Green Nature Documentation
Introduction
This document covers the installation and use of this template and often reveals answers to common problems and issues – we encourage you to read this document thoroughly if you need an in-depth guide on how to use the template.
If you have any questions that are beyond the scope of this document, feel free to ask via ticket support system: Ticket System
To get access to the ticket system, create an account on this page: Create an AccountInstallation
The section will help you with steps to install JL Greennature template – Quickstart and Manual installation.
Which installation method you should use depends on the current status of your site. Also, before installing either the template manually or the Quickstart Package, please make sure you meet the Joomla! and the template requirements.

Requirements
- Apache 2.2+ or Microsoft IIS 7 (Apache strongly recommended)
- PHP 5.4+ (PHP 5.5+ Recommended)
- MySQL 5.1+
- Joomla 3.4+
Also, please have a look at the Gantry5 requirements. Basically, they are the same as the above, but you will find some additional details there.
Quickstart Installation
Why Quickstart
The quickstart allows you to replicate JL Greennature demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JL Greennature quickstart package ?, upload to your server and extract it.
Step 1 Configuration: add Site name, Admin email, Admin username and password
Step 2 Database: select database type, host name, database username, password, database name & table prefix
Step 3 Remove/Rename “installation” folder: for security purpose, you need to rename or remove the “installation” folder
Detail documentation with screenshots
Manual Installation
You can find step-by-step instructions as well as a video instructions regarding the Manual Installation in the Gantry5 Documentation, in the “Installation” chapter.
Install Gantry 5 Framework
Step 1 Install Gantry 5 Framework
From your back-end setting panel, go to: “Extensions ? Extension Manager”, browse Gantry 5 plugin installation package then hit the “Upload and Install”
Install JL Greennature template
From your back-end setting panel, go to: “Extensions ? Extension Manager”, browse JL Greennature template installation package then hit the “Upload and Install”
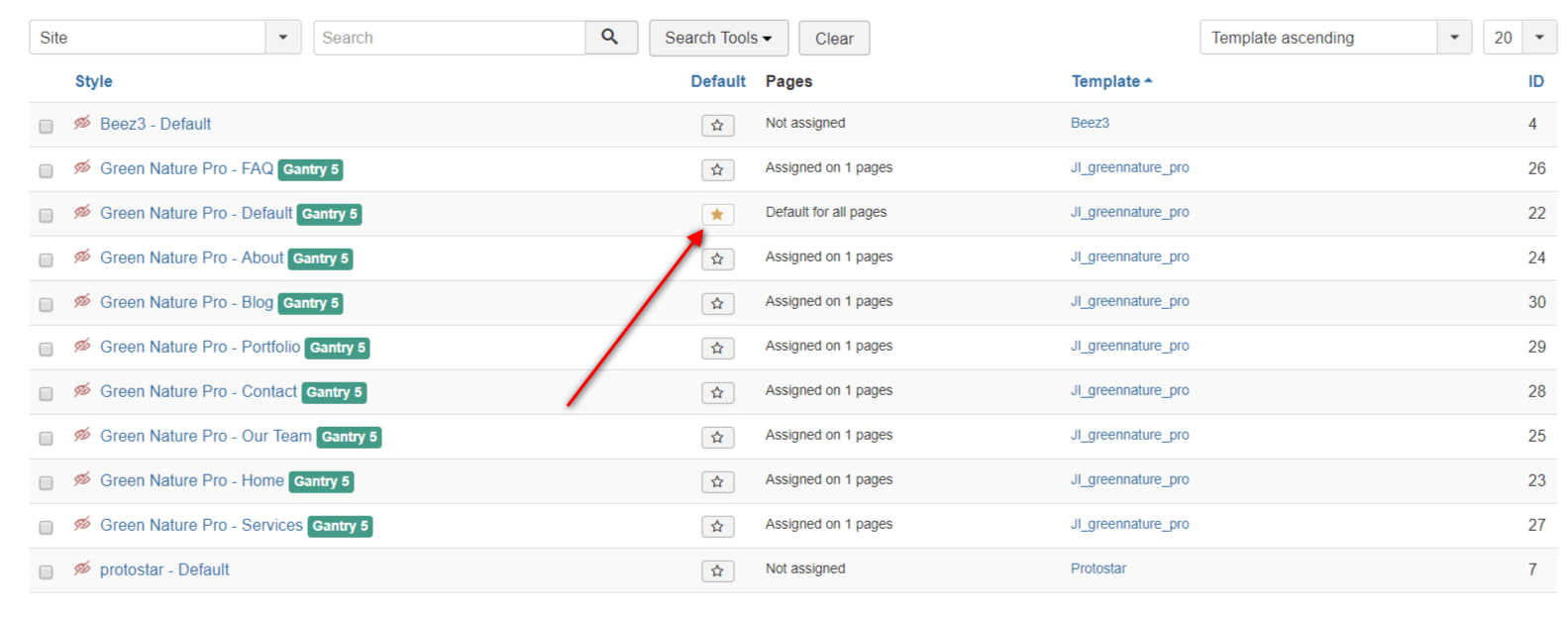
Step 2 Set default template style
Go to: “Extensions ? Template Manager”, set JL Greennature template style as your default template style.Update
Updating the template
Updating the template is really easy. Here are the steps you need to perform:
- Download the new version of the template from the “Download” section on our website
- Go to “Extensions” -> “Manage” and click on the “Browse” button
- Select the template file you downloaded in step 1. It will usually be called
tpl_it_NAME.zip - Click on the “Upload & Install” button
Gantry5 Framework update
This is just a simple one click task. If there is a newer version of the Gantry Framework released you will notice that in your Joomla Admin as well as in the Template Manager. Then just click on the button.
You might also want to read the “Updating” and “Updating Themes” chapters in the Gantry5 Documentation.
Gantry 5 Basics
Please have a look at the Gantry Documentation in order to discover what Gantry is all about, the core-concepts behind it, and how to get started with this next-generation framework.
The most important things you need to know when working with our Gantry5-based templates are:
- The Layout Manager is used mostly for creating your module positions. Apart from the module positions, you should also keep the static content in the Layout Manager. By “static content” we mean the “Logo” particle, the “Menu” particle, the “System Messages” particle, the “Page Content” particle, the “To Top” particle and the “Mobile Menu” particle.
- If you want to hide some modules/elements on some devices (phones, tablets, etc) you should use the
hidden-phone,hidden-tablet, etc. classes but you should add them in the particular module positions (under the “Block” tab) in the Layout Manager, rather then in the “Module Class Suffix” field for the particular module. You will find more details in the “Layout Manager” chapter in the Gantry Documentation. - As mentioned above, you create your module positions in the Layout Manager, but then you will use the Module Manager to assign your modules, as you would do in any other framework as well as in the default Joomla!
- In order to publish the custom particles that come with the template you will use the “Gantry5 Particle” module in the Module Manager, rather than adding them directly in the Layout Manager.
- If you want to change the style of some sections (background color, background image, text color, etc.) globally, for the whole website, you should do it under the “Styles” tab in the “Base” outline. The “Base” outline holds the defaults for the whole website. You can then override those defaults in each outline you create.
- If you want to load an asset (JS, CSS, etc.) globally in the whole website, you can do it under the “Page Settings” tab in the “Base” outline.
- If you want to create an empty page so you can assign modules to it, you will use the “Gantry5 Themes” -> “Custom Page” menu item type. Previously, you would use the “Featured Items” menu item type.
Required Atoms
Please have a look at the Atoms sections in the Gantry Documentation so you know what they are all about.
Atoms basically load assets (scripts and stylesheets).
Particles
Gantry5 comes with a brand new Particle system which makes it easy to create, configure, and manage content blocks.
Basically, everything that you would create a Custom HTML module for is now coded in to a particle. You no longer need to copy/paste long HTML codes and edit them, you just need to click here and there and fill out fields in the Admin.
In this chapter we will show you the custom particles that we developed as well as some of the core Gantry 5 particles that we modified and enhanced, for example the “Social” particle.
Greennature Template Particles
- Calltoaction
- Image
- Feature box | Documentation
- Heading | Documentation
- Testimonial | Documentation
- Member | Documentation
- Carousel | Documentation
- Accordion | Documentation
Greennature Template Atom
- Cookie Consent | Documentation
- Backtotop | Documentation
Core Gantry5 Particles
- Logo
- Menu
- To Top
- Social
- Module Positions
- Spacer
- Mobile Menu
- Custom HTML
- Module Instance
- Page Content
- System Messages
Build Demo Pages
Base Outline
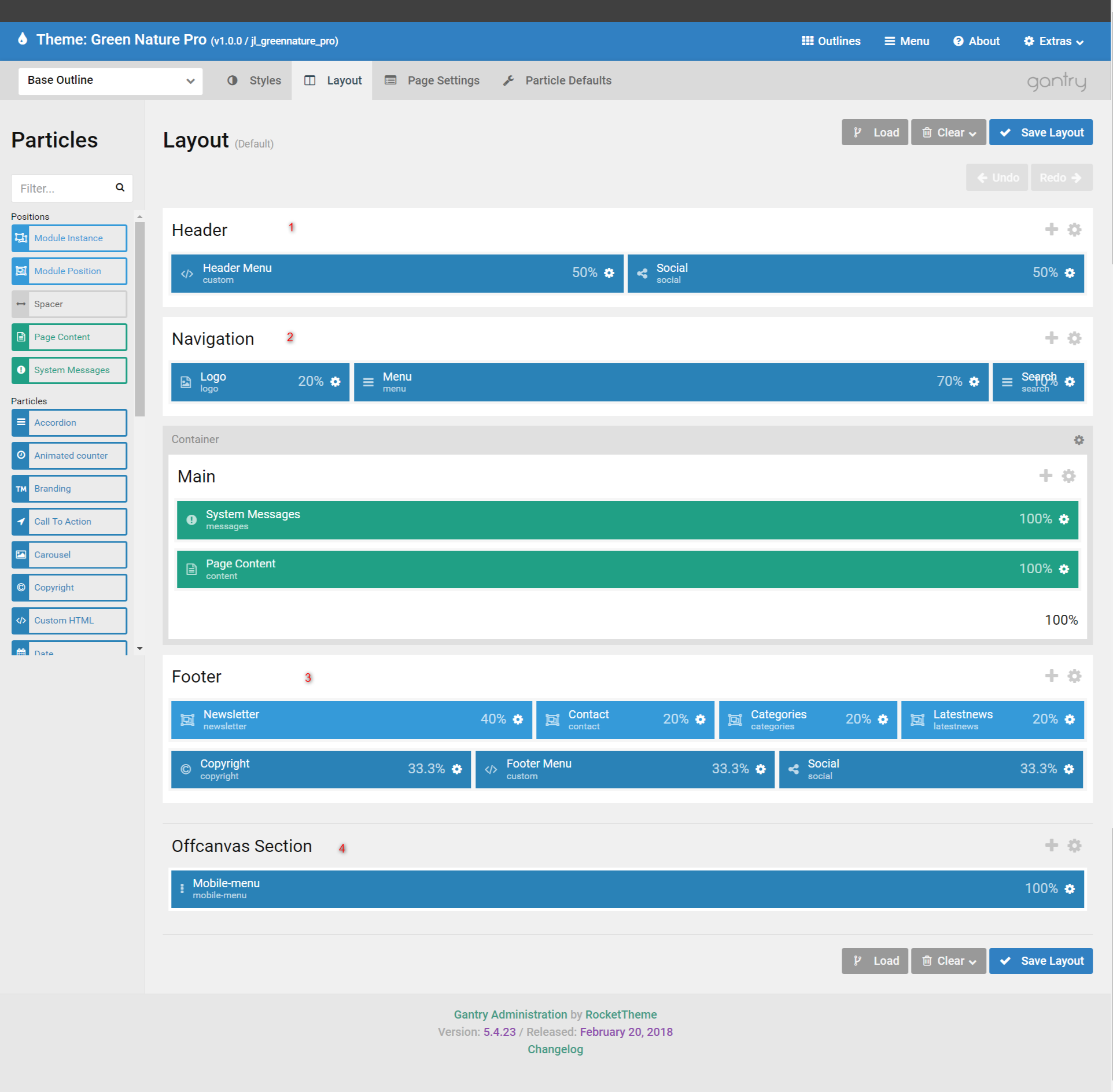
This page will acts as the global default for any gantry pages. This is where global style, particle defaults, page settings, and layout options are set. For more information, please take a look at Gantry 5 Inheritance. To edit this page, go to Outline -> Base Outline -> Layout Tab
1. Changing the Header Section
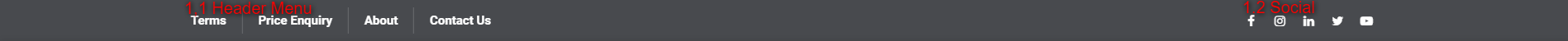
The Header Section contains Header Menu Custom HTML Particles, Socials Particles.
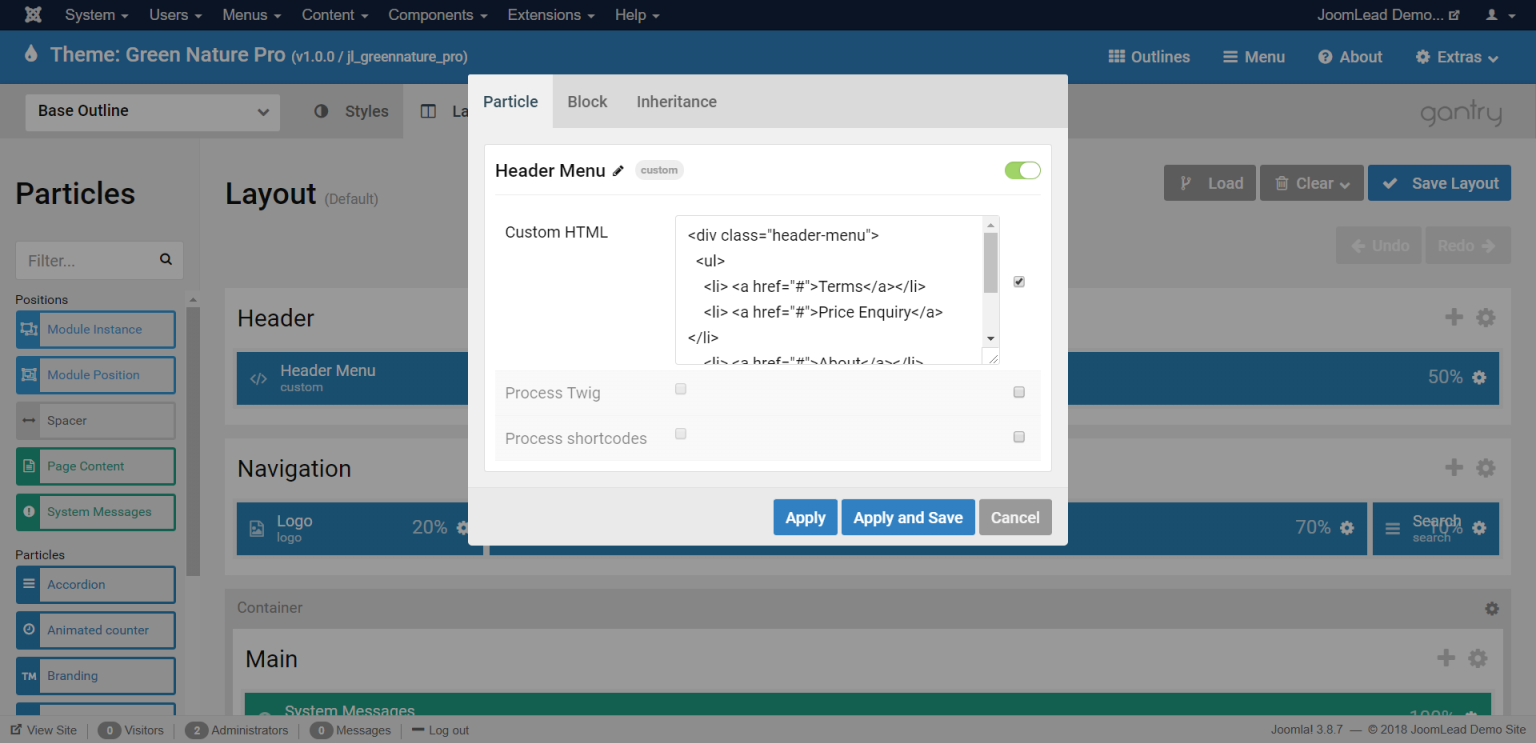
1.1 Changing the Header Menu Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
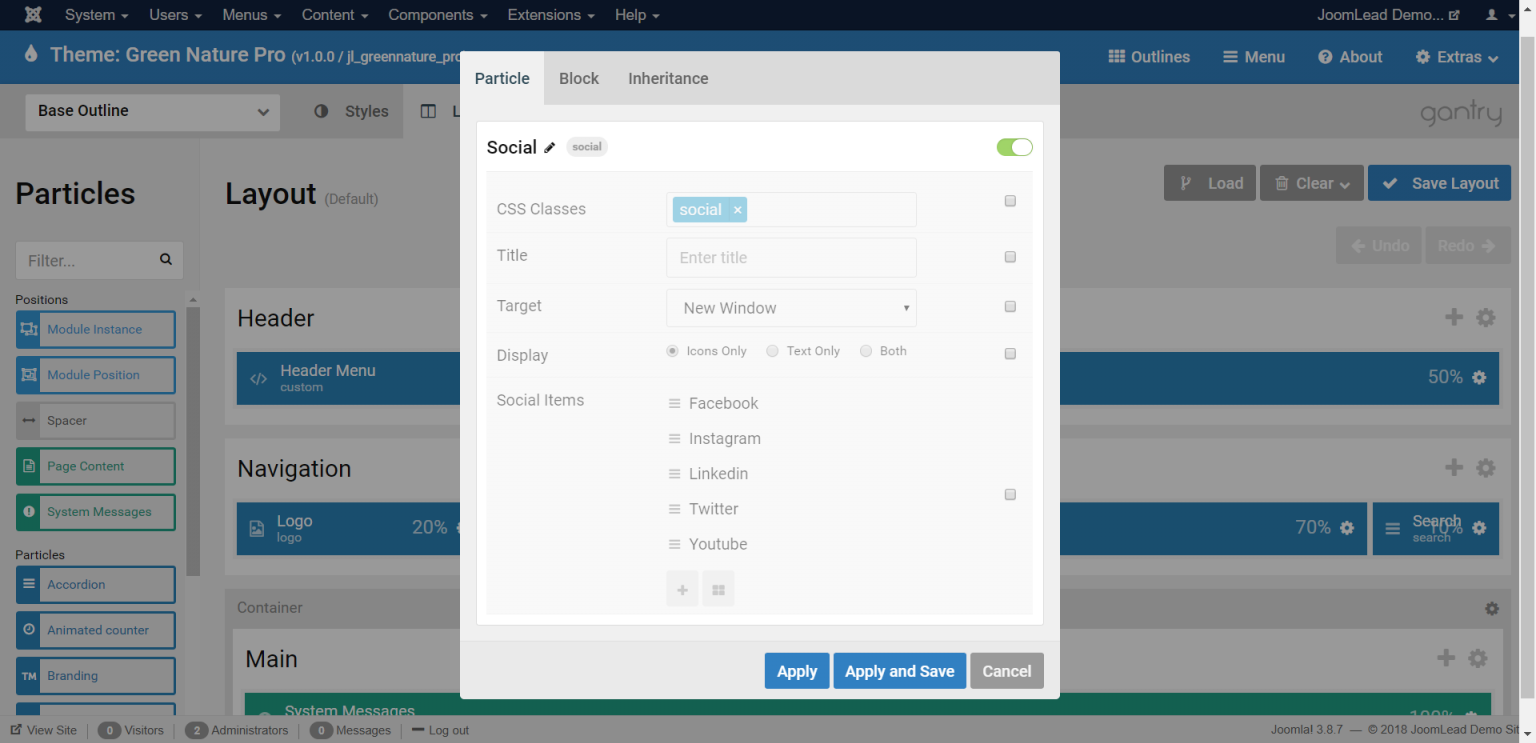
1.2 Changing the Socials ParticlesTo edit the Socials Particles, click the Socials Particles icon settings.
2. Changing the Navigation Section
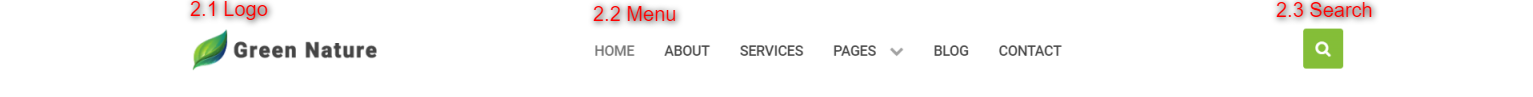
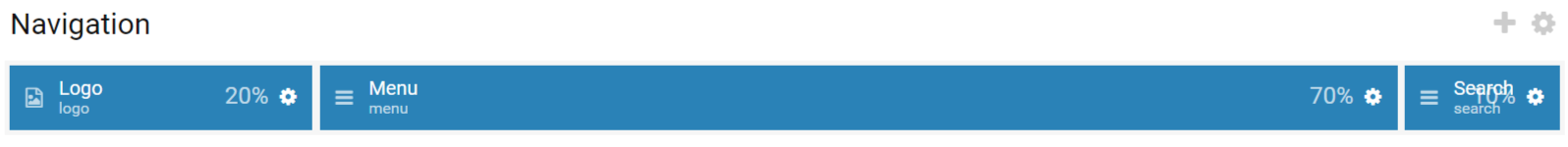
The Navigation Section contains Logo Particles, Menu Particles, Search Particles.
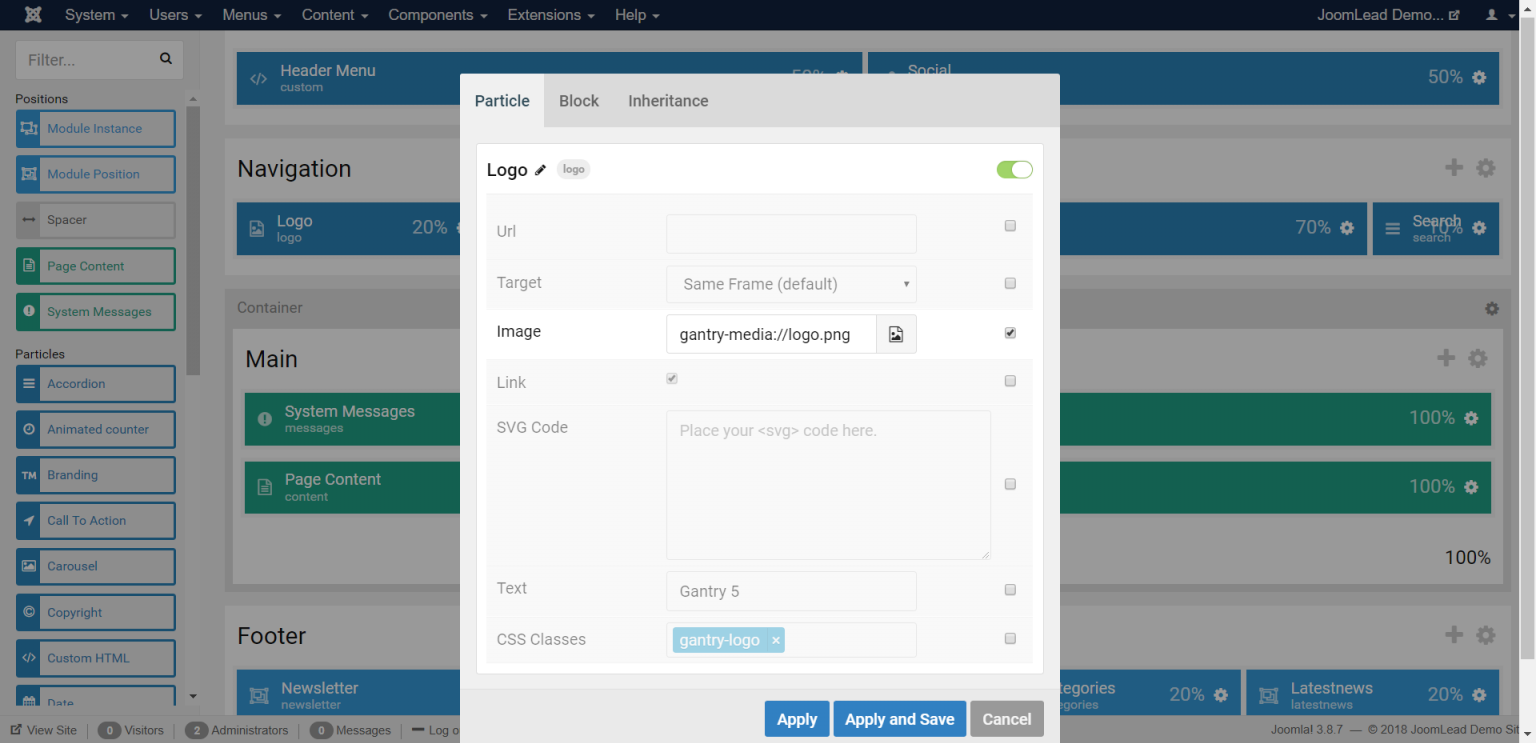
2.1 Changing the Logo ParticlesYou will need to change the logo, that’s for sure. You can do that easily by editting the settings of the “Logo” particle:
Click the logo particle icon settings and do following2.2 Changing the Menu Particles
Click particle menu settings to config the menu for joomla, for more detail about Menu particle, please take a look at this documentation
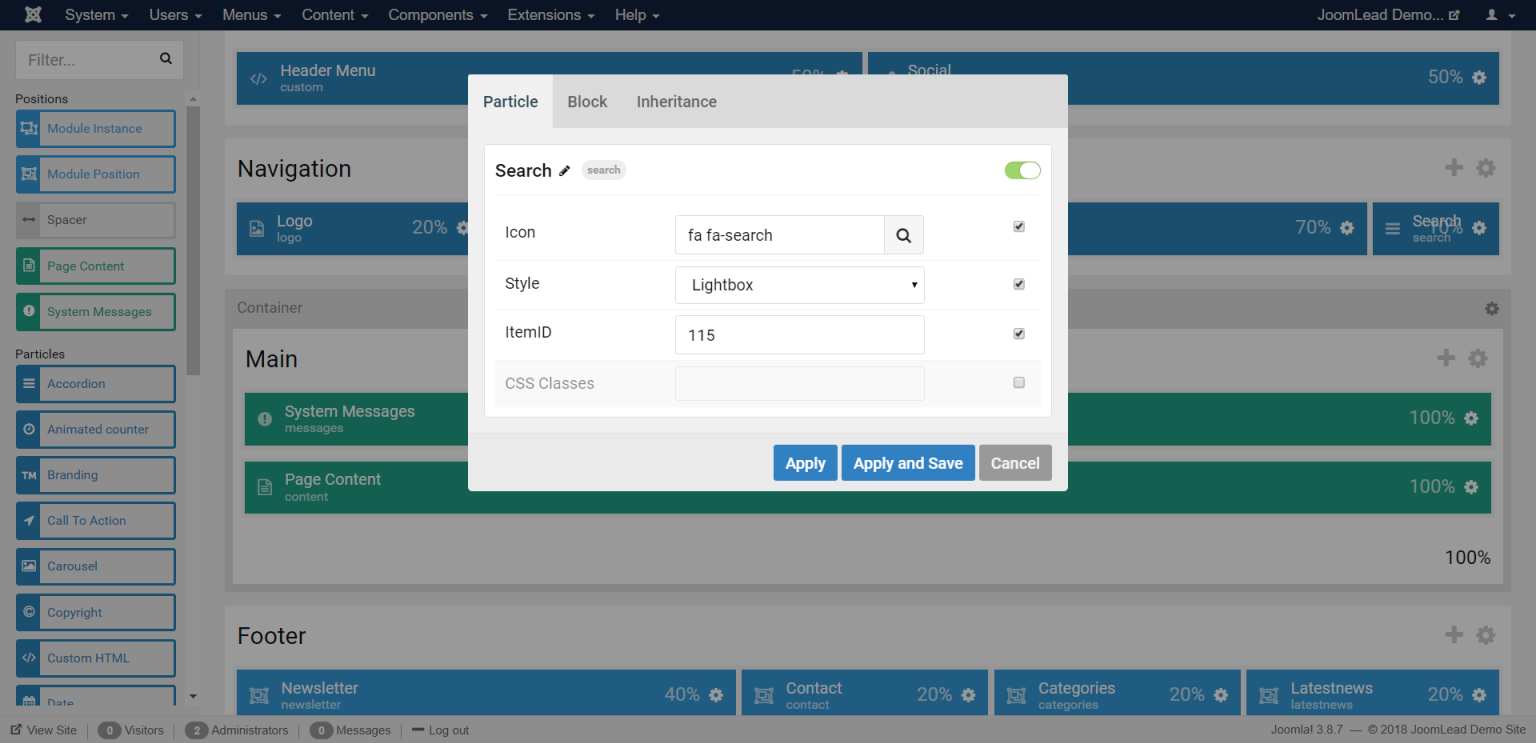
2.3 Changing the Search ParticlesTo edit the Search icons, click the Search particle icon settings.
3. Changing the Footer Section
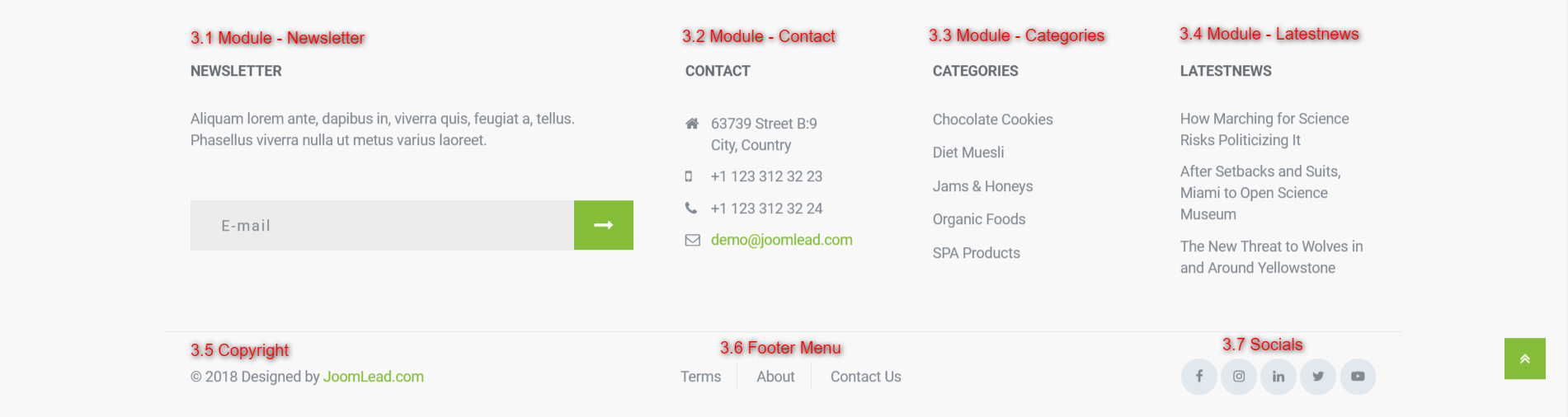
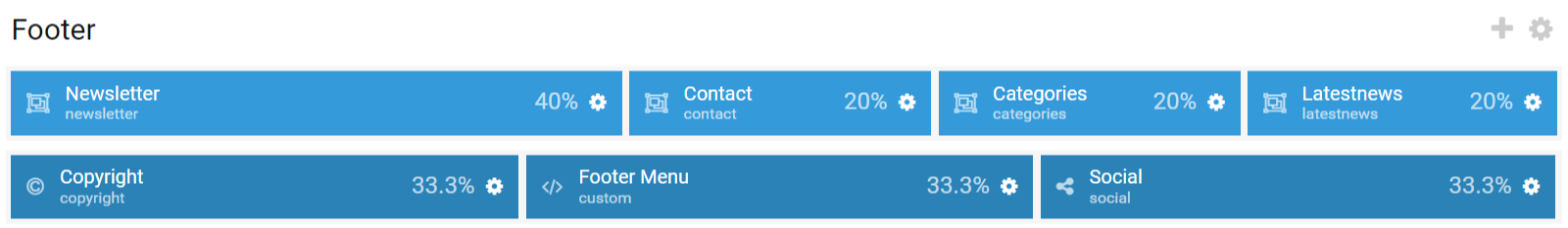
The Footer Section contains Module Position – Newsletter, Contact, Categories, Latestnews, Copyright Particles, Footer Menu Custom HTML Particles, Social Particles.
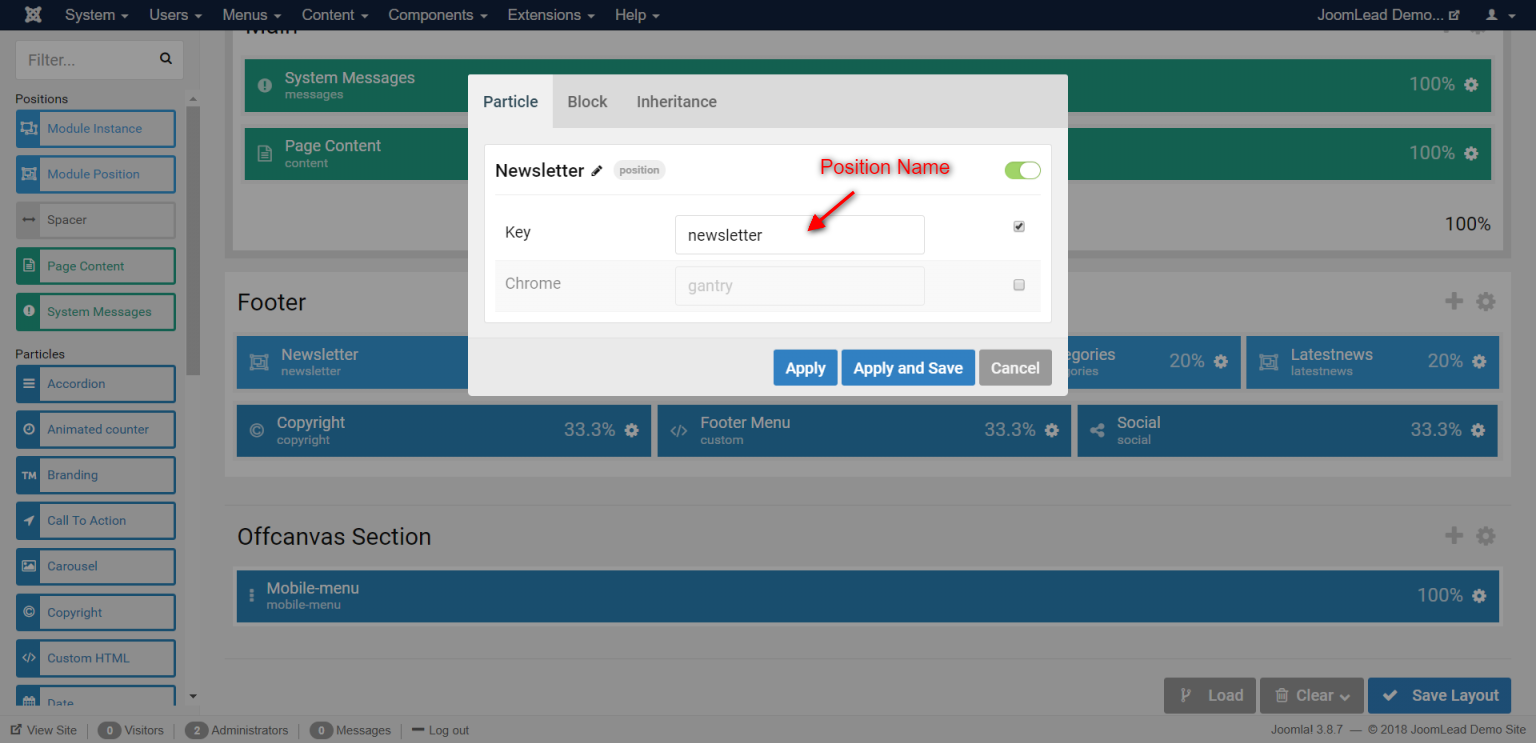
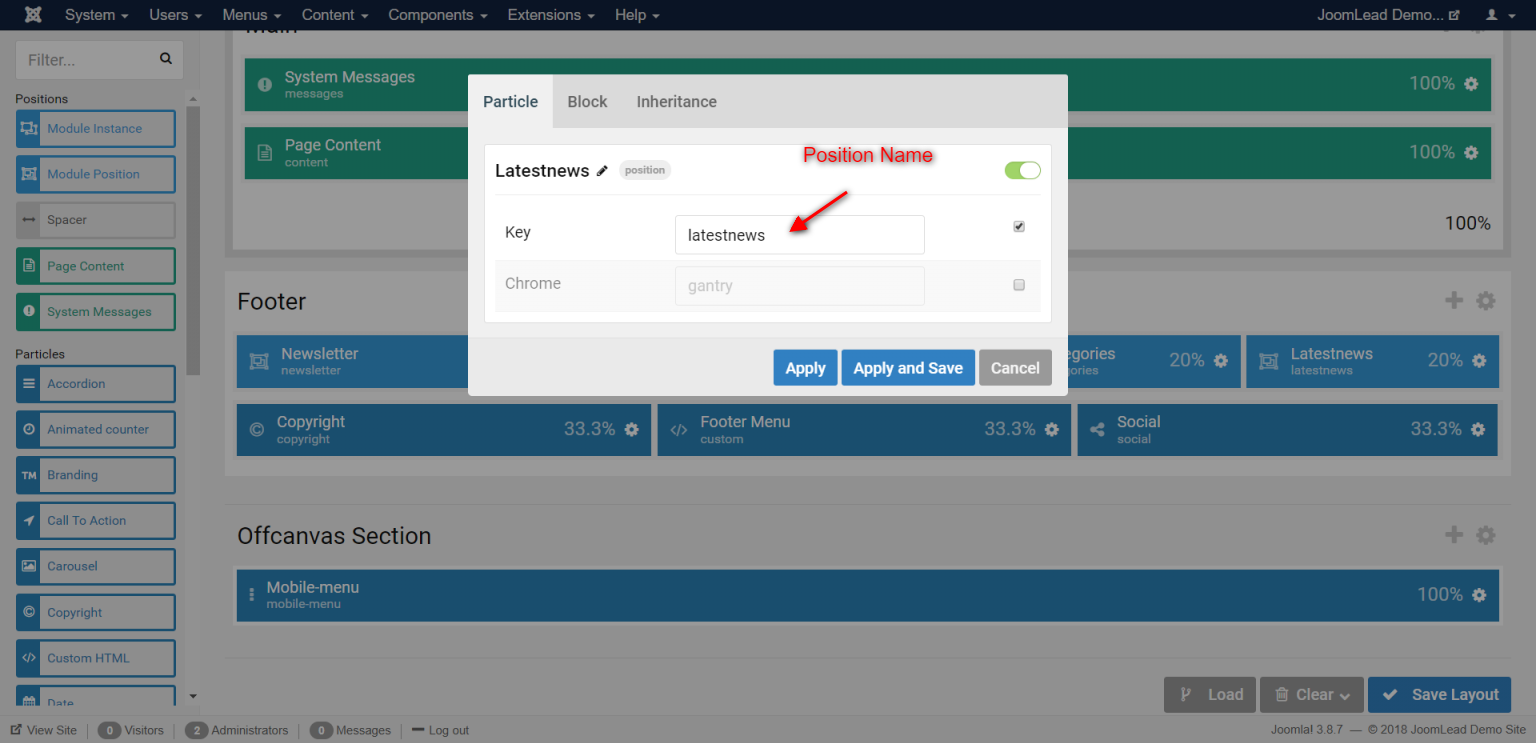
3.1 Changing the Module Position – NewsletterThis module position creates position Newsletter and is assigned with module “Newsletter”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
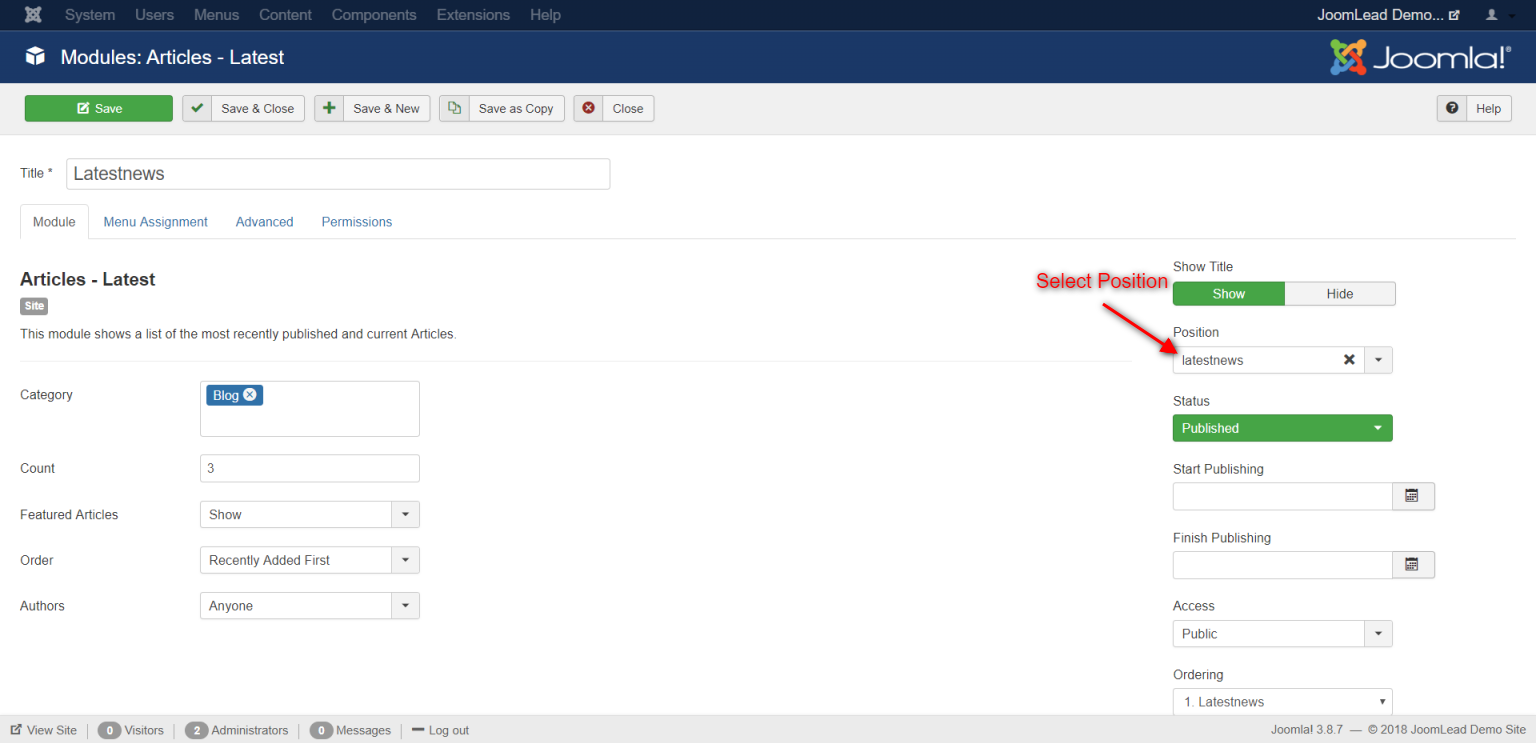
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
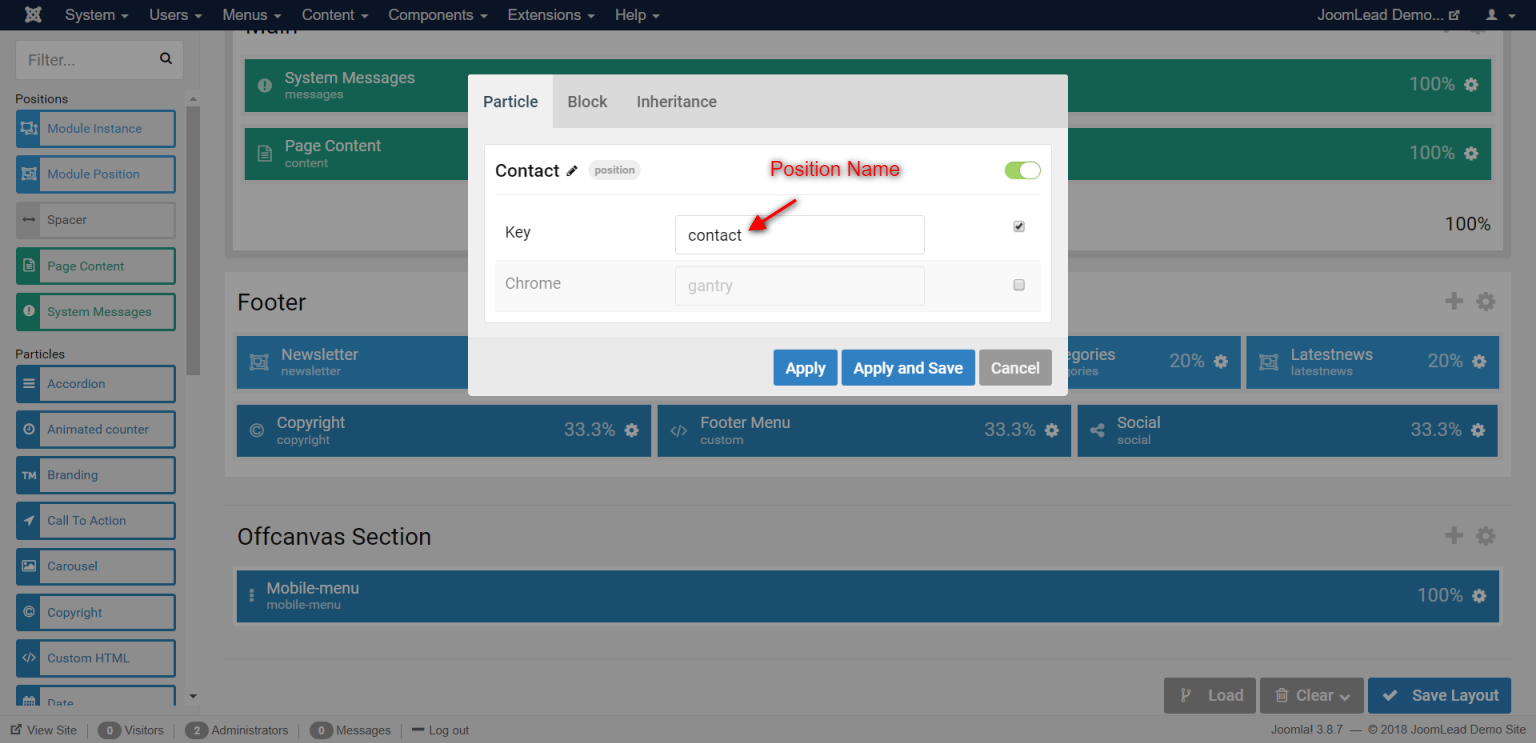
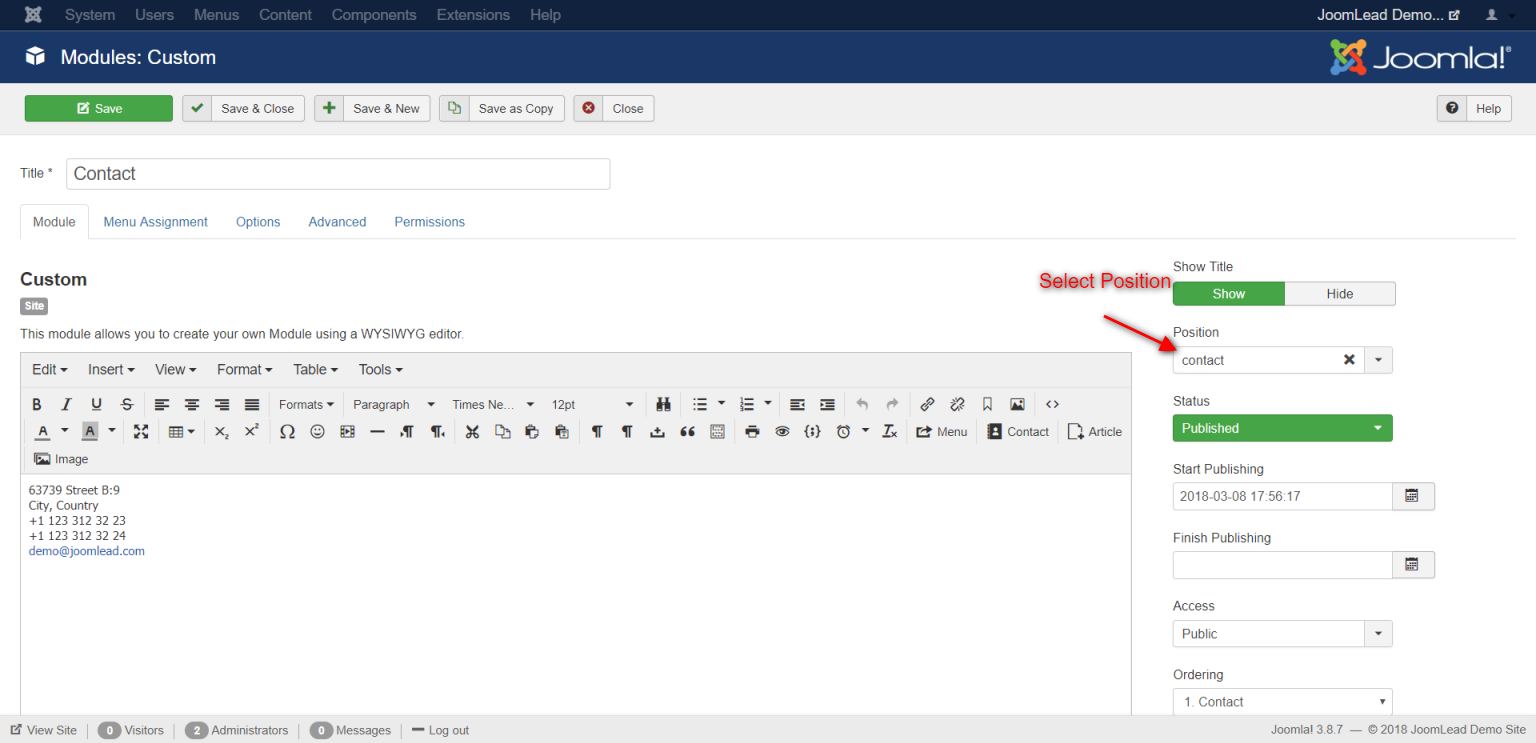
3.2 Changing the Module Position – ContactThis module position creates position Contact and is assigned with module “Contact”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
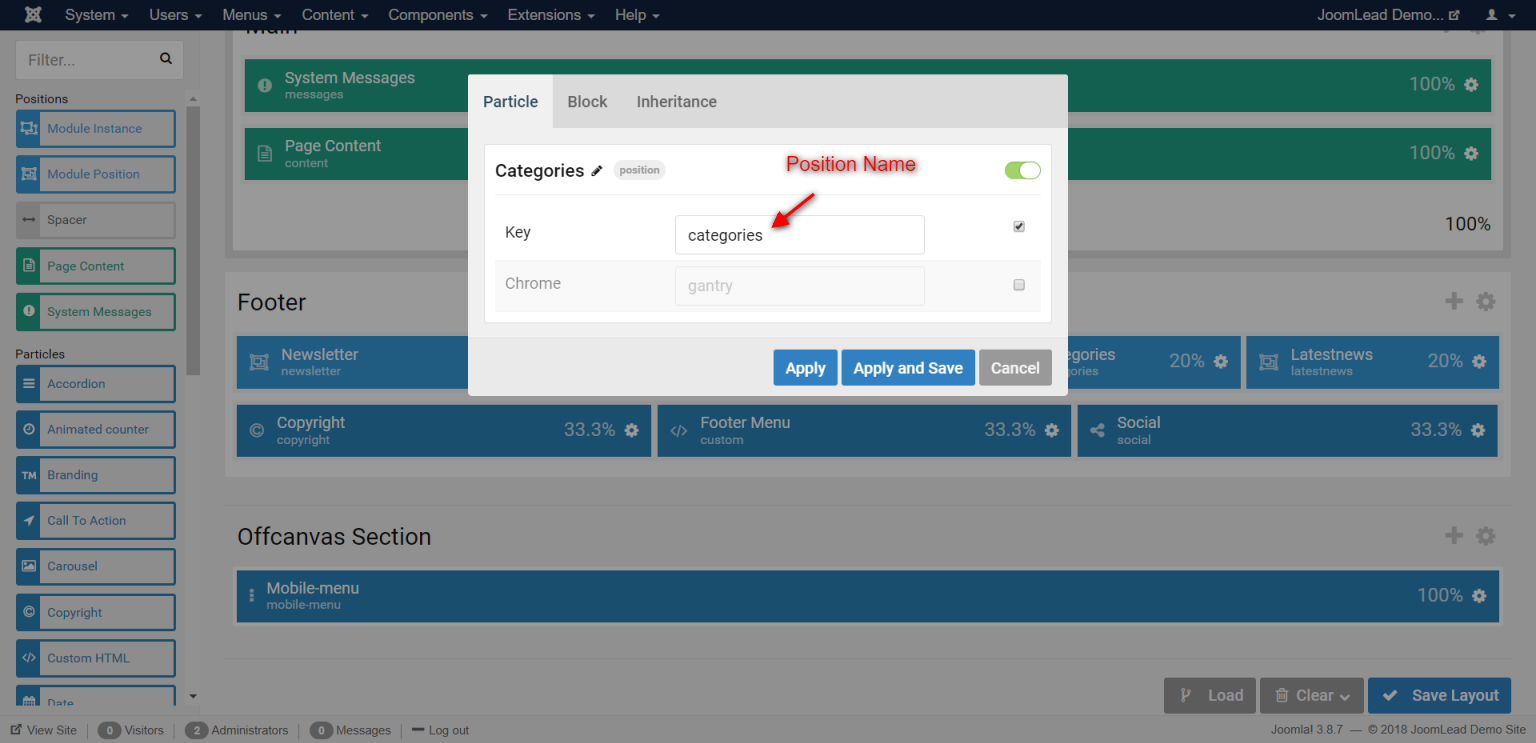
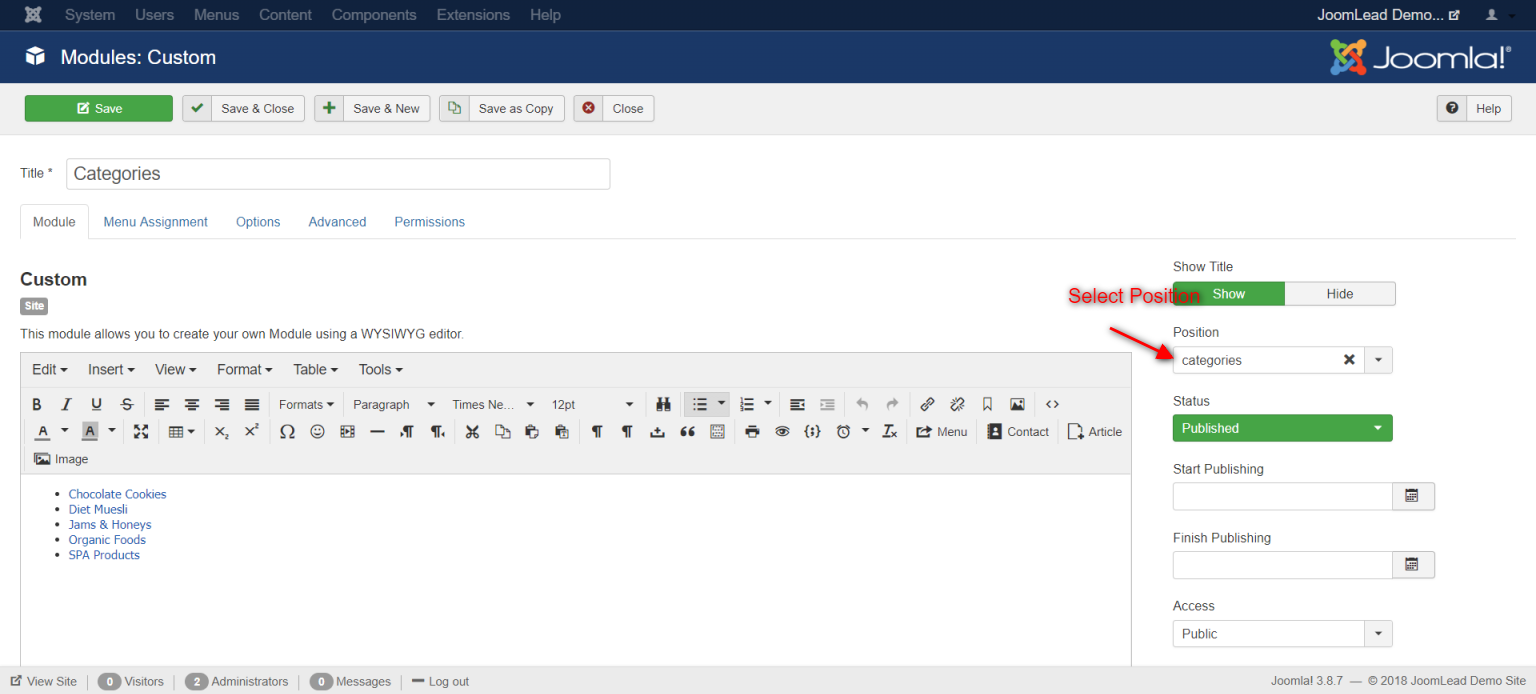
3.3 Changing the Module Position – CategoriesThis module position creates position Categories and is assigned with module “Categories”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
3.4 Changing the Module Position – LatestnewsThis module position creates position Latestnews and is assigned with module “Latestnews”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
3.5 Changing the Copyright ParticlesTo edit the Copyright Particles, click the Copyright particle icon settings.
3.6 Changing the Footer Menu Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
3.7 Changing the Socials ParticlesTo edit the Socials Particle, click the Socials icon settings.
4. Changing the Offcanvas Section
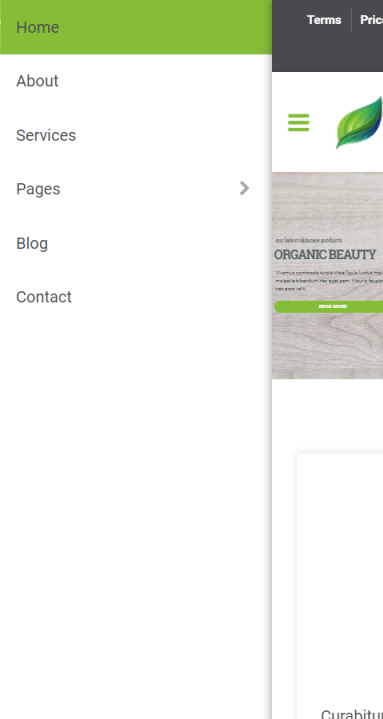
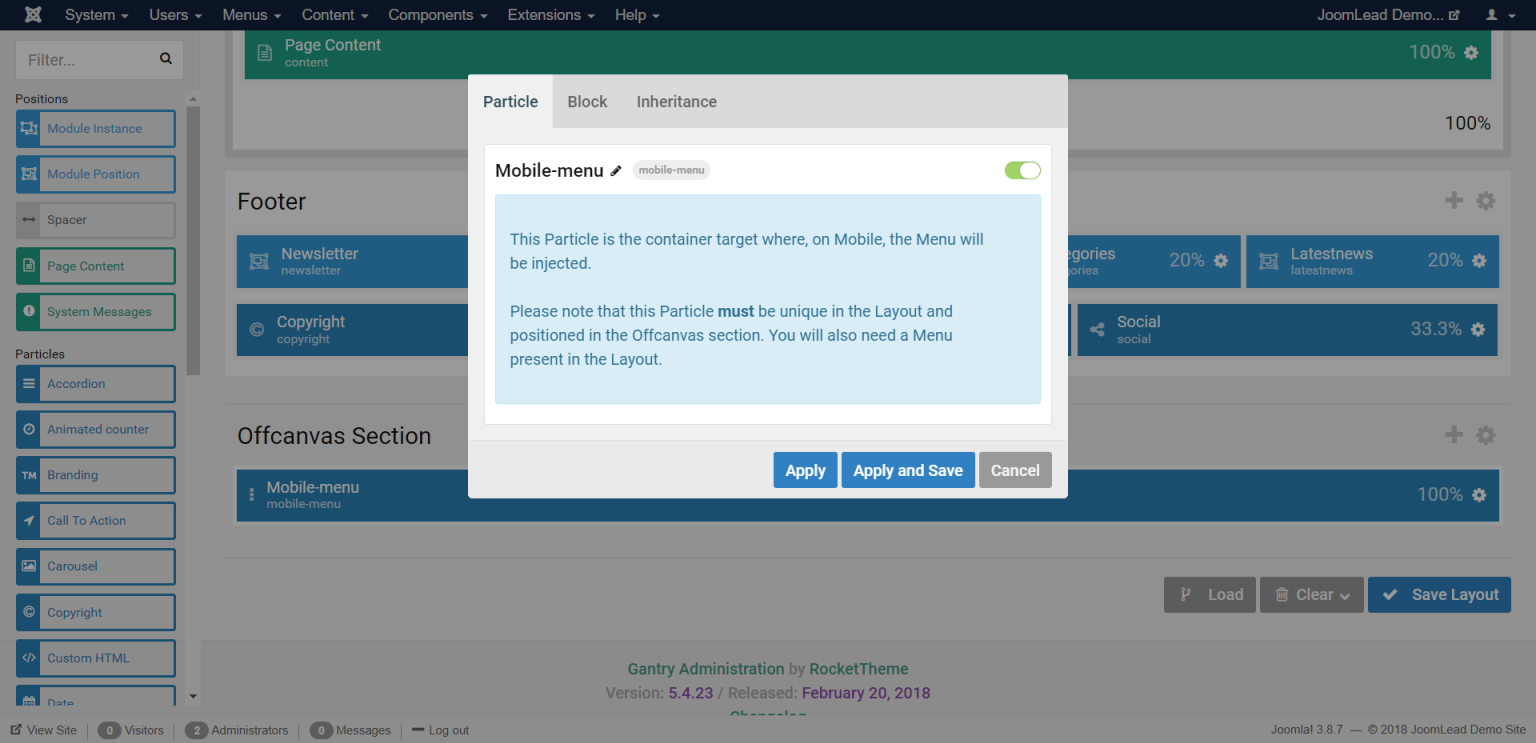
The Offcanvas section contains Mobile-meunu Particles.
4.1 Changing the Mobile-menu ParticlesAdd the Mobile-menu particles to the menu on the mobile device
Home Page
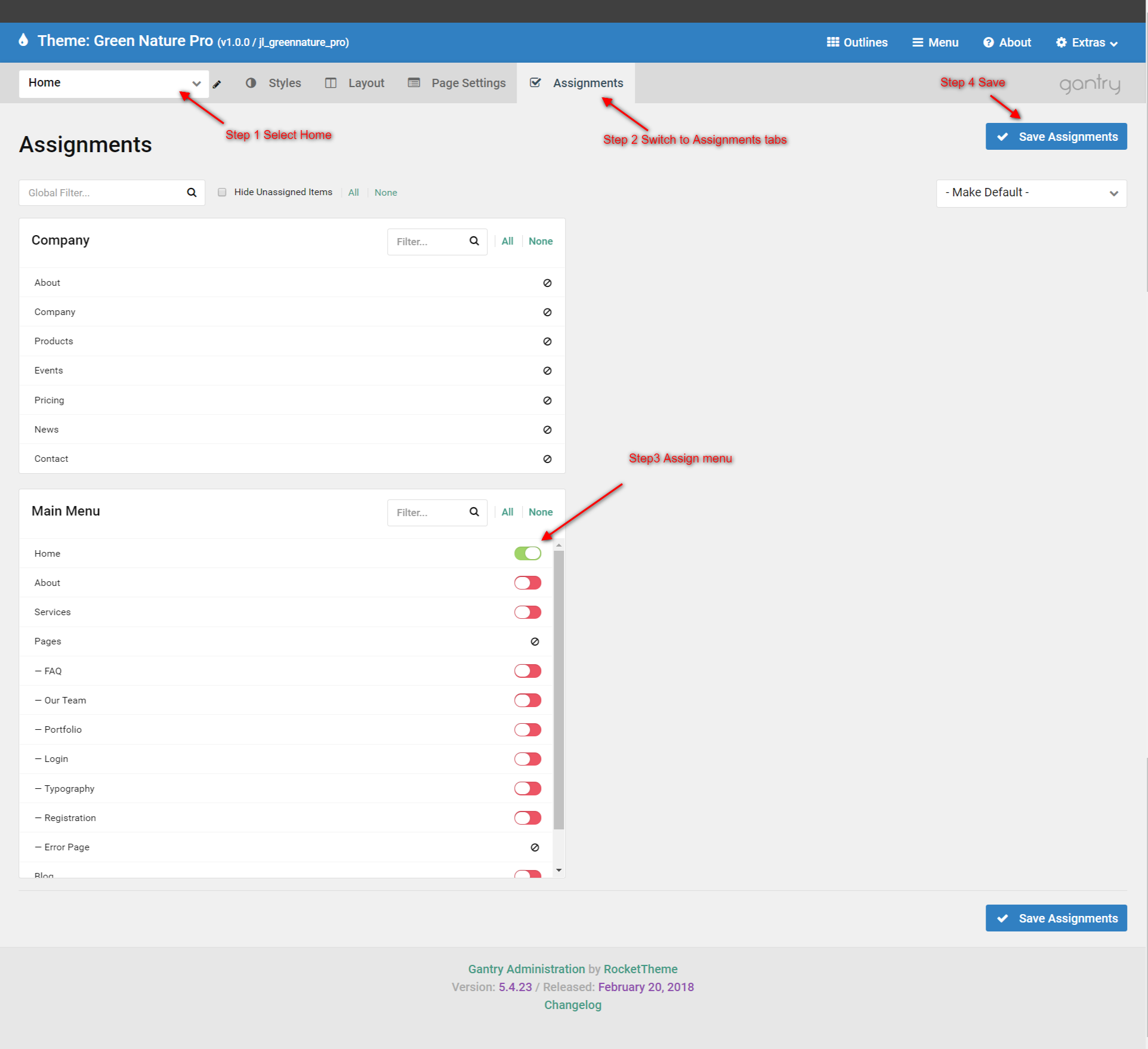
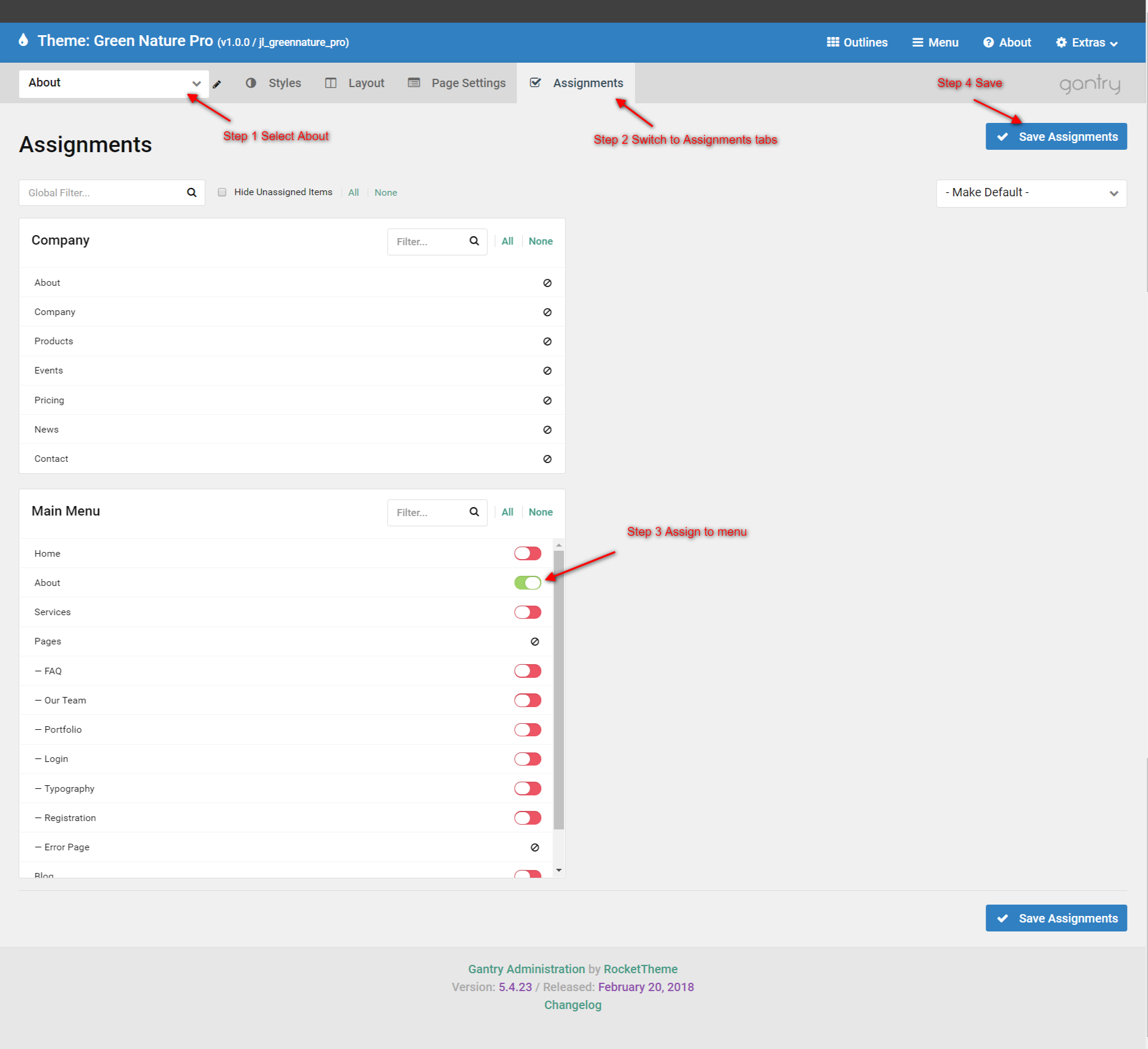
This outline is assigned to Main Menu -> Home . If you want to edit the assignments and move it to another menu, please select Home from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
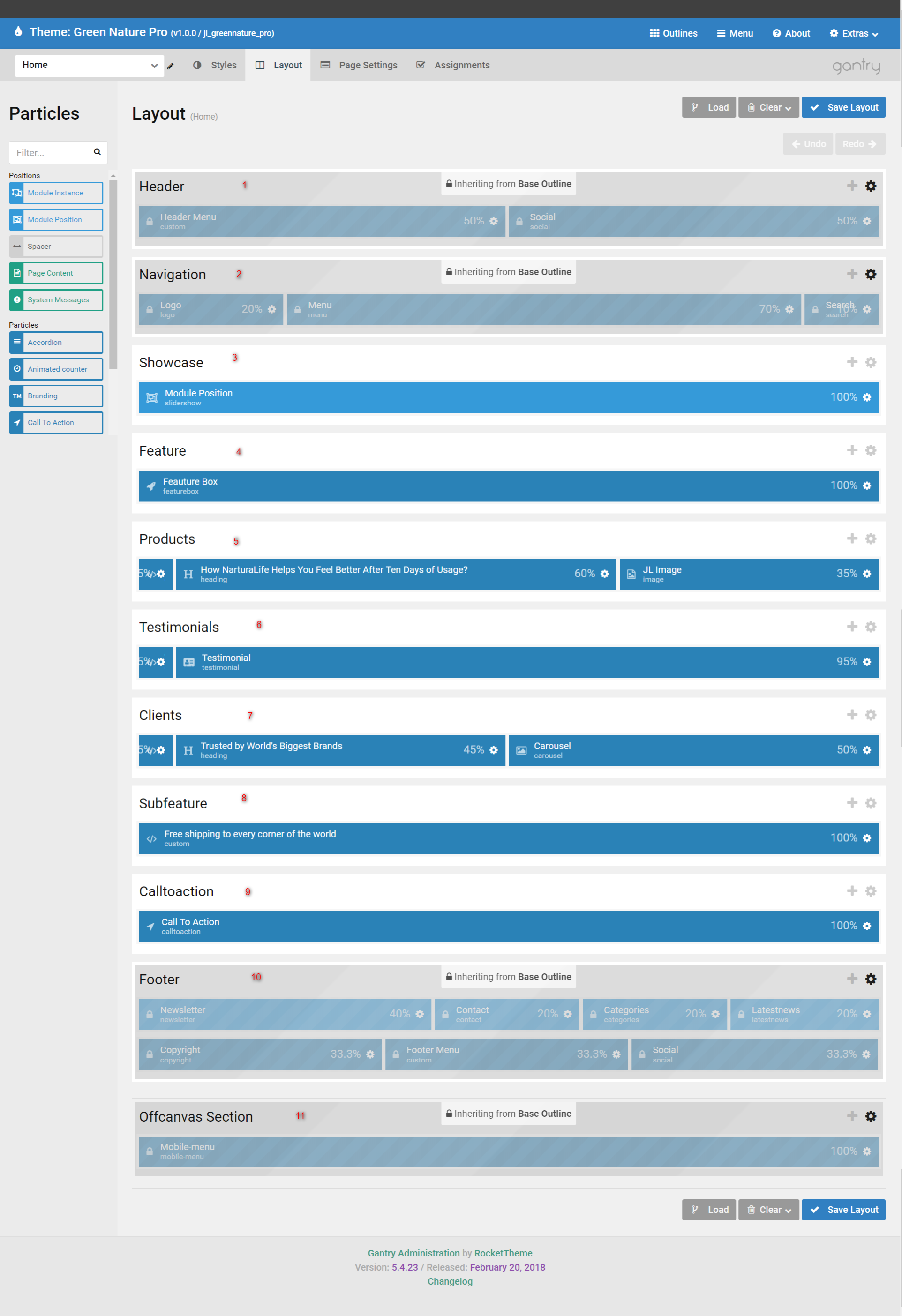
Home Layout
1. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Header. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Navigation. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Showcase section
The Showcase Section contains Module Position ñ Slideshow.
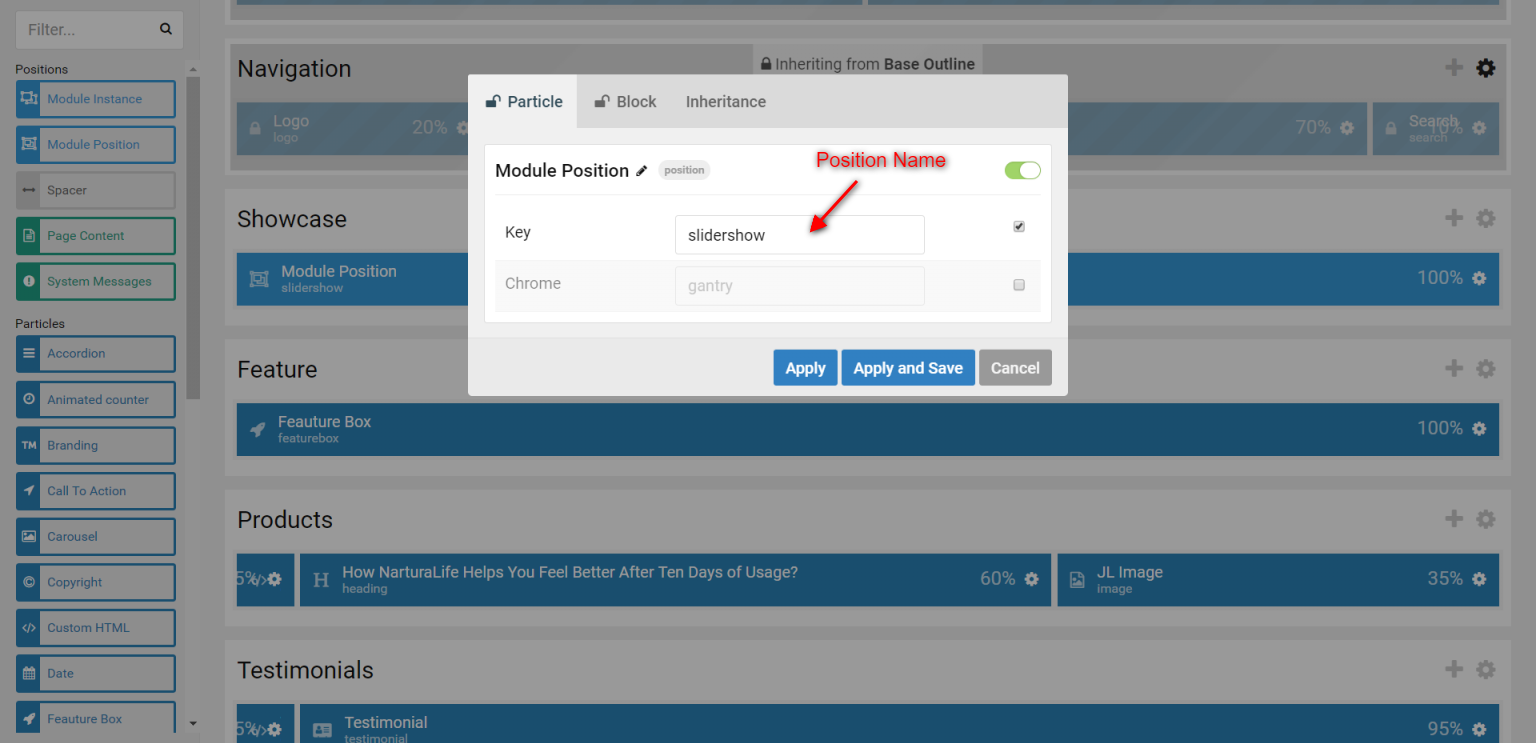
3.1 Changing the Module Position – SlideshowThis module position creates position Slideshow and is assigned with module “Slideshow”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
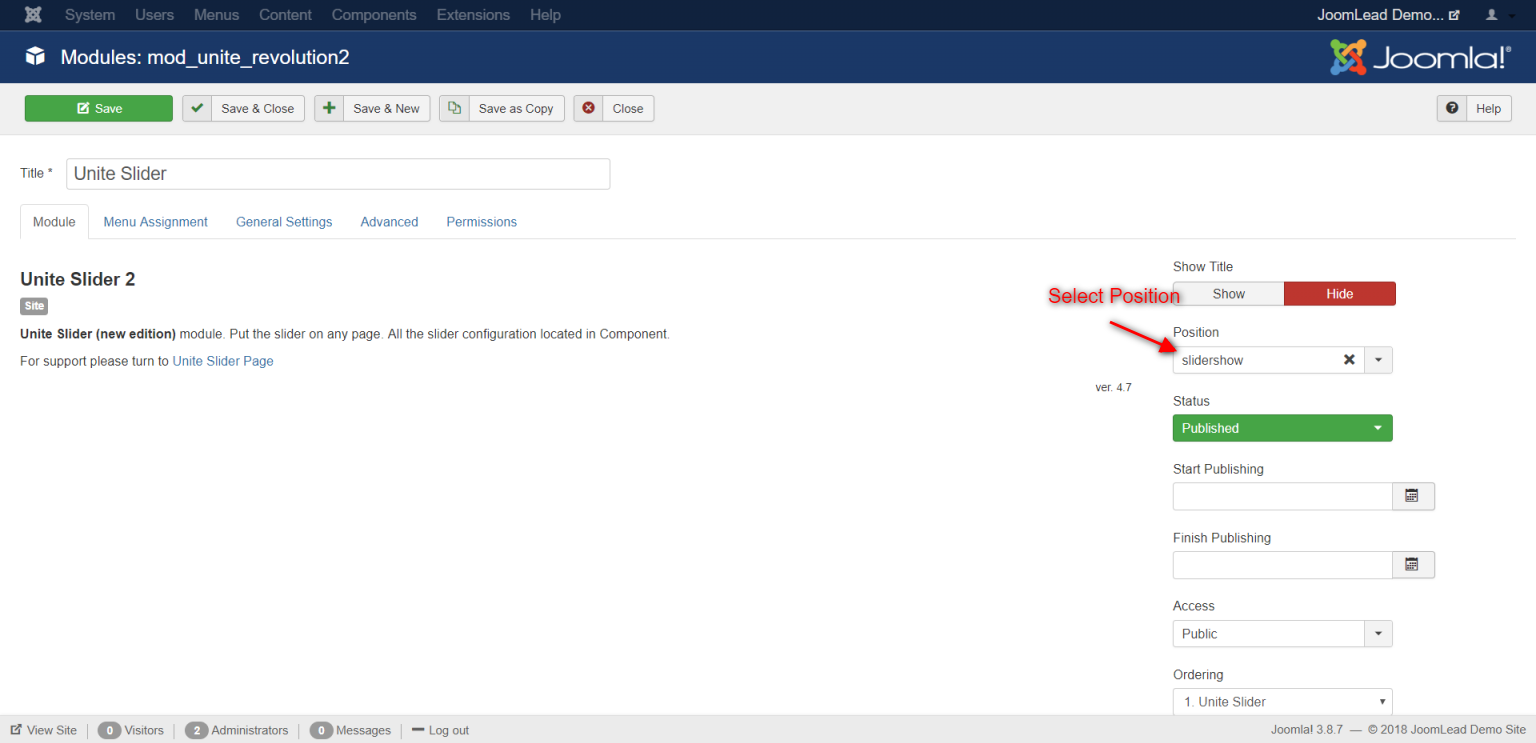
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Feature section
The Feature Section contains Featurebox Particles.
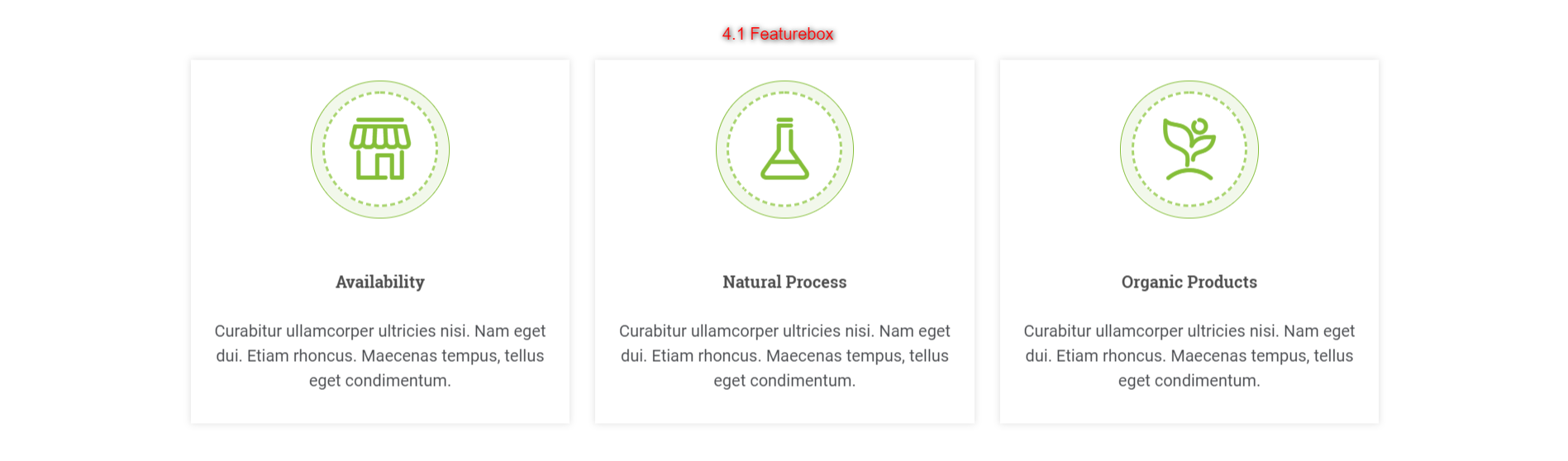
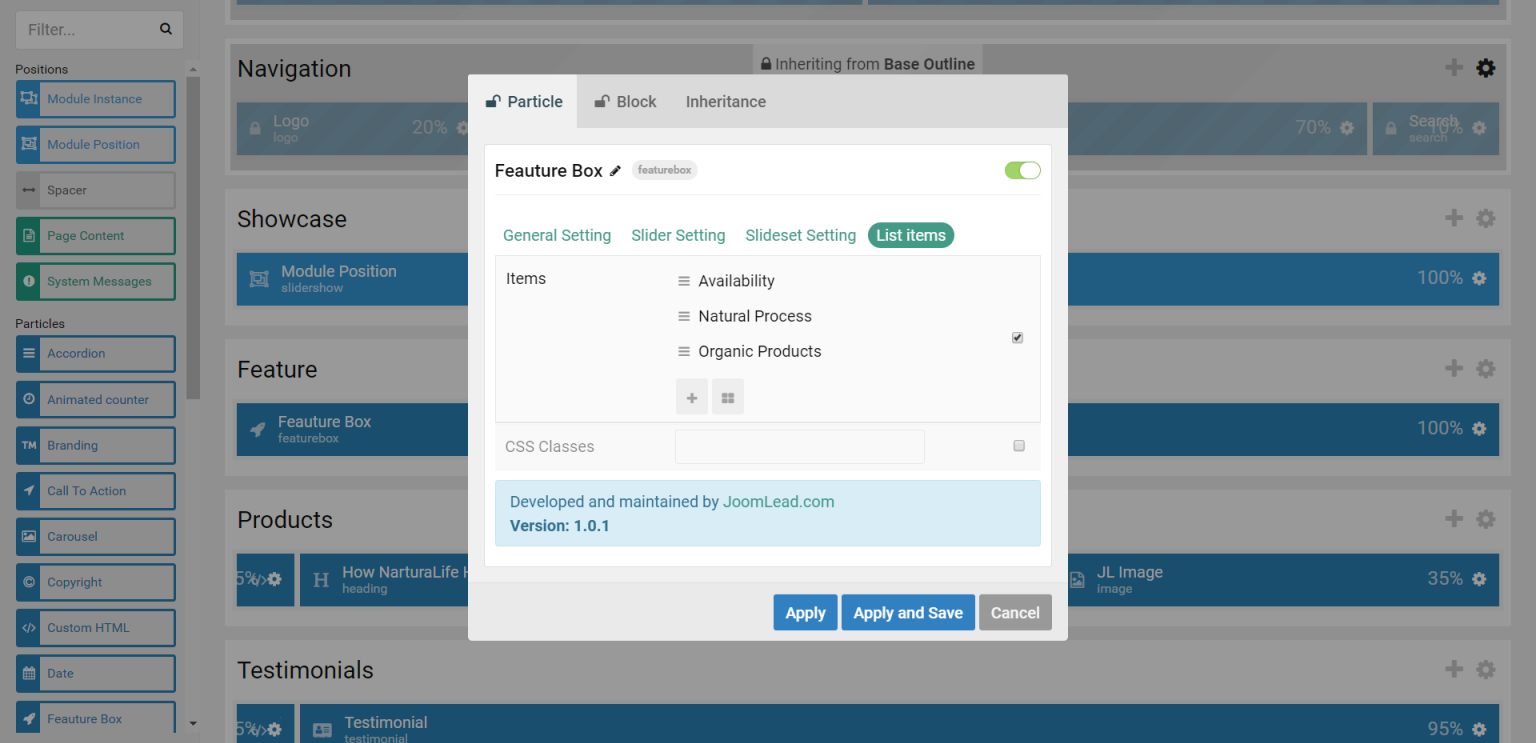
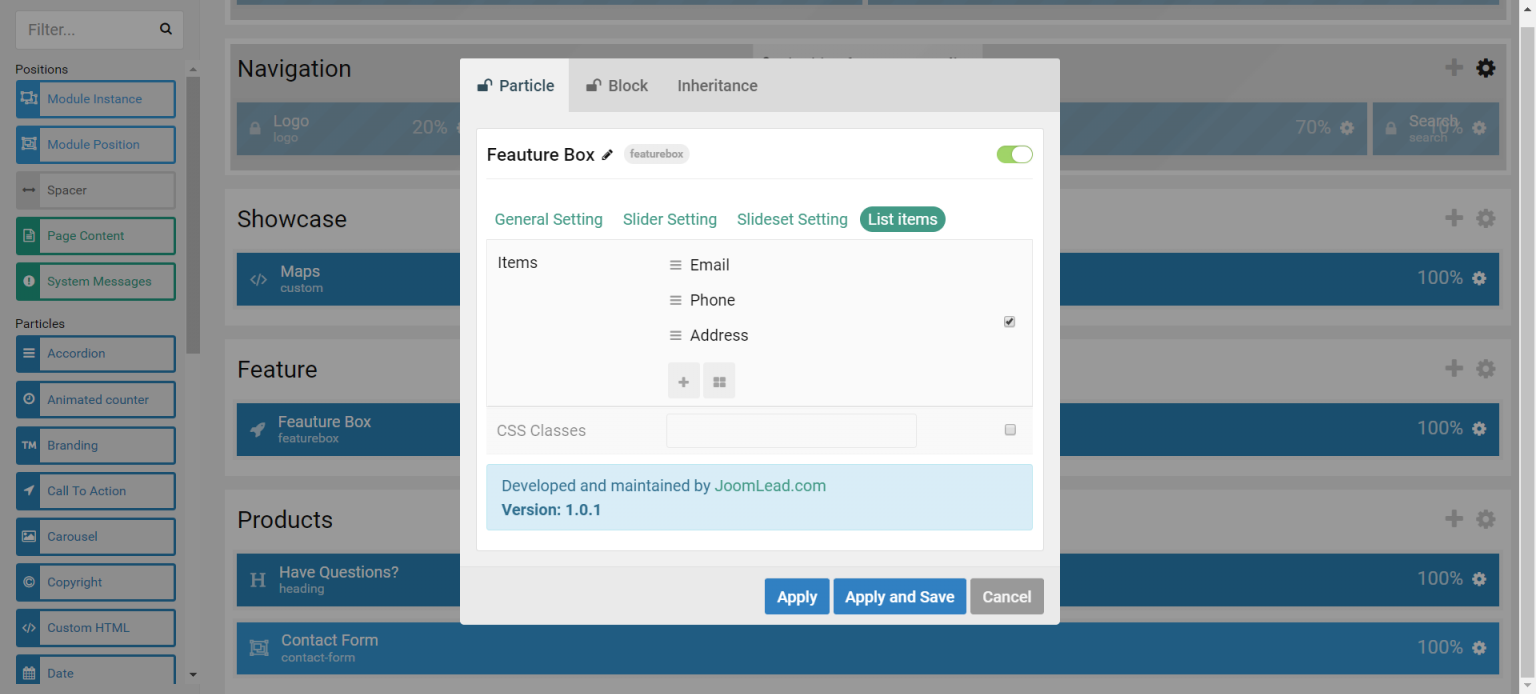
4.1 Changing the Featurebox ParticlesTo edit the Featurebox particle, click the Featurebox particle icon settings. For more detail about Featurebox particle, please take a look at Featurebox documentation
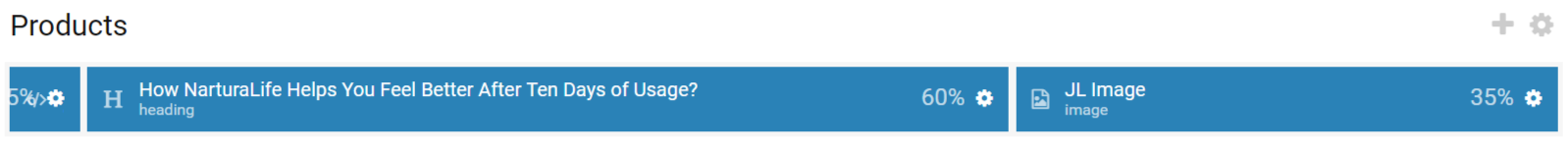
5. Changing the Products section
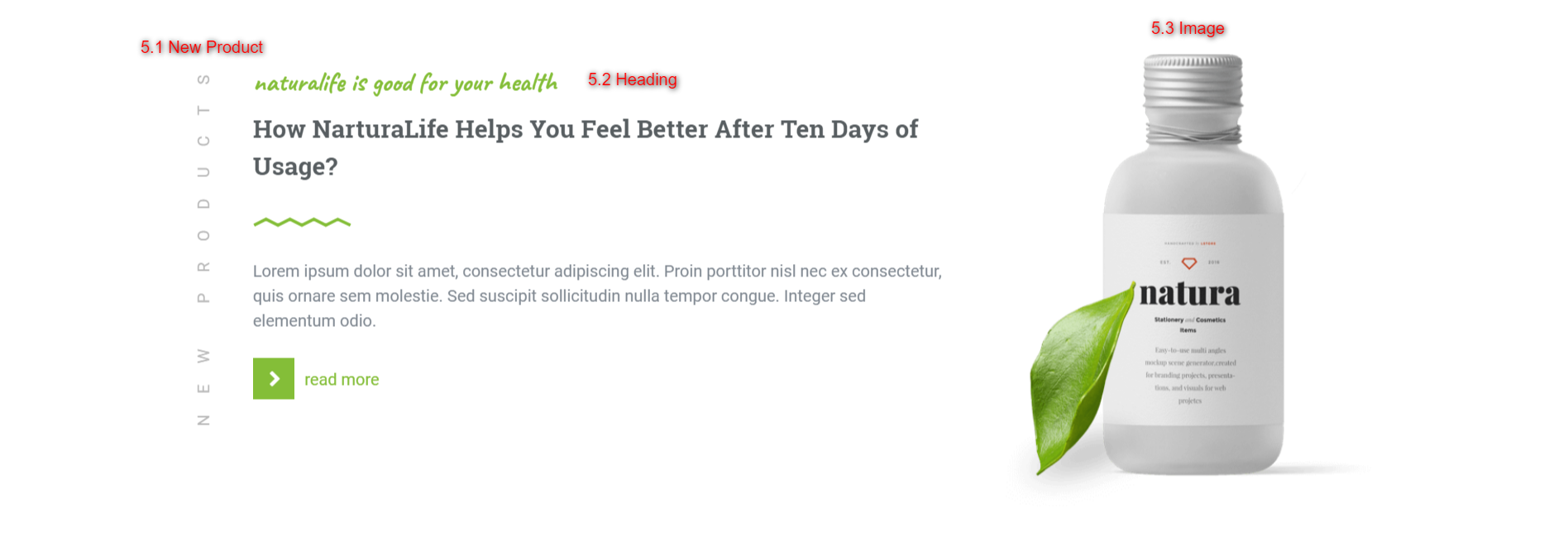
The Products Section contains NEW PRODUCTS Custom HTML Particles, Heading Particles, Image Particles.
5.1 Changing the NEW PRODUCTS Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
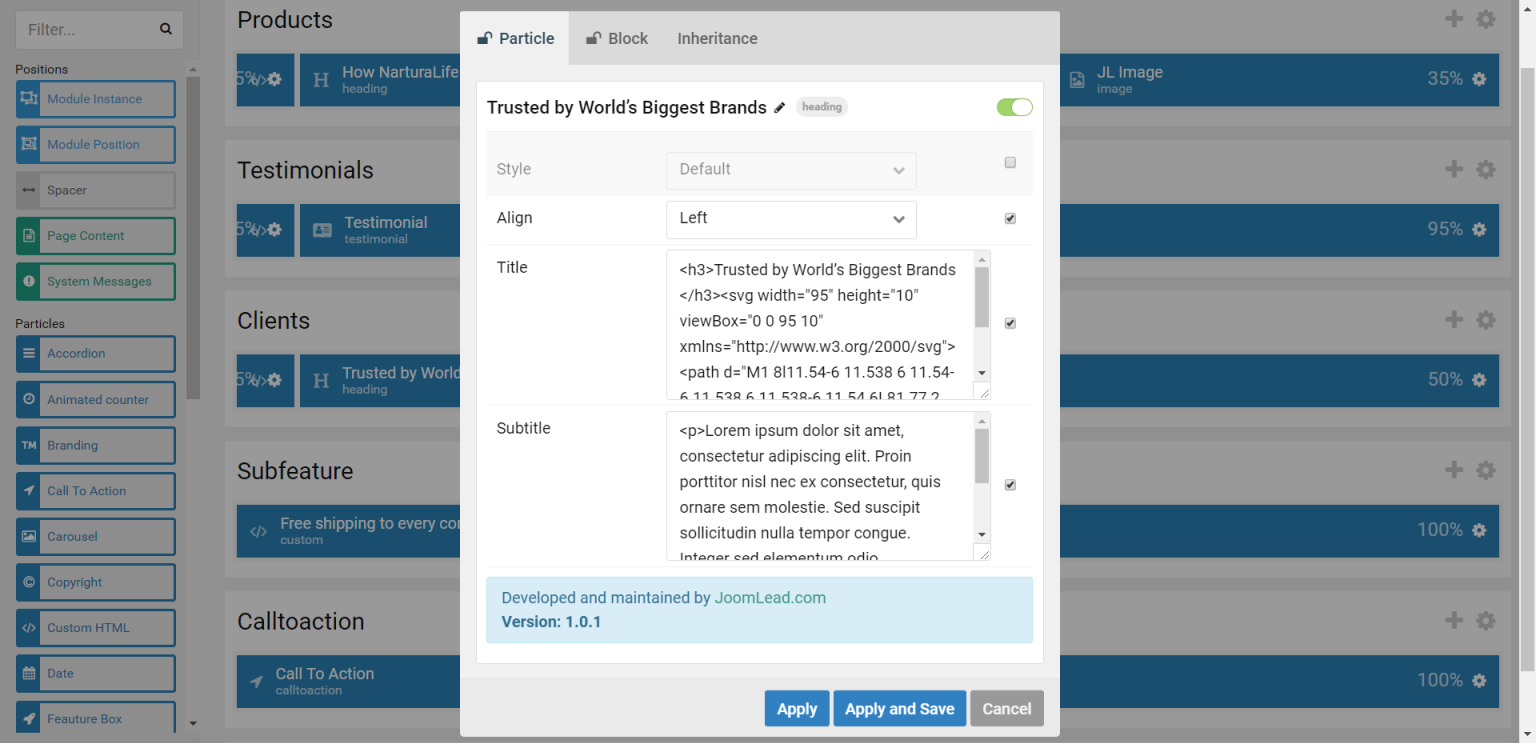
5.2 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
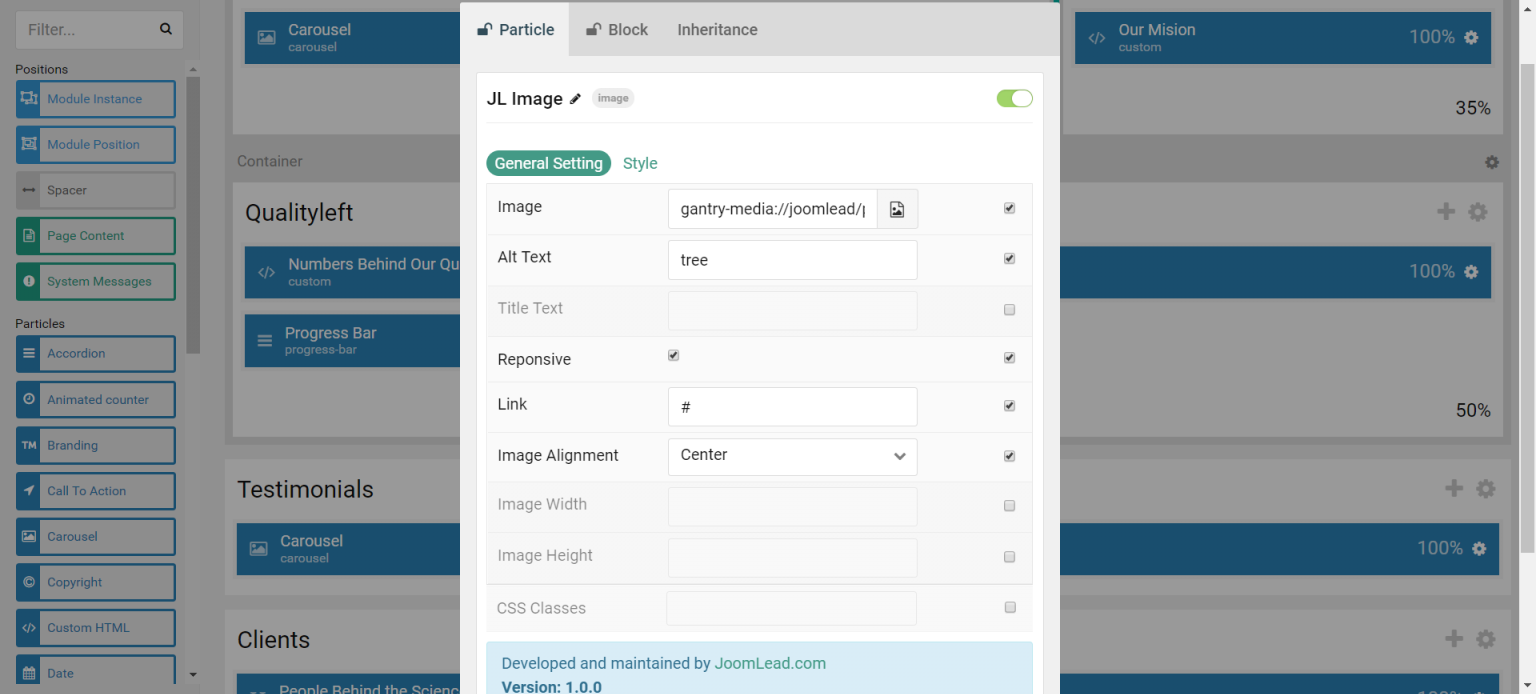
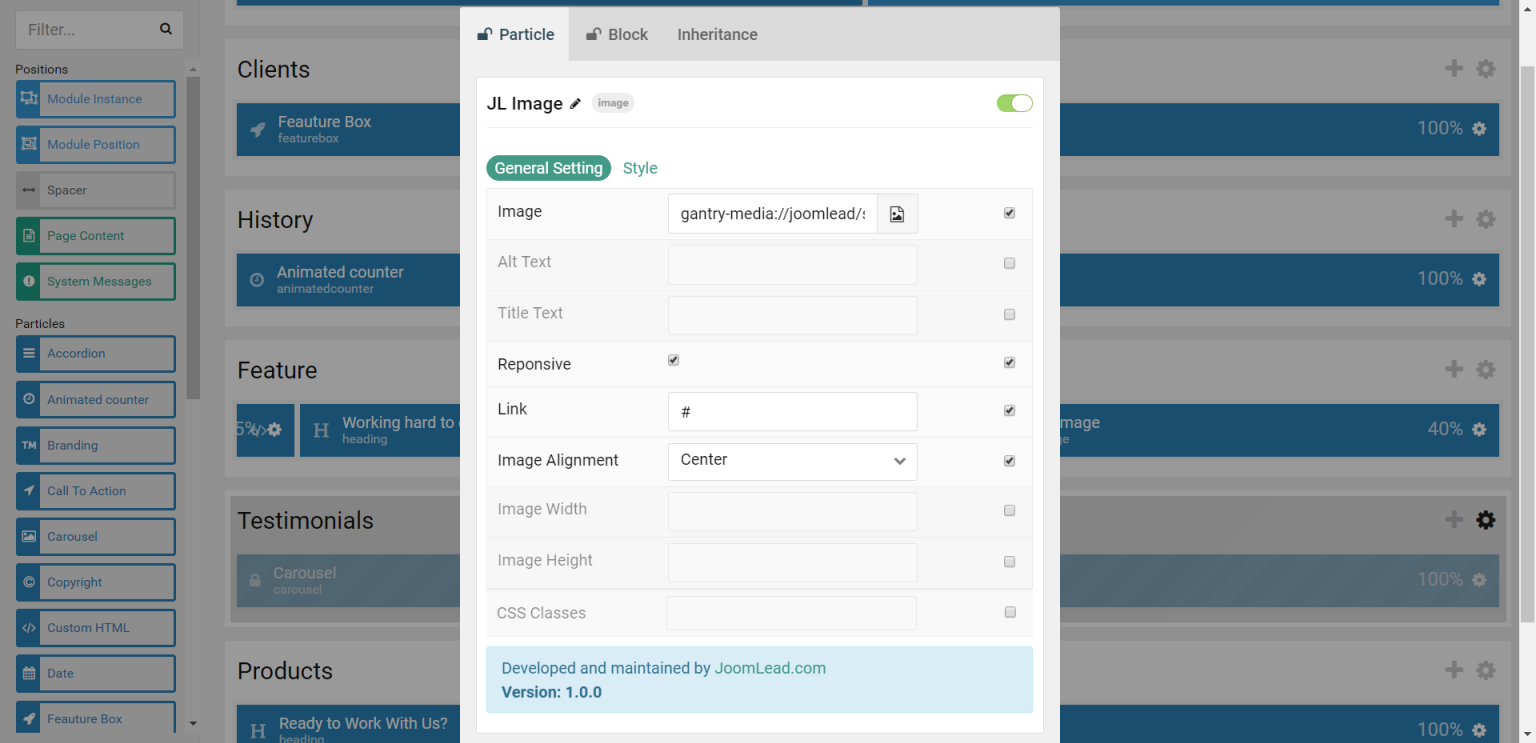
5.3 Changing the Image ParticlesTo edit the Image Particle, click the Image Particle icon settings.
6. Changing the Testimonials section
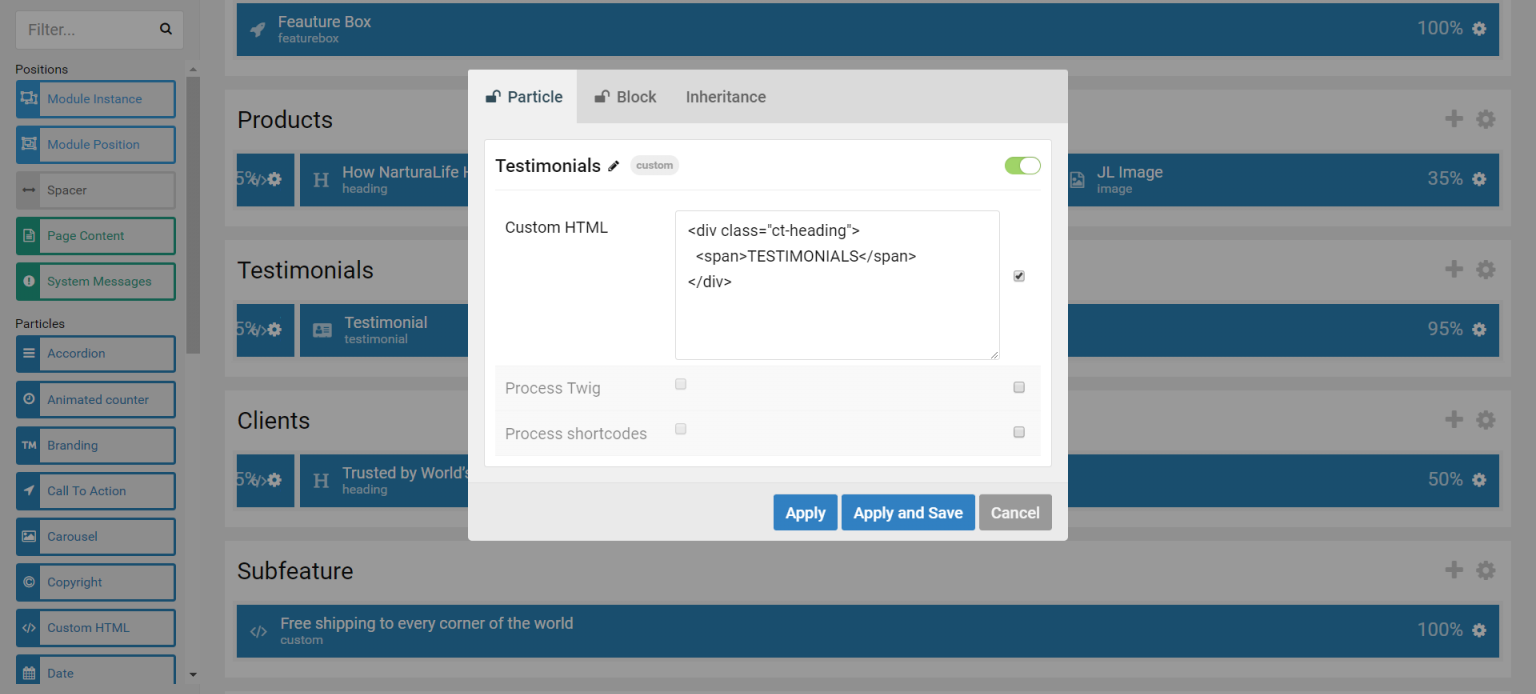
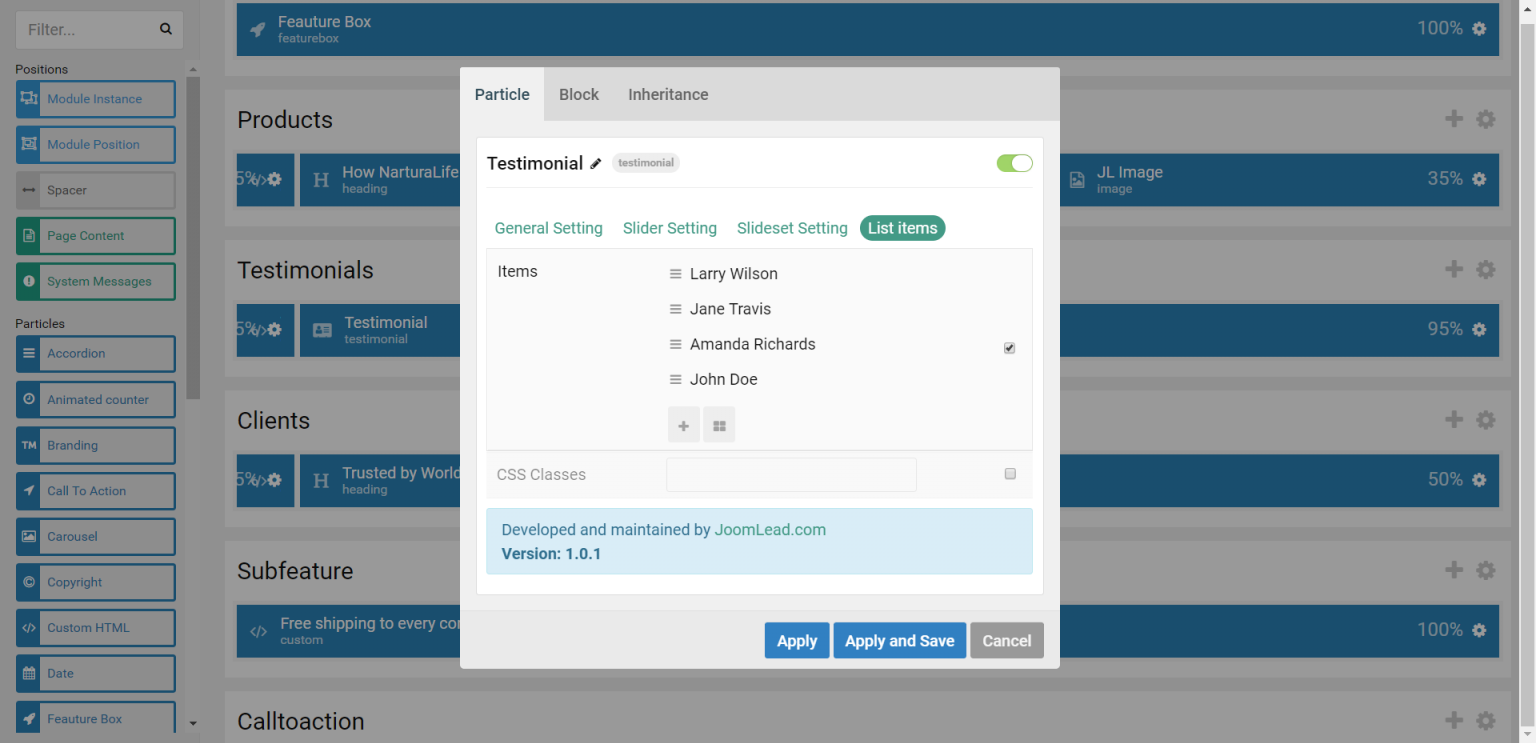
The Testimonials Section contains TESTIMONIALS Custom HTML Particles, Testimonial Particles.
6.1 Changing the TESTIMONIALS Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
6.2 Changing the Testimonial ParticlesTo edit the Testimonial, click the Testimonial particle icon settings. For more detail about Testimonial particle, please take a look at Testimonial Particle documentation
7. Changing the Clients section
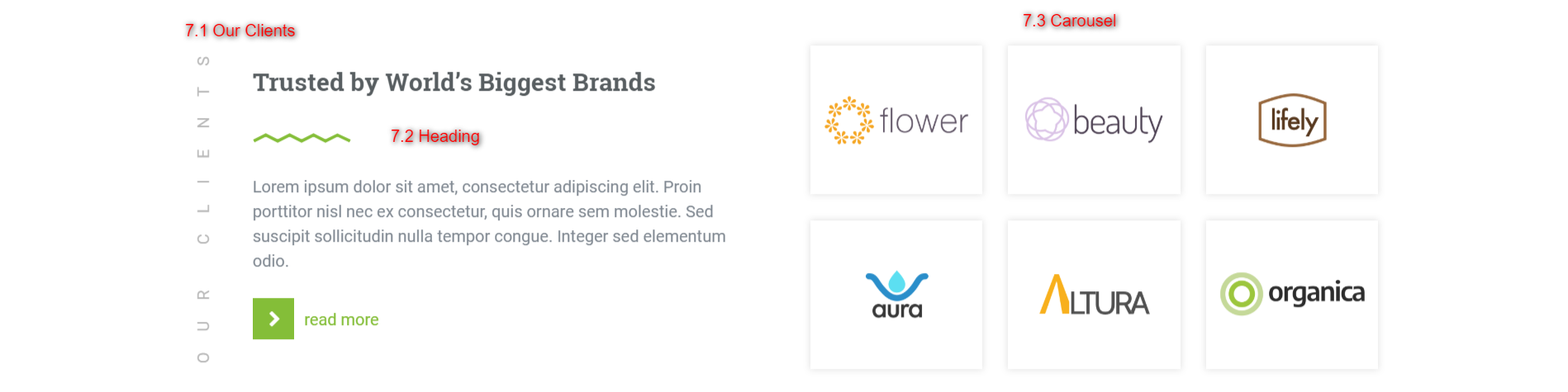
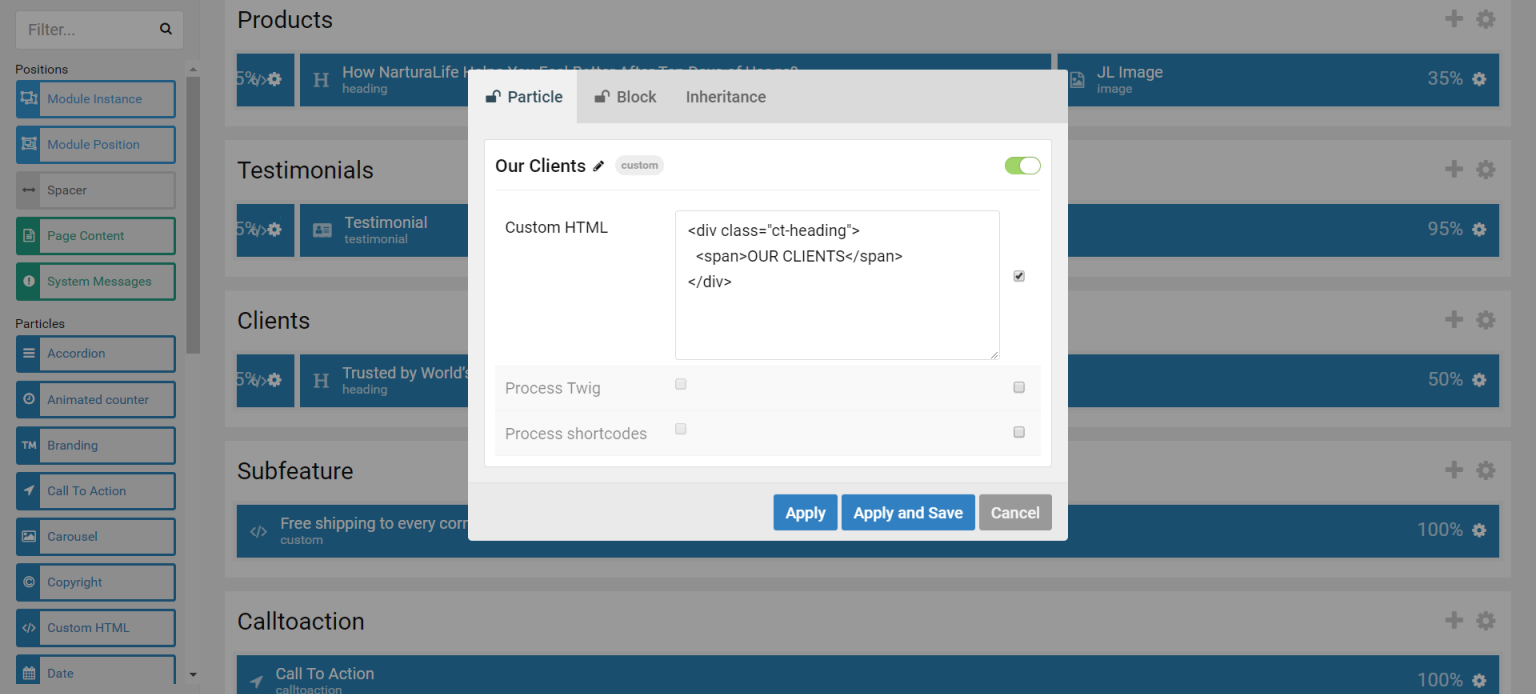
The Clients Section contains OUR CLIENTS Custom HTML Particles, Heading Particles, Carousel Particles.
7.1 Changing the OUR CLIENTS Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
7.2 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
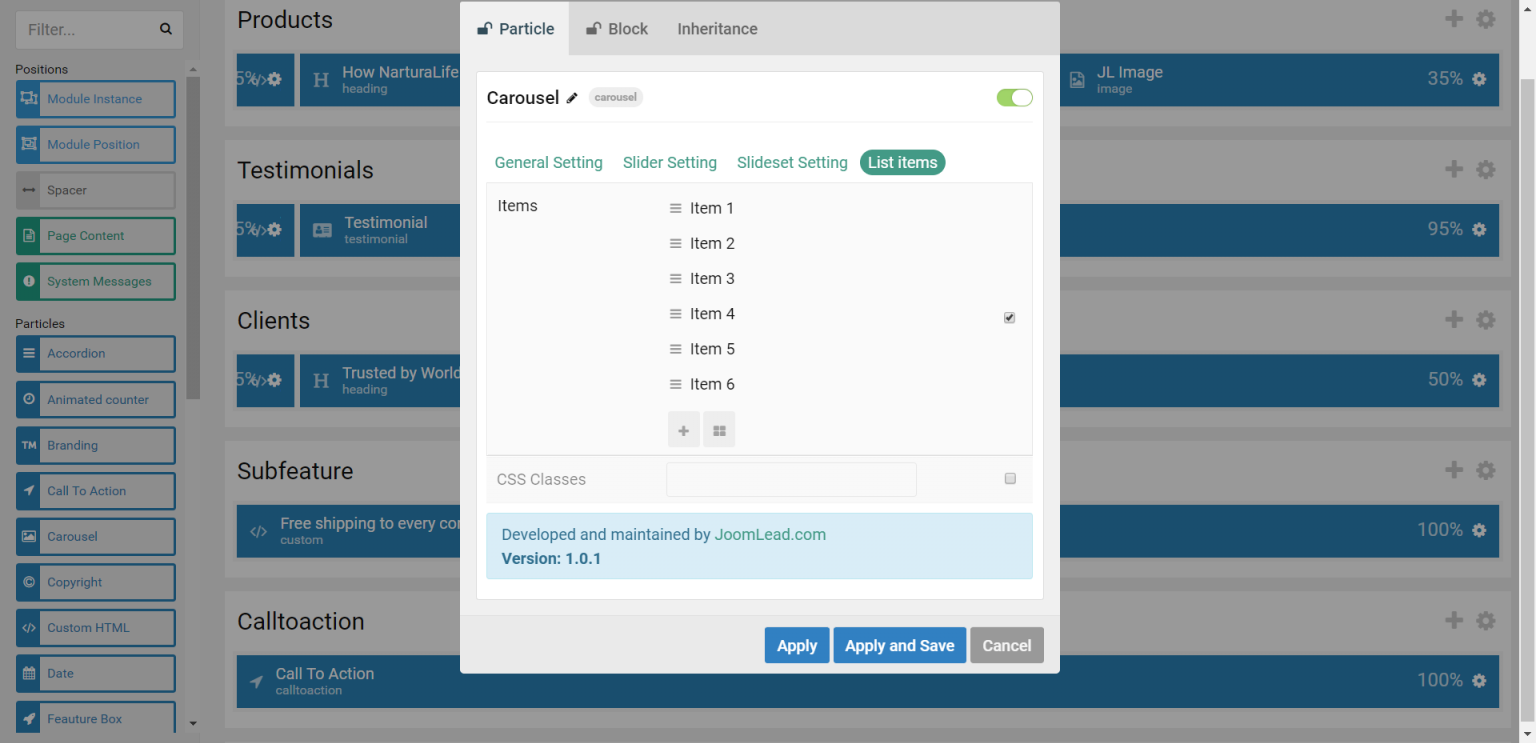
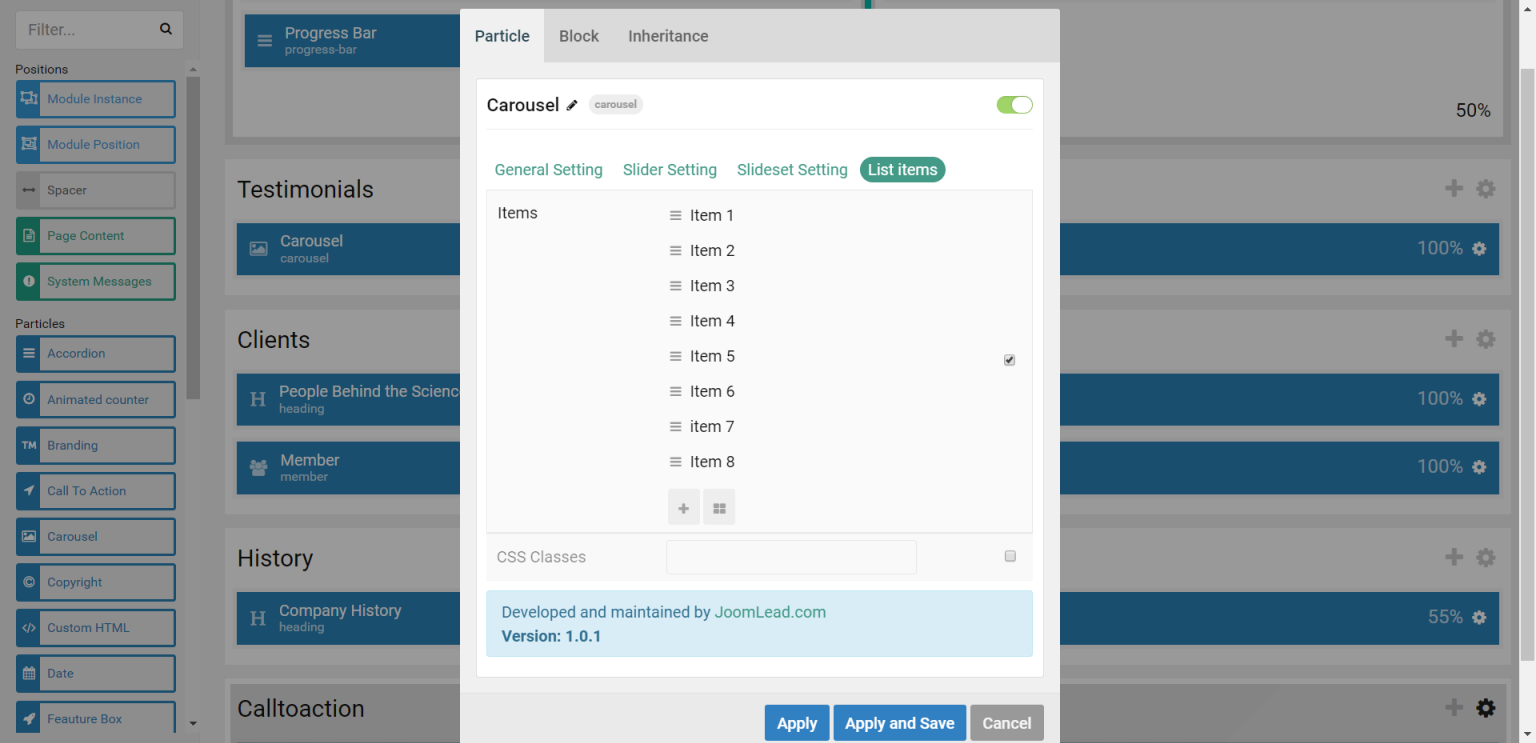
7.3 Changing the Carousel ParticlesTo edit the Carousel, click the Carousel particle icon settings. For more detail about Carousel particle, please take a look at Carousel Particle documentation
8. Changing the Subfeature section
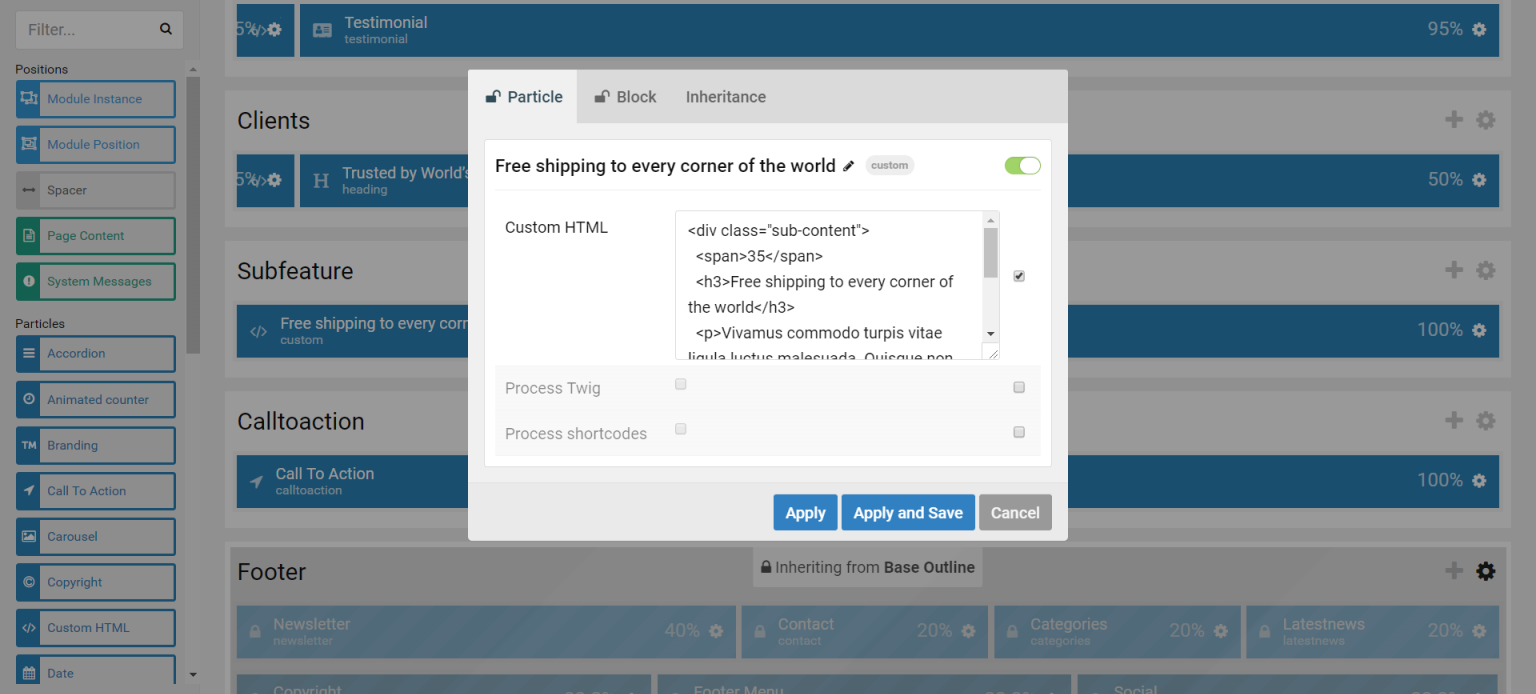
The Subfeature Section contains Free shipping to every corner of the world Custom HTML Particles.
8.1 Changing the Free shipping to every corner of the world Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
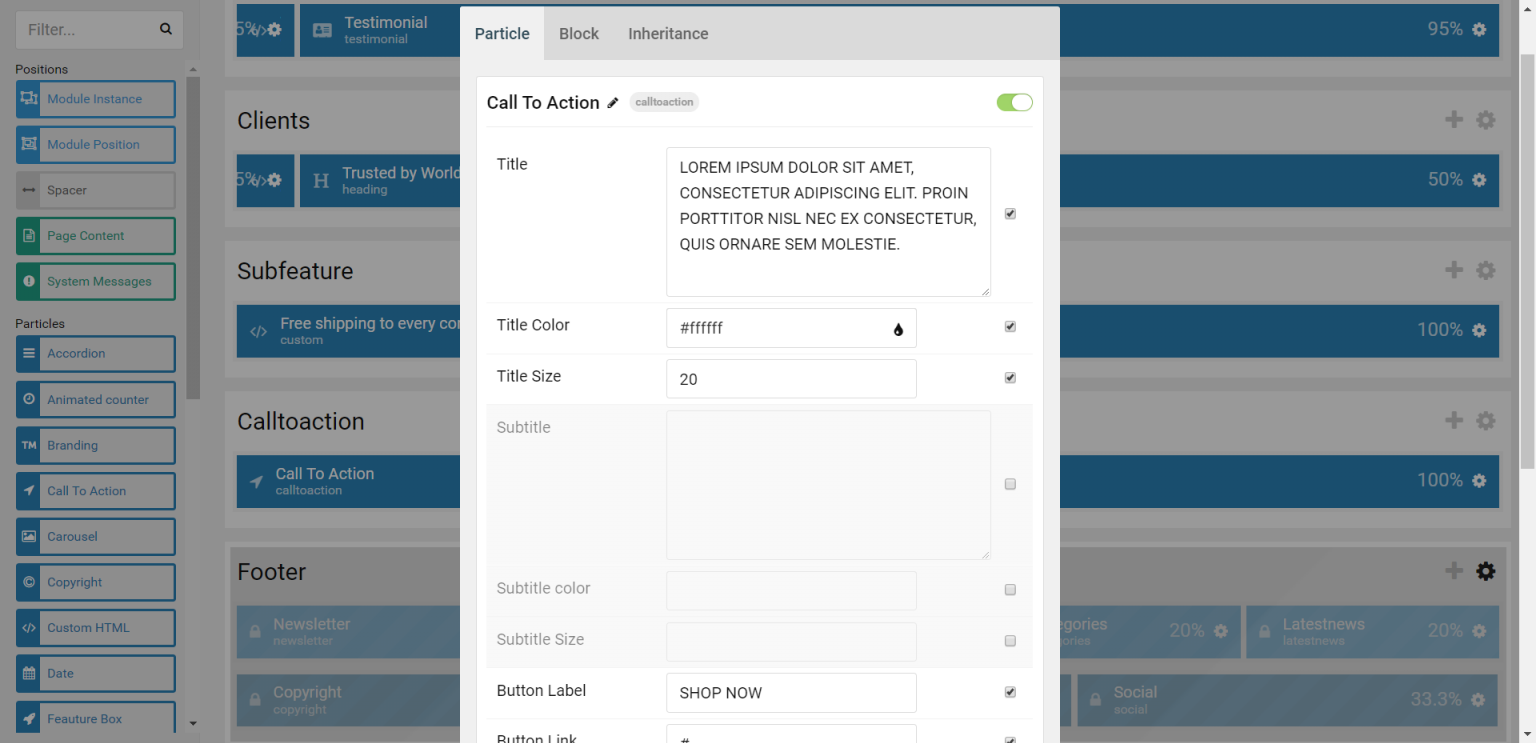
9. Changing the Calltoaction section
The Calltoaction Section contains Calltoaction Particles.
8.1 Changing the Calltoaction ParticlesTo edit the Calltoaction, click the Calltoaction particle icon settings.
10. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Footer. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 3 above.
11. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Offcanvas. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 4 above.
About Page
This outline is assigned to Main Menu -> About Us . If you want to edit the assignments and move it to another menu, please select About Us from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
About Layout
1. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Header. If you want to edit for only About page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Navigation. If you want to edit for only About page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Pagetitle section
The Pagetitle Section contains About Custom HTML Particles, Module Position – Breadcrumbs.
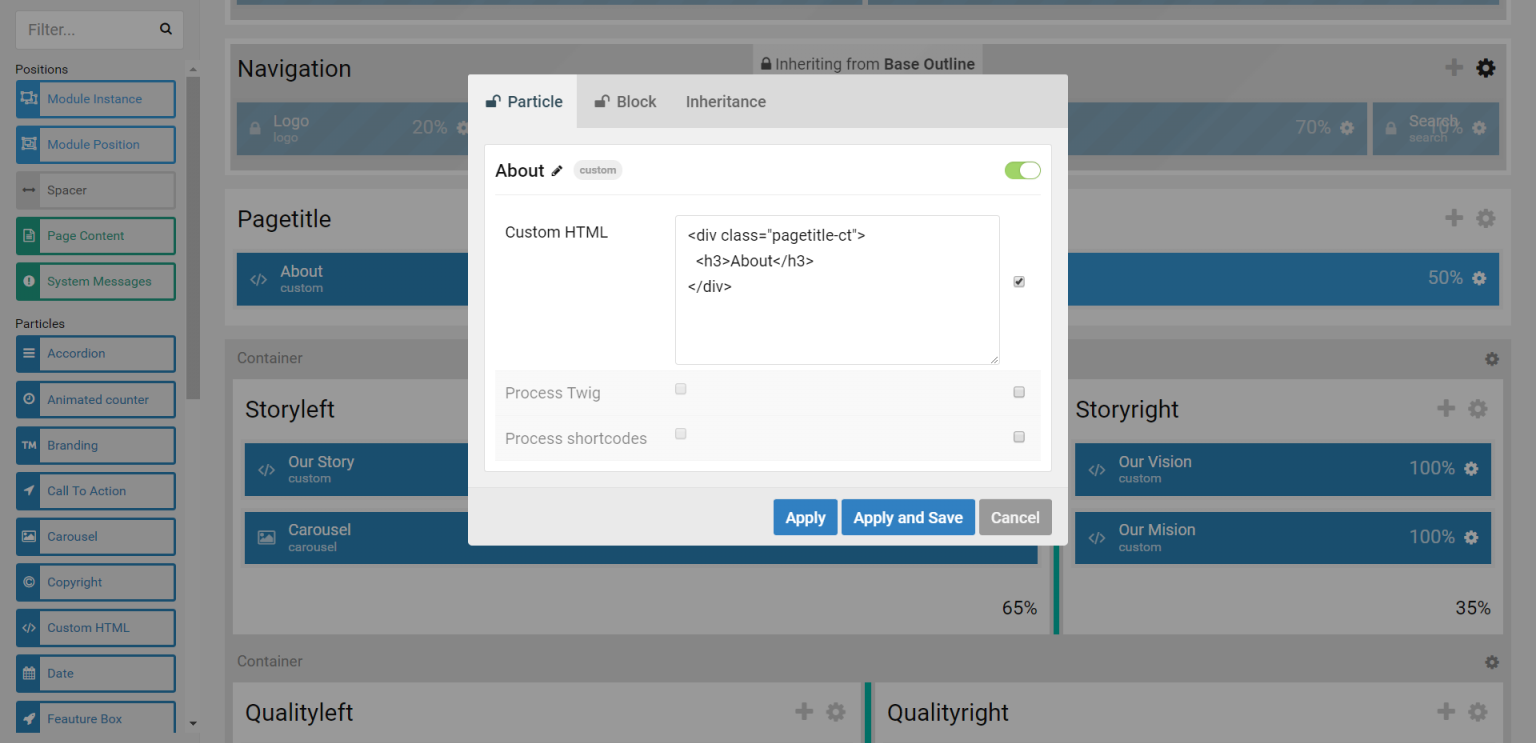
3.1 Changing the About Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
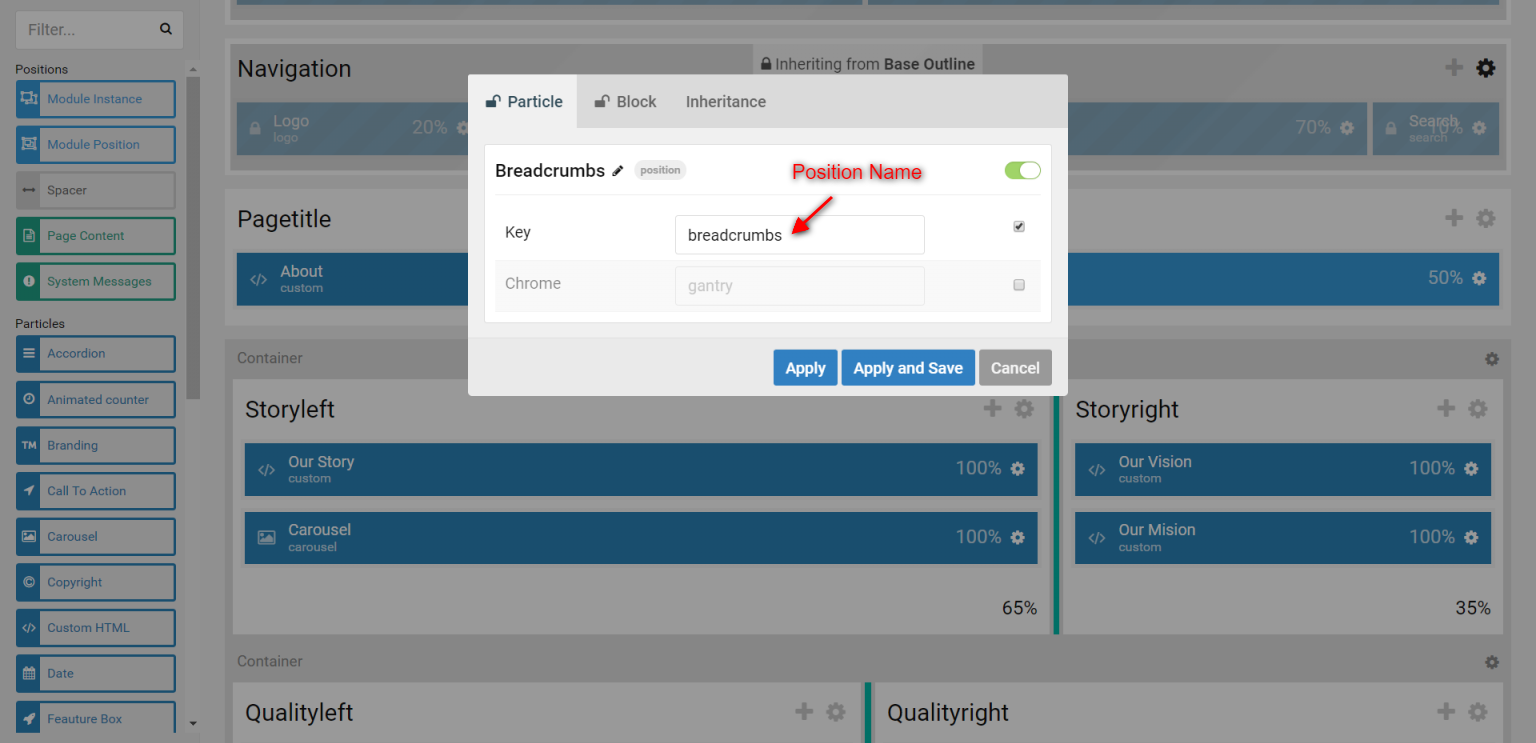
3.2 Changing the Module Position – BreadcrumbsThis module position creates position Breadcrumbs and is assigned with module “Breadcrumbs”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
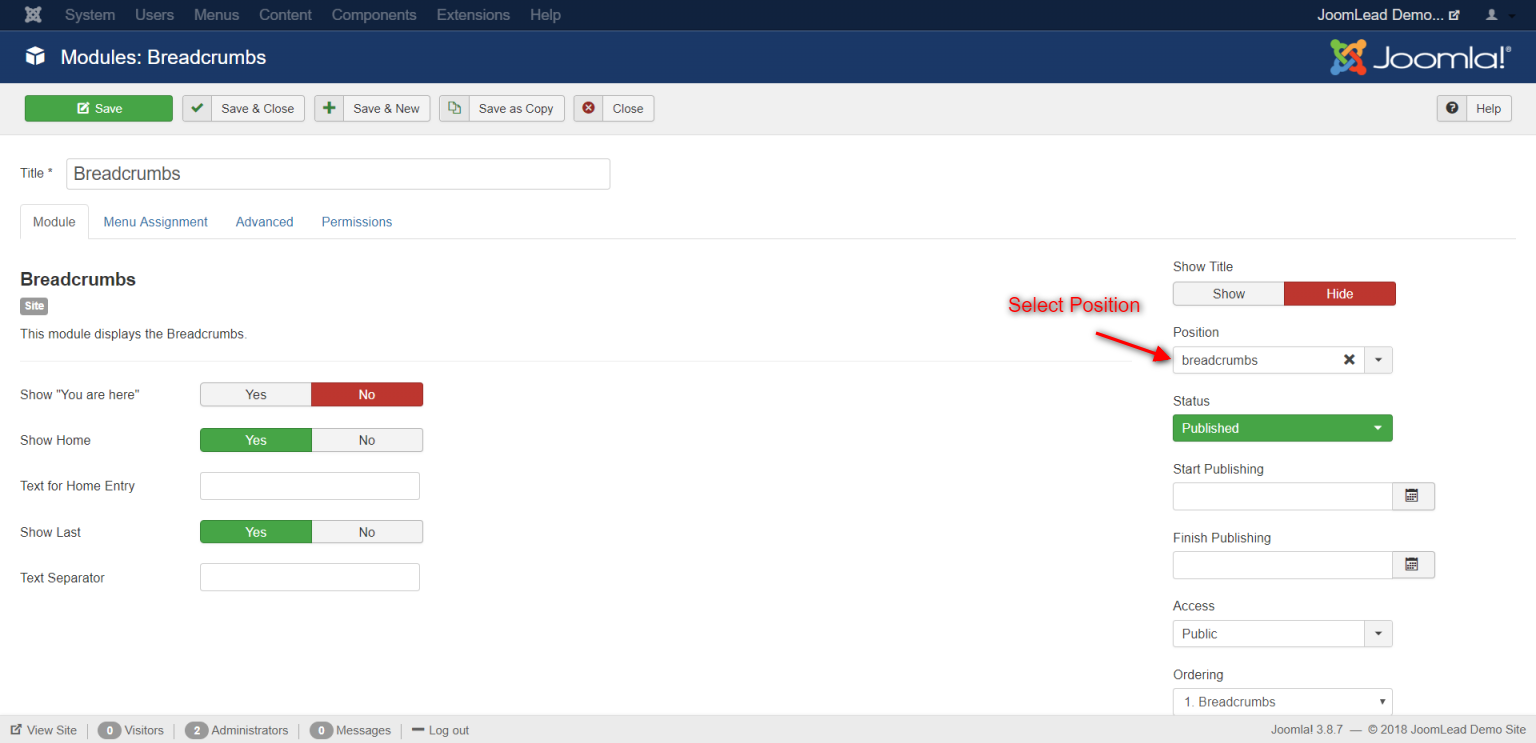
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
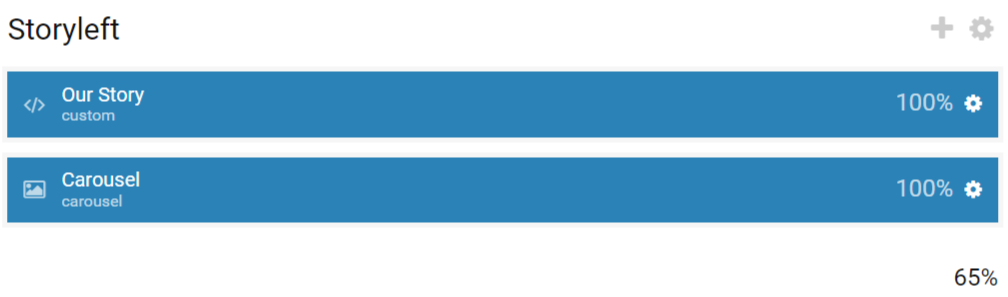
4. Changing the Storyleft section
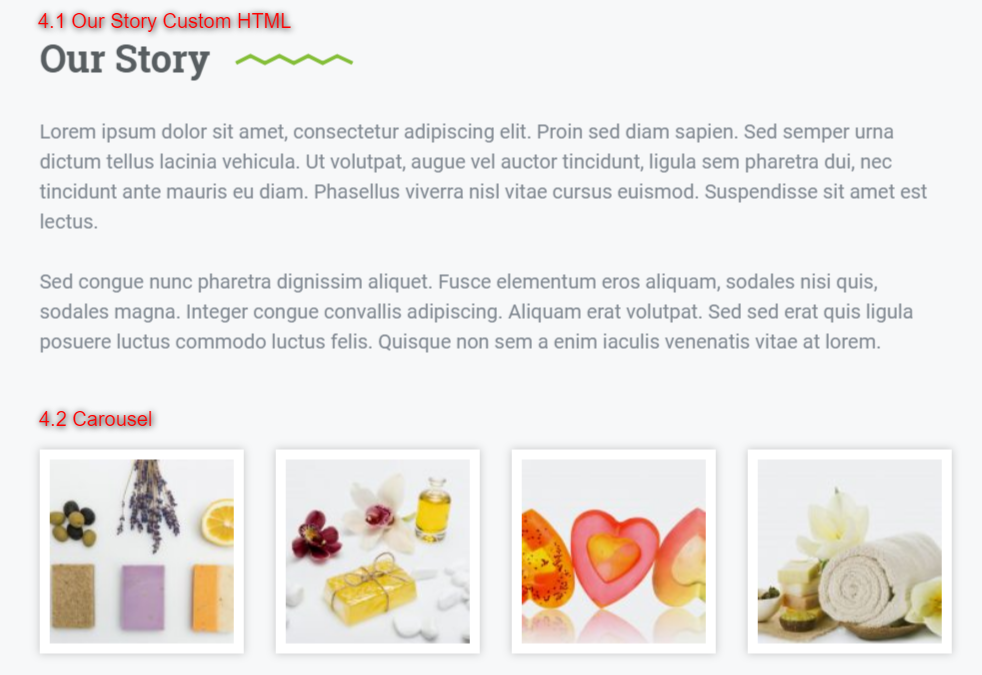
The Storyleft Section contains Our Story Custom HTML Particles, Carousel Particles.
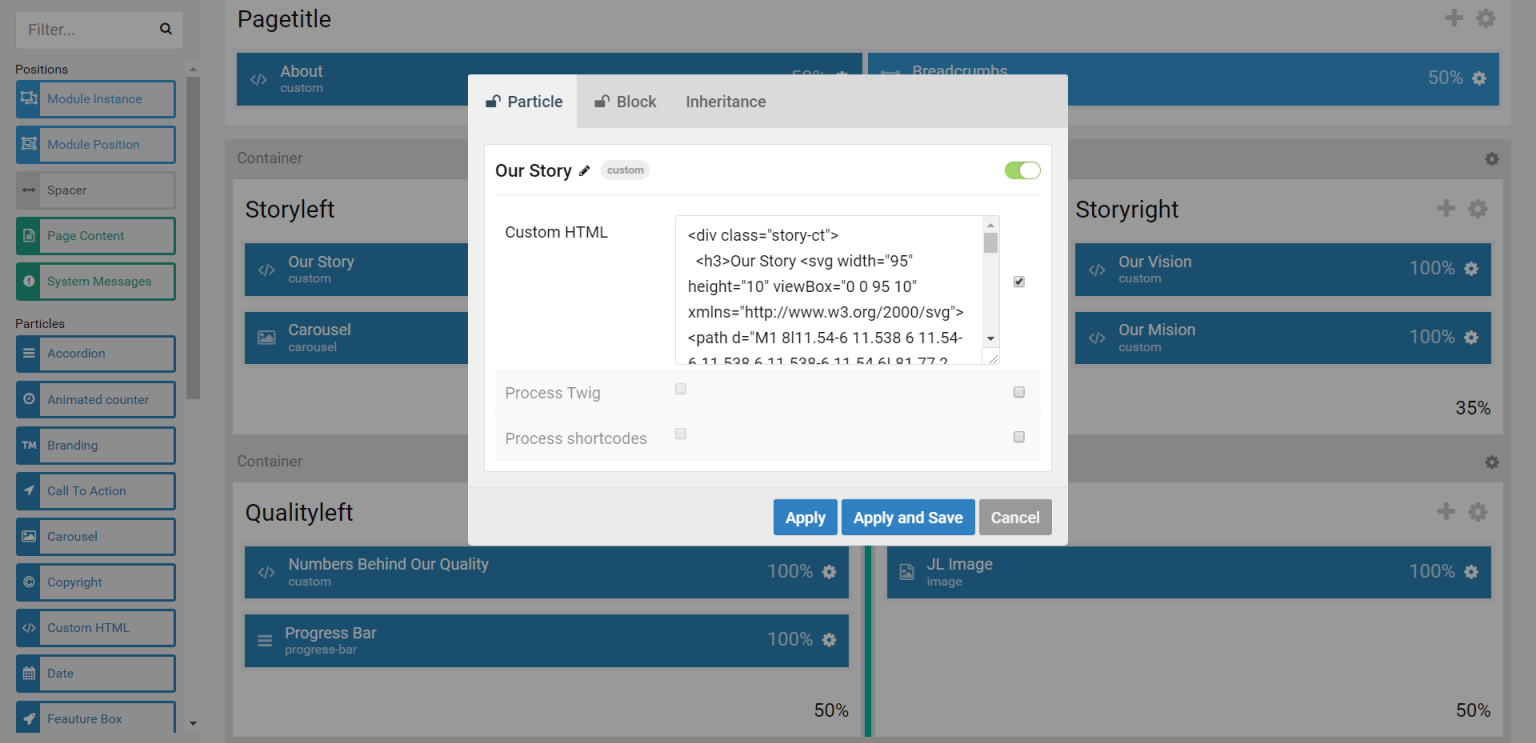
4.1 Changing the Our Story Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
4.2 Changing the Carousel ParticlesTo edit the Carousel, click the Carousel particle icon settings. For more detail about Carousel particle, please take a look at Carousel Particle documentation
5. Changing the Storyright section
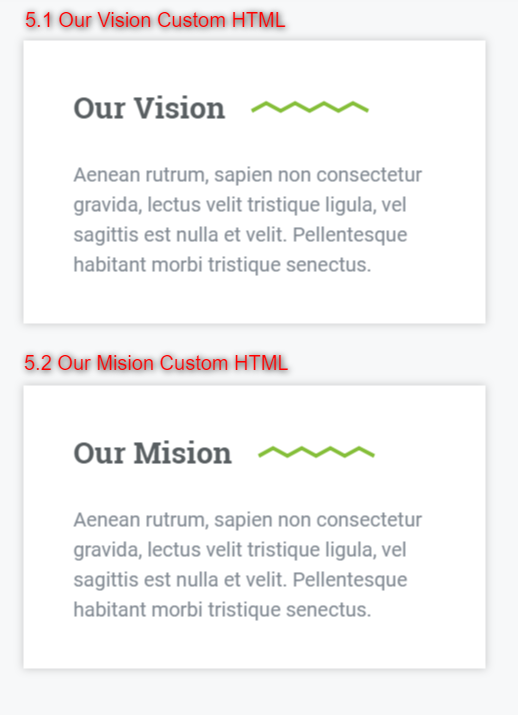
The Storyright Section contains Our Vision Custom HTML Particles, Our Mision Custom HTML Particles.
5.1 Changing the Our Vision Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
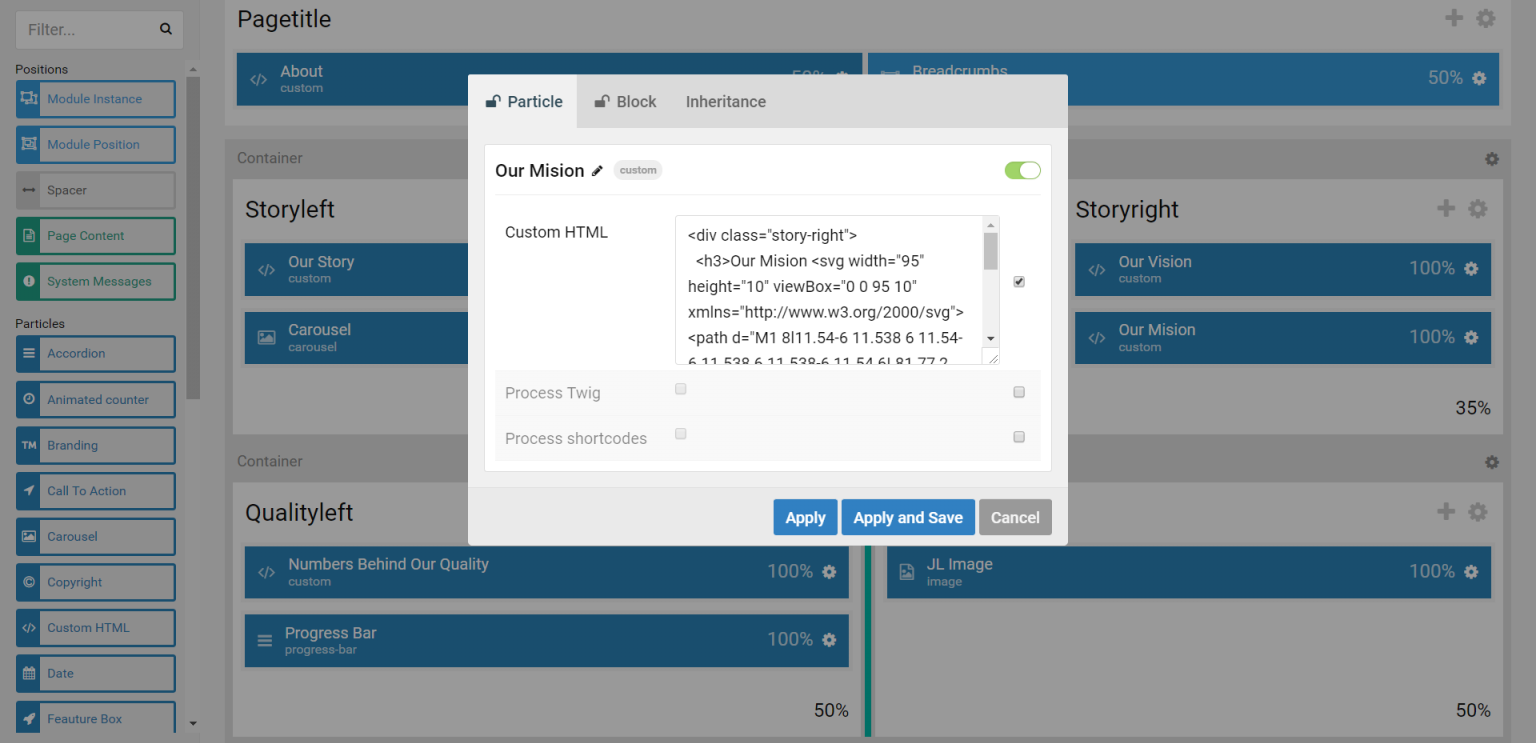
5.1 Changing the Our Mision Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
6. Changing the Qualityleft section
The Qualityleft Section contains Number Behind Our Quality Custom HTML Particles, Progressbar Particles.
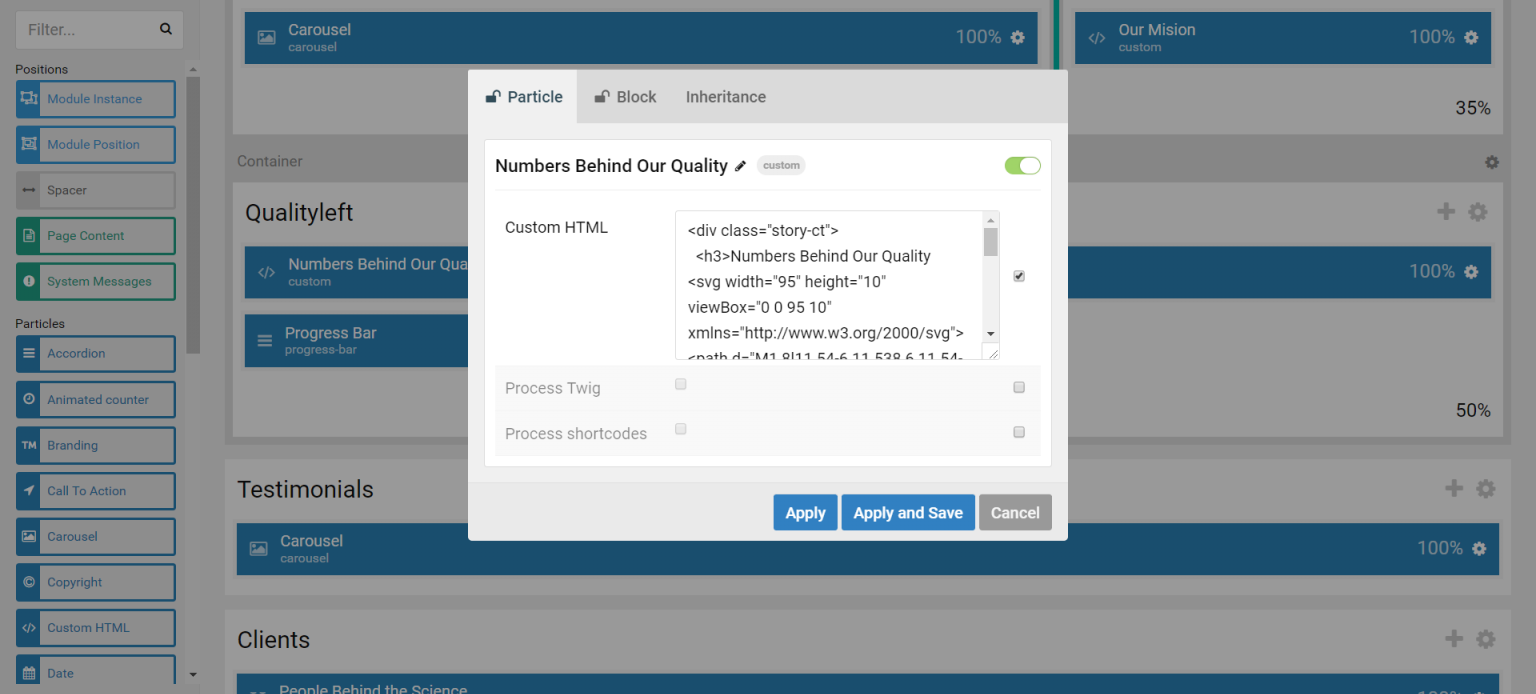
6.1 Changing the Number Behind Our Quality Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
6.1 Changing the Progressbar ParticlesTo edit the Progressbar, click the Progressbar particle icon settings. For more detail about Progressbar particle, please take a look at Progressbar Particle documentation
7. Changing the Qualityright section
The Qualityright Section contains Image Particles.
7.1 Changing the Image ParticlesTo edit the Image Particle, click the Image Particle icon settings.
8. Changing the Testimonials section
The Testimonials Section contains Carousel Particles.
8.1 Changing the Carousel ParticlesTo edit the Carousel, click the Carousel particle icon settings. For more detail about Carousel particle, please take a look at Carousel Particle documentation
9. Changing the Clients section
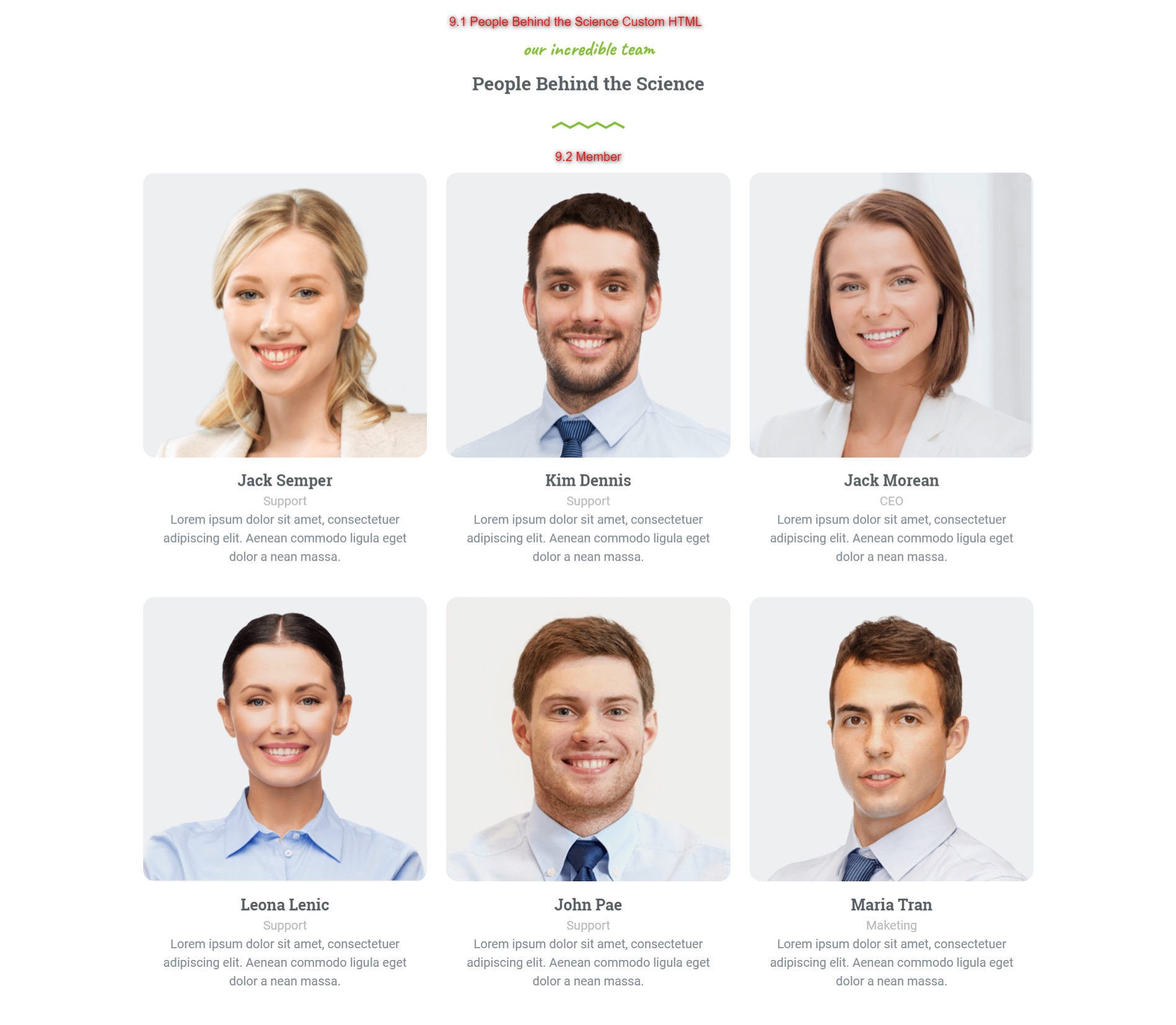
The Clients Section contains Heading Particles, Member Particles.
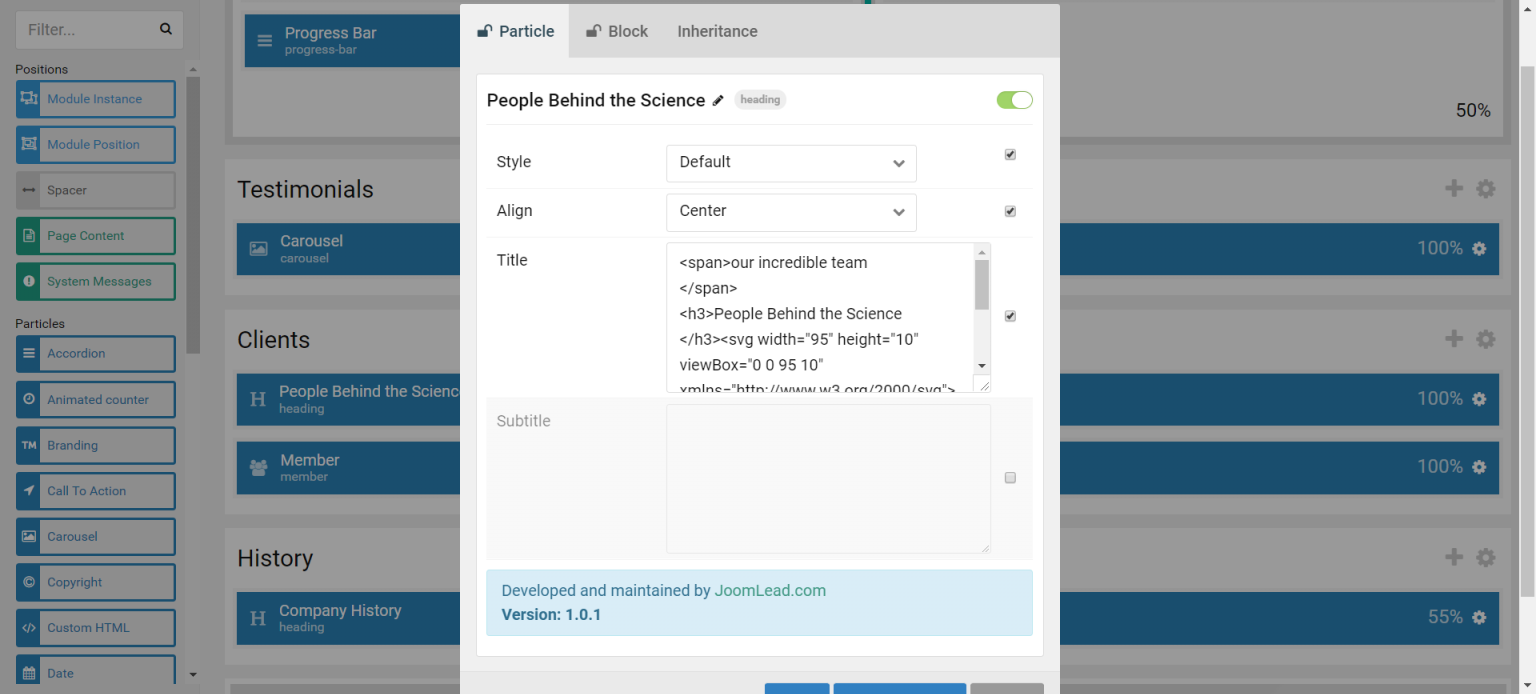
9.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
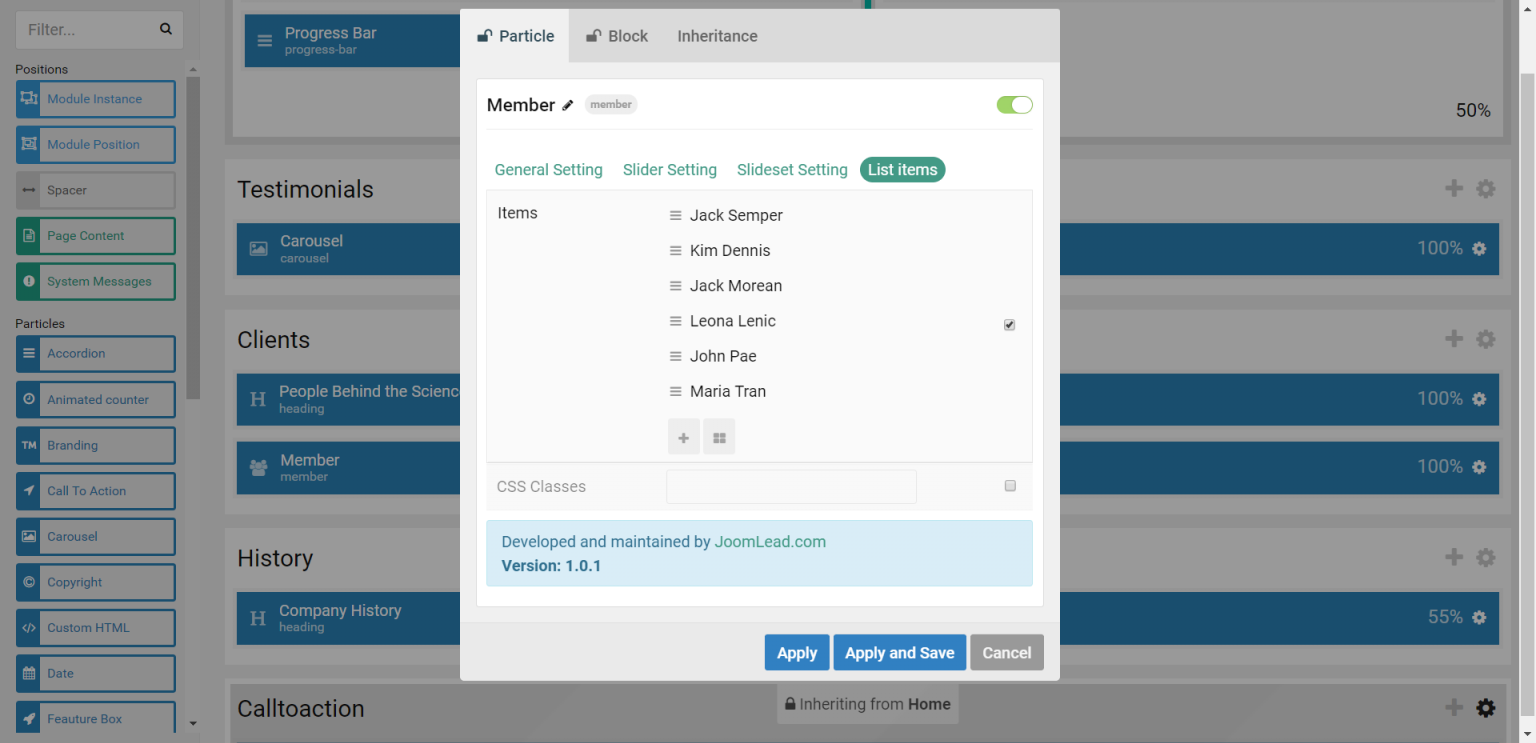
9.2 Changing the Member ParticlesTo edit the Member, click the Member particle icon settings. For more detail about Member particle, please take a look at Member Particles Documentation
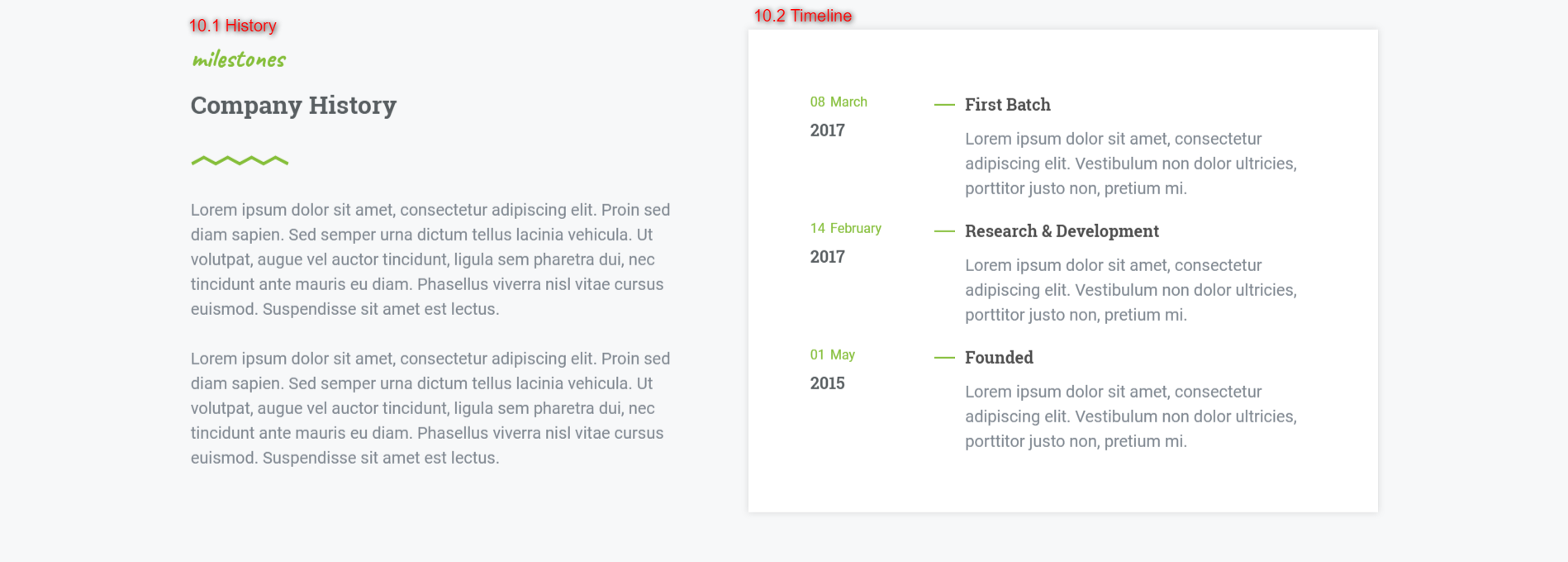
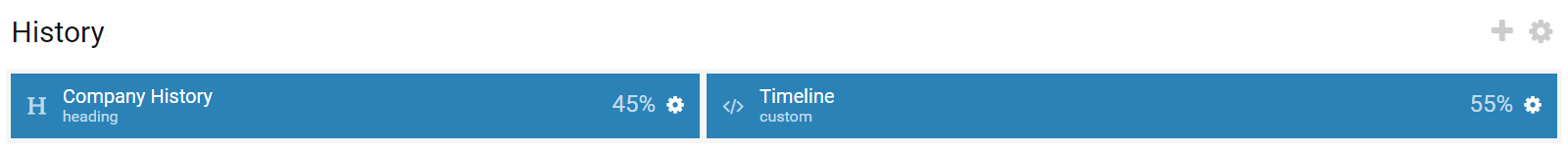
10. Changing the History section
The History Section contains Company History Custom HTML Particles, Timeline Custom HTML Particles.
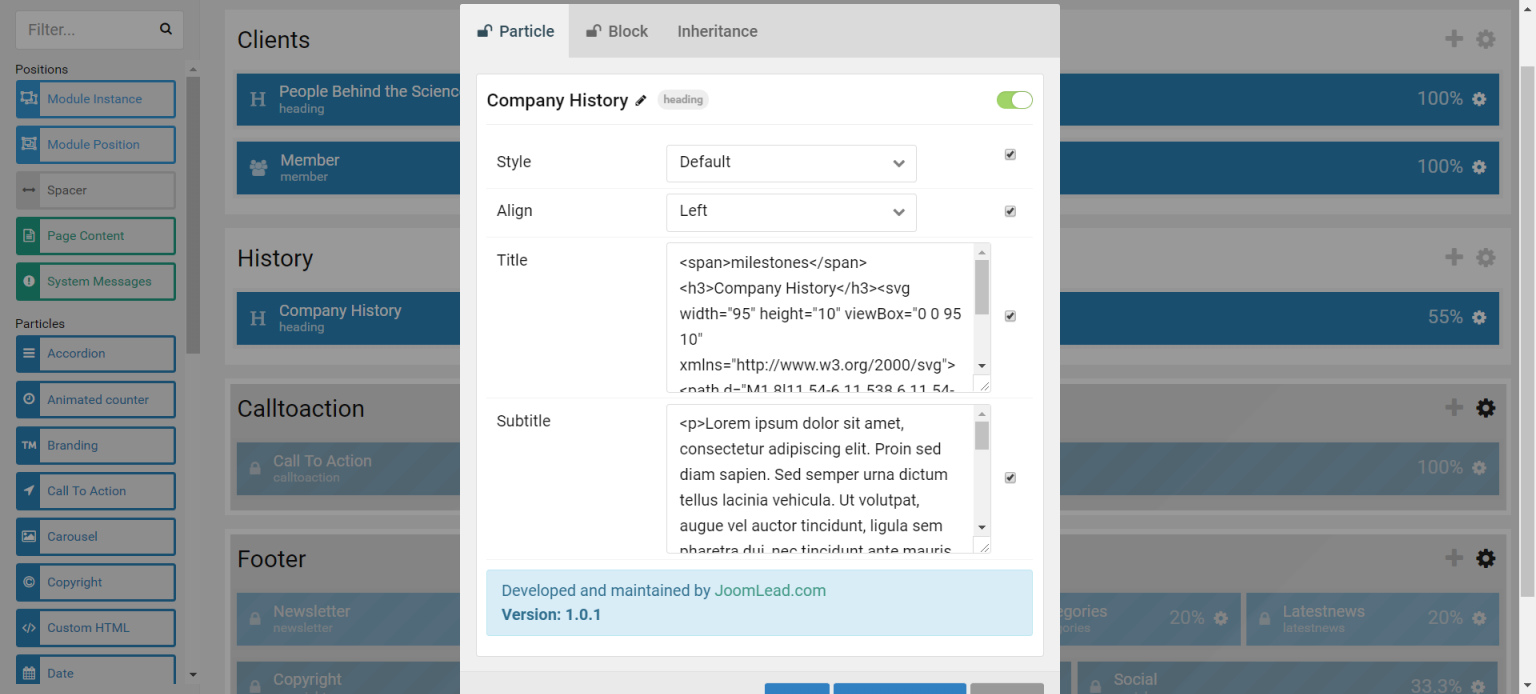
10.1 Changing the Company History Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
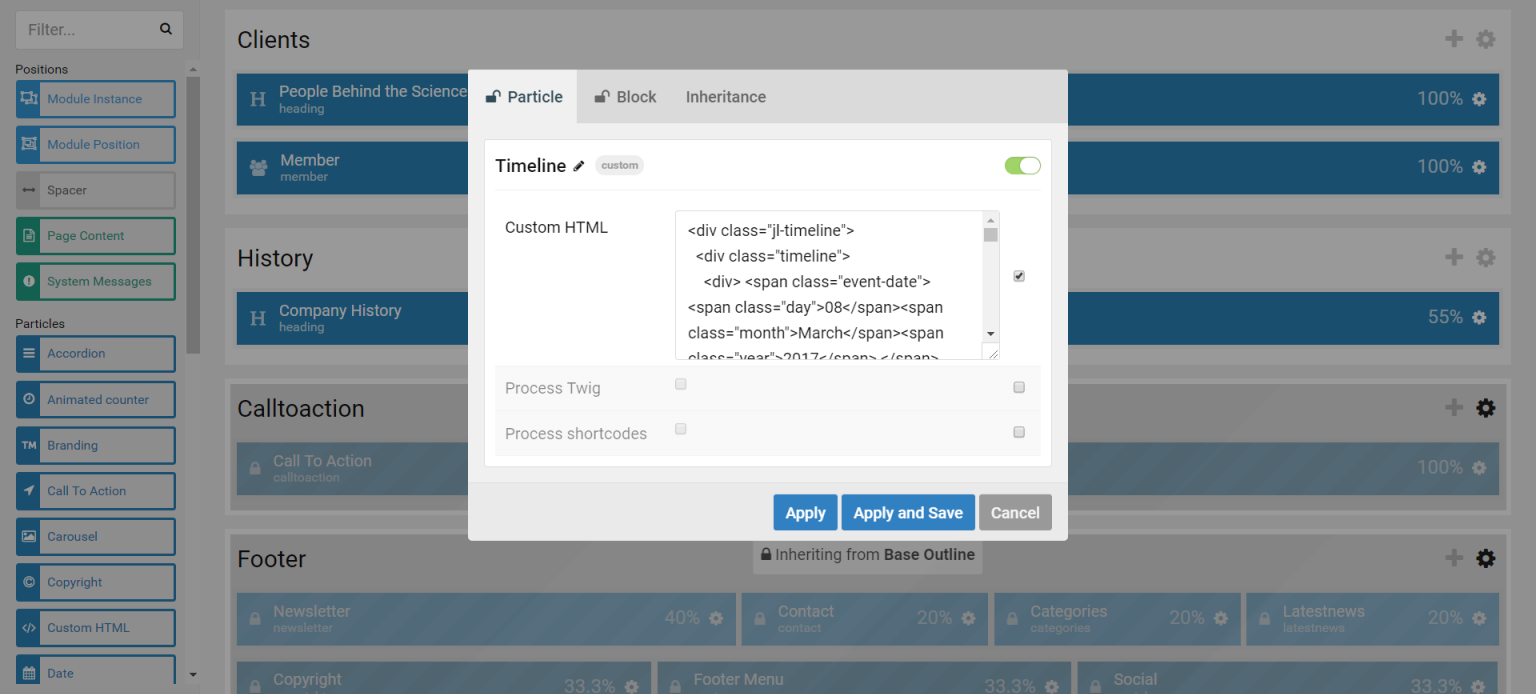
10.1 Changing the Timeline Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
11. Changing the Calltoaction section
The Calltoaction section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 9 above to edit the Calltoaction. If you want to edit for only About page, remove the inheritance then edit it like Home -> Section 9 above.
12. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Footer. If you want to edit for only About page, remove the inheritance then edit it like Base Outline -> Section 3 above.
13. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Offcanvas. If you want to edit for only About page, remove the inheritance then edit it like Base Outline -> Section 4 above.
Services Page
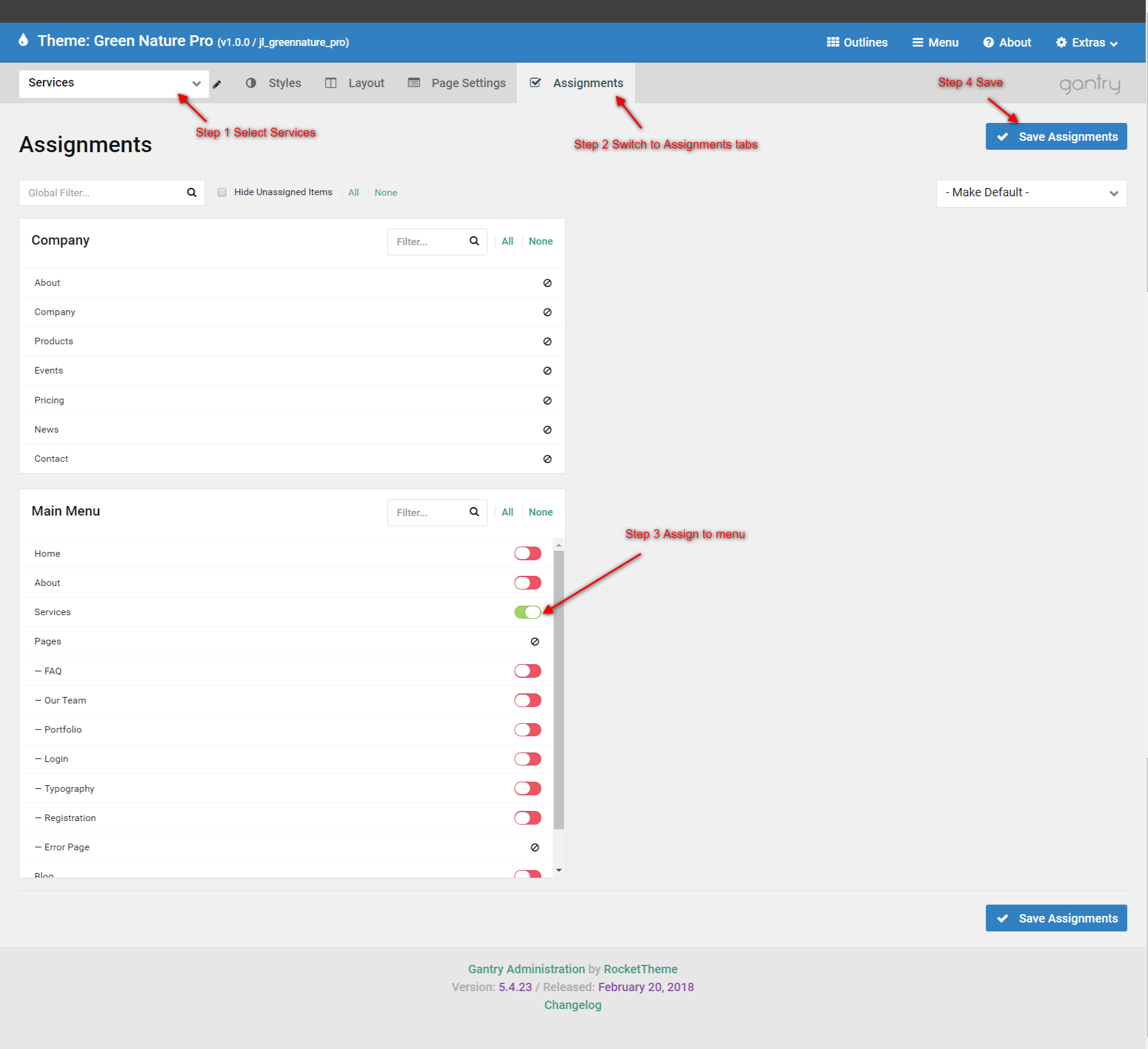
This outline is assigned to Main Menu -> Services . If you want to edit the assignments and move it to another menu, please select Services from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Services Layout
1. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Header. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Navigation. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Pagetitle section
The Pagetitle section contains similar to About -> Section 3 above.
4. Changing the Clients section
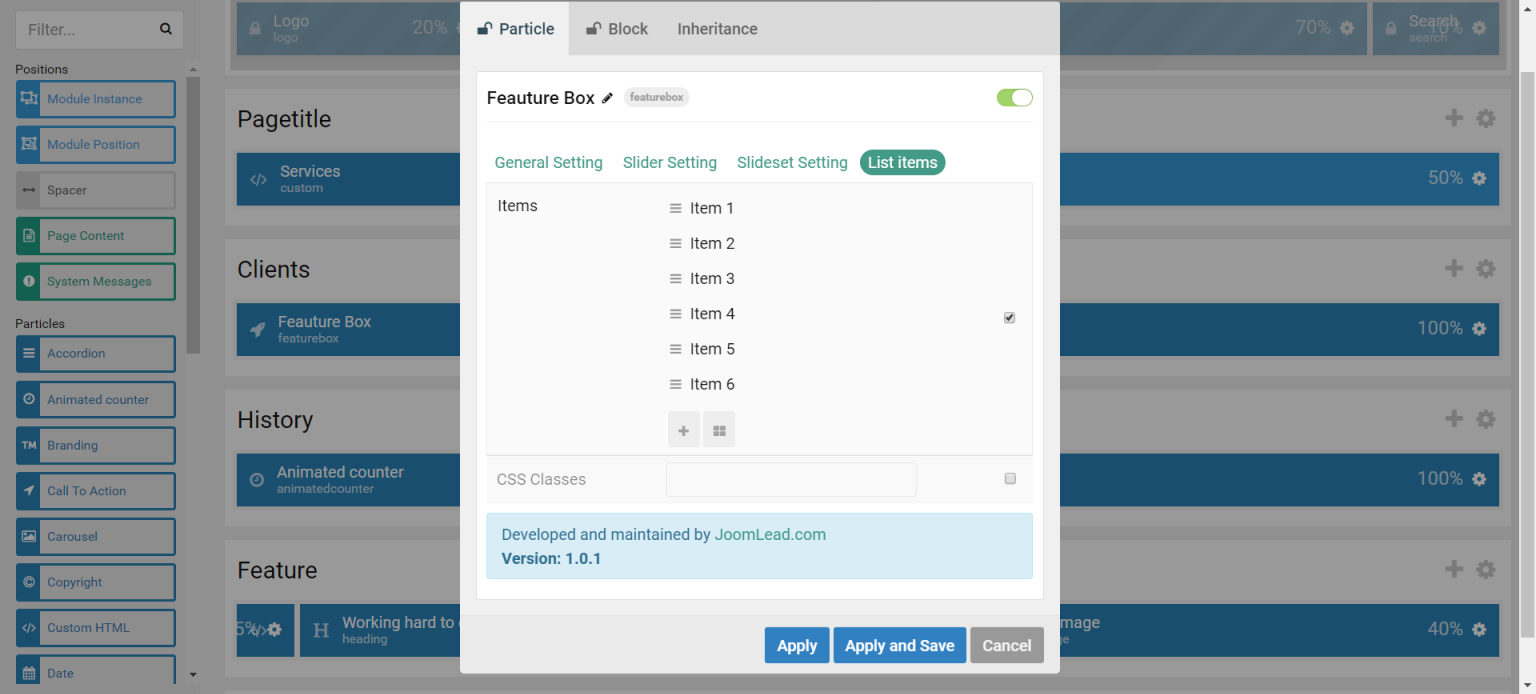
The Clients section contains Featurebox Particles.
4.1 Changing the Featurebox ParticlesTo edit the Featurebox particle, click the Featurebox particle icon settings. For more detail about Featurebox particle, please take a look at Featurebox documentation
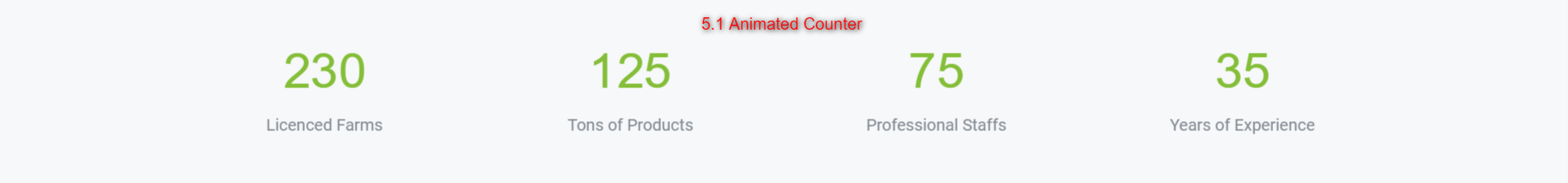
5. Changing the History section
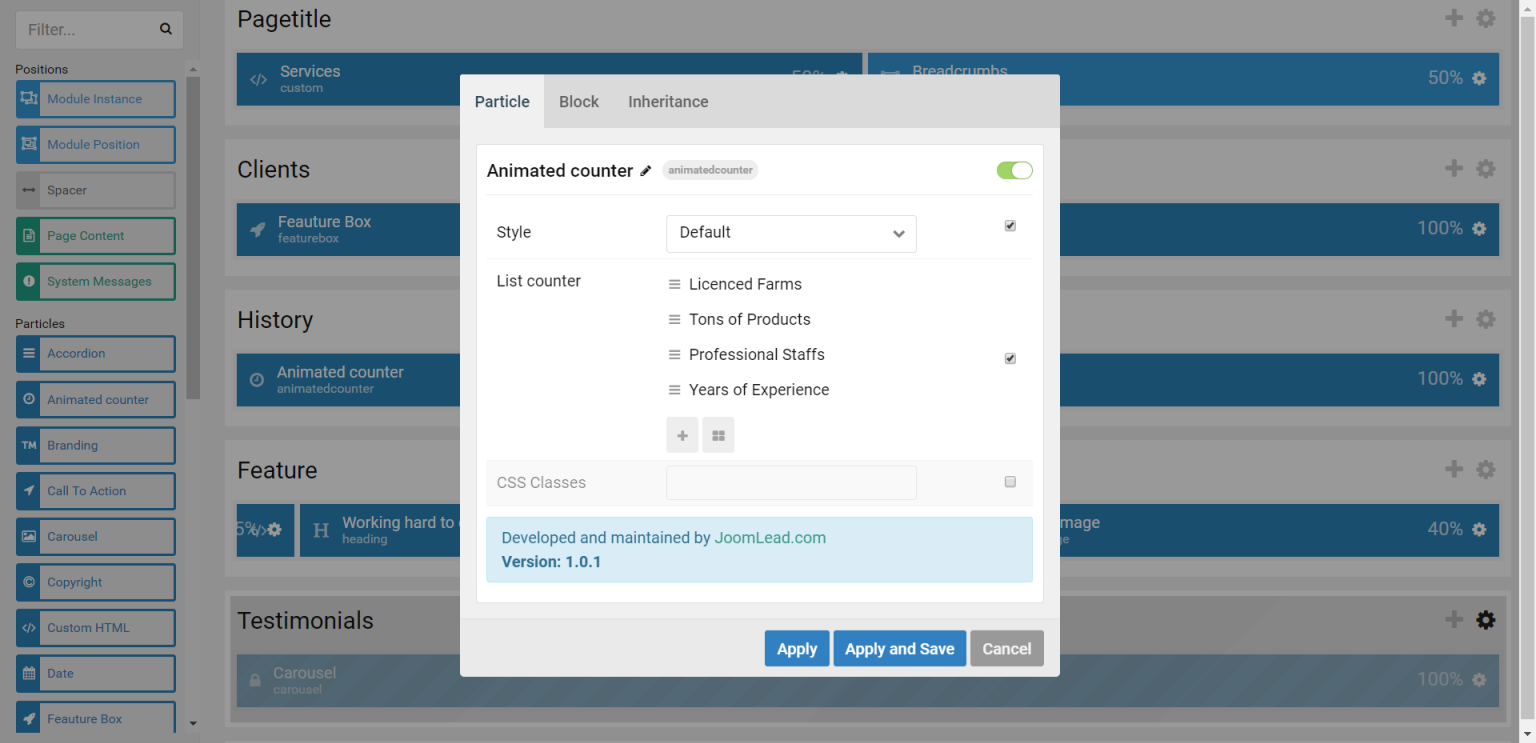
The History section contains Animated Counter Particles.
5.1 Changing the Animated Counter ParticlesTo edit the Animated Counter particle, click the Animated Counter particle icon settings. For more detail about Animated Counter particle, please take a look at Animated Counter documentation
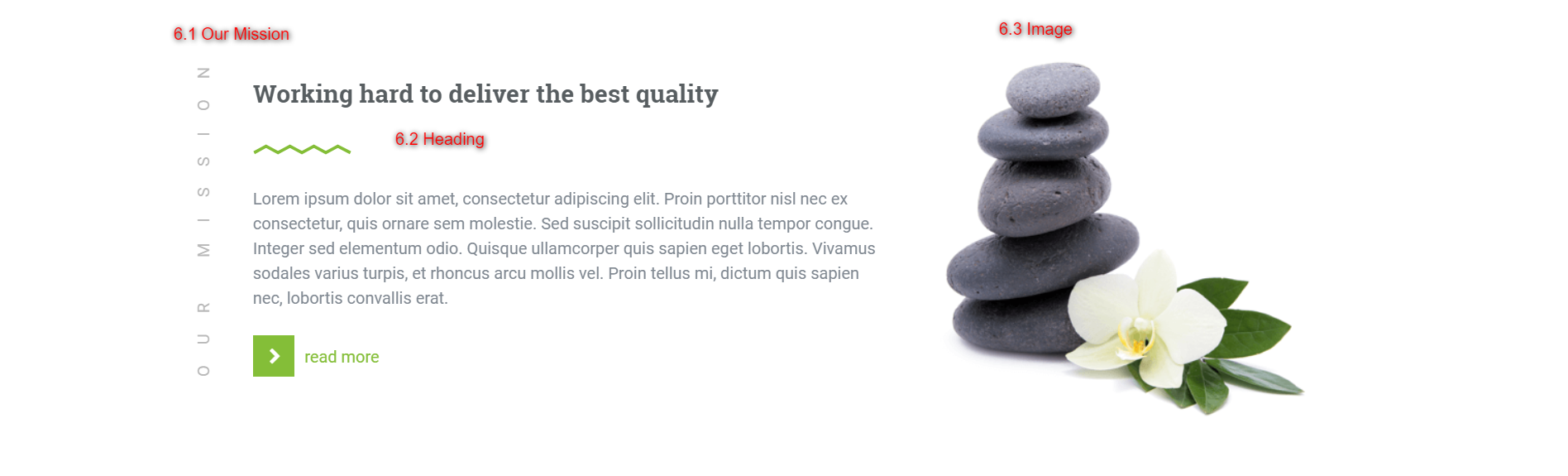
6. Changing the Feature section
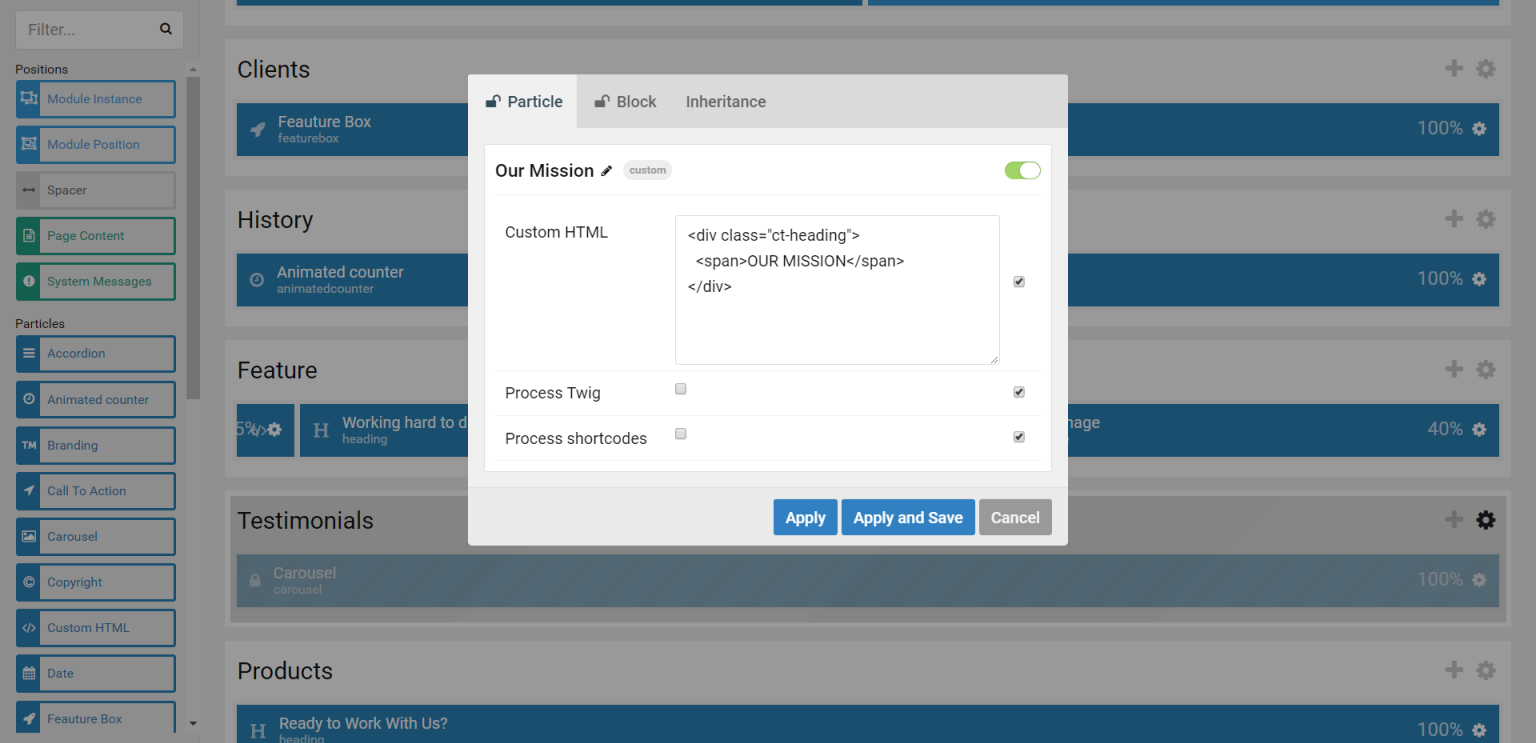
The Feature section contains OUR MISION Custom HTML Particles, Heading Particles, Image Particles.
6.1 Changing the OUR MISION Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
6.2 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
6.3 Changing the Image ParticlesTo edit the Image Particle, click the Image Particle icon settings.
7. Changing the Testimonial section
The Testimonial section contains similar to About -> Section 8 above.
8. Changing the Products section
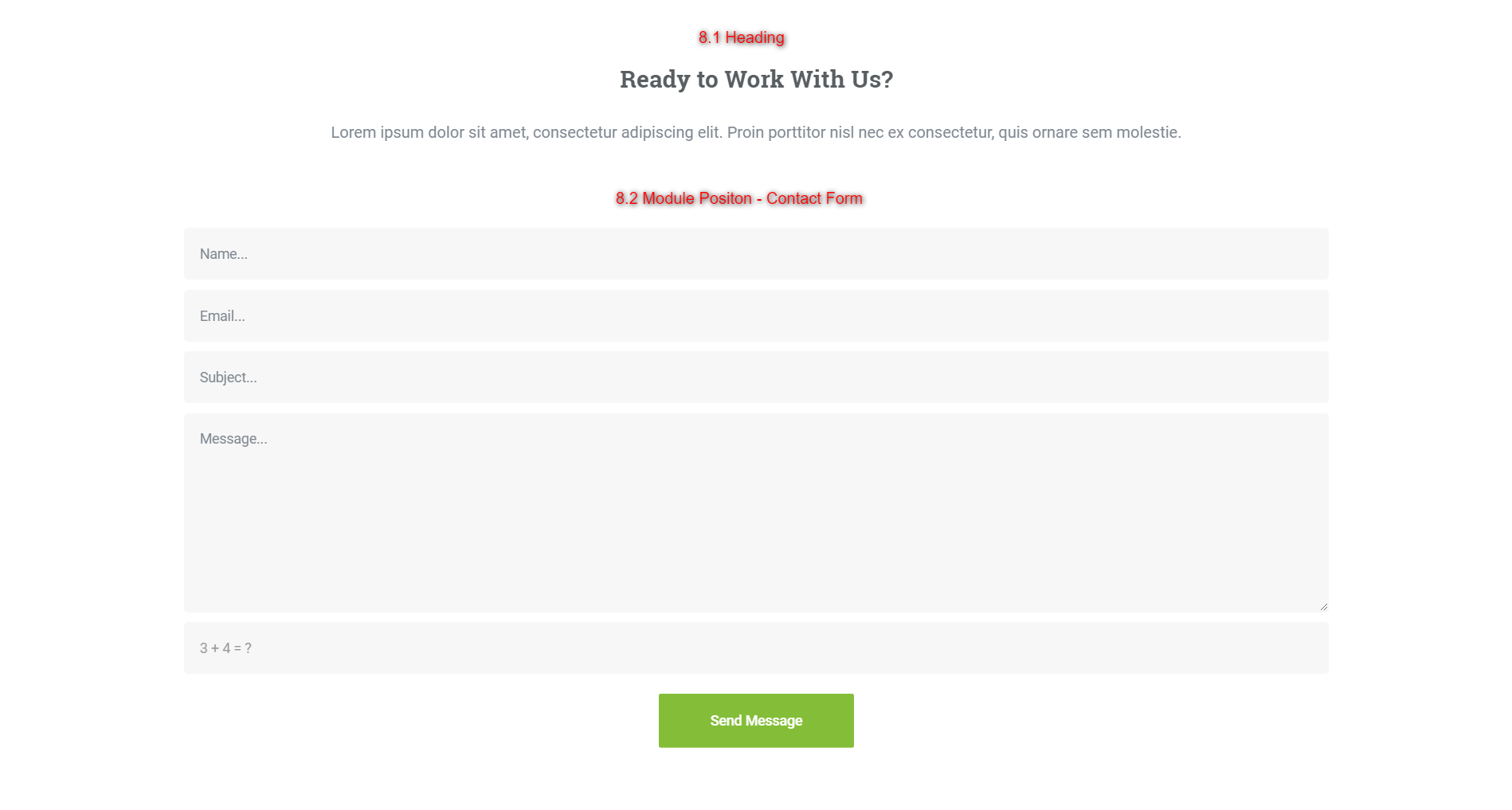
The Products section contains Heading Particles, Module Position – Contact Form.
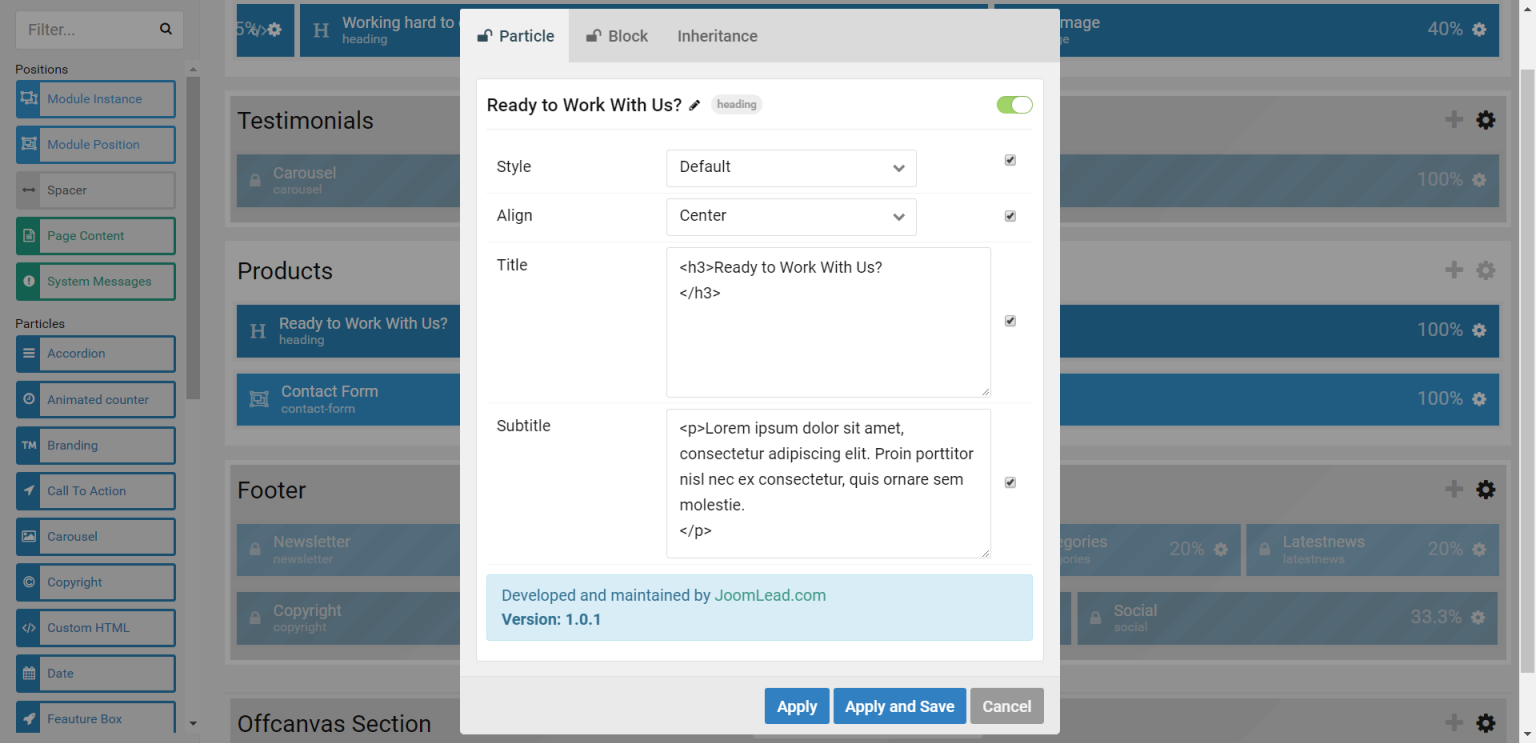
8.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
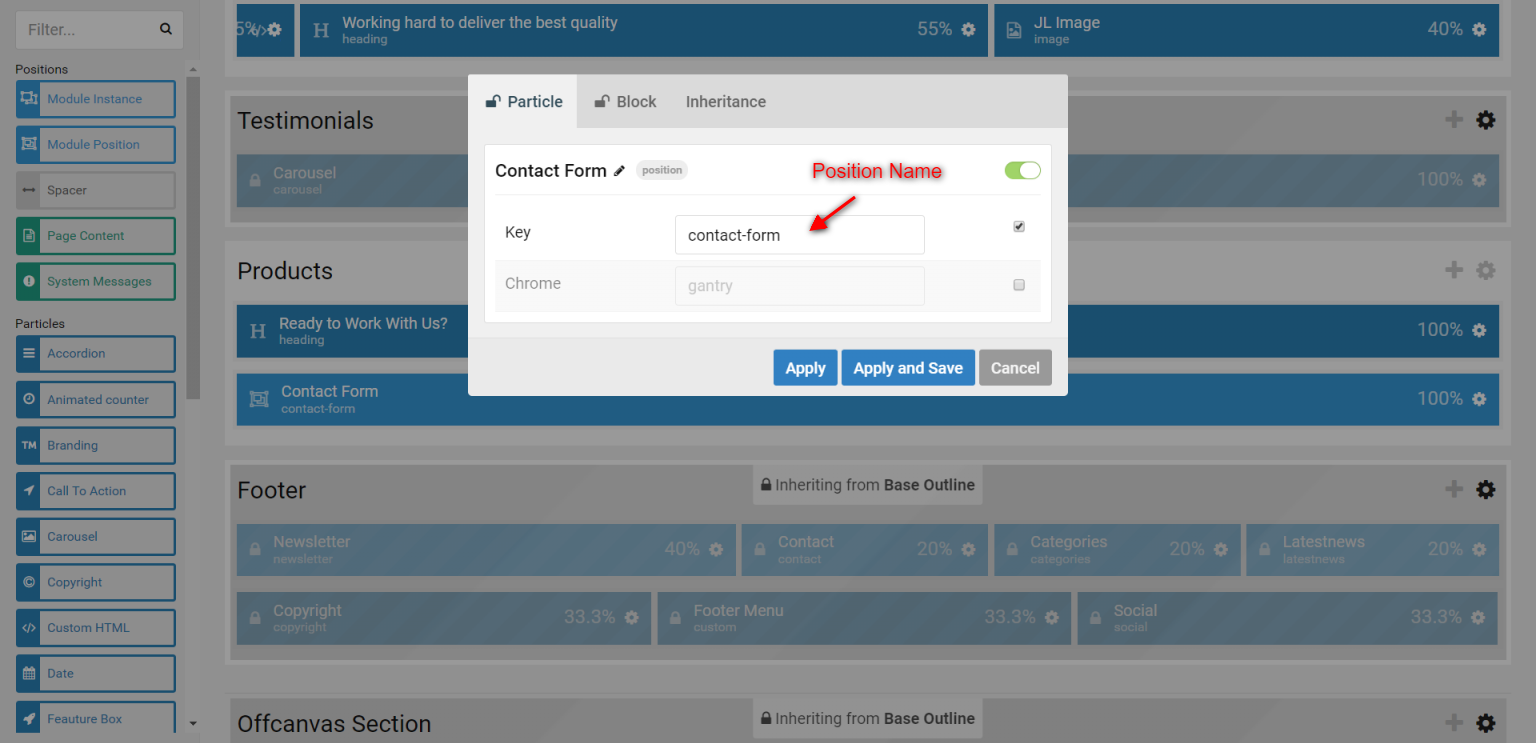
8.2 Changing the Module Position – Contact FormThis module position creates position Contact Form and is assigned with module “Contact Form”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
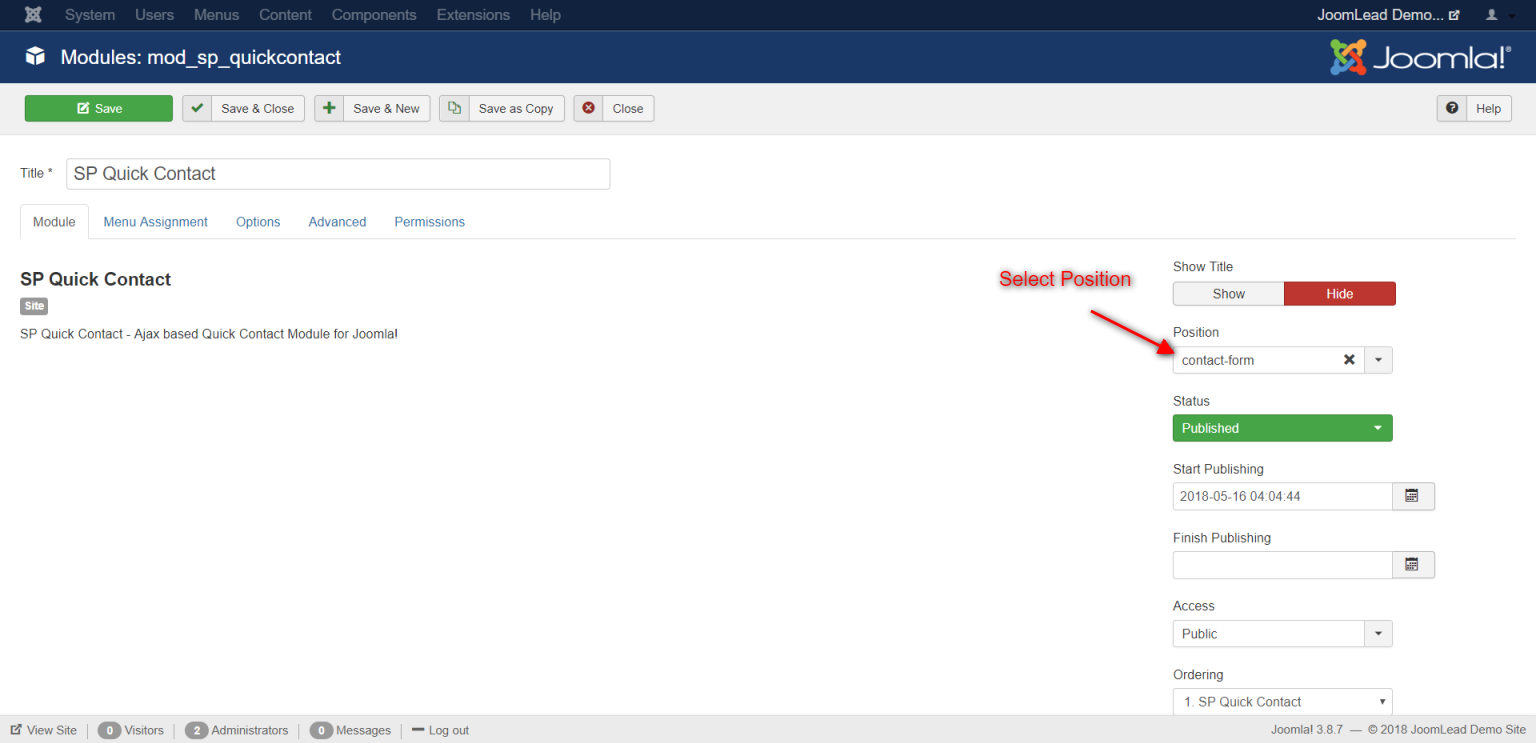
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
9. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Footer. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 3 above.
10. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Offcanvas. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 4 above.
FAQ Page
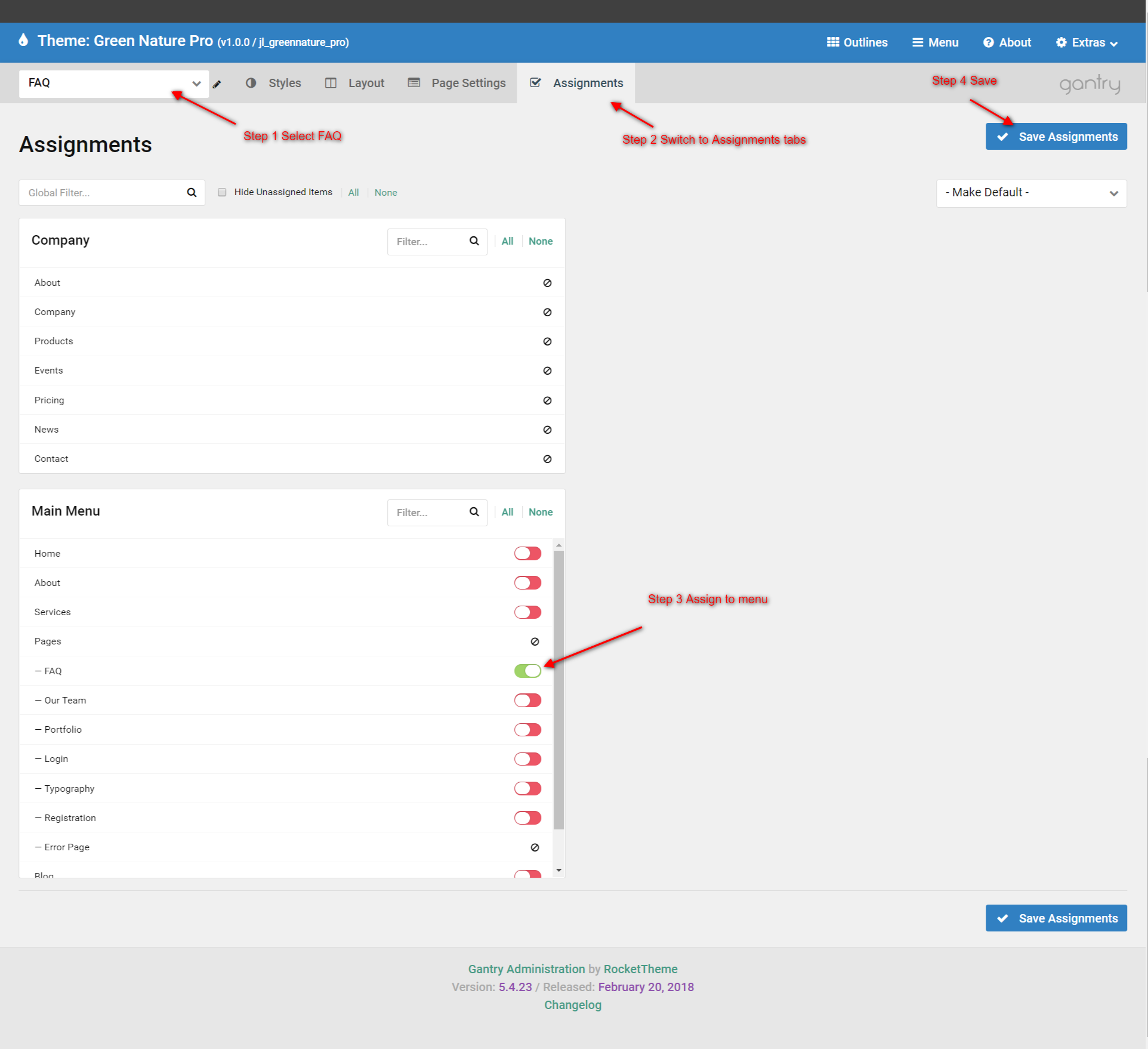
This outline is assigned to Main Menu ->Page -> FAQ . If you want to edit the assignments and move it to another menu, please select FAQ from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
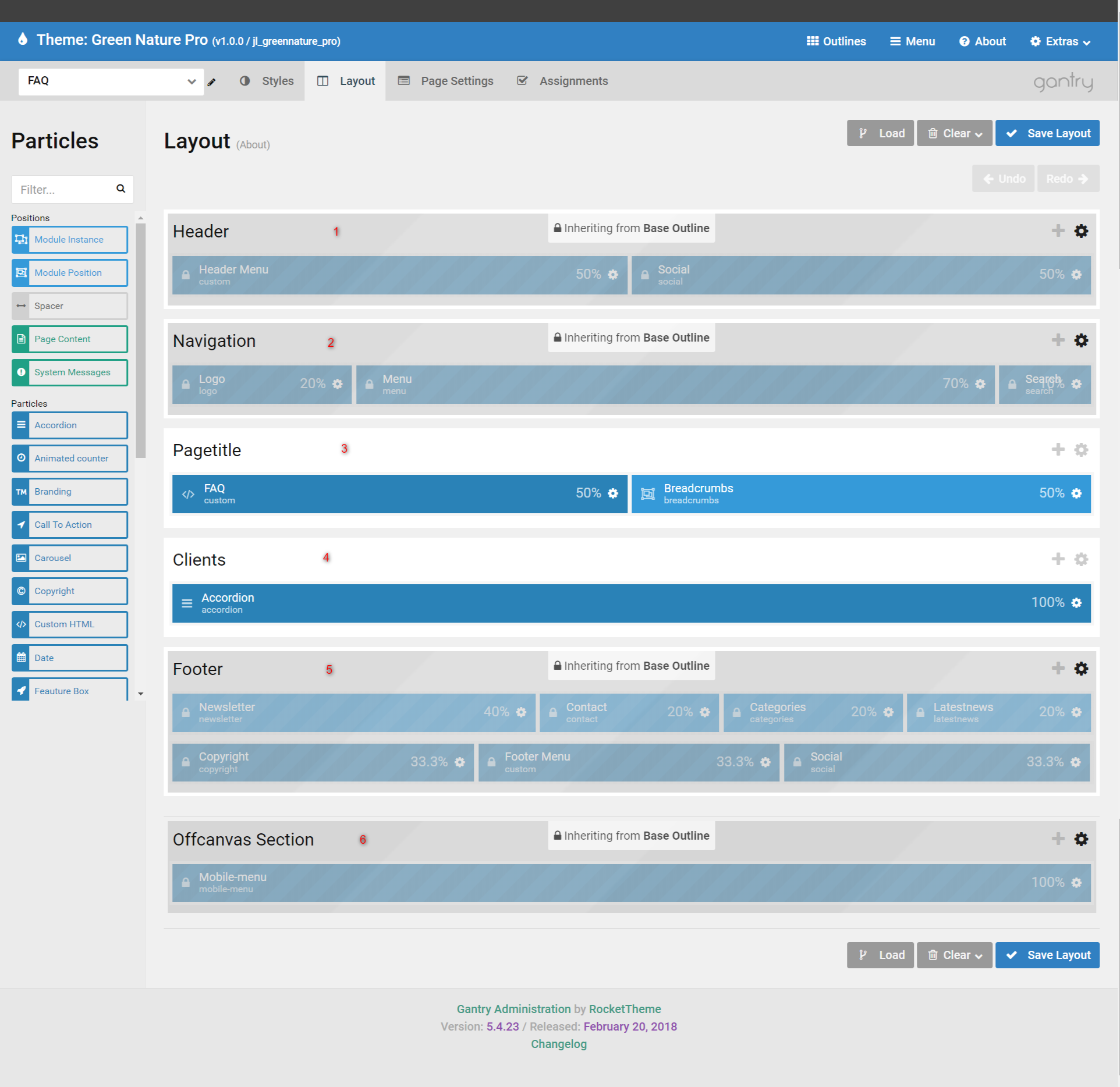
FAQ Layout
1. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Header. If you want to edit for only FAQ page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Navigation. If you want to edit for only FAQ page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Pagetitle section
The Pagetitle section contains similar to About -> Section 3 above.
4. Changing the Clients section
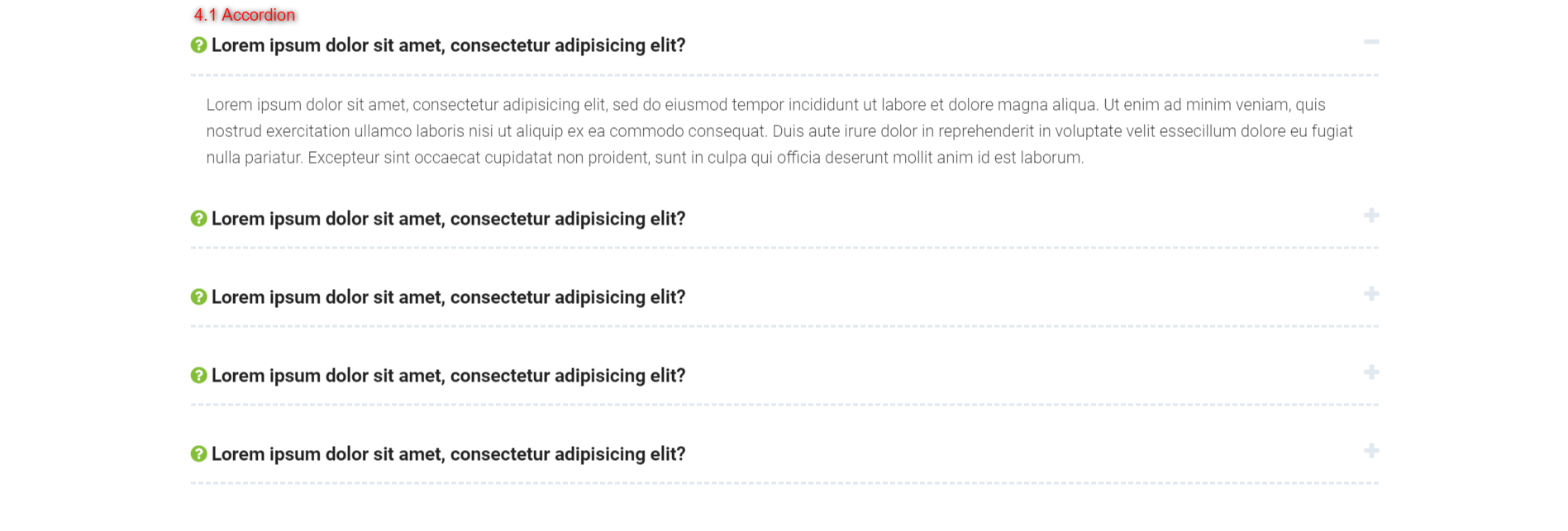
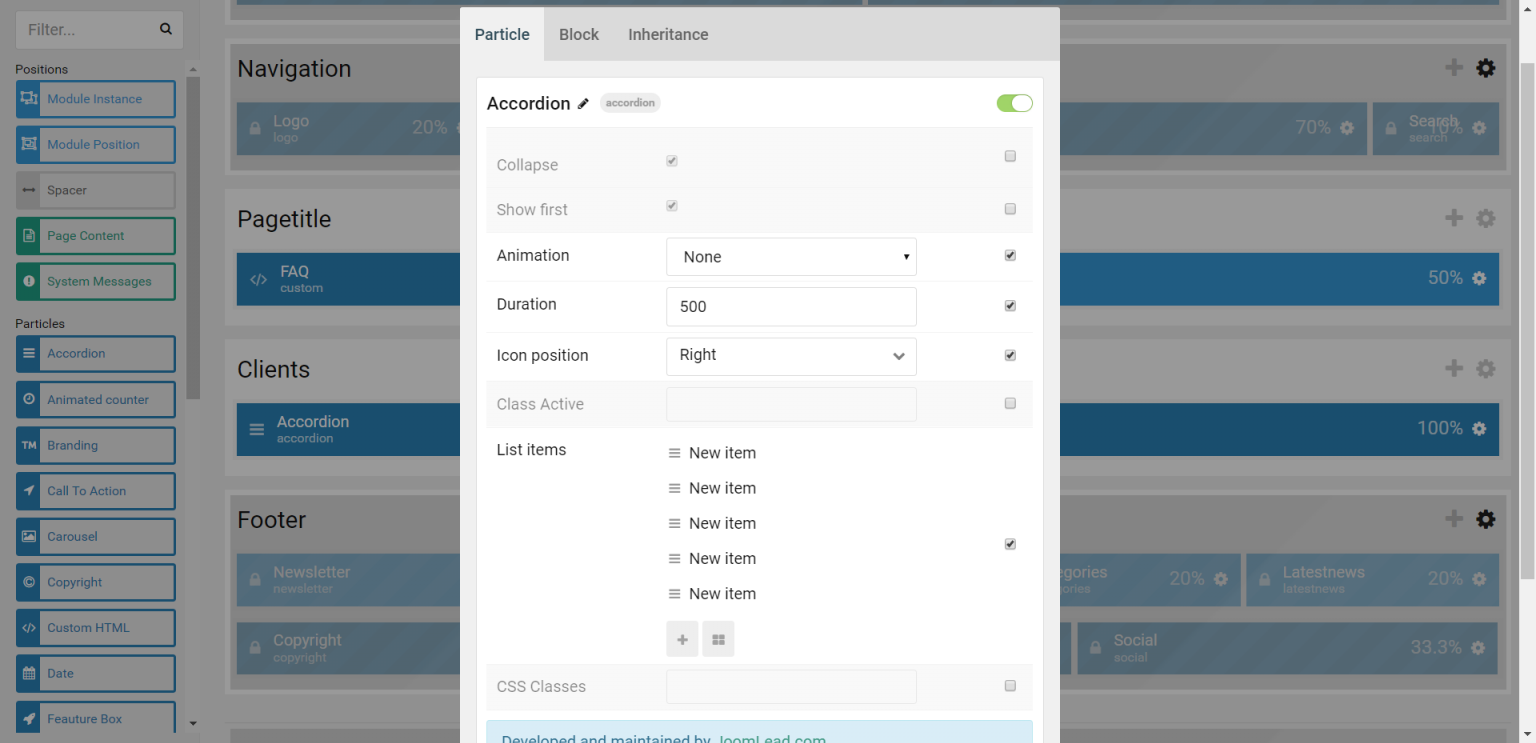
The Clients section contains Accordion Particles.
4.1 Changing the Accordion ParticlesTo edit the Accordion, click the Accordion particle icon settings. For more detail about Accordion particle, please take a look at Accordion Particles Documentation
5. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Footer. If you want to edit for only FAQ page, remove the inheritance then edit it like Base Outline -> Section 3 above.
6. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Offcanvas. If you want to edit for only FAQ page, remove the inheritance then edit it like Base Outline -> Section 4 above.
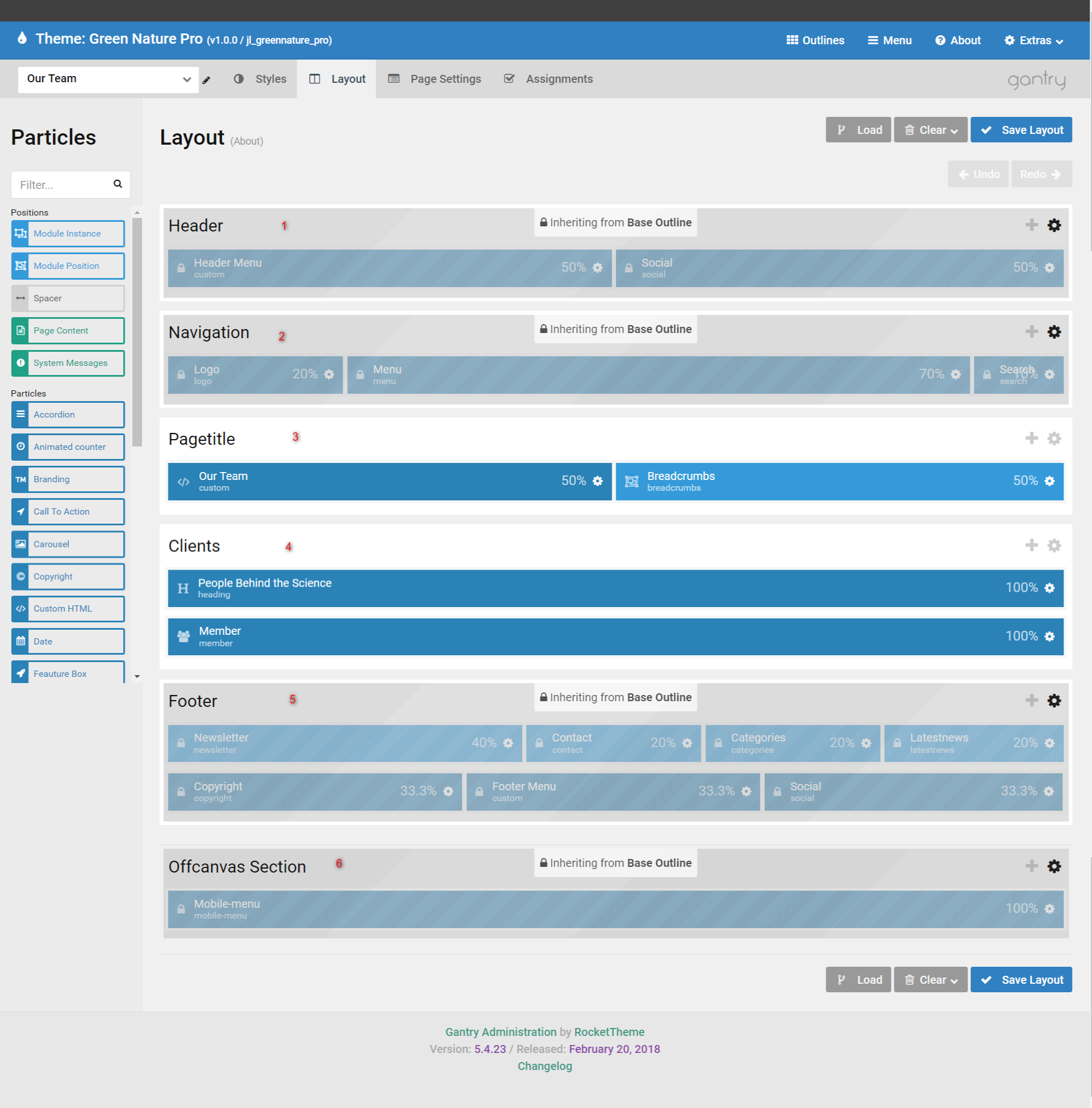
Our Team Page
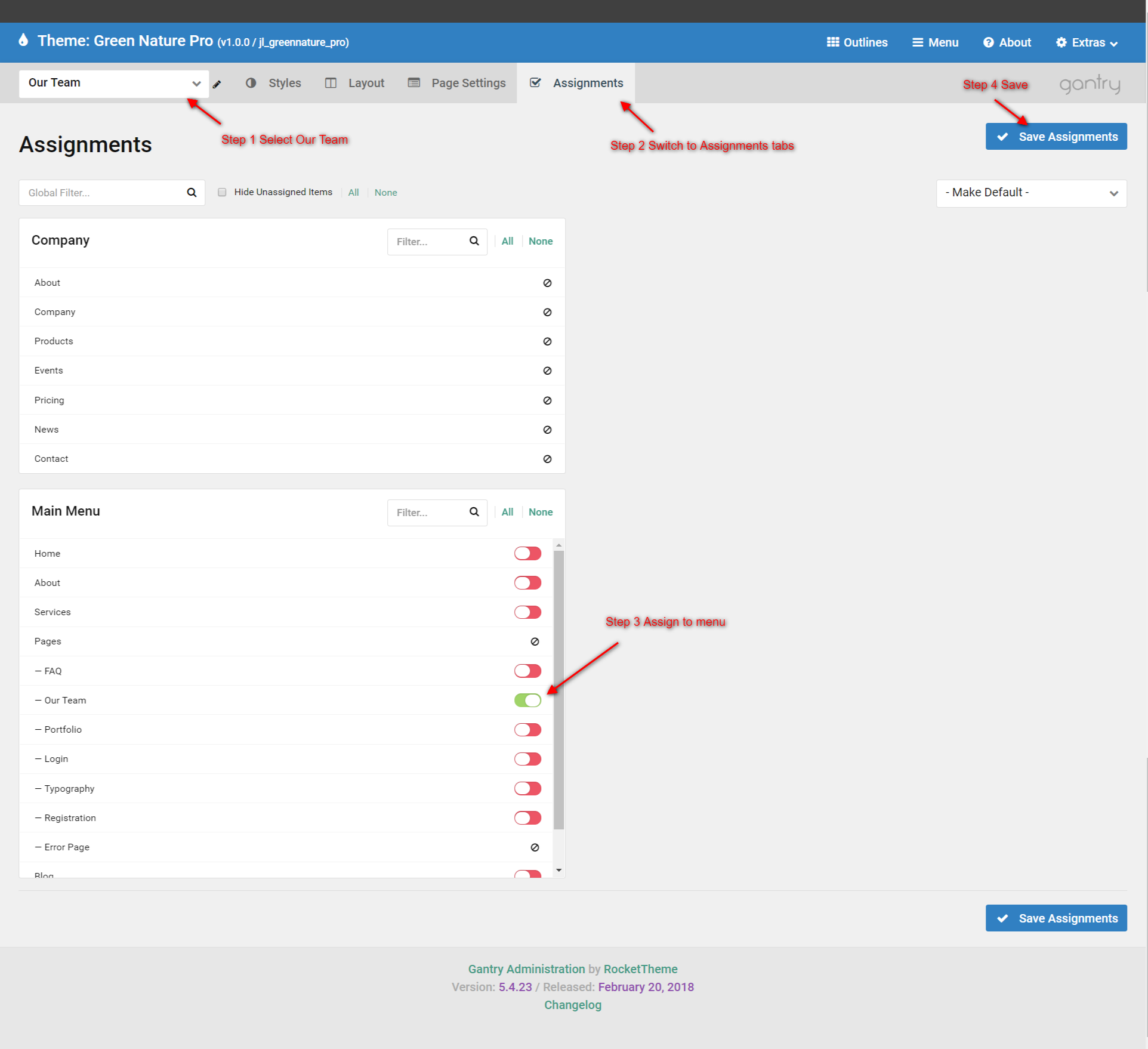
This outline is assigned to Main Menu ->Page -> Our Team. If you want to edit the assignments and move it to another menu, please select Our Team from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Our Team Layout
1. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Header. If you want to edit for only Our Team page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Navigation. If you want to edit for only Our Team page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Pagetitle section
The Pagetitle section contains similar to About -> Section 3 above.
4. Changing the Clients section
The Clients section contains similar to About -> Section 9 above.
5. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Footer. If you want to edit for only Our Team page, remove the inheritance then edit it like Base Outline -> Section 3 above.
6. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Offcanvas. If you want to edit for only Our Team page, remove the inheritance then edit it like Base Outline -> Section 4 above.
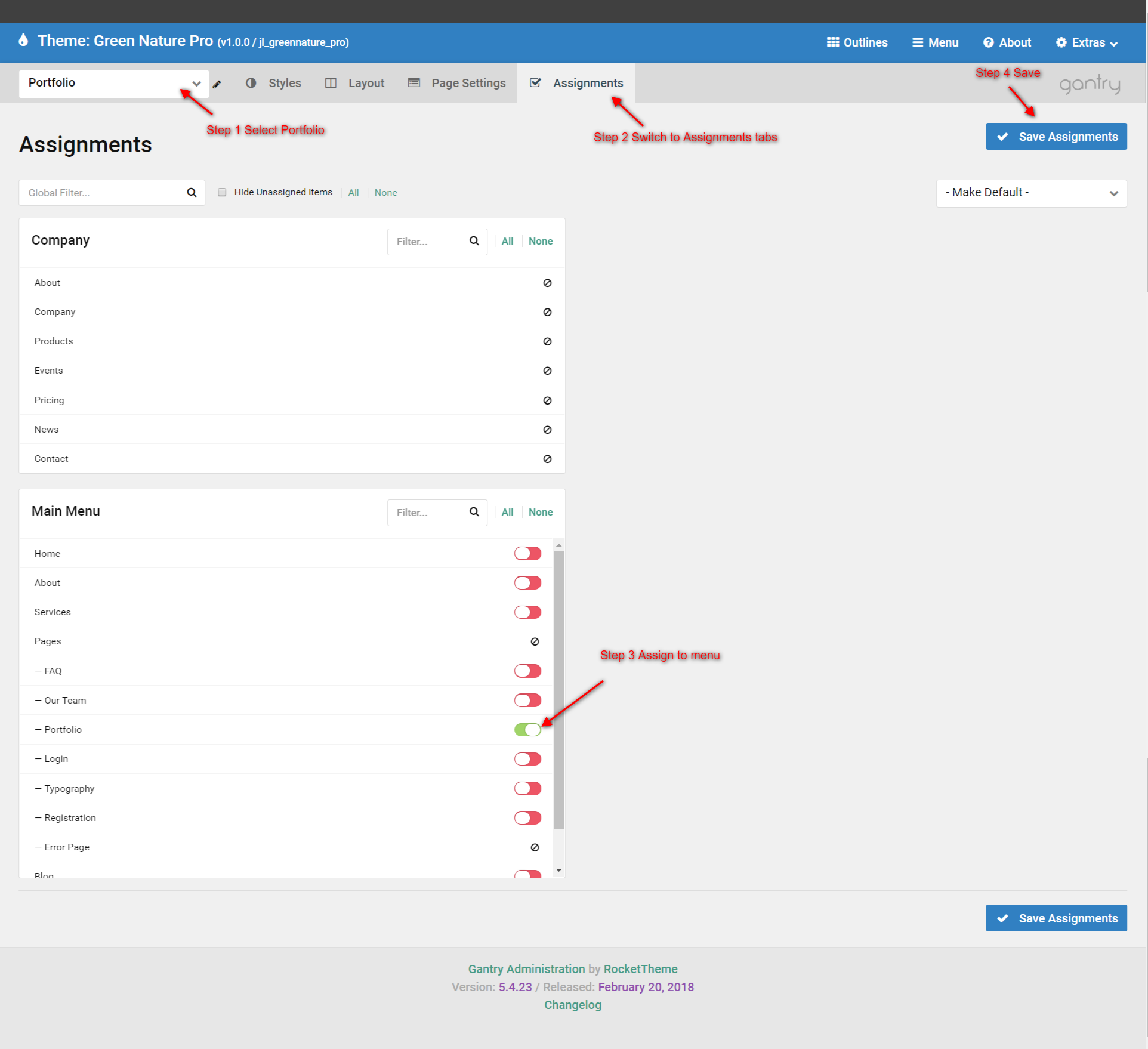
Portfolio Page
This outline is assigned to Main Menu ->Page -> Portfolio . If you want to edit the assignments and move it to another menu, please select Portfolio from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
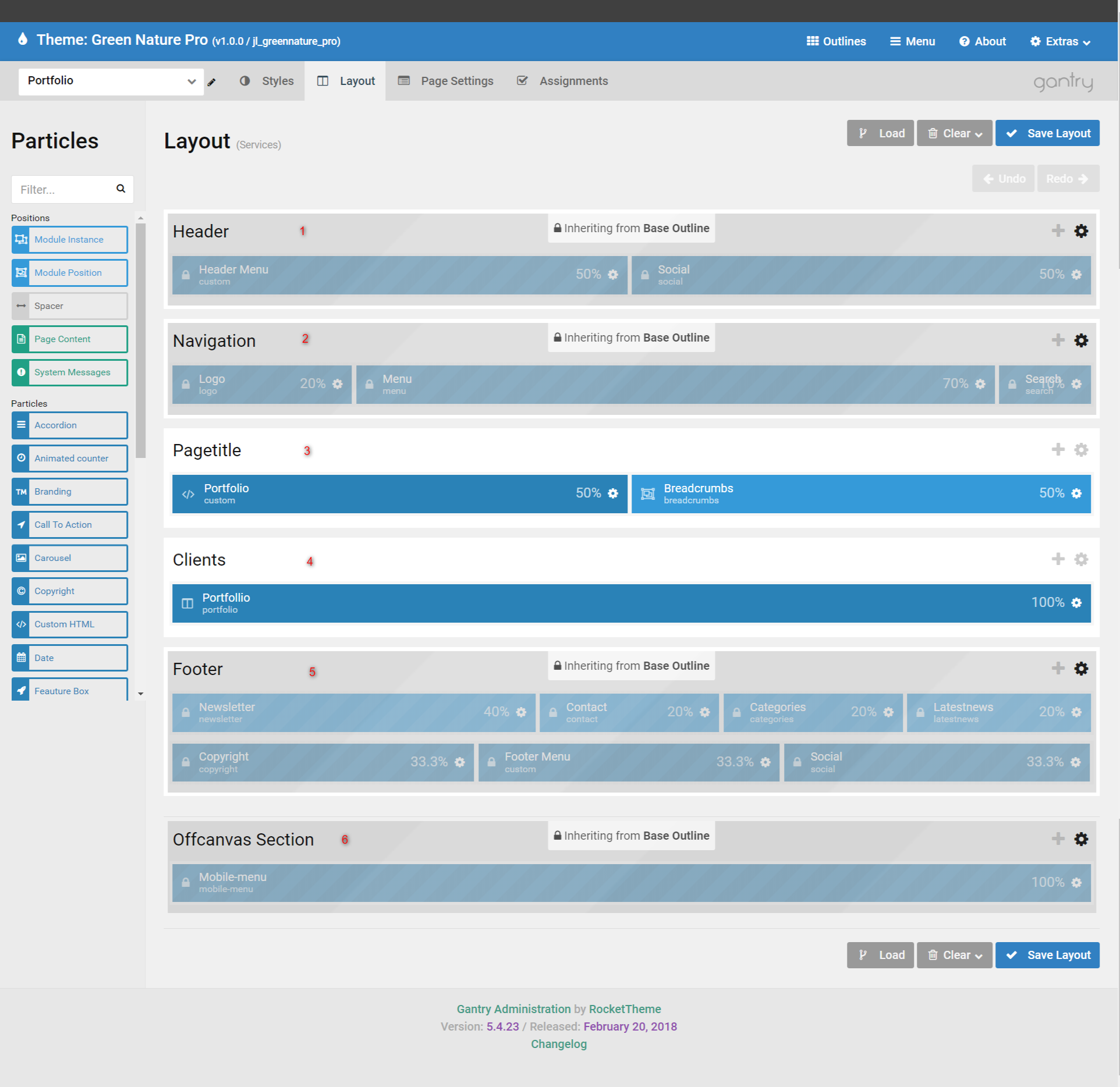
Portfolio Layout
1. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Header. If you want to edit for only Portfolio page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Navigation. If you want to edit for only Portfolio page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Pagetitle section
The Pagetitle section contains similar to About -> Section 3 above.
4. Changing the Clients section
The Clients section contains Portfolio Particles.
4.1 Changing the Portfolio ParticlesTo edit the Portfolio, click the Accordion particle icon settings. For more detail about Portfolio particle, please take a look at Portfolio Particles Documentation
5. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Footer. If you want to edit for only Portfolio page, remove the inheritance then edit it like Base Outline -> Section 3 above.
6. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Offcanvas. If you want to edit for only Portfolio page, remove the inheritance then edit it like Base Outline -> Section 4 above.
Contact Page
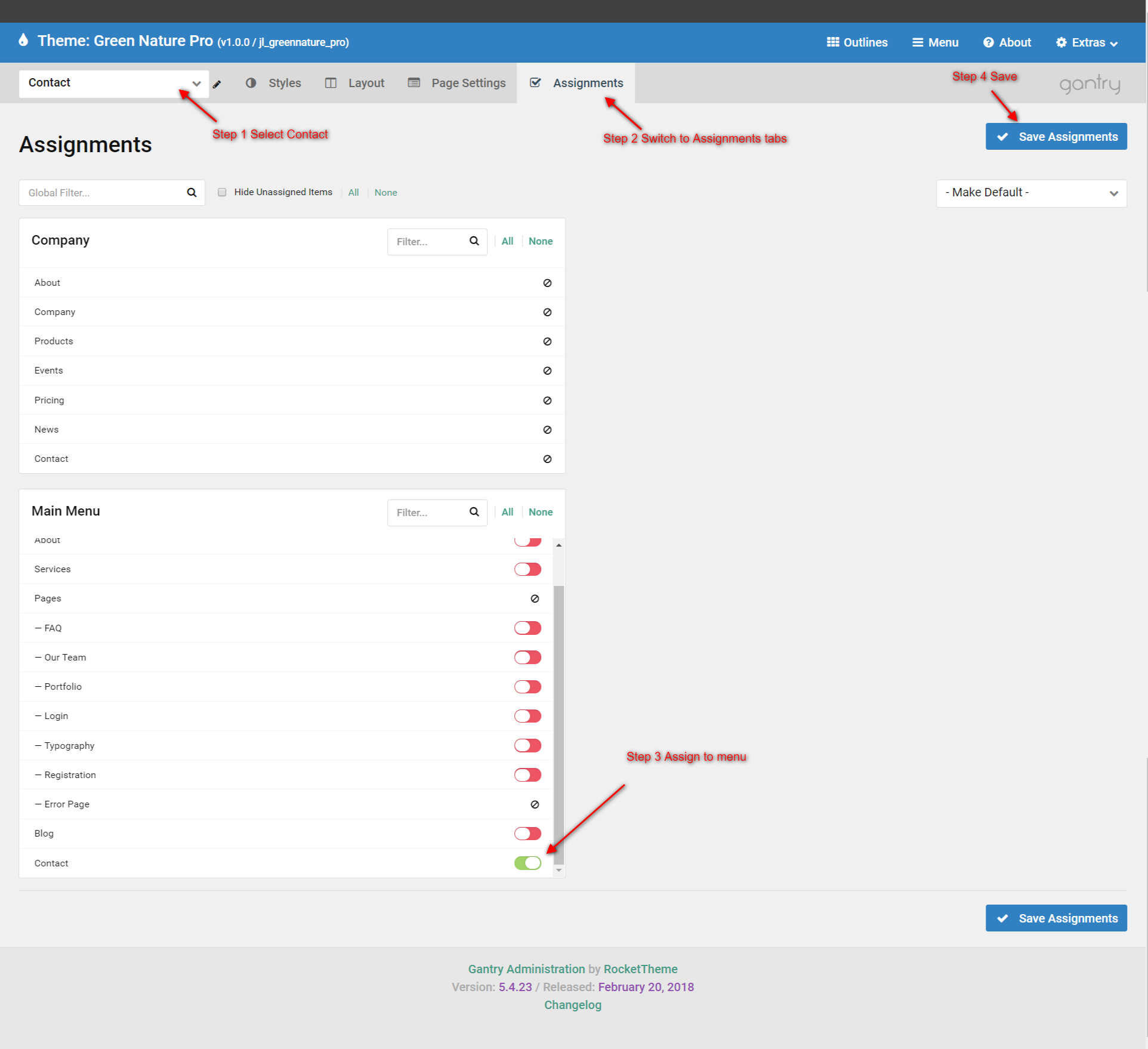
This outline is assigned to Main Menu -> Contact. If you want to edit the assignments and move it to another menu, please select Contact from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
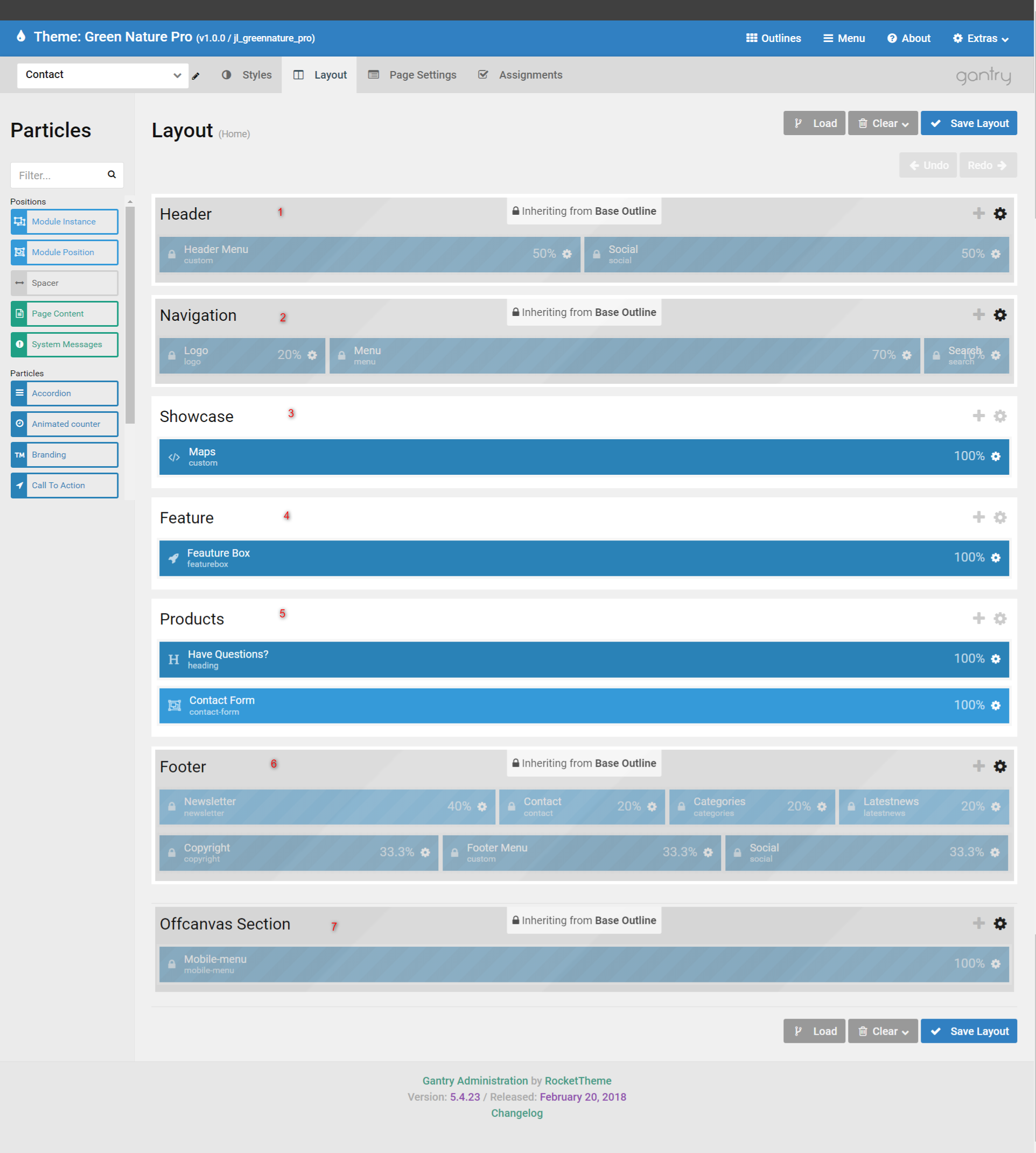
Contact Layout
1. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Header. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Navigation. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Showcase section
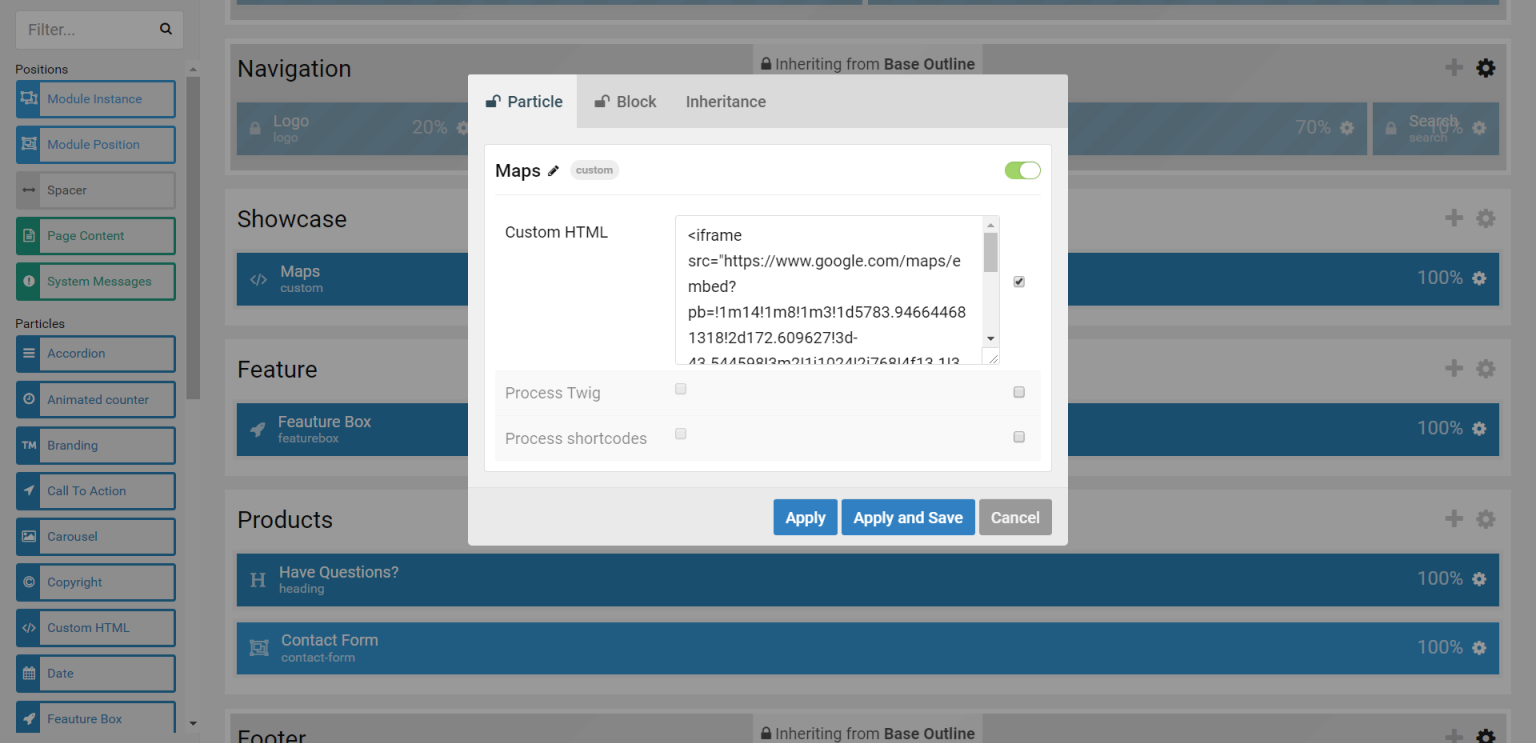
The Showcase section contains Maps Custom HTML Particles.
3.1 Changing the Maps Custom HTML ParticlesTo edit the Custom HTML Particle, click the Custom HTML Particle icon settings.
4. Changing the Feature section
The Feature section contains Featurebox Particles.
4.1 Changing the Featurebox ParticlesTo edit the Featurebox particle, click the Featurebox particle icon settings. For more detail about Featurebox particle, please take a look at Featurebox documentation
5. Changing the Products section
The Products section contains similar to Services -> Section 8 above.
6. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Footer. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 3 above.
7. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Offcanvas. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 4 above.
Positions
JL Greennature comes with unlimited module positions. Thanks to the awesome Gantry 5 framework you can now easily create as many module positions as you want. You just need to go to the Layout Manager, drag and drop the “Module Position” particle wherever you want it to be and set the module position name.
Learn how to create any positions quickly without coding here.
Customization
All your customization (custom code) should be placed in your “Custom Style Sheet” file. This is the custom.scss file. By default, the custom.scss file does not exists, so you will need to create it. You need to create
this file in root/templates/TEMPLATE_NAME/custom/scss. You will find all details in the Gantry5 Documentation, in the “Adding a Custom Style Sheet” chapter.
Extensions
The Web is full of all kinds of different Joomla extensions. Throughout the years we had the chance to work with many extensions from many different providers which helped us to filter the best of best ones. The extensions that we use in our templates have the cleanest code, the best functionality and they’ve been very well supported by their developers.
Below you will find the Download link and the Documentation for each extension (Component, Module, Plugin) that we have used in this template.
- AcyMailing – Download | Documentation
- SP Quick Contact – Download
- Unite Slider (already included in quickstart package) – Purchase | Documentation
- Our Gantry 5 Particles
If you have any specific request or feedback as well as suggestions, feel free to drop us a line in Ticket System. We’ll try to cover them all.
































































































































very good documantation – you are the one which has idea to use significant names for sections . naming the sactions “heade” , “features , slideshow” is very disturbing . The good way should be to name tem section 01 , section 02 , ……section ,12 , etc.
Because whan like me i am a idiotic french people which like words and read words in ther original signification i have difficulty to understand that for exemple whe find “imagesé on section features . Gantry a a very powerfull and intelligent framework . The major diffciculty is the vocabulary which has often no sense . for example particles should be name “fast plugin” , atom “invisible code” , etc. American people like write minimum words and this is a confusion reason . it is netter to employ 3 or 4 words and to really understand the concepts.
on this remarkable documentation i found nowher where is the setup of registration form
cordialement
a french idiotic . Bernard