Kerna Documentation
Introduction
This document covers the installation and use of this template and often reveals answers to common problems and issues – we encourage you to read this document thoroughly if you need an in-depth guide on how to use the template.
If you have any questions that are beyond the scope of this document, feel free to ask via ticket support system: Ticket System
To get access to the ticket system, create an account on this page: Create an AccountInstallation
The section will help you with steps to install JL Kerna template – Quickstart and Manual installation.
Which installation method you should use depends on the current status of your site. Also, before installing either the template manually or the Quickstart Package, please make sure you meet the Joomla! and the template requirements.

Requirements
- Apache 2.2+ or Microsoft IIS 7 (Apache strongly recommended)
- PHP 5.4+ (PHP 5.5+ Recommended)
- MySQL 5.1+
- Joomla 3.4+
Also, please have a look at the Gantry5 requirements. Basically, they are the same as the above, but you will find some additional details there.
Quickstart Installation
Why Quickstart
The quickstart allows you to replicate JL Kerna demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JL Kerna quickstart package →, upload to your server and extract it.
Step 1 Configuration: add Site name, Admin email, Admin username and password
Step 2 Database: select database type, host name, database username, password, database name & table prefix
Step 3 Remove/Rename “installation” folder: for security purpose, you need to rename or remove the “installation” folder
Detail documentation with screenshots
Manual Installation
You can find step-by-step instructions as well as a video instructions regarding the Manual Installation in the Gantry5 Documentation, in the “Installation” chapter.
Install Gantry 5 Framework
Step 1 Install Gantry 5 Framework
From your back-end setting panel, go to: “Extensions → Extension Manager”, browse Gantry 5 plugin installation package then hit the “Upload and Install”
Install JL Kerna template
From your back-end setting panel, go to: “Extensions → Extension Manager”, browse JL Kerna template installation package then hit the “Upload and Install”
Step 2 Set default template style
Go to: “Extensions → Template Manager”, set JL Kerna template style as your default template style.Update
Updating the template
Updating the template is really easy. Here are the steps you need to perform:
- Download the new version of the template from the “Download” section on our website
- Go to “Extensions” -> “Manage” and click on the “Browse” button
- Select the template file you downloaded in step 1. It will usually be called
tpl_it_NAME.zip - Click on the “Upload & Install” button
Gantry5 Framework update
This is just a simple one click task. If there is a newer version of the Gantry Framework released you will notice that in your Joomla Admin as well as in the Template Manager. Then just click on the button.
You might also want to read the “Updating” and “Updating Themes” chapters in the Gantry5 Documentation.
Gantry 5 Basics
Please have a look at the Gantry Documentation in order to discover what Gantry is all about, the core-concepts behind it, and how to get started with this next-generation framework.
The most important things you need to know when working with our Gantry5-based templates are:
- The Layout Manager is used mostly for creating your module positions. Apart from the module positions, you should also keep the static content in the Layout Manager. By “static content” we mean the “Logo” particle, the “Menu” particle, the “System Messages” particle, the “Page Content” particle, the “To Top” particle and the “Mobile Menu” particle.
- If you want to hide some modules/elements on some devices (phones, tablets, etc) you should use the
hidden-phone,hidden-tablet, etc. classes but you should add them in the particular module positions (under the “Block” tab) in the Layout Manager, rather then in the “Module Class Suffix” field for the particular module. You will find more details in the “Layout Manager” chapter in the Gantry Documentation. - As mentioned above, you create your module positions in the Layout Manager, but then you will use the Module Manager to assign your modules, as you would do in any other framework as well as in the default Joomla!
- In order to publish the custom particles that come with the template you will use the “Gantry5 Particle” module in the Module Manager, rather than adding them directly in the Layout Manager.
- If you want to change the style of some sections (background color, background image, text color, etc.) globally, for the whole website, you should do it under the “Styles” tab in the “Base” outline. The “Base” outline holds the defaults for the whole website. You can then override those defaults in each outline you create.
- If you want to load an asset (JS, CSS, etc.) globally in the whole website, you can do it under the “Page Settings” tab in the “Base” outline.
- If you want to create an empty page so you can assign modules to it, you will use the “Gantry5 Themes” -> “Custom Page” menu item type. Previously, you would use the “Featured Items” menu item type.
Required Atoms
Please have a look at the Atoms sections in the Gantry Documentation so you know what they are all about.
Atoms basically load assets (scripts and stylesheets).
Particles
Gantry5 comes with a brand new Particle system which makes it easy to create, configure, and manage content blocks.
Basically, everything that you would create a Custom HTML module for is now coded in to a particle. You no longer need to copy/paste long HTML codes and edit them, you just need to click here and there and fill out fields in the Admin.
In this chapter we will show you the custom particles that we developed as well as some of the core Gantry 5 particles that we modified and enhanced, for example the “Social” particle.
Kerna Template Particles
- Accordion | Documentation
- Calltoaction
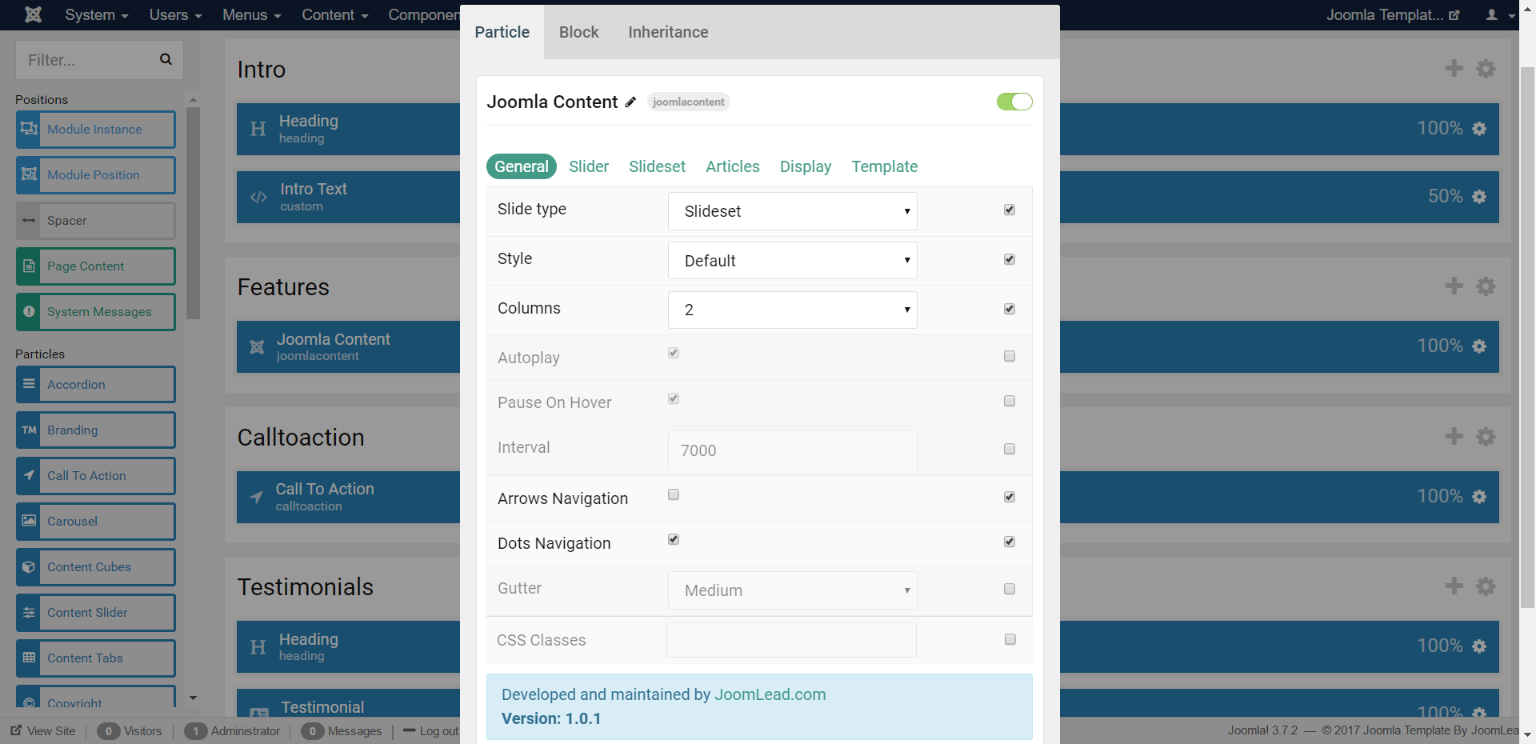
- Joomla Content | Documentation
- Countdown | Documentation
- Feature box | Documentation
- Heading | Documentation
- Member | Documentation
- Overlay | Documentation
- Portfolio | Documentation
- Pricing Table | Documentation
- Progressbar 2 | Documentation
- Testimonial | Documentation
- Timetable | Documentation
Kerna Template Atom
- Cookie Consent | Documentation
- Backtotop | Documentation
- Sticky Atom | Documentation
Core Gantry5 Particles
- Logo
- Menu
- To Top
- Social
- Module Positions
- Spacer
- Mobile Menu
- Custom HTML
- Module Instance
- Page Content
- System Messages
Build Demo Pages
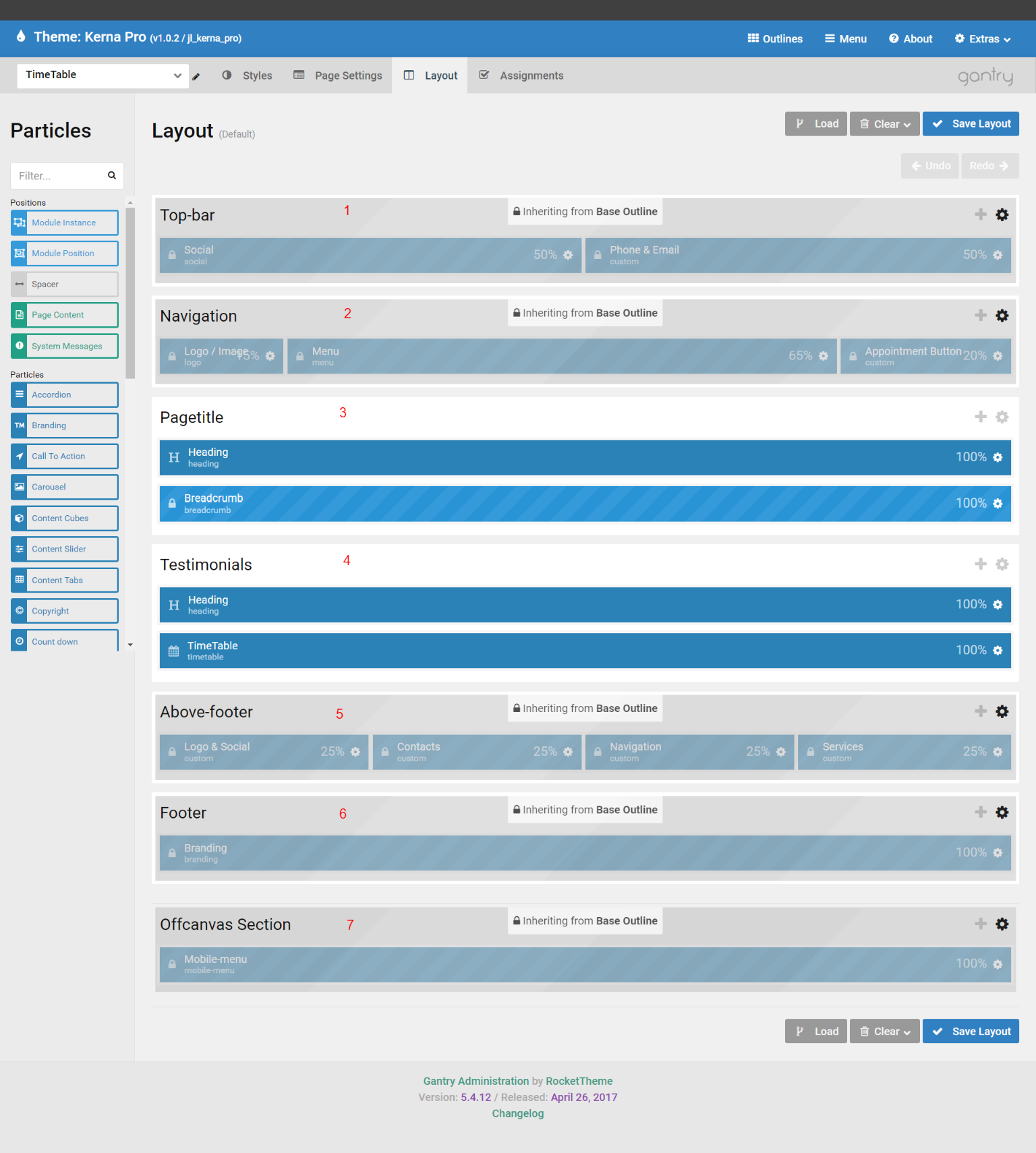
Base Outline
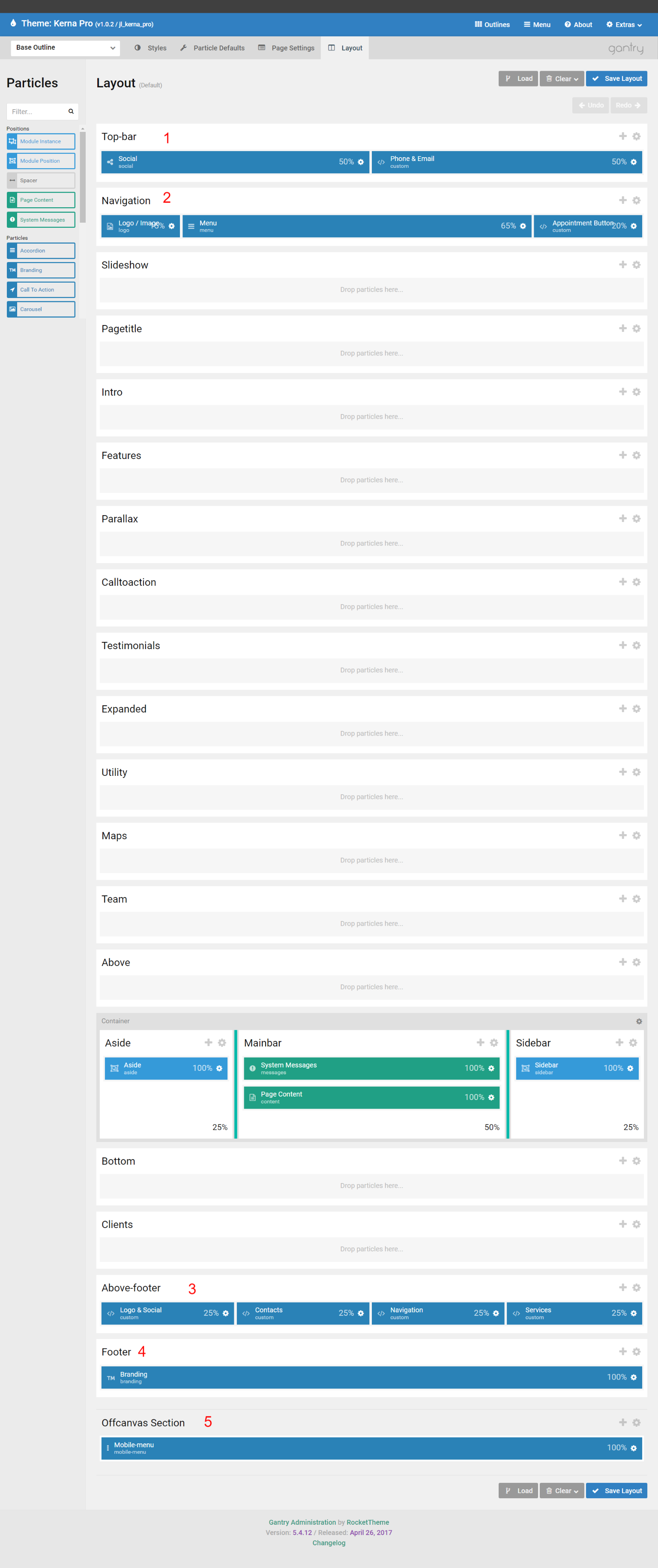
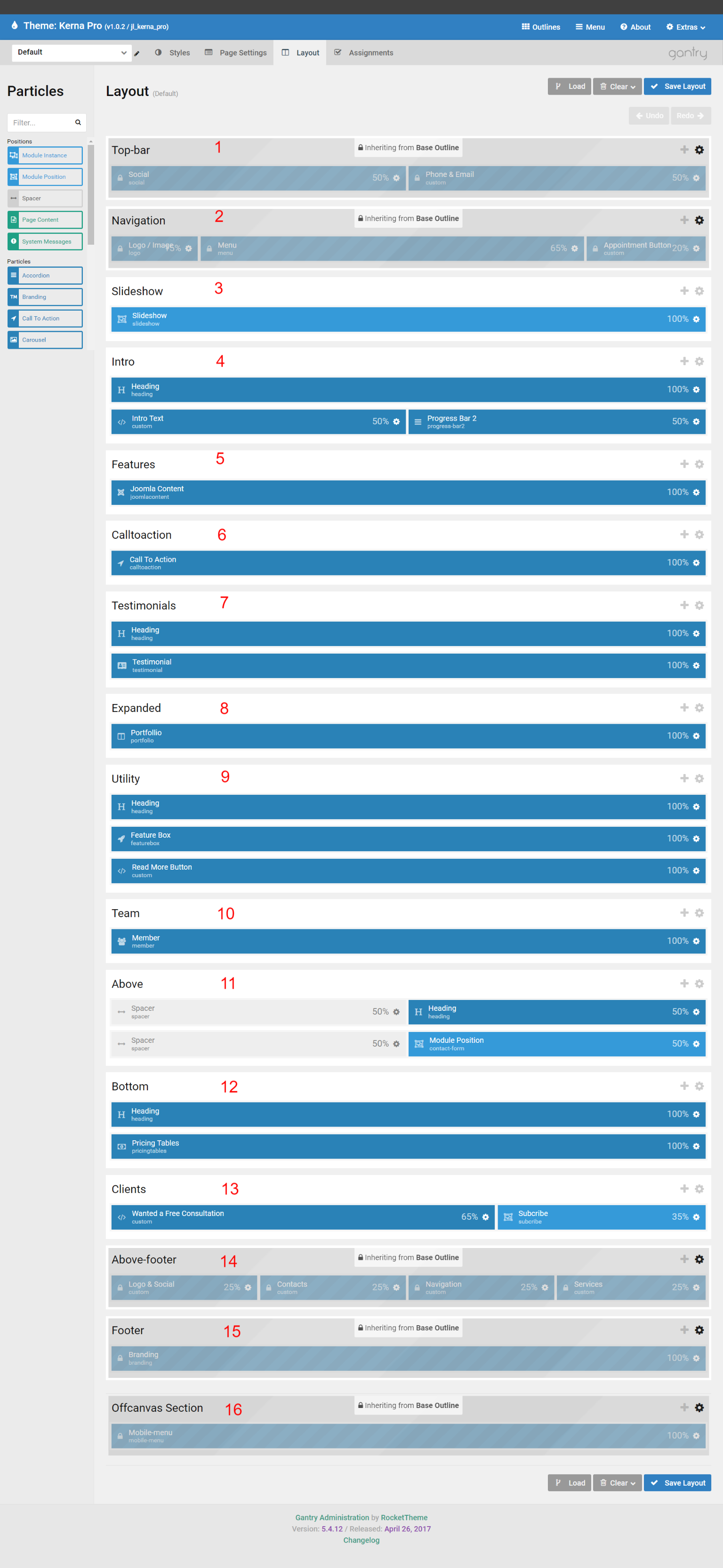
This page will acts as the global default for any gantry pages. This is where global style, particle defaults, page settings, and layout options are set. For more information, please take a look at Gantry 5 Inheritance. To edit this page, go to Outline -> Base Outline -> Layout Tab
1. Changing the Topbar Section
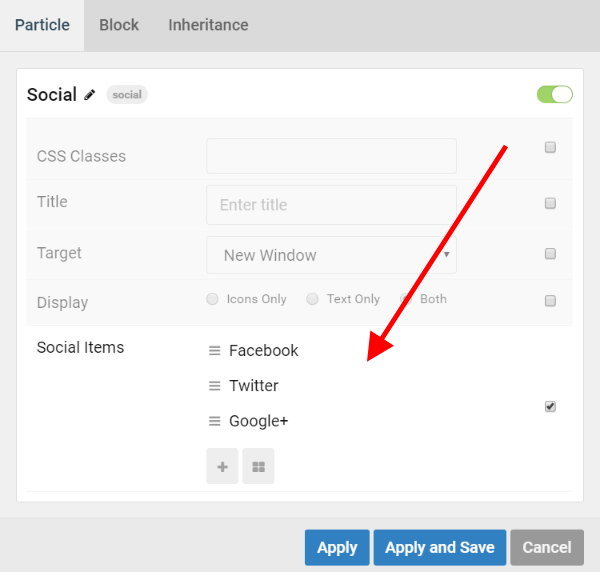
1.1 Changing the Social iconClick particle Social settings to edit the Social Items
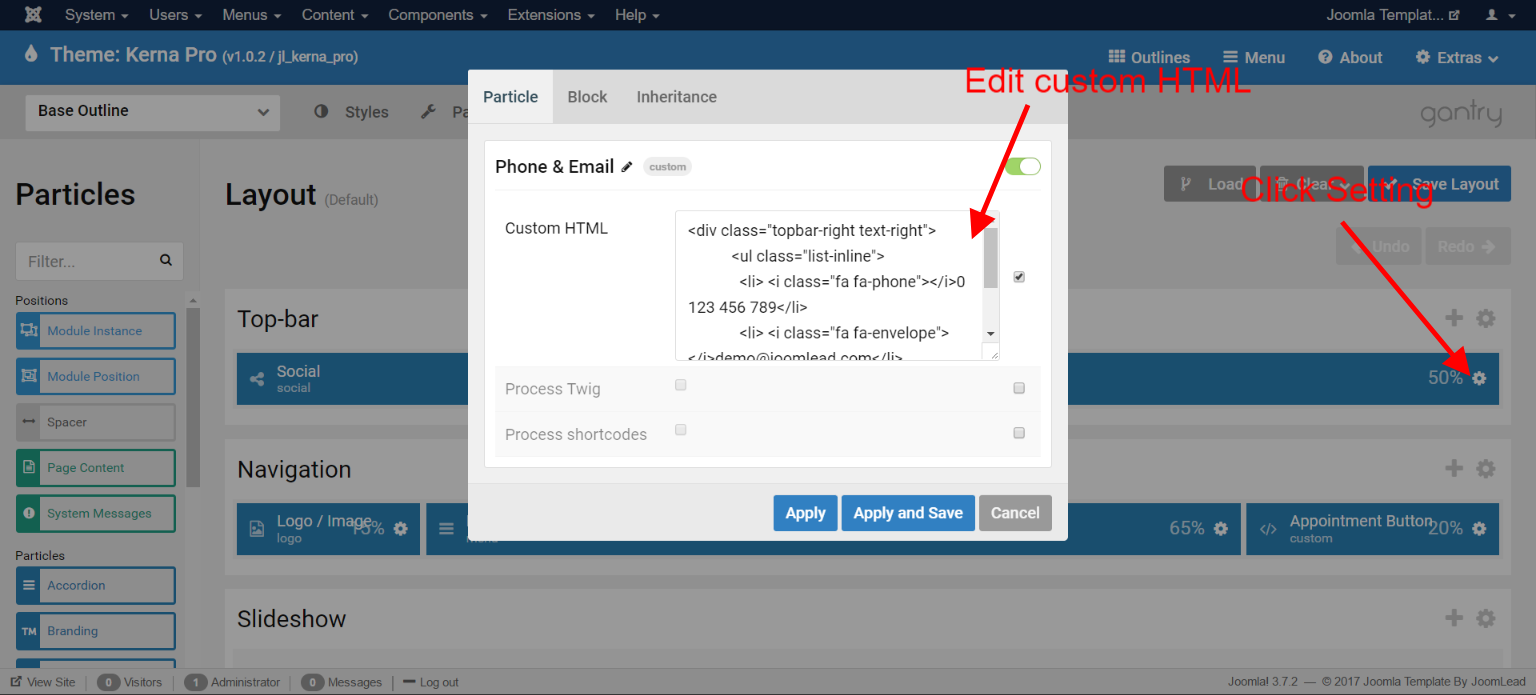
1.2 Changing the Phone & EmailPhone & Email is built with custom HTML particle so you can edit it with your own HTML content. Click the Custom HTML particle icon settings and do following
2. Changing the Navigation secion
2.1 Changing the logoYou will need to change the logo, that’s for sure. You can do that easily by editting the settings of the “Logo” particle:
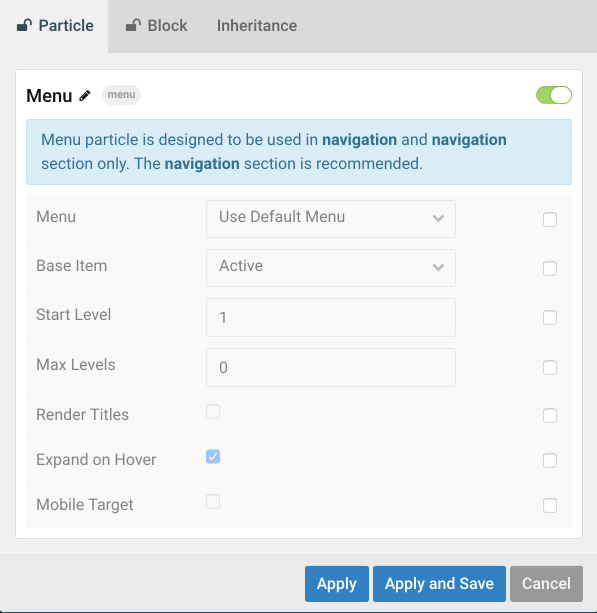
Click the logo particle icon settings and do following 2.2 Changing the menuClick particle menu settings to config the menu for joomla, for more detail about Menu particle, please take a look at this documentation
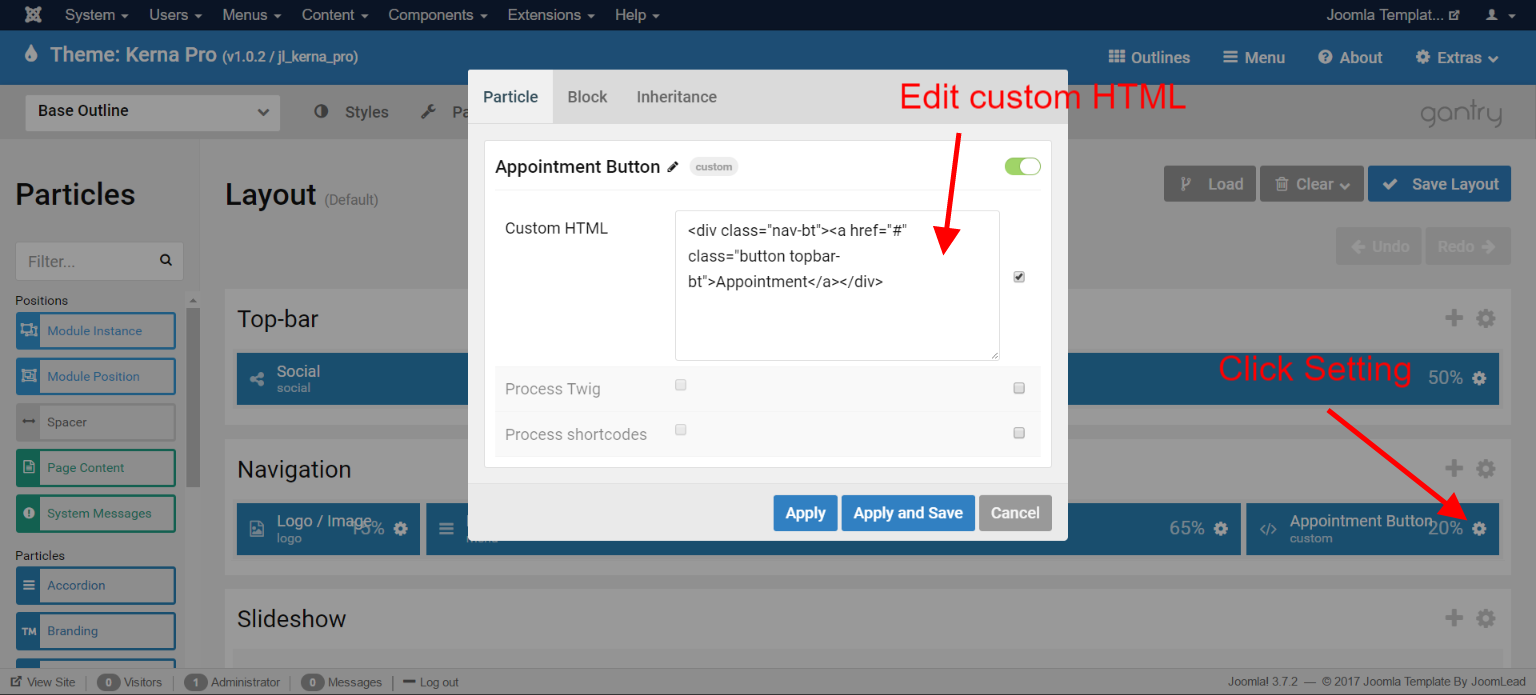
2.3 Changing the Appointment ButtonAppointment Button is built with custom HTML particle so you can edit it with your own HTML content. Click the Custom HTML particle icon settings and do following
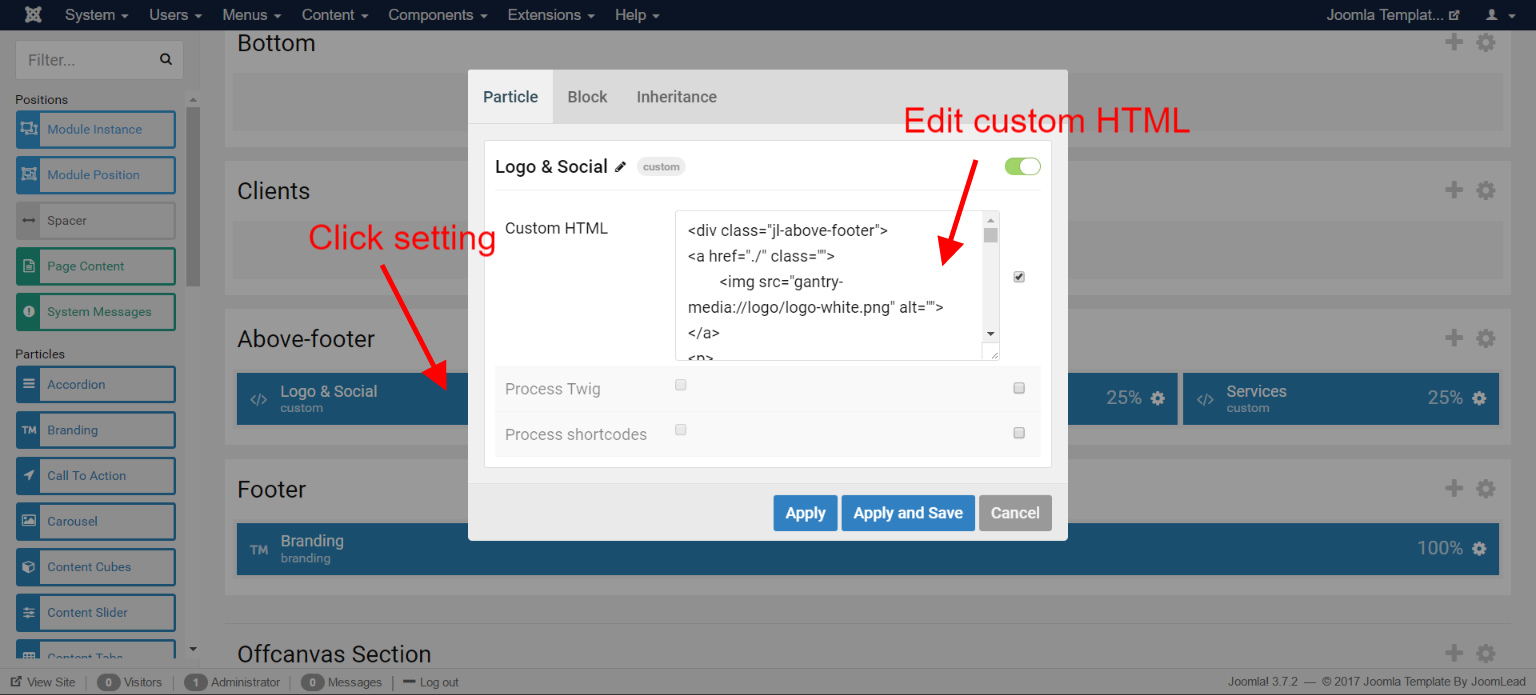
3. Changing Above-footer Section
3.1 Changing the Logo & SocialLogo & Social is built with custom HTML particle so you can edit it with your own HTML content. Click the Custom HTML particle icon settings and do following
3.2 Changing the ContactsContacts is built with custom HTML particle so you can edit it with your own HTML content. The implementation is similar to 3.1
3.3 Changing the NavigationNavigation is built with custom HTML particle so you can edit it with your own HTML content. The implementation is similar to 3.1
3.4 Changing the ServicesServices is built with custom HTML particle so you can edit it with your own HTML content. The implementation is similar to 3.1
4. Changing Footer Section
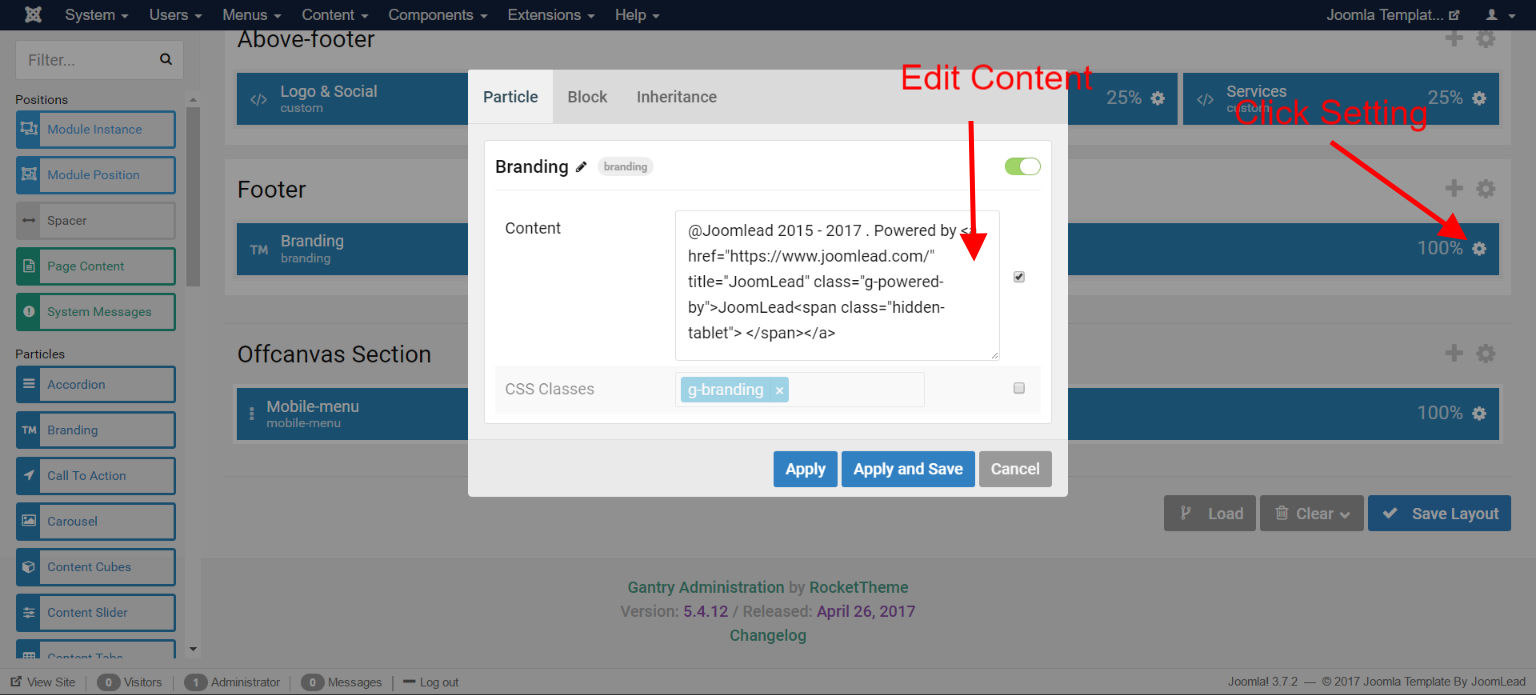
4.1 Changing the BrandingClick particle branding settings to edit the Content
5. Changing Offcanvas Section
This is where you can edit the Offcanvas section. Anything here should appear on offcanvas on mobile devices. The default mobile menu always here so don’t remove it, just add what you need to offcanvas here.
Home Page
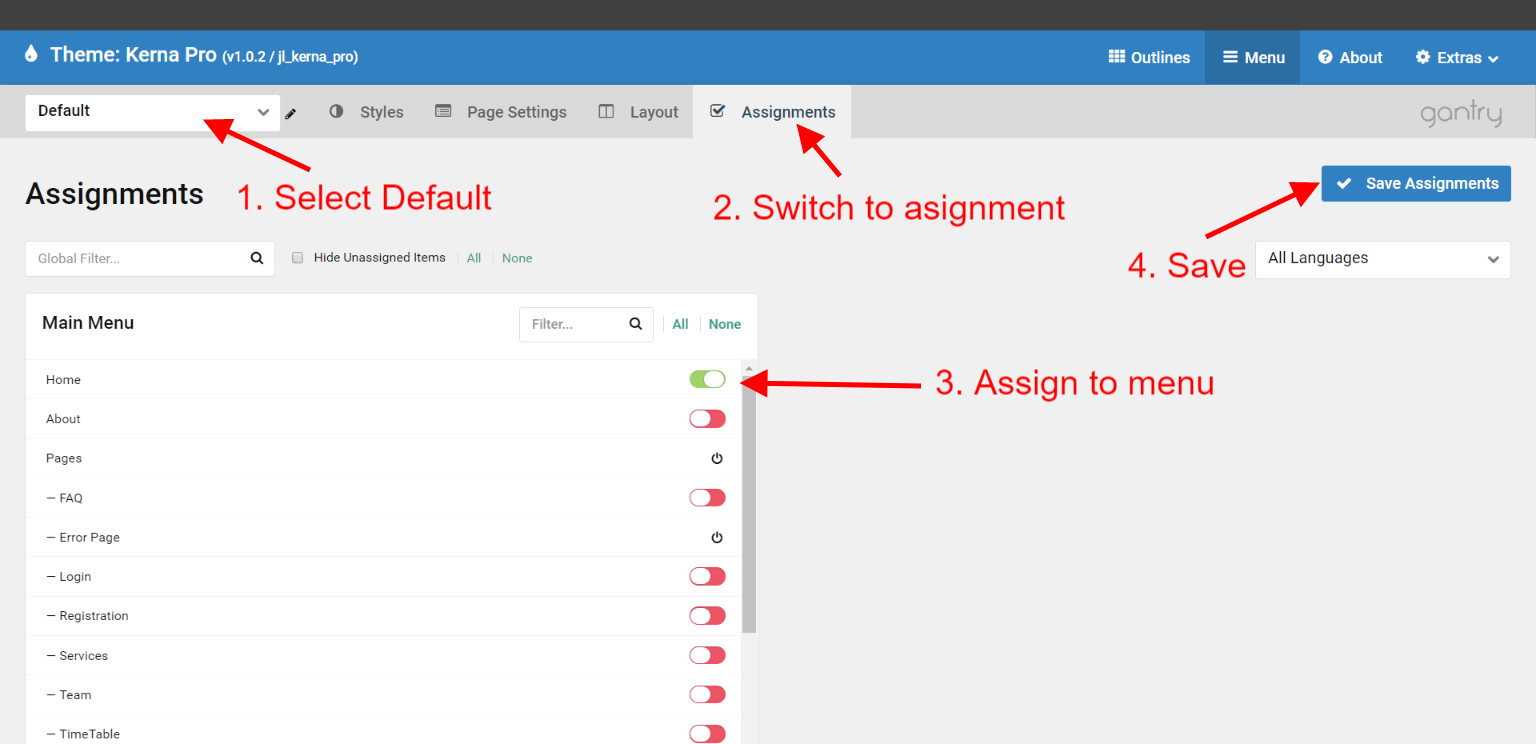
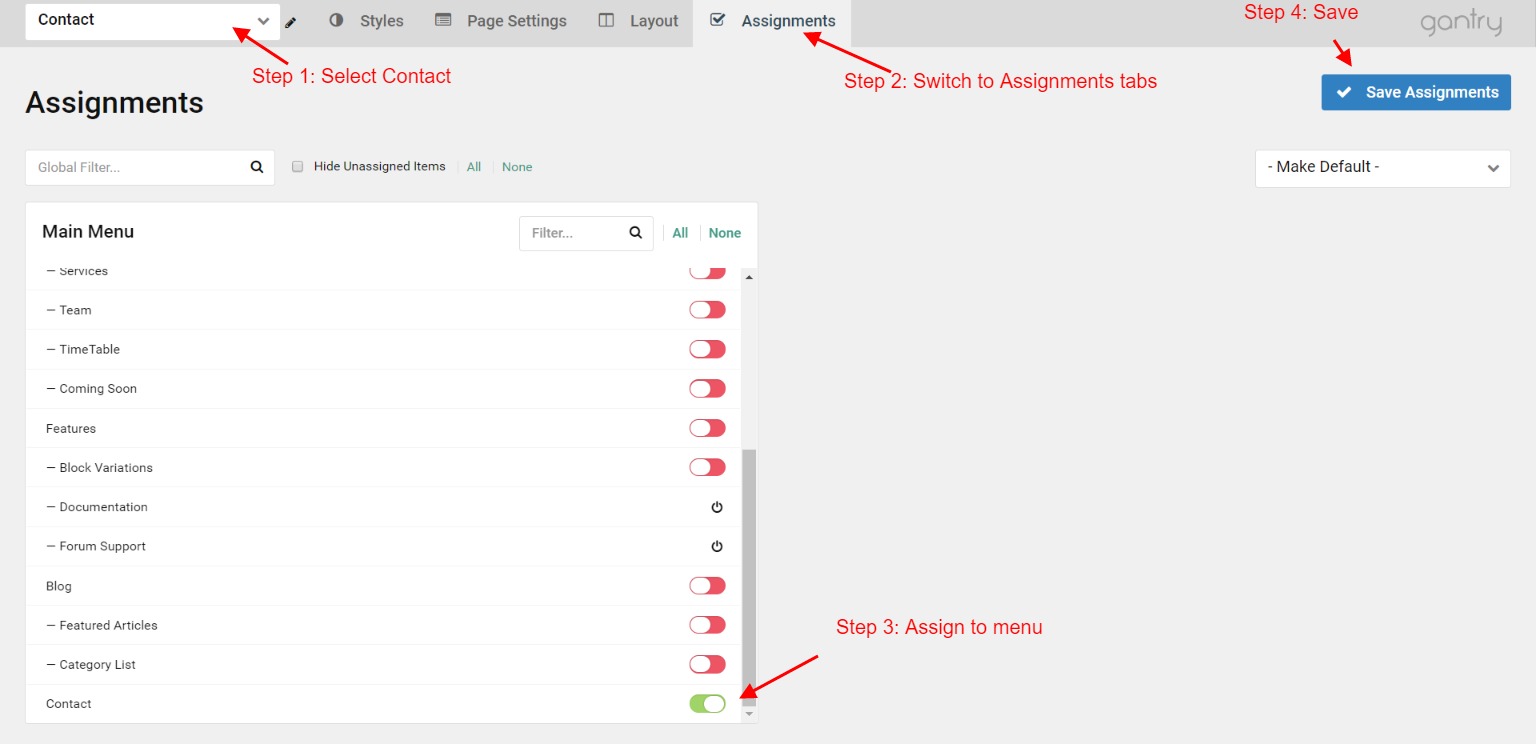
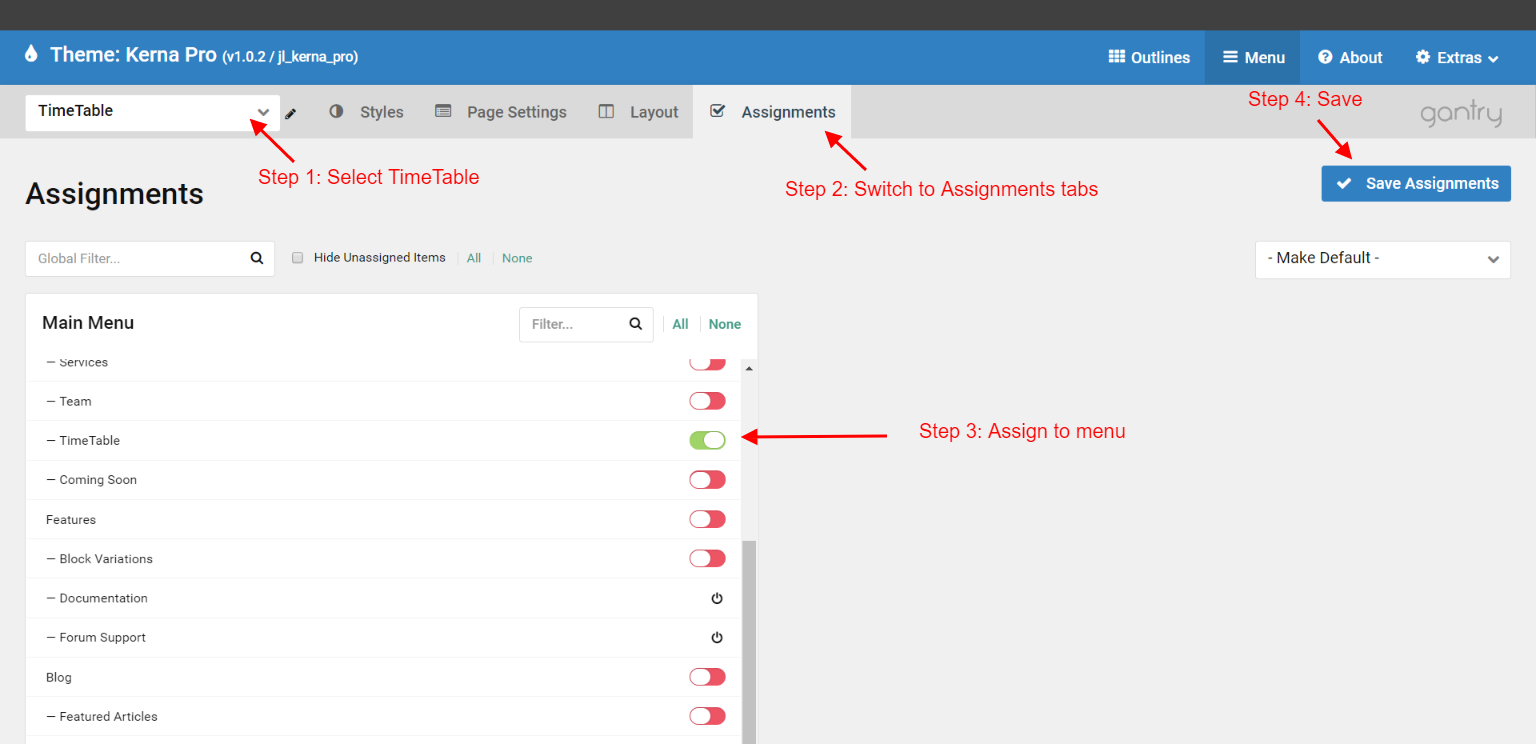
This outline is assigned to Main Menu -> Home. If you want to edit the assignments and move it to another menu, please select Default from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
1. Changing the Top Bar Section
The Top Bar section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 1 above to edit the Top Bar. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 1 above.
2. Changing the Navigation Section
The navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 2 above to edit the navigation. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 2 above.
3. Changing the Slideshow Section
The Slideshow Section contains module position – Slideshow.
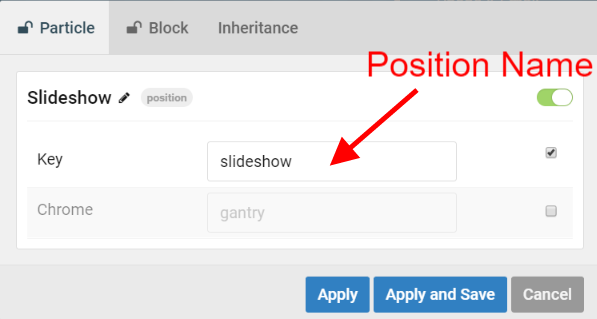
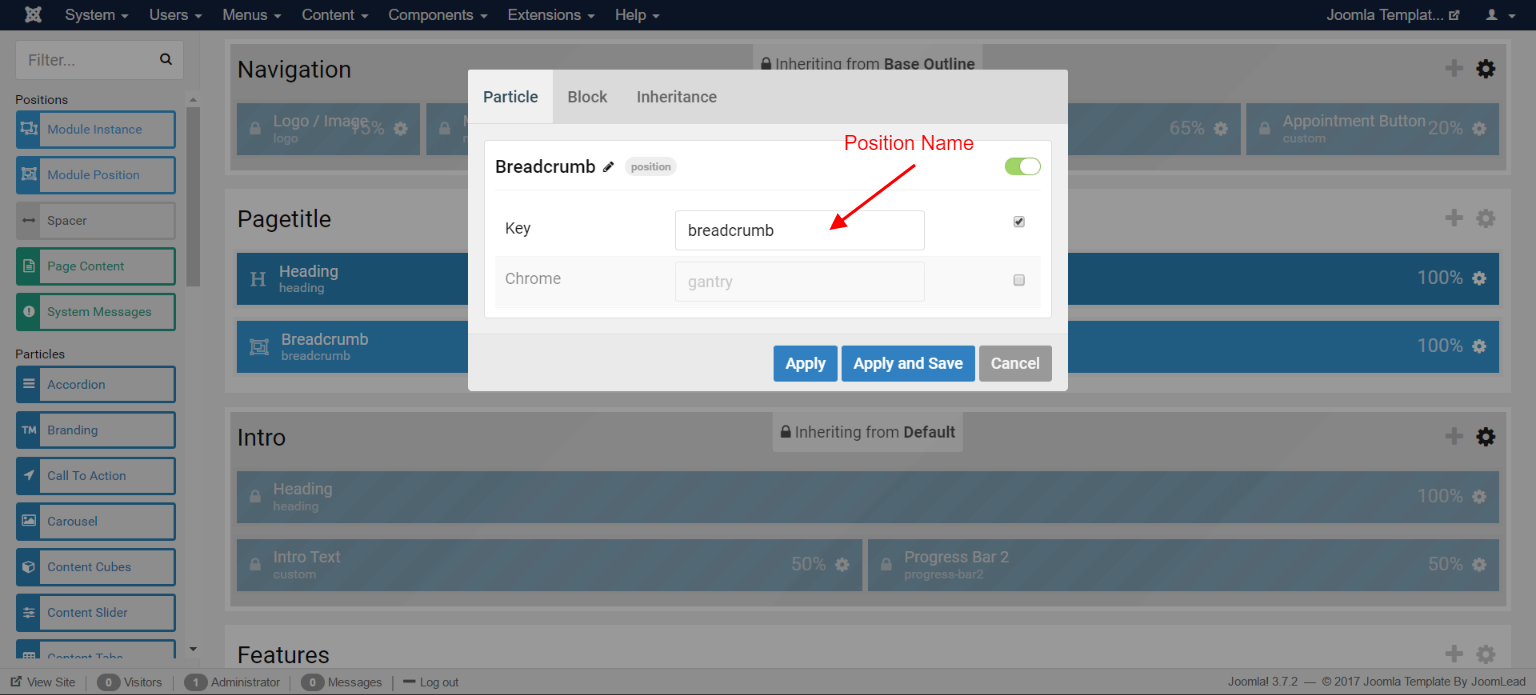
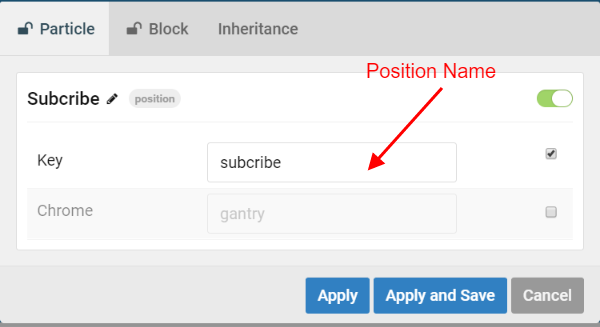
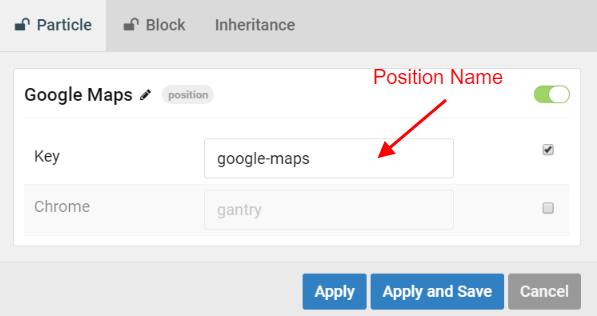
3.1 Changing the Module Position SlideshowThis module position creates position Slideshow and is assigned with module “Slideshow”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
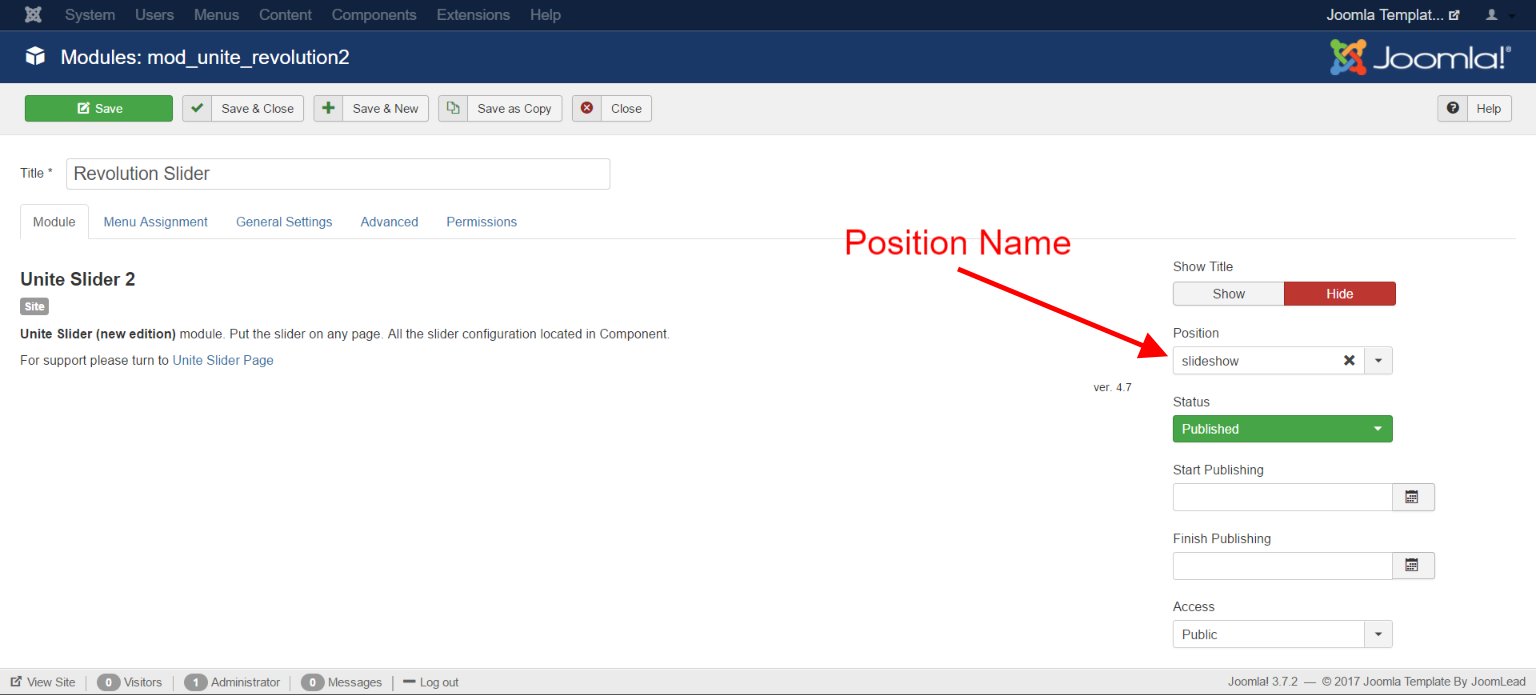
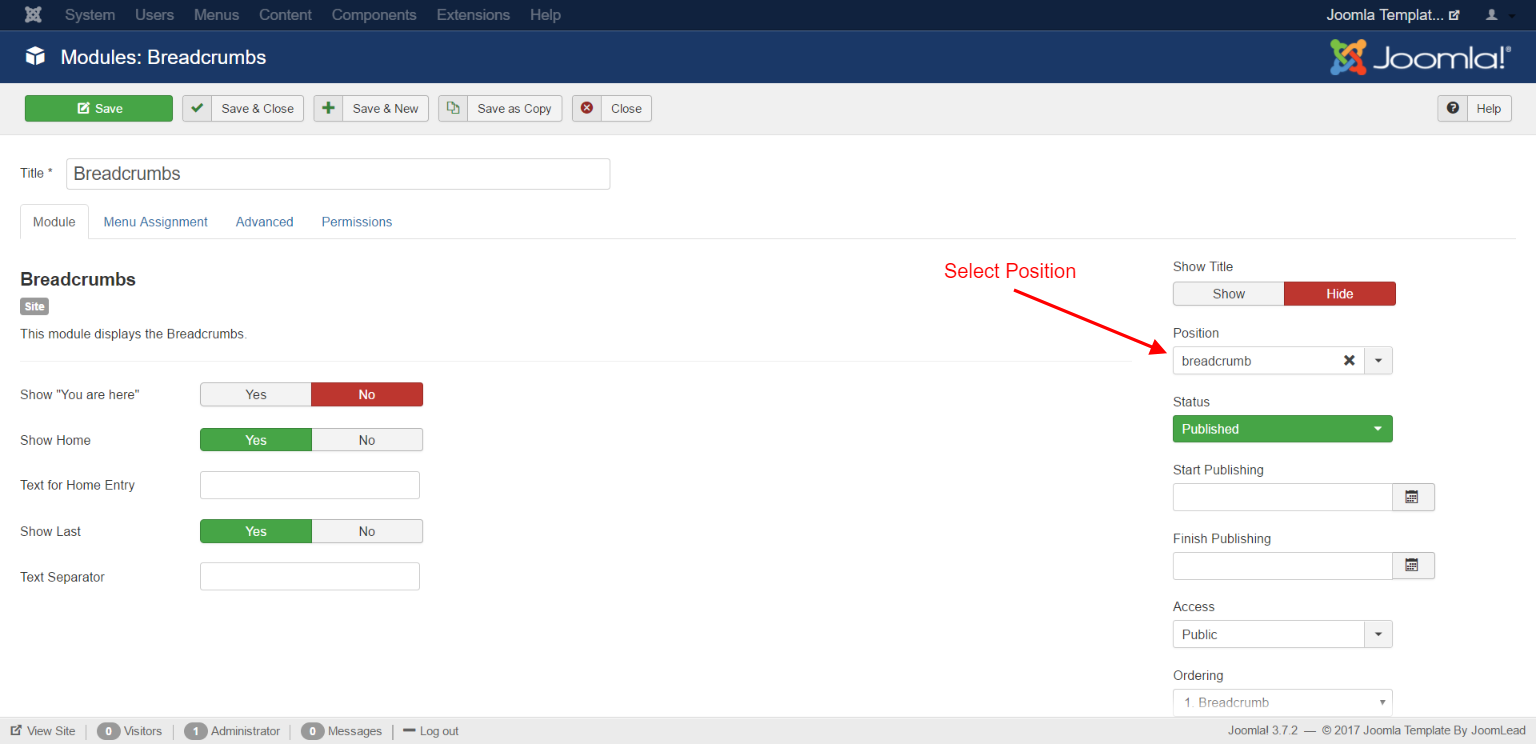
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Intro Section
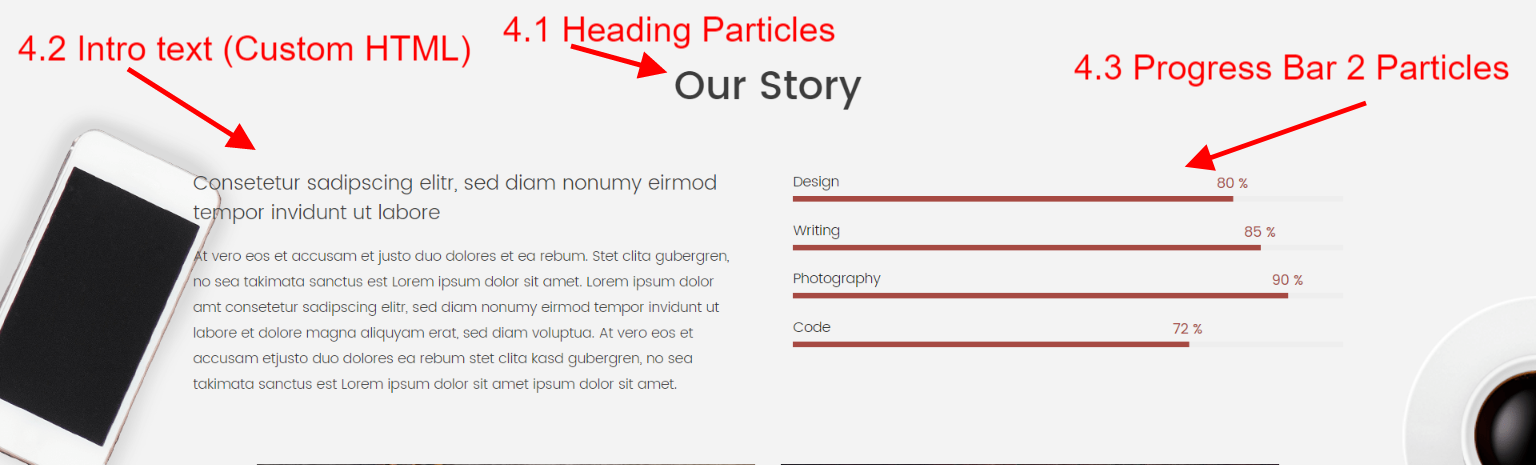
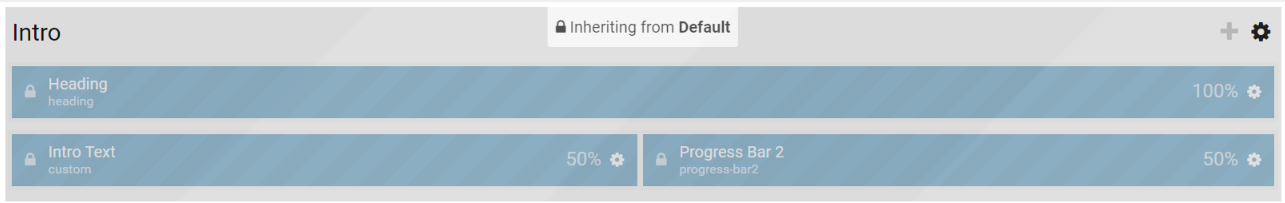
The Intro Section contains 2 rows, row 1 Heading Particles, row 2 Intro text (Custom HTML Particles) and Progress Bar 2 Particles.
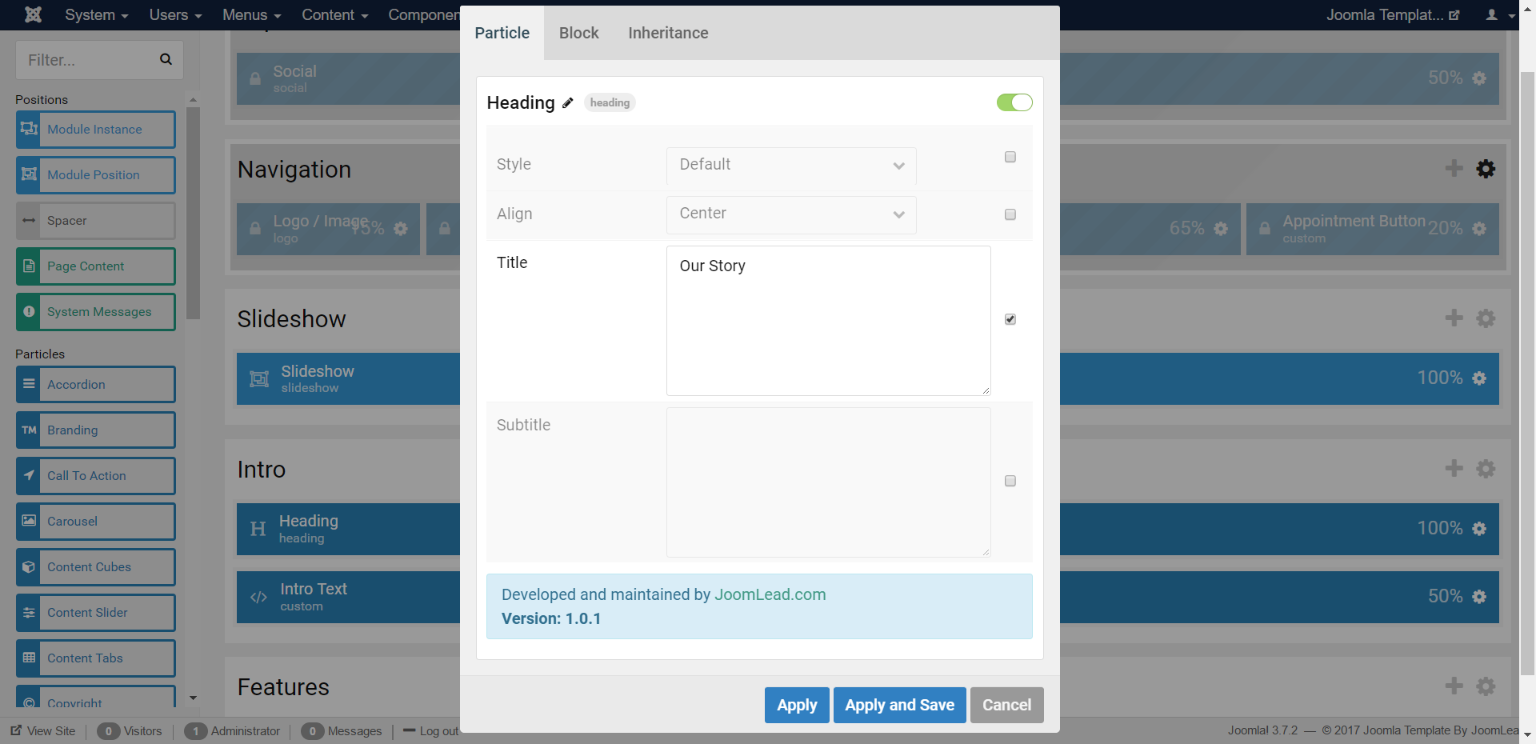
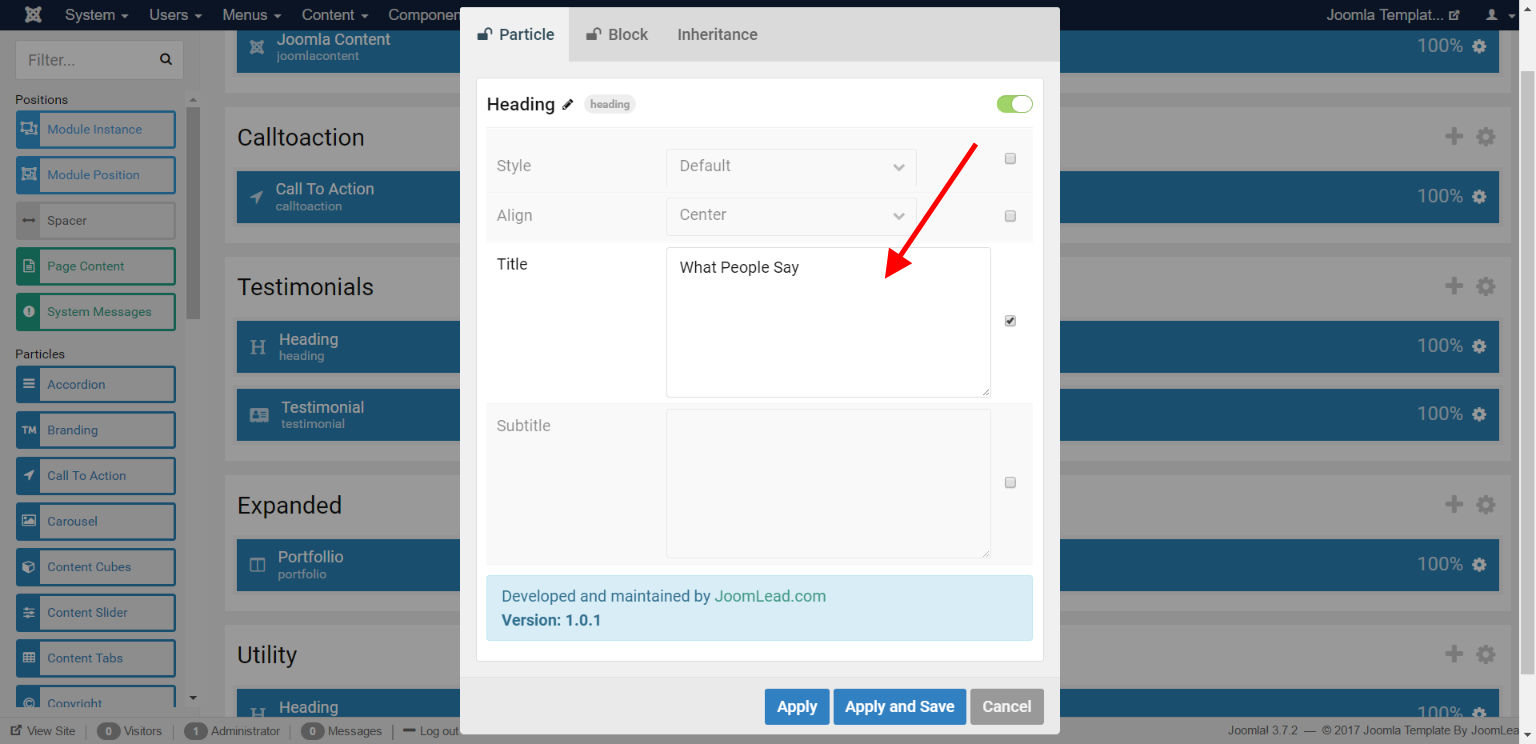
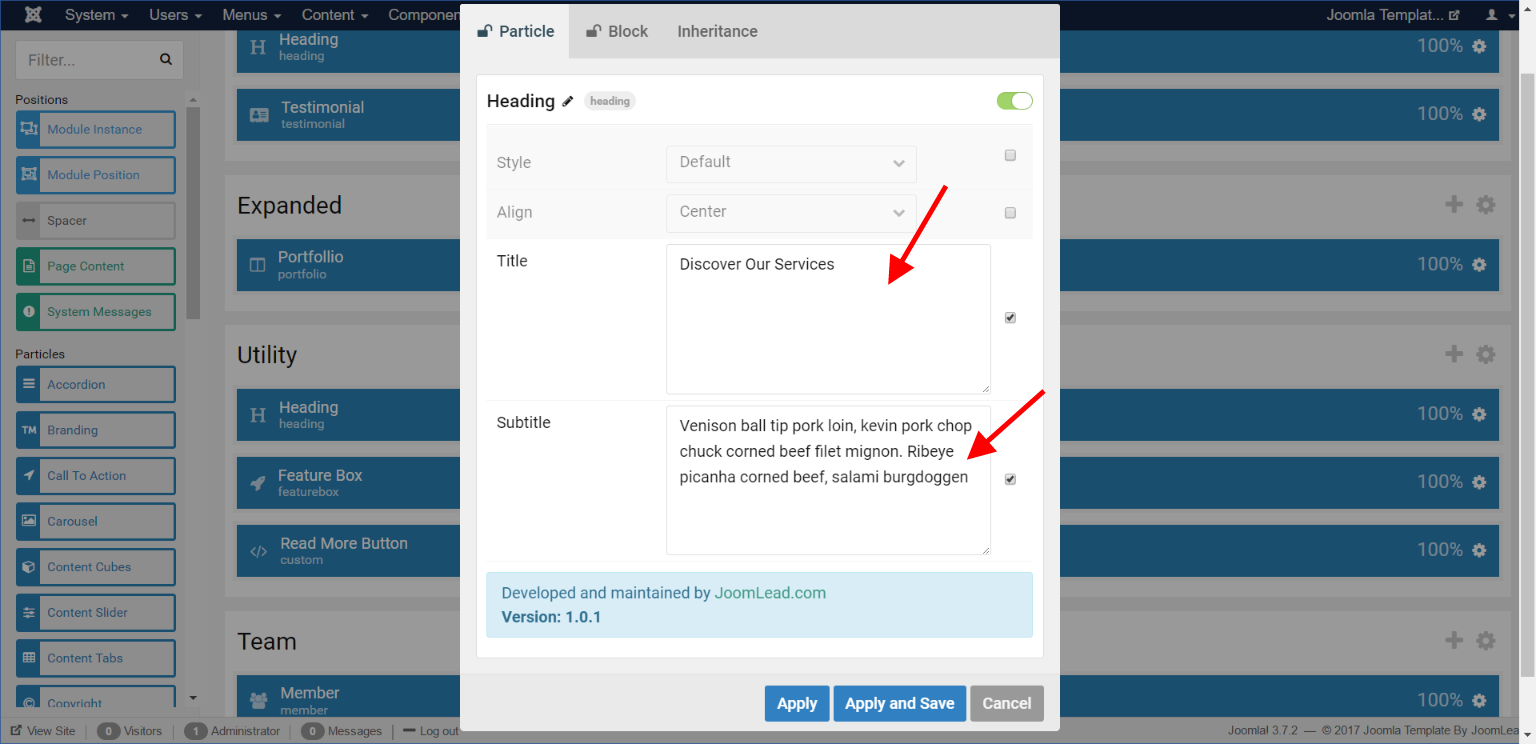
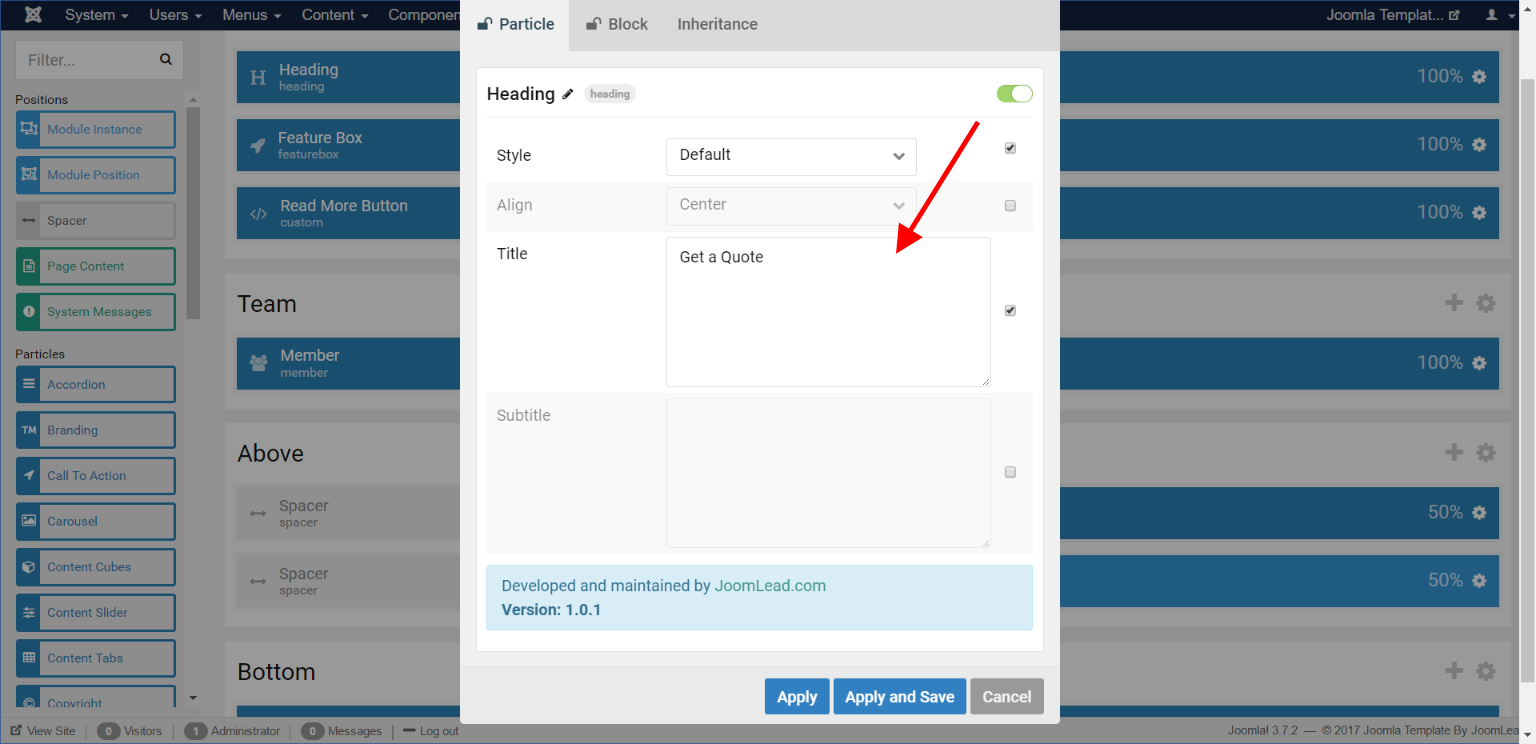
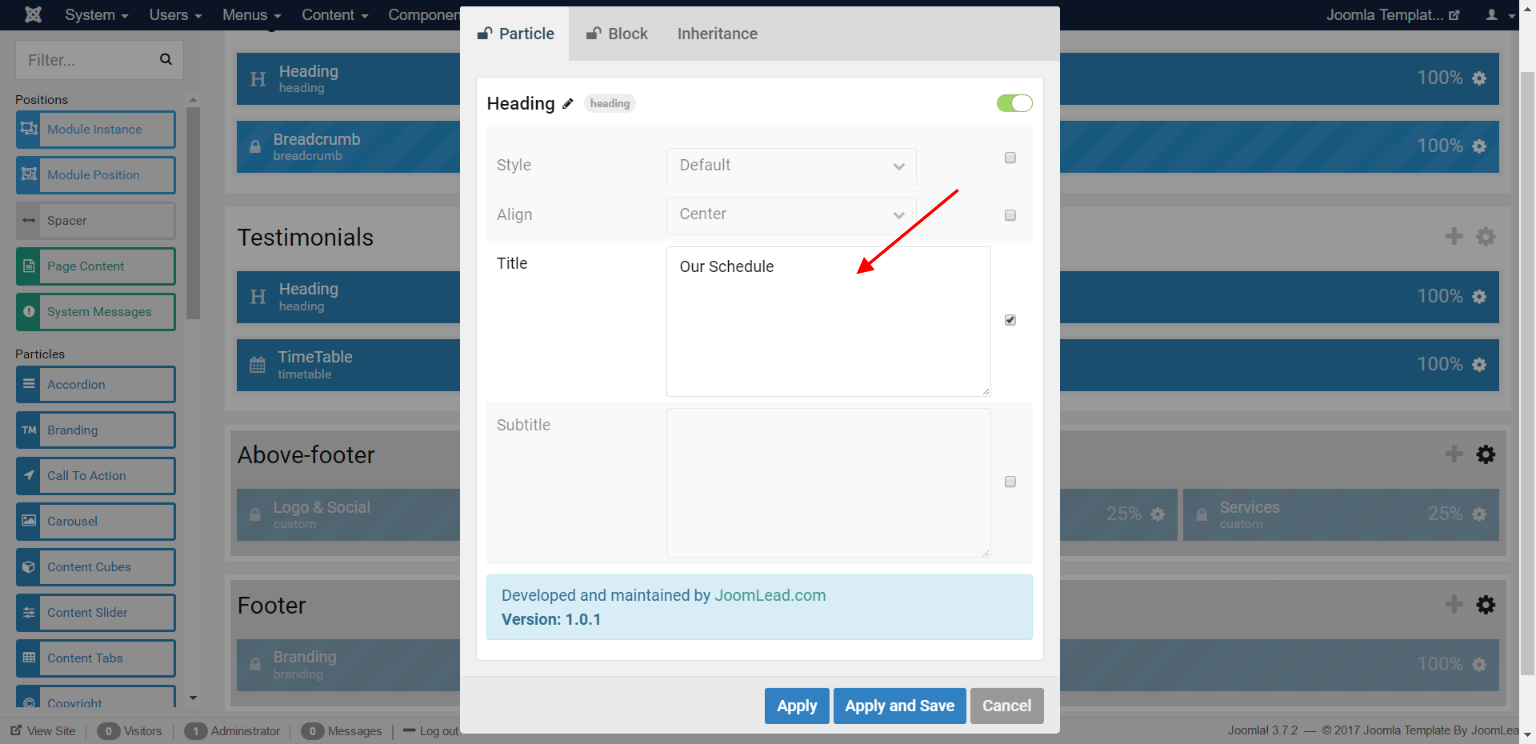
4.1 Changing the HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading particle documentation
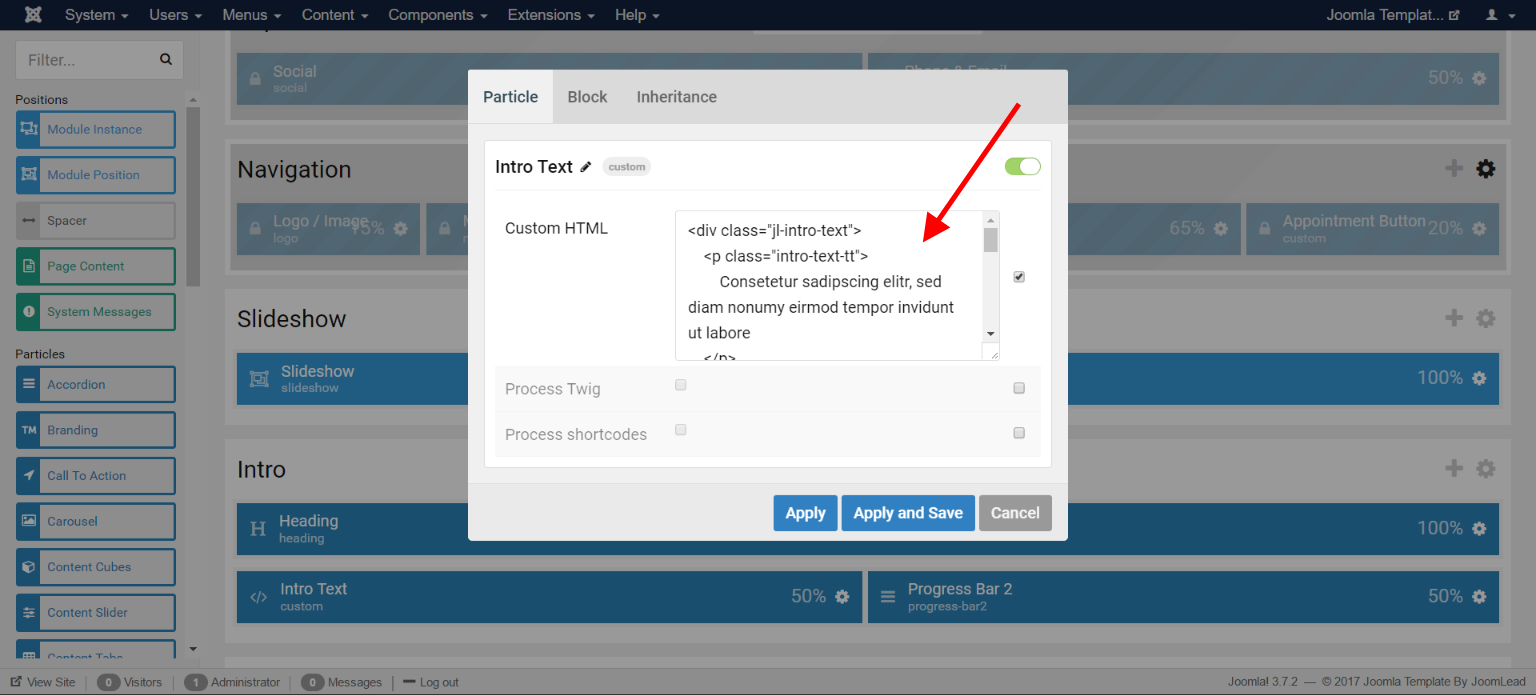
4.2 Changing the Intro TextIntro Text is built with custom HTML particle so you can edit it with your own HTML content. Click the Custom HTML particle icon settings and do following
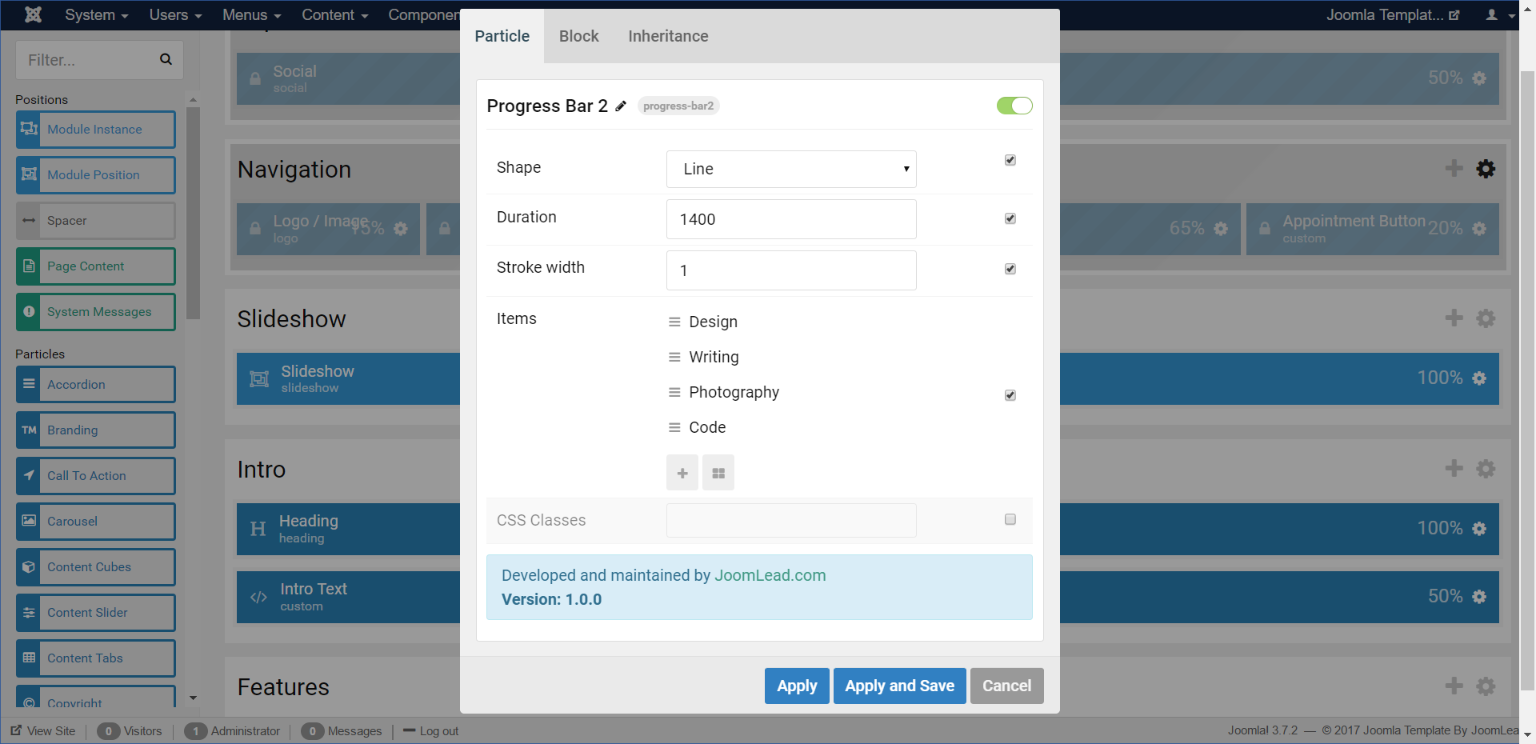
4.3 Changing the Progress Bar 2To edit the Progress Bar 2, click the Progress Bar 2 particle icon settings. For more detail about Progress Bar 2 particle, please take a look at Progress Bar 2 Particle documentation
5. Changing the Features Section
The Features Section contains Joomlacontent Particles.
5.1 Changing the Joomlacontent ParticlesTo edit the Joomlacontent, click the Joomlacontent particle icon settings. For more detail about Joomlacontent particle, please take a look at Joomlacontent Particle documentation
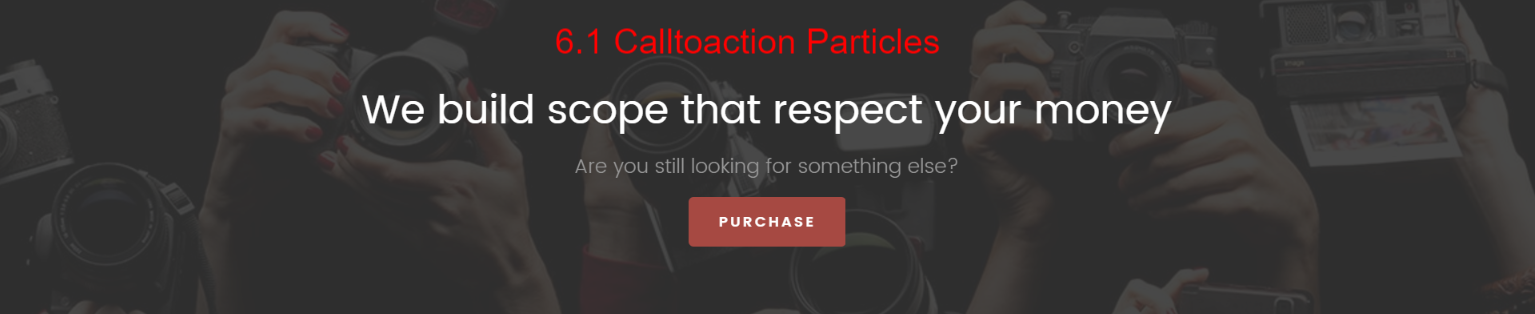
6. Changing the Calltoaction Section
The Calltoaction Section contains Calltoaction Particles.
6.1 Changing the Calltoaction ParticlesTo edit the Calltoaction, click the Calltoaction particle icon settings.
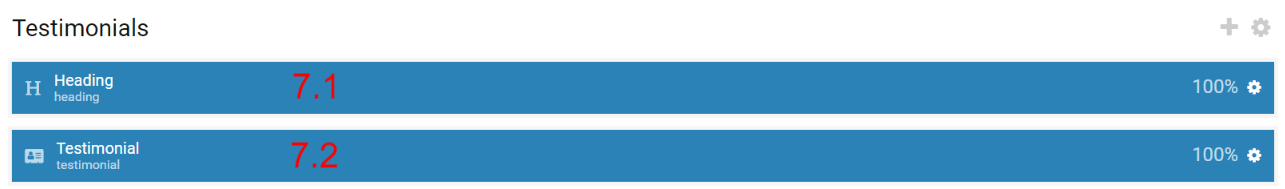
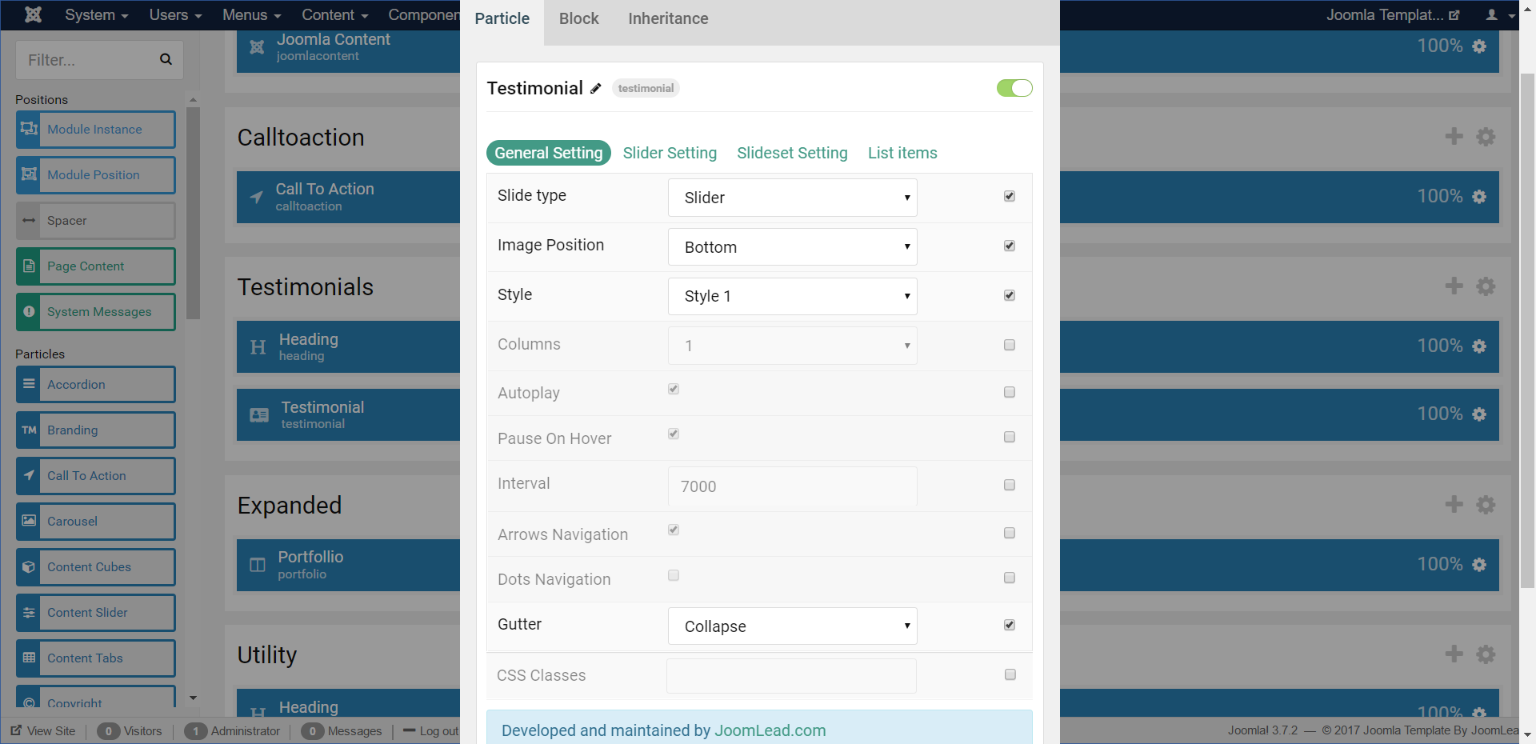
7. Changing the Testimonial Section
The Testimonial Section contains 2 rows, row 1 Heading Particles, row 2 Testimonial Particles .
7.1 Changing the Heading ParticlesTo edit the Heading, click the Heading particle icon settings. For more detail about Heading particle, please take a look at Heading particle documentation
7.2 Changing the Testimonial ParticlesTo edit the Testimonial, click the Testimonial particle icon settings. For more detail about Testimonial particle, please take a look at Testimonial Particle documentation
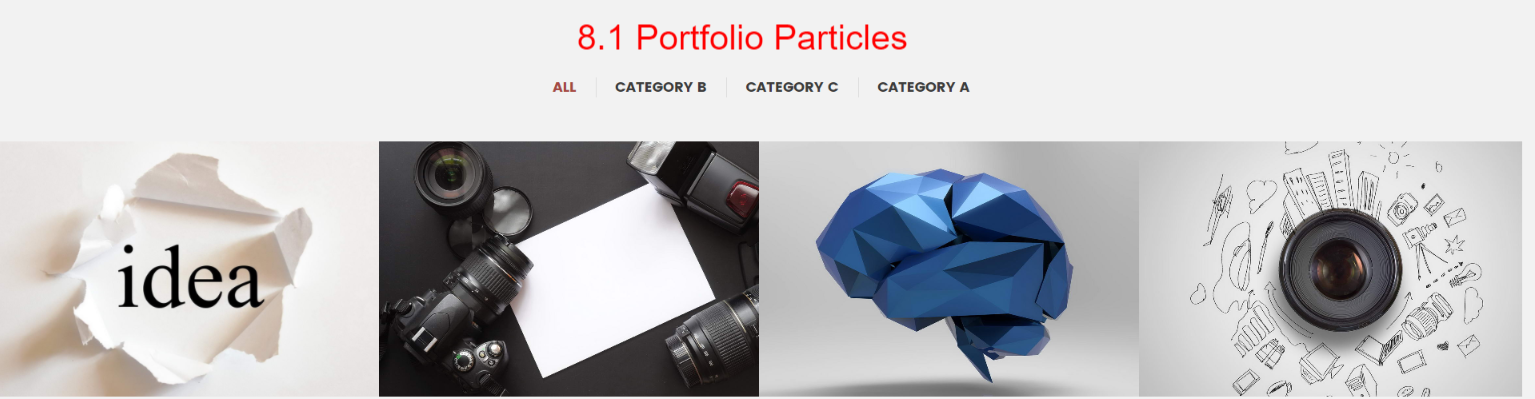
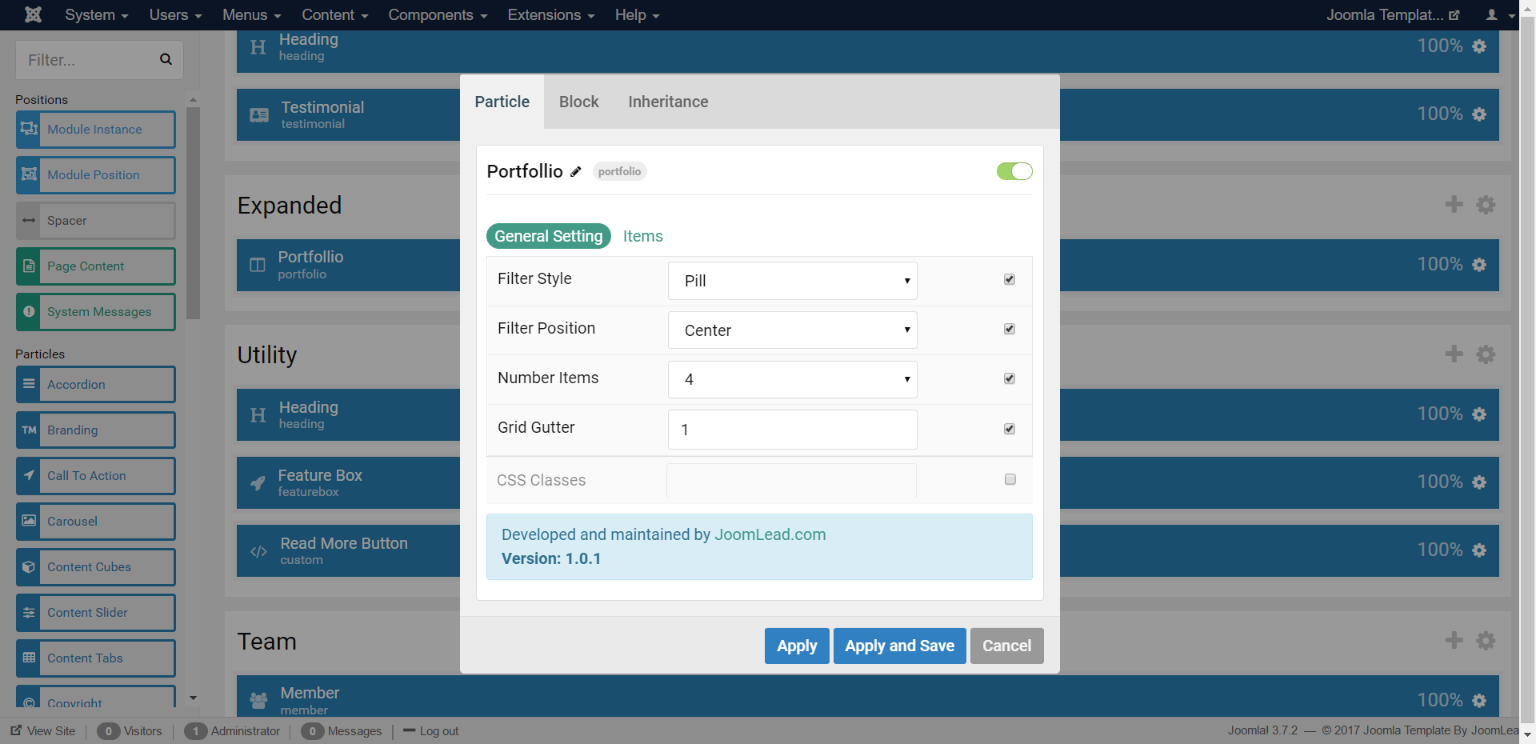
8. Changing the Expanded Section
The Expanded Section contains Portfolio Particles .
8.1 Changing the Portfolio ParticlesTo edit the Portfolio, click the Portfolio particle icon settings. For more detail about Portfolio particle, please take a look at Portfolio Particle documentation
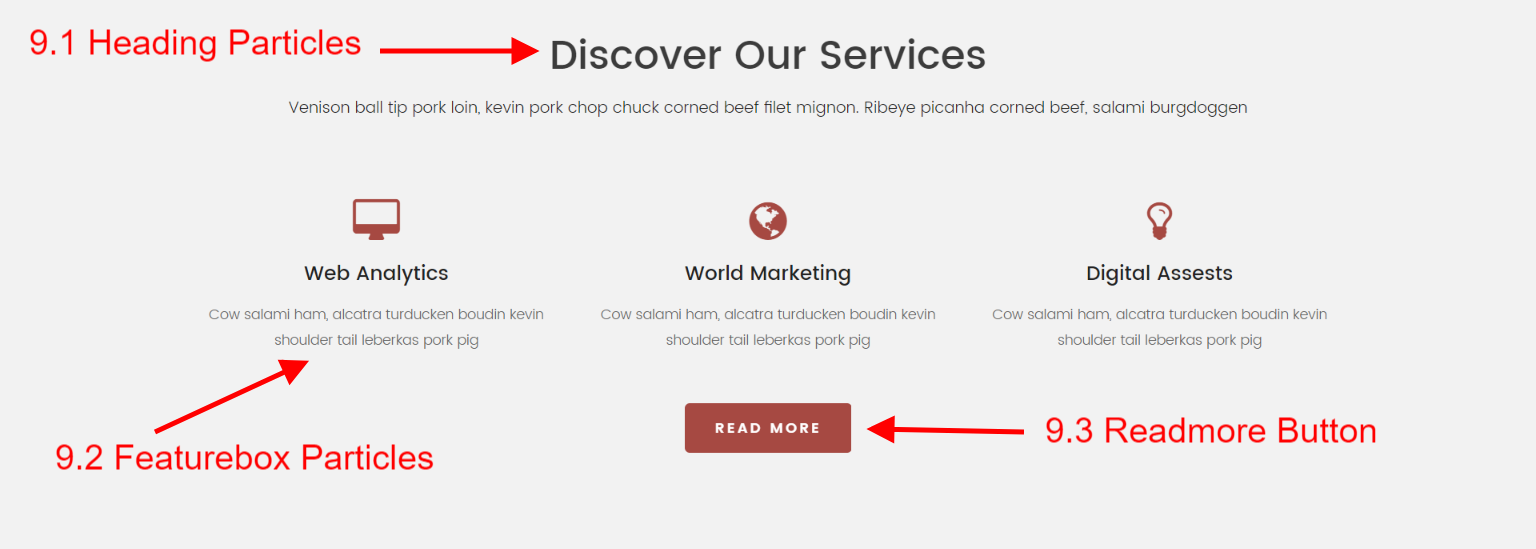
9. Changing the Utility Section
The Utility Section contains 3 rows, row 1 Heading Particles, row 2 Featurebox Particles, row 3 Readmore Button (Custom HTML Particles).
9.1 Changing the Heading ParticlesTo edit the Heading, click the Heading particle icon settings. For more detail about Heading particle, please take a look at Heading particle documentation
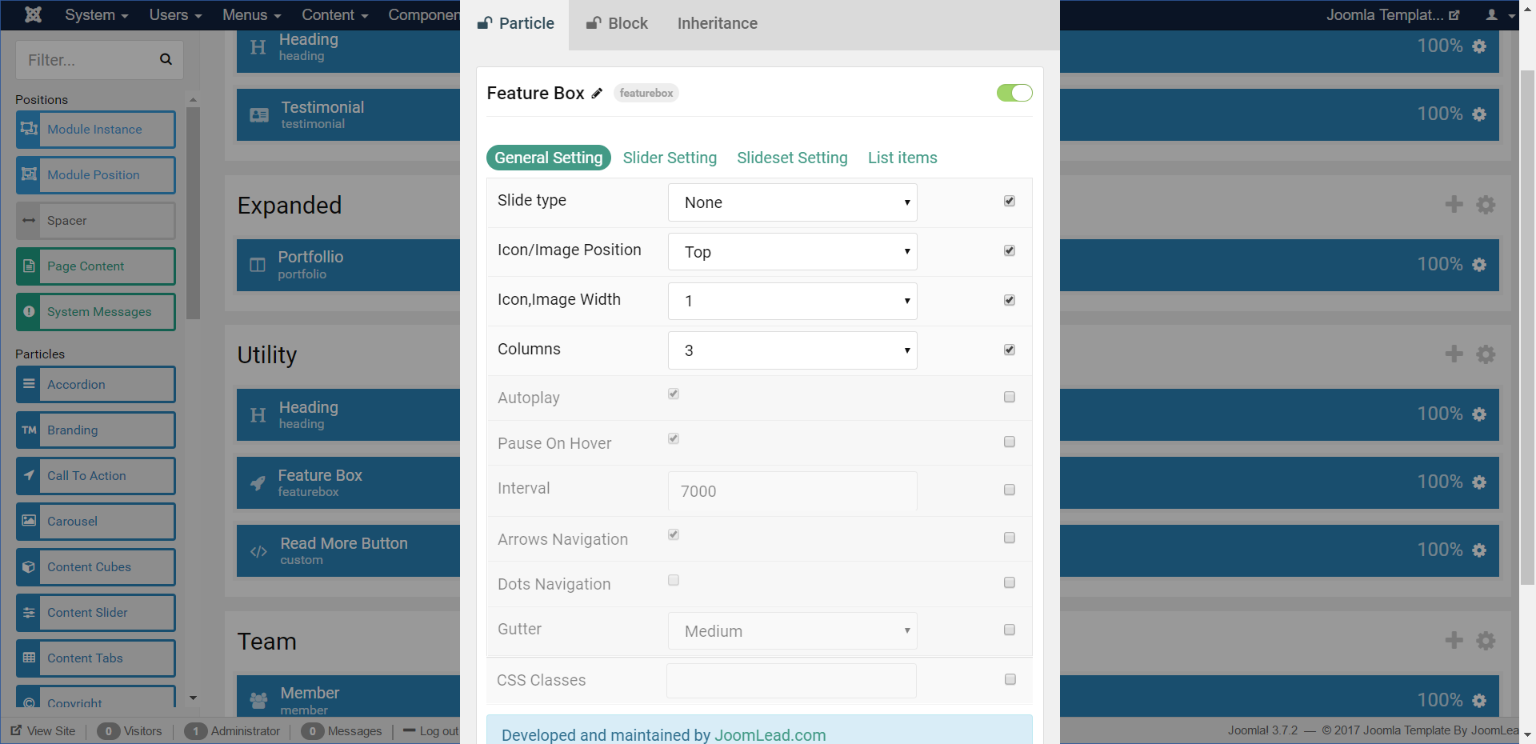
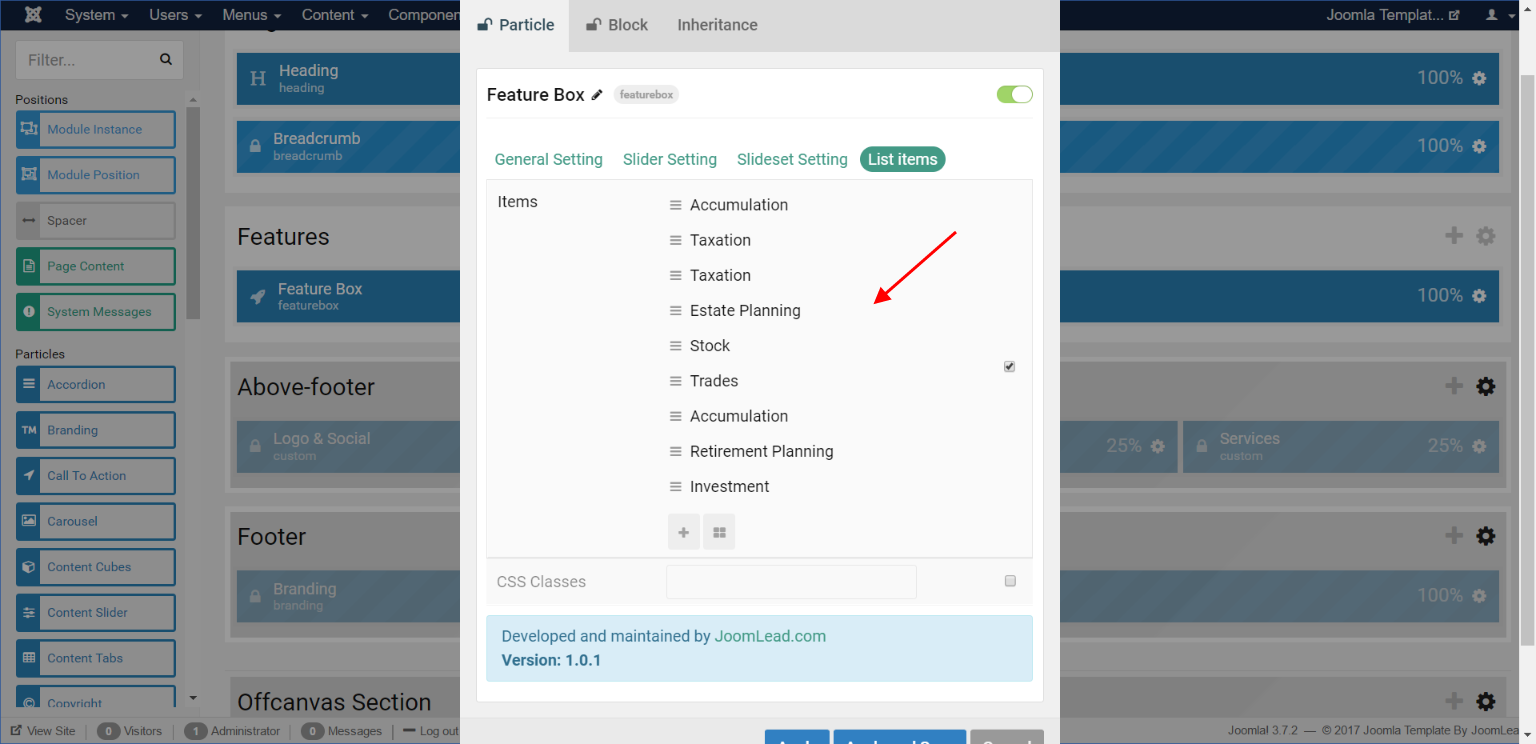
9.2 Changing the Featurebox ParticlesTo edit the Featurebox, click the Featurebox particle icon settings. For more detail about Featurebox particle, please take a look at Featurebox Particle documentation
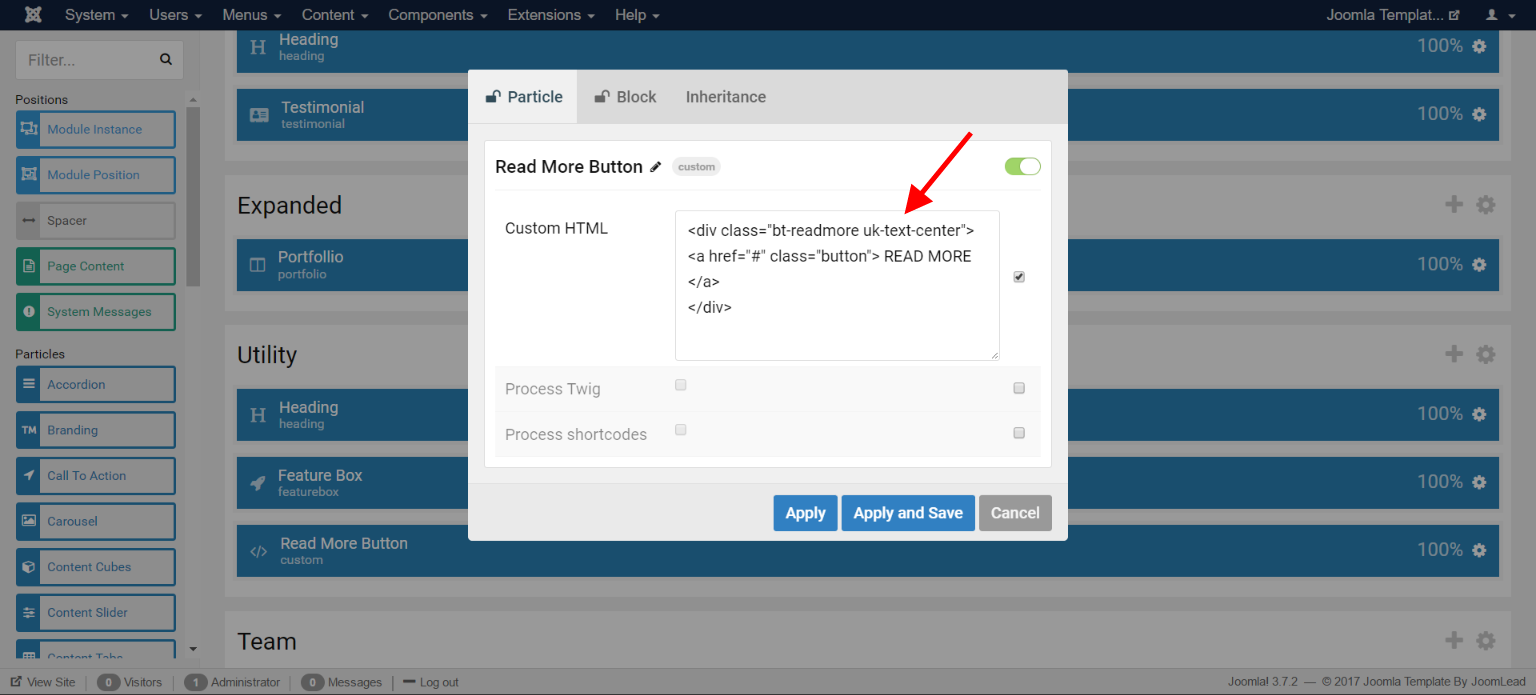
9.3 Changing the Readmore Button – Custom HTML ParticlesReadmore Button is built with custom HTML particle so you can edit it with your own HTML content. Click the Custom HTML particle icon settings and do following
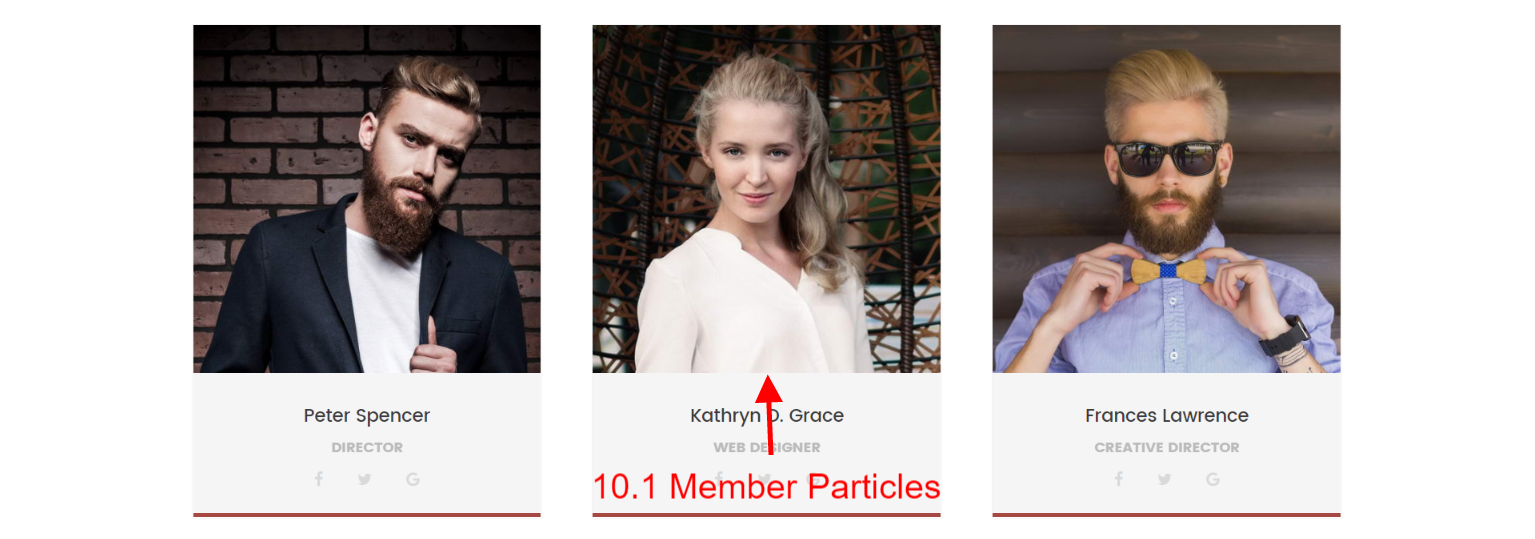
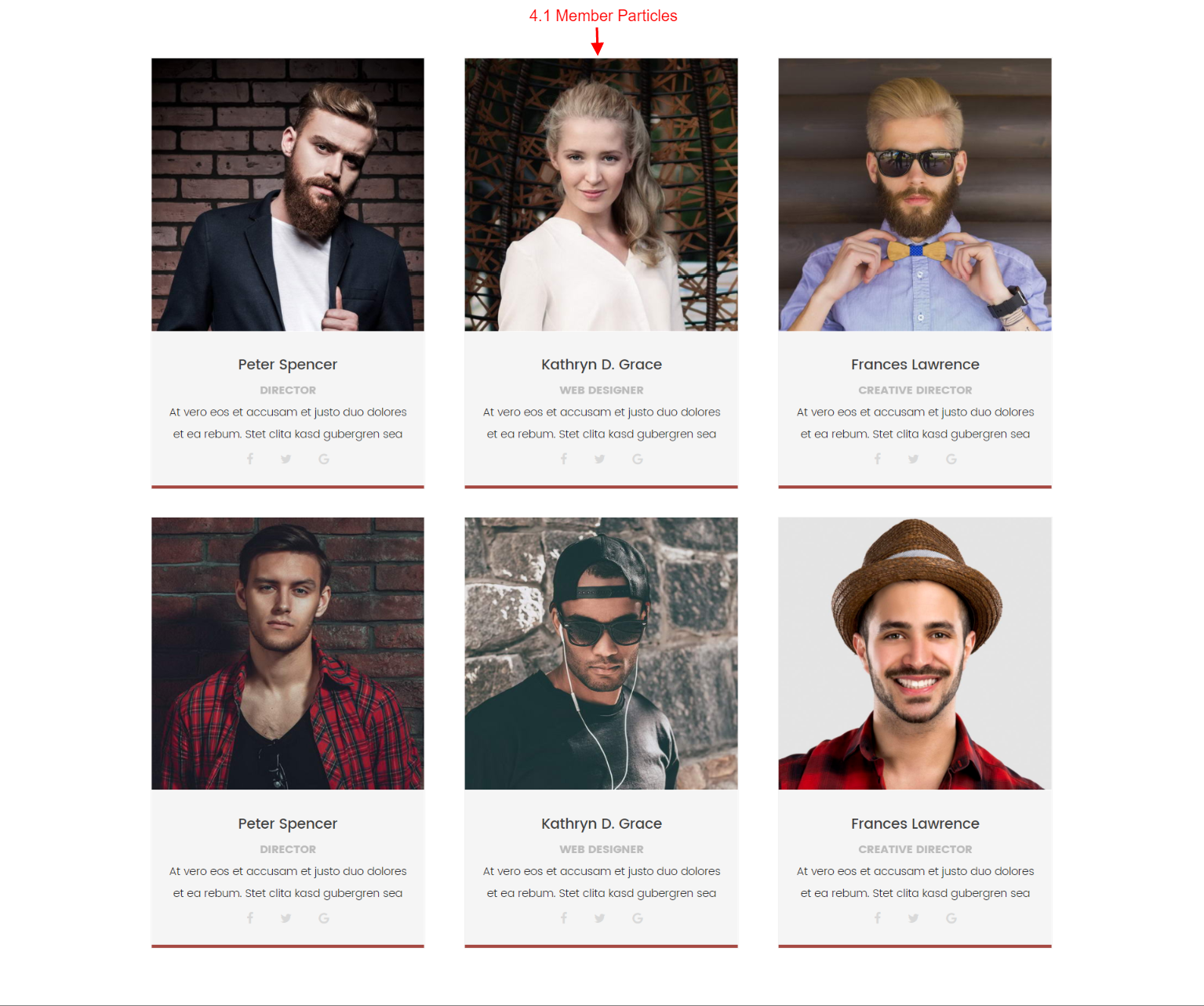
10. Changing the Team Section
The Utility Section contains Member Particles.
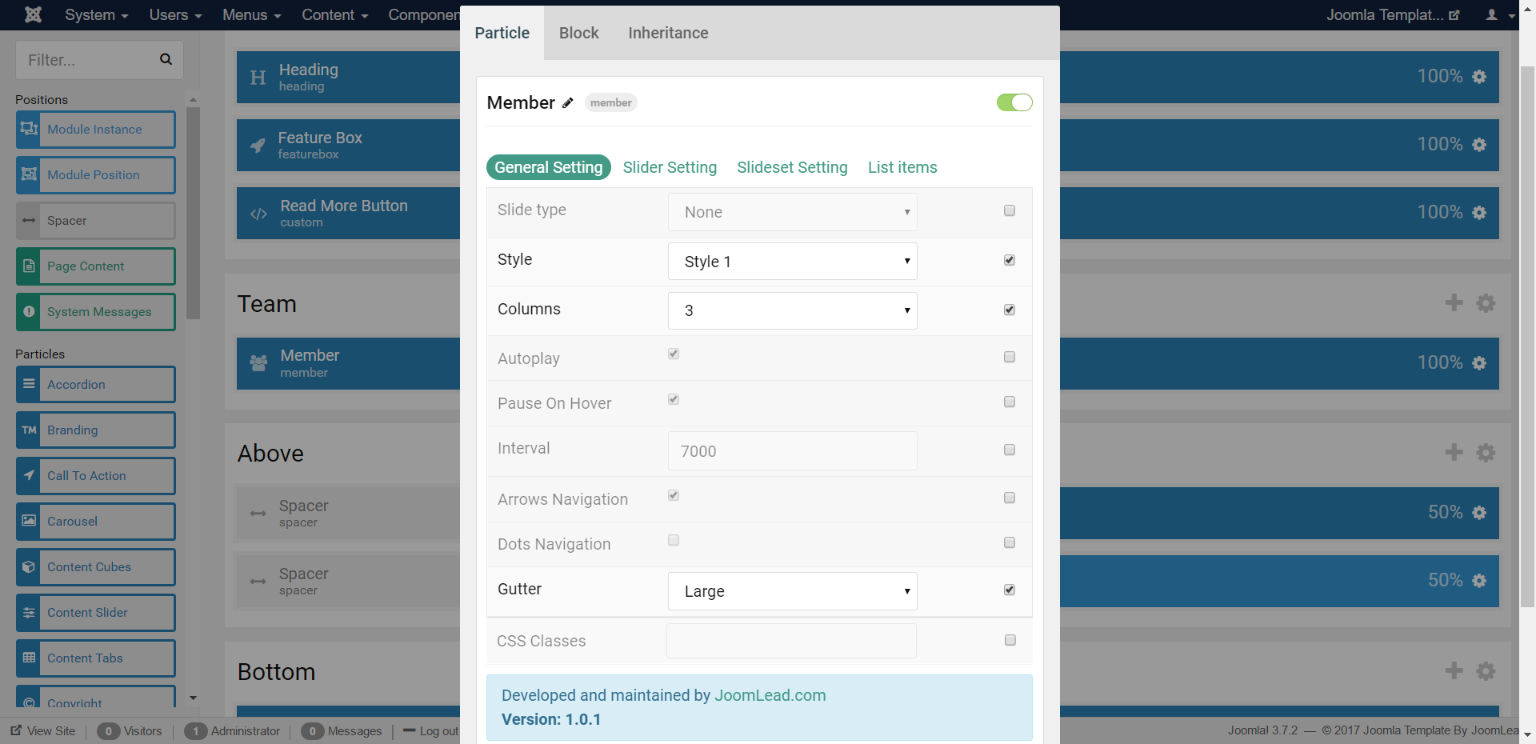
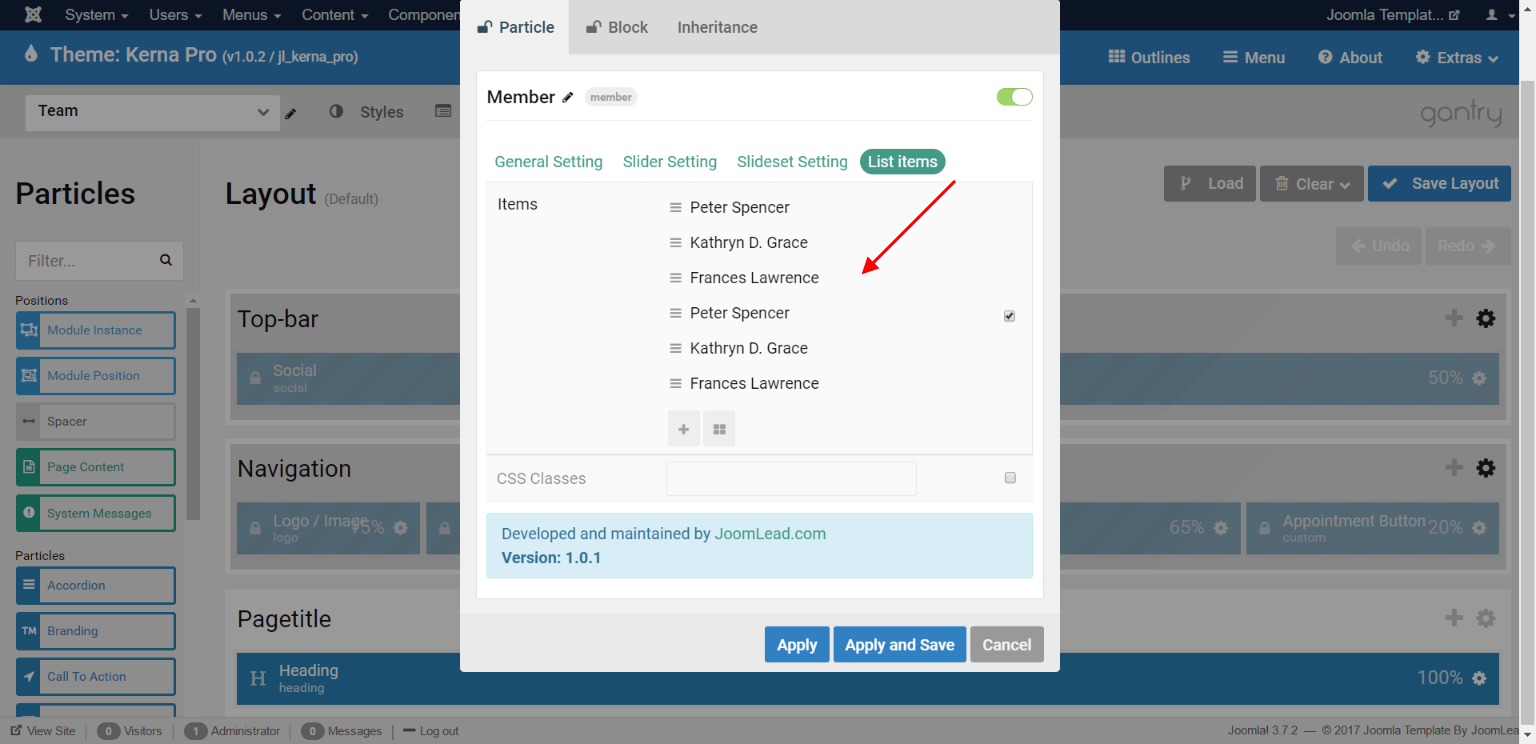
10.1 Changing the Member ParticlesTo edit the Member, click the Member particle icon settings. For more detail about Member particle, please take a look at Member Particle documentation
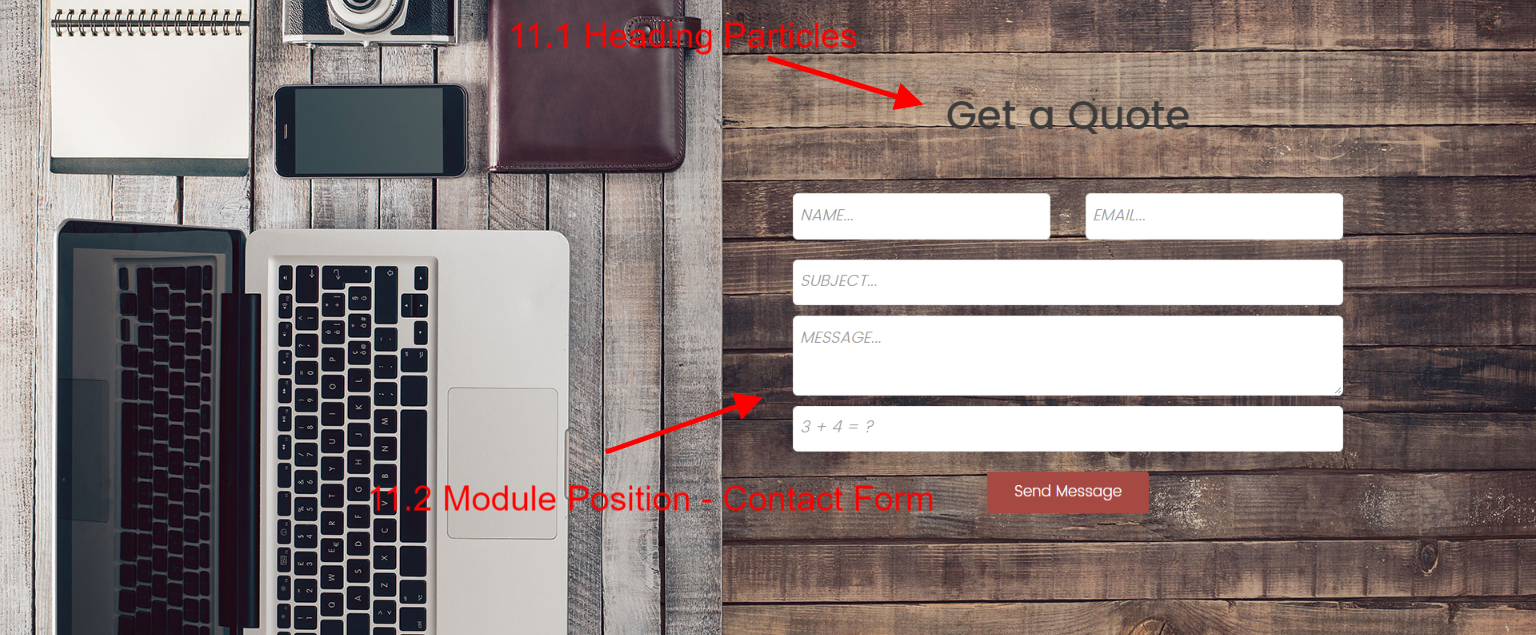
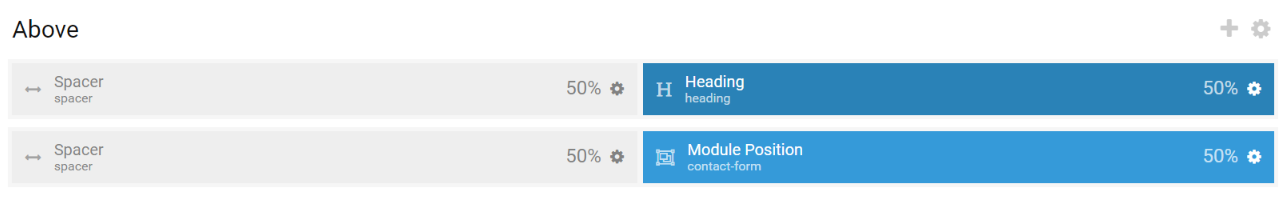
10. Changing the Above Section
The Above Section contains 2 rows, row 1 Heading Particles, row 2 Module Position Contact Form.
11.1 Changing the Heading ParticlesTo edit the Heading, click the Heading particle icon settings. For more detail about Heading particle, please take a look at Heading particle documentation
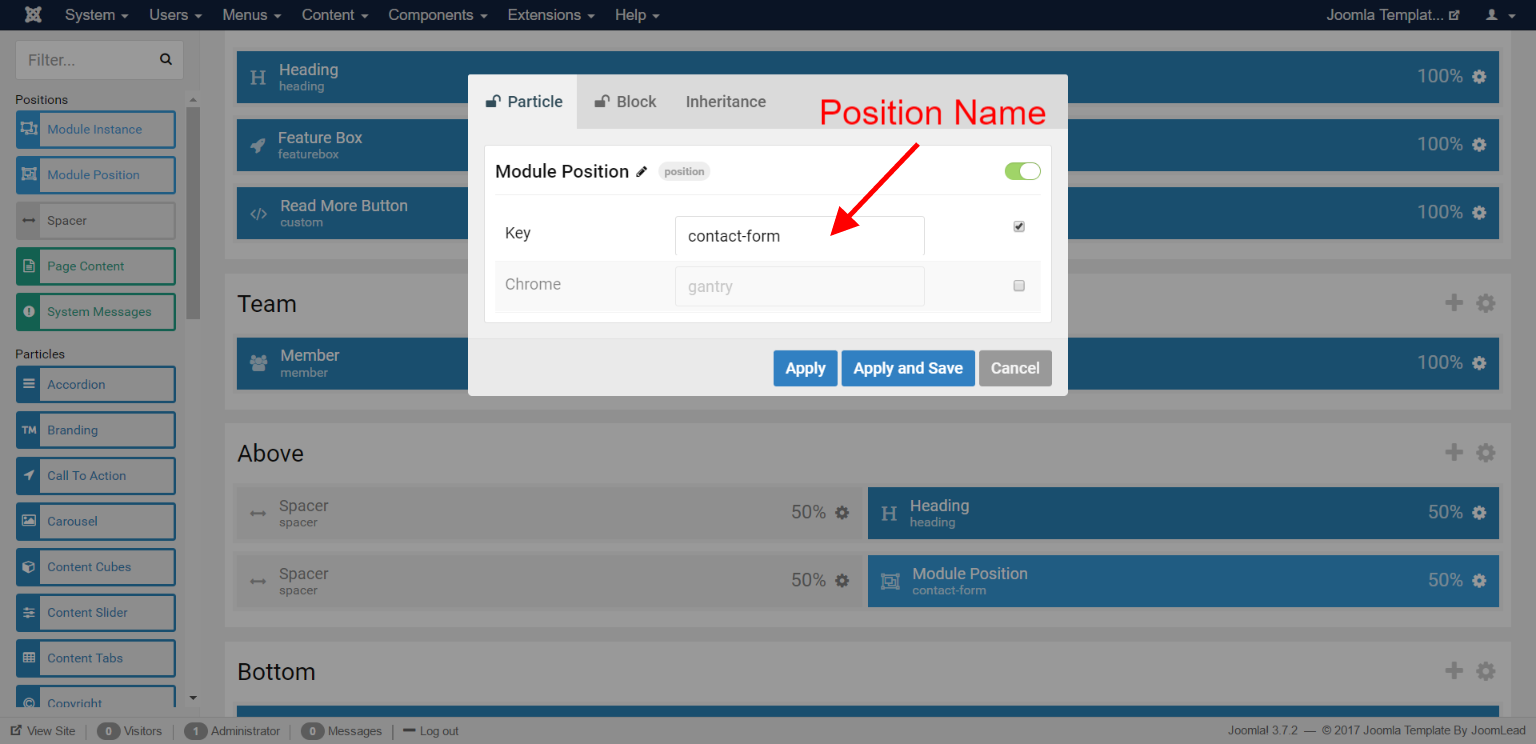
11.2 Changing the Module Position Contact FormThis module position creates position Contact Form and is assigned with module “contact-form”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
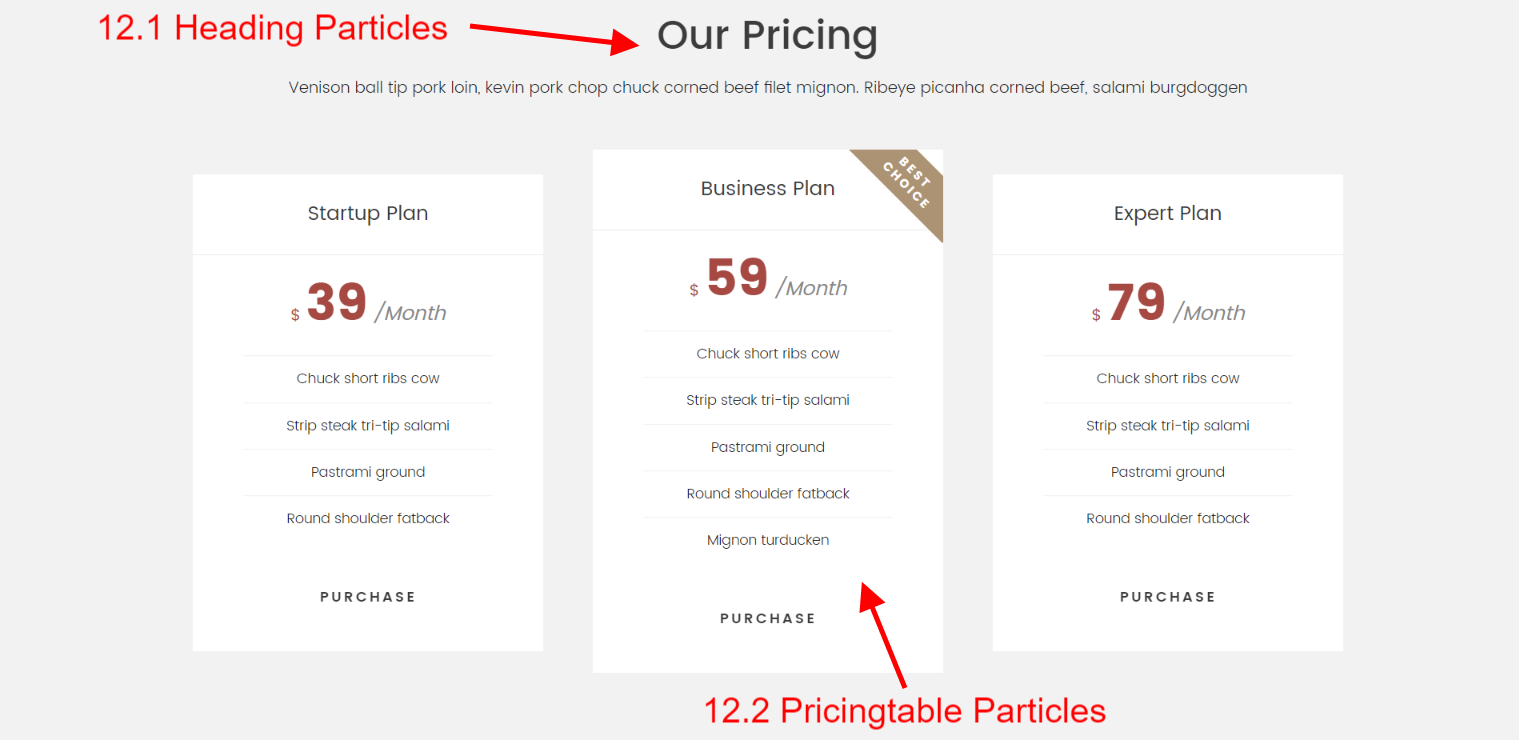
12. Changing the Bottom Section
The Bottom Section contains 2 rows, row 1 Heading Particles, row 2 Pricingtable Particles.
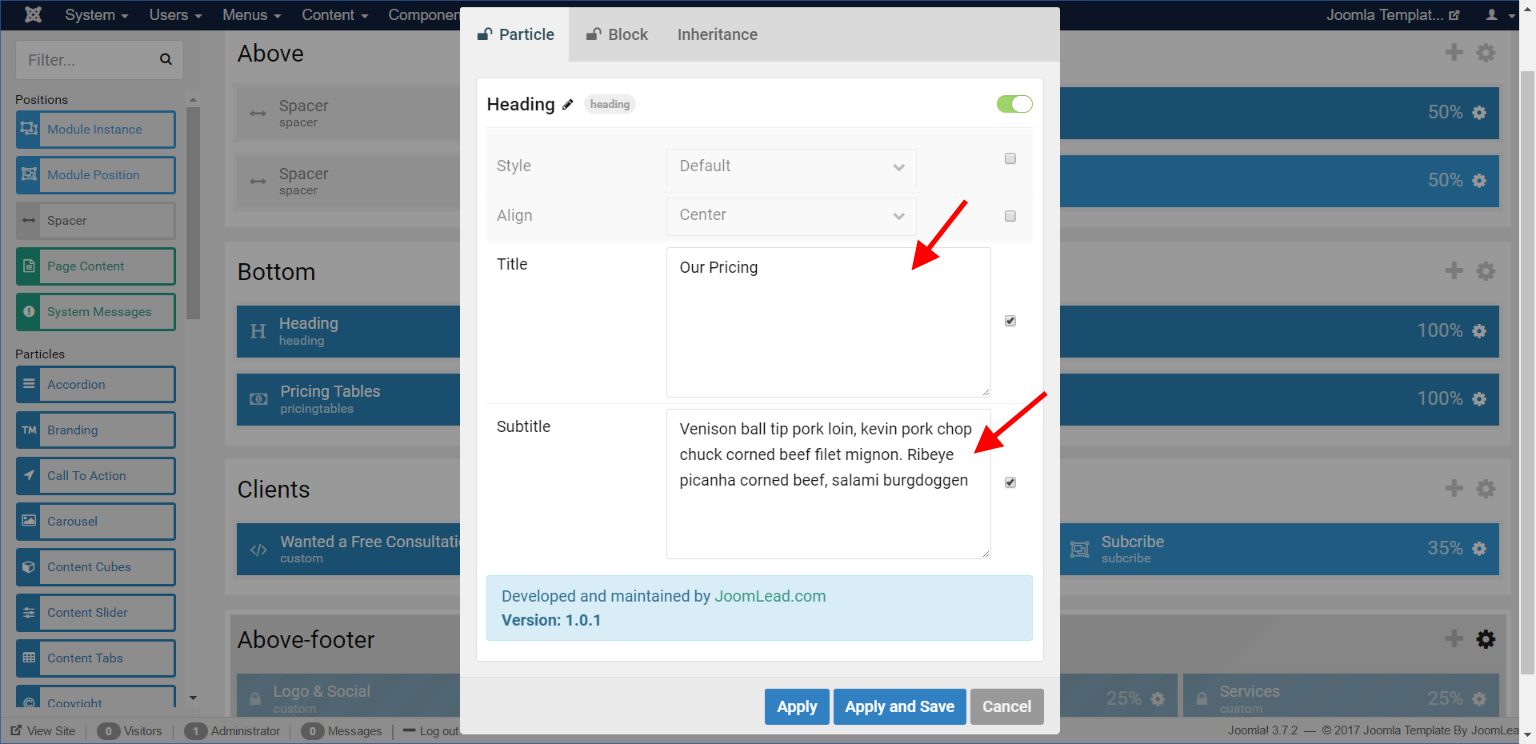
12.1 Changing the Heading ParticlesTo edit the Heading, click the Heading particle icon settings. For more detail about Heading particle, please take a look at Heading particle documentation
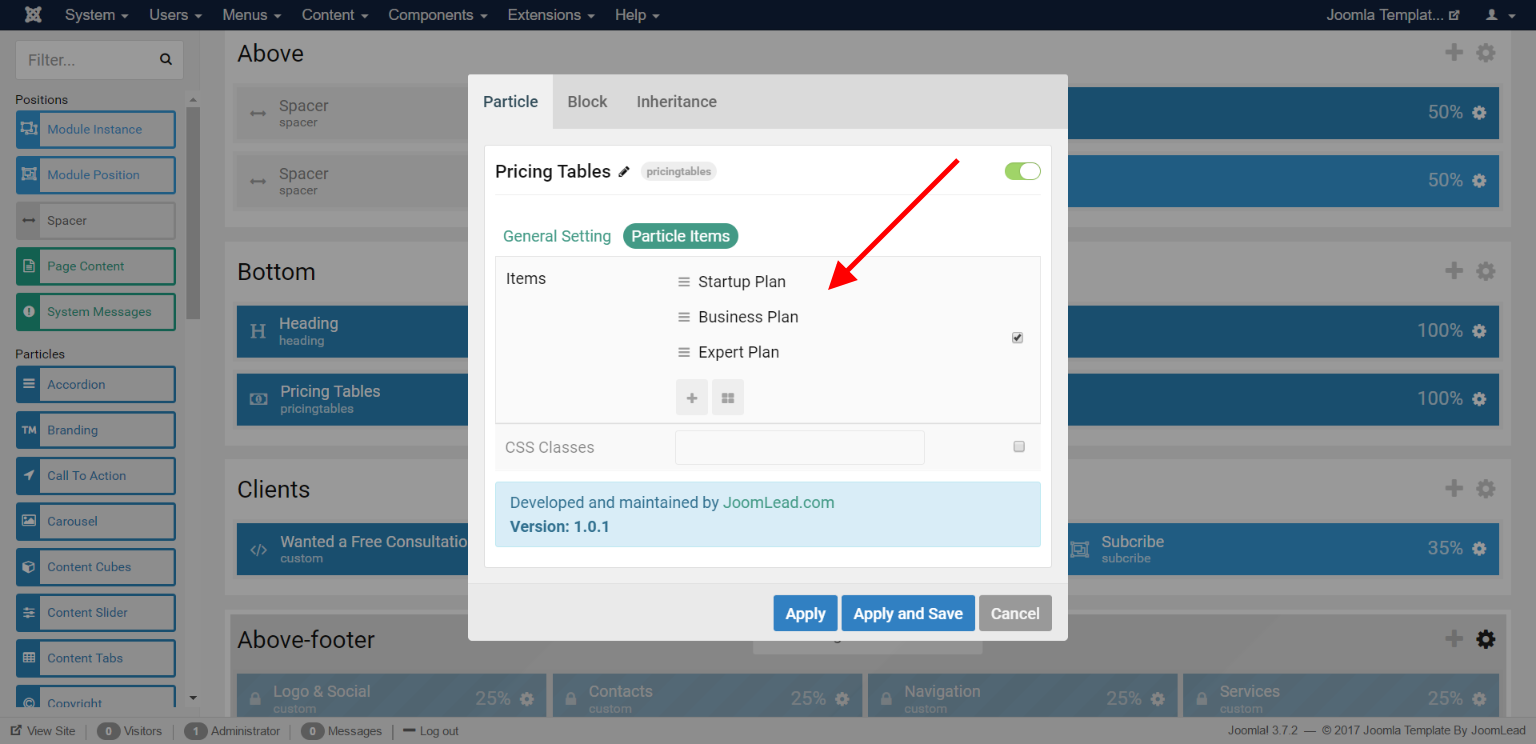
12.2 Changing the Pricingtable ParticlesTo edit the Pricingtable, click the Pricingtable particle icon settings. For more detail about Pricingtable particle, please take a look at Pricingtable particle documentation
13. Changing the Clients Section
The Clients Section contains Wanted a free.. (Custom HTML Particles) and Module Position – Subcribe.
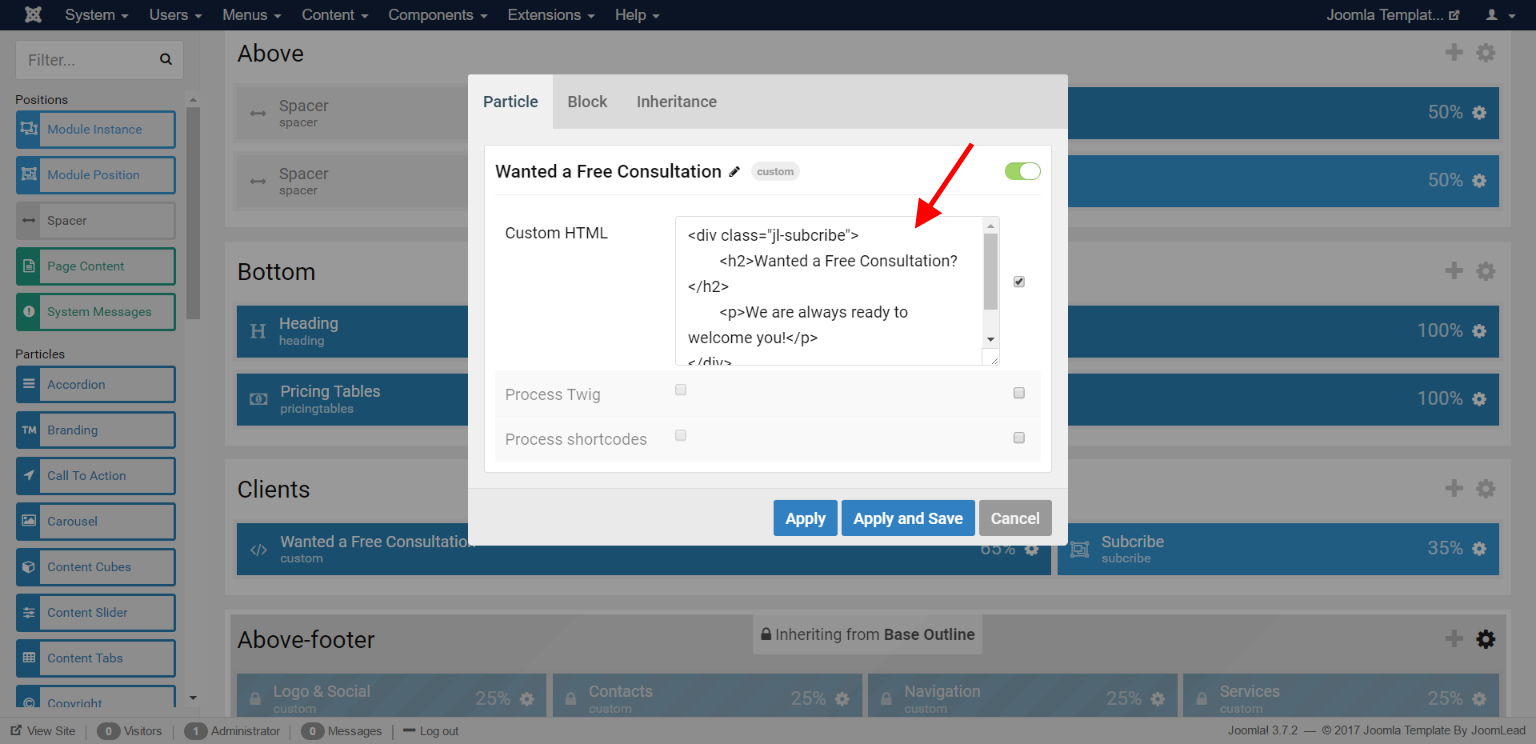
13.1 Changing the Wanted a Free … – Custom HTML ParticlesWanted a Free… is built with custom HTML particle so you can edit it with your own HTML content. Click the Custom HTML particle icon settings and do following
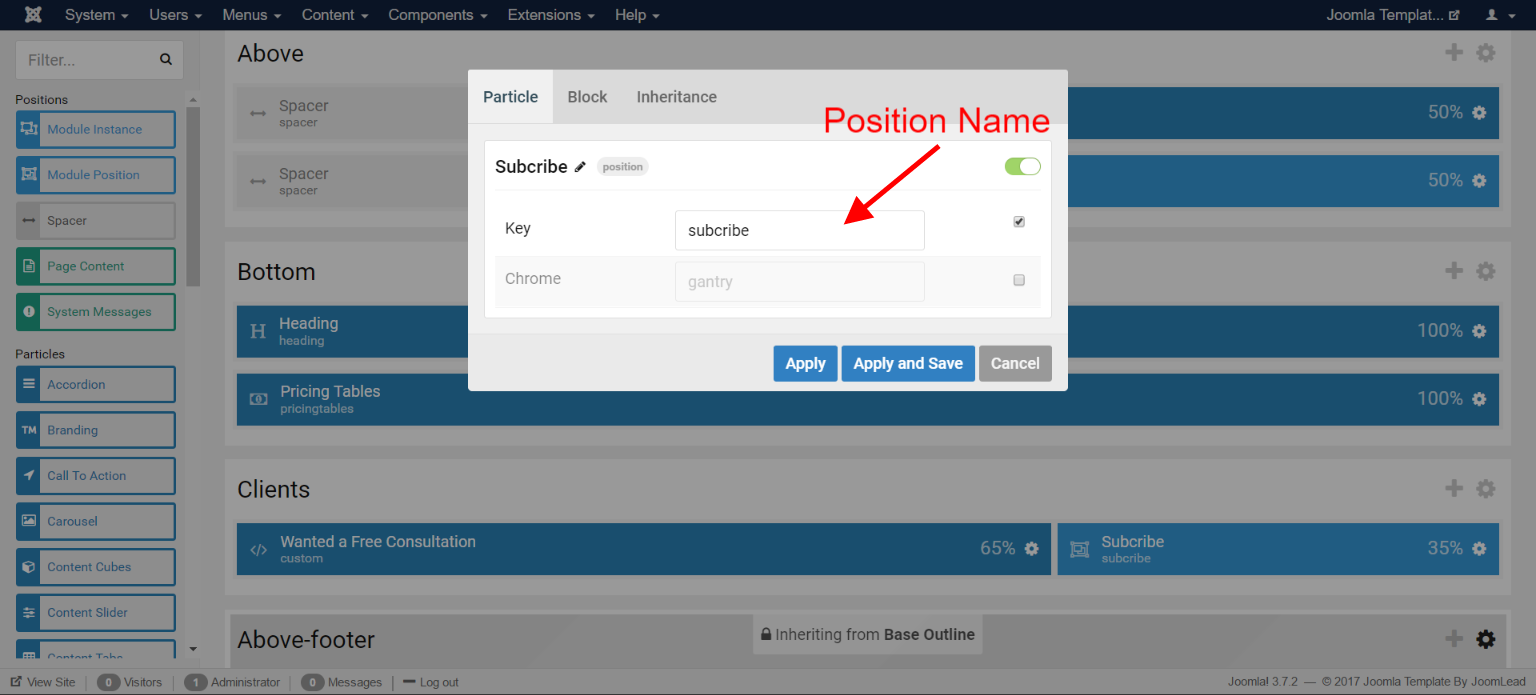
13.2 Changing the Module Position SubcribeThis module position creates position Subcribe and is assigned with module subcribe. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
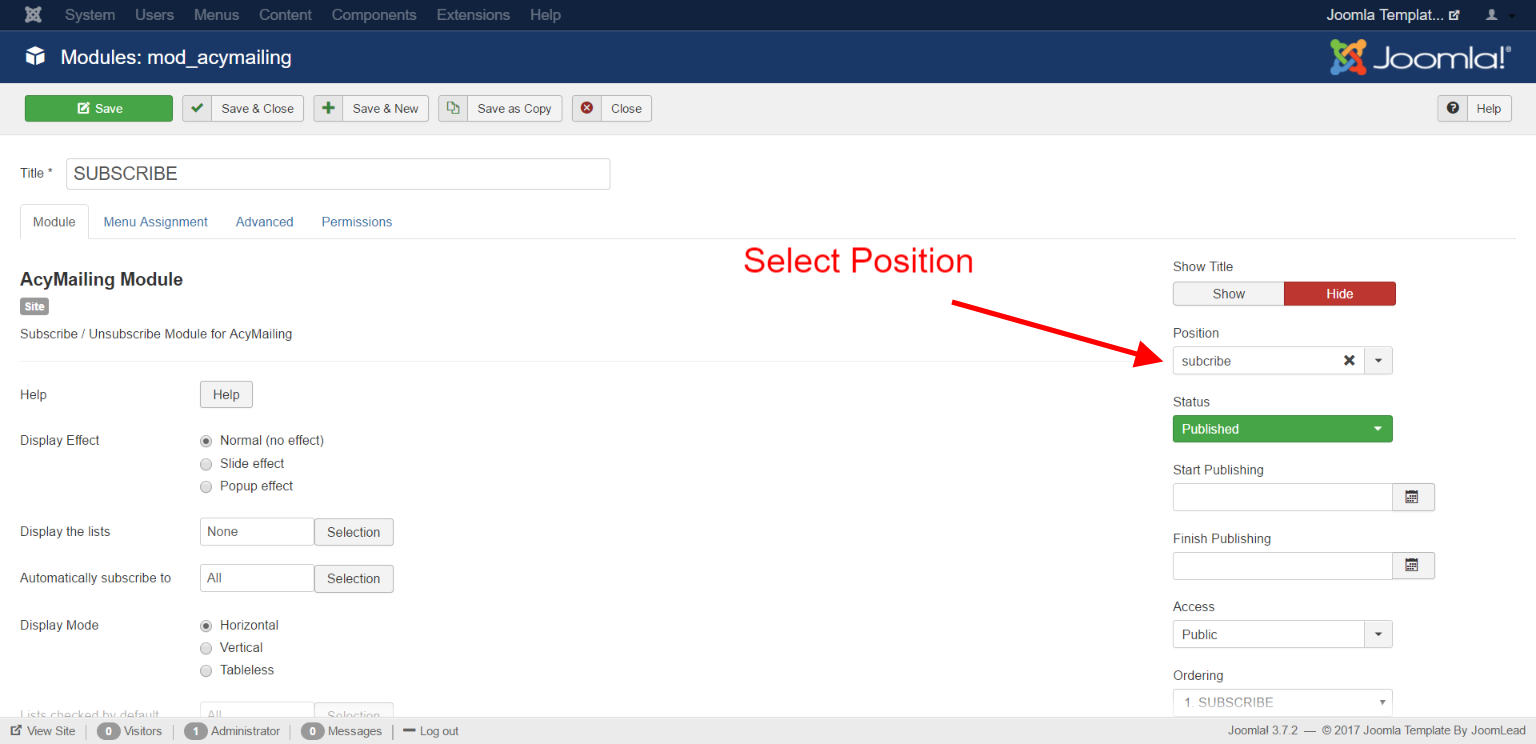
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
14. Changing the Above Footer Section
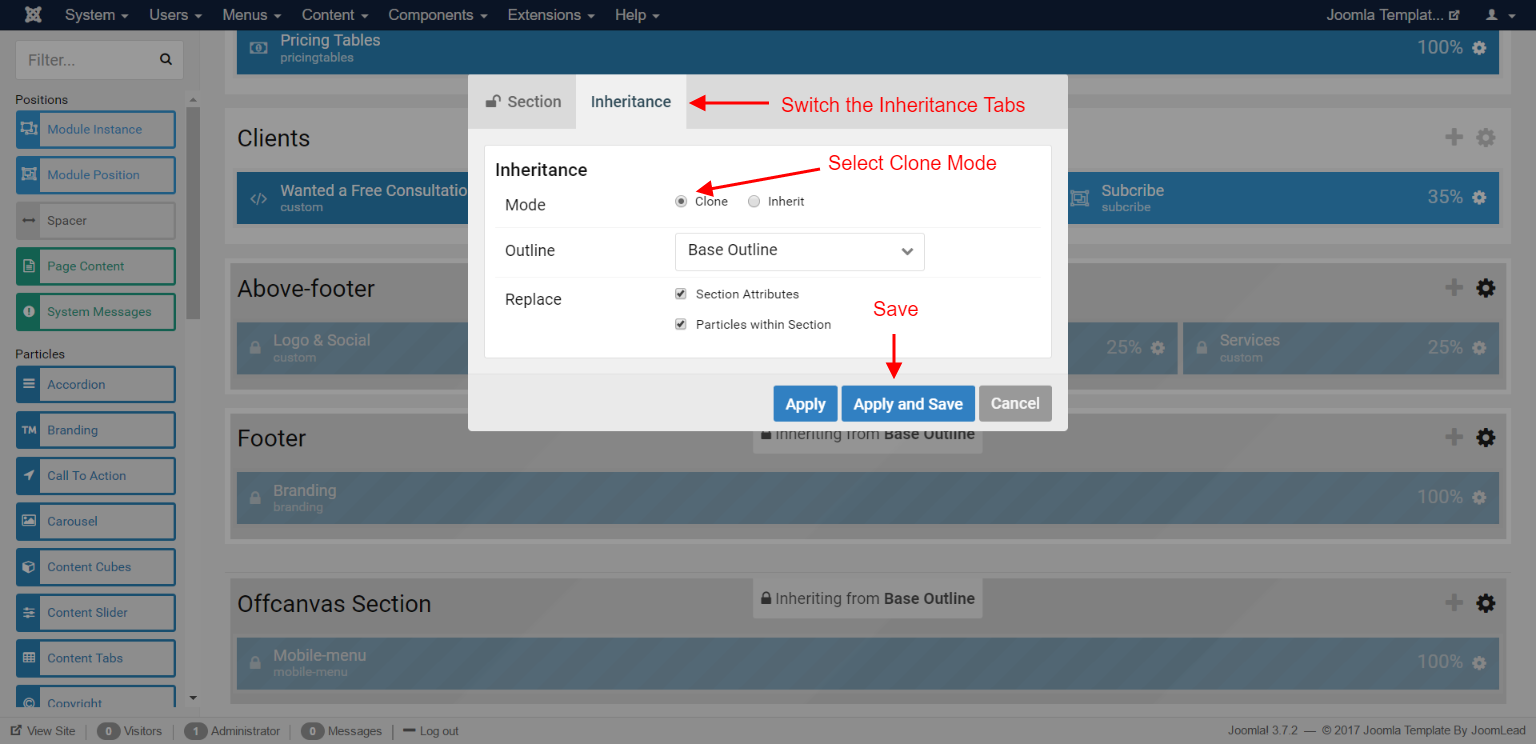
The Above Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 3.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 3 above.
15. Changing the Footer Section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 4 above.
16. Changing the Offcanvas Section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 5 above.
About Page
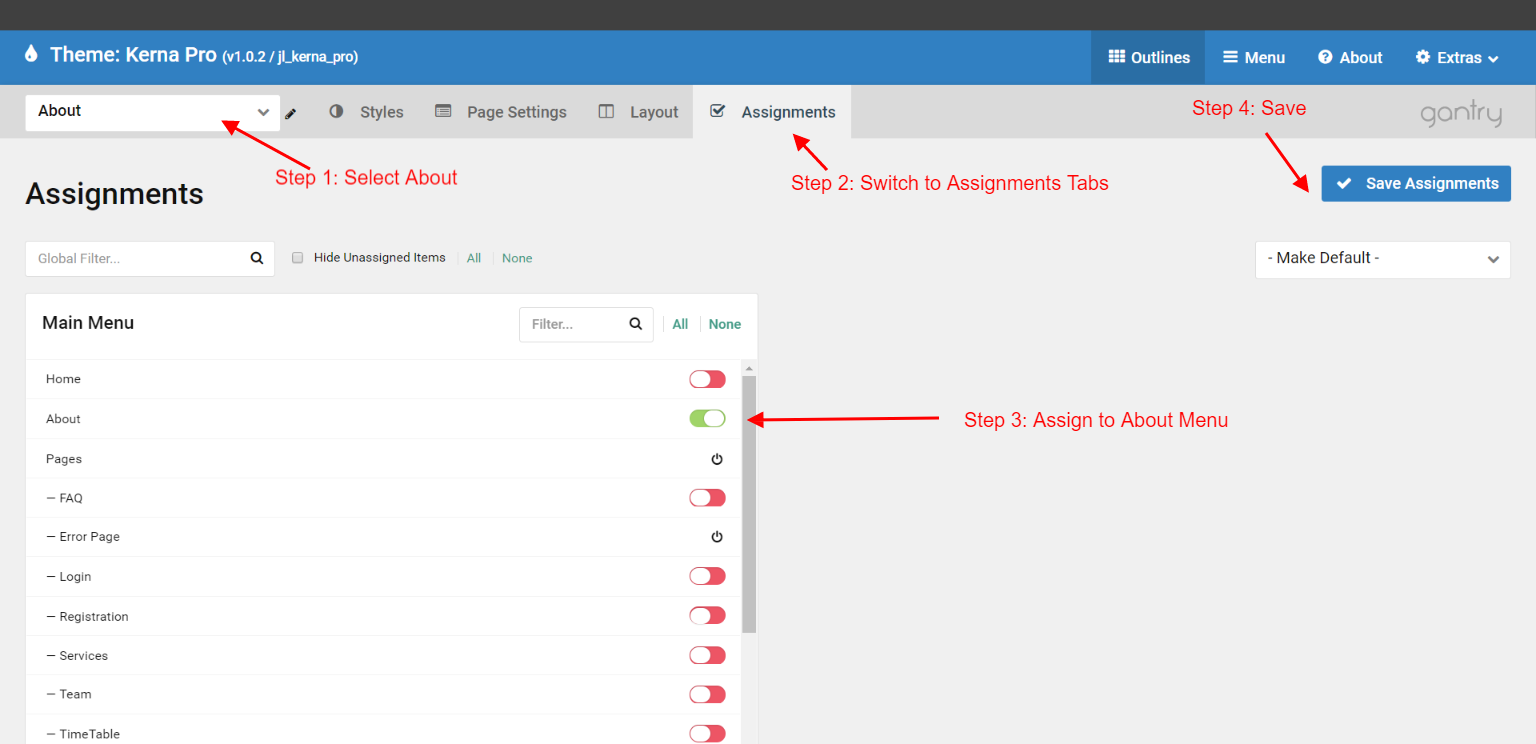
This outline is assigned to Main Menu -> About . If you want to edit the assignments and move it to another menu, please select About from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
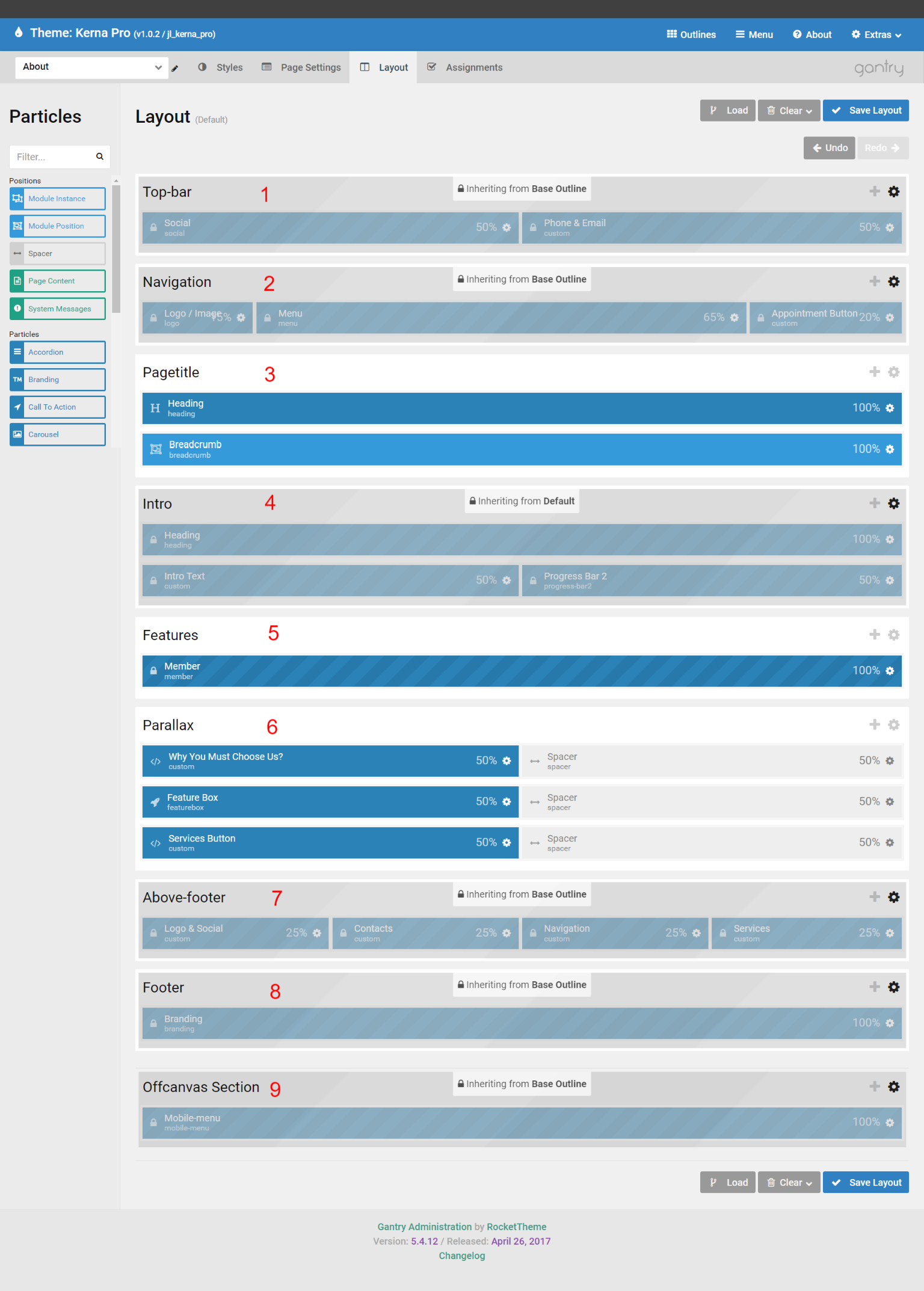
About Layout
1. Changing the Top Bar Section
The Top Bar section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 1 above to edit the Top Bar. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 1 above.
2. Changing the Navigation Section
The navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 2 above to edit the navigation. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 2 above.
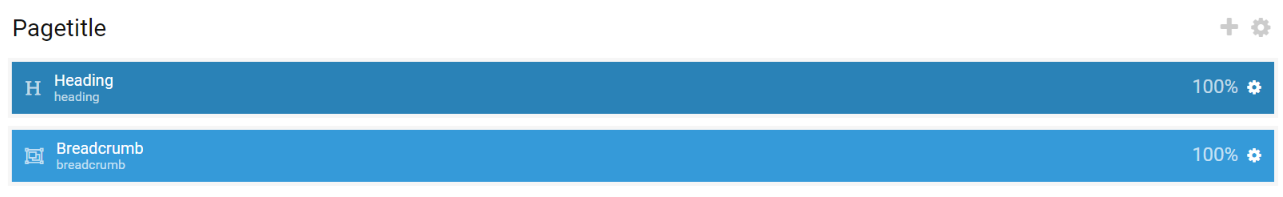
3. Changing the Pagetitle Section
The Pagetitle Section contains 2 rows, row 1 Heading Particles, row 2 Module Position Breadcrumb.
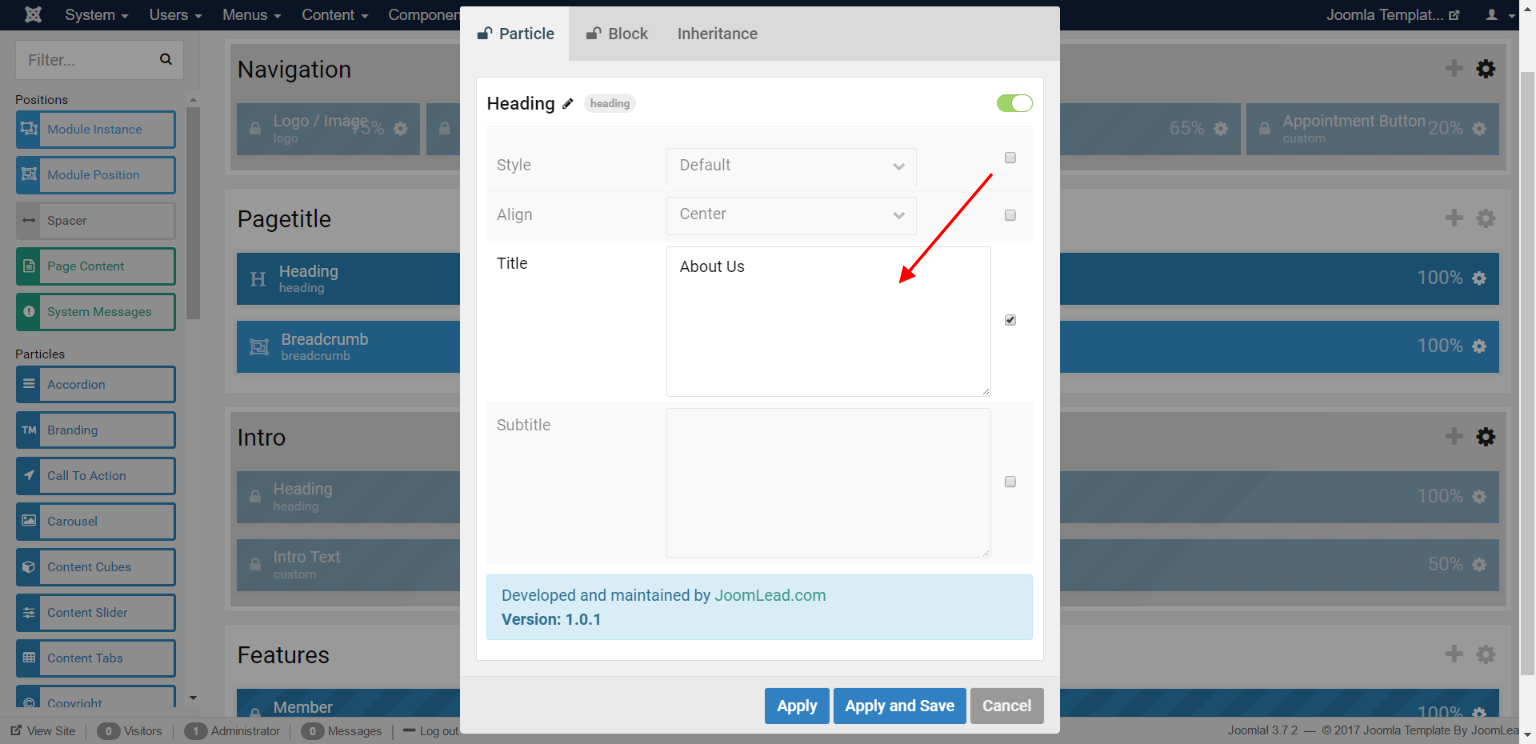
3.1 Changing the HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading particle documentation
3.2 Changing the Module Position BreadcrumbThis module position creates position Breadcrumb and is assigned with module breadcrumb”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Intro Section
The Intro section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Default -> section 4. If you want to edit for only About Page, remove the inheritance then edit it like Default -> section 4 above.
5. Changing the Features Section
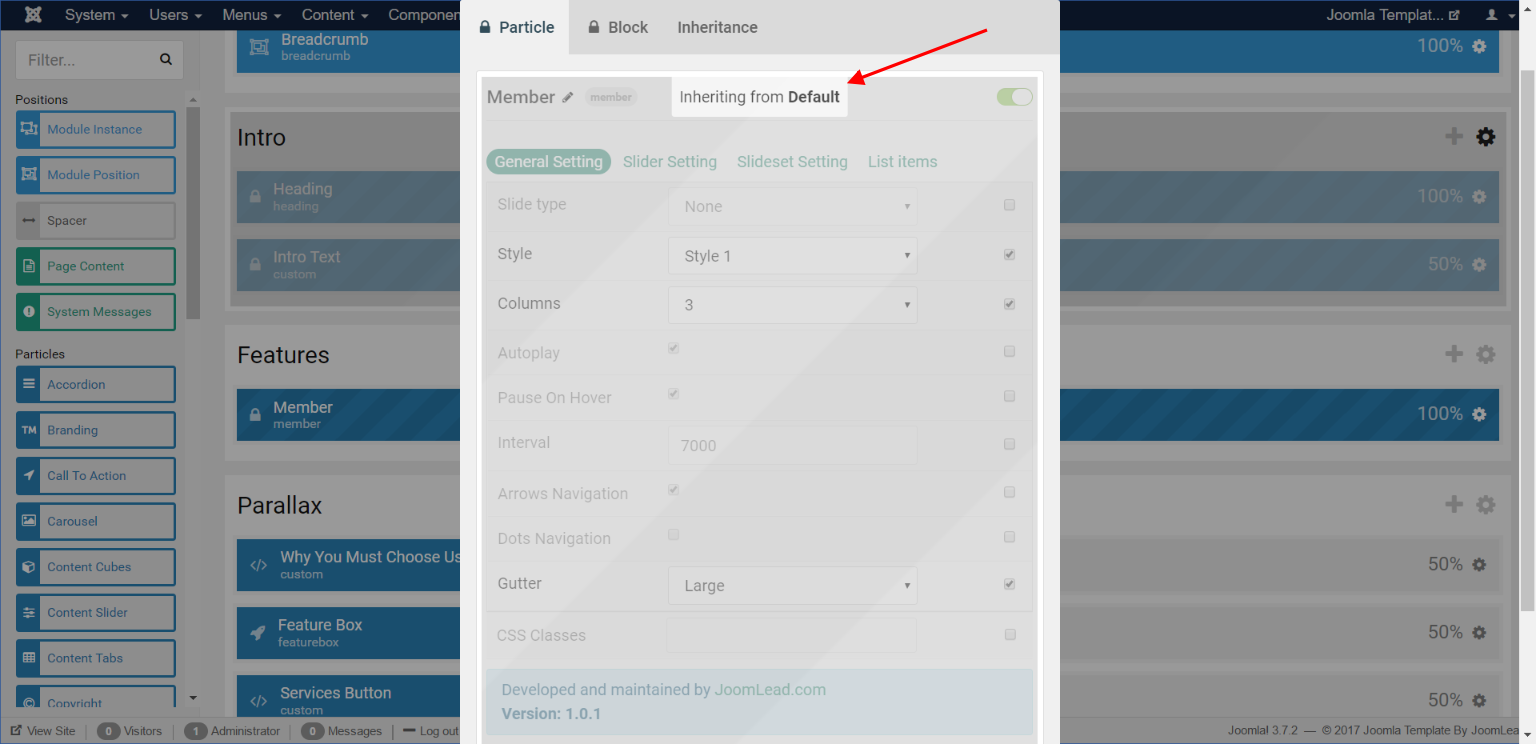
The Features Section contains Member Particles (Inheriting from Default)
The Member Particles (Inheriting from Defalut), If you want to edit this Particles for all pages, please go to Default -> 10.1. If you want to edit for only About Page, remove the inheritance then edit it like Default -> section 10.1 above.
6. Changing the Parallax Section
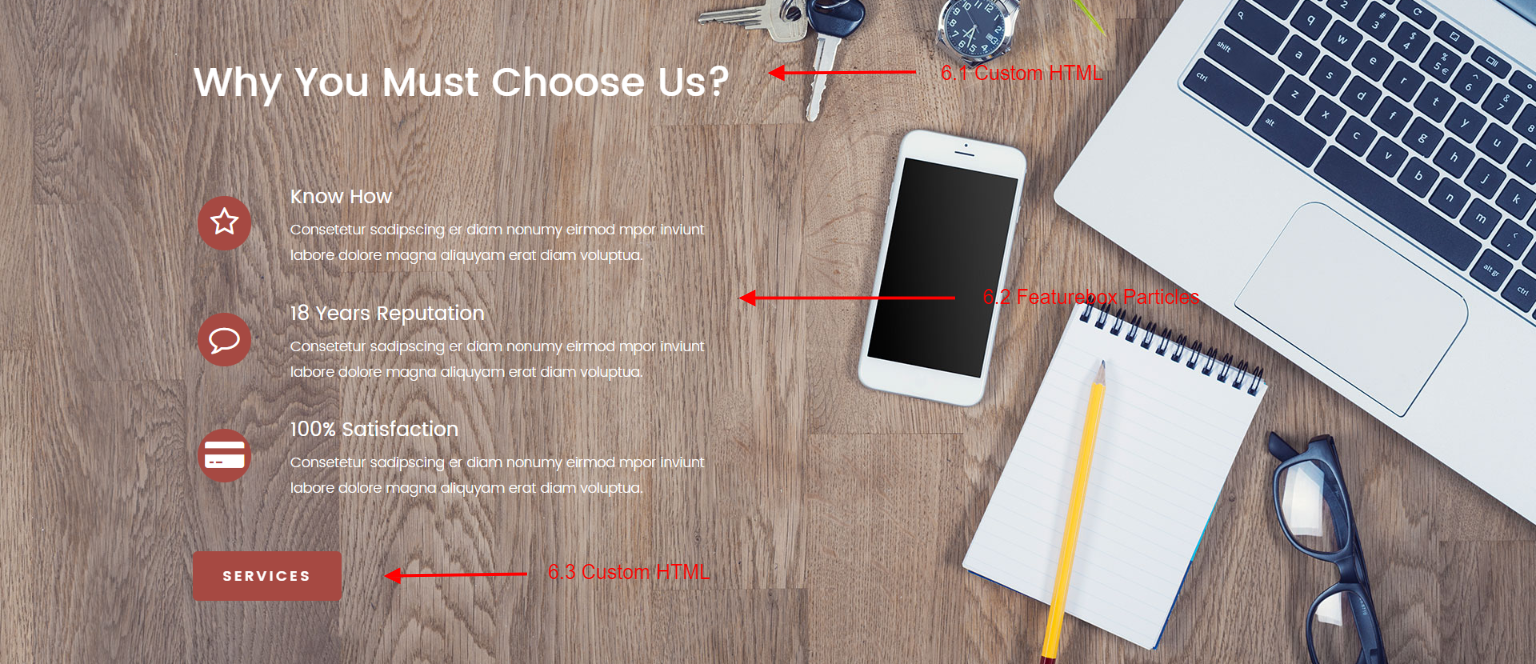
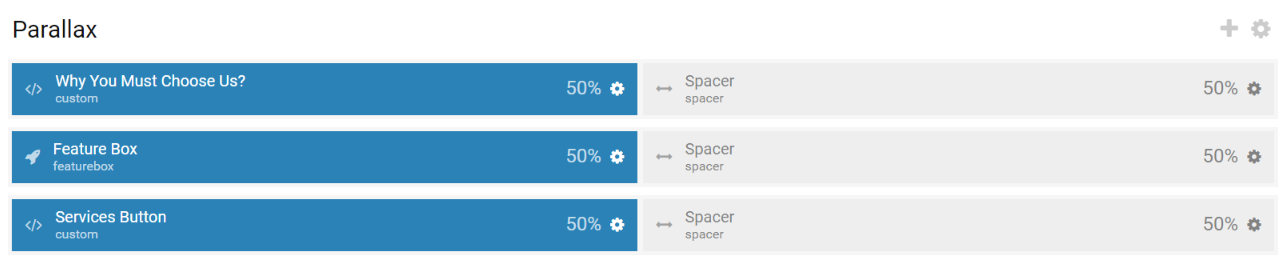
The Parallax Section contains 3 rows, row 1 Why You Must Choose Us? (Custom HTML Particles), row 2 Featurebox Particles, row 3 Services Button (Custom HTML Particles).
6.1 Changing the Why You Must Choose Us? (Custom HTML Particles)Why You Must Choose Us? is built with custom HTML particle so you can edit it with your own HTML content. Click the Custom HTML particle icon settings and do following
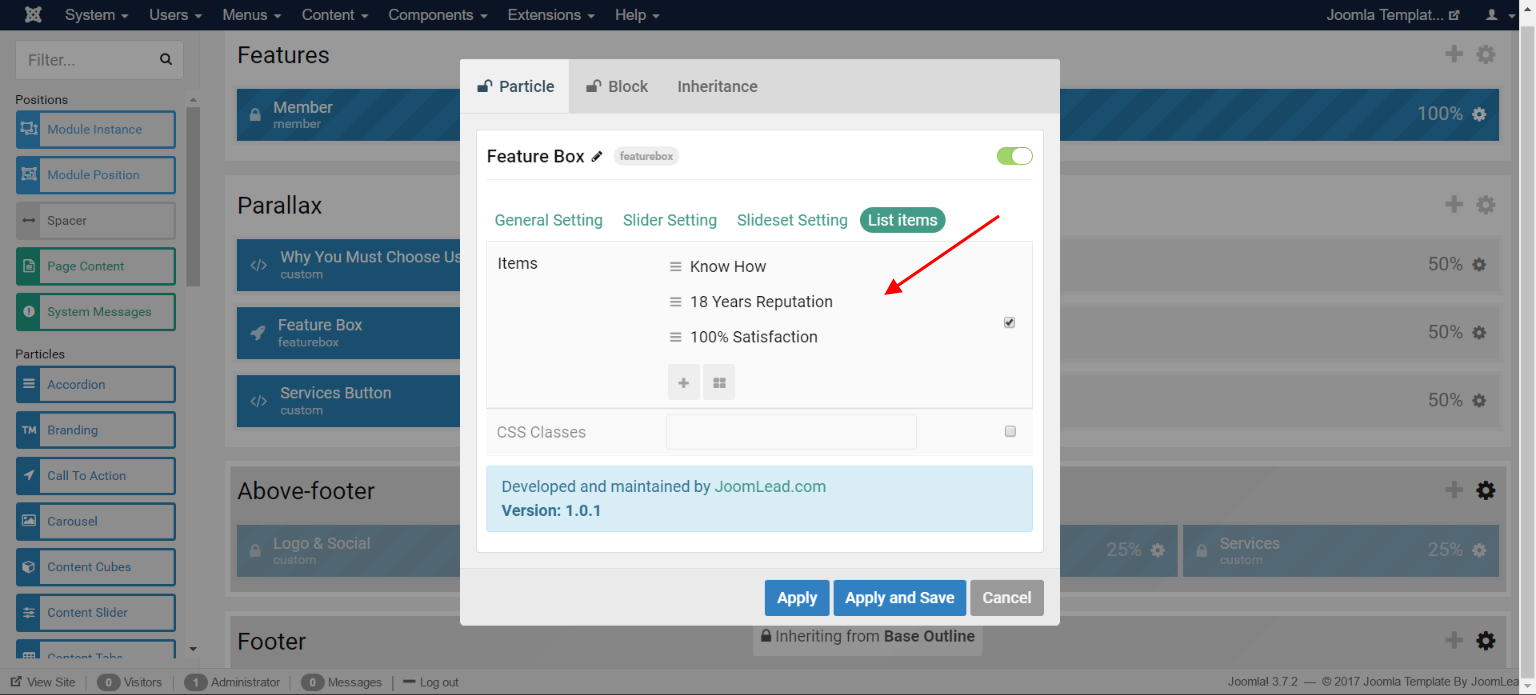
6.2 Changing the Featurebox ParticlesTo edit the Featurebox, click the Featurebox particle icon settings. For more detail about Featurebox particle, please take a look at Featurebox particle documentation
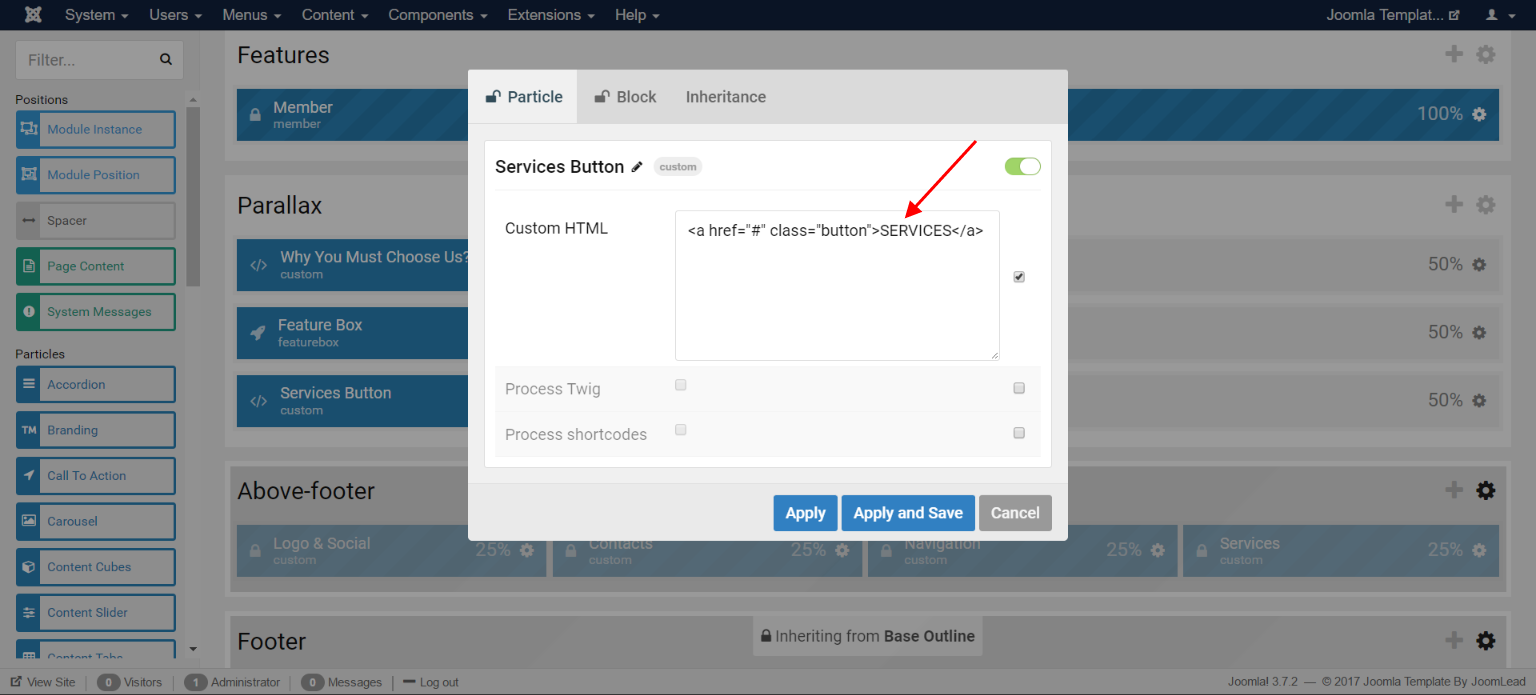
6.3 Changing the Services Button (Custom HTML Particles)Services Button is built with custom HTML particle so you can edit it with your own HTML content. Click the Custom HTML particle icon settings and do following
7. Changing the Above Footer Section
The Above Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 3.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 3 above.
8. Changing the Footer Section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 4 above.
9. Changing the Offcanvas Section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 5 above.
Articles Page
To edit the Articles page, switch to layout tab. This outline inherited all from the base outline so if you want to edit, please edit the base outline or remove the inheritance and edit it like the base outline. The most important thing in this outline is the container Section which is devided into 3 column, each column is a sub section.
The Mainbar sub section contains system messages particle and page content particle. The first row with system messages display important joomla message like login failure. The last row with page content display joomla article content.
The Sidebar and Aside is the left and the right side of mainbar. You can add any particle or module position here to display things like tags, category, search … beside joomla article content.
Commingsoon Page
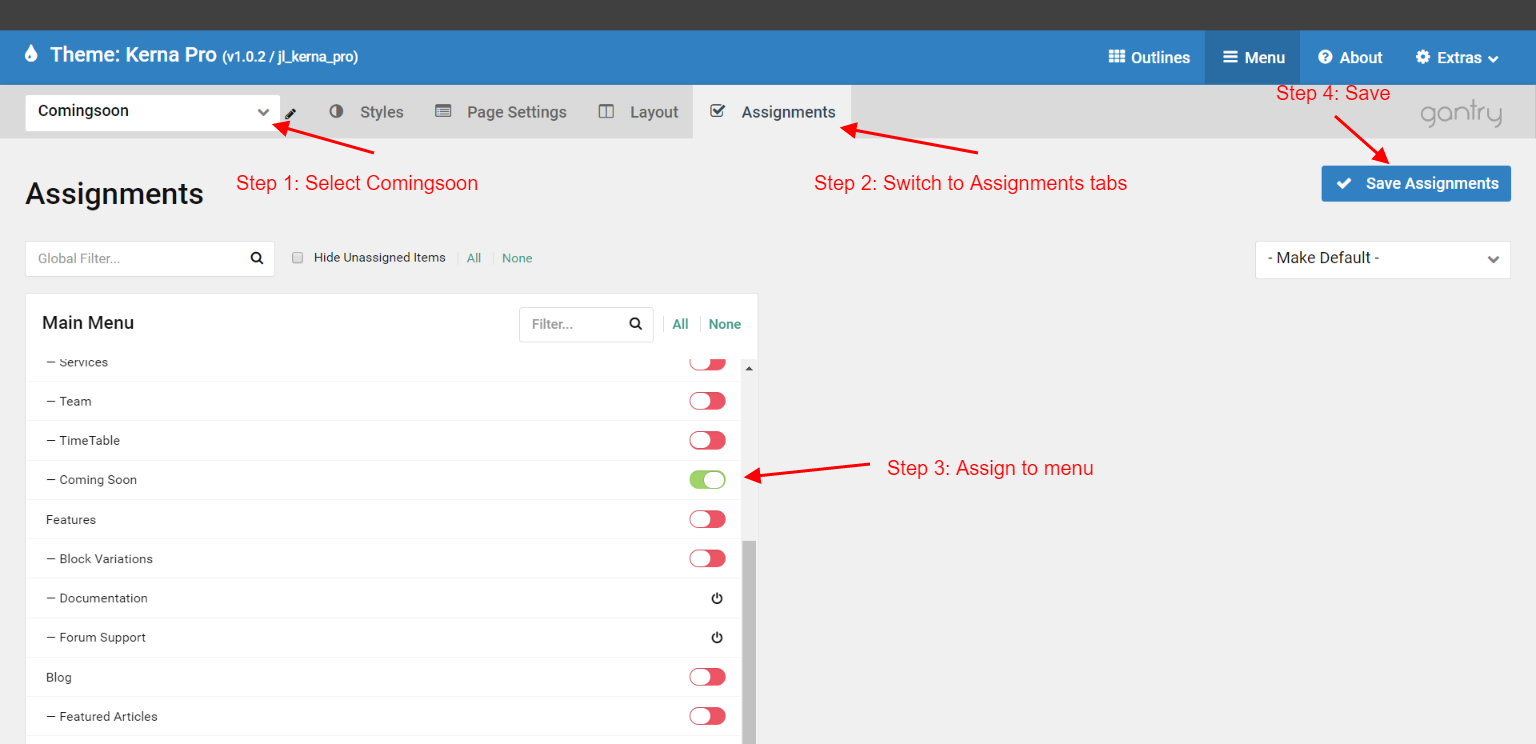
This outline is assigned to Main Menu -> Pages -> Comingsoon . If you want to edit the assignments and move it to another menu, please select Comingsoon from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
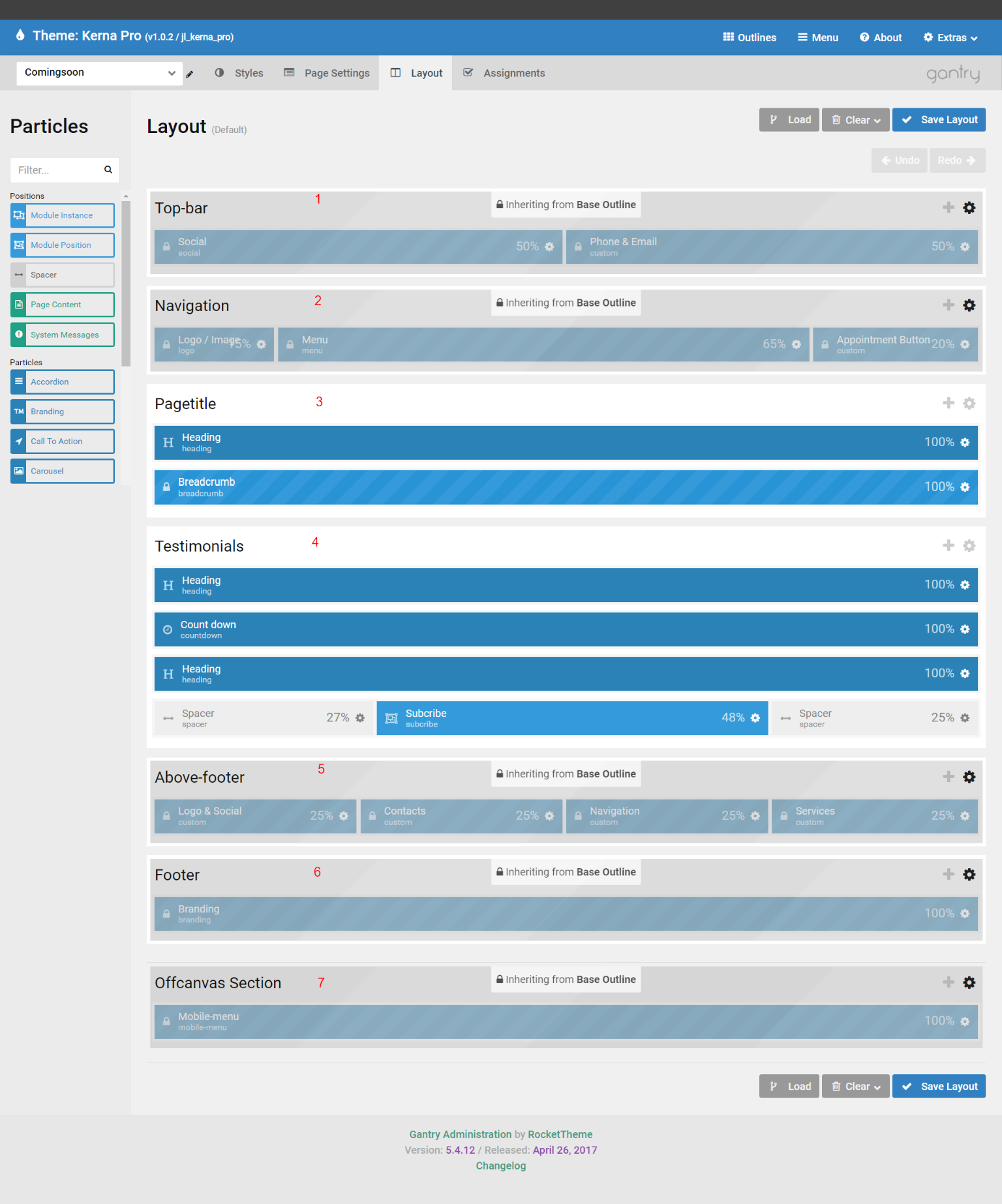
Comingsoon Layout
1. Changing the Top Bar Section
The Top Bar section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 1 above to edit the Top Bar. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 1 above.
2. Changing the Navigation Section
The navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 2 above to edit the navigation. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 2 above.
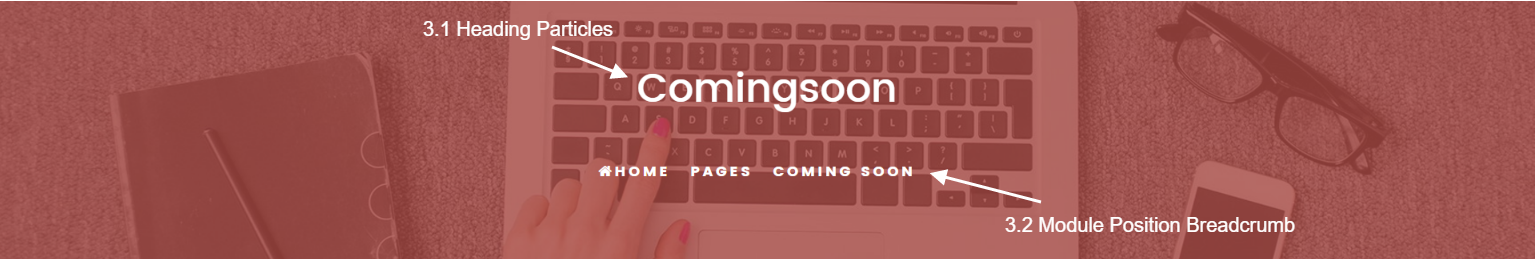
3. Changing the Pagetitle Section
The Pagetitle Section contains 2 rows, row 1 Heading Particles, row 2 Module Position Breadcrumb.
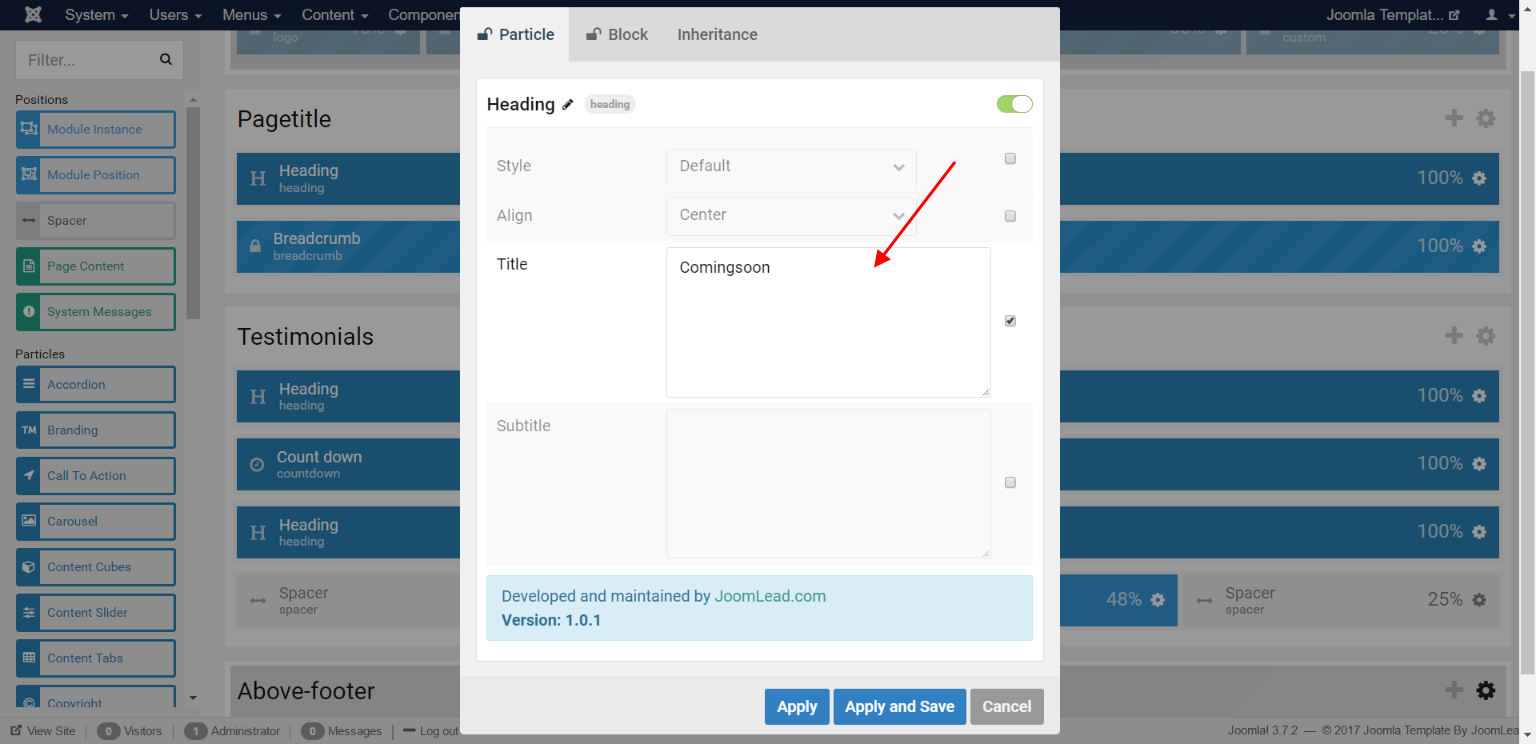
3.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading particle documentation
3.2 Changing the Module Position BreadcrumbThis module position creates position Breadcrumb and is assigned with module breadcrumb”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
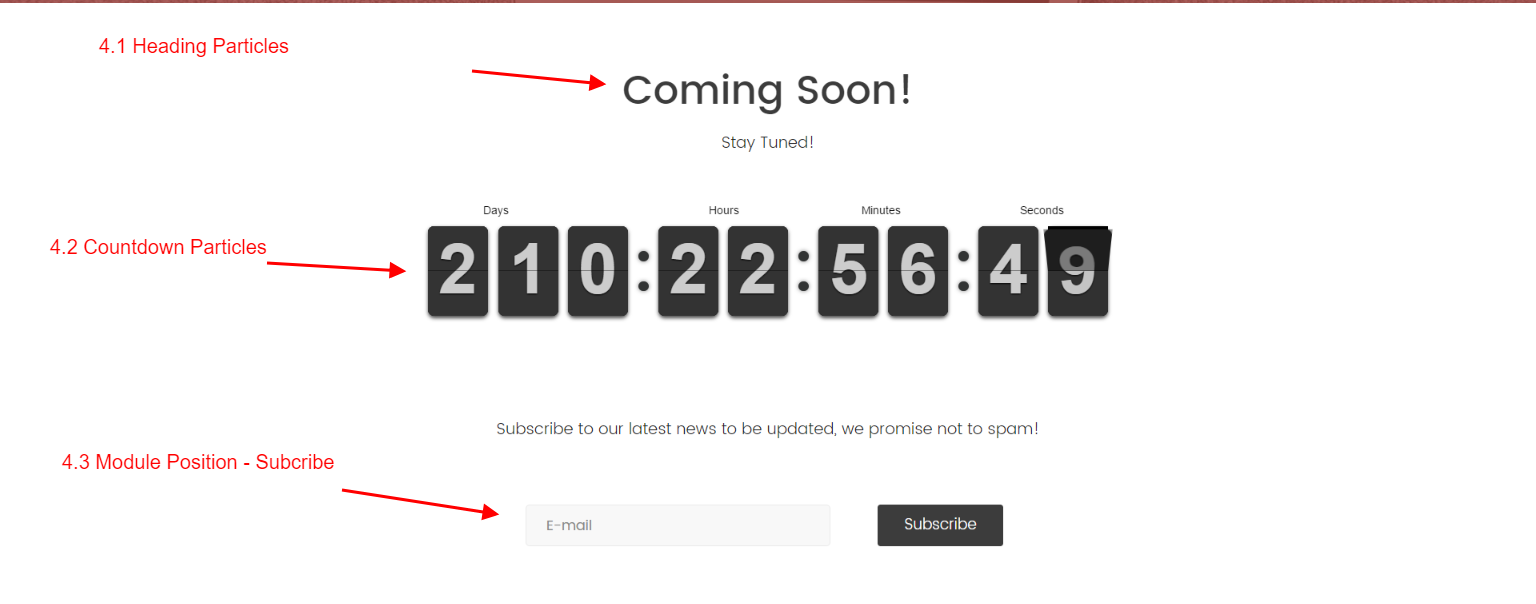
4. Changing the Testimonial Section
The Testimonial Section contains 3 rows, row 1 Heading Particles, row 2 Countdown Particles, row 3 Module Position Subcribe.
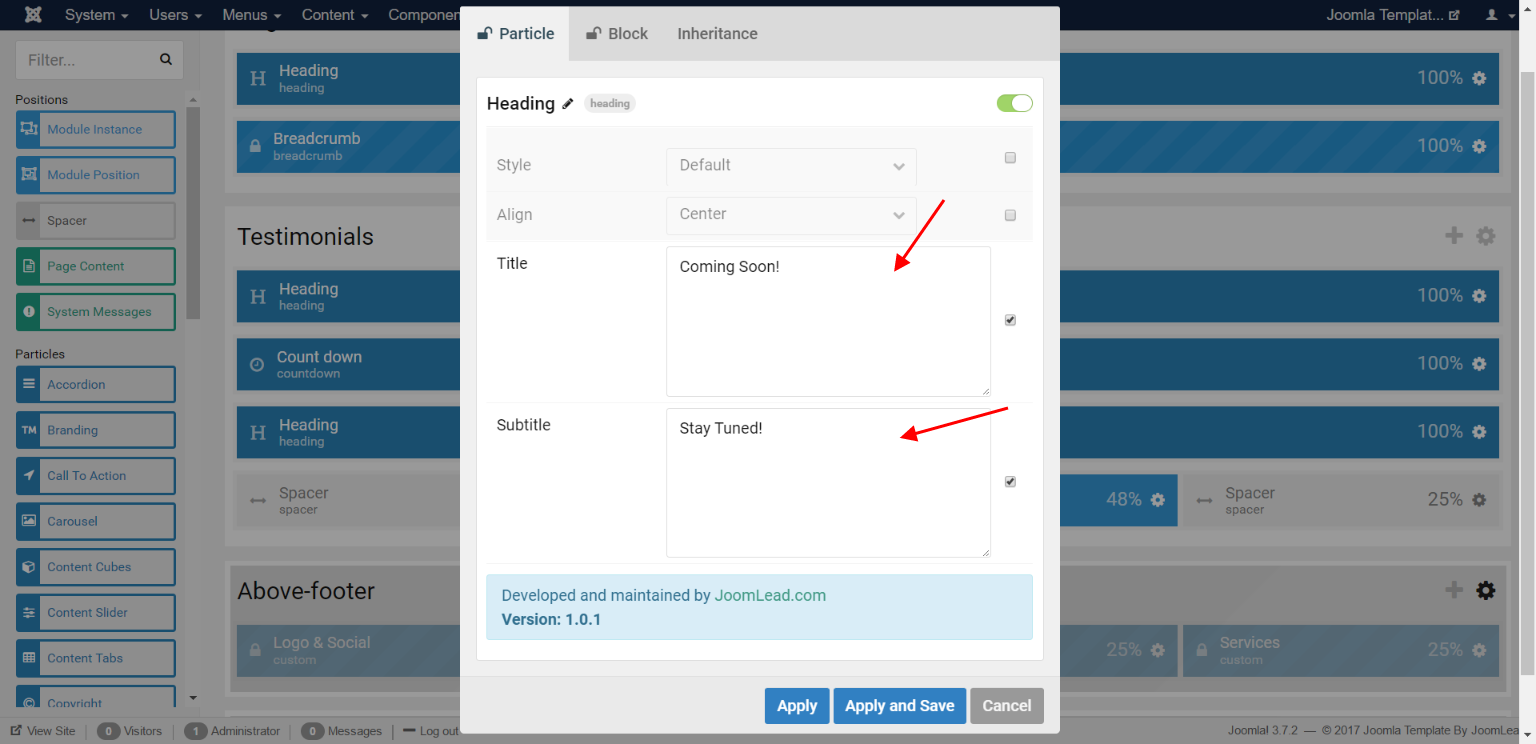
4.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading particle documentation
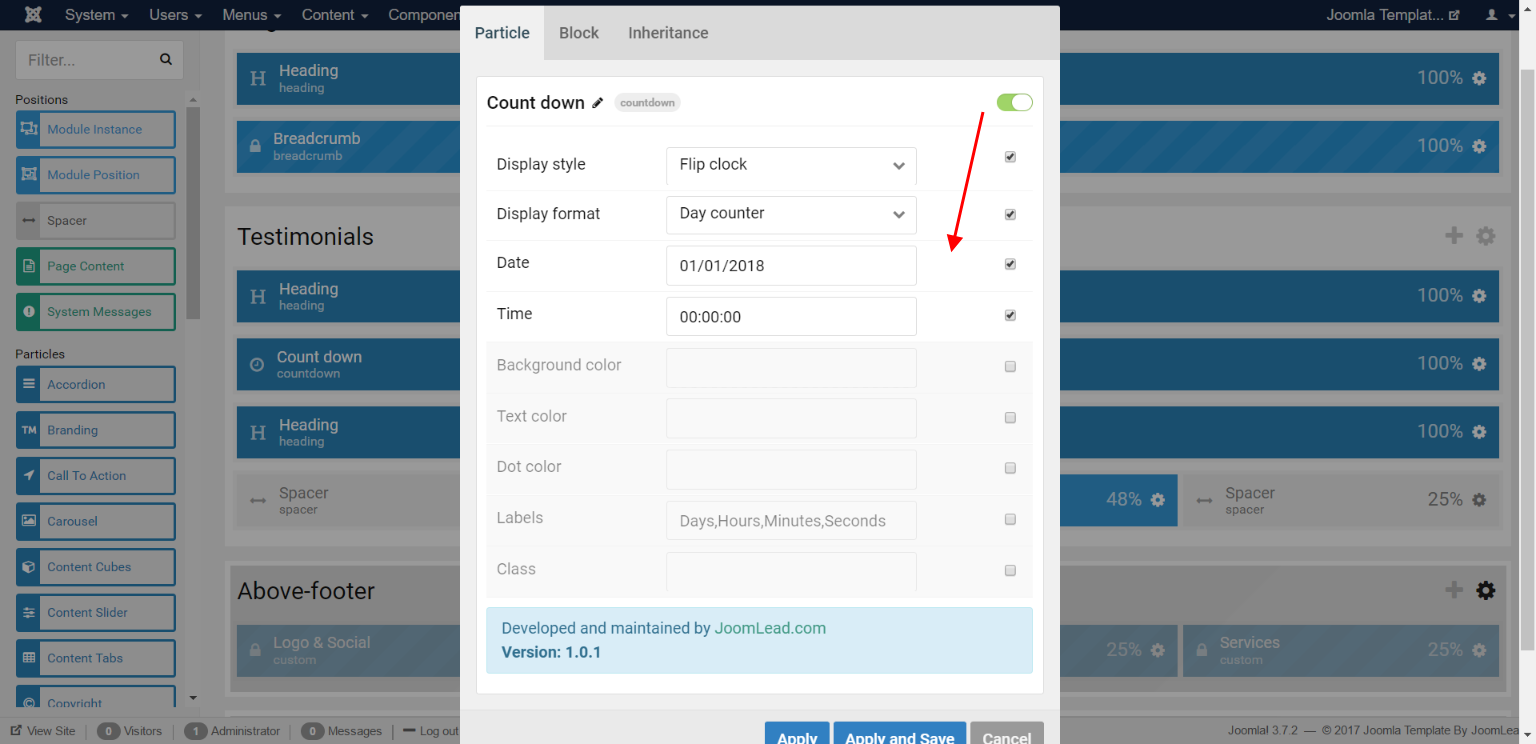
4.2 Changing the Countdown ParticlesTo edit the Countdown, click the countdown particle icon settings. For more detail about countdown particle, please take a look at Countdown particle documentation
4.3 Changing the Module Position SubcribeThis module position creates position Subcribe and is assigned with module subcribe. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
5. Changing the Above Footer Section
The Above Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 3.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 3 above.
6. Changing the Footer Section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 4 above.
7. Changing the Offcanvas Section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 5 above.
Contact Page
This outline is assigned to Main Menu -> Contact . If you want to edit the assignments and move it to another menu, please select Contact from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
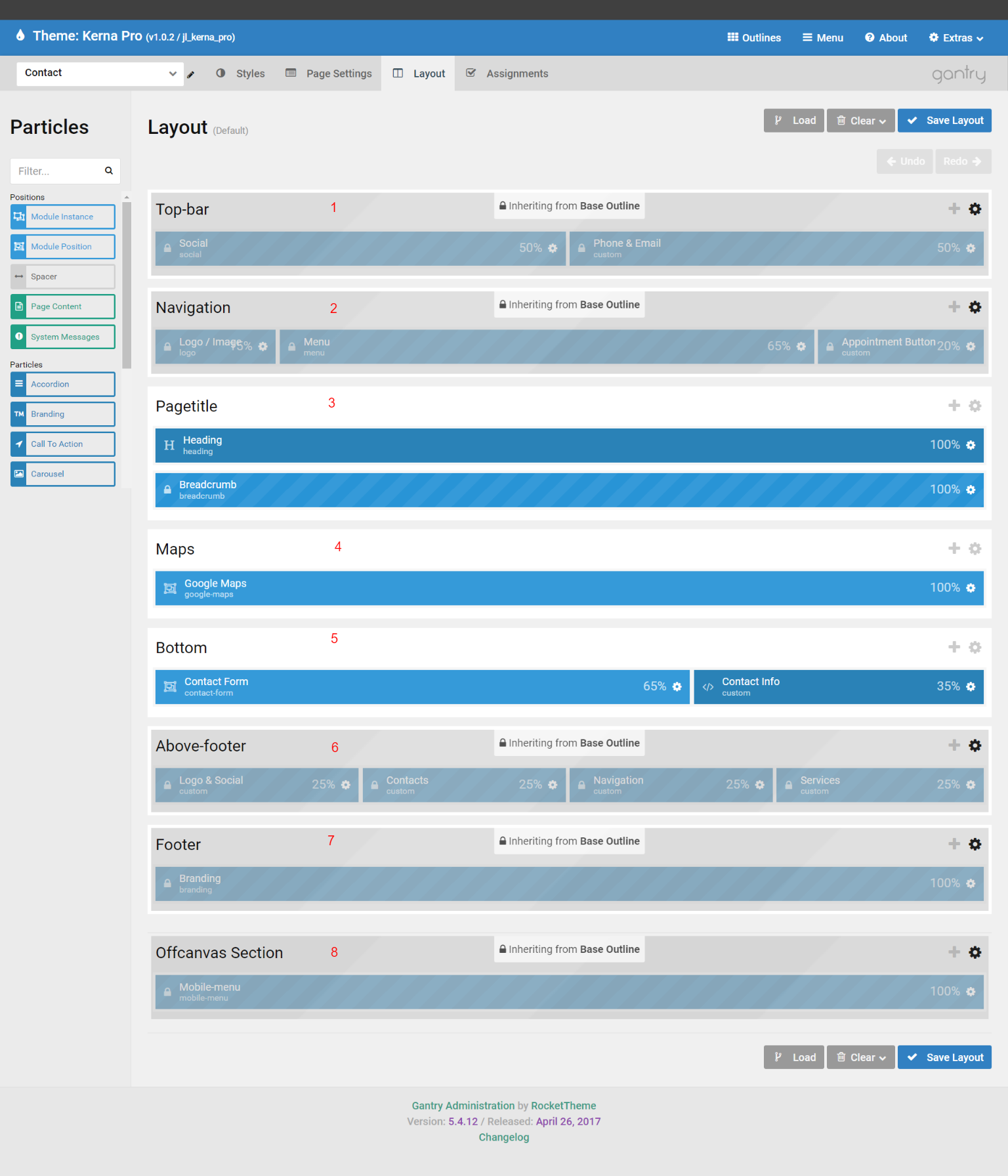
Contact Layout
1. Changing the Top Bar Section
The Top Bar section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 1 above to edit the Top Bar. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 1 above.
2. Changing the Navigation Section
The navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 2 above to edit the navigation. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 2 above.
3. Changing the Pagetitle Section
The Pagetitle Section contains 2 rows, row 1 Heading Particles, row 2 Module Position Breadcrumb.
3.1 Changing the HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading particle documentation
3.2 Changing the Module Position BreadcrumbThis module position creates position Breadcrumb and is assigned with module “breadcrumb”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Maps Section
The Maps Section contains Module Position Google Maps.
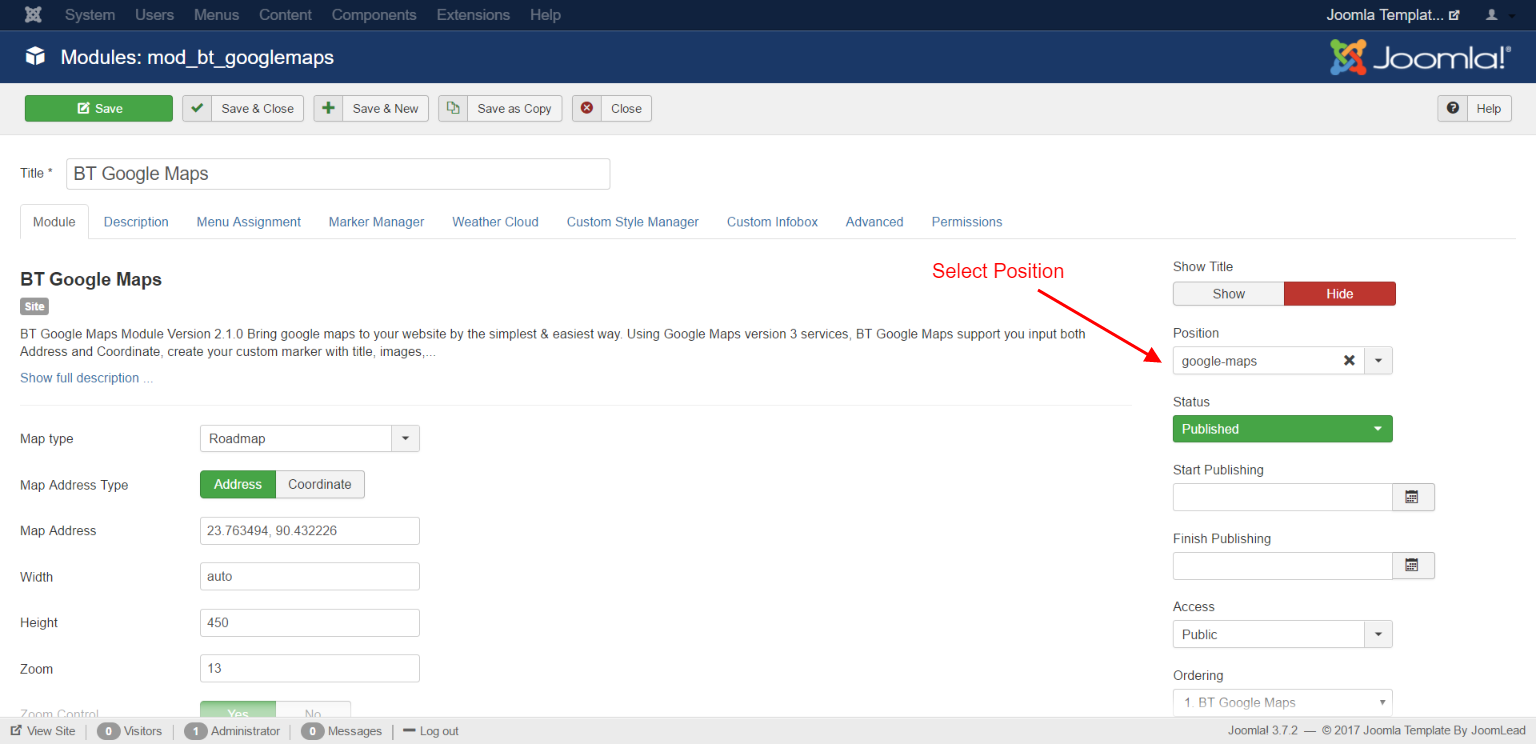
4.1 Changing the Module Position Google MapsThis module position creates position google-maps and is assigned with module google-maps. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Bottom Section
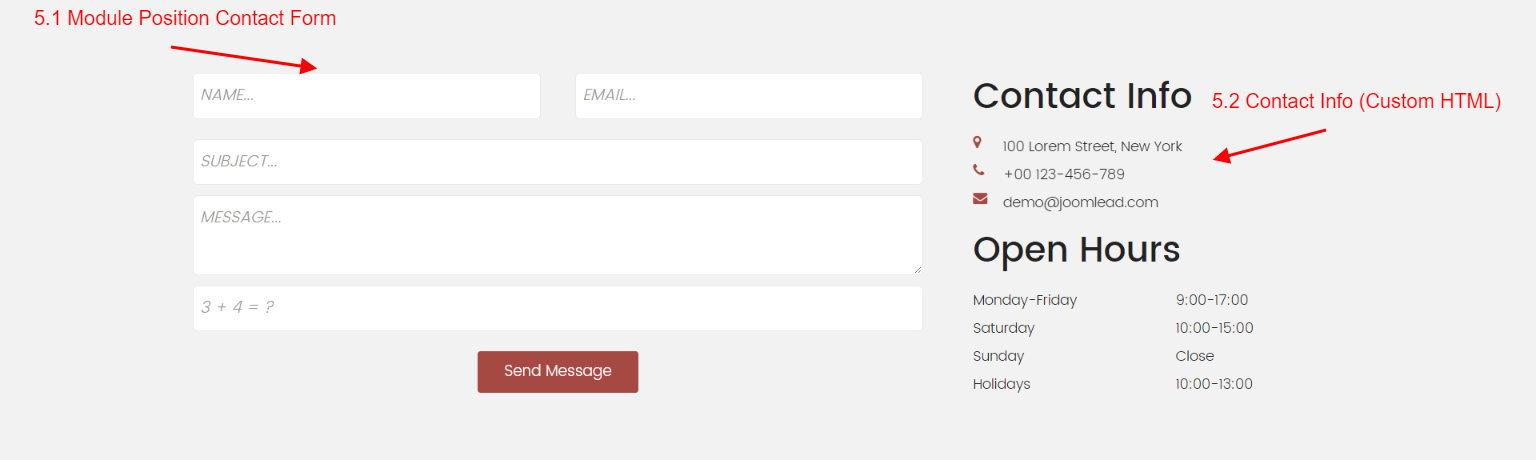
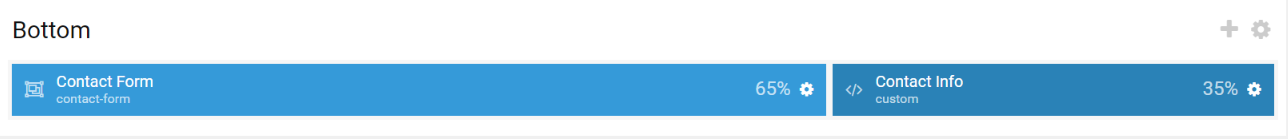
The Bottom Section contains Module Position Contact Form and Contact Info (Custom HTML Particles).
5.1 Changing the Module Position Contact FormThis module position creates position contact-form and is assigned with module contact-form. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
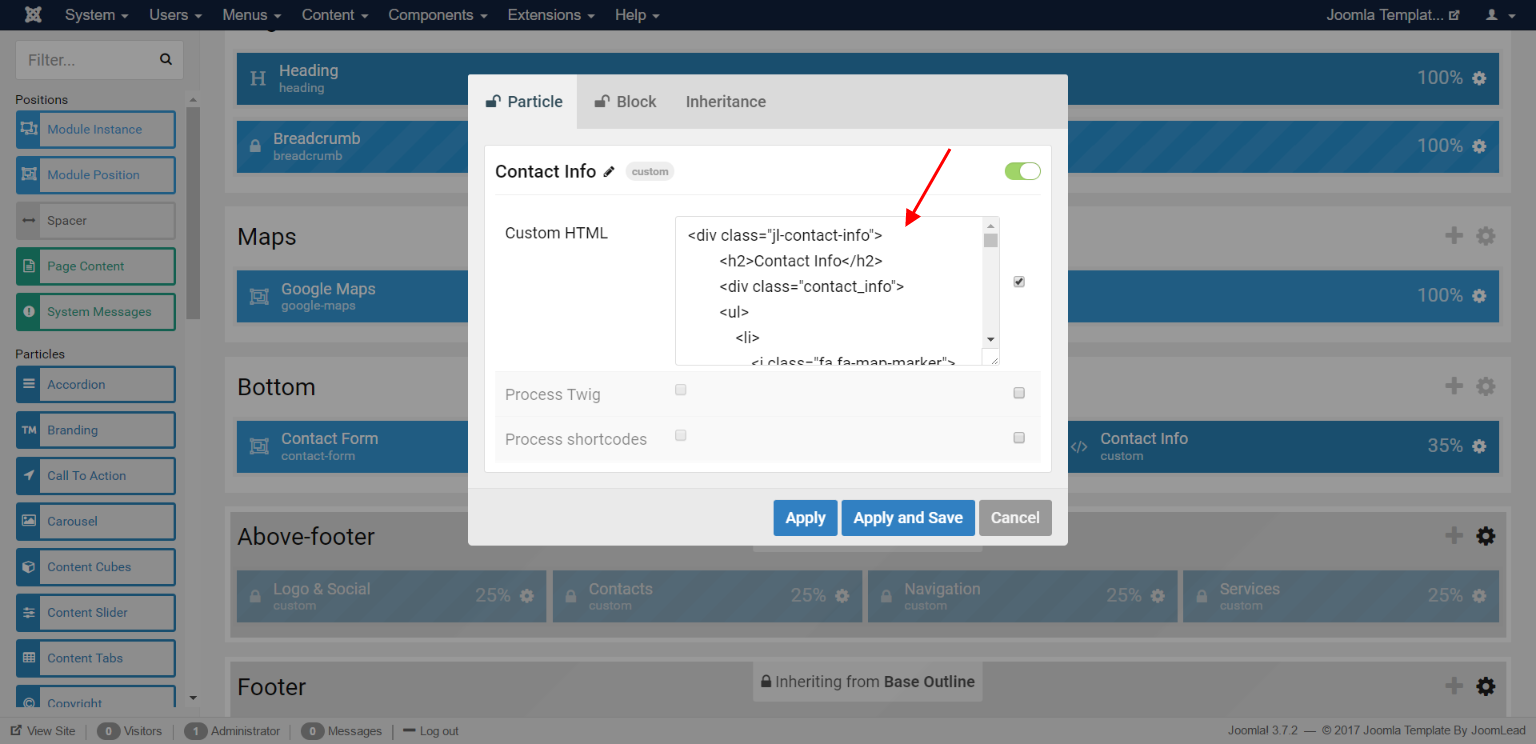
5.2 Changing the Contact Info (Custom HTML Particles)Contact Info is built with custom HTML particle so you can edit it with your own HTML content. Click the Custom HTML particle icon settings and do following
6. Changing the Above Footer Section
The Above Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 3.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 3 above.
7. Changing the Footer Section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 4 above.
8. Changing the Offcanvas Section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 5 above.
FAQ Page
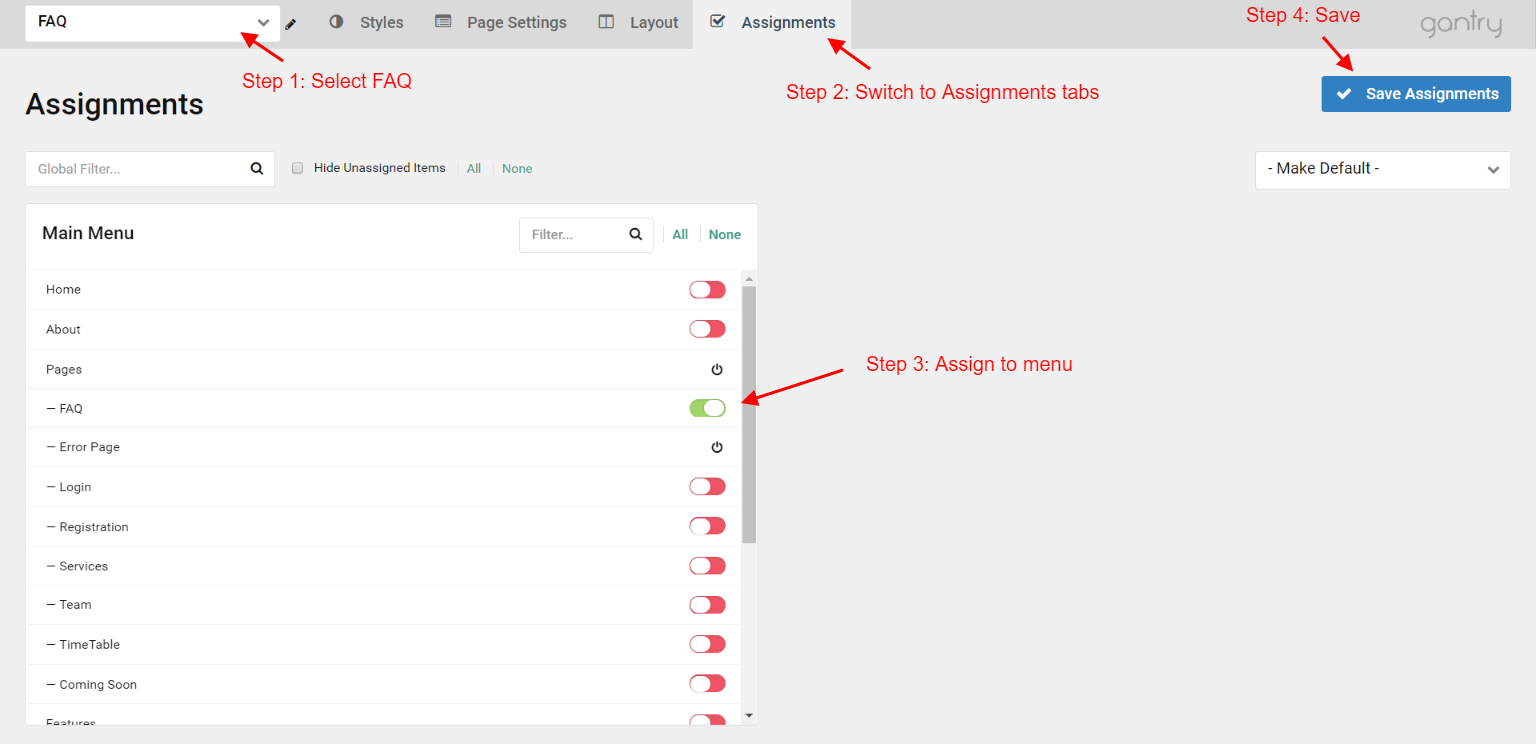
This outline is assigned to Main Menu -> Pages -> FAQ . If you want to edit the assignments and move it to another menu, please select FAQ from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
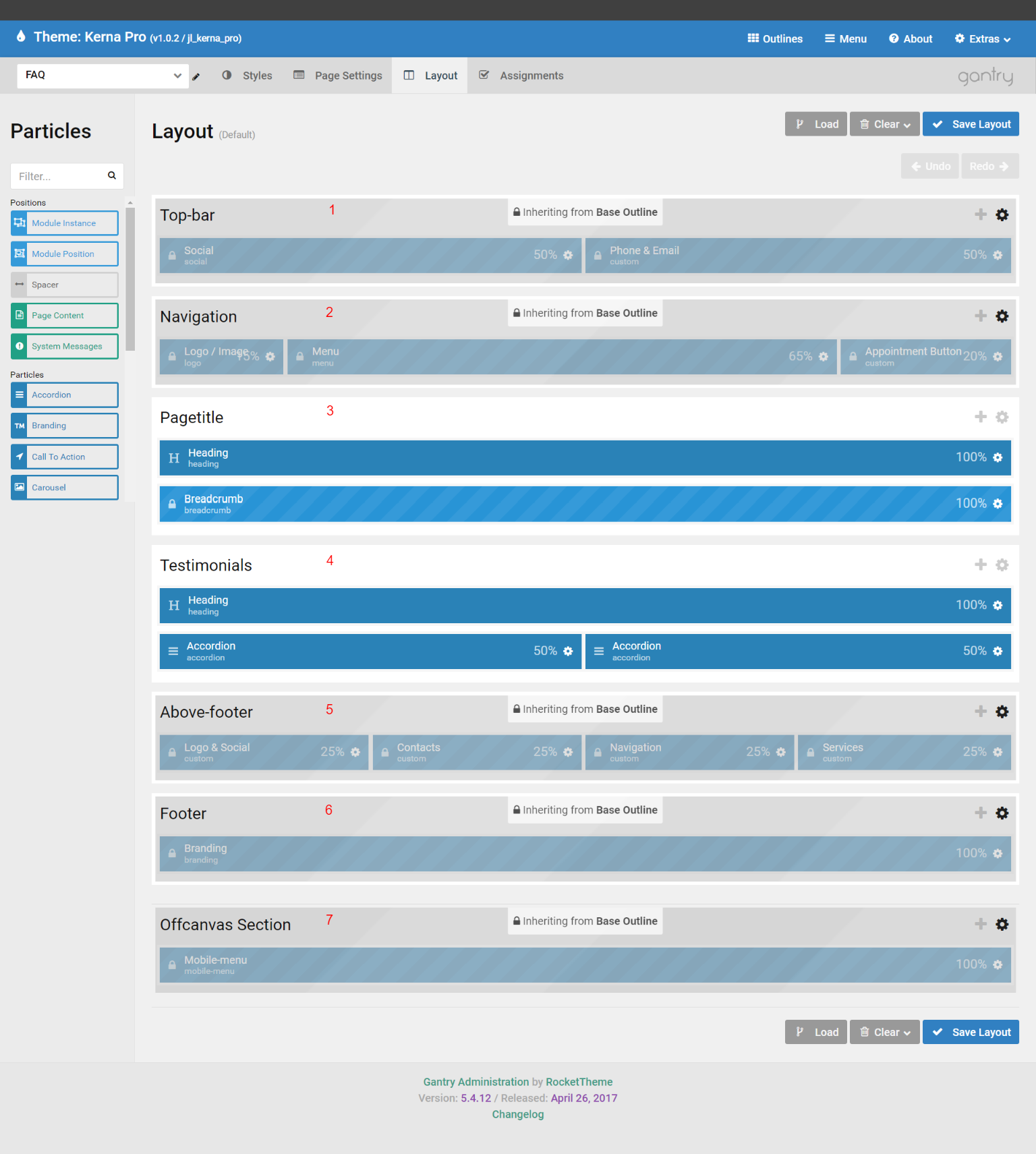
FAQ Layout
1. Changing the Top Bar Section
The Top Bar section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 1 above to edit the Top Bar. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 1 above.
2. Changing the Navigation Section
The navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 2 above to edit the navigation. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 2 above.
3. Changing the Pagetitle Section
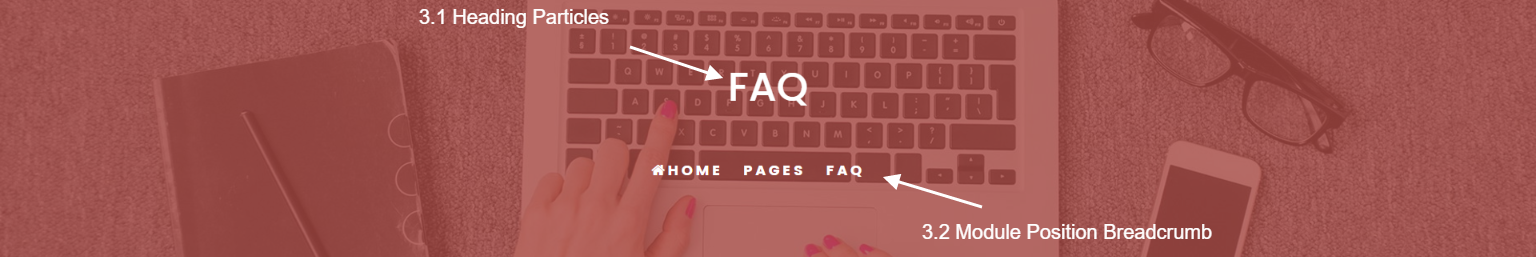
The Pagetitle Section contains 2 rows, row 1 Heading Particles, row 2 Module Position Breadcrumb.
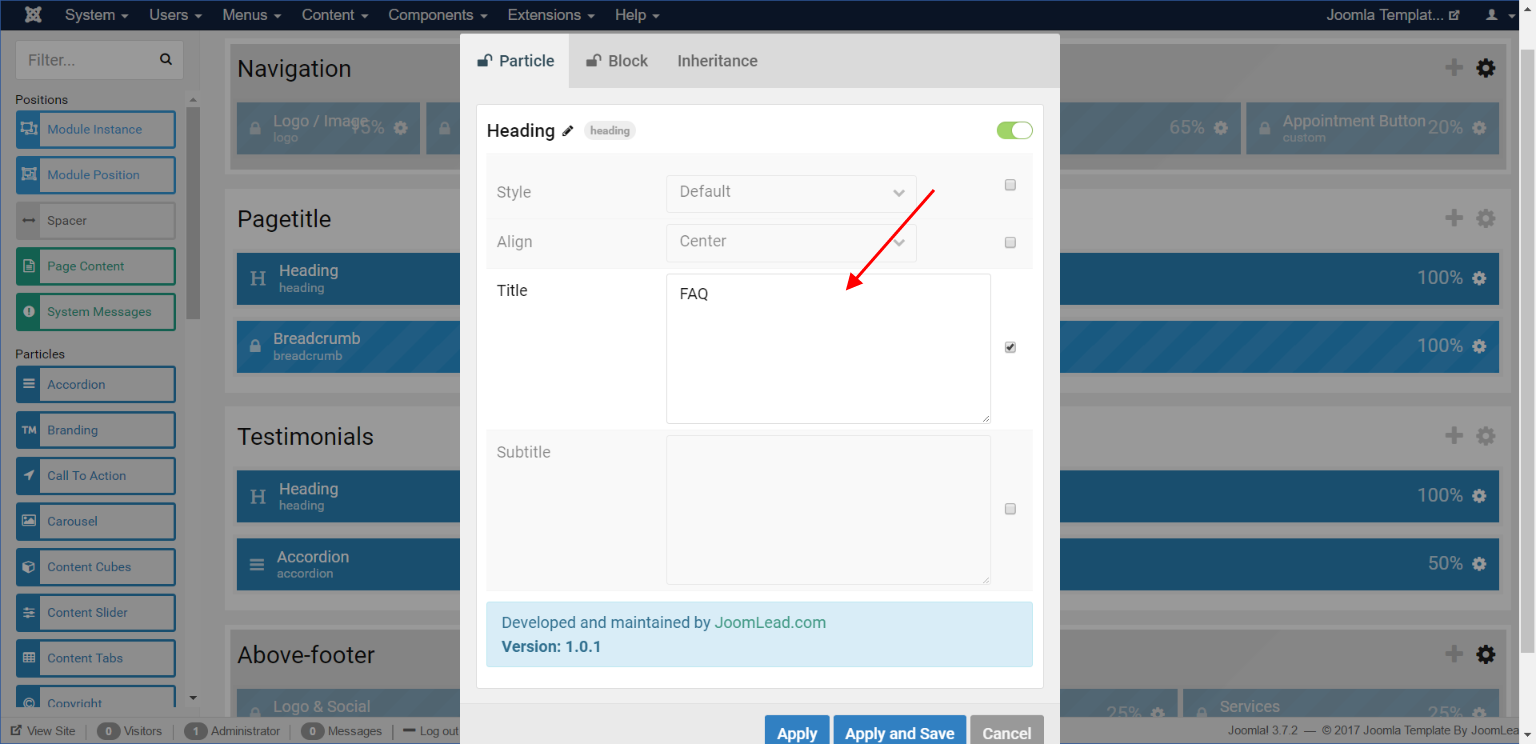
3.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading particle documentation
3.2 Changing the Module Position BreadcrumbThis module position creates position Breadcrumb and is assigned with module breadcrumb”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
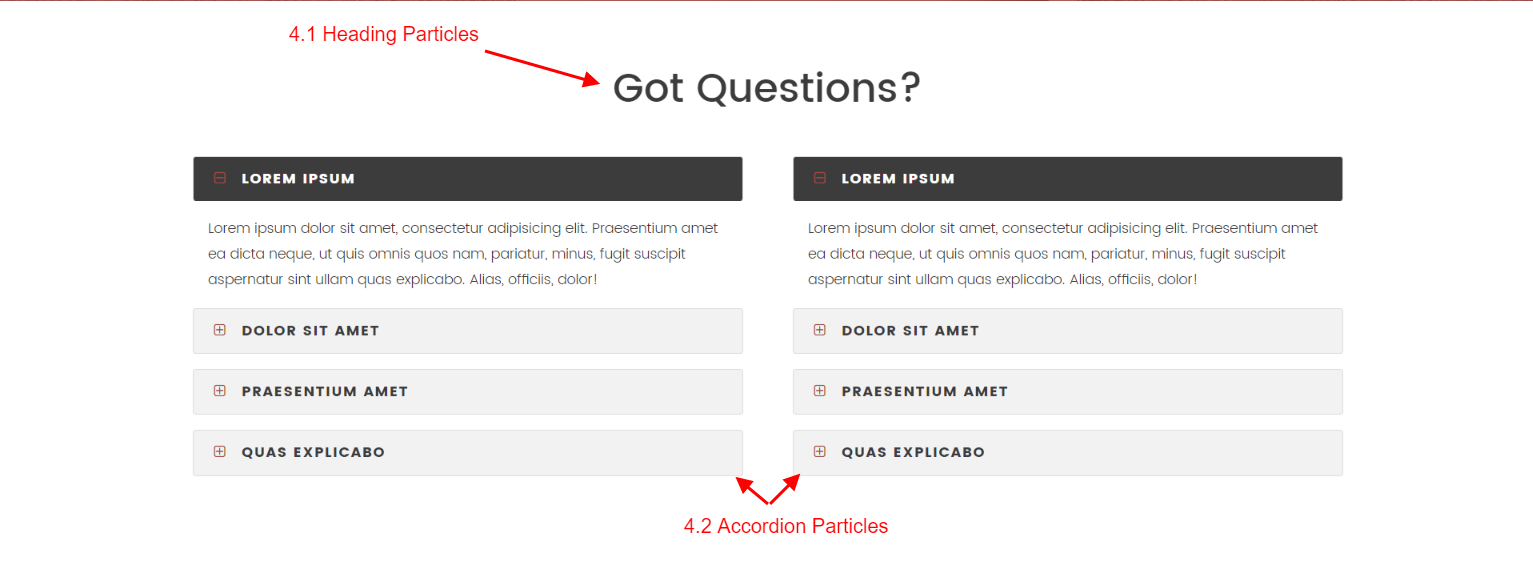
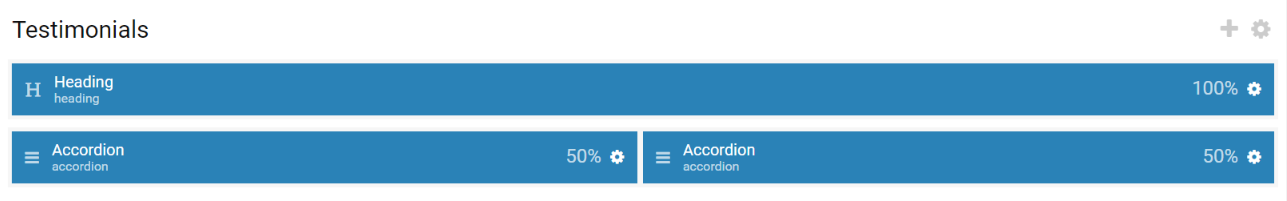
3. Changing the Testimonials Section
The Testimonials Section contains 2 rows, row 1 Heading Particles, row 2 Accordion Particles.
4.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading particle documentation
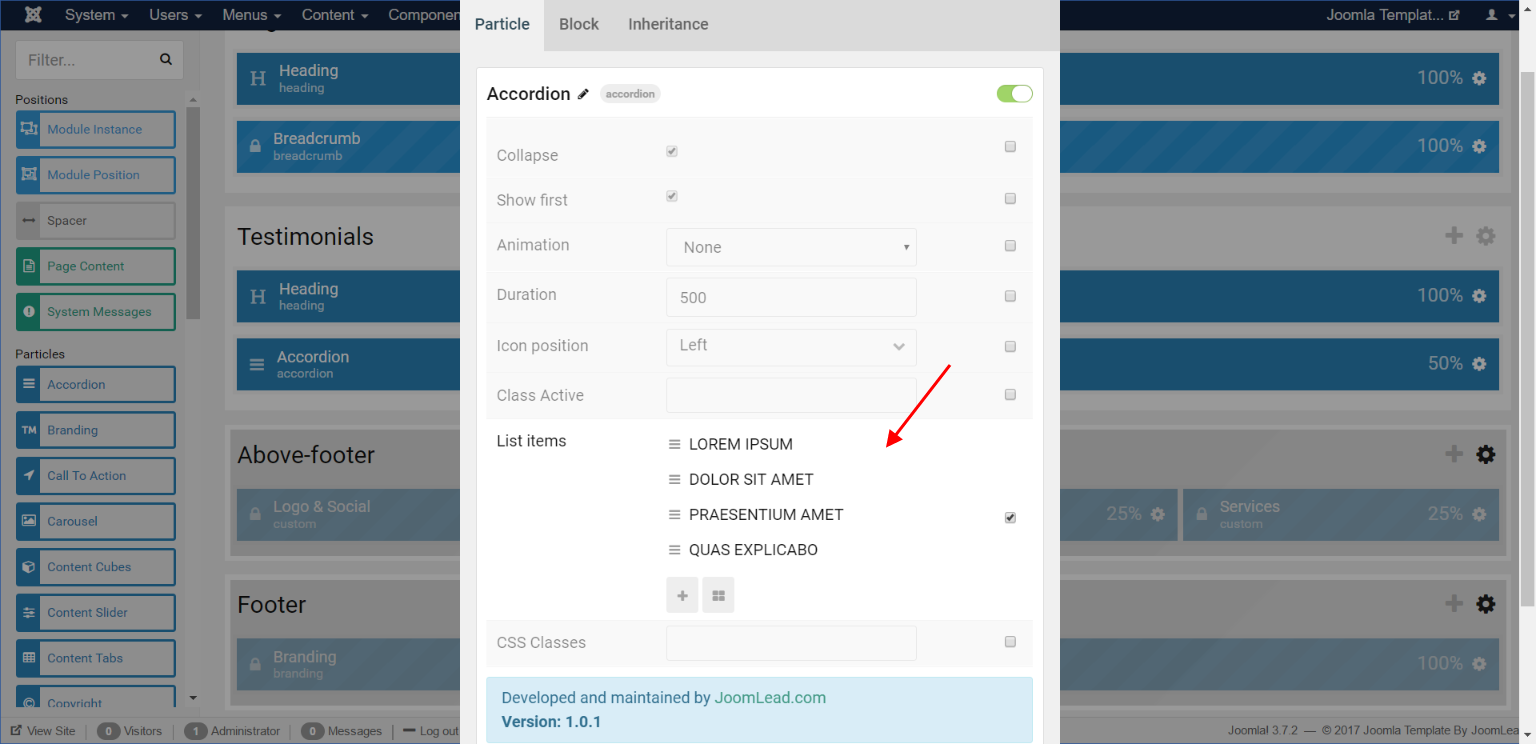
4.2 Changing the Accordion ParticlesTo edit the accordion, click the accordion particle icon settings. For more detail about accordion particle, please take a look at Accordion particle documentation
5. Changing the Above Footer Section
The Above Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 3.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 3 above.
6. Changing the Footer Section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 4 above.
7. Changing the Offcanvas Section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 5 above.
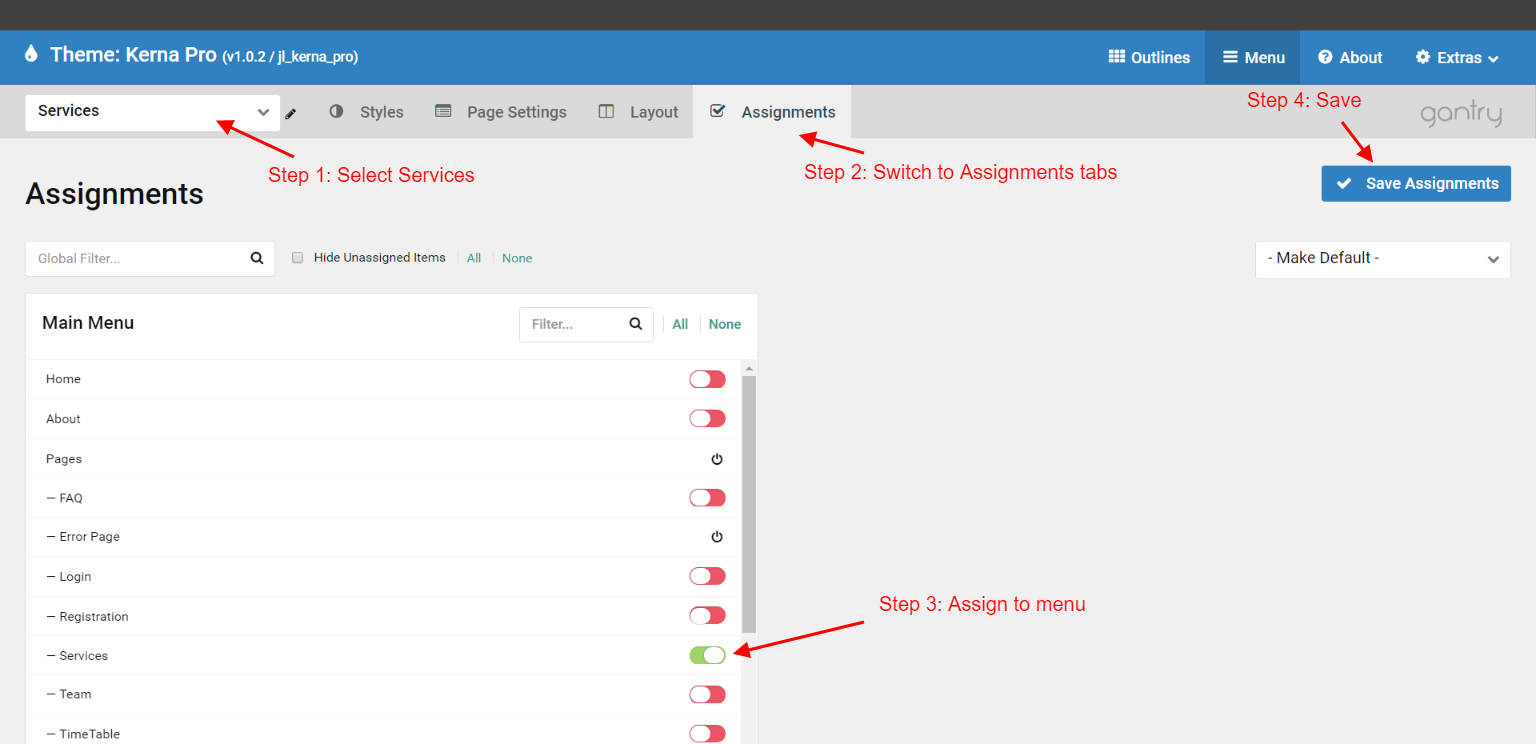
Services Page
This outline is assigned to Main Menu -> Pages -> Services . If you want to edit the assignments and move it to another menu, please select Services from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Services Layout
1. Changing the Top Bar Section
The Top Bar section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 1 above to edit the Top Bar. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 1 above.
2. Changing the Navigation Section
The navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 2 above to edit the navigation. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 2 above.
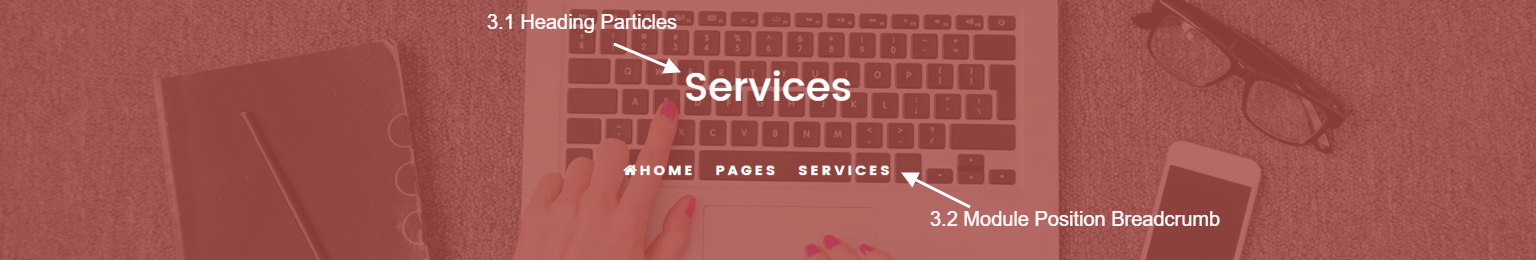
3. Changing the Pagetitle Section
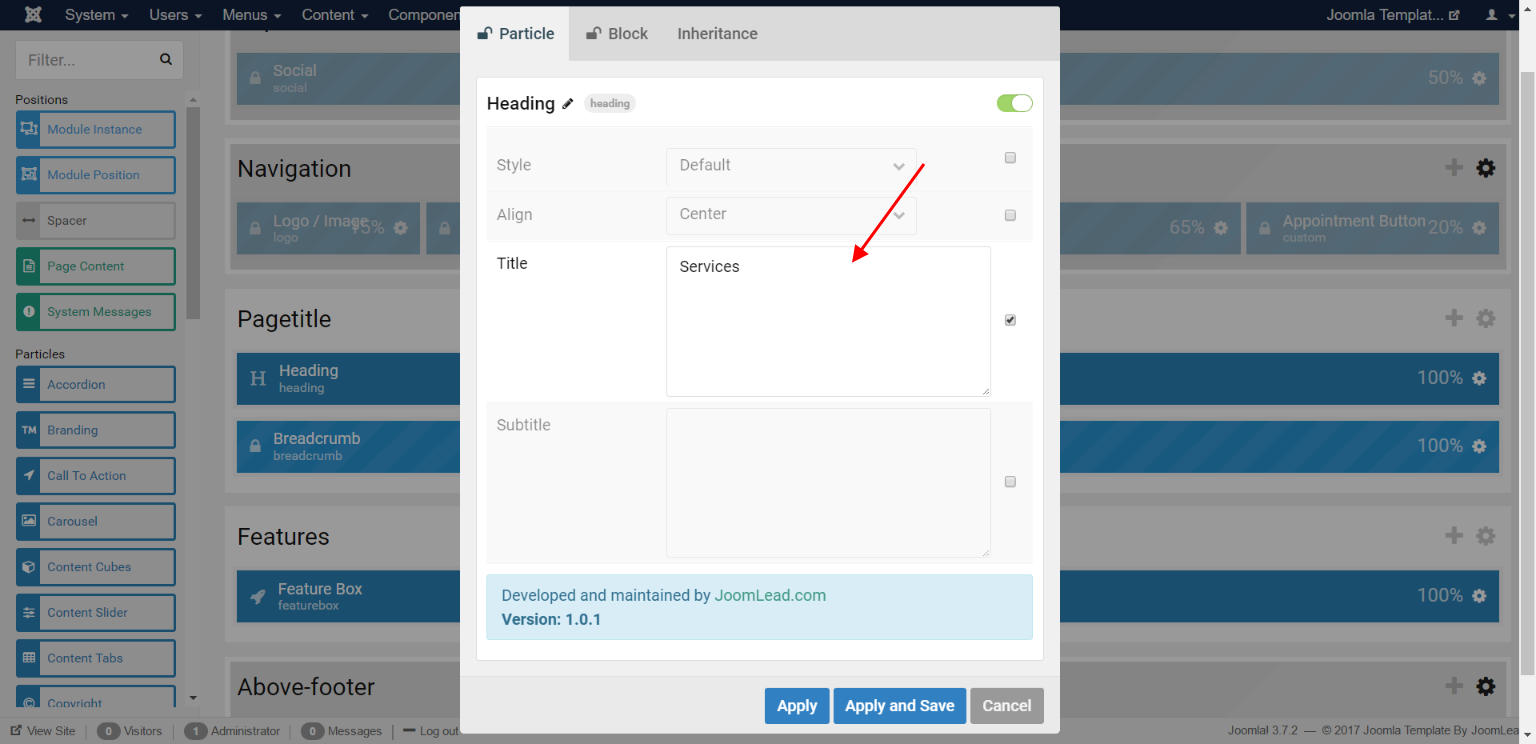
The Pagetitle Section contains 2 rows, row 1 Heading Particles, row 2 Module Position Breadcrumb.
3.1 Changing the HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading particle documentation
3.2 Changing the Module Position BreadcrumbThis module position creates position Breadcrumb and is assigned with module breadcrumb”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
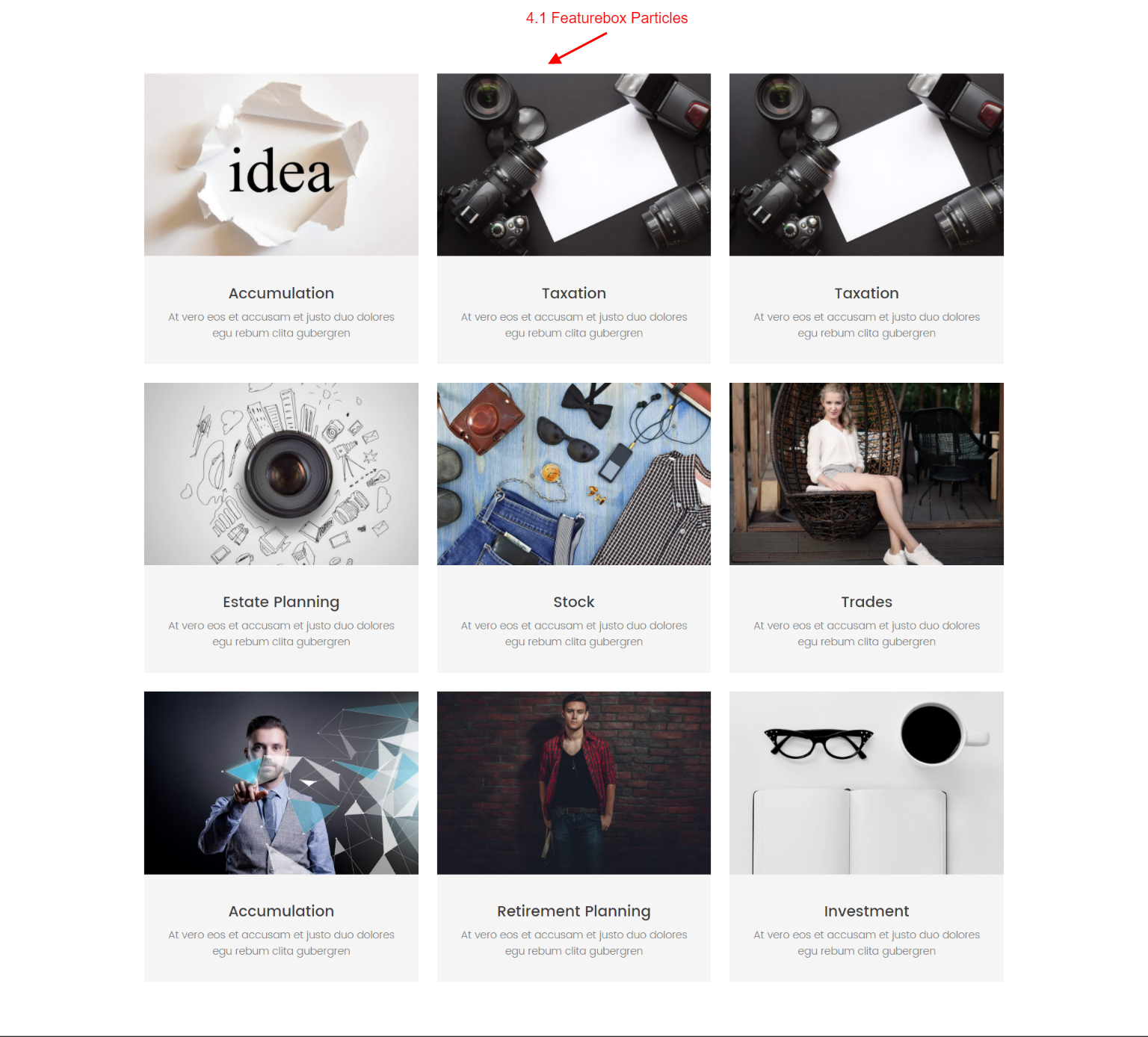
3. Changing the Features Section
The Features Section contains Featurebox Particles.
4.1 Changing the Featurebox ParticlesTo edit the featurebox, click the featurebox particle icon settings. For more detail about featurebox particle, please take a look at Featurebox particle documentation
5. Changing the Above Footer Section
The Above Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 3.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 3 above.
6. Changing the Footer Section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 4 above.
7. Changing the Offcanvas Section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 5 above.
Team Page
This outline is assigned to Main Menu -> Pages -> Team . If you want to edit the assignments and move it to another menu, please select Team from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
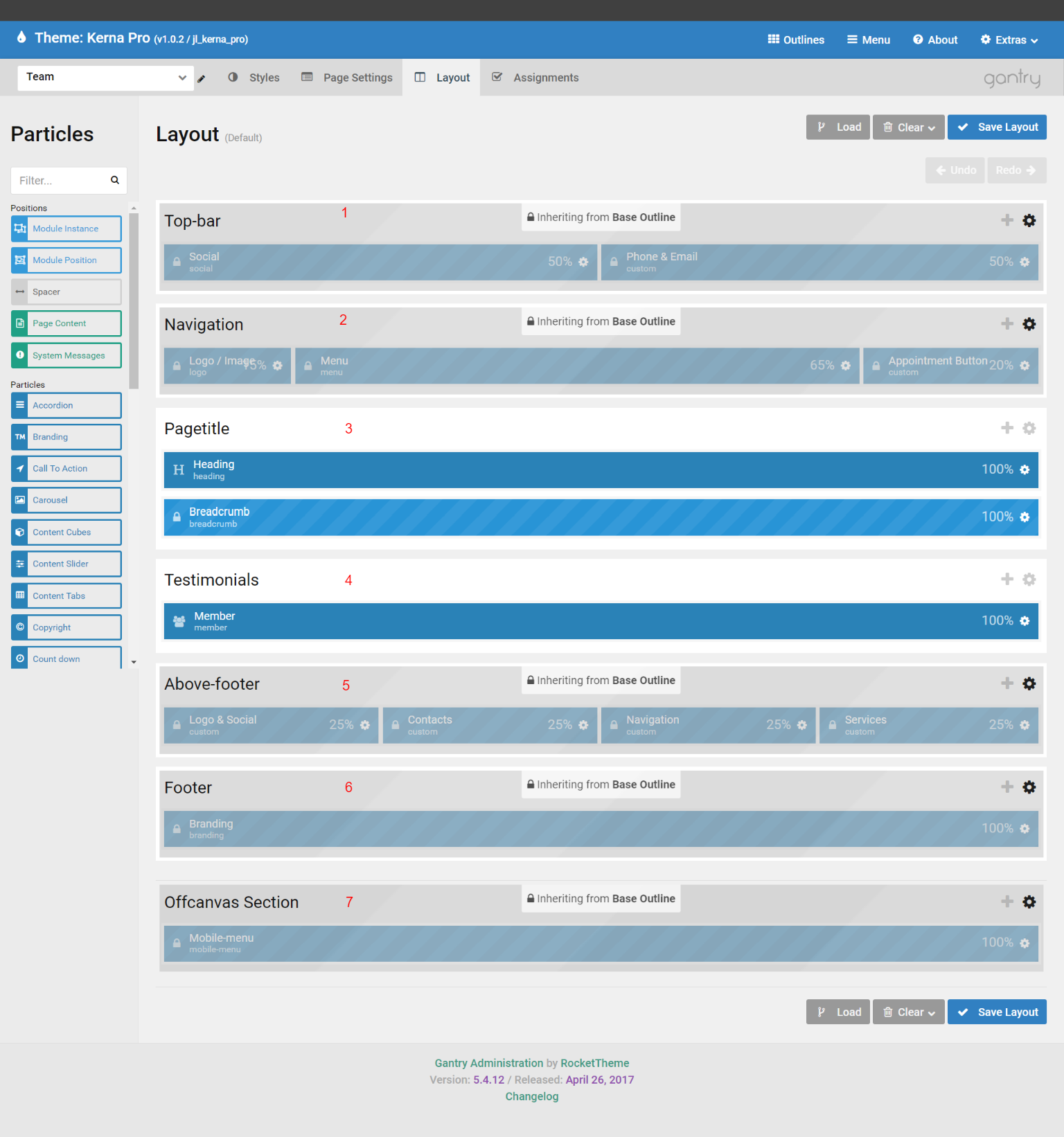
Team Layout
1. Changing the Top Bar Section
The Top Bar section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 1 above to edit the Top Bar. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 1 above.
2. Changing the Navigation Section
The navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 2 above to edit the navigation. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 2 above.
3. Changing the Pagetitle Section
The Pagetitle Section contains 2 rows, row 1 Heading Particles, row 2 Module Position Breadcrumb.
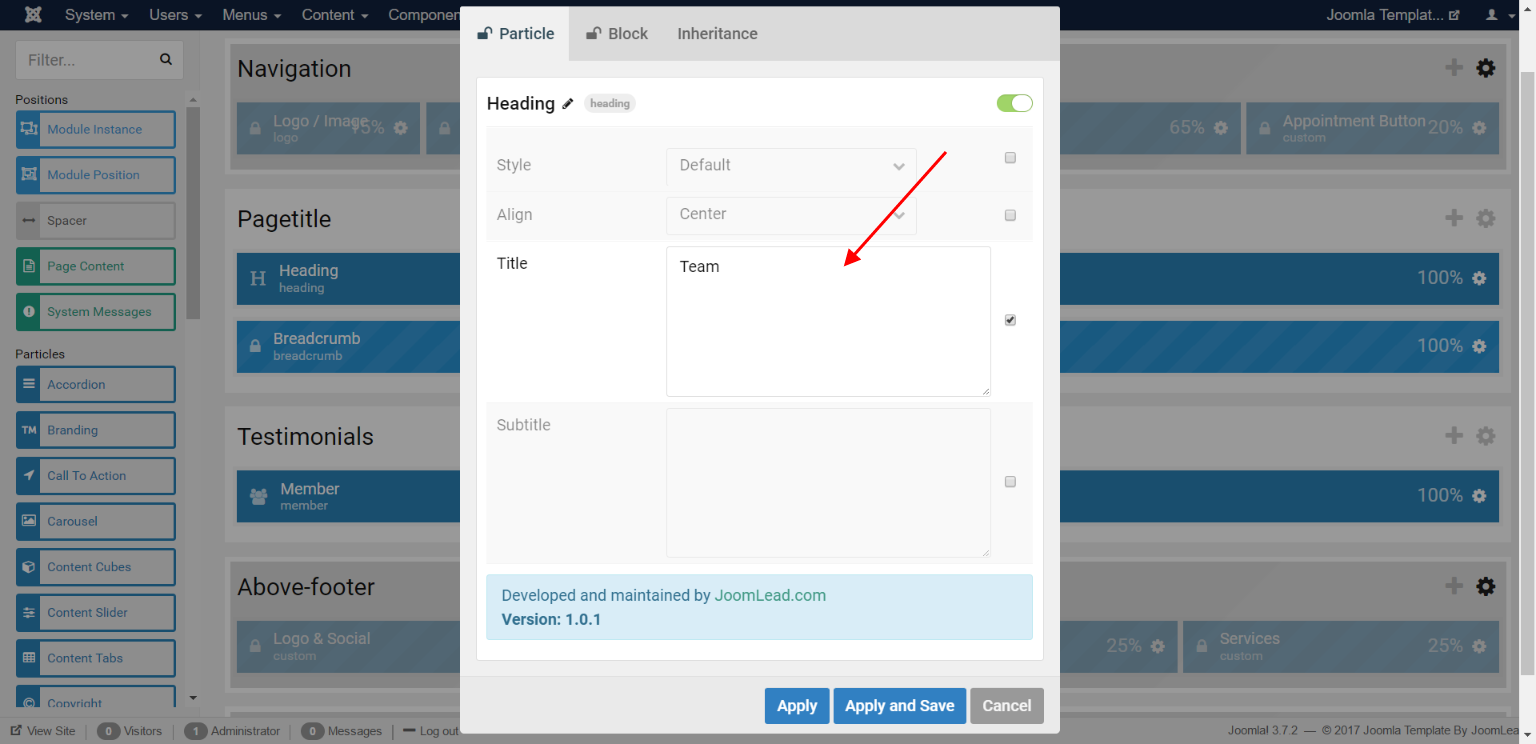
3.1 Changing the HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading particle documentation
3.2 Changing the Module Position BreadcrumbThis module position creates position Breadcrumb and is assigned with module breadcrumb”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
3. Changing the Testimonials Section
The Testimonials Section Member Particles.
4.1 Changing the Member ParticlesTo edit the member, click the heading member icon settings. For more detail about member particle, please take a look at Member particle documentation
5. Changing the Above Footer Section
The Above Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 3.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 3 above.
6. Changing the Footer Section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 4 above.
7. Changing the Offcanvas Section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 5 above.
Timetable Page
This outline is assigned to Main Menu -> Pages -> Timetable . If you want to edit the assignments and move it to another menu, please select Timetable from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Timetable Layout
1. Changing the Top Bar Section
The Top Bar section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 1 above to edit the Top Bar. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 1 above.
2. Changing the Navigation Section
The navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 2 above to edit the navigation. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 2 above.
3. Changing the Pagetitle Section
The Pagetitle Section contains 2 rows, row 1 Heading Particles, row 2 Module Position Breadcrumb.
3.1 Changing the HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading particle documentation
3.2 Changing the Module Position BreadcrumbThis module position creates position Breadcrumb and is assigned with module breadcrumb”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
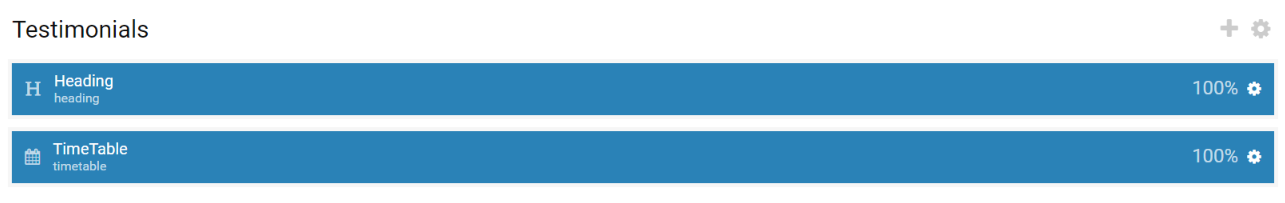
4. Changing the Testimonial Section
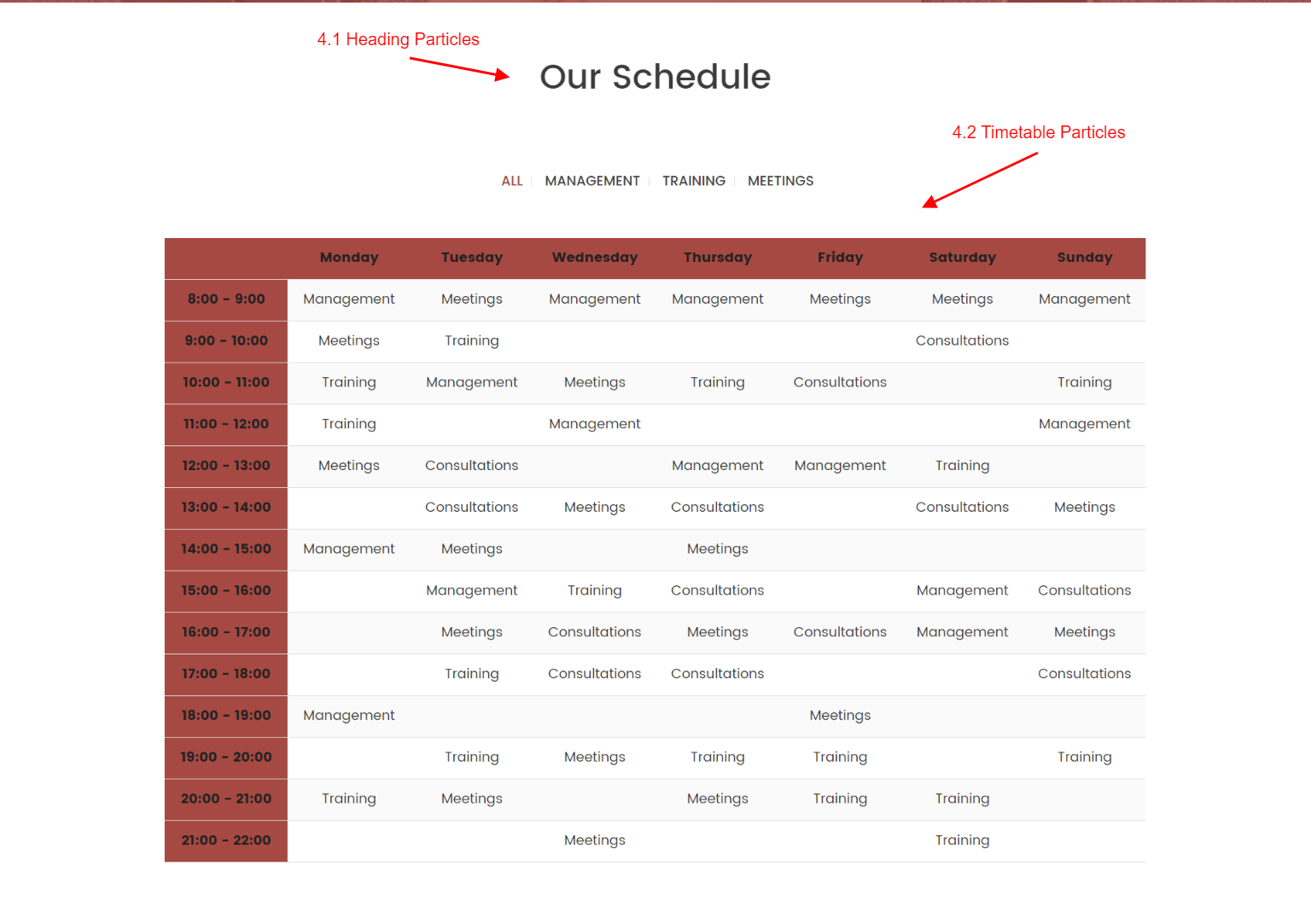
The Testimonial Section contains 2 rows, row 1 Heading Particles, row Time Table Particles.
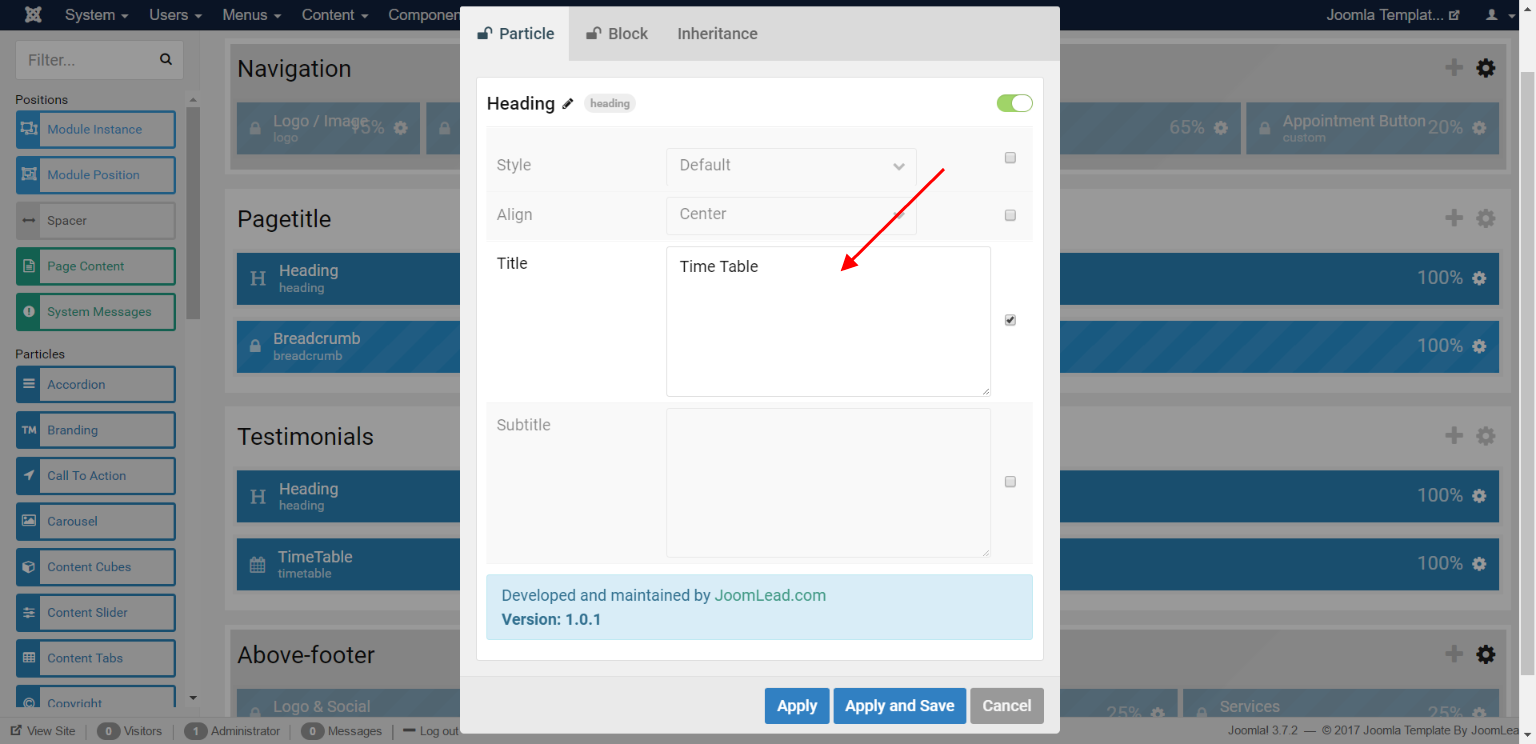
4.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading particle documentation
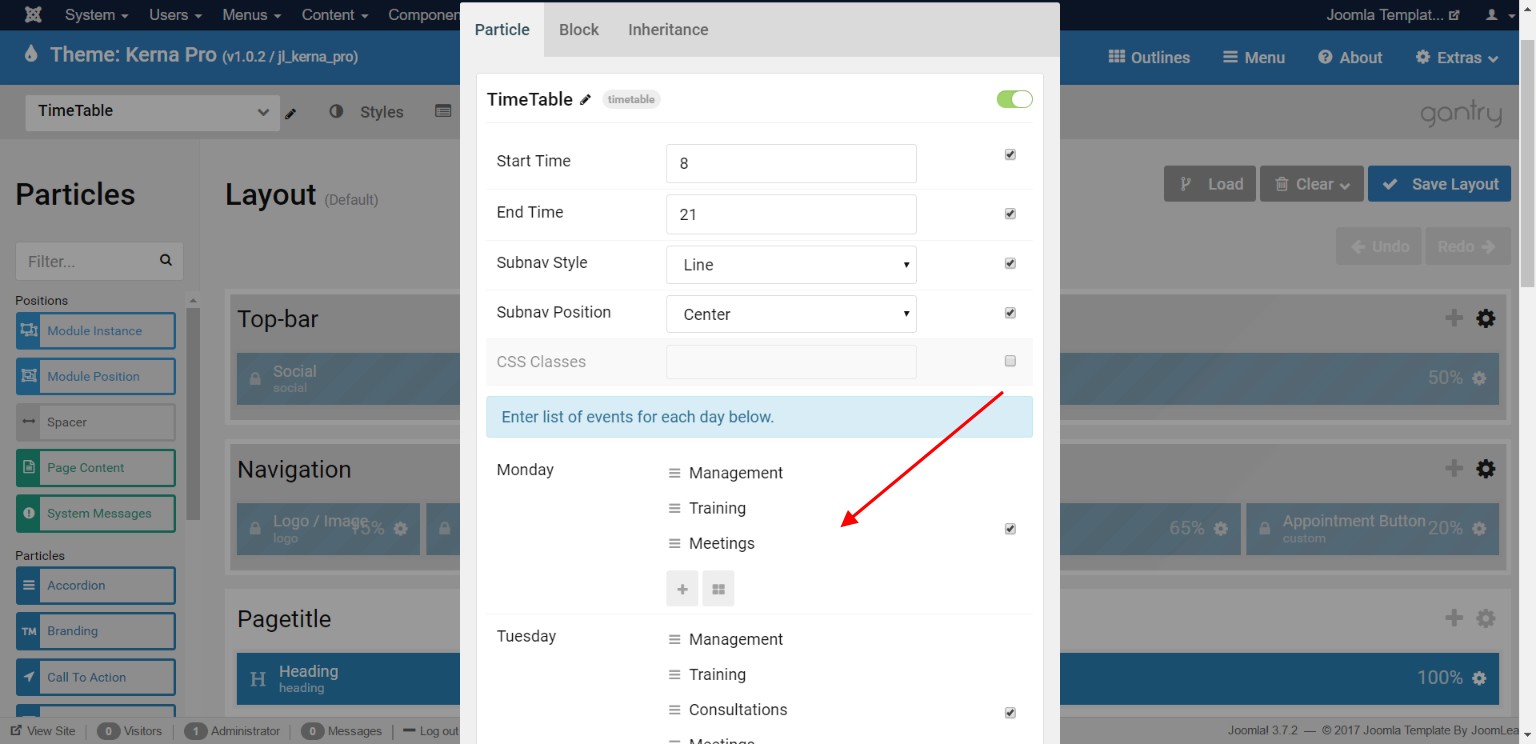
4.2 Changing the Timetable ParticlesTo edit the timetable, click the timetable particle icon settings. For more detail about timetable particle, please take a look at Timetable particle documentation
5. Changing the Above Footer Section
The Above Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 3.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 3 above.
6. Changing the Footer Section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 4 above.
7. Changing the Offcanvas Section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 5 above.
Positions
JL Kerna comes with unlimited module positions. Thanks to the awesome Gantry 5 framework you can now easily create as many module positions as you want. You just need to go to the Layout Manager, drag and drop the “Module Position” particle wherever you want it to be and set the module position name.
Learn how to create any positions quickly without coding here.
Customization
All your customization (custom code) should be placed in your “Custom Style Sheet” file. This is the custom.scss file. By default, the custom.scss file does not exists, so you will need to create it. You need to create
this file in root/templates/TEMPLATE_NAME/custom/scss. You will find all details in the Gantry5 Documentation, in the “Adding a Custom Style Sheet” chapter.
Extensions
The Web is full of all kinds of different Joomla extensions. Throughout the years we had the chance to work with many extensions from many different providers which helped us to filter the best of best ones. The extensions that we use in our templates have the cleanest code, the best functionality and they’ve been very well supported by their developers.
Below you will find the Download link and the Documentation for each extension (Component, Module, Plugin) that we have used in this template.
- AcyMailing – Download | Documentation
- SP Quick Contact – Download
- Unite Slider (already included in quickstart package) – Purchase | Documentation
- Our Gantry 5 Particles
If you have any specific request or feedback as well as suggestions, feel free to drop us a line in Ticket System. We’ll try to cover them all.
































































































































Comments