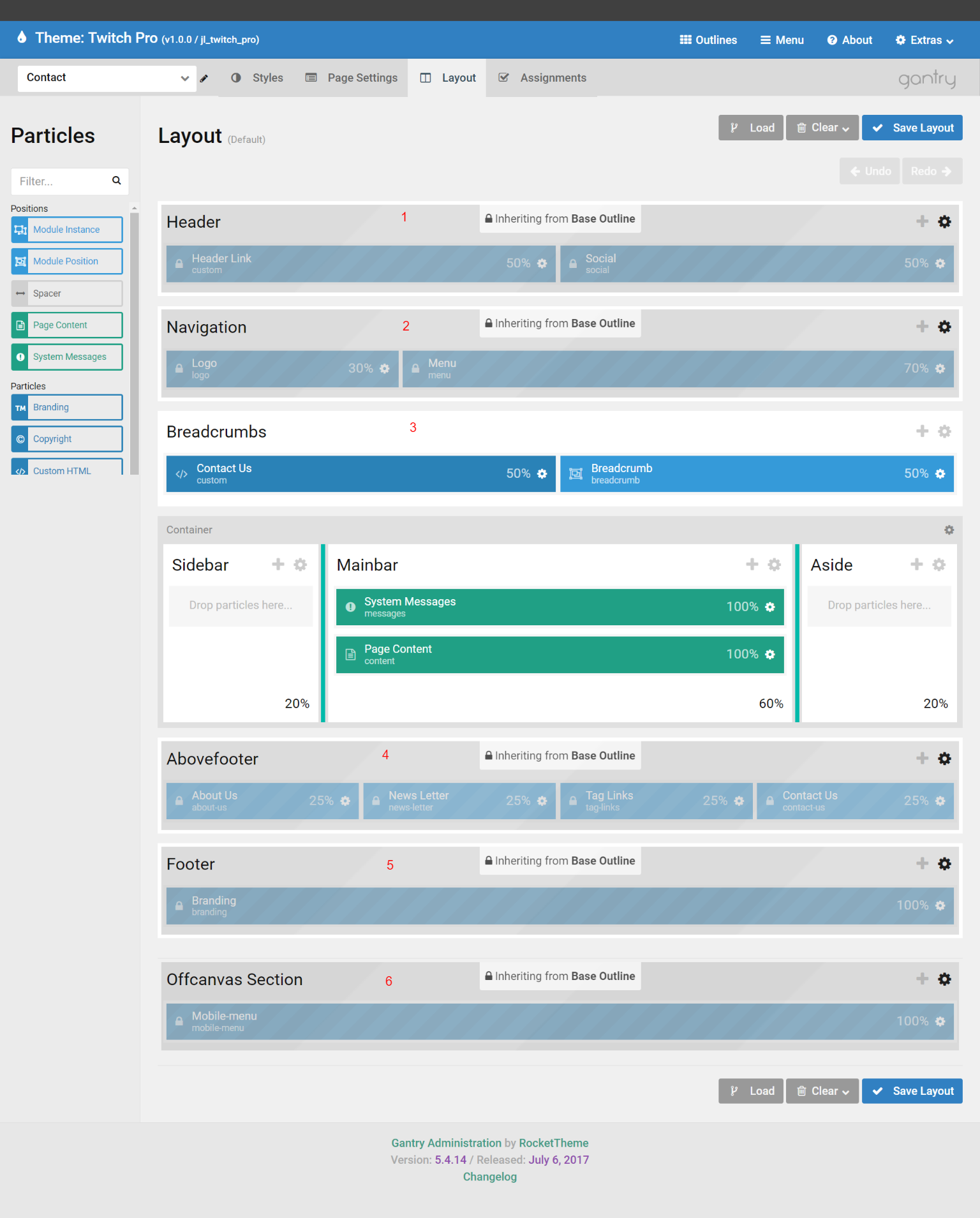
Base Outline
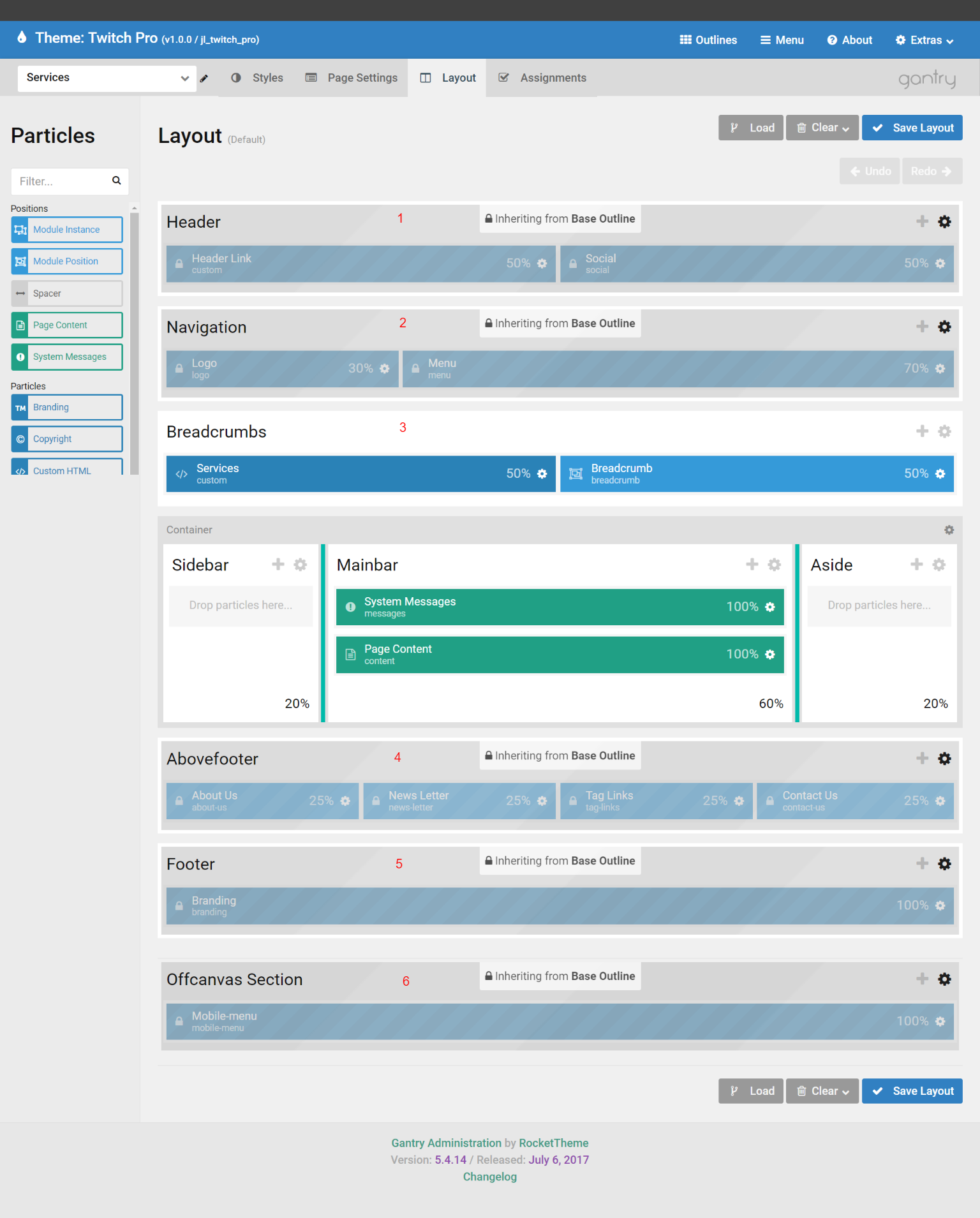
This page will acts as the global default for any gantry pages. This is where global style, particle defaults, page settings, and layout options are set. For more information, please take a look at Gantry 5 Inheritance. To edit this page, go to Outline -> Base Outline -> Layout Tab
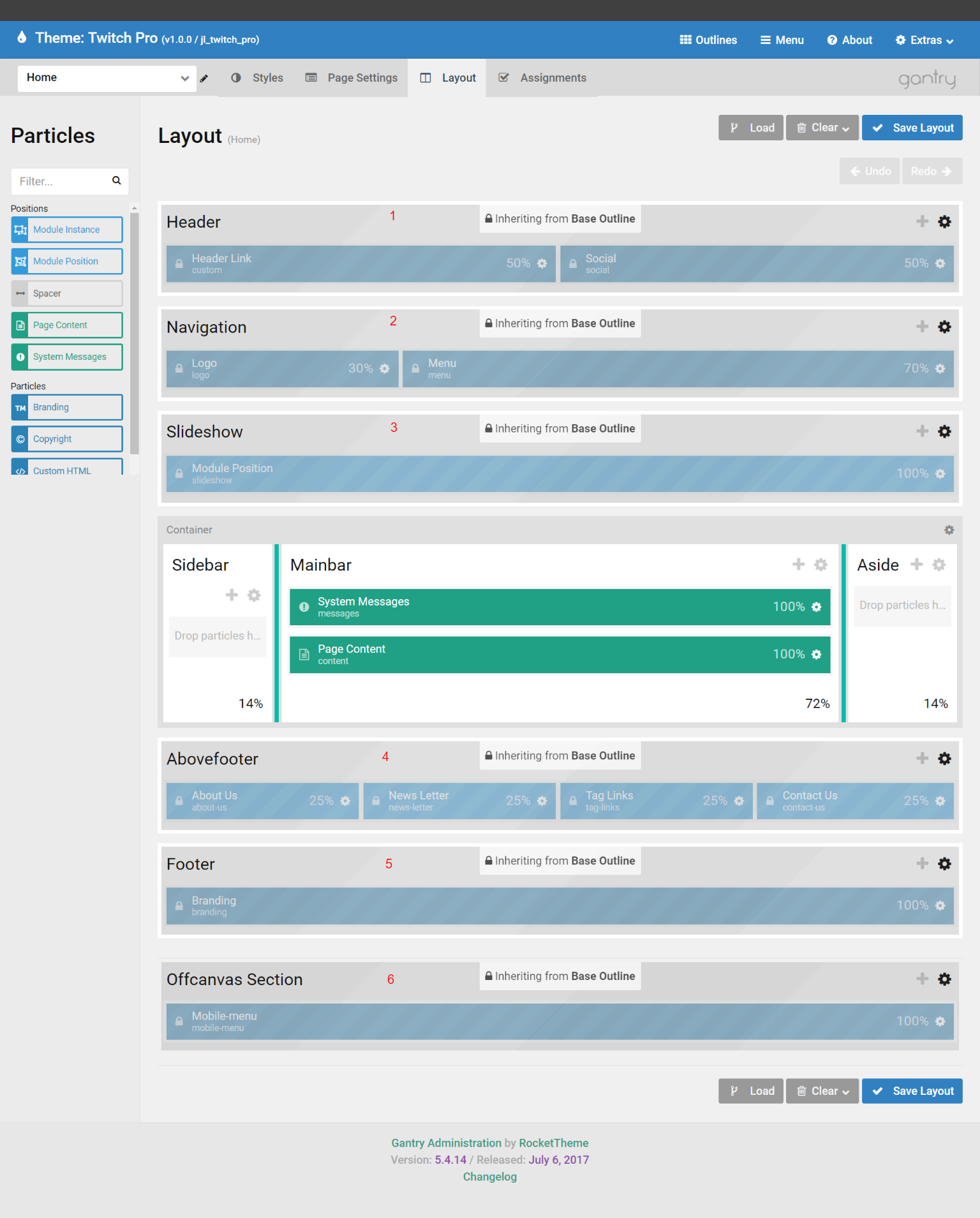
1. Changing the Header Section
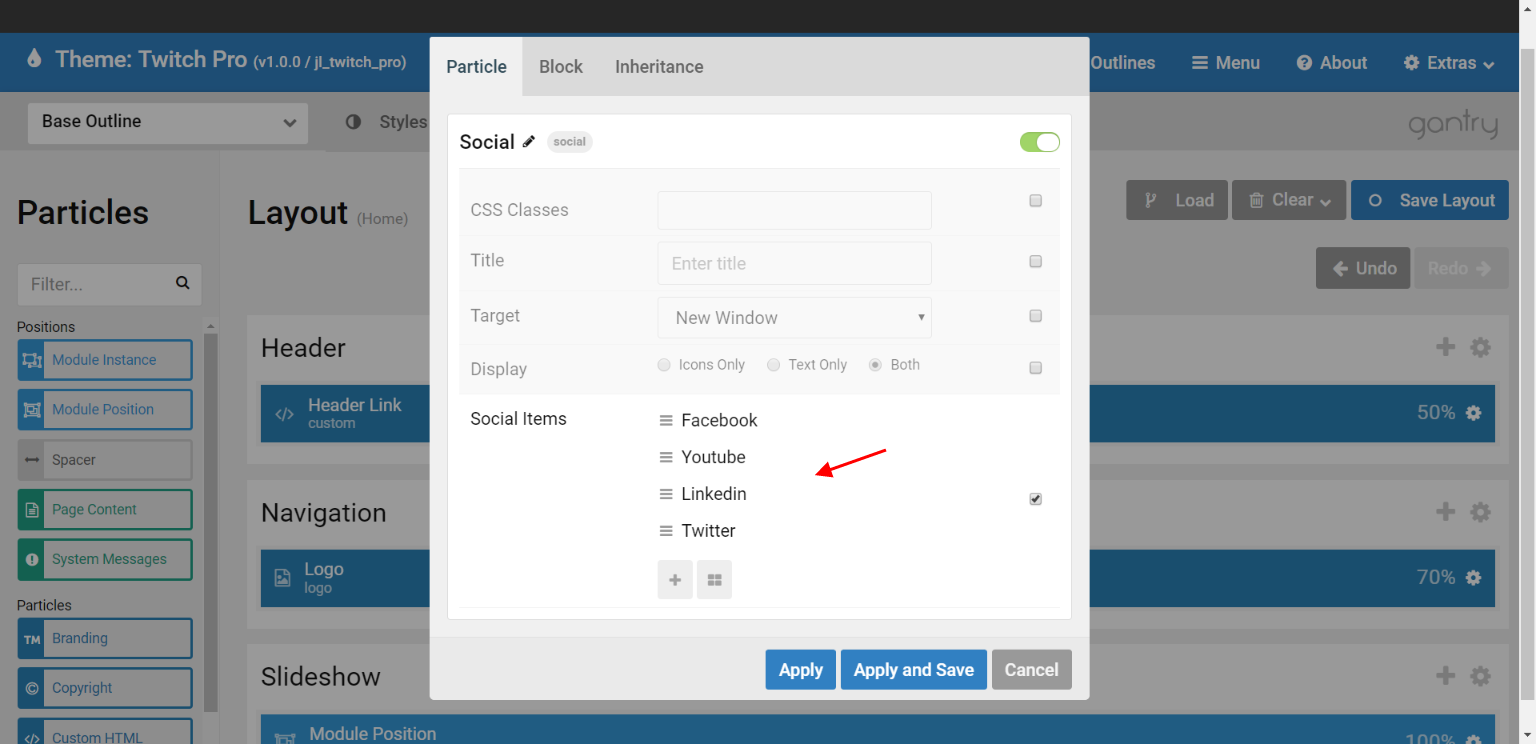
The Header Section contains Header Link (Custom HTML Particles) and Social Particles.
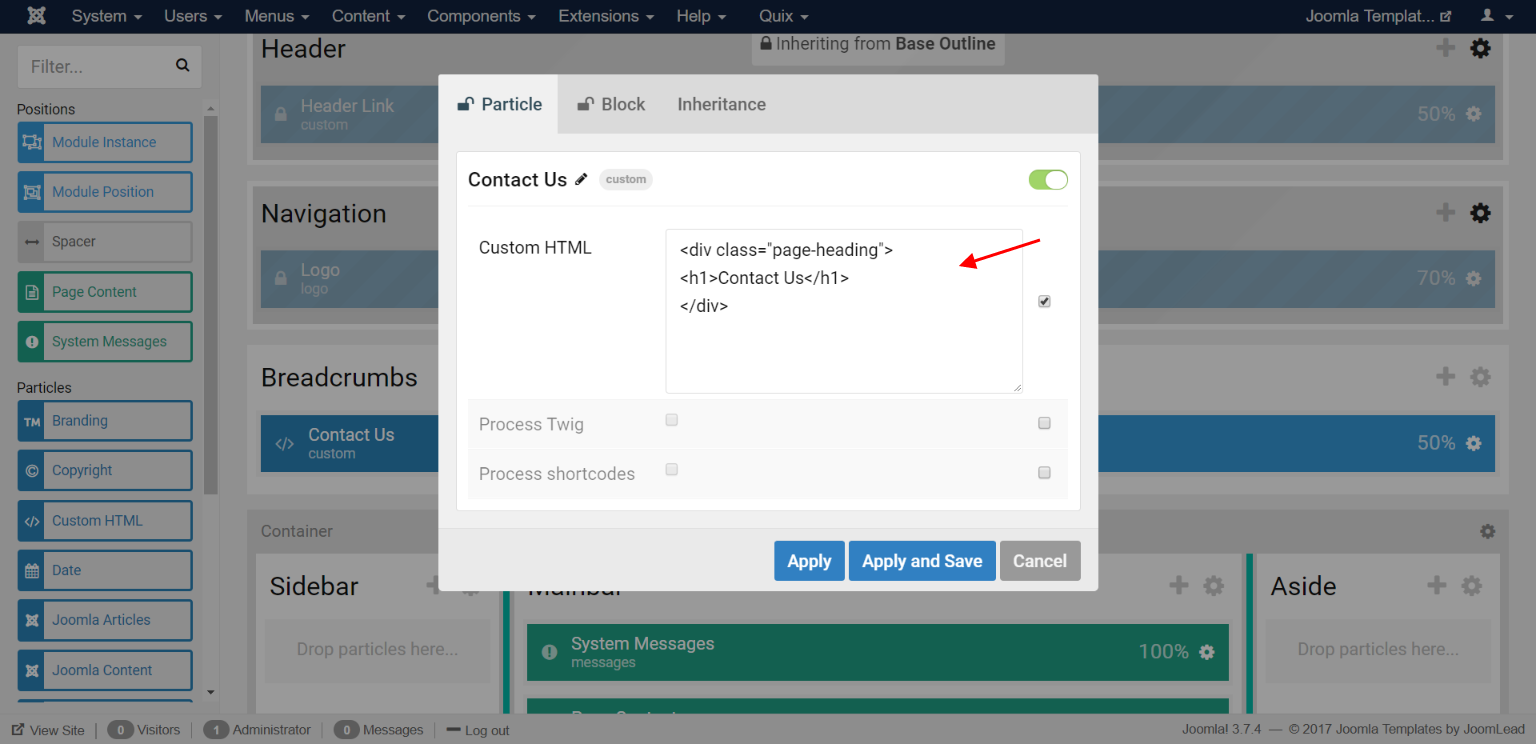
1.1 Changing the Header Link (Custom HTML Particles)To edit the custom HTML, click the custom HTML particle icon settings.
1.2 Changing the Social ParticlesTo edit the Social, click the Social particle icon settings.
2. Changing the Navigation Section
The Navigation Section contains Logo Particles, Menu Particles.
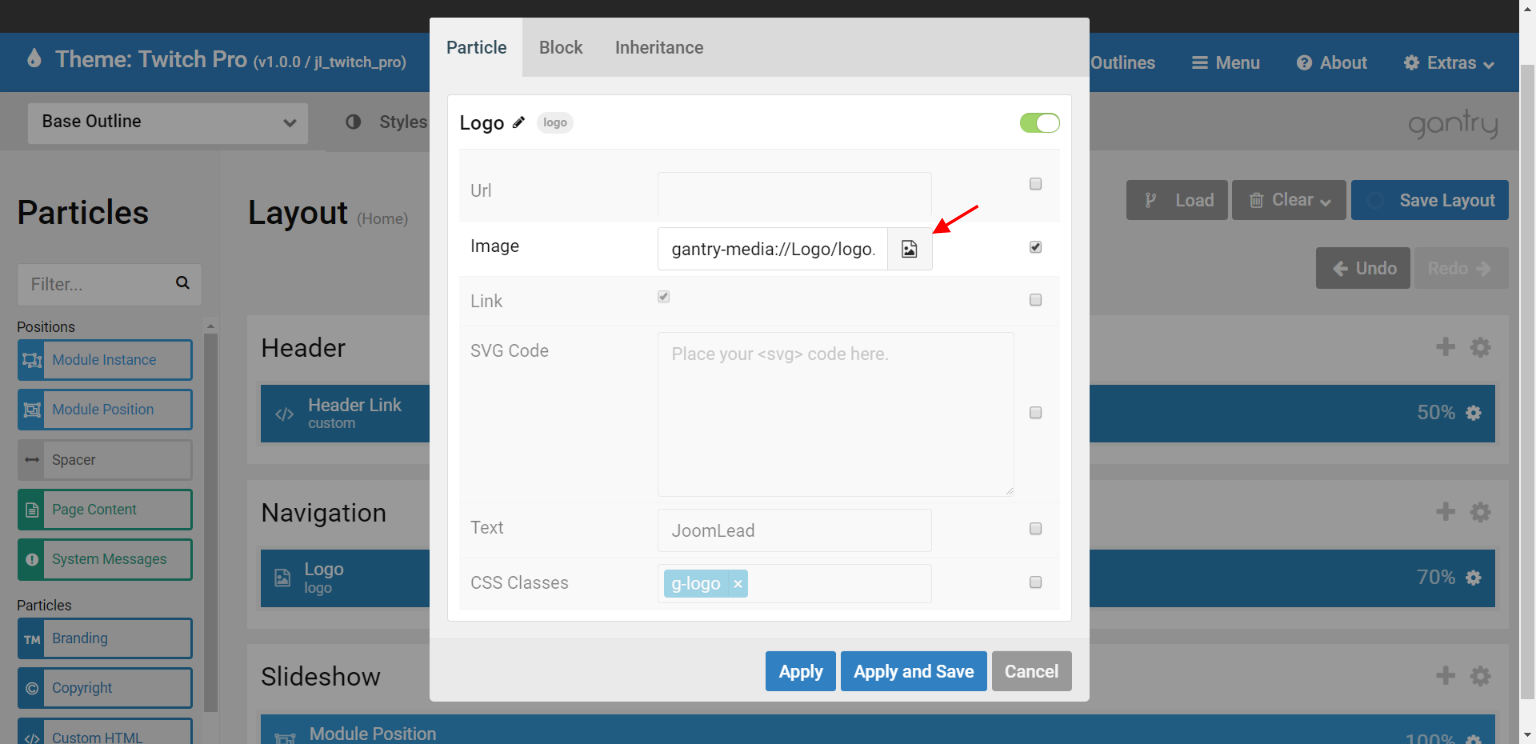
2.1 Changing the Logo ParticlesYou will need to change the logo, thatís for sure. You can do that easily by editting the settings of the ìLogoî particle:
Click the logo particle icon settings and do following
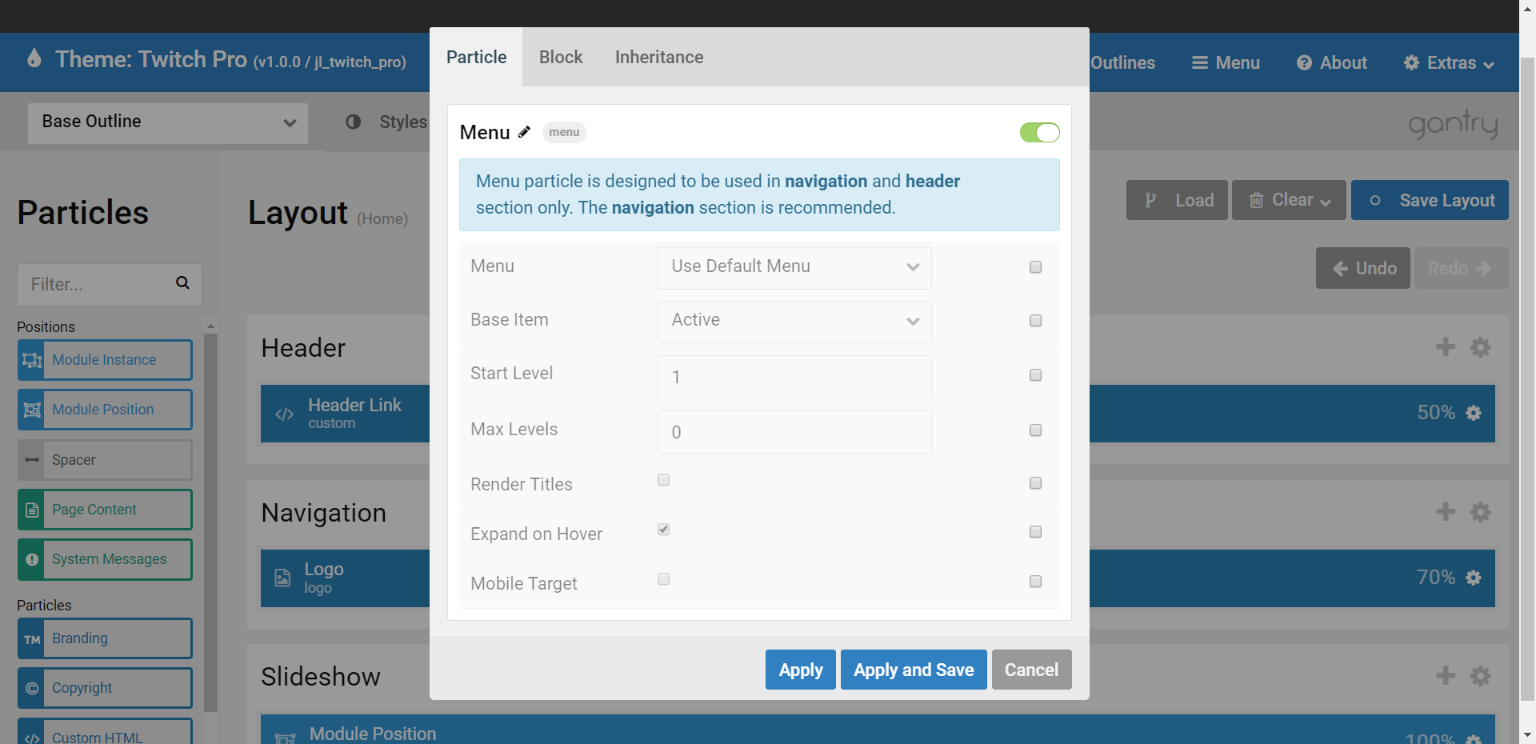
2.2 Changing the Menu ParticlesClick particle menu settings to config the menu for joomla, for more detail about Menu particle, please take a look at this documentation
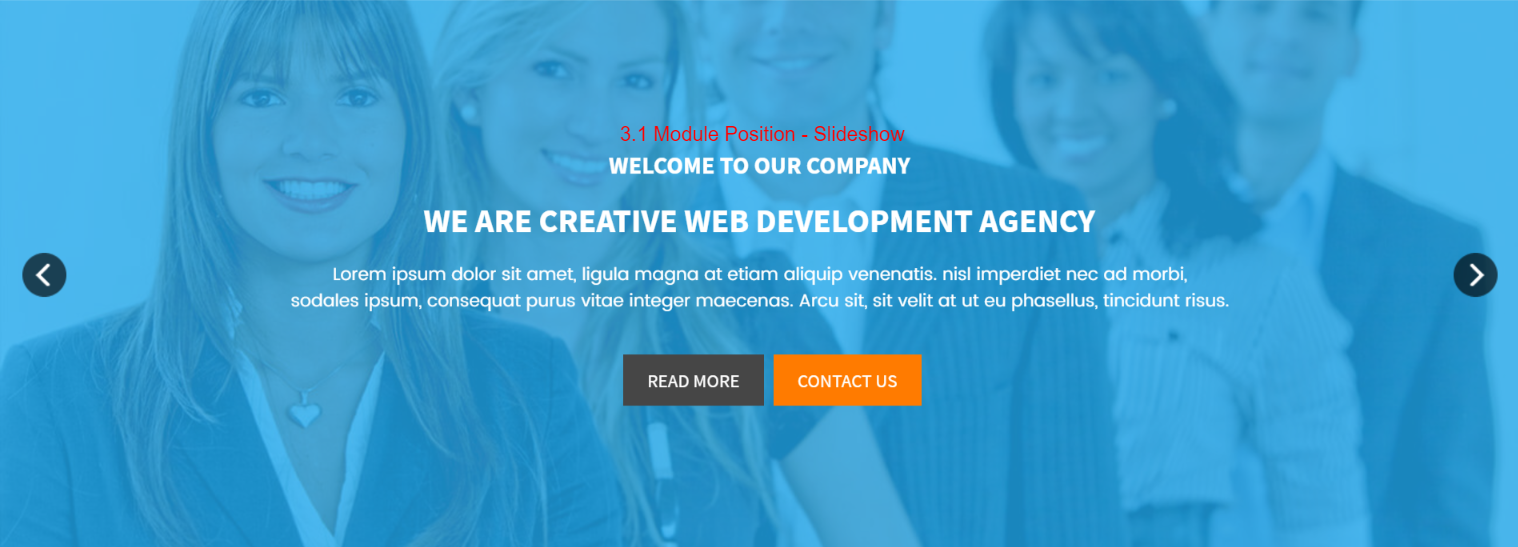
3. Changing the Slideshow Section
The Slideshow Section contains Module Position – Slideshow.
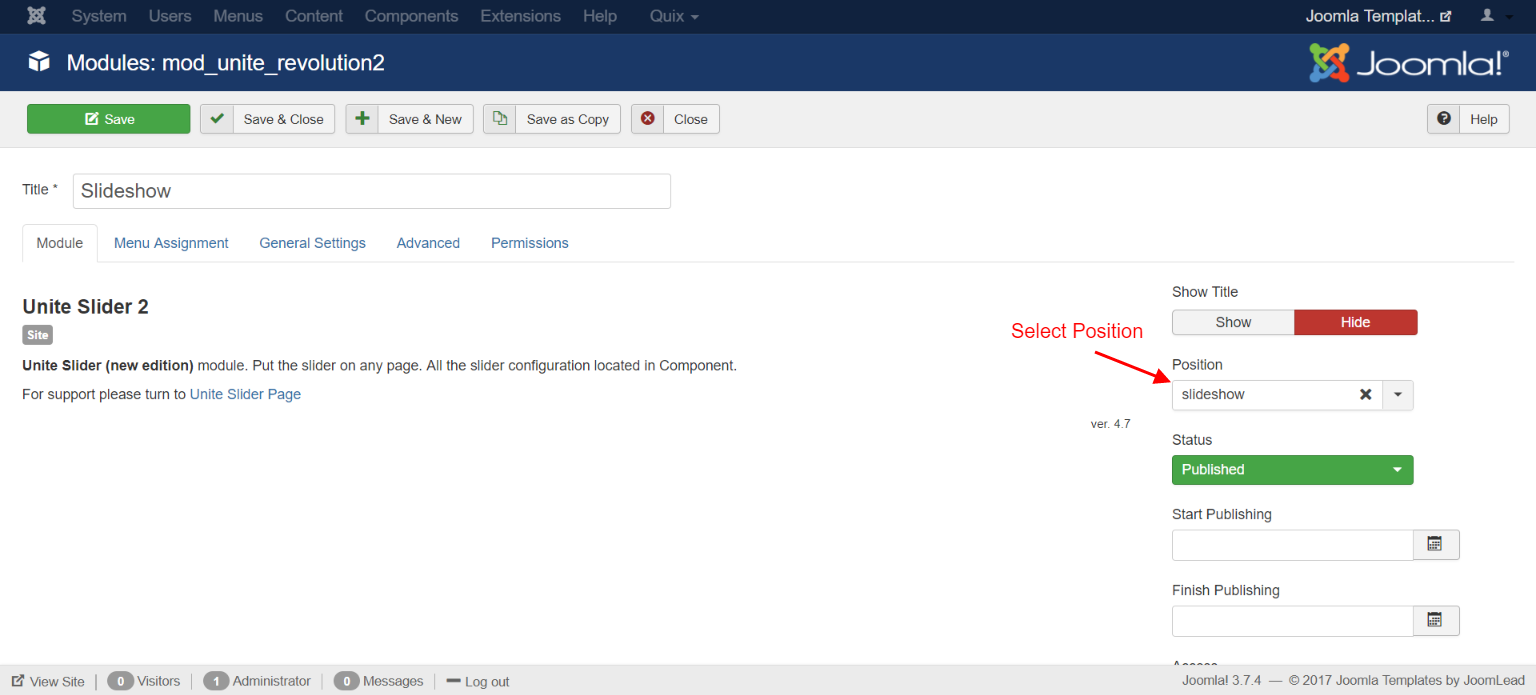
3.1 Changing the Module Position – SlideshowThis module position creates position Slideshow and is assigned with module ìSlideshowî. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
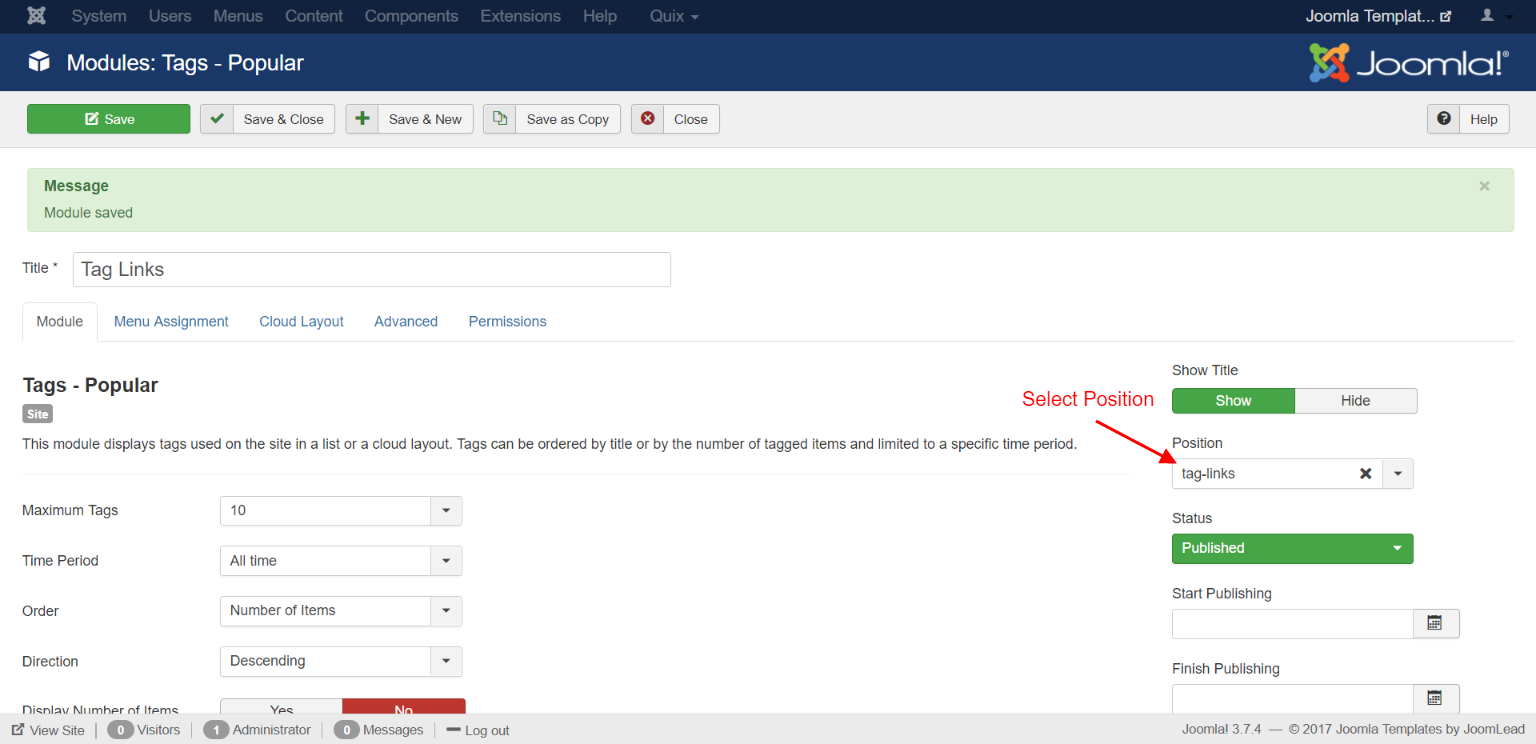
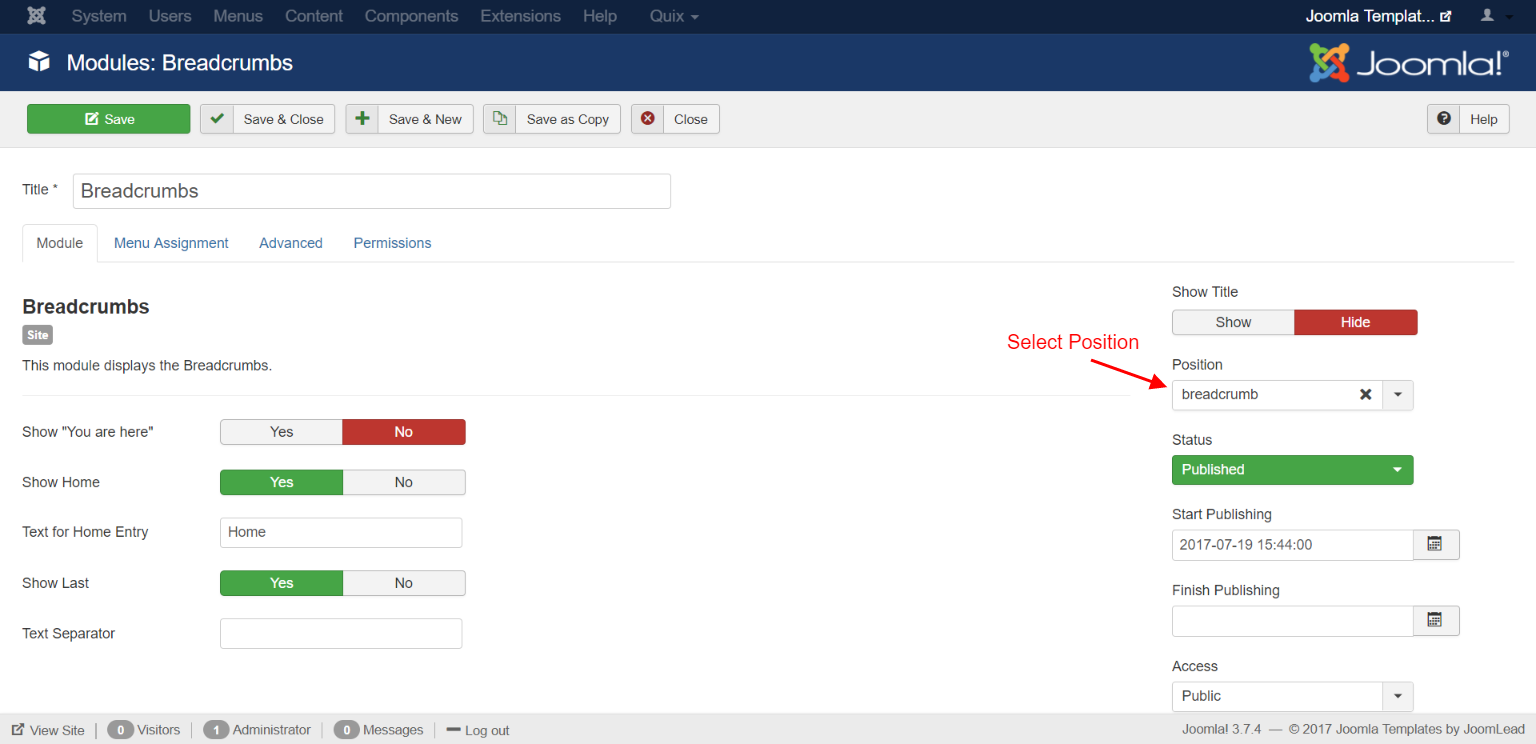
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
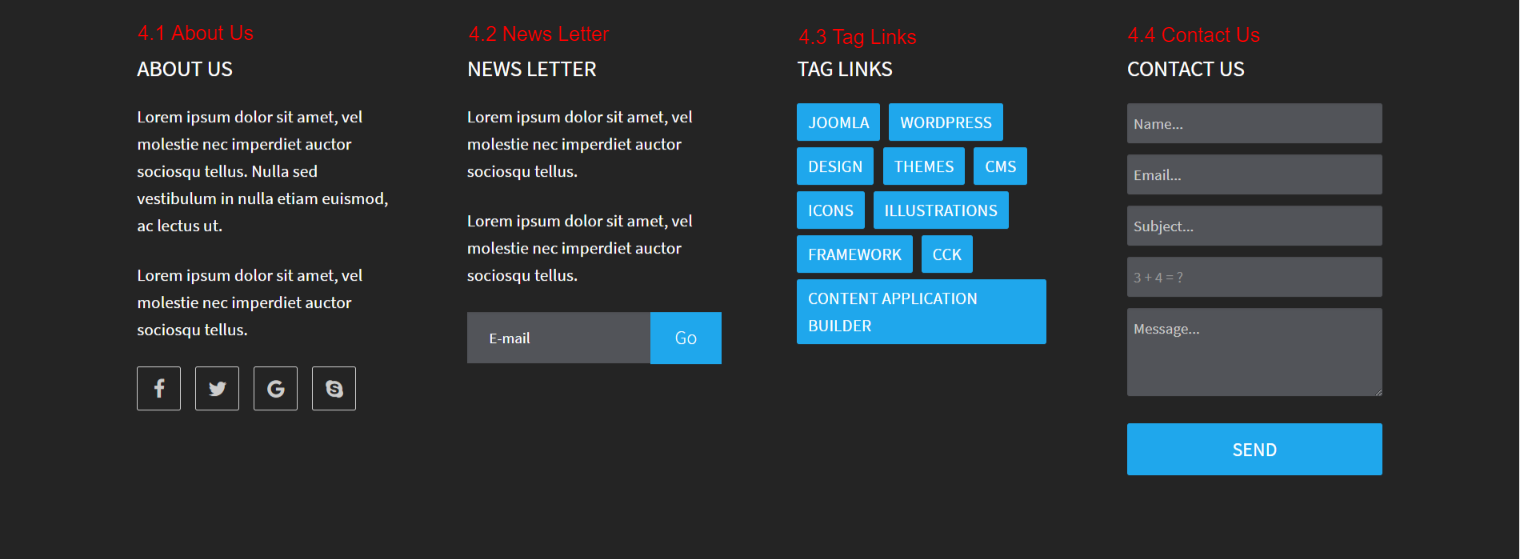
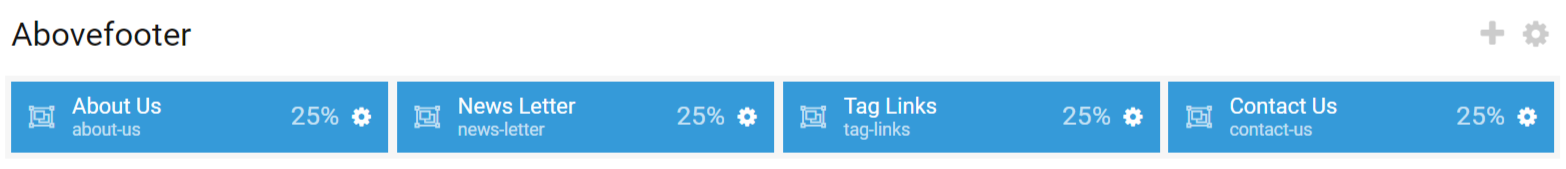
4. Changing the Abovefooter Section
The Abovefooter Section contains Module Position – About Us, Newsletter, Tags Link, Contact Us.
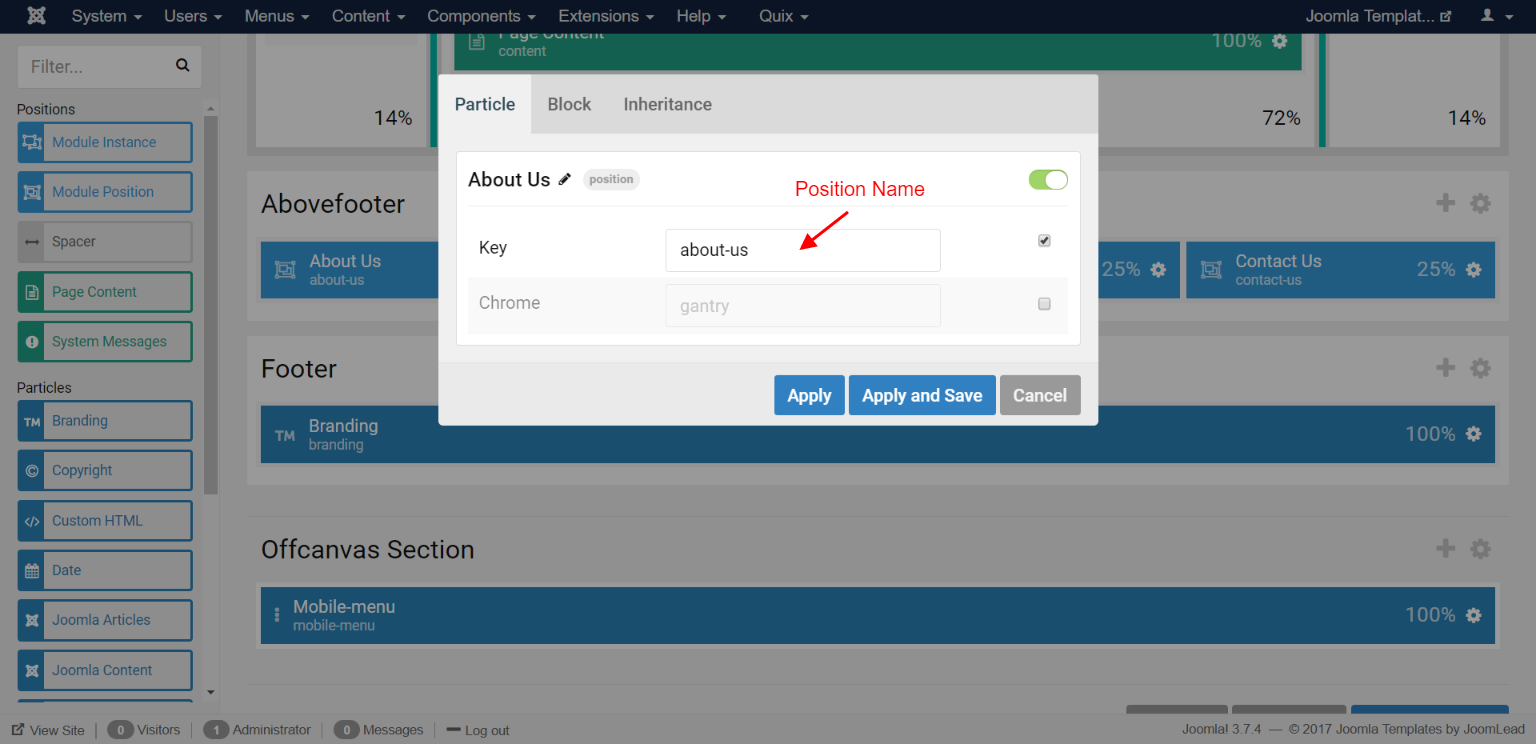
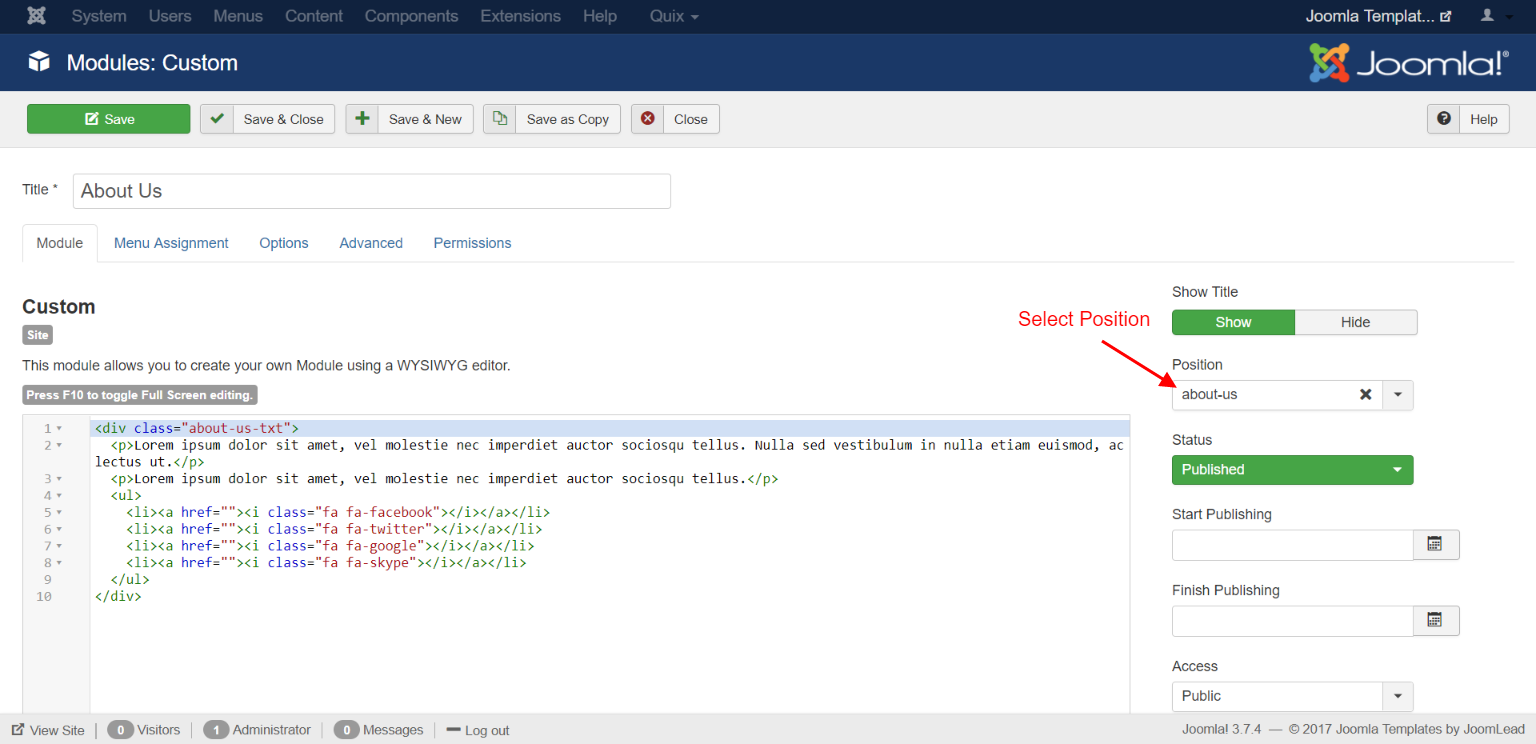
4.1 Changing the Module Position – About UsThis module position creates position about-us and is assigned with module “about-us”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
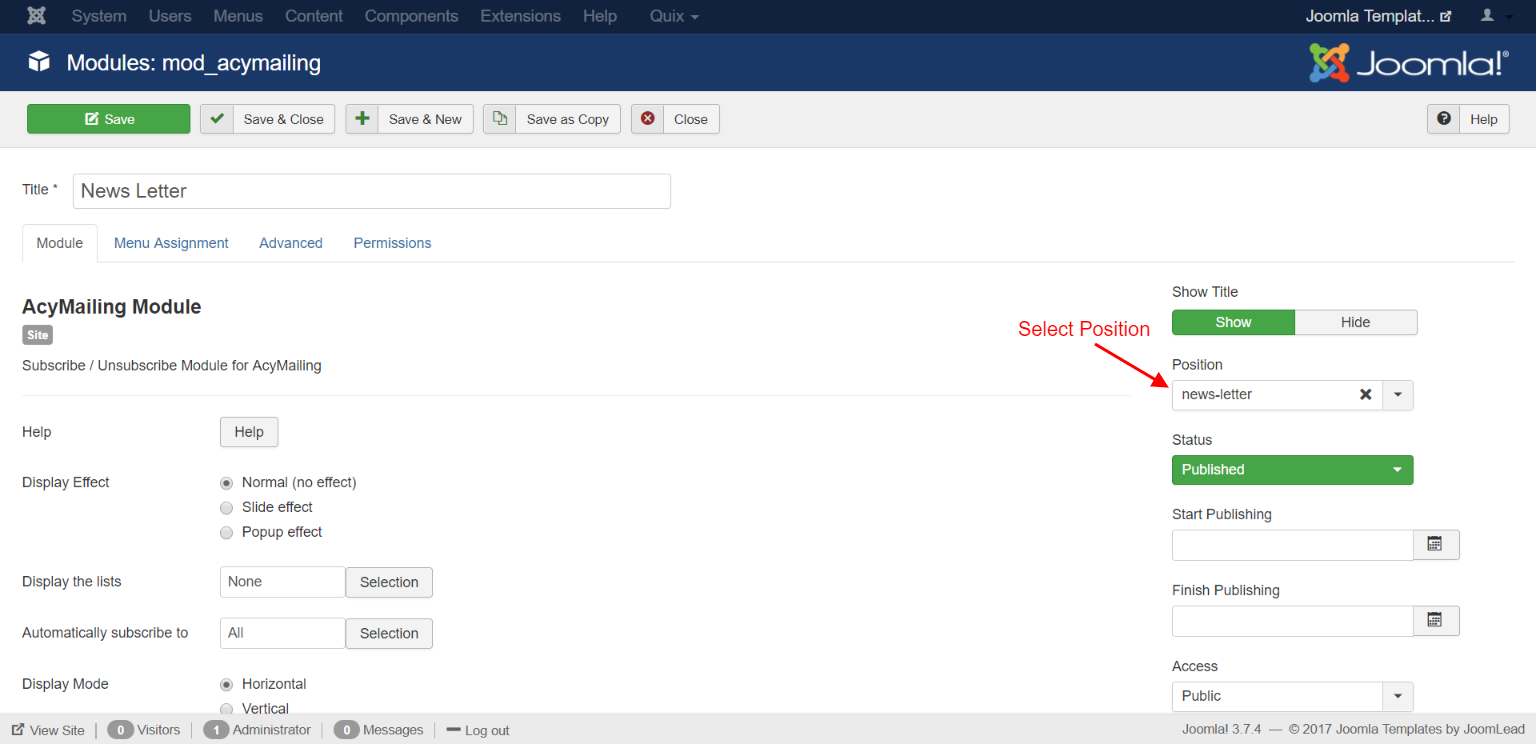
4.2 Changing the Module Position – News LetterThis module position creates position news-letter and is assigned with module “news-letter”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
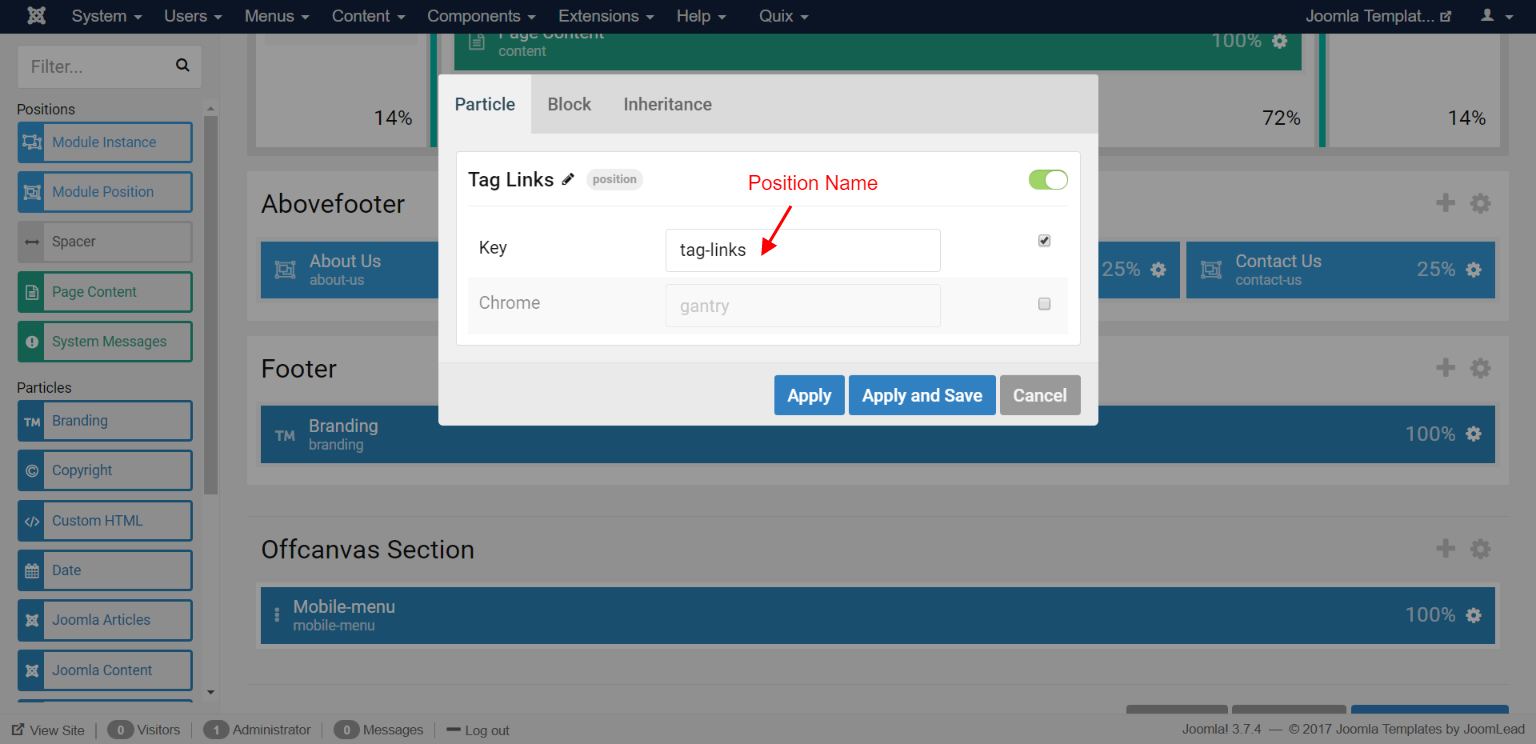
4.3 Changing the Module Position – Tag LinksThis module position creates position tag-links and is assigned with module “tag-links”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
 4.4 Changing the Module Position – Contact Us
4.4 Changing the Module Position – Contact Us
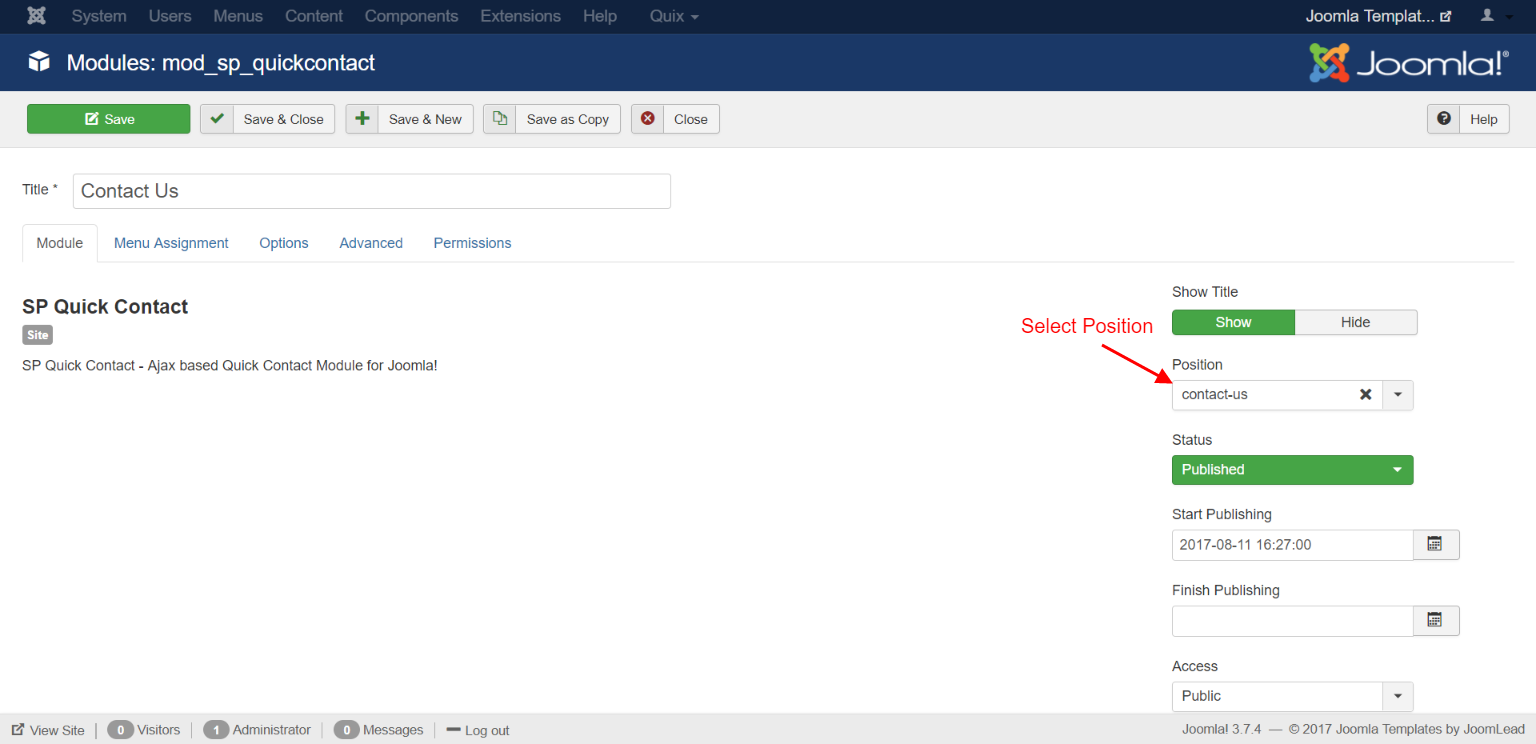
This module position creates position contact-us and is assigned with module “contact-us”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
5. Changing the Footer Section
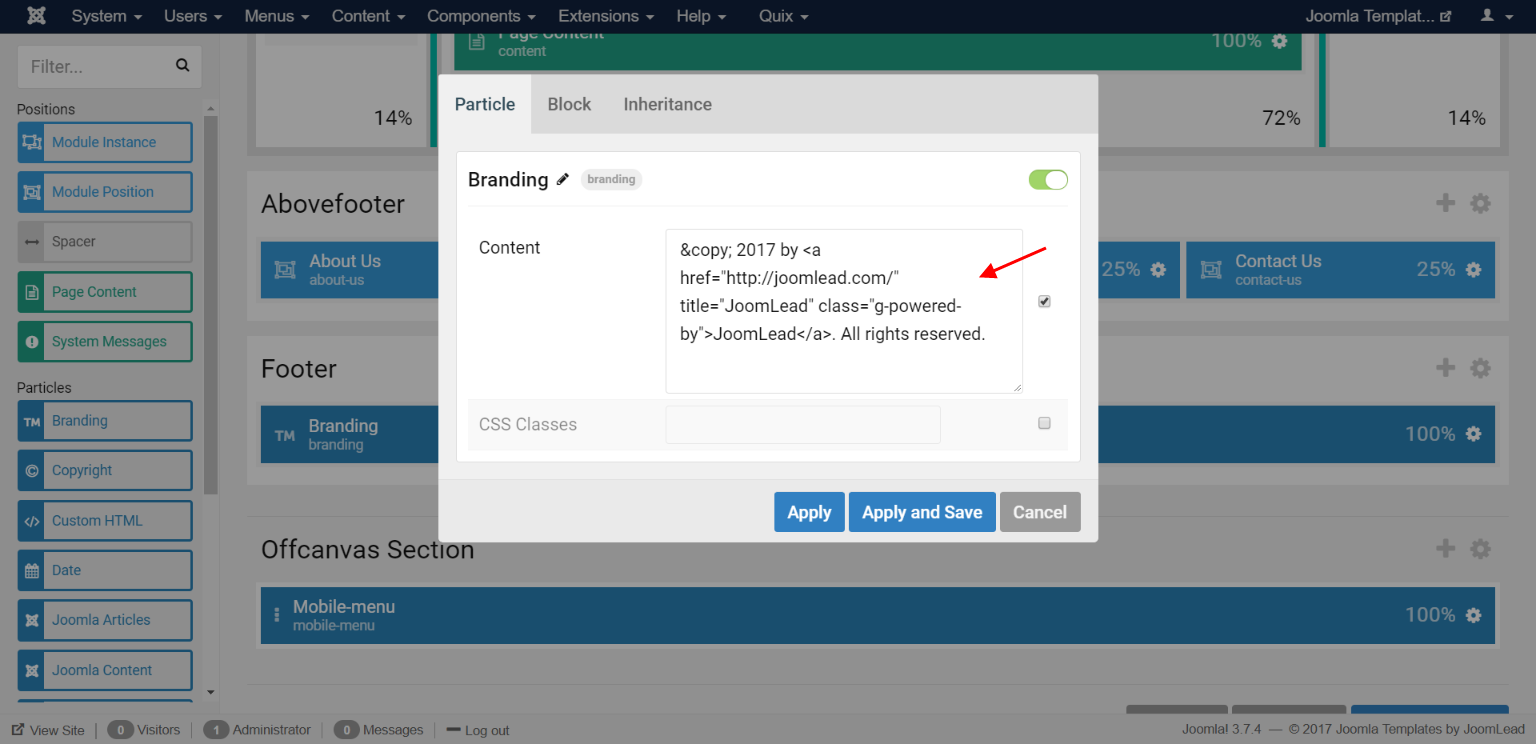
The Footer Section contains Brading Particles.
5.1 Changing the Brading ParticlesTo edit the Brading, click the Brading particle icon settings.
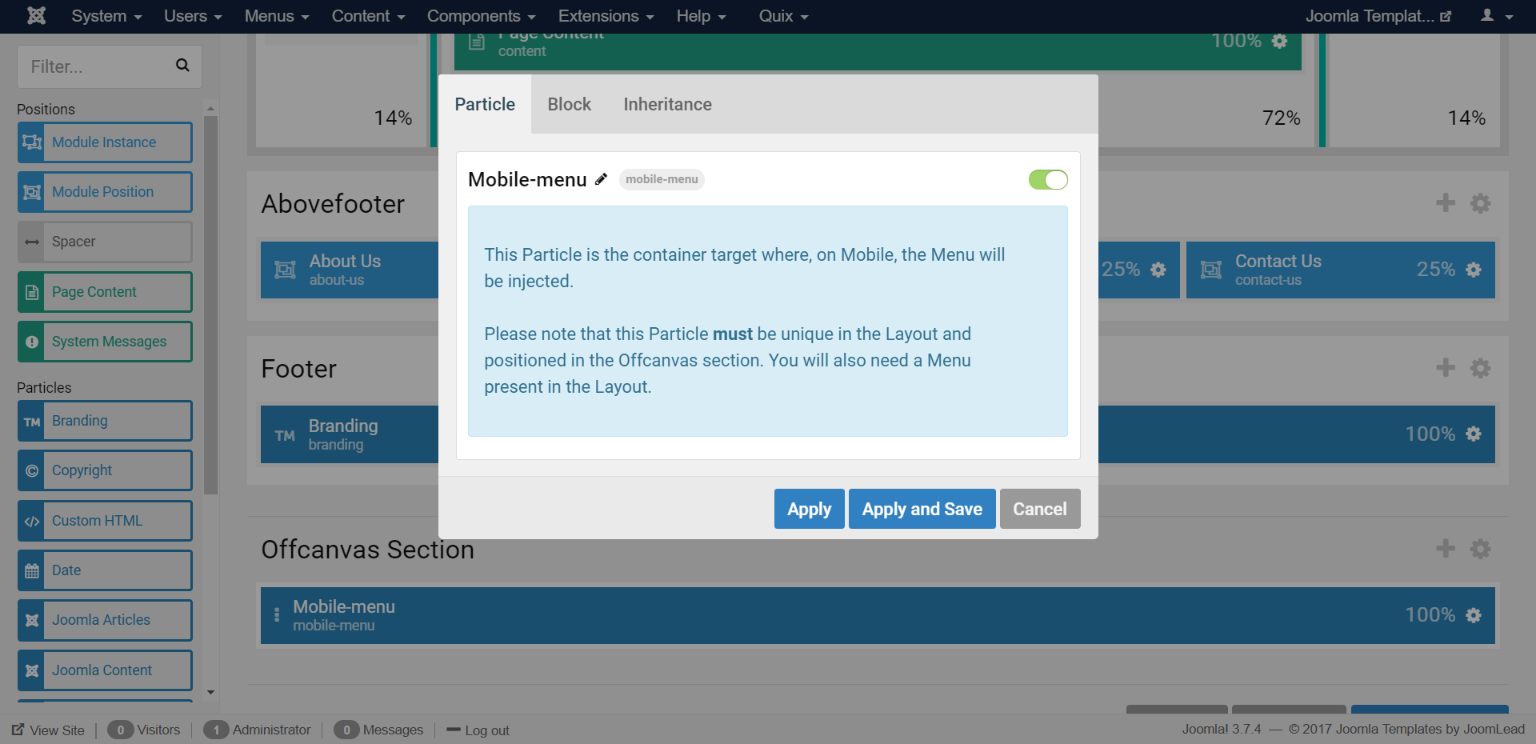
6. Changing the Offcanvas Section
The Offcanvas Section contains Mobile-menu Particles.
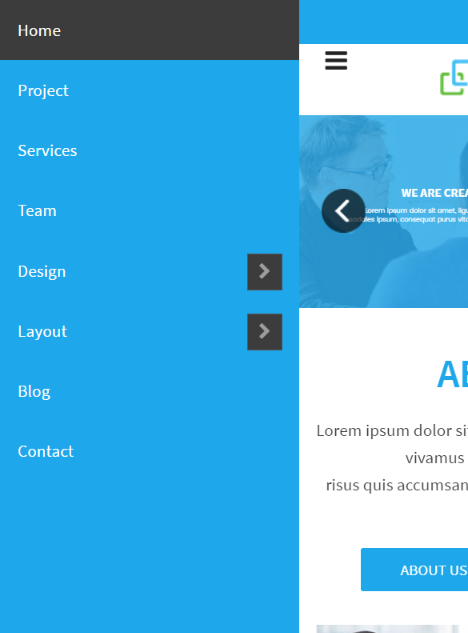
6.1 Changing the Mobile-menu ParticlesAdd the Mobile-menu particles to the menu on the mobile device
Home Page
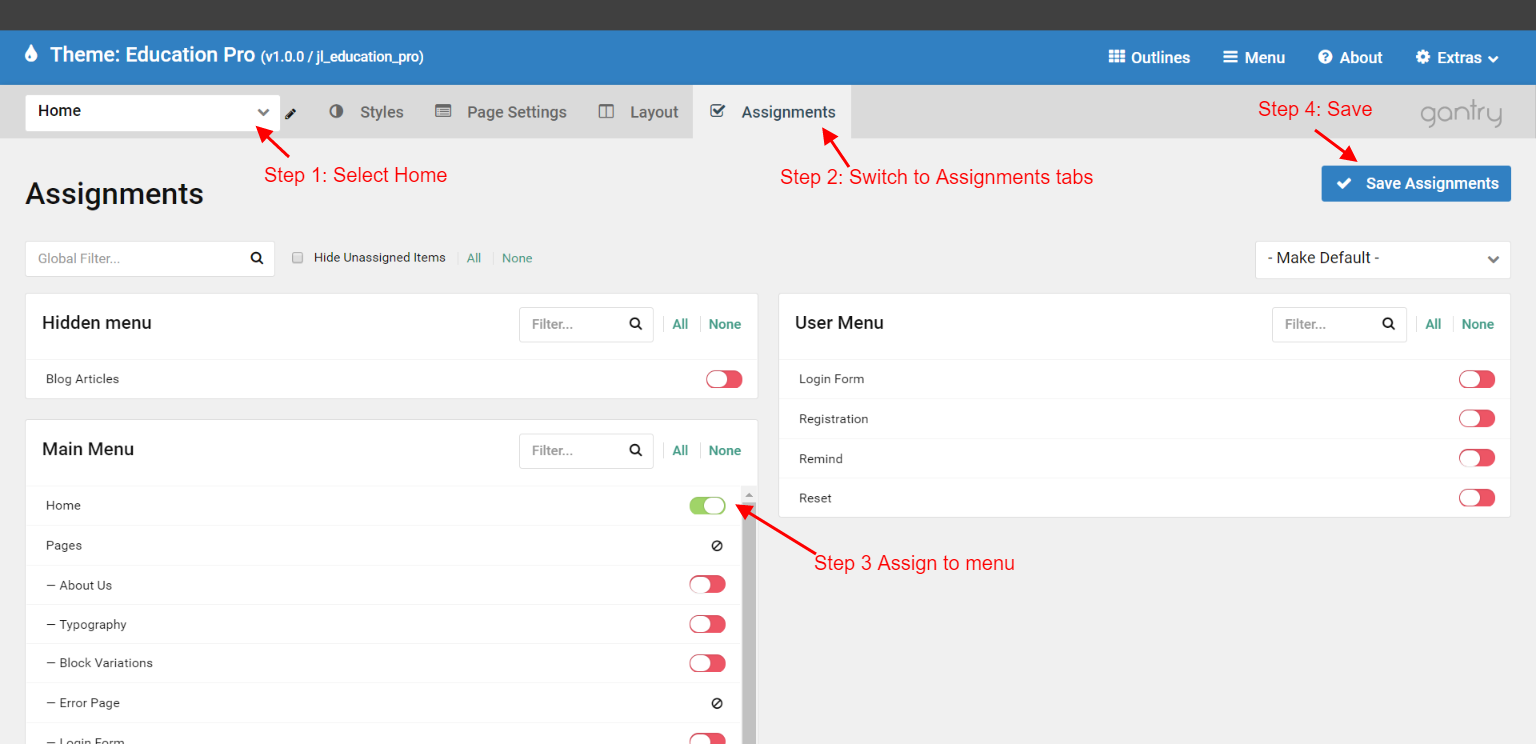
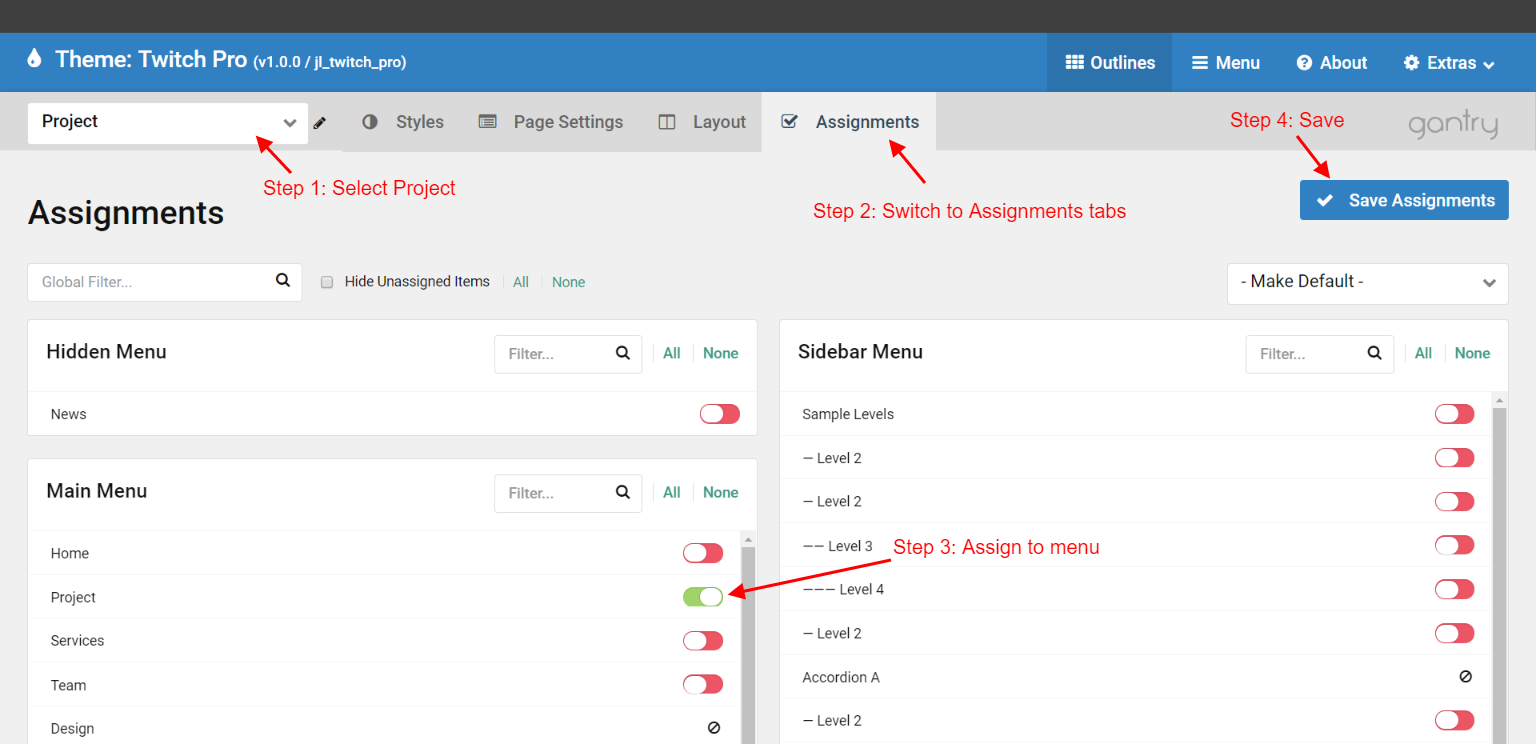
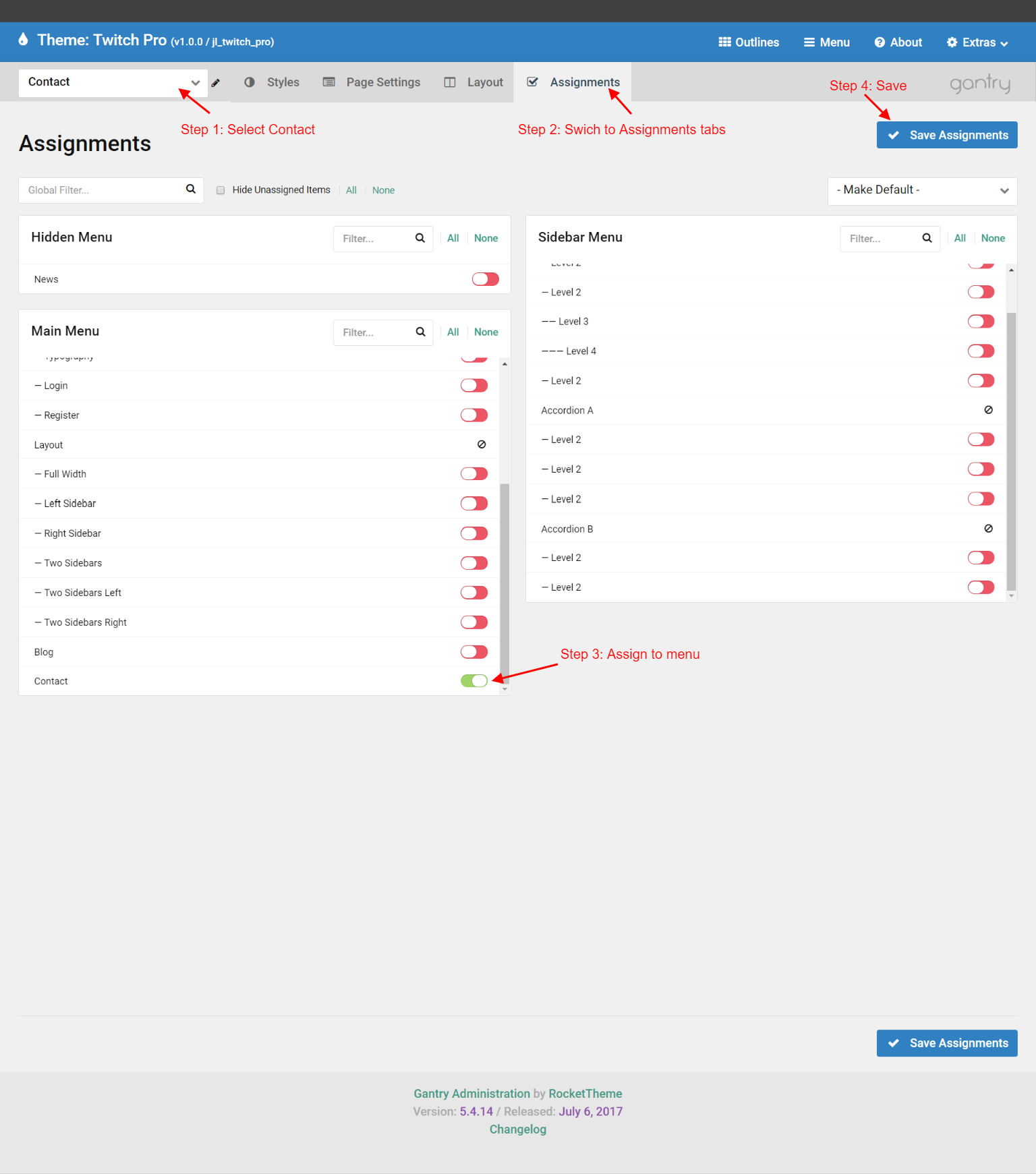
This outline is assigned to Main Menu -> Home. If you want to edit the assignments and move it to another menu, please select Home from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Gantry 5 Home Layout
1. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Header. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Navigation. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Slideshow section
The Slideshow section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Slideshow. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 3 above.
4. Changing the Abovefooter section
The Abovefooter section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Abovefooter. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 4 above.
5. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 5 above to edit the Footer. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 5 above.
6. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 6 above to edit the Offcanvas. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 6 above.
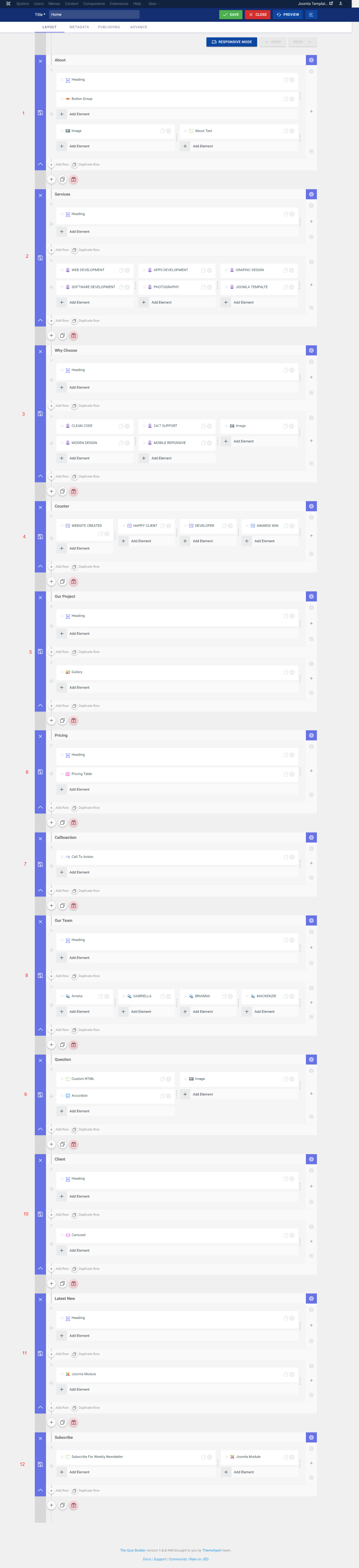
Quix – Home Page Layout
1. Changing the About section
The About Section contains : 1 Heading Element, 1 Button Group Element, 1 Image Element, 1 About text (Custom HTML) Element .
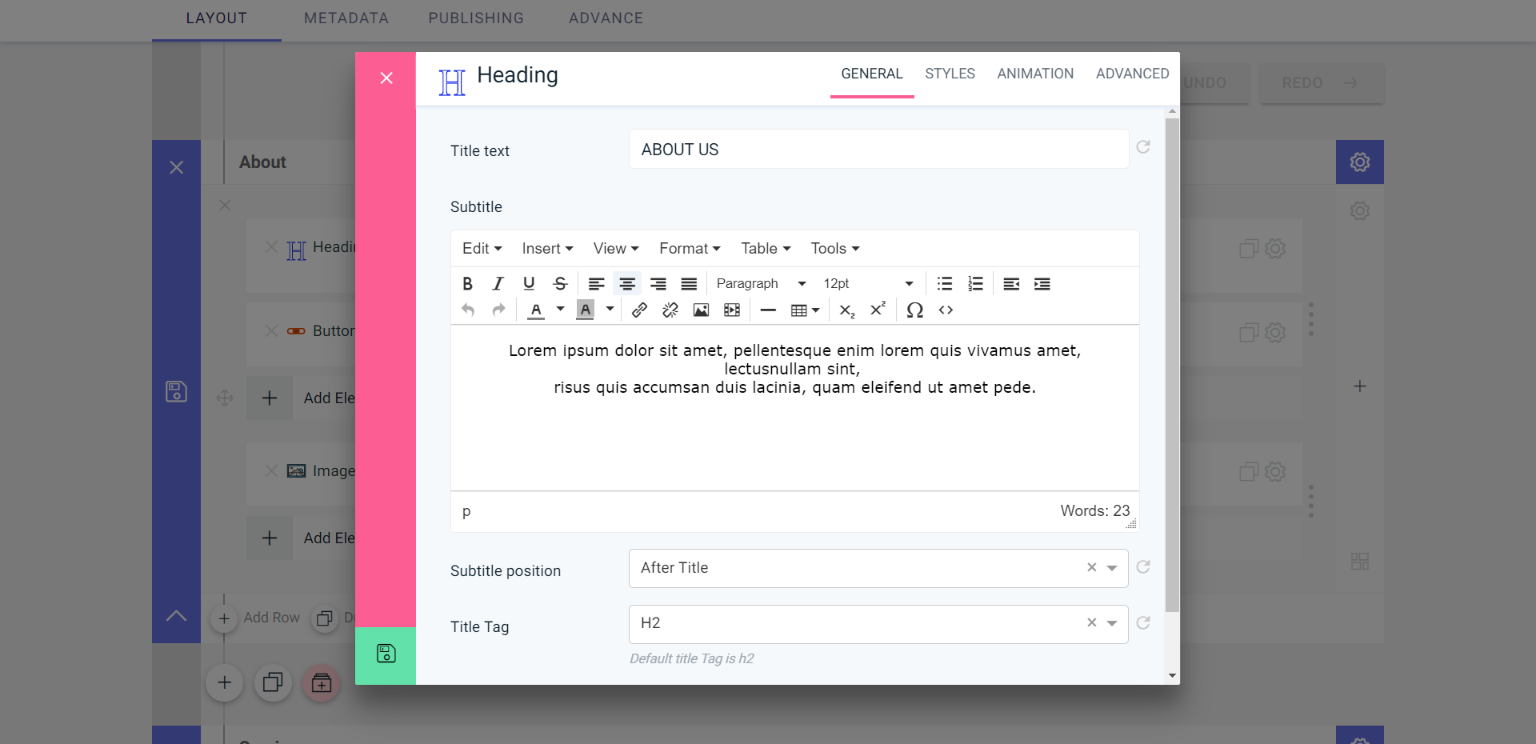
1.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
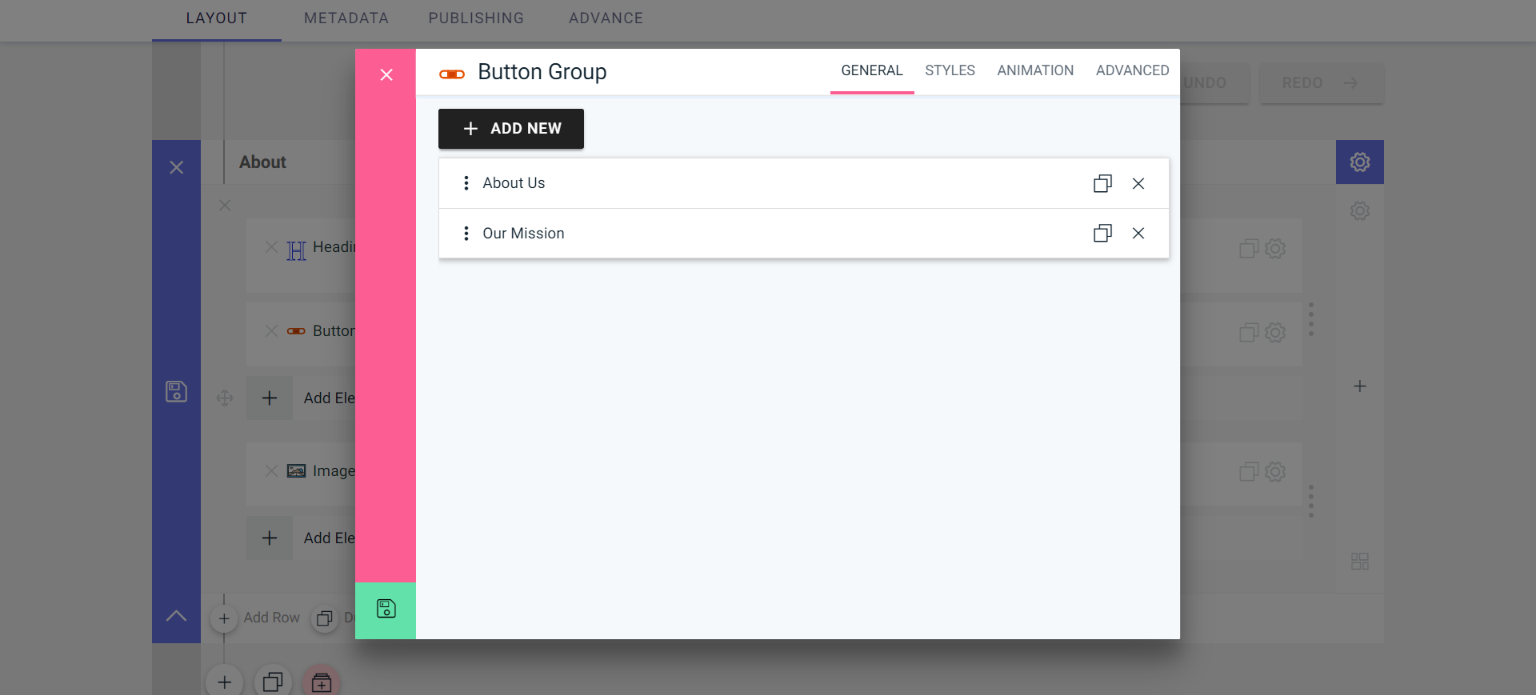
1.2 Changing the Button Group ElementTo edit the Button Group, Click on the settings icon, then changes the content
1.3 Changing the Image ElementTo edit the Image Element, Click on the settings icon, then changes the content
1.4 Changing the About Text (Custom HTML) ElementTo edit the About Text (Custom HTML) Element, Click on the settings icon, then changes the content
2. Changing the Services section
The Services Section contains : 1 Heading Element and 6 Blurb Element.
2.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
2.2 Changing the Blurb ElementTo edit the Blurb, Click on the settings icon, then changes the content
3. Changing the Why Choose section
The Why Choose Section contains : 1 Heading Element, 4 Blurb Element and 1 Image Element.
3.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
3.2 Changing the Blurb ElementTo edit the Blurb, Click on the settings icon, then changes the content
3.3 Changing the Image ElementTo edit the Image, Click on the settings icon, then changes the content
4. Changing the Counter section
The Counter Section contains : 4 Number Counter Element.
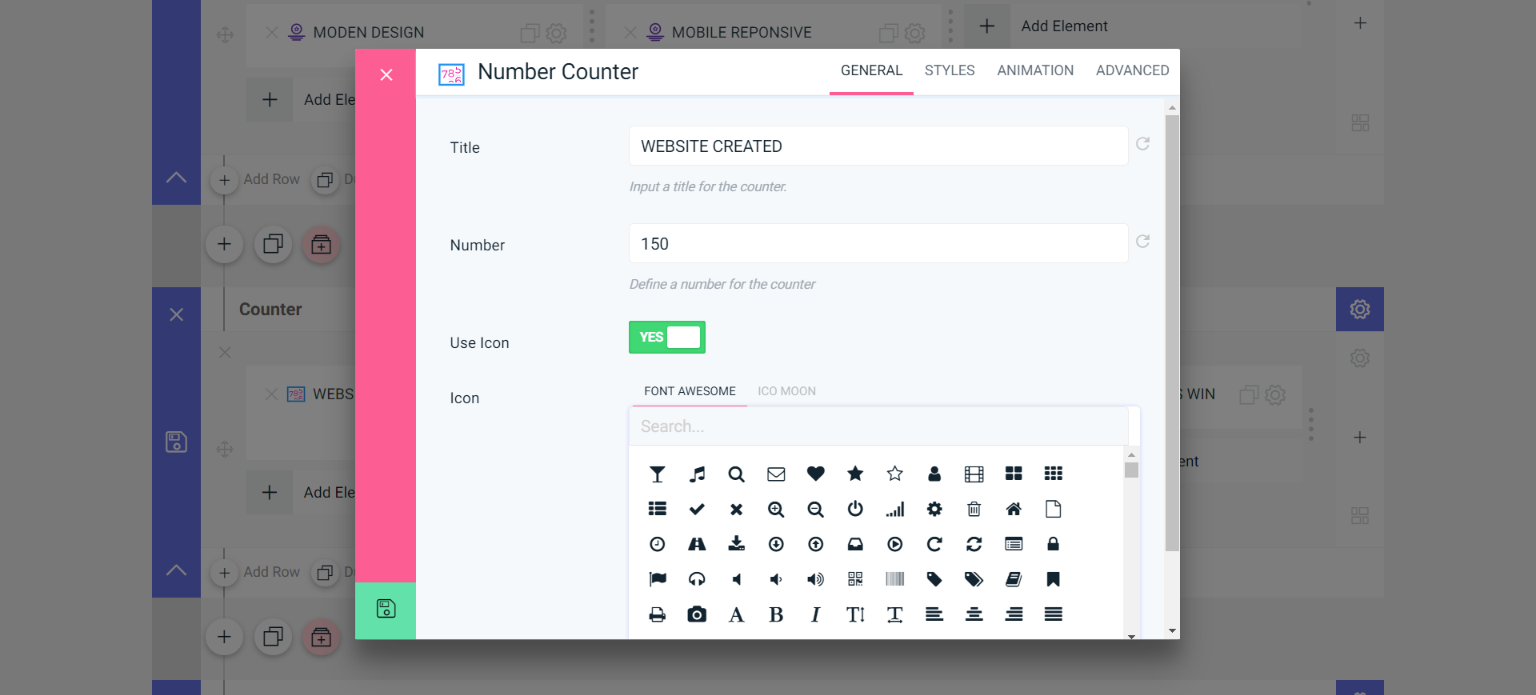
4.1 Changing the Number Counter ElementTo edit the Number Counter Element, Click on the settings icon, then changes the content
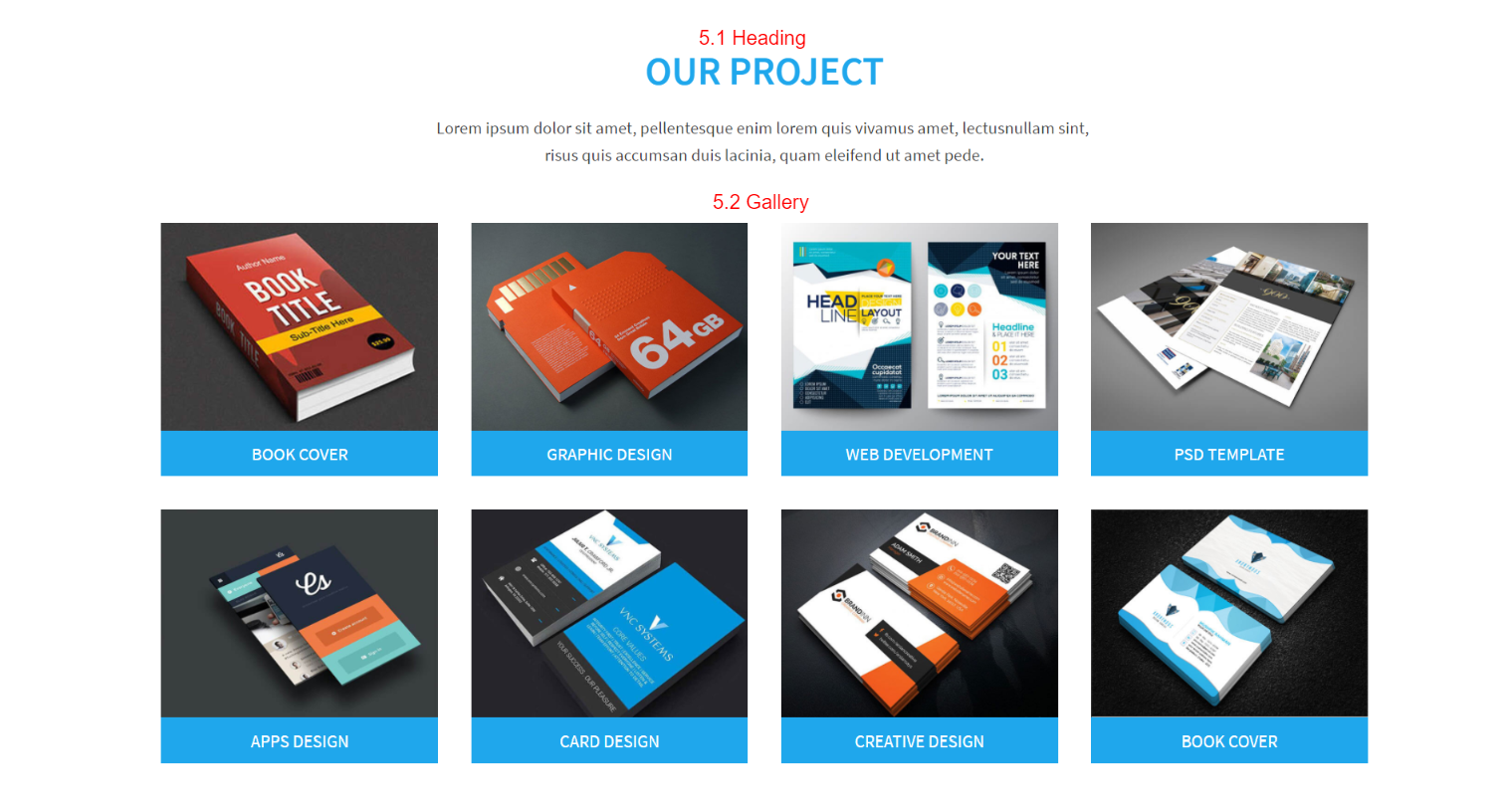
5. Changing the Our Project section
The Our Project Section contains : 1 Heading Element and 1 Gallery Element.
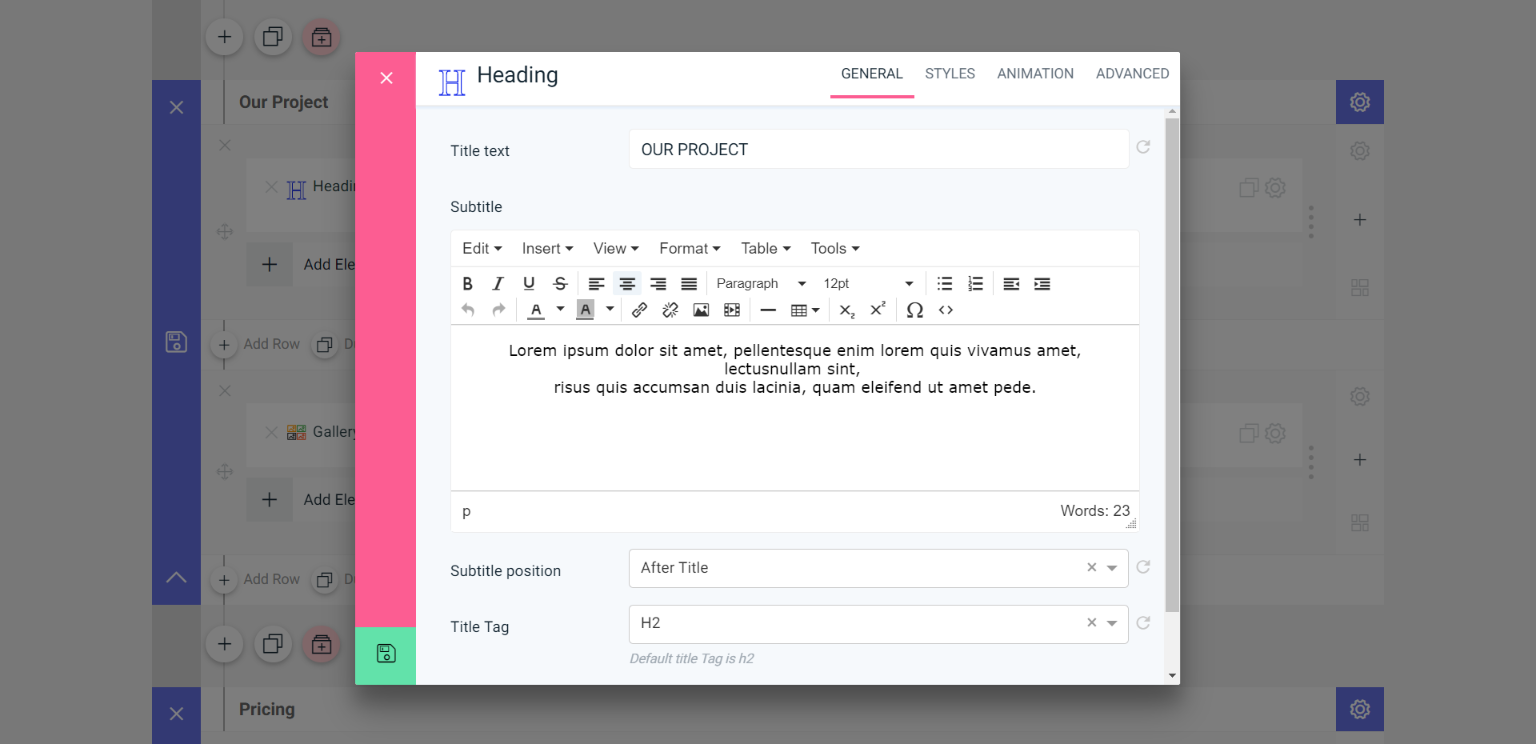
5.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
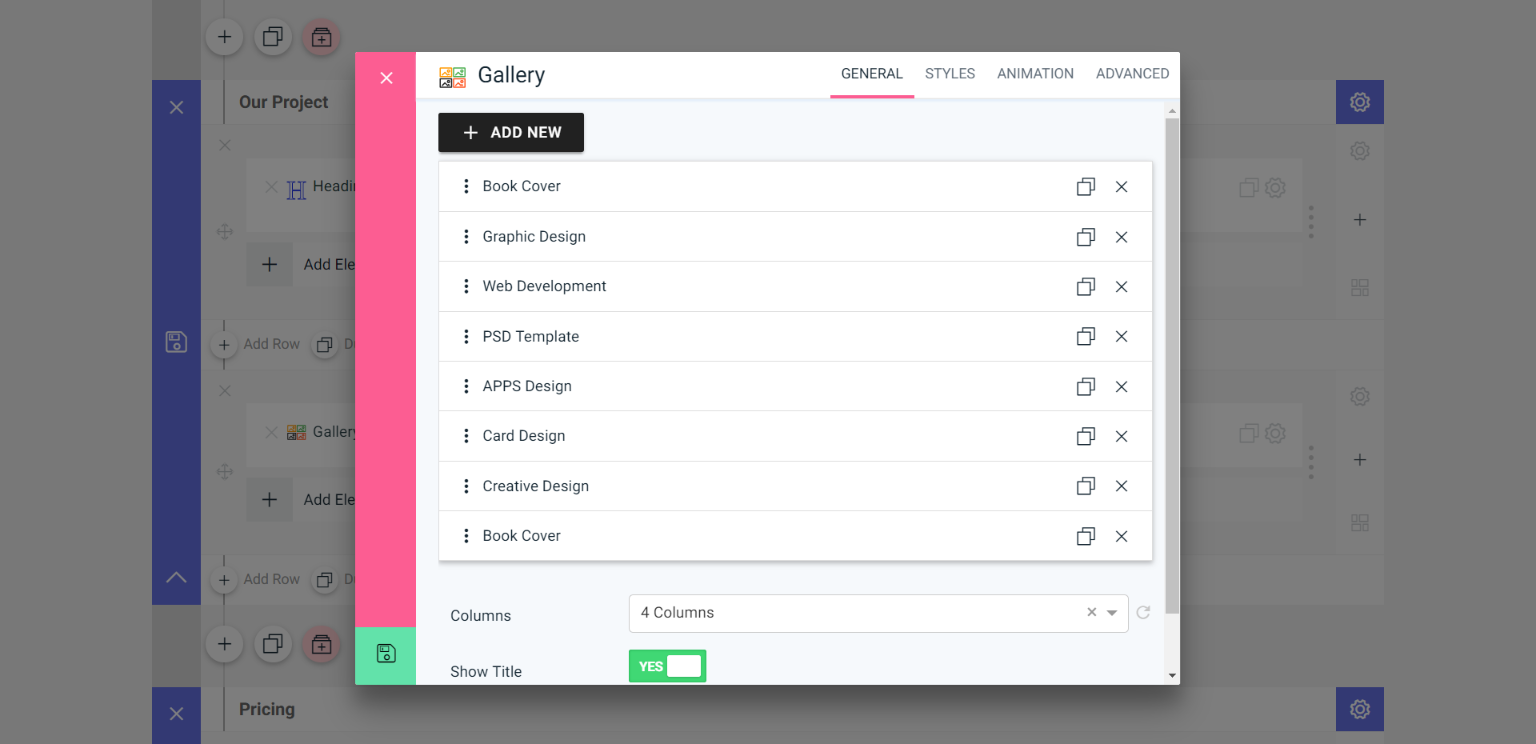
5.2 Changing the Gallery ElementTo edit the Gallery Element, Click on the settings icon, then changes the content
6. Changing the Pricing section
The Pricing Section contains : 1 Heading Element and 1 Pricing Table Element.
6.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
6.2 Changing the Pricing Table ElementTo edit the Pricing Table Element, Click on the settings icon, then changes the content
7. Changing the Calltoaction section
The Calltoaction Section contains : 1 Calltoaction Element.
7.1 Changing the Calltoaction ElementTo edit the Calltoaction Element, Click on the settings icon, then changes the content
8. Changing the Team section
The Team Section contains : 1 Heading Element, 4 Person Element.
8.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
8.2 Changing the Person ElementTo edit the Person Element, Click on the settings icon, then changes the content
9. Changing the Question section
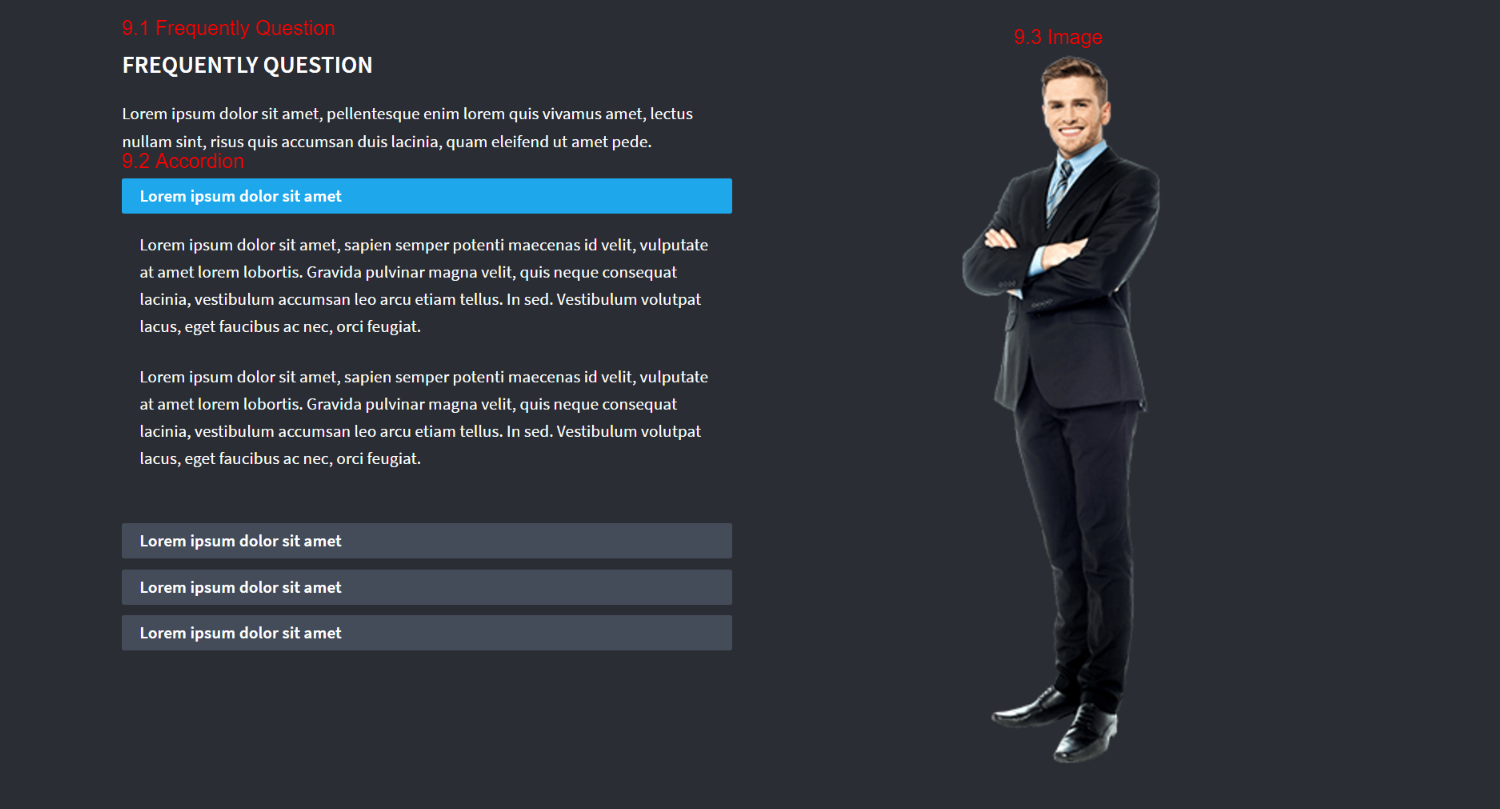
The Question Section contains : 1 Frequently Question (Custom HTML) Element, 1 Accordion Element, 1 Image Element.
9.1 Changing the Frequently Question (Custom HTML) ElementTo edit the Frequently Question (Custom HTML) Element, Click on the settings icon, then changes the content
9.2 Changing the Accordion ElementTo edit the Accordion Element, Click on the settings icon, then changes the content
9.3 Changing the Image ElementTo edit the Image Element, Click on the settings icon, then changes the content
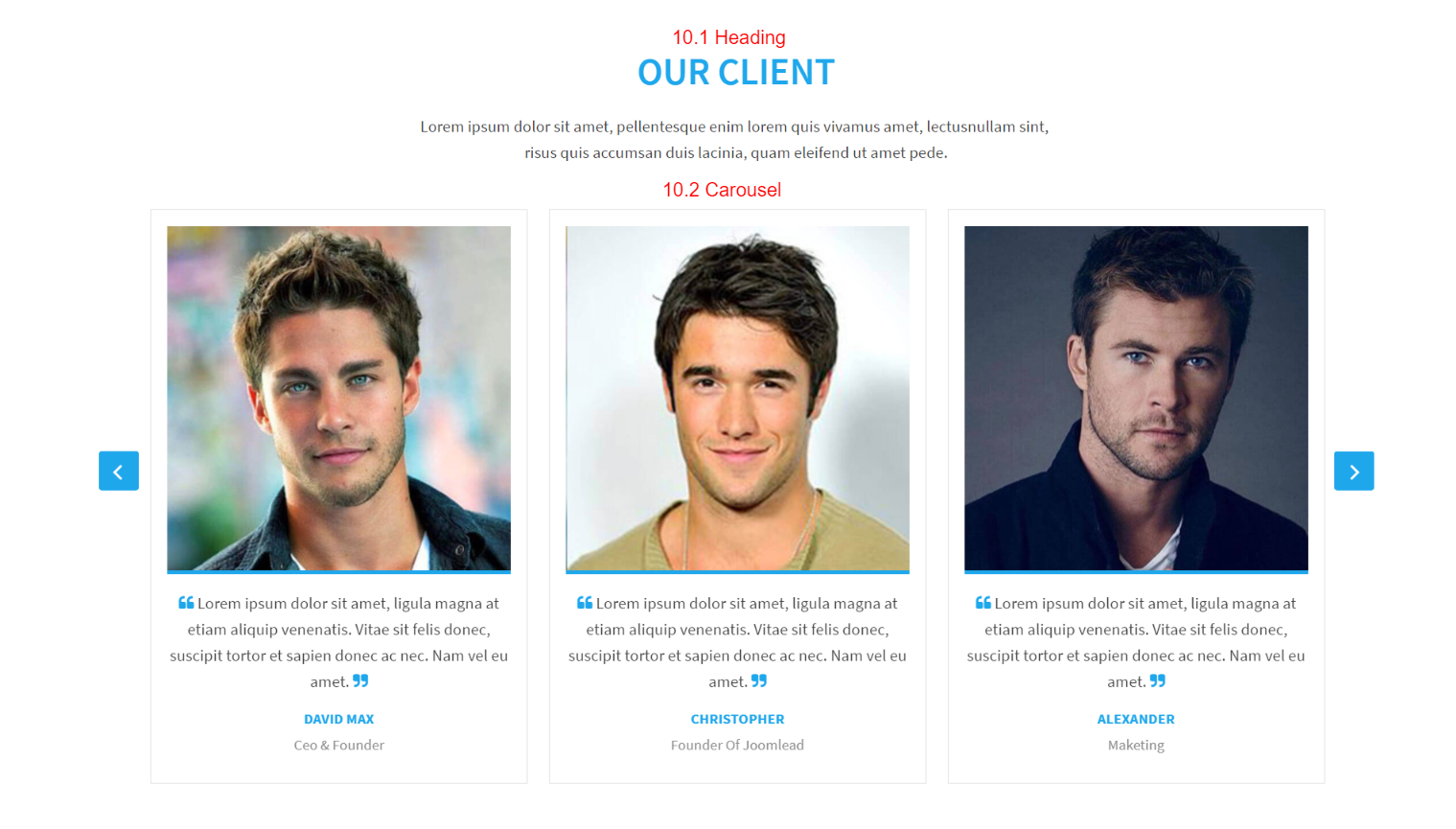
10. Changing the Client section
The Client Section contains : 1 Heading Element, 1 Carousel Element.
10.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
10.2 Changing the Carousel ElementTo edit the Carousel Element, Click on the settings icon, then changes the content
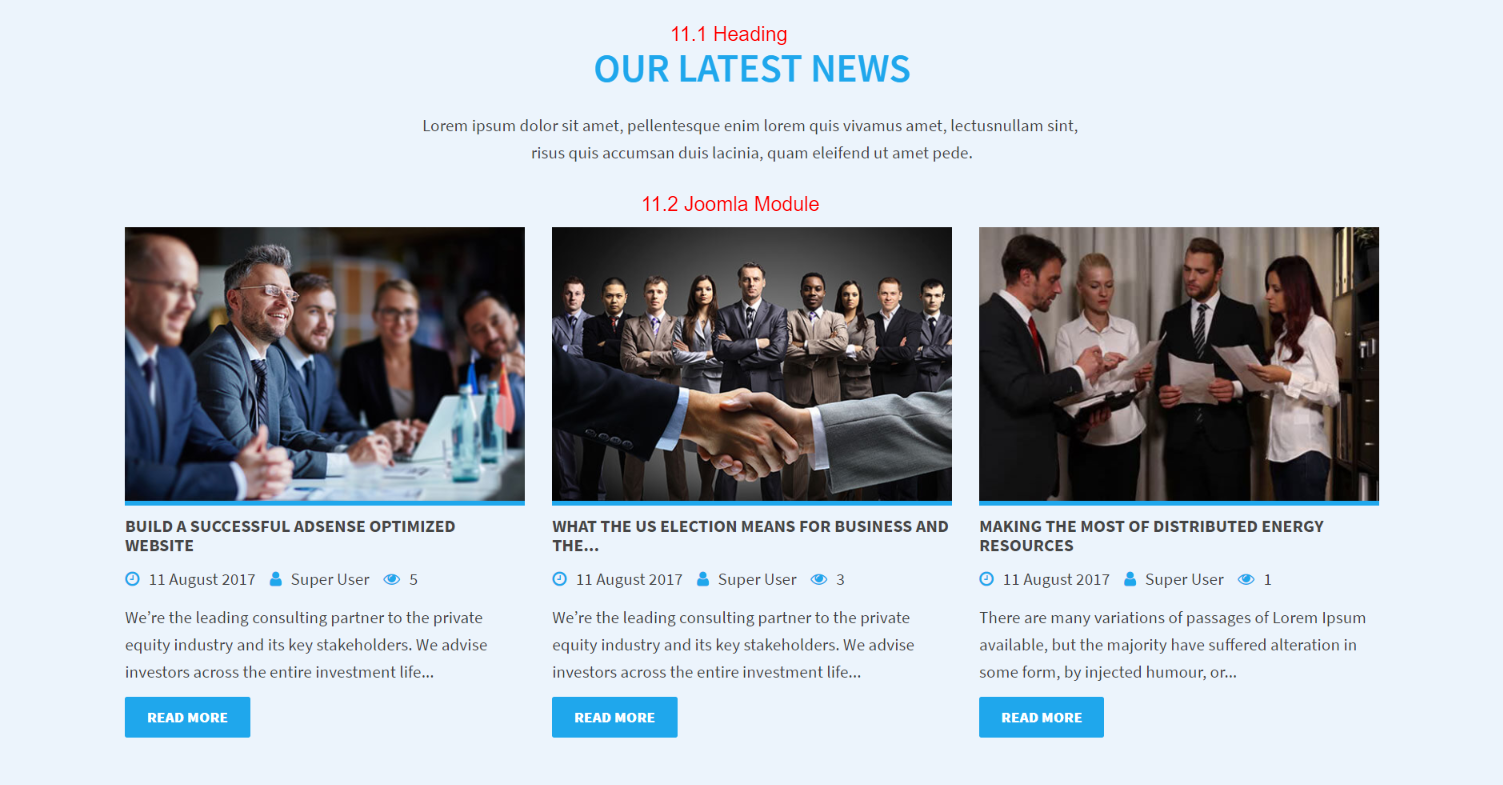
11. Changing the Latest New section
The Latest New Section contains : 1 Heading Element, 1 Joomla Module Element.
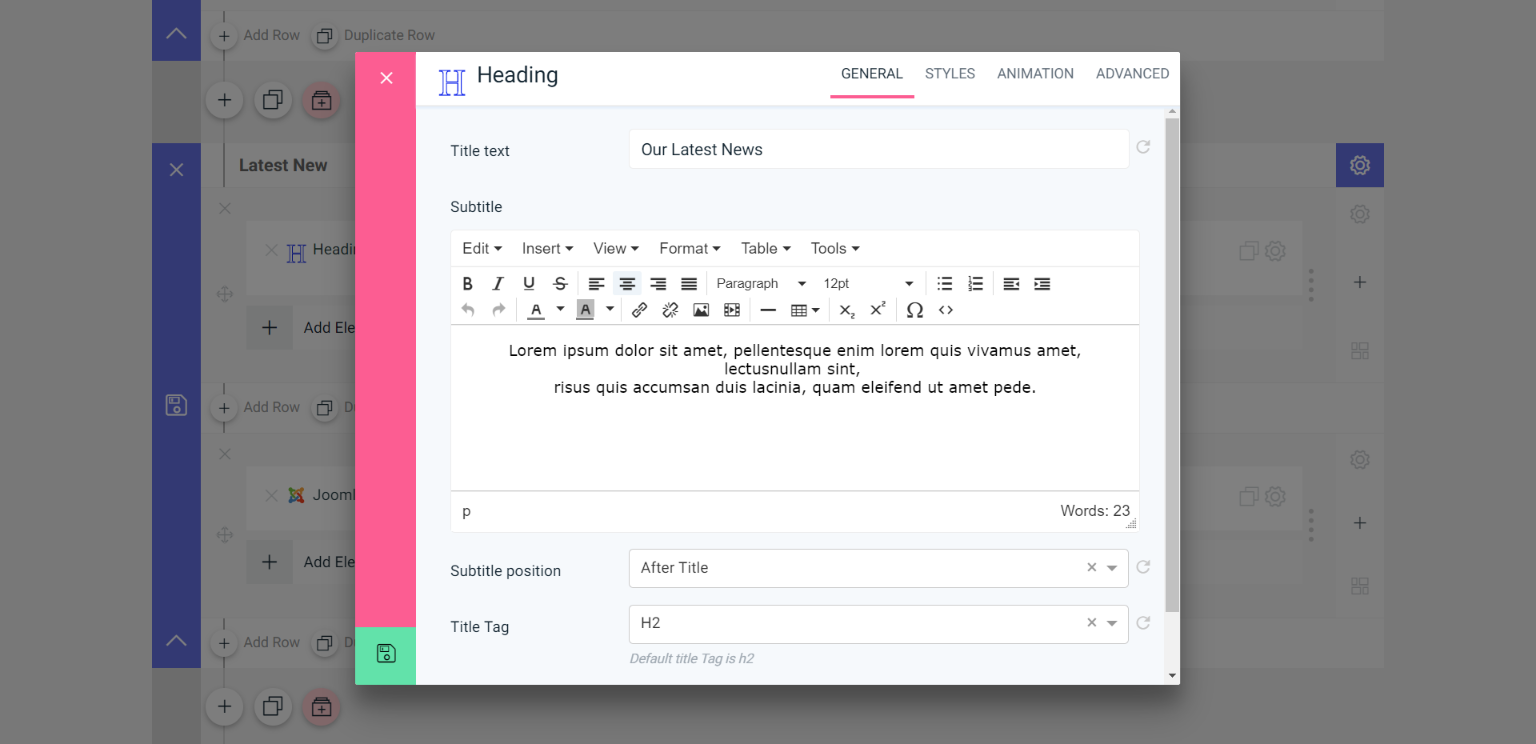
11.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
11.2 Changing the Joomla Module ElementTo edit the Joomla Module Element, Click on the settings icon, then changes the content
12. Changing the Subscribe section
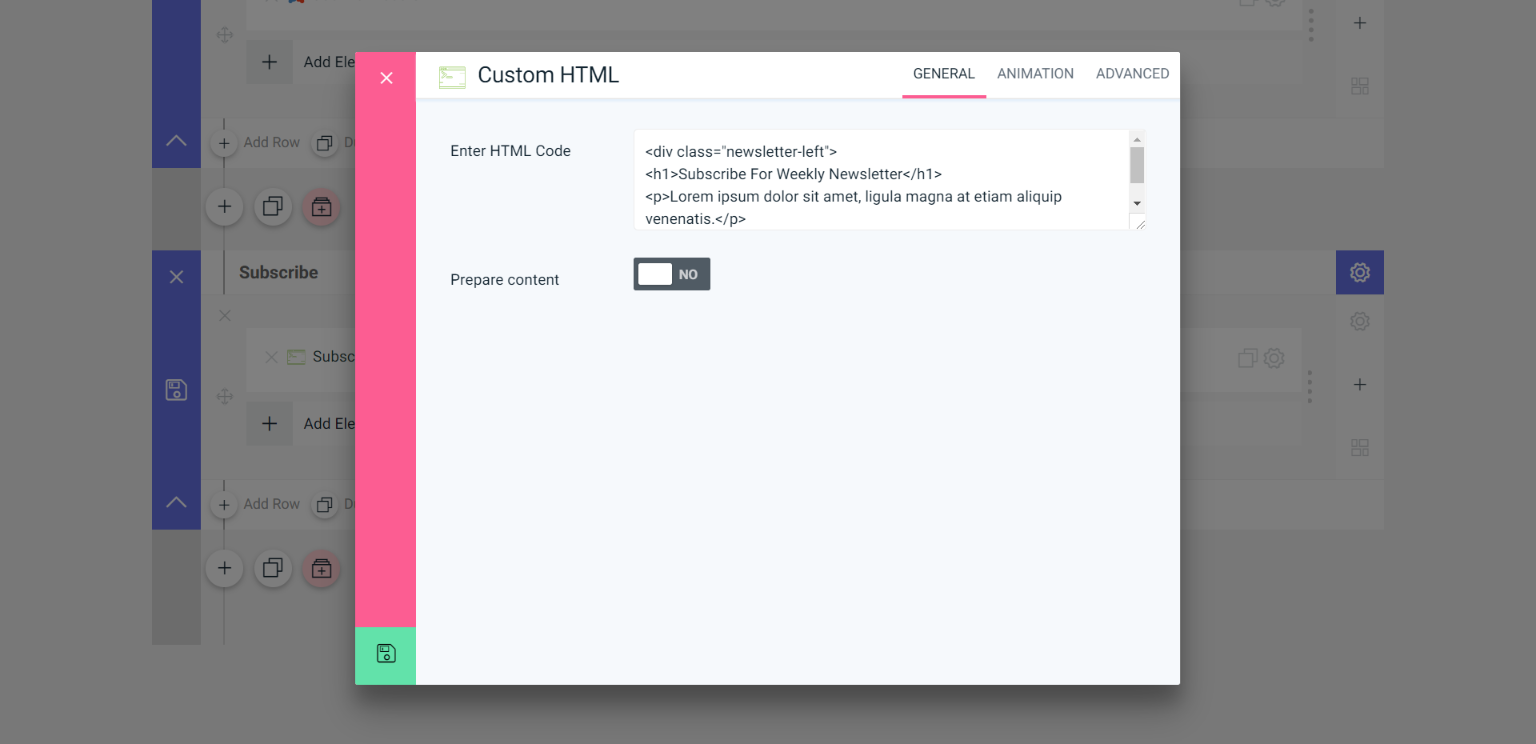
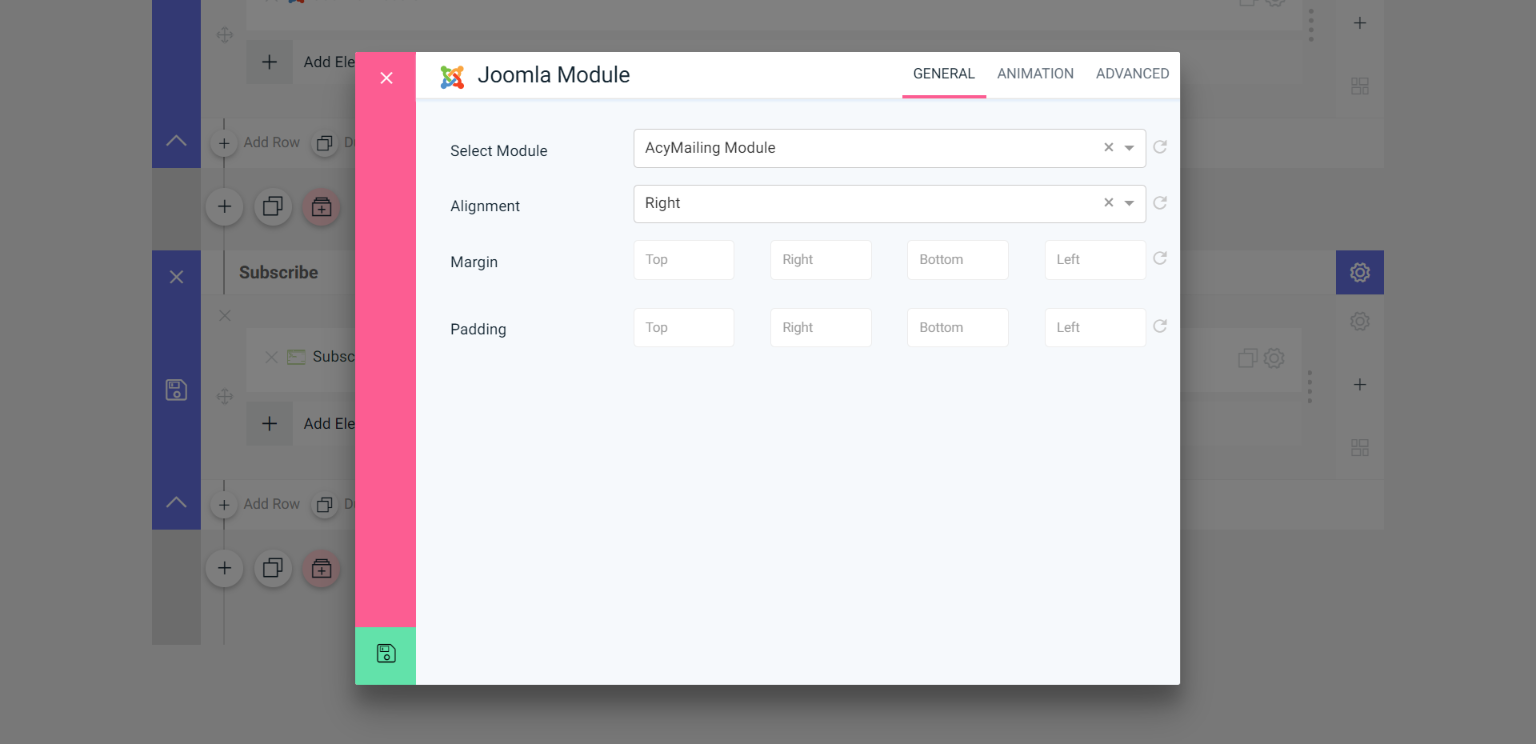
The Subscribe contains : 1 Subscribe For Weekly Newsletter (Custom HTML) Element, 1 Joomla Module Element.
12.1 Changing the Subscribe For Weekly Newsletter (Custom HTML) ElementTo edit the Subscribe For Weekly Newsletter (Custom HTML) Element, Click on the settings icon, then changes the content
12.2 Changing the Joomla Module ElementTo edit the Joomla Module Element, Click on the settings icon, then changes the content
Project Page
This outline is assigned to Main Menu -> Project. If you want to edit the assignments and move it to another menu, please select Project from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Project Layout
1. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Header. If you want to edit for only Project page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Navigation. If you want to edit for only Project page, remove the inheritance then edit it like Base Outline -> Section 2 above.
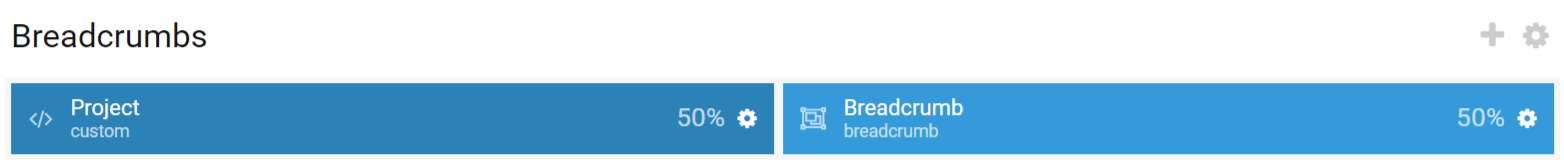
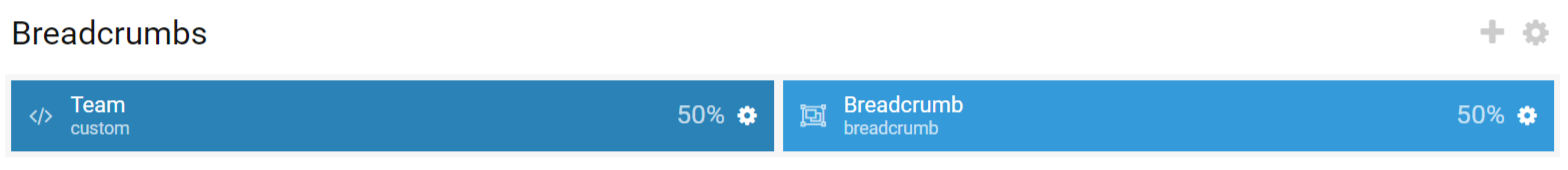
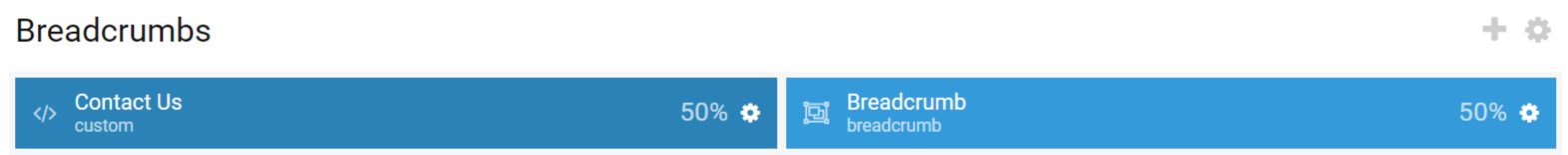
3. Changing the Breadcrumbs section
The Breadcrumbs Section contains Project (Custom HTML Particles) and Module Position – breadcrumb.
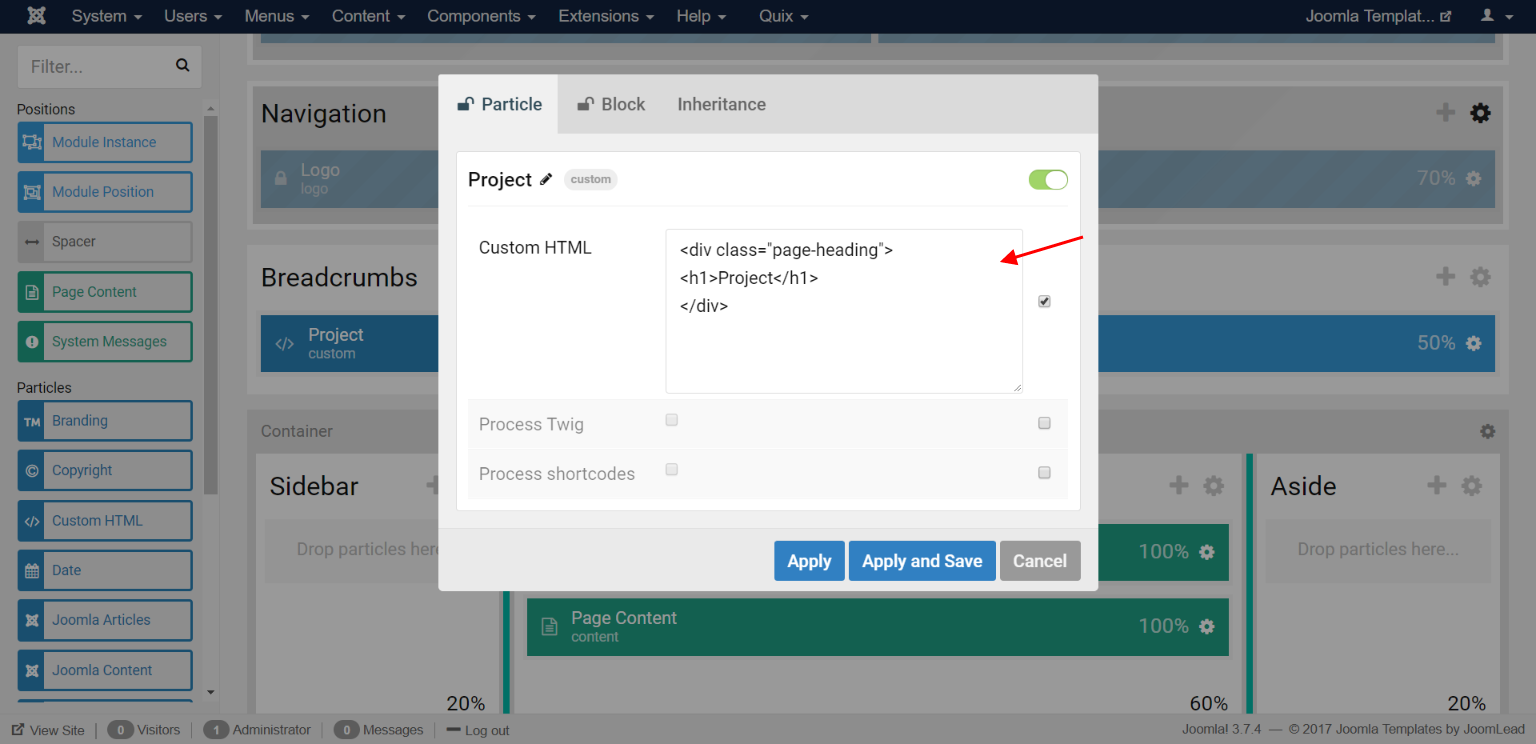
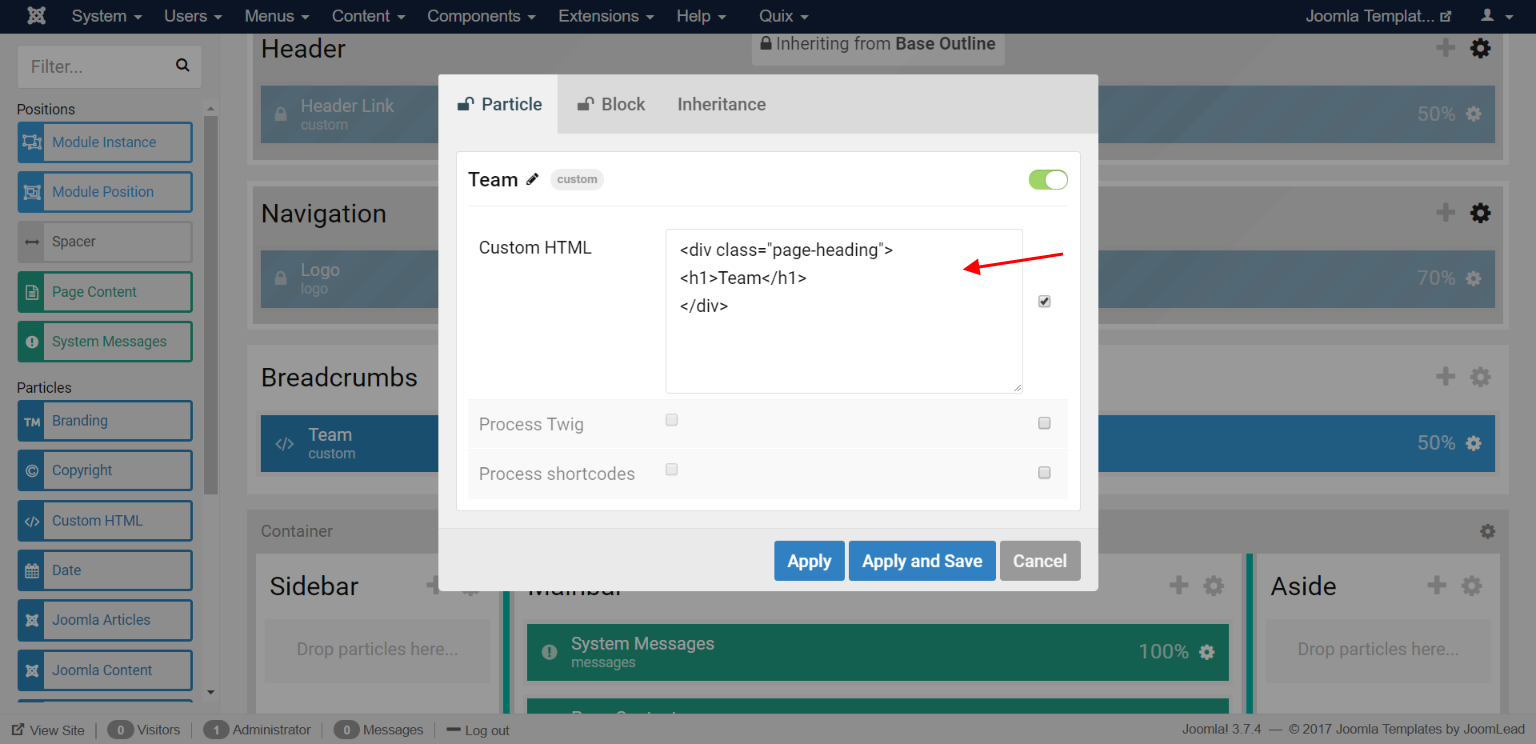
3.1 Changing the Project (Custom HTML Particles)To edit the custom HTML, click the custom HTML particle icon settings.
3.2 Changing the Module Position – BreadcrumbThis module position creates position breadcrumb and is assigned with module “breadcrumb”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Abovefooter section
The Abovefooter section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Abovefooter. If you want to edit for only Project page, remove the inheritance then edit it like Base Outline -> Section 4 above.
5. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 5 above to edit the Footer. If you want to edit for only Project page, remove the inheritance then edit it like Base Outline -> Section 5 above.
6. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 6 above to edit the Offcanvas. If you want to edit for only Project page, remove the inheritance then edit it like Base Outline -> Section 6 above.
Quix – Project Page Layout
1. Changing the Our Project section
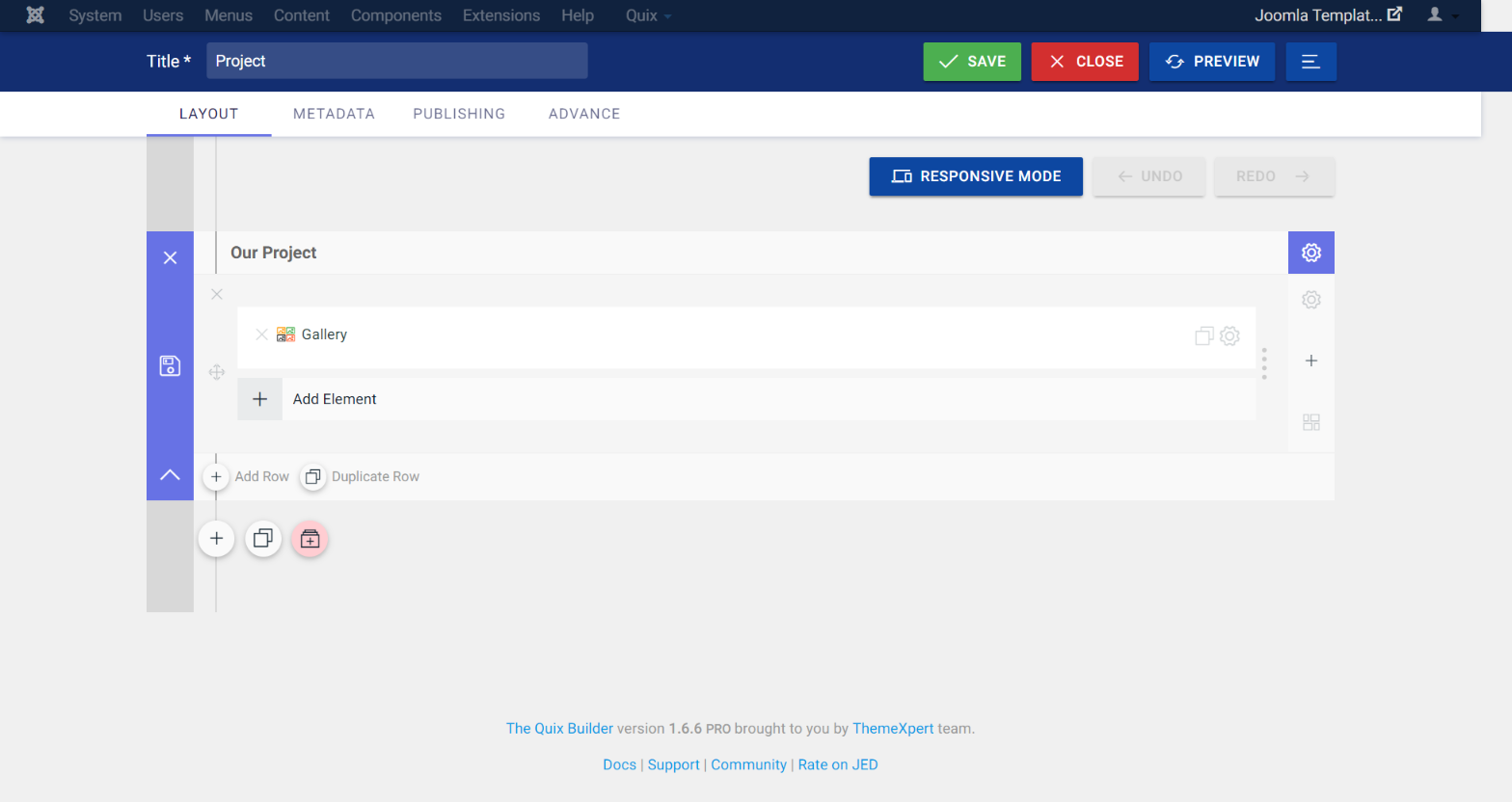
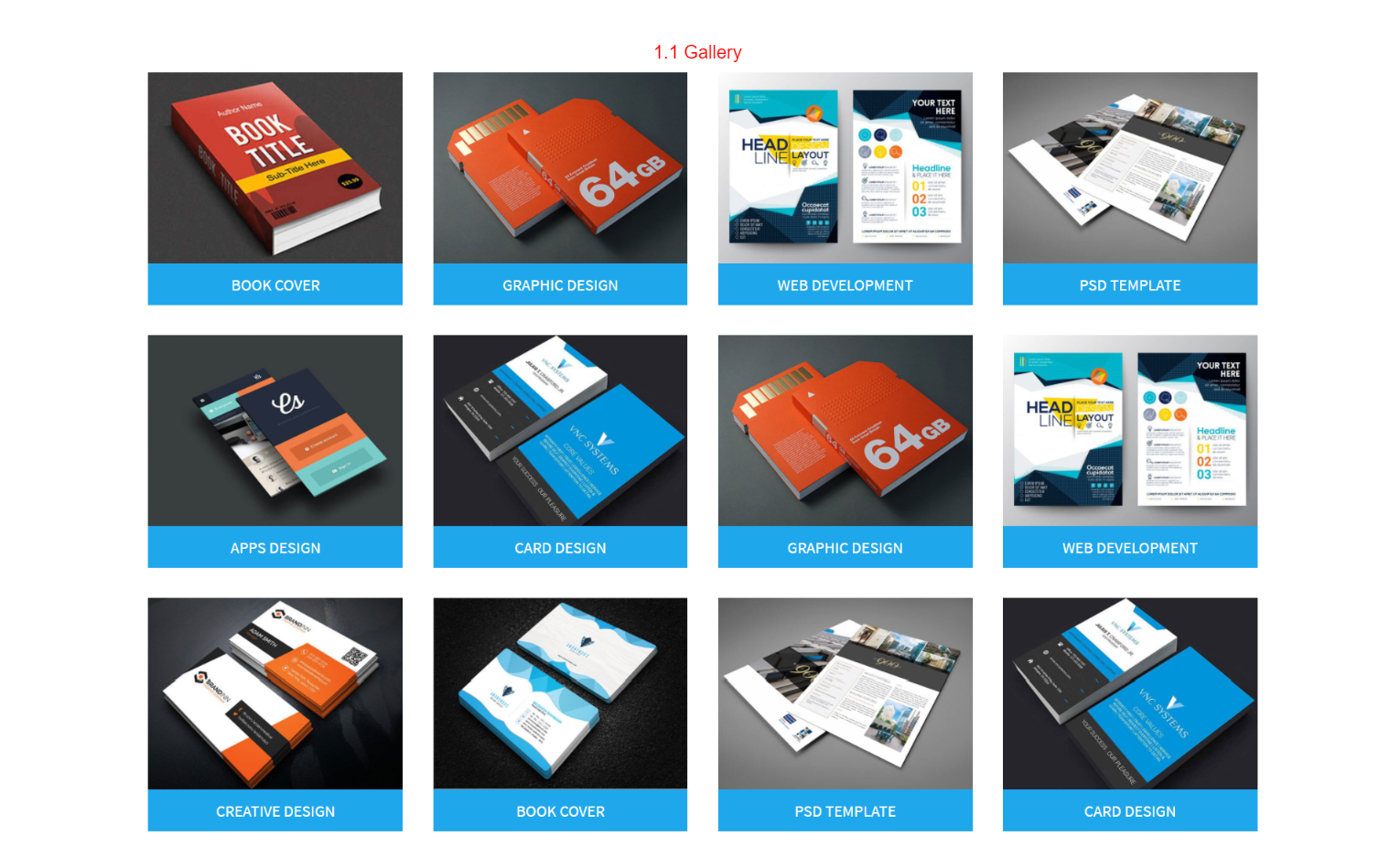
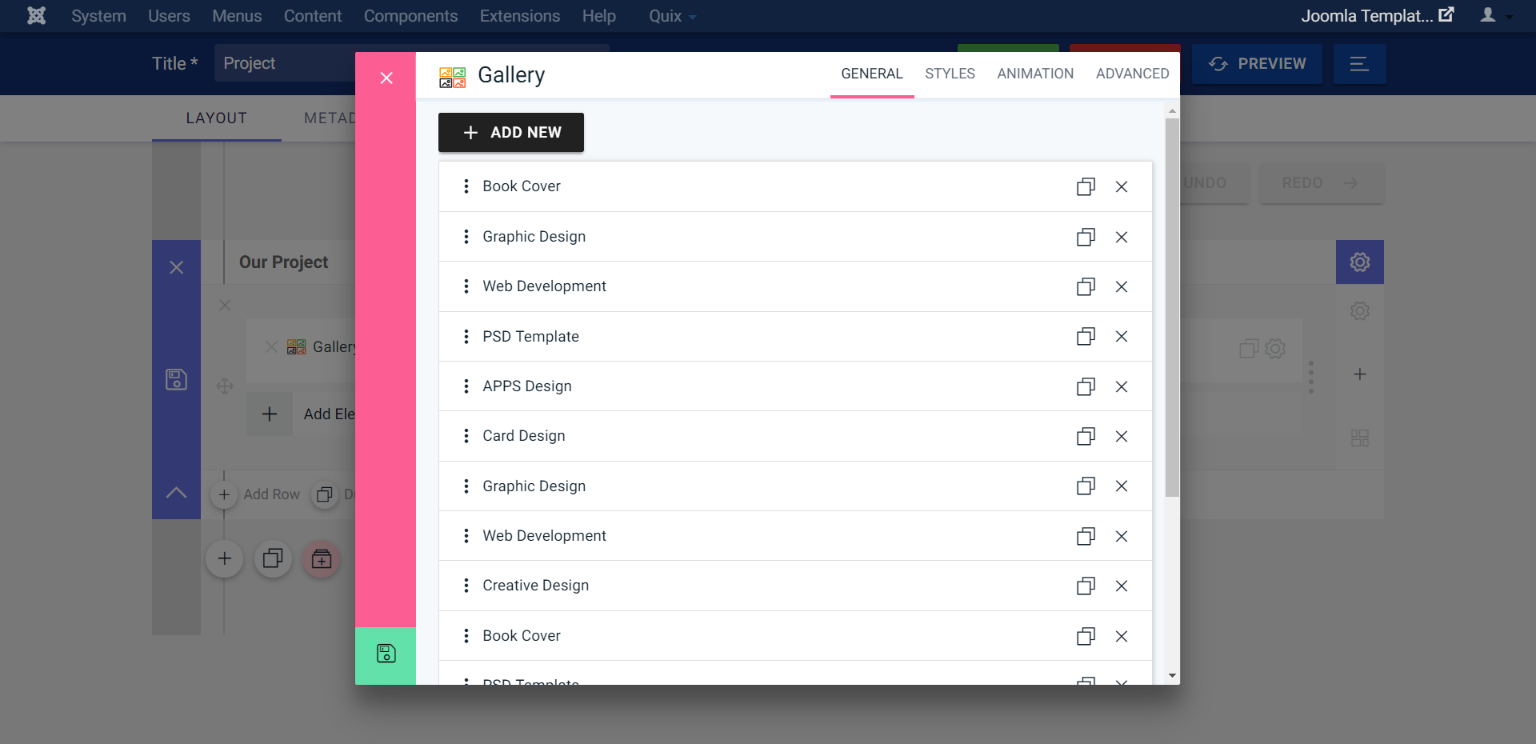
The Our Project Section contains : 1 Gallery Element .
1.1 Changing the Gallery ElementTo edit the Gallery Element, Click on the settings icon, then changes the content
Services Page
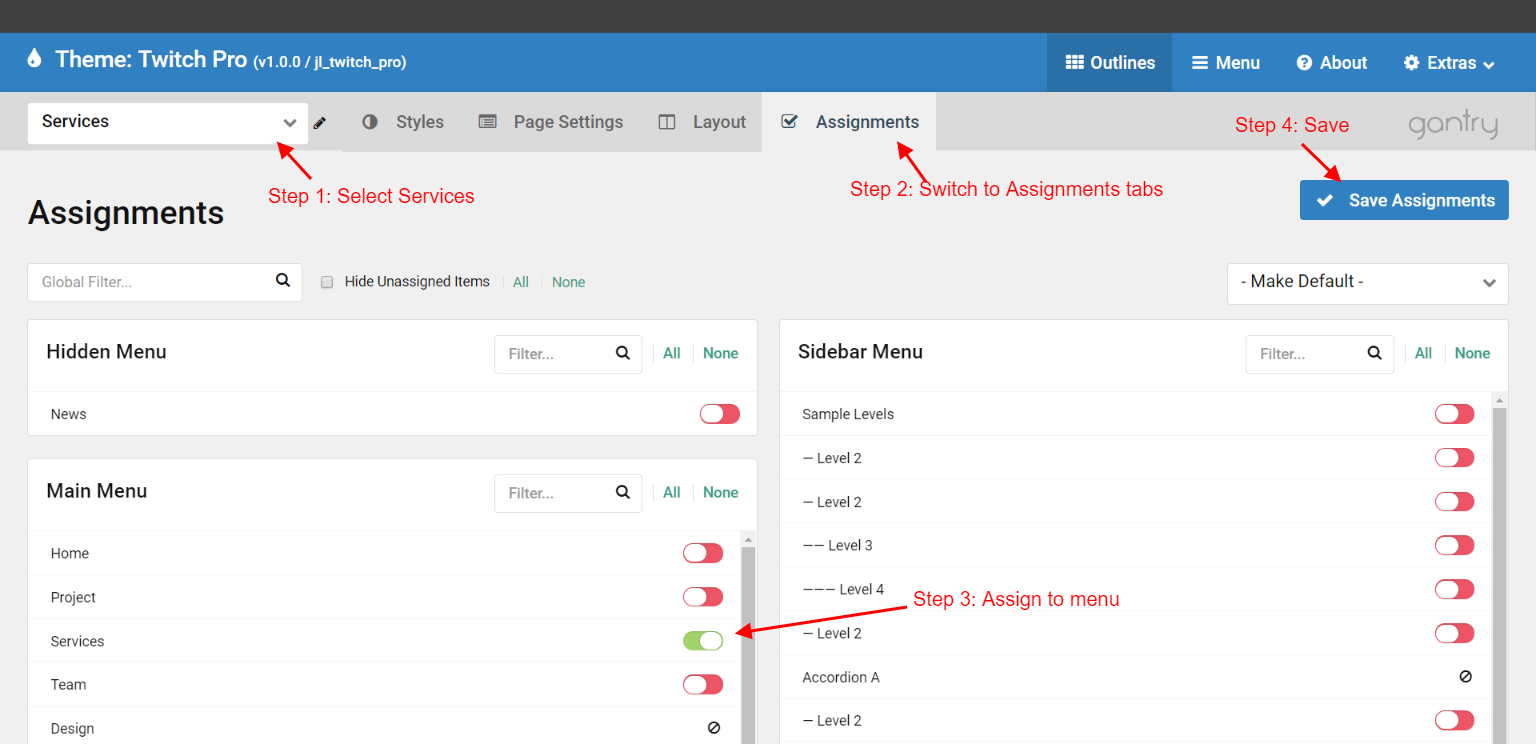
This outline is assigned to Main Menu -> Services. If you want to edit the assignments and move it to another menu, please select Services from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Services Layout
1. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Header. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Navigation. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Breadcrumbs section
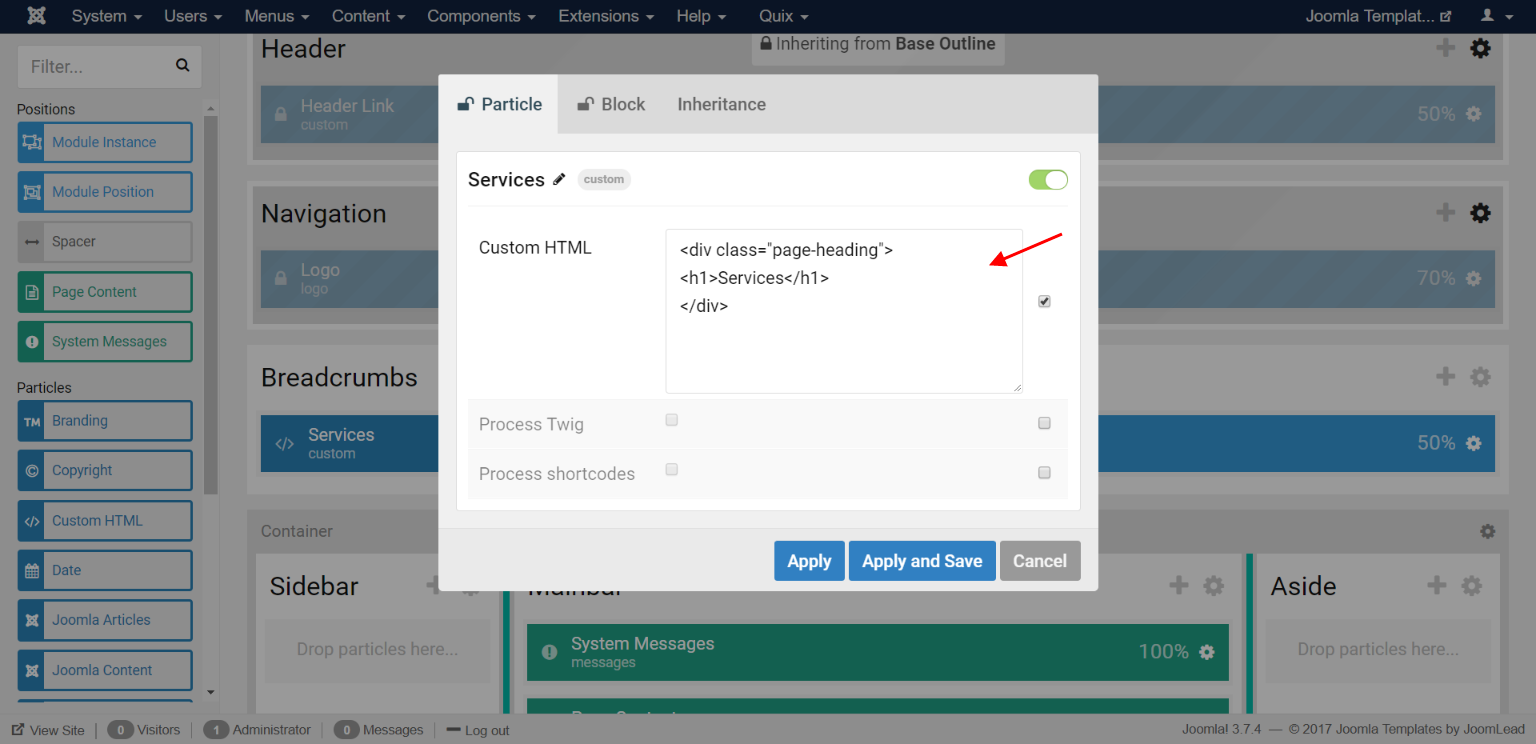
The Breadcrumbs Section contains Services (Custom HTML Particles) and Module Position – breadcrumb.
3.1 Changing the Services (Custom HTML Particles)To edit the custom HTML, click the custom HTML particle icon settings.
3.2 Changing the Module Position – BreadcrumbThis module position creates position breadcrumb and is assigned with module “breadcrumb”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Abovefooter section
The Abovefooter section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Abovefooter. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 4 above.
5. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 5 above to edit the Footer. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 5 above.
6. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 6 above to edit the Offcanvas. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 6 above.
Quix – Services Page Layout
1. Changing the Services section
The Services Section contains : 9 Blurb Element .
1.1 Changing the Blurb ElementTo edit the Blurb Element, Click on the settings icon, then changes the content
2. Changing the Calltoaction section
The Calltoaction Section contains : 1 Calltoaction Element .
Content is similar to the home page, Quix Home Page -> Calltoaction
Team Page
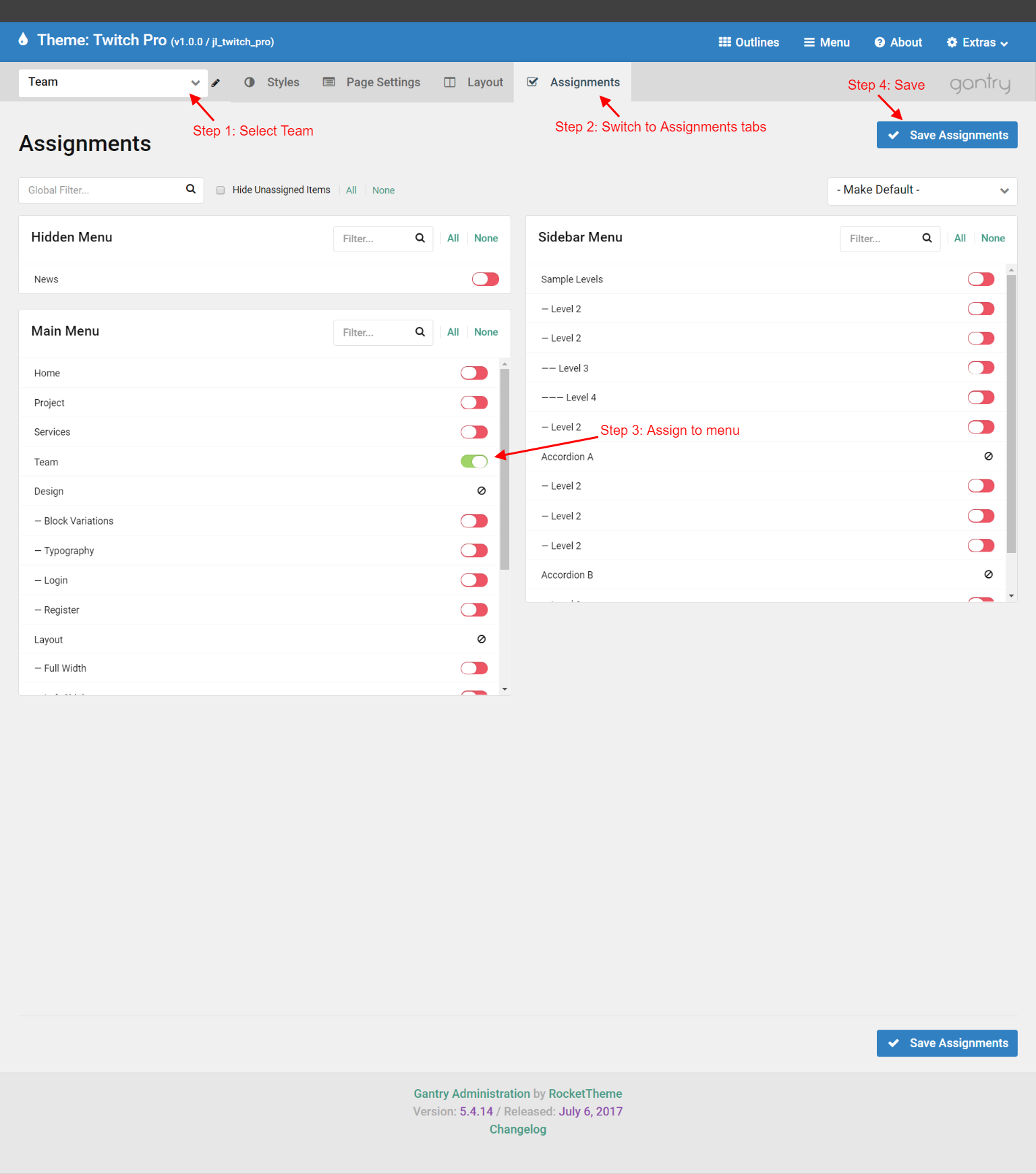
This outline is assigned to Main Menu -> Team. If you want to edit the assignments and move it to another menu, please select Team from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Team Layout
1. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Header. If you want to edit for only Team page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Navigation. If you want to edit for only Team page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Breadcrumbs section
The Breadcrumbs Section contains Services (Custom HTML Particles) and Module Position – breadcrumb.
3.1 Changing the Services (Custom HTML Particles)To edit the custom HTML, click the custom HTML particle icon settings.
3.2 Changing the Module Position – BreadcrumbThis module position creates position breadcrumb and is assigned with module “breadcrumb”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Abovefooter section
The Abovefooter section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Abovefooter. If you want to edit for only Team page, remove the inheritance then edit it like Base Outline -> Section 4 above.
5. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 5 above to edit the Footer. If you want to edit for only Team page, remove the inheritance then edit it like Base Outline -> Section 5 above.
6. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 6 above to edit the Offcanvas. If you want to edit for only Team page, remove the inheritance then edit it like Base Outline -> Section 6 above.
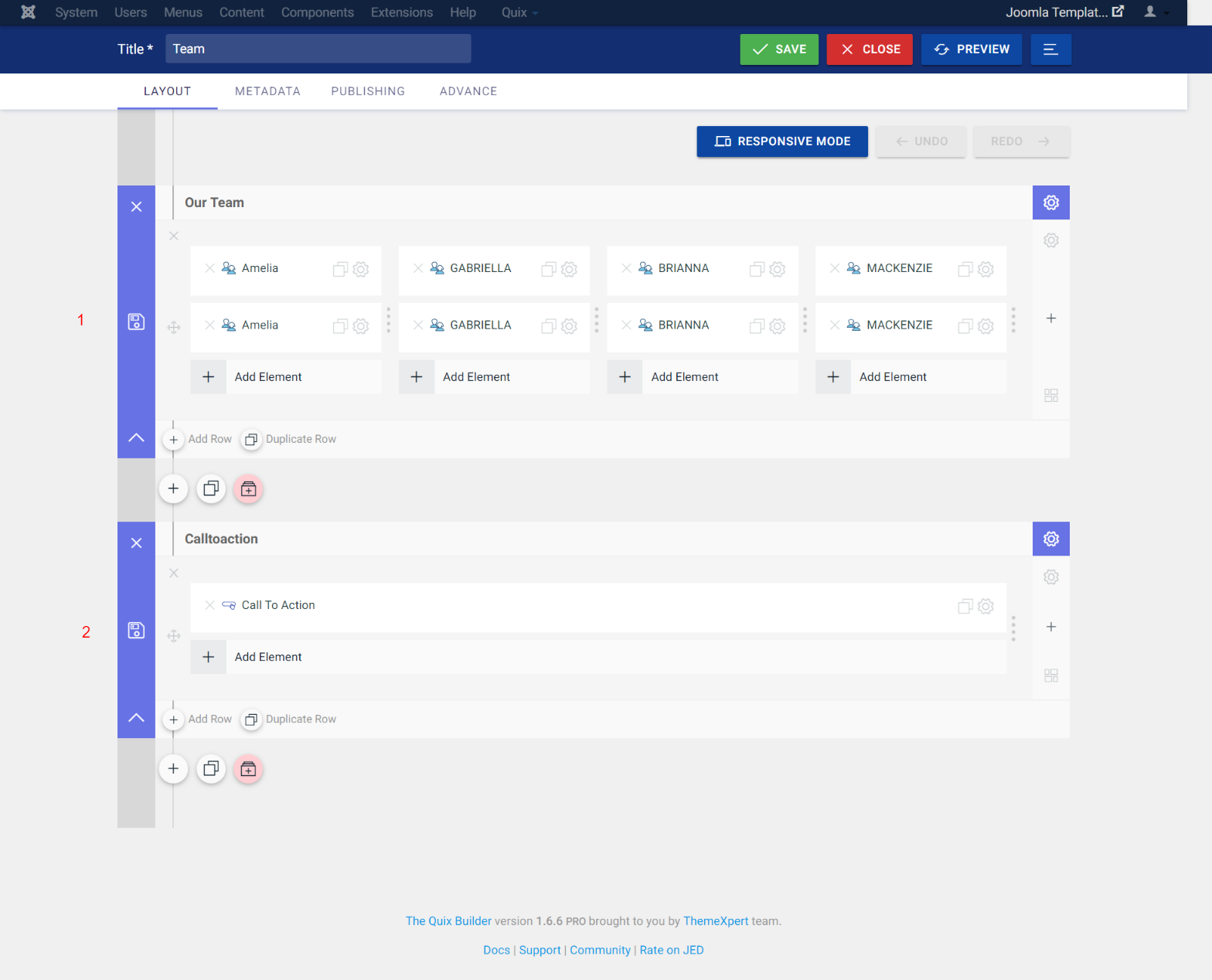
Quix – Team Page Layout
1. Changing the Services section
The Services Section contains : 8 Person Element .
1.1 Changing the Person ElementTo edit the Person Element, Click on the settings icon, then changes the content
2. Changing the Calltoaction section
The Calltoaction Section contains : 1 Calltoaction Element .
Content is similar to the home page, Quix Home Page -> Calltoaction
Contact Page
This outline is assigned to Main Menu -> Contact. If you want to edit the assignments and move it to another menu, please select Contact from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Contact Layout
1. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Header. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Navigation. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Breadcrumbs section
The Breadcrumbs Section contains Contact (Custom HTML Particles) and Module Position – breadcrumb.
3.1 Changing the Contact (Custom HTML Particles)To edit the custom HTML, click the custom HTML particle icon settings.
3.2 Changing the Module Position – BreadcrumbThis module position creates position breadcrumb and is assigned with module “breadcrumb”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Abovefooter section
The Abovefooter section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Abovefooter. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 4 above.
5. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 5 above to edit the Footer. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 5 above.
6. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 6 above to edit the Offcanvas. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 6 above.
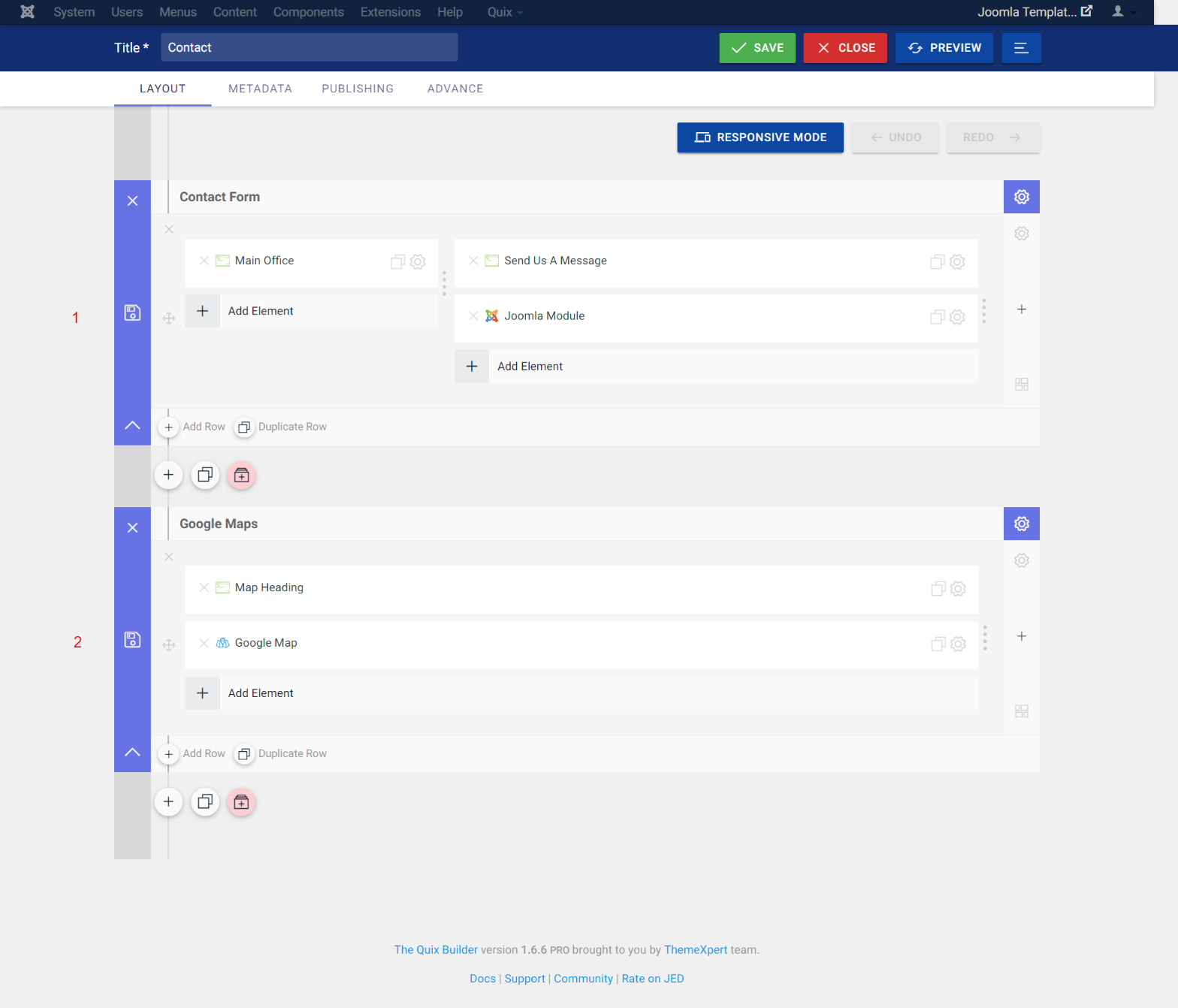
Quix – Contact Page Layout
1. Changing the Contactform section
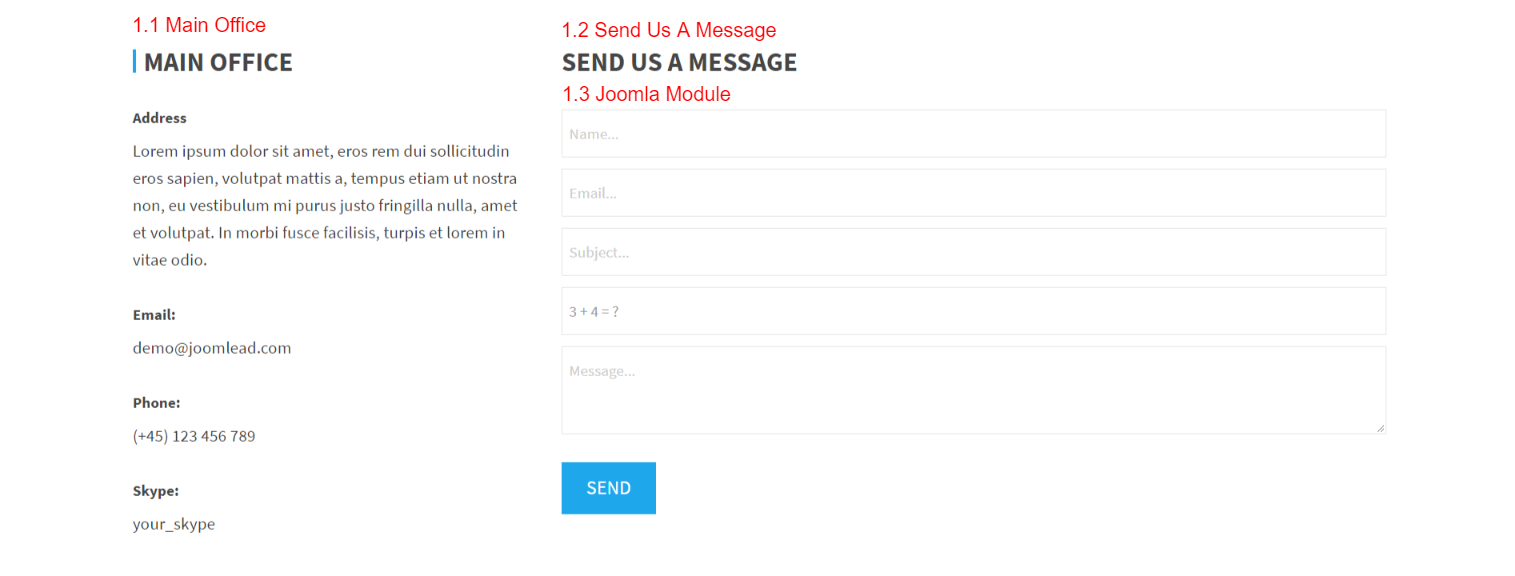
The Contactform Section contains : 1 Main Office (Custom HTML) Element, 1 Send Us A Message (Custom HTML) Element, 1 Joomla Module.
1.1 Changing the Main Office (Custom HTML) ElementTo edit the Main Office (Custom HTML) Element, Click on the settings icon, then changes the content
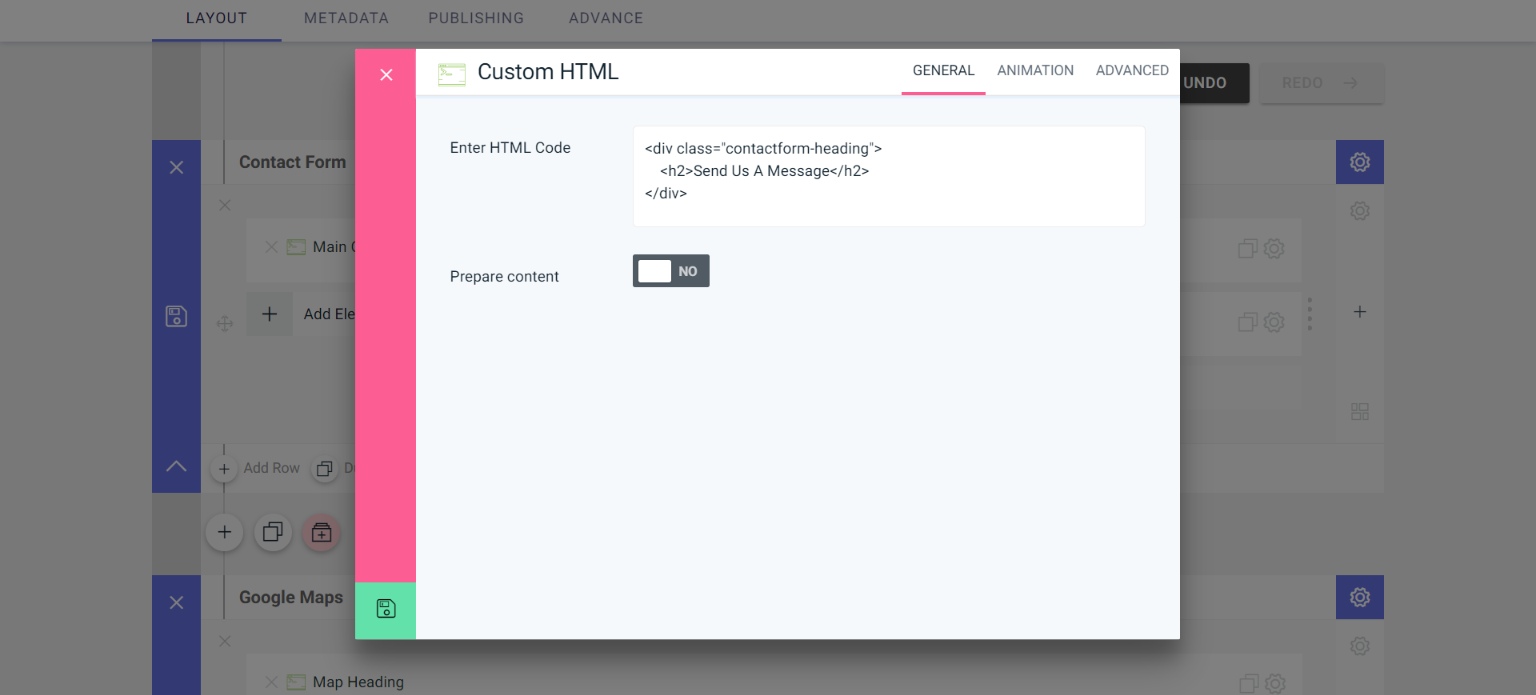
1.2 Changing the Send Us A Message (Custom HTML) ElementTo edit the Send Us A Message (Custom HTML) Element, Click on the settings icon, then changes the content
1.3 Changing the Joomla Module ElementTo edit the Joomla Module Element, Click on the settings icon, then changes the content
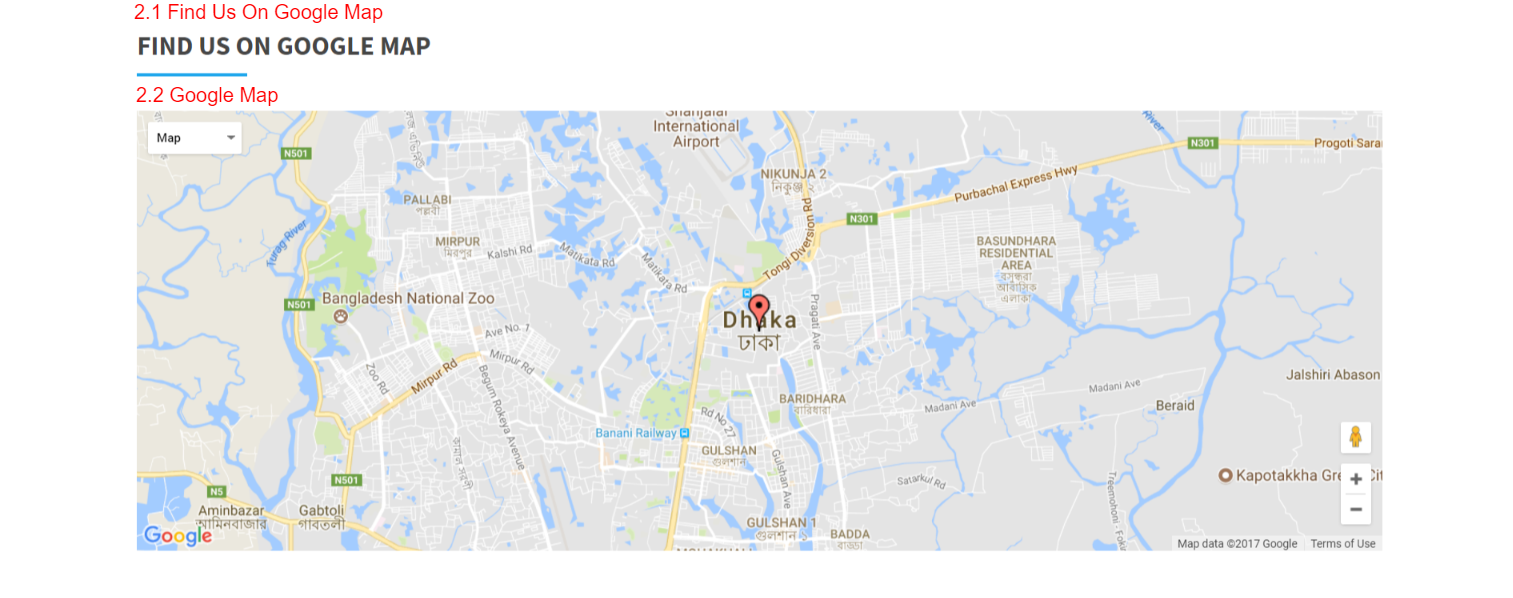
2. Changing the Google Maps section
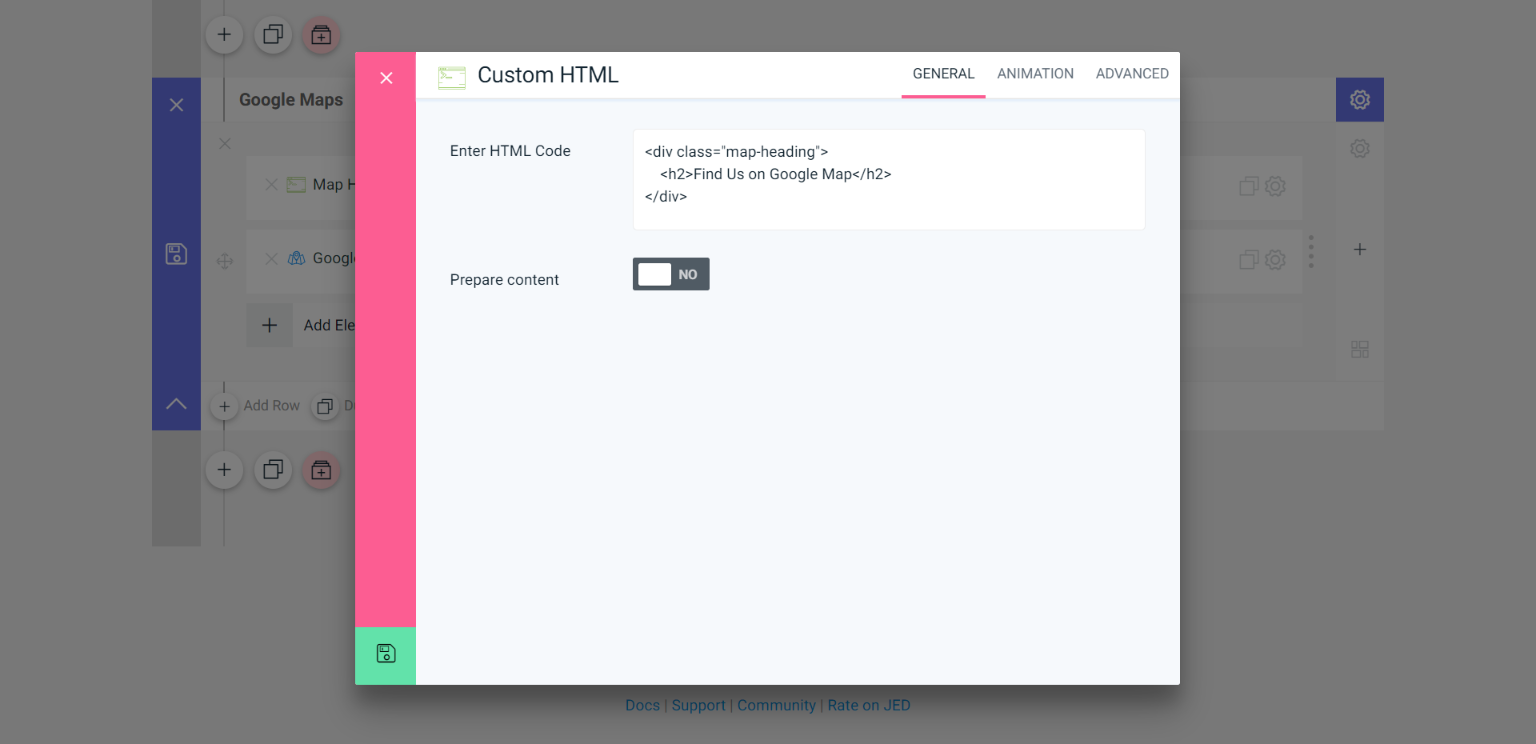
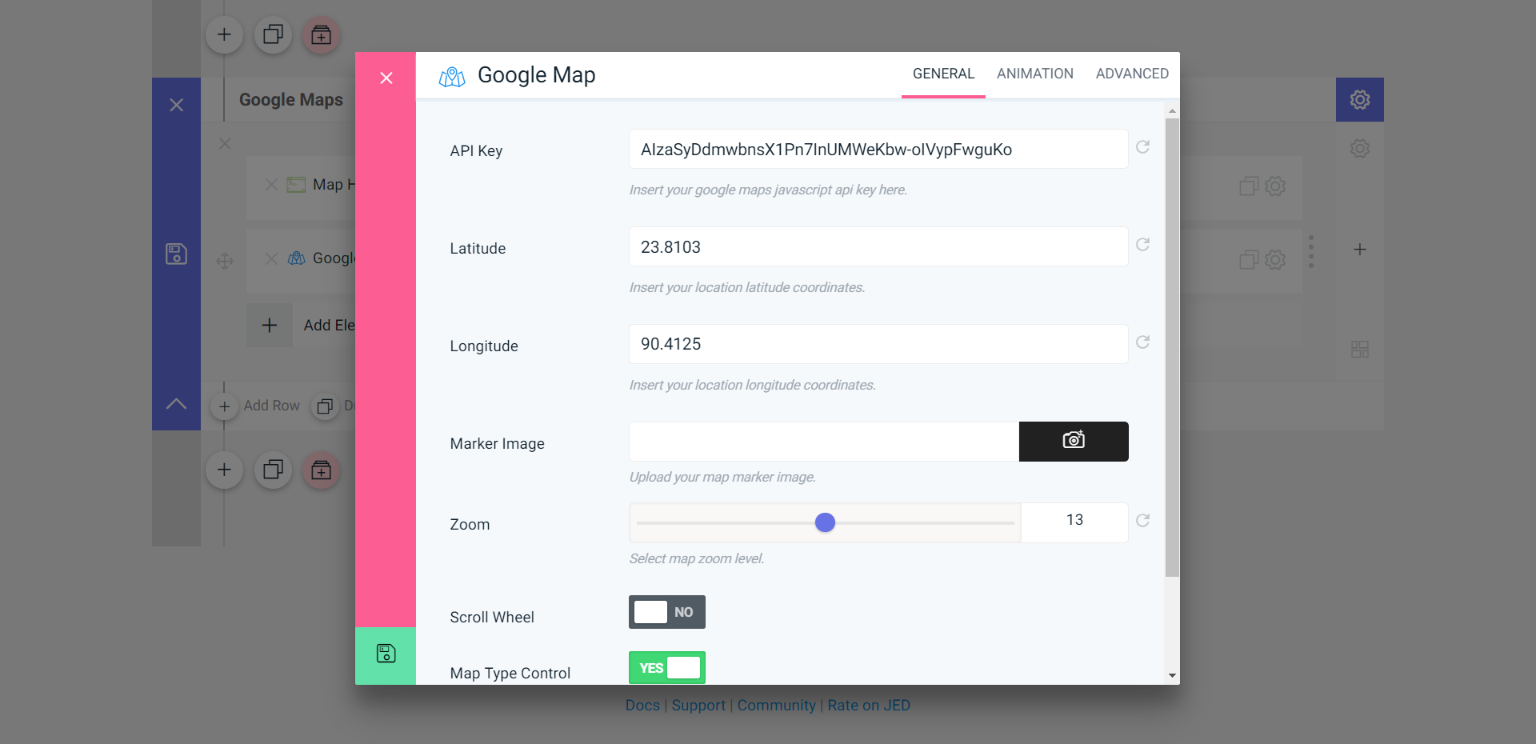
The Google Maps Section contains : 1 Map Heading (Custom HTML) Element, 1 Google Map Element .
2.1 Changing the Map Heading (Custom HTML) ElementTo edit the Map Heading (Custom HTML) Element, Click on the settings icon, then changes the content
2.2 Changing the Google Map ElementTo edit the Google Map Element, Click on the settings icon, then changes the content
Positions
JL Twitch comes with unlimited module positions. Thanks to the awesome Gantry 5 framework you can now easily create as many module positions as you want. You just need to go to the Layout Manager, drag and drop the “Module Position” particle wherever you want it to be and set the module position name.
Learn how to create any positions quickly without coding here.
Customization
All your customization (custom code) should be placed in your “Custom Style Sheet” file. This is the custom.scss file. By default, the custom.scss file does not exists, so you will need to create it. You need to create
this file in root/templates/TEMPLATE_NAME/custom/scss. You will find all details in the Gantry5 Documentation, in the “Adding a Custom Style Sheet” chapter.
Extensions
The Web is full of all kinds of different Joomla extensions. Throughout the years we had the chance to work with many extensions from many different providers which helped us to filter the best of best ones. The extensions that we use in our templates have the cleanest code, the best functionality and they’ve been very well supported by their developers.
Below you will find the Download link and the Documentation for each extension (Component, Module, Plugin) that we have used in this template.
- Quix Page Builder – Download | Documentation
- AcyMailing – Download | Documentation
- SP Quick Contact – Download
- Unite Slider (already included in quickstart package) – Purchase | Documentation
- Our Gantry 5 Particles
If you have any specific request or feedback as well as suggestions, feel free to drop us a line in Ticket System. We’ll try to cover them all.










































































































Comments