Kidsacademy Documentation
Introduction
This document covers the installation and use of this template and often reveals answers to common problems and issues – we encourage you to read this document thoroughly if you need an in-depth guide on how to use the template.
If you have any questions that are beyond the scope of this document, feel free to ask via ticket support system: Ticket System
To get access to the ticket system, create an account on this page: Create an AccountInstallation
The section will help you with steps to install JL Kidsacademy template – Quickstart and Manual installation.
Which installation method you should use depends on the current status of your site. Also, before installing either the template manually or the Quickstart Package, please make sure you meet the Joomla! and the template requirements.

Requirements
- Apache 2.2+ or Microsoft IIS 7 (Apache strongly recommended)
- PHP 5.4+ (PHP 5.5+ Recommended)
- MySQL 5.1+
- Joomla 3.4+
Also, please have a look at the Gantry5 requirements. Basically, they are the same as the above, but you will find some additional details there.
Quickstart Installation
Why Quickstart
The quickstart allows you to replicate JL Kidsacademy demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JL Kidsacademy quickstart package ?, upload to your server and extract it.
Step 1 Configuration: add Site name, Admin email, Admin username and password
Step 2 Database: select database type, host name, database username, password, database name & table prefix
Step 3 Remove/Rename “installation” folder: for security purpose, you need to rename or remove the “installation” folder
Detail documentation with screenshots
Manual Installation
You can find step-by-step instructions as well as a video instructions regarding the Manual Installation in the Gantry5 Documentation, in the “Installation” chapter.
Install Gantry 5 Framework
Step 1 Install Gantry 5 Framework
From your back-end setting panel, go to: “Extensions ? Extension Manager”, browse Gantry 5 plugin installation package then hit the “Upload and Install”
Install JL Kidsacademy template
From your back-end setting panel, go to: “Extensions ? Extension Manager”, browse JL Kidsacademy template installation package then hit the “Upload and Install”
Step 2 Set default template style
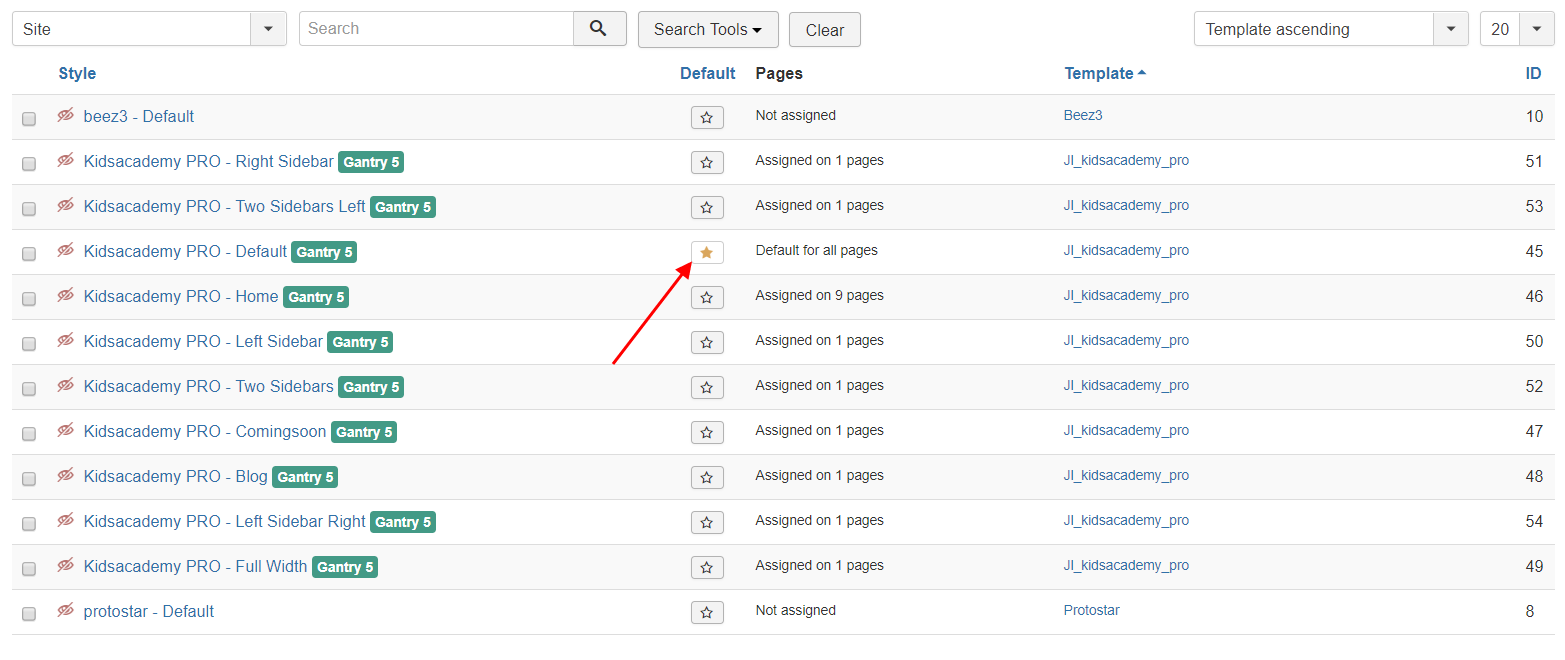
Go to: “Extensions ? Template Manager”, set JL Kidsacademy template style as your default template style.Update
Updating the template
Updating the template is really easy. Here are the steps you need to perform:
- Download the new version of the template from the “Download” section on our website
- Go to “Extensions” -> “Manage” and click on the “Browse” button
- Select the template file you downloaded in step 1. It will usually be called
tpl_it_NAME.zip - Click on the “Upload & Install” button
Gantry5 Framework update
This is just a simple one click task. If there is a newer version of the Gantry Framework released you will notice that in your Joomla Admin as well as in the Template Manager. Then just click on the button.
You might also want to read the “Updating” and “Updating Themes” chapters in the Gantry5 Documentation.
Gantry 5 Basics
Please have a look at the Gantry Documentation in order to discover what Gantry is all about, the core-concepts behind it, and how to get started with this next-generation framework.
The most important things you need to know when working with our Gantry5-based templates are:
- The Layout Manager is used mostly for creating your module positions. Apart from the module positions, you should also keep the static content in the Layout Manager. By “static content” we mean the “Logo” particle, the “Menu” particle, the “System Messages” particle, the “Page Content” particle, the “To Top” particle and the “Mobile Menu” particle.
- If you want to hide some modules/elements on some devices (phones, tablets, etc) you should use the
hidden-phone,hidden-tablet, etc. classes but you should add them in the particular module positions (under the “Block” tab) in the Layout Manager, rather then in the “Module Class Suffix” field for the particular module. You will find more details in the “Layout Manager” chapter in the Gantry Documentation. - As mentioned above, you create your module positions in the Layout Manager, but then you will use the Module Manager to assign your modules, as you would do in any other framework as well as in the default Joomla!
- In order to publish the custom particles that come with the template you will use the “Gantry5 Particle” module in the Module Manager, rather than adding them directly in the Layout Manager.
- If you want to change the style of some sections (background color, background image, text color, etc.) globally, for the whole website, you should do it under the “Styles” tab in the “Base” outline. The “Base” outline holds the defaults for the whole website. You can then override those defaults in each outline you create.
- If you want to load an asset (JS, CSS, etc.) globally in the whole website, you can do it under the “Page Settings” tab in the “Base” outline.
- If you want to create an empty page so you can assign modules to it, you will use the “Gantry5 Themes” -> “Custom Page” menu item type. Previously, you would use the “Featured Items” menu item type.
Required Atoms
Please have a look at the Atoms sections in the Gantry Documentation so you know what they are all about.
Atoms basically load assets (scripts and stylesheets).
Particles
Gantry5 comes with a brand new Particle system which makes it easy to create, configure, and manage content blocks.
Basically, everything that you would create a Custom HTML module for is now coded in to a particle. You no longer need to copy/paste long HTML codes and edit them, you just need to click here and there and fill out fields in the Admin.
In this chapter we will show you the custom particles that we developed as well as some of the core Gantry 5 particles that we modified and enhanced, for example the “Social” particle.
Kidsacademy Template Particles
- Joomla Content | Documentation
- Member | Documentation
- Testimonial | Documentation
- Tabs | Documentation
- Feature box | Documentation
- Carousel | Documentation
- Light Gallery | Documentation
- Countdown | Documentation
Kidsacademy Template Atom
- Cookie Consent | Documentation
- Backtotop | Documentation
- Sticky Atom | Documentation
Core Gantry5 Particles
- Logo
- Menu
- To Top
- Social
- Module Positions
- Spacer
- Mobile Menu
- Custom HTML
- Module Instance
- Page Content
- System Messages
Build Demo Pages
Base Outline
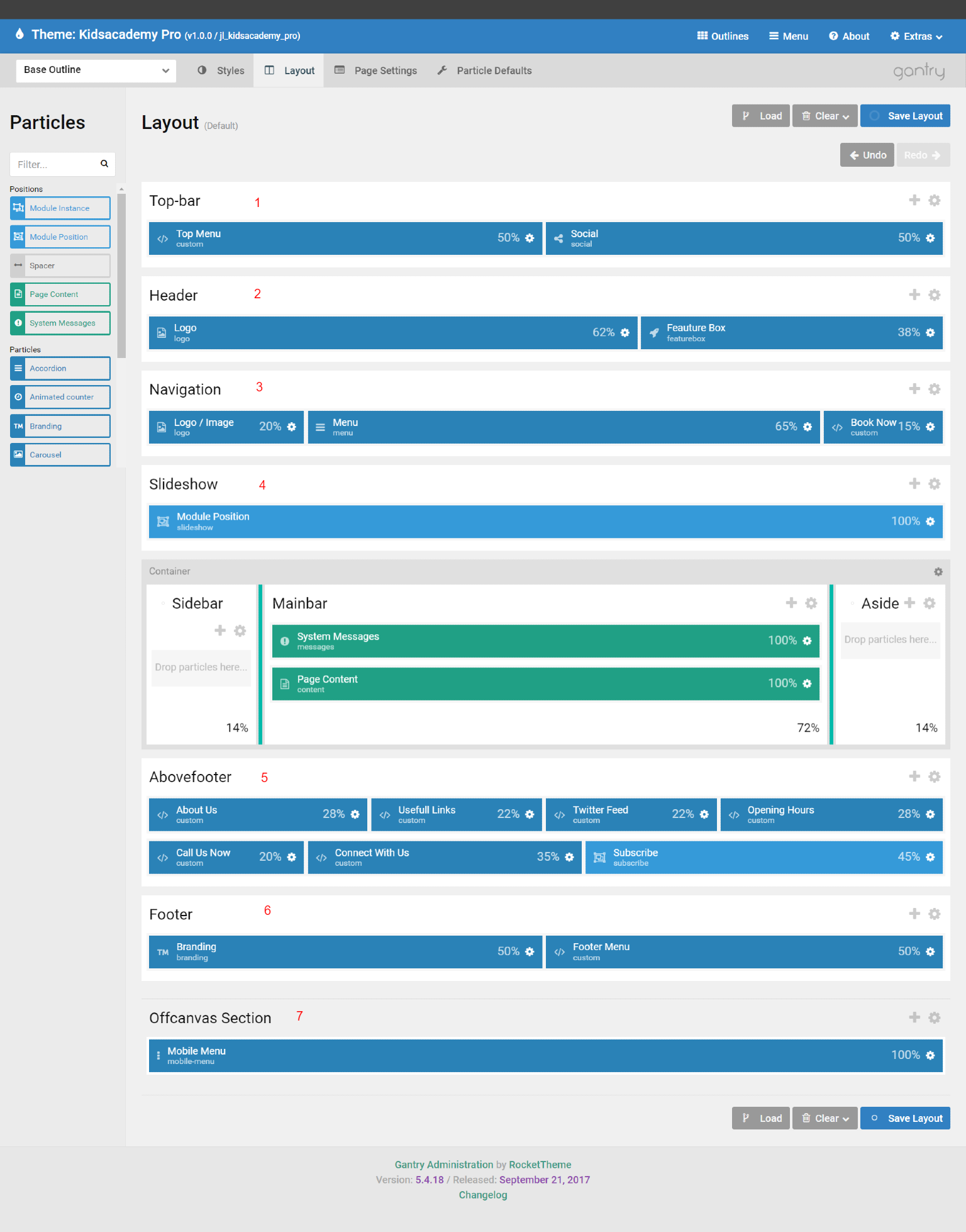
This page will acts as the global default for any gantry pages. This is where global style, particle defaults, page settings, and layout options are set. For more information, please take a look at Gantry 5 Inheritance. To edit this page, go to Outline -> Base Outline -> Layout Tab
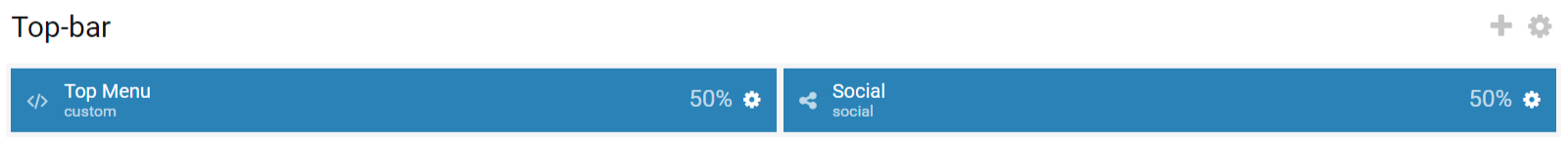
1. Changing the Top Bar Section
The Top Bar Section contains Top Menu (Custom HTML Particles), Social Particles.
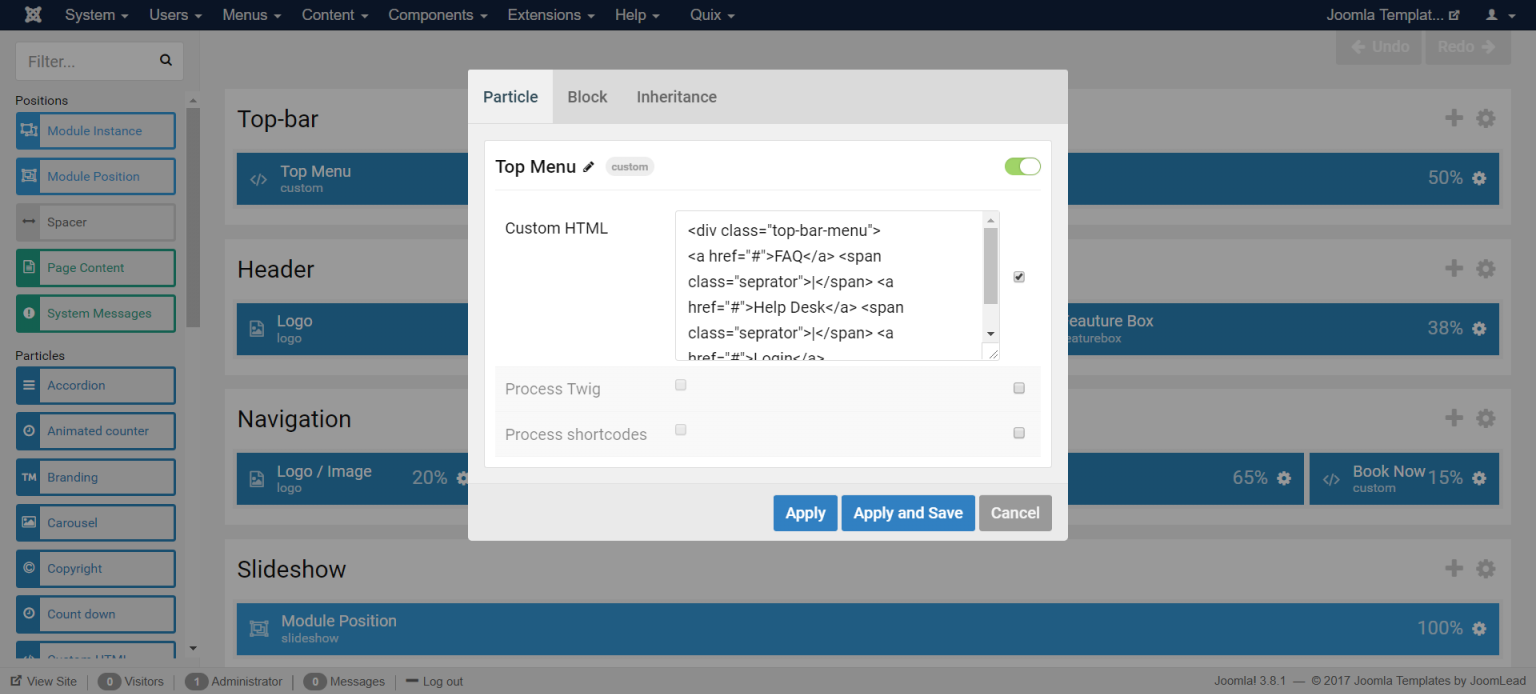
1.1 Changing the Top Menu (Custom HTML Particles).To edit the Custom HTML Particles, click the Custom HTML Particles icon settings.
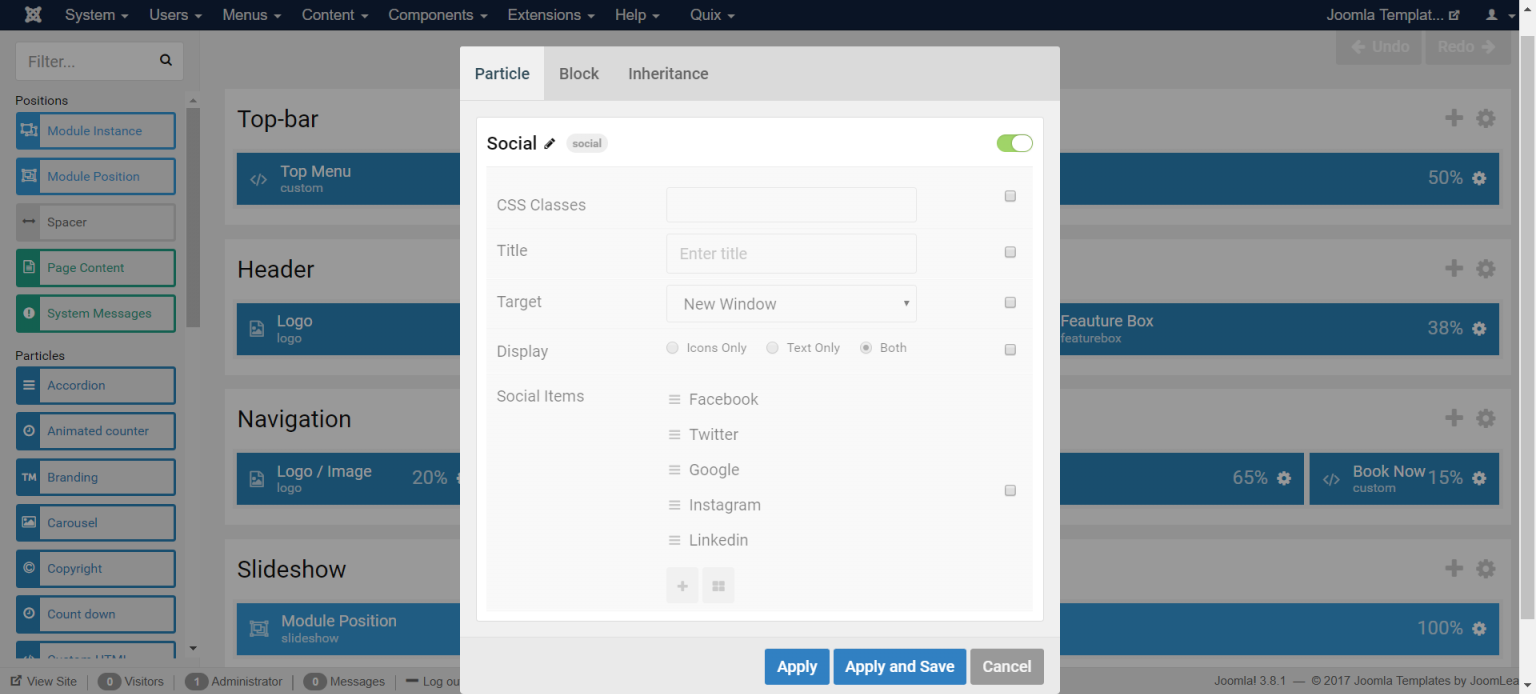
1.2 Changing the Social Particles.To edit the Social Particles, click the Social Particles icon settings.
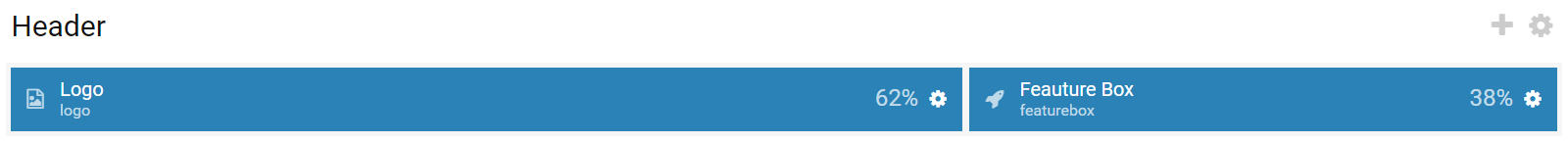
2. Changing the Header Section
The Header Section contains Logo Particles, Featurebox Particles.
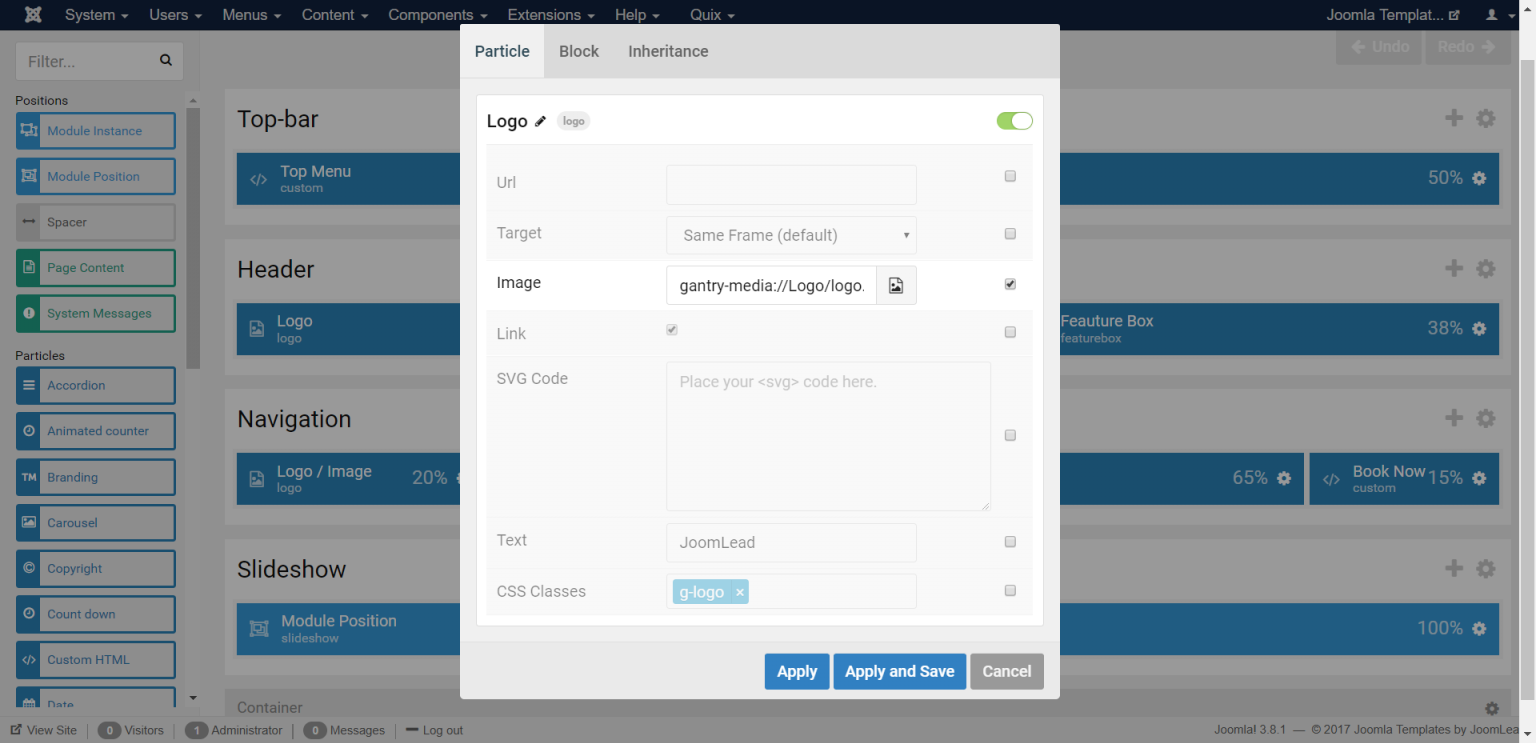
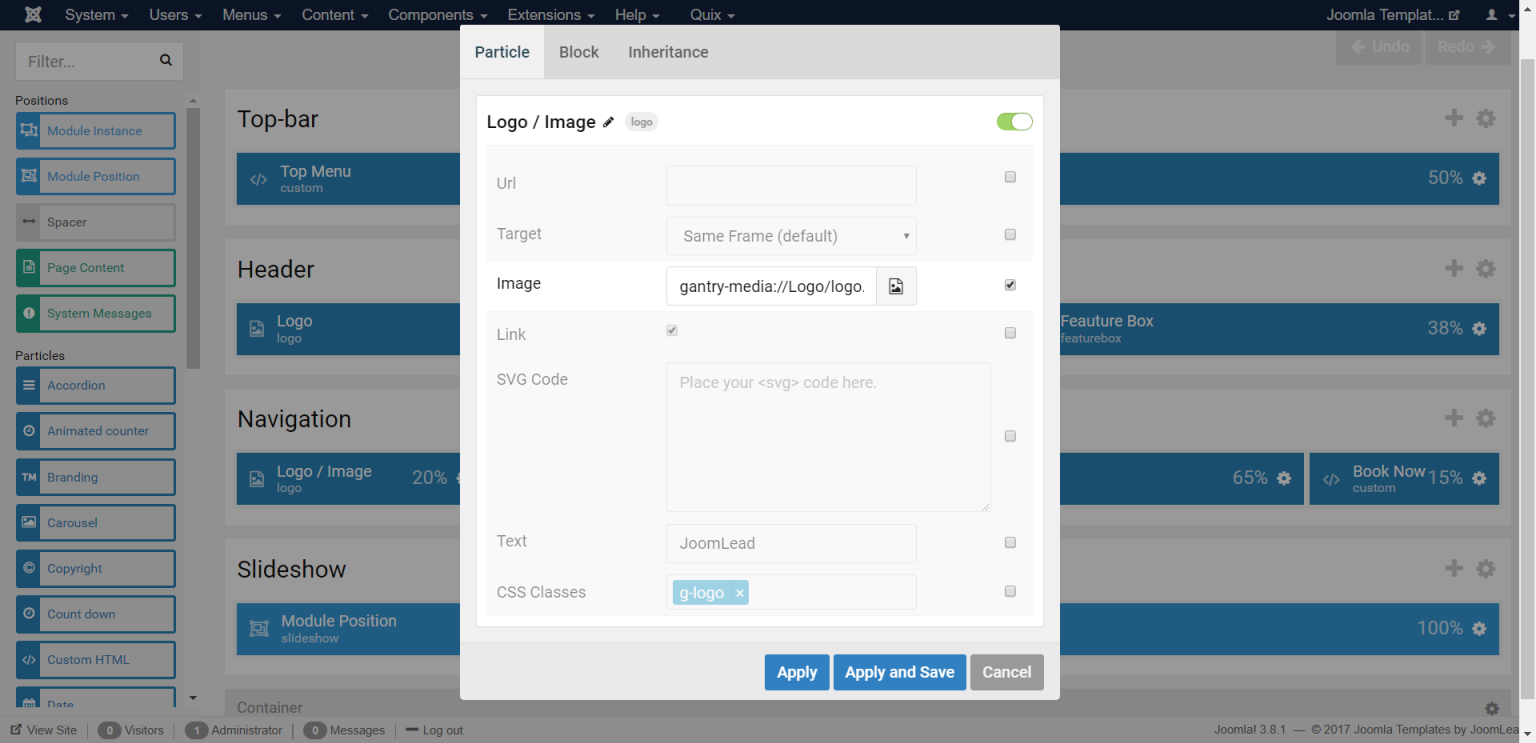
2.1 Changing the Logo ParticlesYou will need to change the logo, thatís for sure. You can do that easily by editting the settings of the ìLogoî particle:
Click the logo particle icon settings and do following
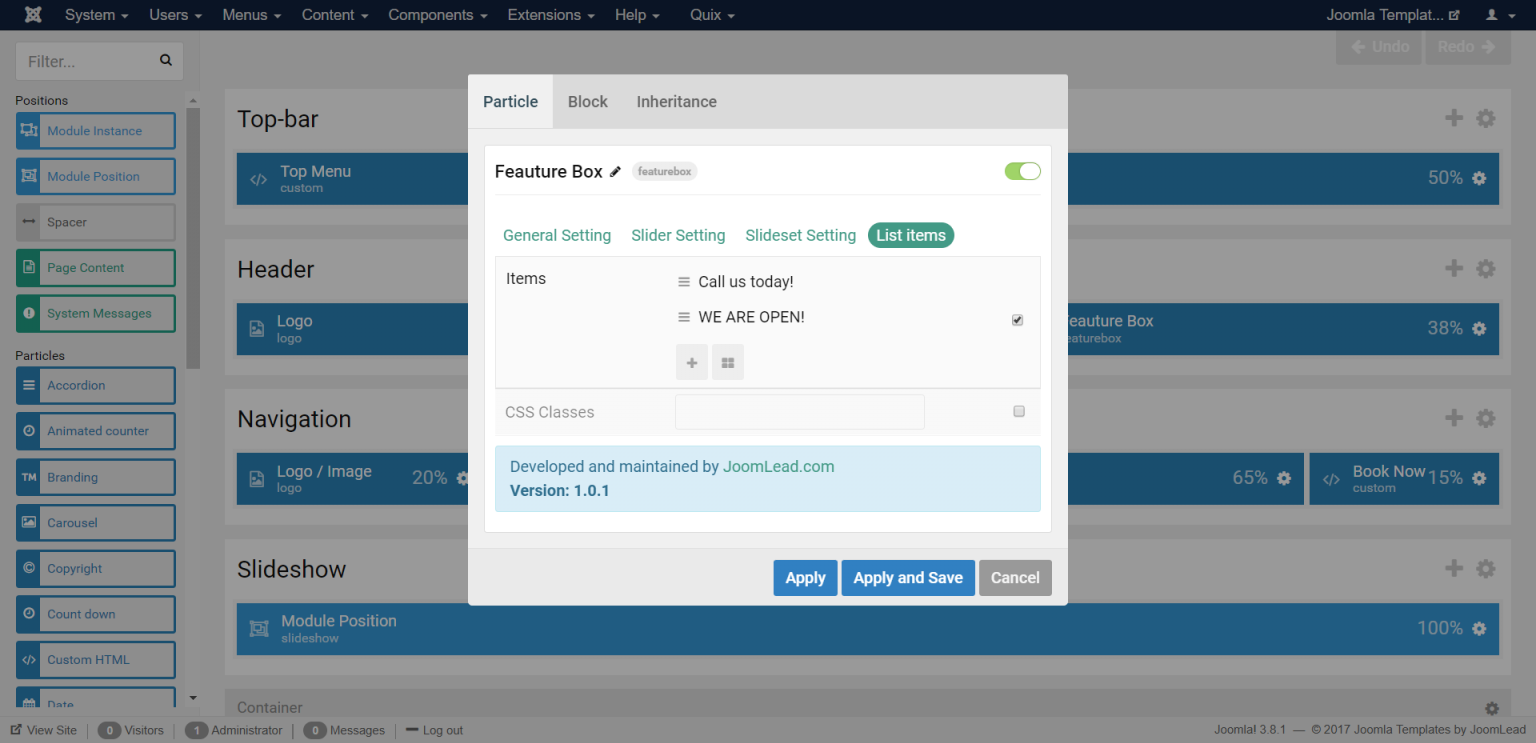
2.2 Changing the Featurebox Particles.To edit the Featurebox particle, click the Featurebox particle icon settings. For more detail about Featurebox particle, please take a look at Featurebox documentation
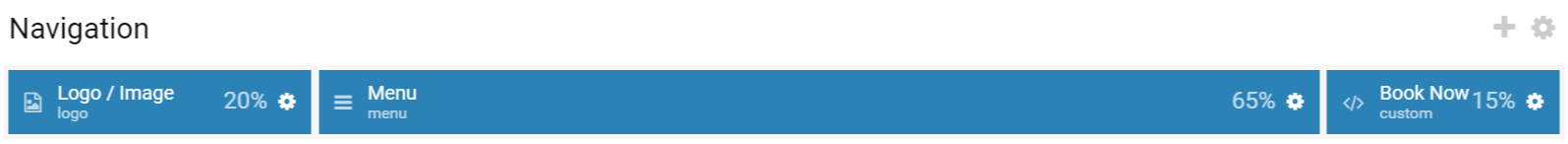
3. Changing the Navigation Section
The Navigation Section contains Logo Particles, Menu Particles, Book Now (Custom HTML Particles).
3.1 Changing the Logo ParticlesYou will need to change the logo, thatís for sure. You can do that easily by editting the settings of the ìLogoî particle:
Click the logo particle icon settings and do following
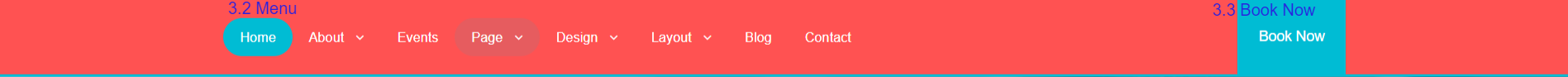
3.2 Changing the Menu ParticlesClick particle menu settings to config the menu for joomla, for more detail about Menu particle, please take a look at this documentation
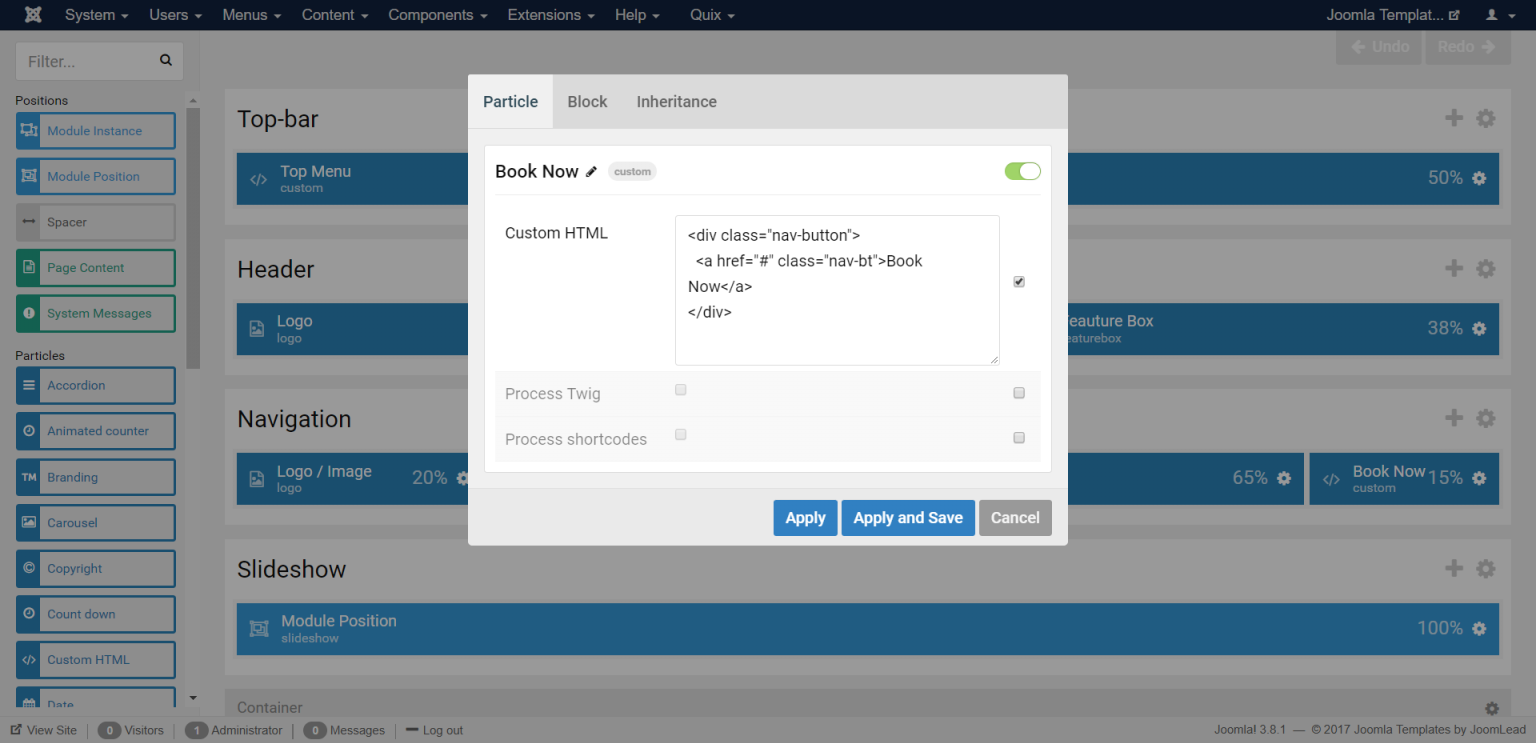
3.3 Changing the Book Now (Custom HTML Particles).To edit the Custom HTML Particles, click the Custom HTML Particles icon settings.
4. Changing the Slideshow Section
The Slideshow Section contains Module Position – Slideshow.
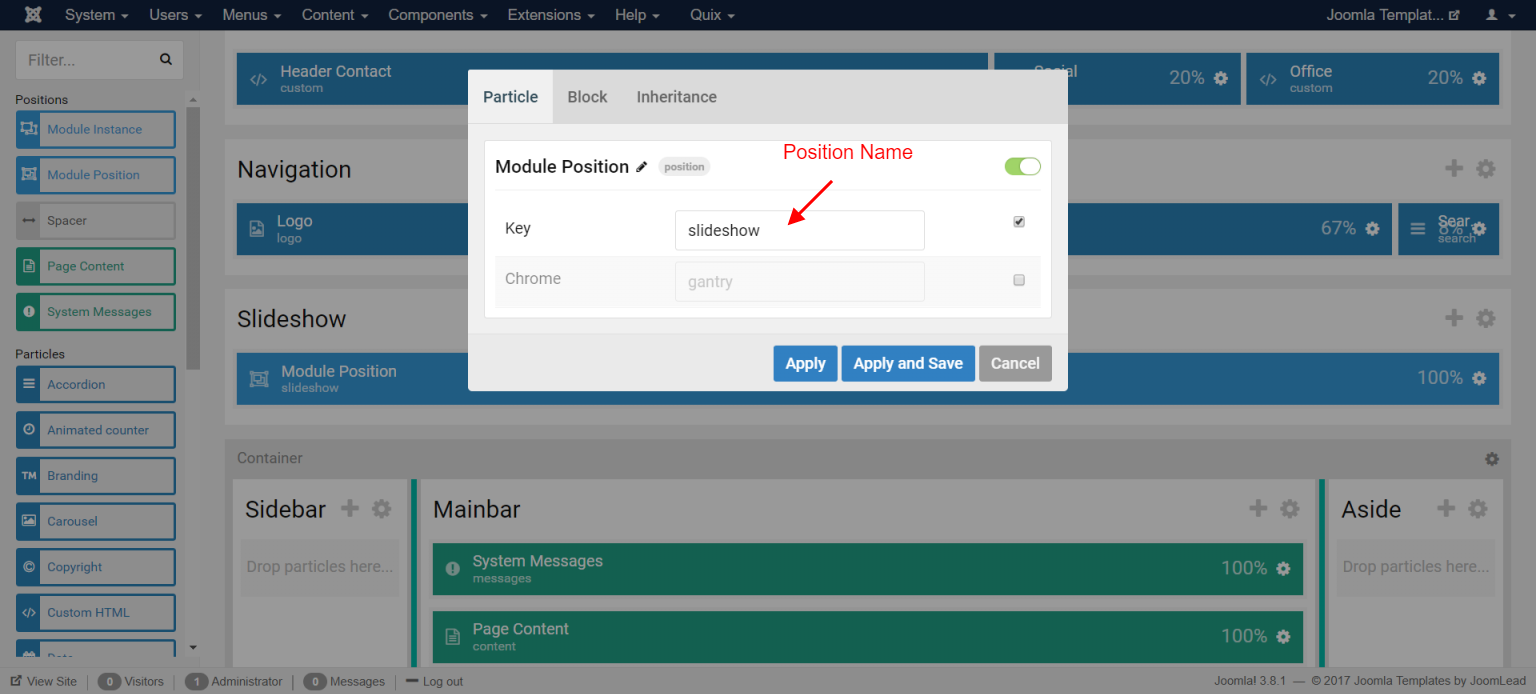
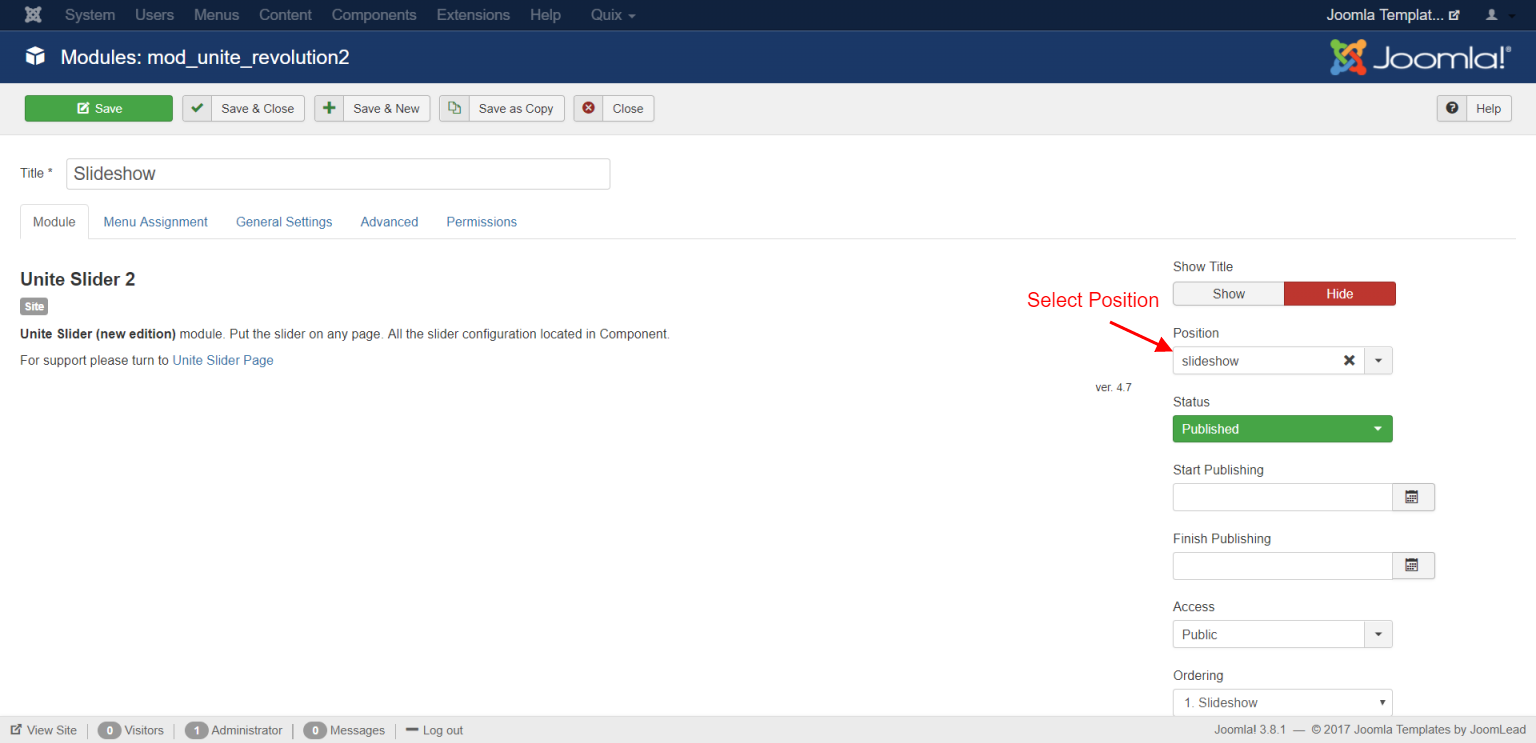
4.1 Changing the Module Position – SlideshowThis module position creates position Slideshow and is assigned with module “Slideshow”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
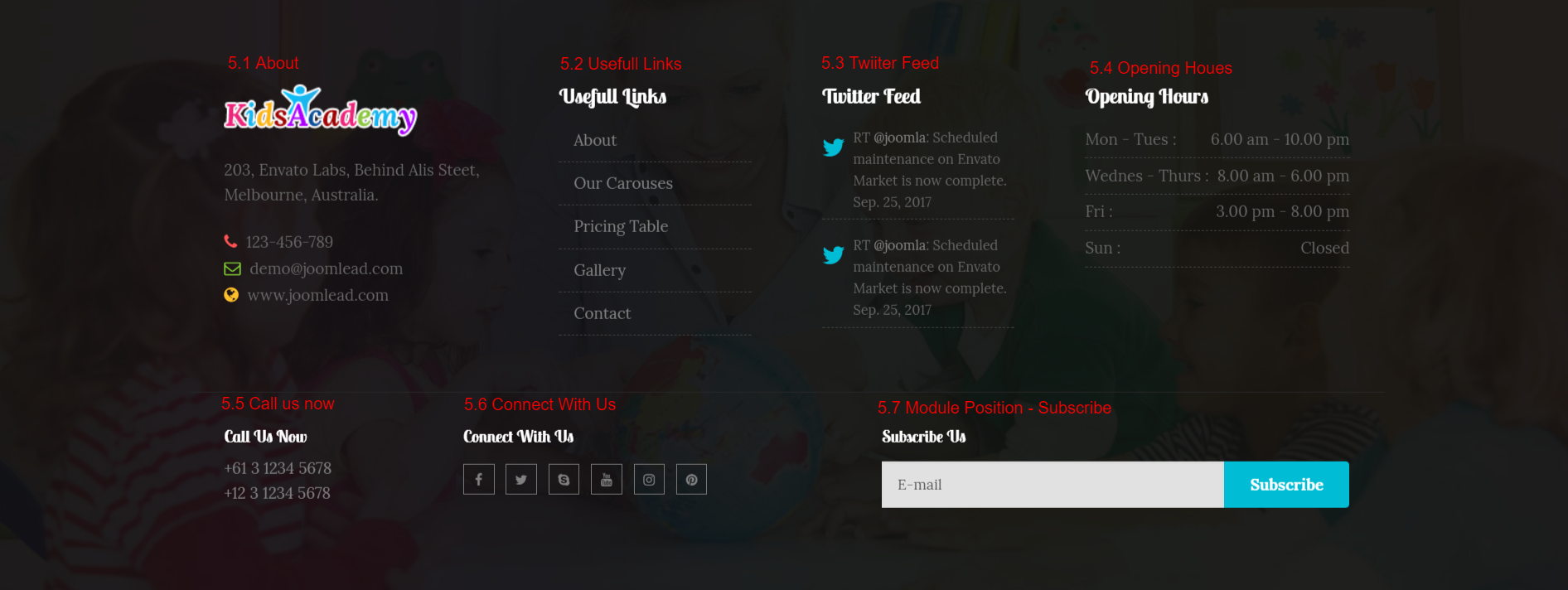
5. Changing the Abovefooter Section
The Abovefooter Section contains About Us (Custom HTML Particles), Useful Link (Custom HTML Particles), Twitter Feed (Custom HTML Particles), Opening Hours (Custom HTML Particles), Call Us Now (Custom HTML Particles), Conect Width Us (Custom HTML Particles), Module Position – Subscribe.
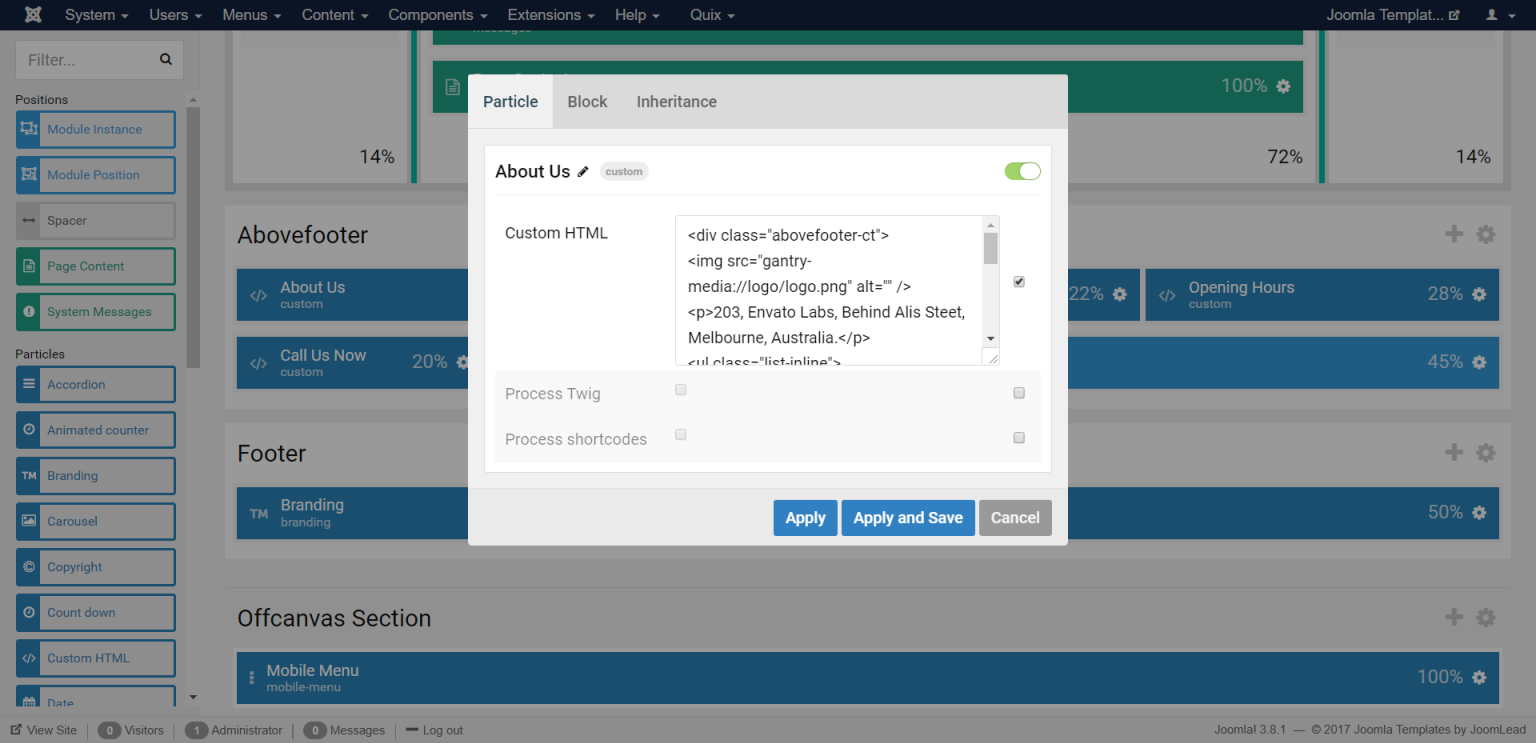
5.1 Changing the About Us (Custom HTML)To edit the Custom HTML Particles, click the Custom HTML Particles icon settings.
5.2 Changing the Useful Links (Custom HTML)To edit the Custom HTML Particles, click the Custom HTML Particles icon settings.
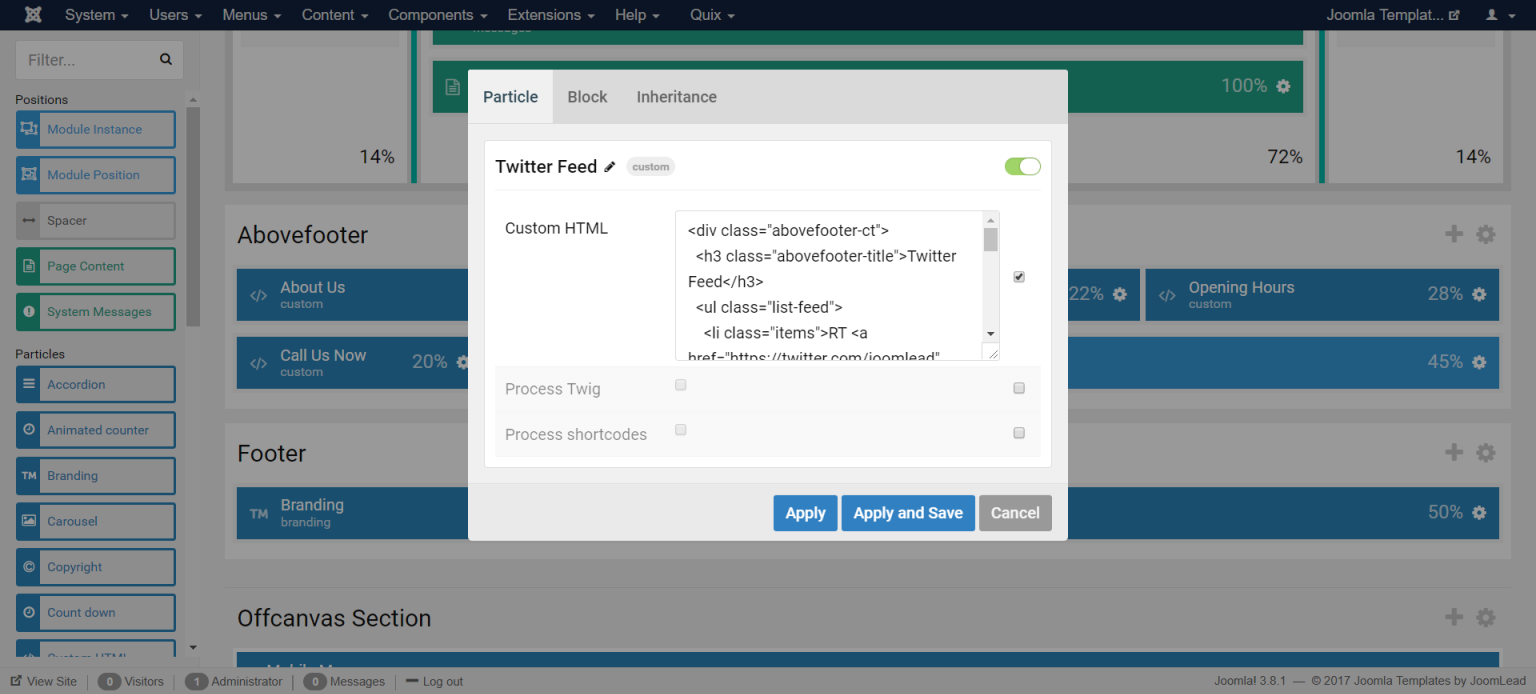
5.3 Changing the Twitter Feed (Custom HTML)To edit the Custom HTML Particles, click the Custom HTML Particles icon settings.
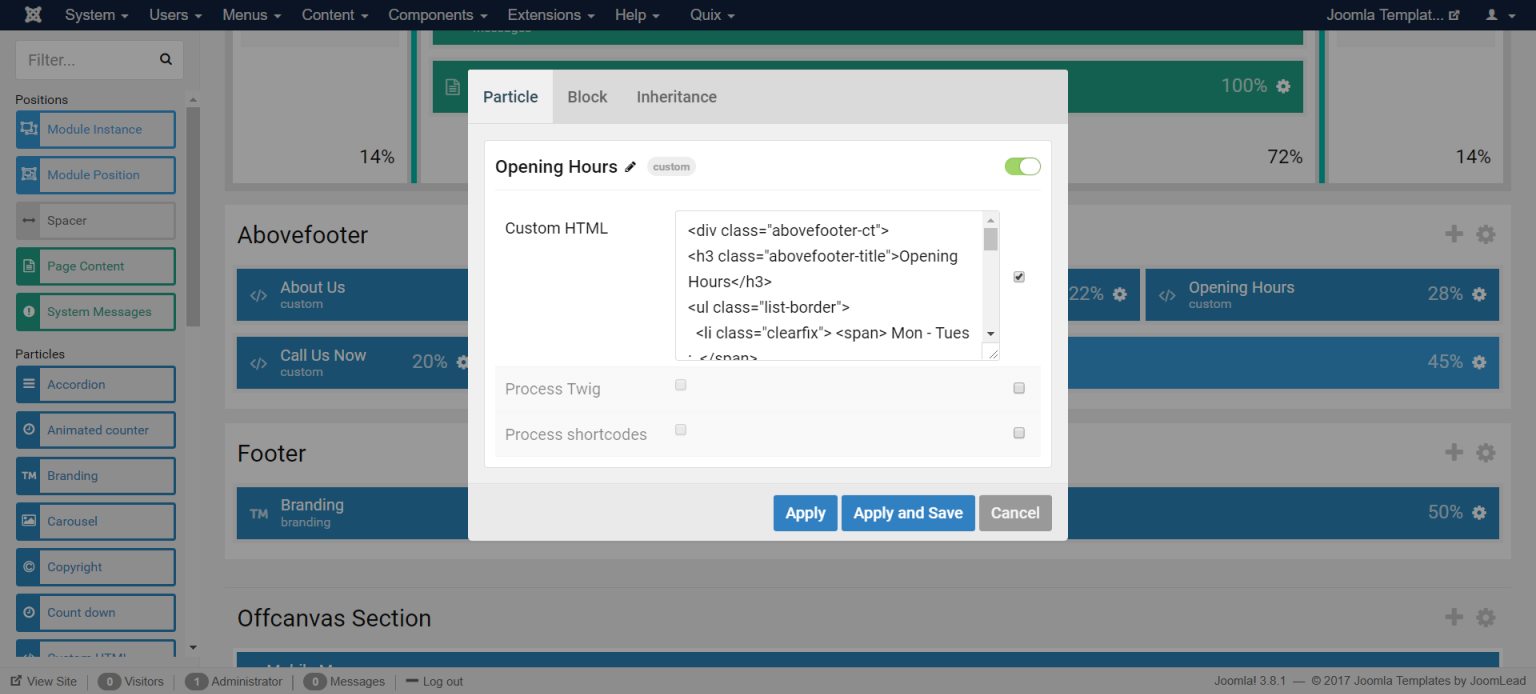
5.4 Changing the Opening Hours (Custom HTML)To edit the Custom HTML Particles, click the Custom HTML Particles icon settings.
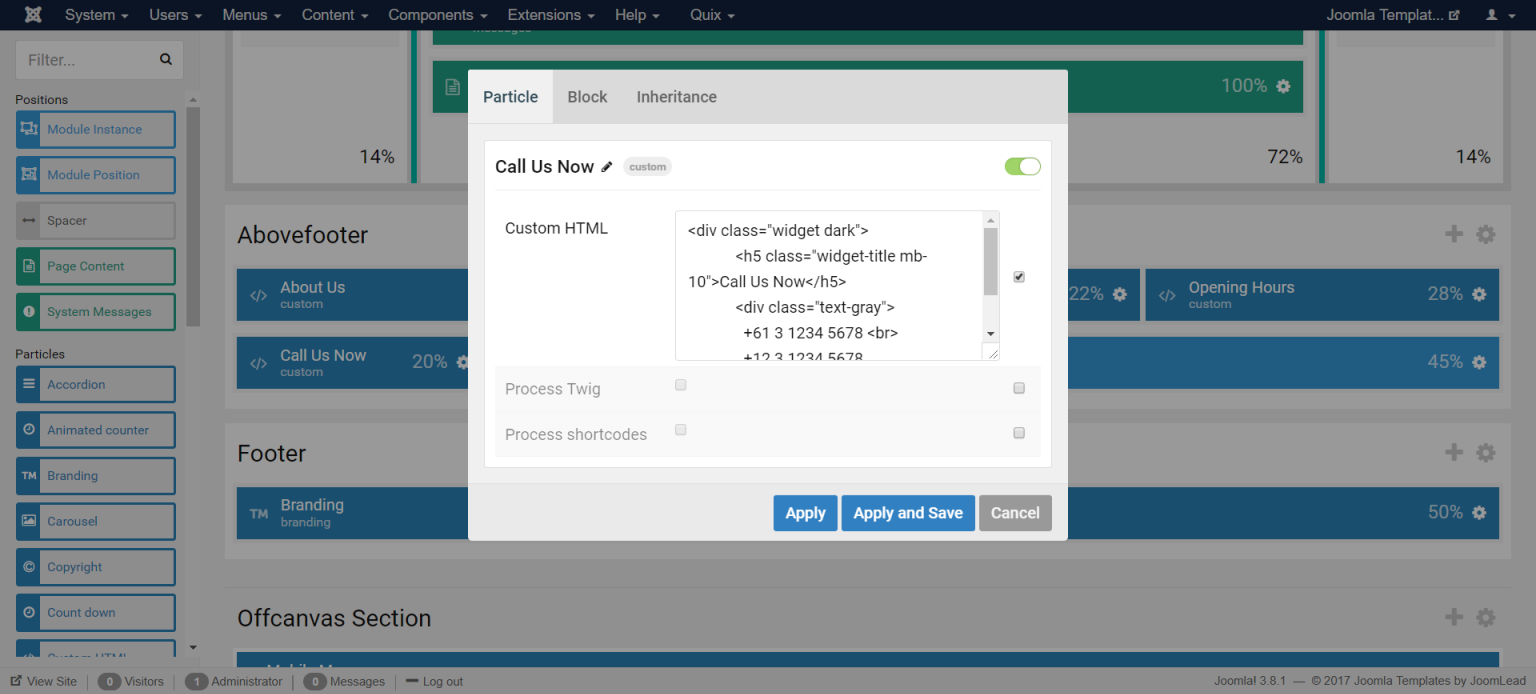
5.5 Changing the Call Us Now (Custom HTML)To edit the Custom HTML Particles, click the Custom HTML Particles icon settings.
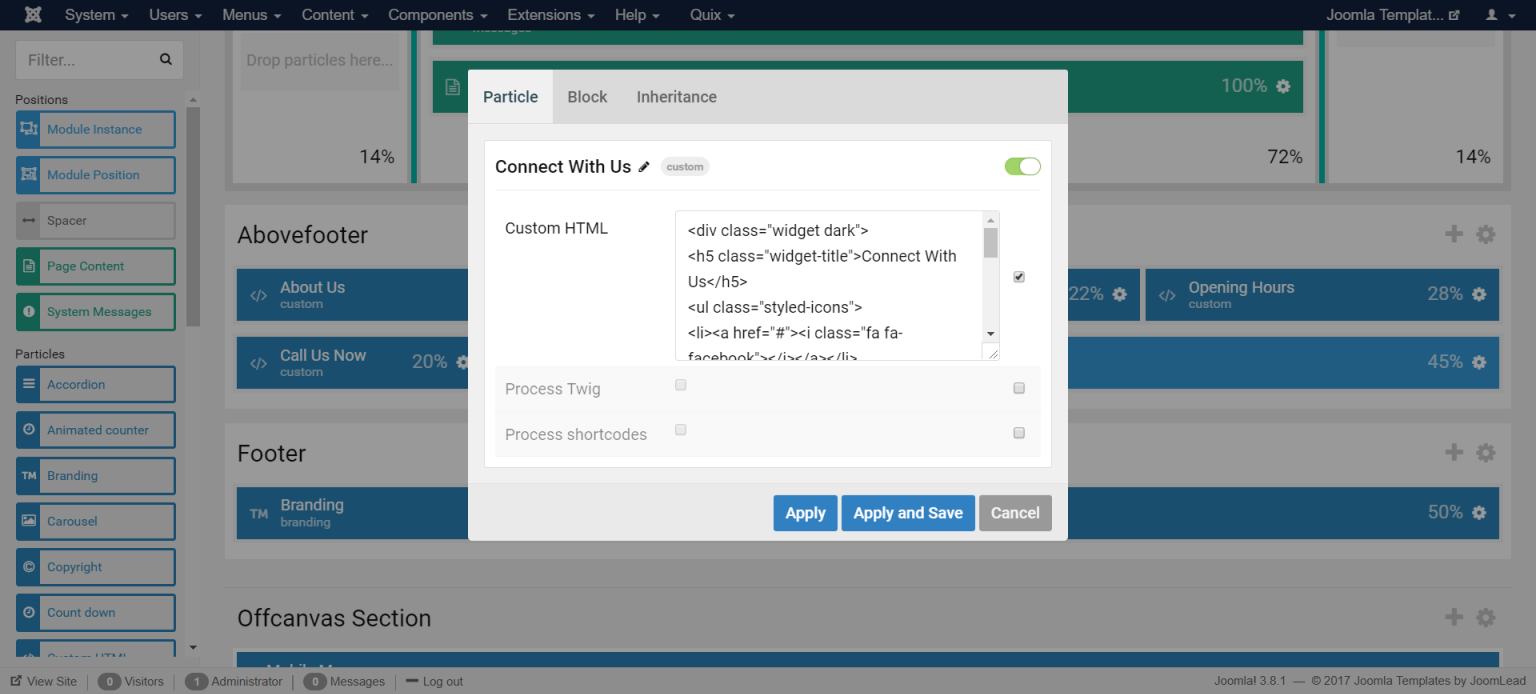
5.6 Changing the Connect With Us (Custom HTML)To edit the Custom HTML Particles, click the Custom HTML Particles icon settings.
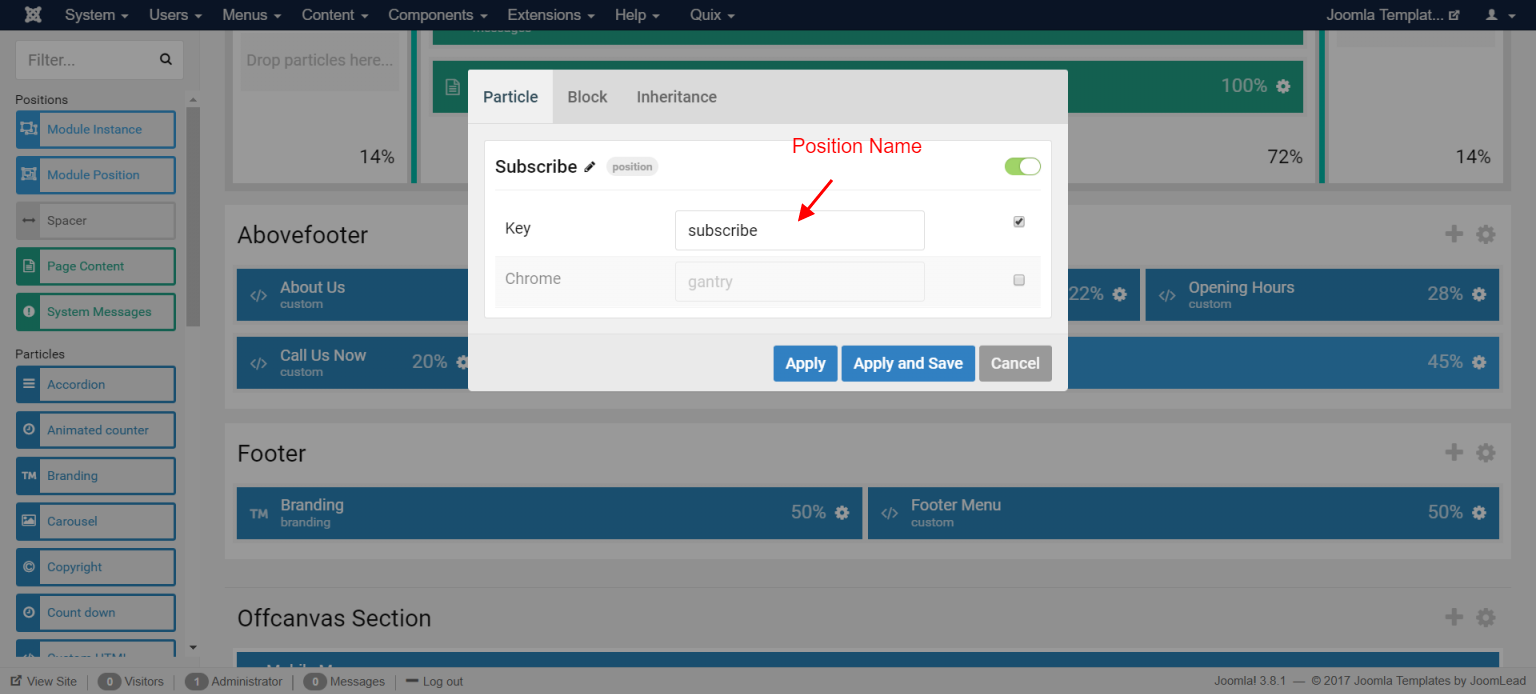
5.7 Changing the Module Position – SubscribeThis module position creates position Subscribe and is assigned with module “subscribe”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
6. Changing the Footer Section
The Footer Section contains Brading Particles, Footer Menu Particles.
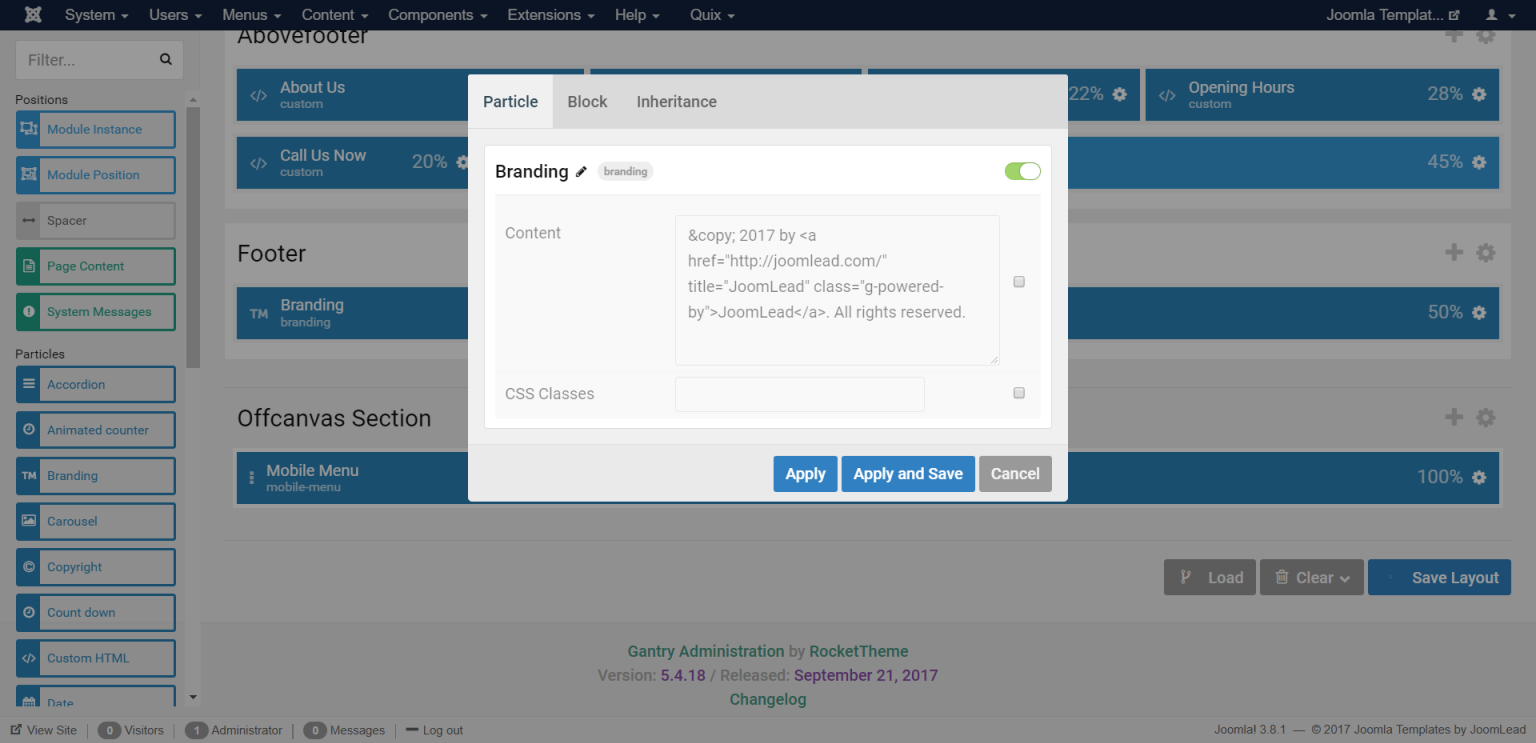
6.1 Changing the Brading ParticlesTo edit the Brading Particles, click the Brading Particles icon settings.
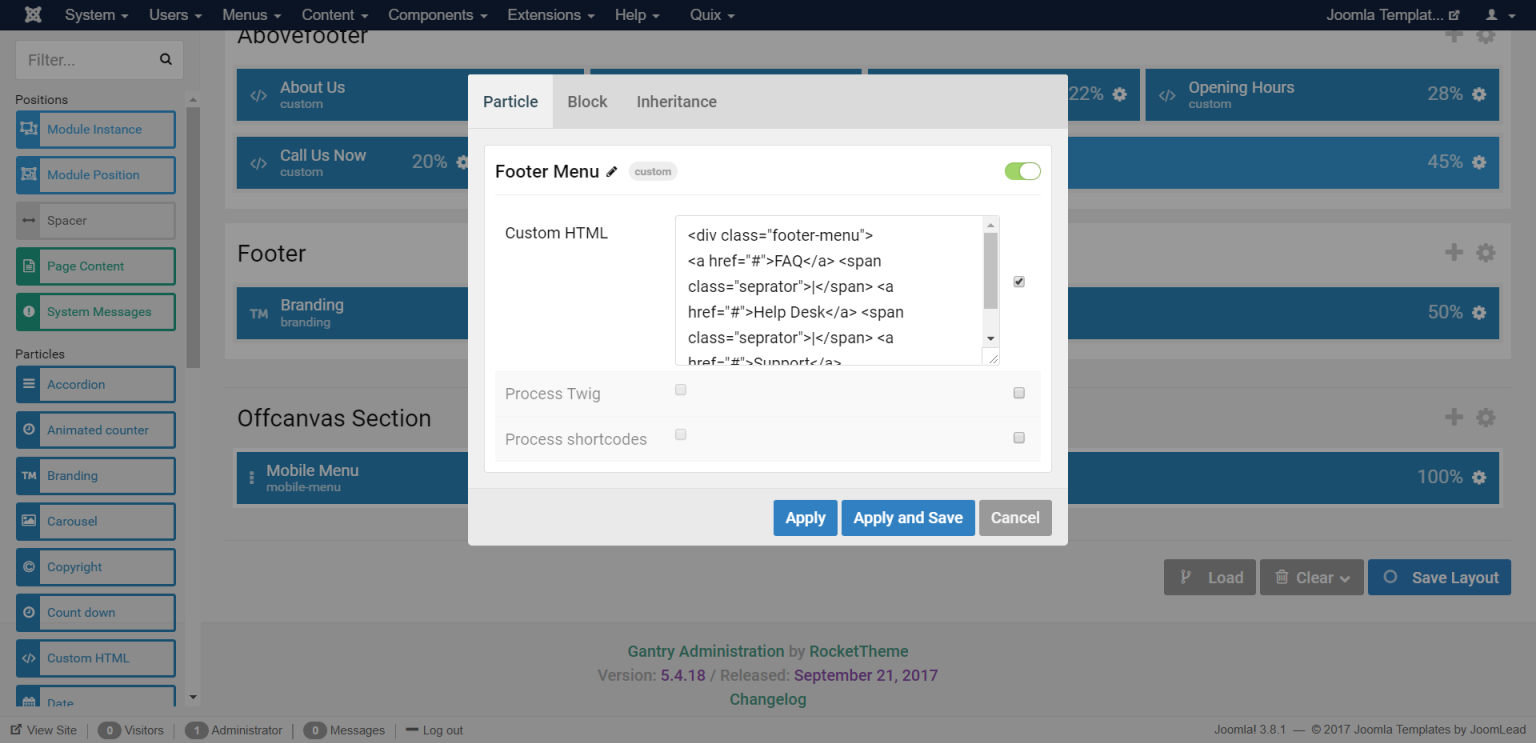
6.2 Changing the Footer Menu (Custom HTML)To edit the Custom HTML Particles, click the Custom HTML Particles icon settings.
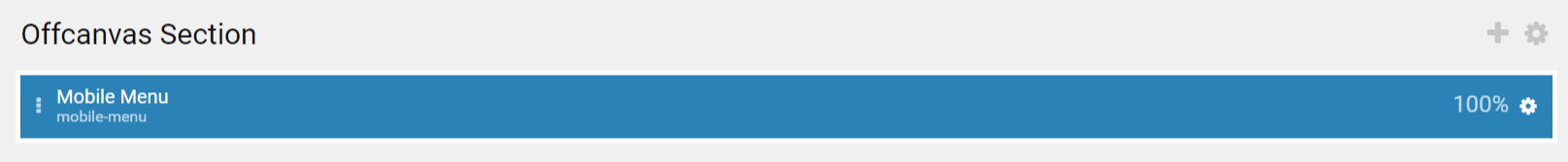
7. Changing the Offcanvas Section
The Offcanvas Section contains Mobile-menu Particles.
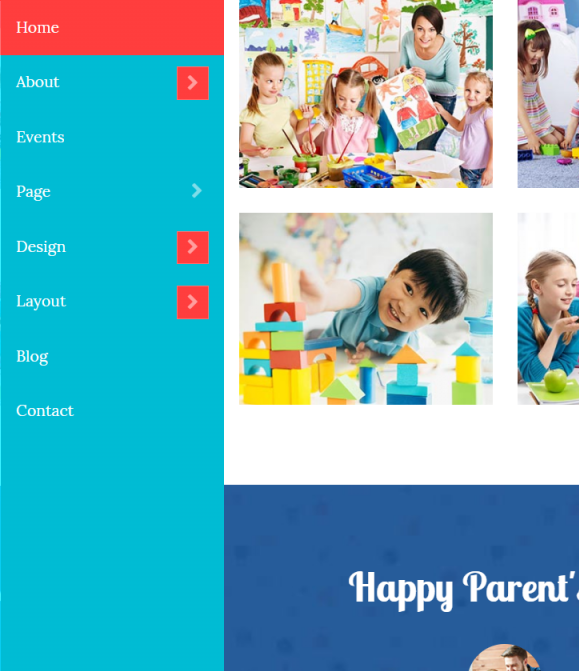
6.1 Changing the Mobile-menu ParticlesAdd the Mobile-menu particles to the menu on the mobile device
Home Page
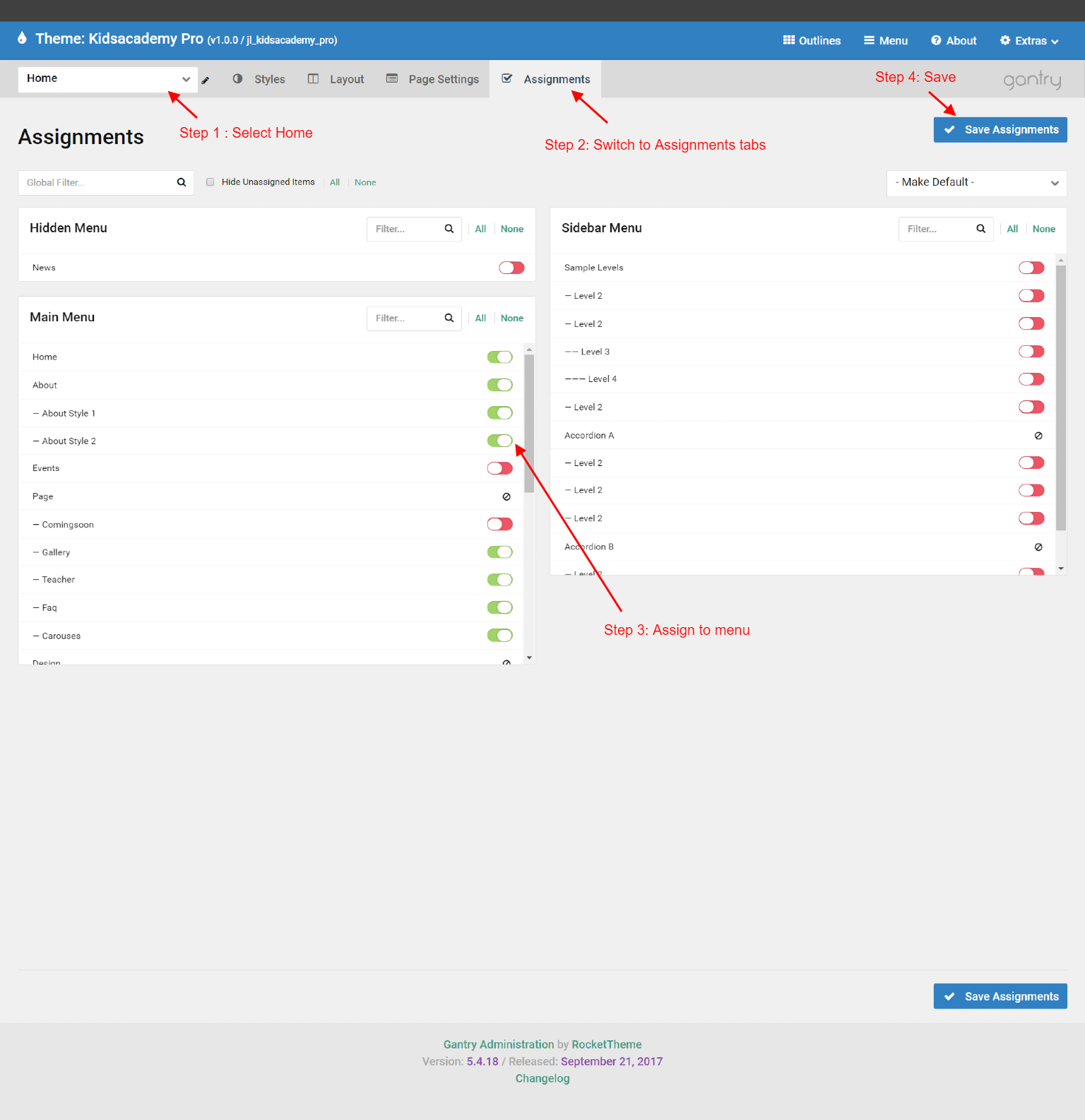
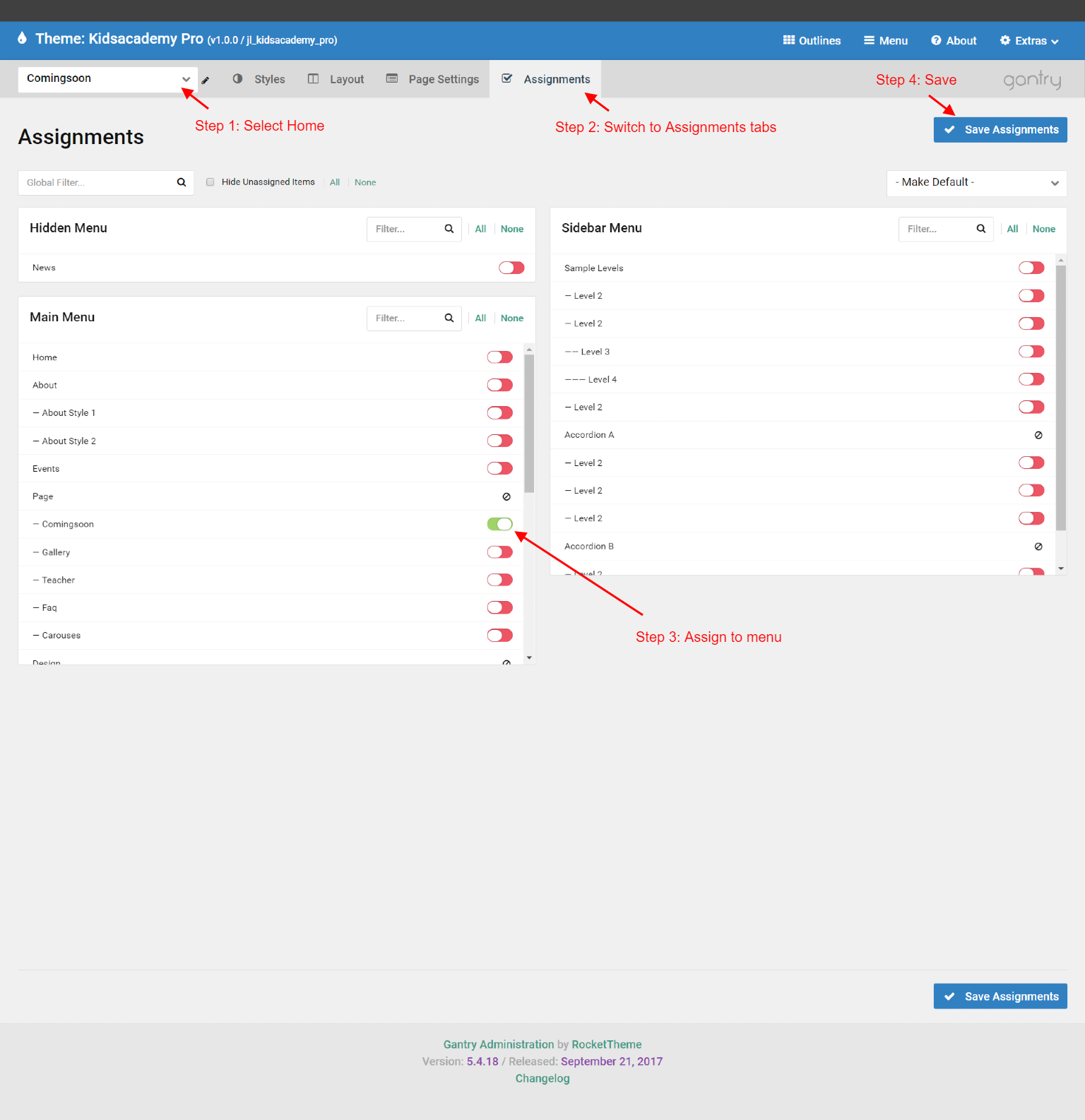
This outline is assigned to Main Menu -> Home. If you want to edit the assignments and move it to another menu, please select Home from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
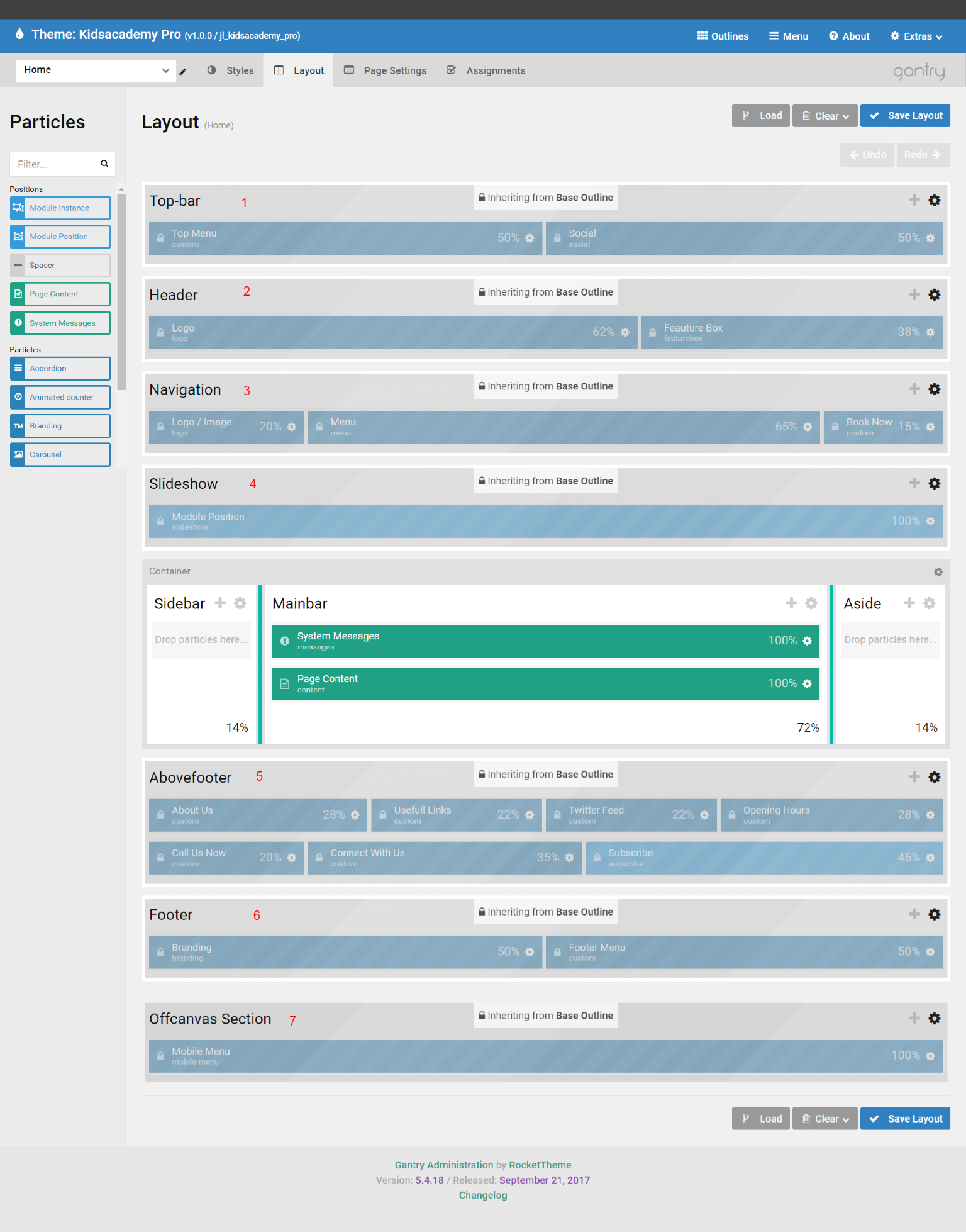
Gantry 5 Home Layout
1. Changing the Top Bar section
The Top Bar section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Top Bar. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Header section
The Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Header. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Navigation section
The Navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Navigation. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 3 above.
5. Changing the Slideshow section
The Slideshow section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Slideshow. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 4 above.
5. Changing the Abovefooter section
The Abovefooter section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 5 above to edit the Abovefooter. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 5 above.
6. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 6 above to edit the Footer. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 6 above.
7. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 7 above to edit the Offcanvas. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 7 above.
Quix – Home Page Layout
1. Changing the Quix Home Page Section Home Box
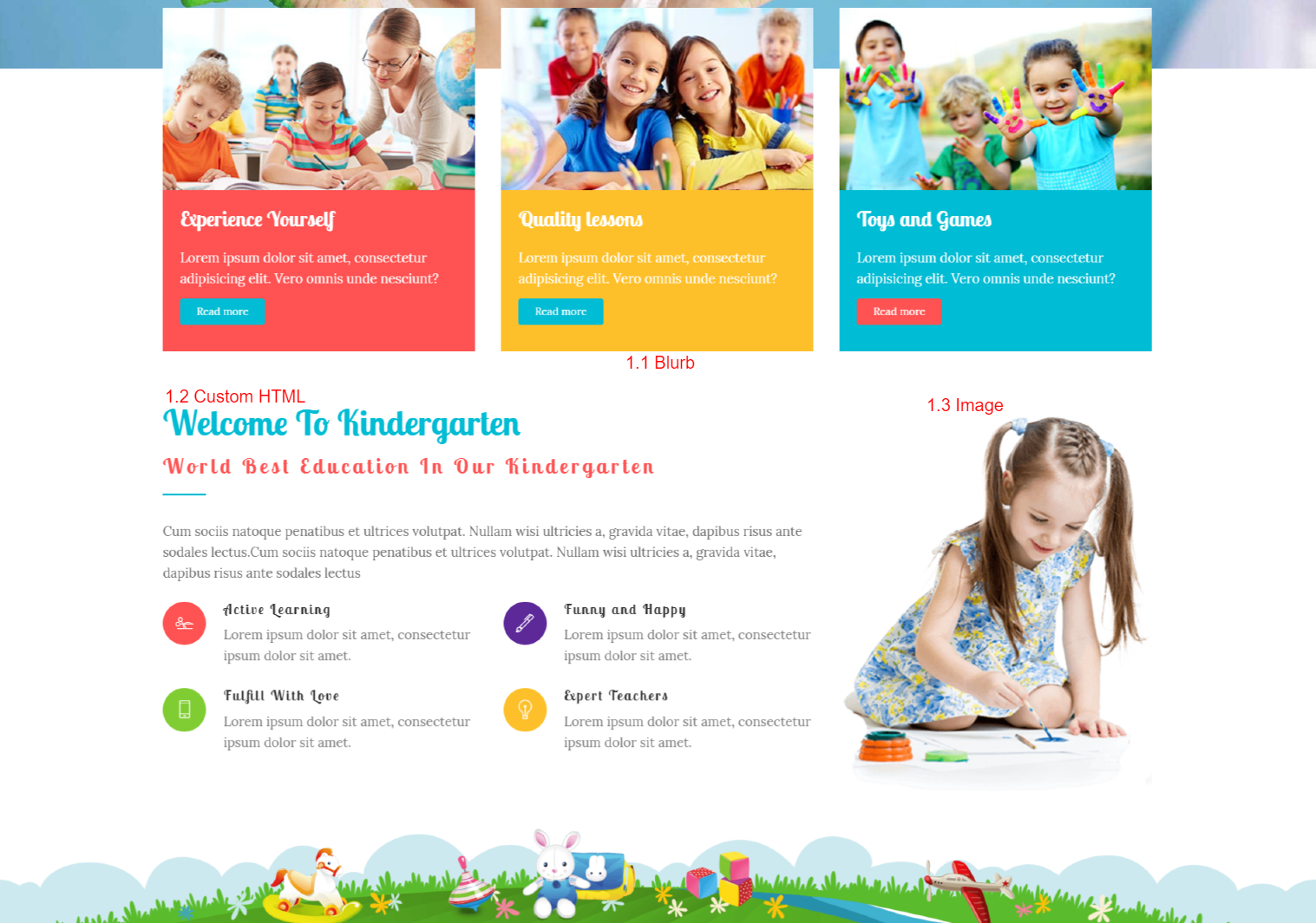
The Section Home Box contains : 3 Blurb Element, Custom HTML Element, Image Element .
1.1 Changing the Blurb ElementTo edit the Blurb Element, Click on the settings icon, then changes the content
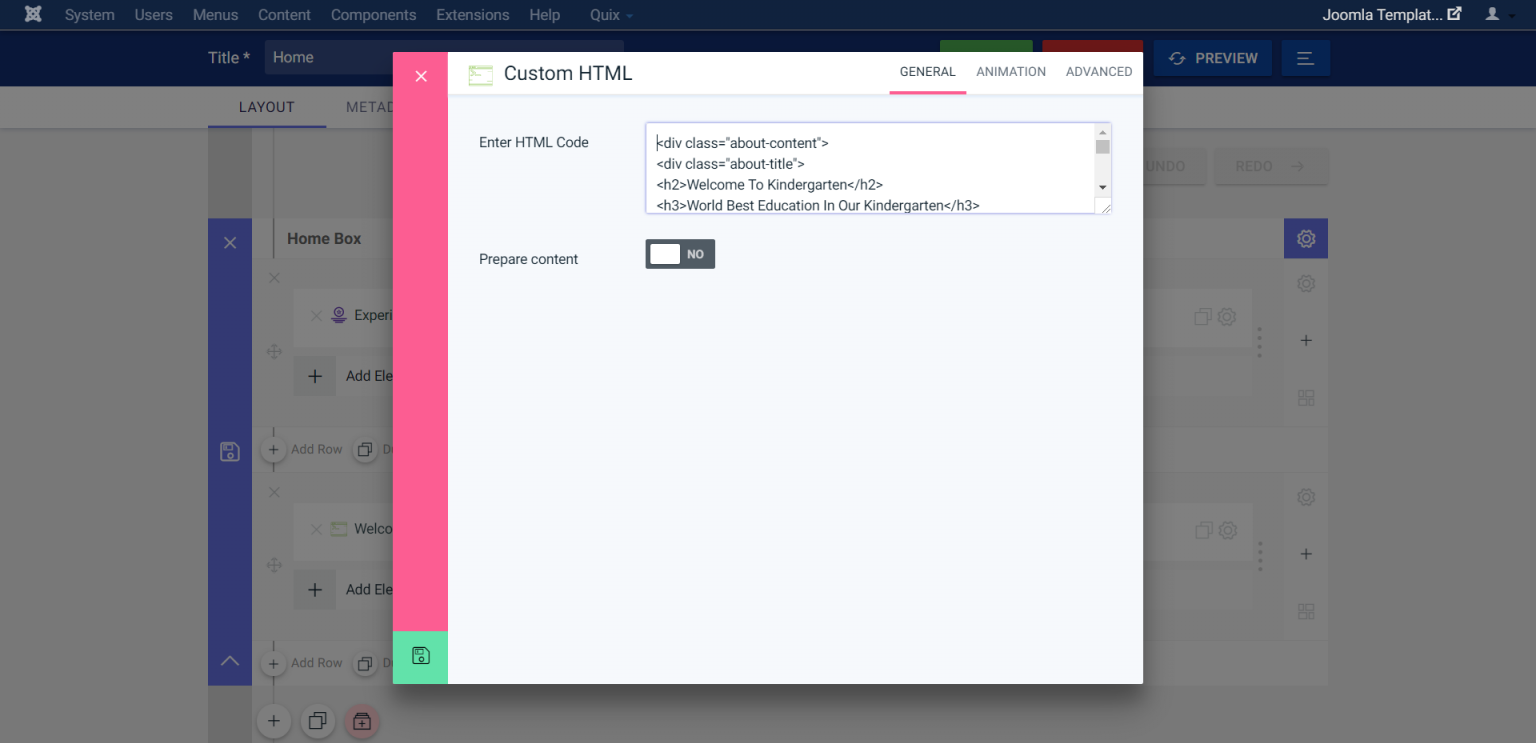
1.2 Changing the Custom HTML ElementTo edit the Custom HTML Element, Click on the settings icon, then changes the content
1.3 Changing the Image ElementTo edit the Image Element, Click on the settings icon, then changes the content
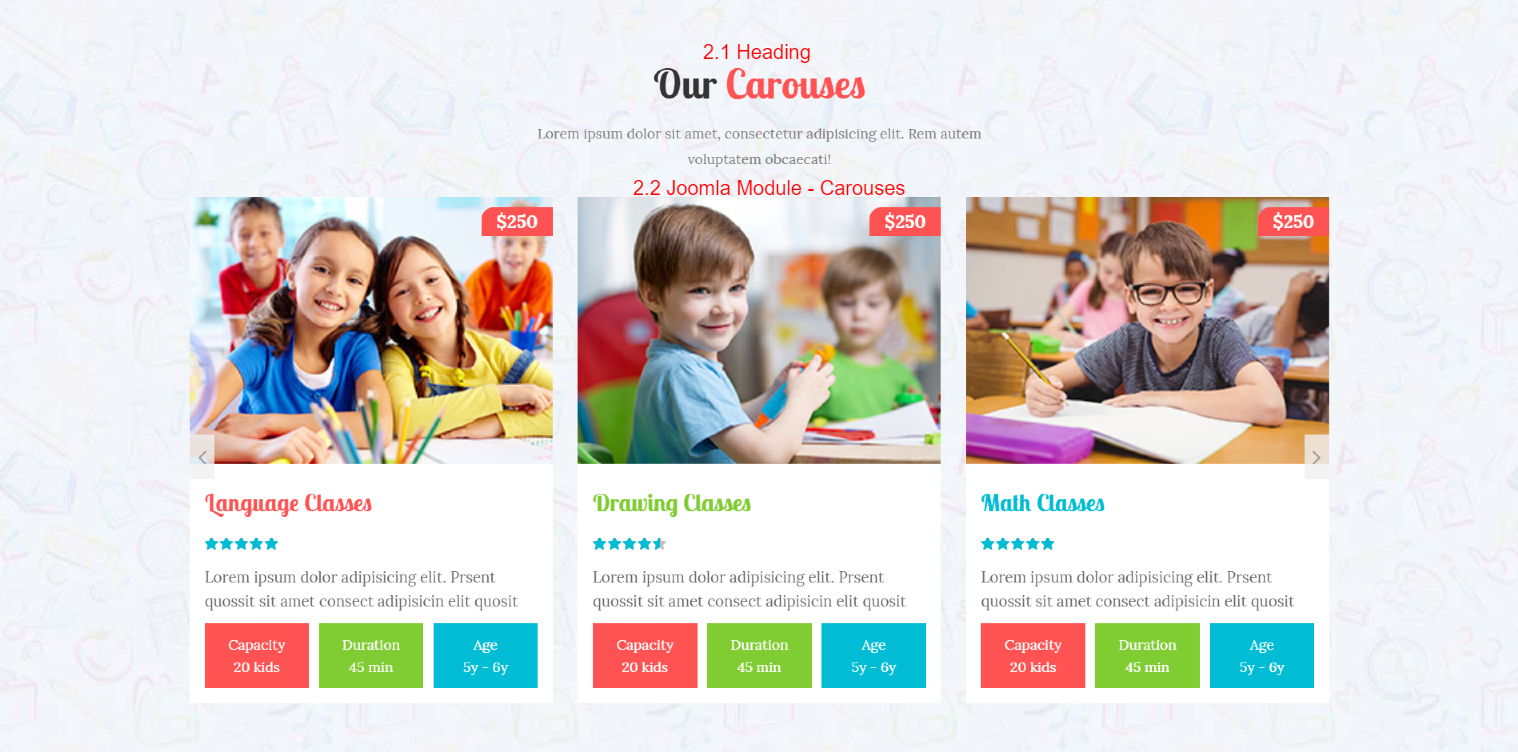
2. Changing the Quix Home Page Section Carouses
The Section Carouses contains : Heading Element, Joomla Module – Carousel.
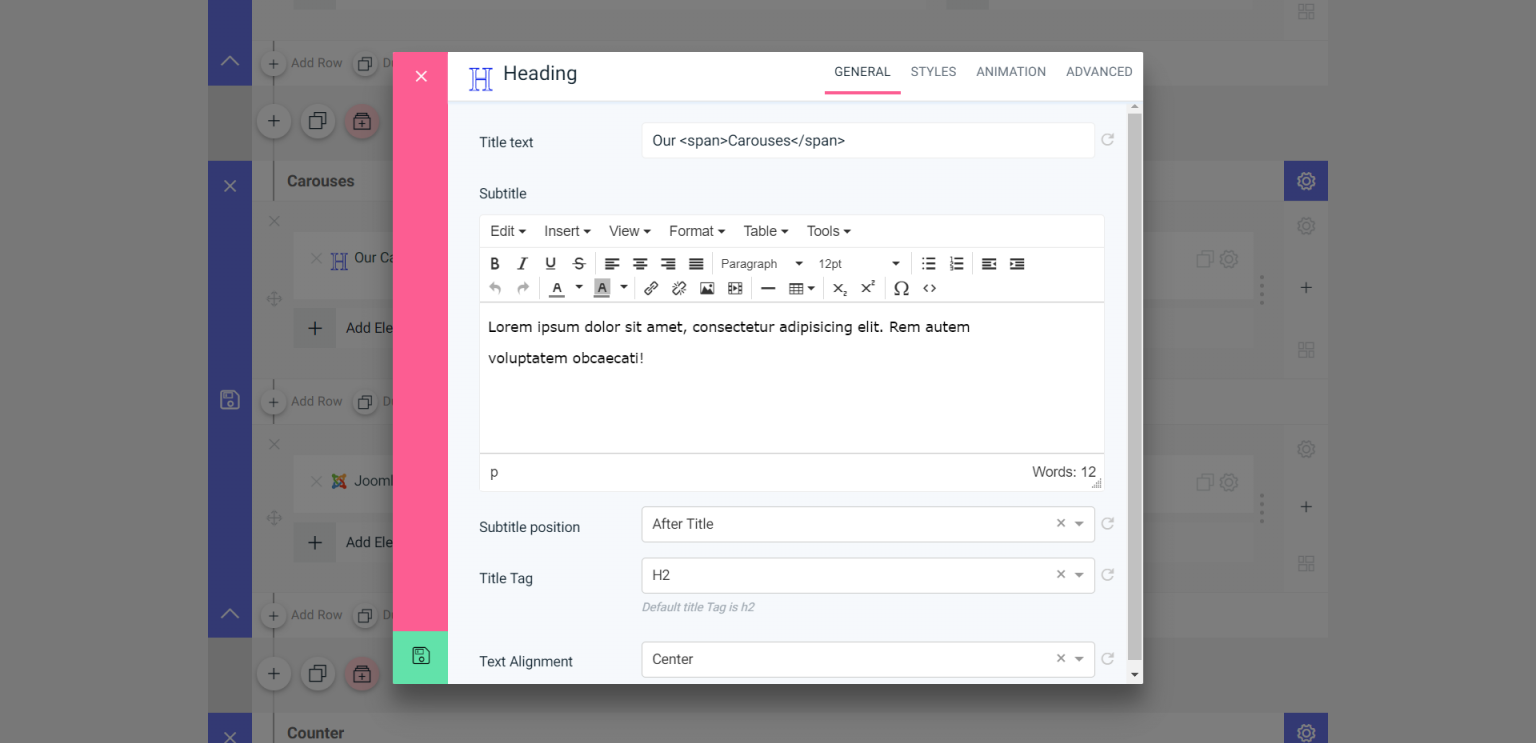
2.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
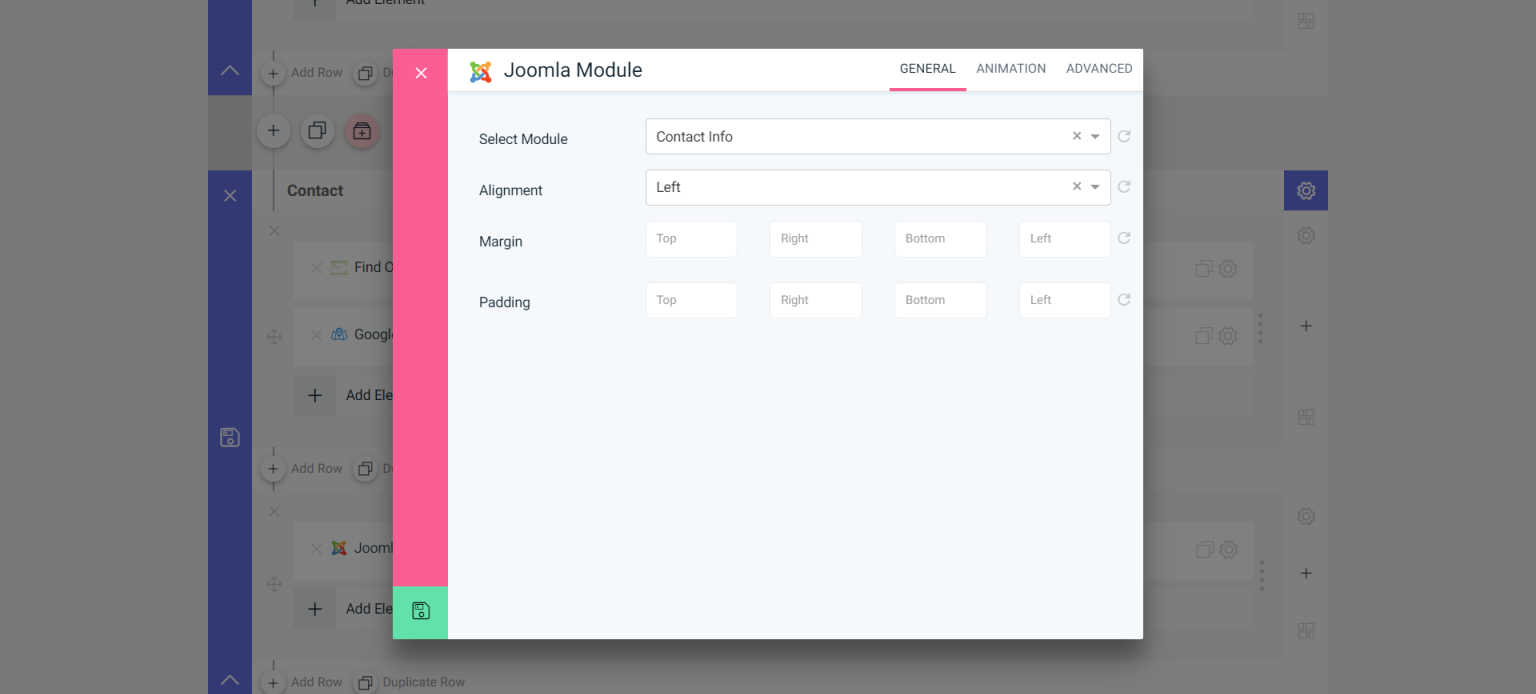
2.2 Changing the Joomla Module – CarouselTo edit the Joomla Module – Carousel, Click on the settings icon, then changes the content
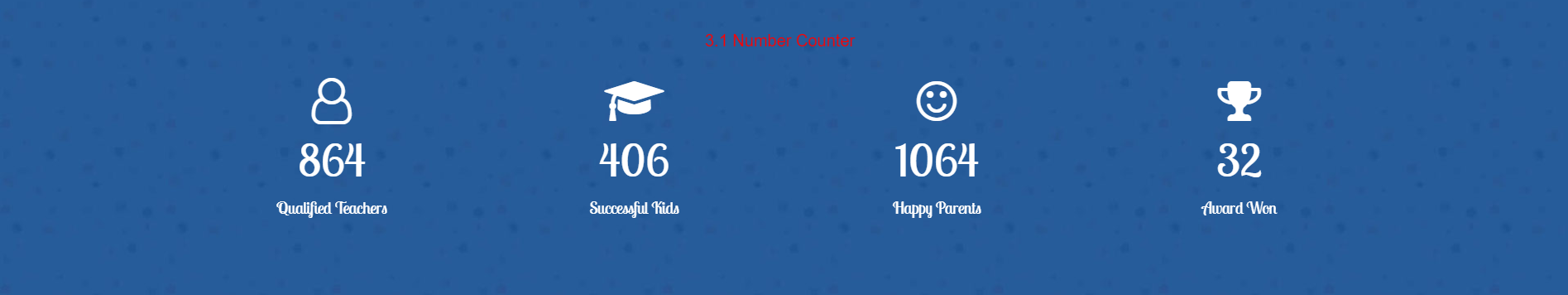
3. Changing the Quix Home Page Section Counter
The Section Counter contains : 4 Number Counter Element.
3.1 Changing the Number Counter ElementTo edit the Number Counter Element, Click on the settings icon, then changes the content
4. Changing the Quix Home Page Section Teacher
The Section Teacher contains : Heading Element, Joomla Module – Our Teacher.
4.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
4.2 Changing the Joomla Module – Our TeacherTo edit the Joomla Module – Our Teacher, Click on the settings icon, then changes the content
5. Changing the Quix Home Page Section Activities
The Section Activities contains : Heading Element, Joomla Module – Tabs.
5.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
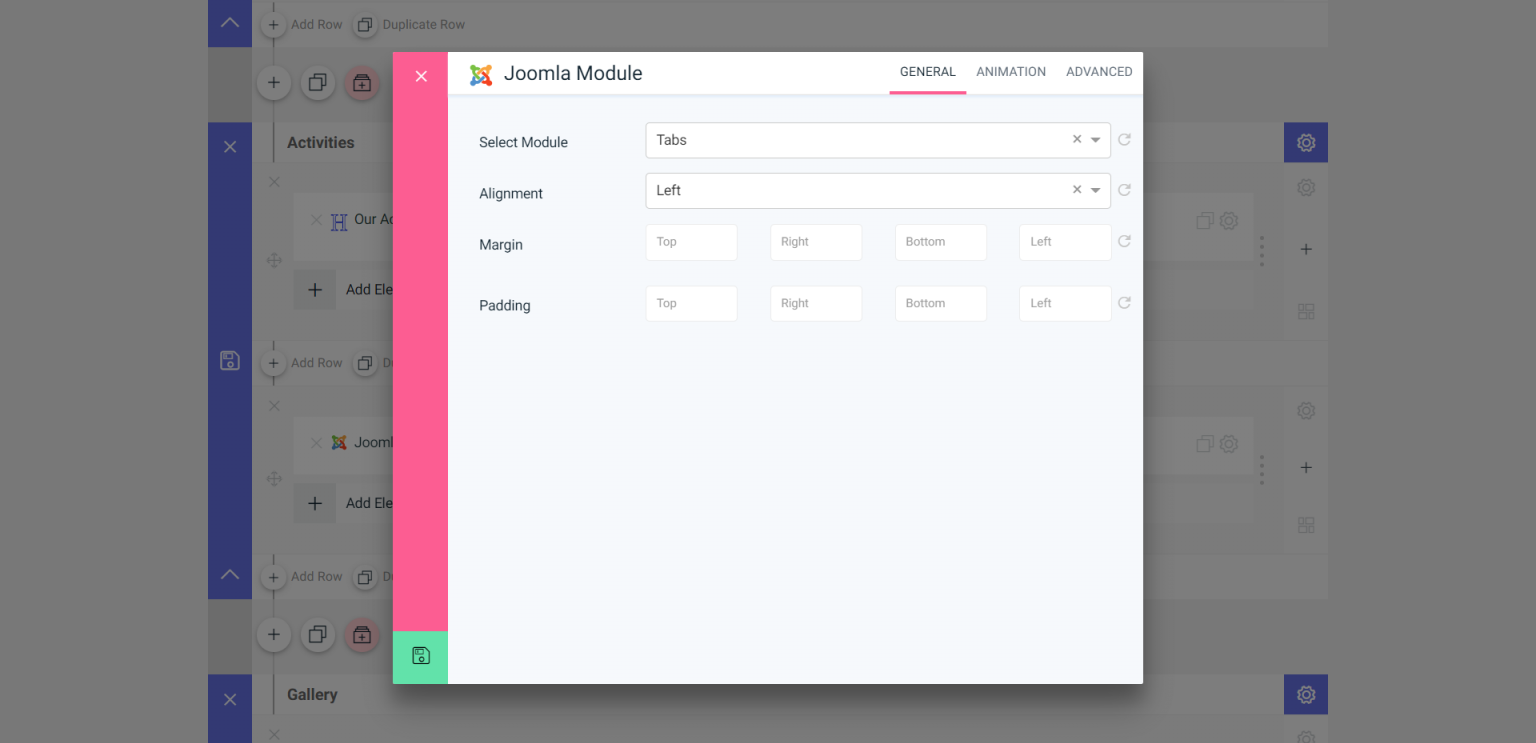
5.2 Changing the Joomla Module – TabsTo edit the Joomla Module – Tabs, Click on the settings icon, then changes the content
6. Changing the Quix Home Page Section Gallery
The Section Gallery contains : Heading Element, Joomla Module – Gallery .
6.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
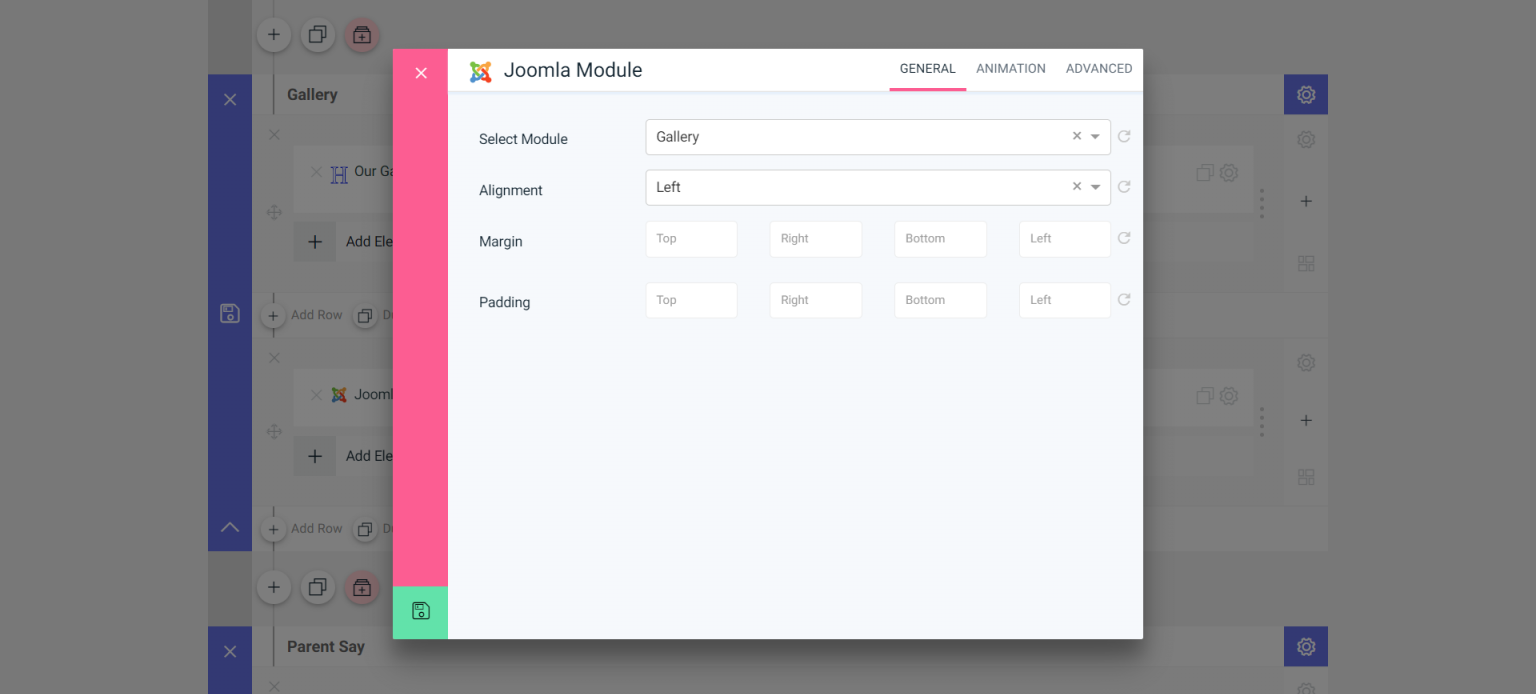
6.2 Changing the Joomla Module – GalleryTo edit the Joomla Module – Gallery, Click on the settings icon, then changes the content
7. Changing the Quix Home Page Section Parent Say
The Section Parent Say contains : Heading Element, Joomla Module – Testimonials.
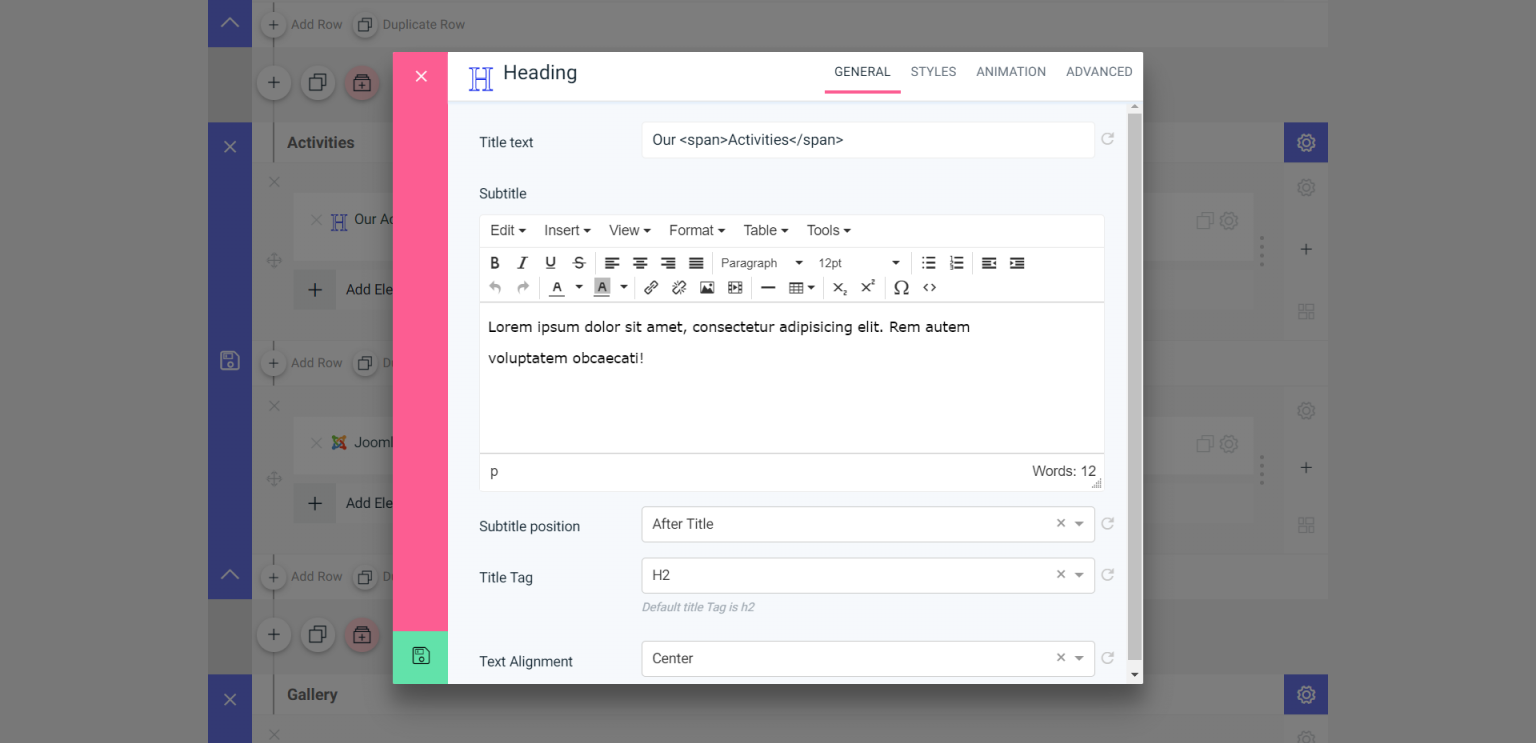
7.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
7.2 Changing the Joomla Module – TestimonialsTo edit the Joomla Module – Testimonials, Click on the settings icon, then changes the content
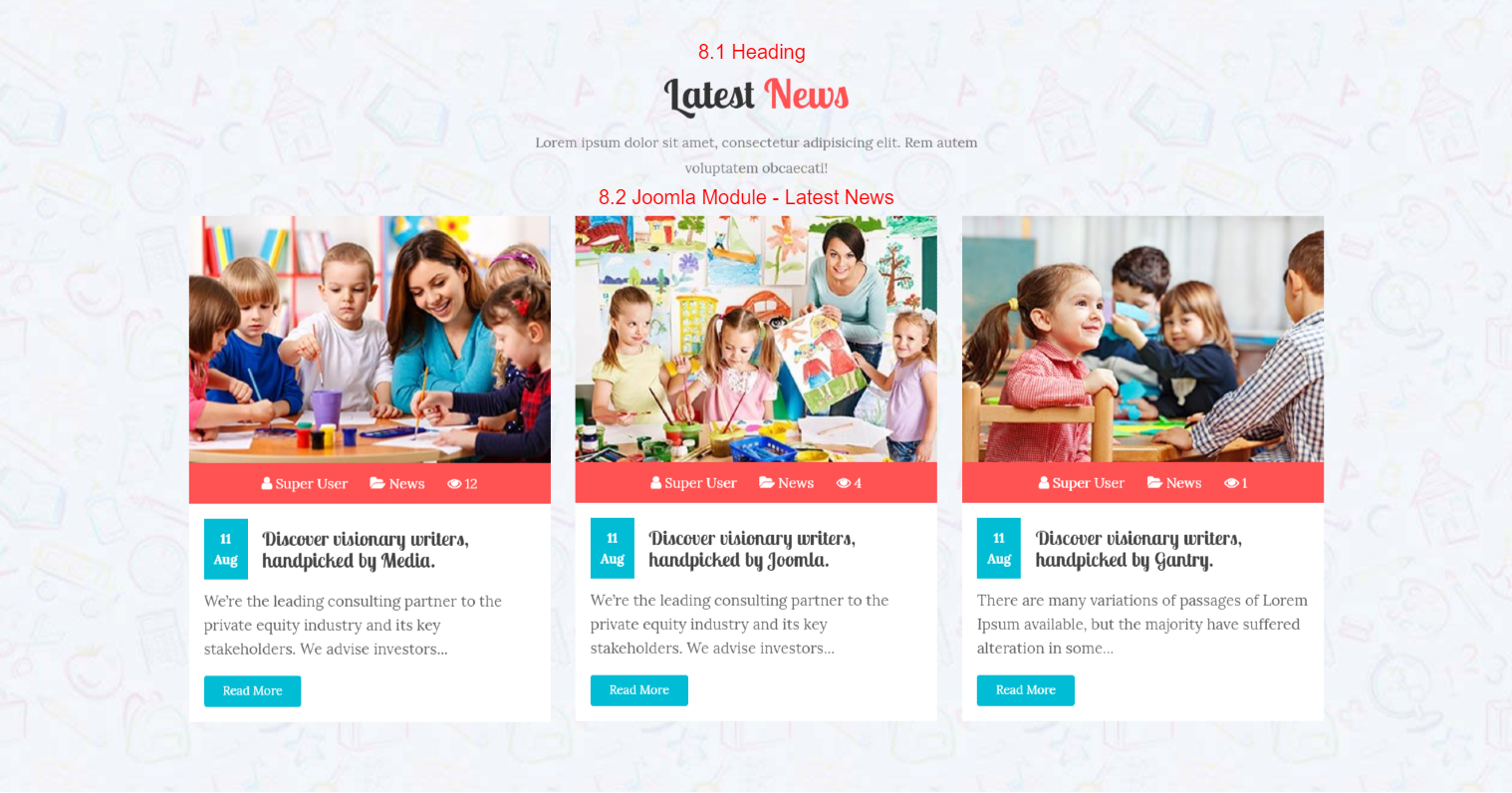
8. Changing the Quix Home Page Section Latestnews
The Section Latestnews contains : Heading Element, Joomla Module – Latest news.
8.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
8.2 Changing the Joomla Module – Latest newsTo edit the Joomla Module – Latest news, Click on the settings icon, then changes the content
9. Changing the Quix Home Page Section Subscribe
The Section Subscribe contains : Custom HTML Element, Joomla Module – Subscribe .
9.1 Changing the Custom HTML ElementTo edit the Custom HTML Element, Click on the settings icon, then changes the content
9.2 Changing the Joomla Module – SubscribeTo edit the Joomla Module – Latest news, Click on the settings icon, then changes the content
Quix – About Page Layout
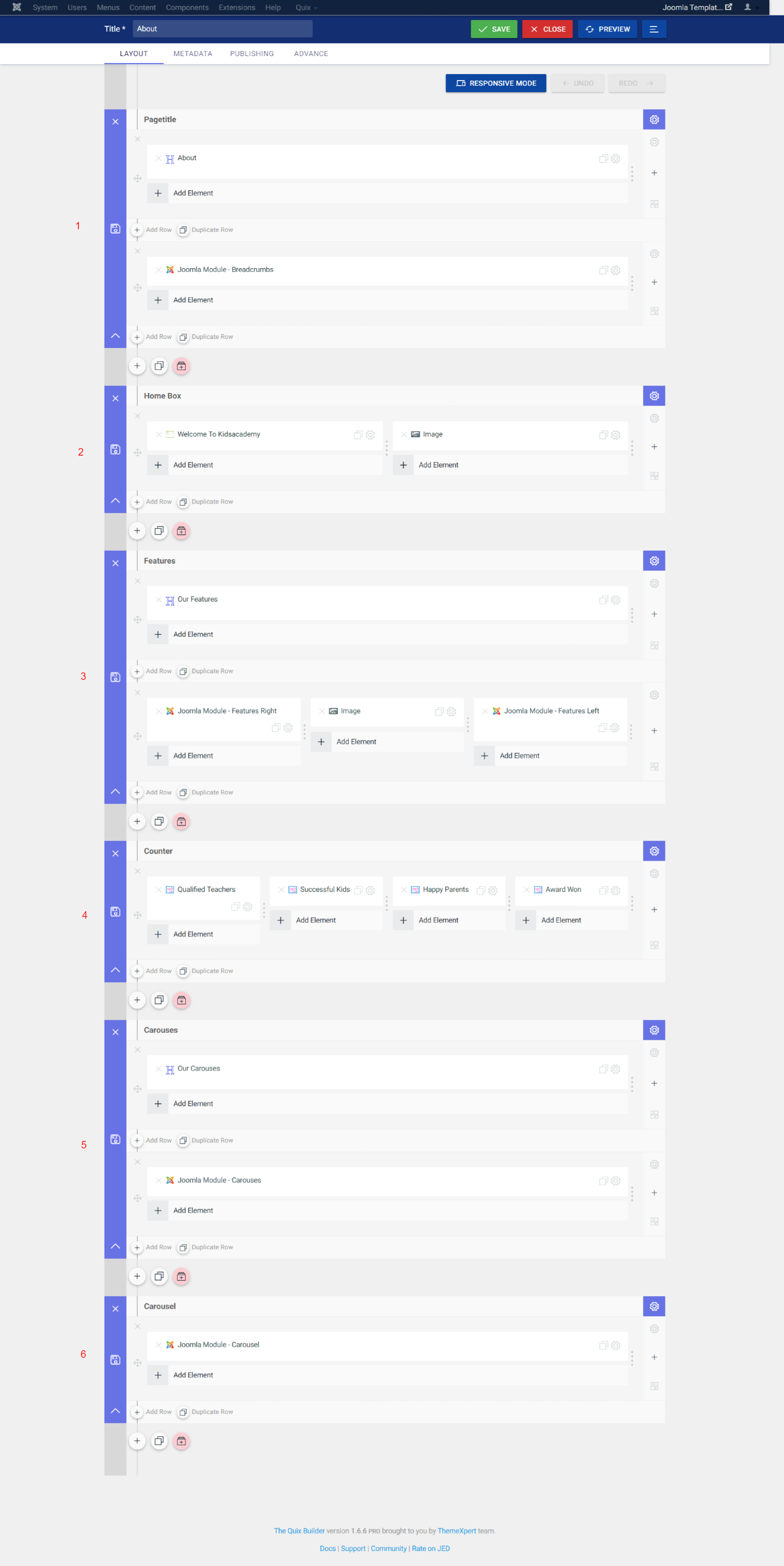
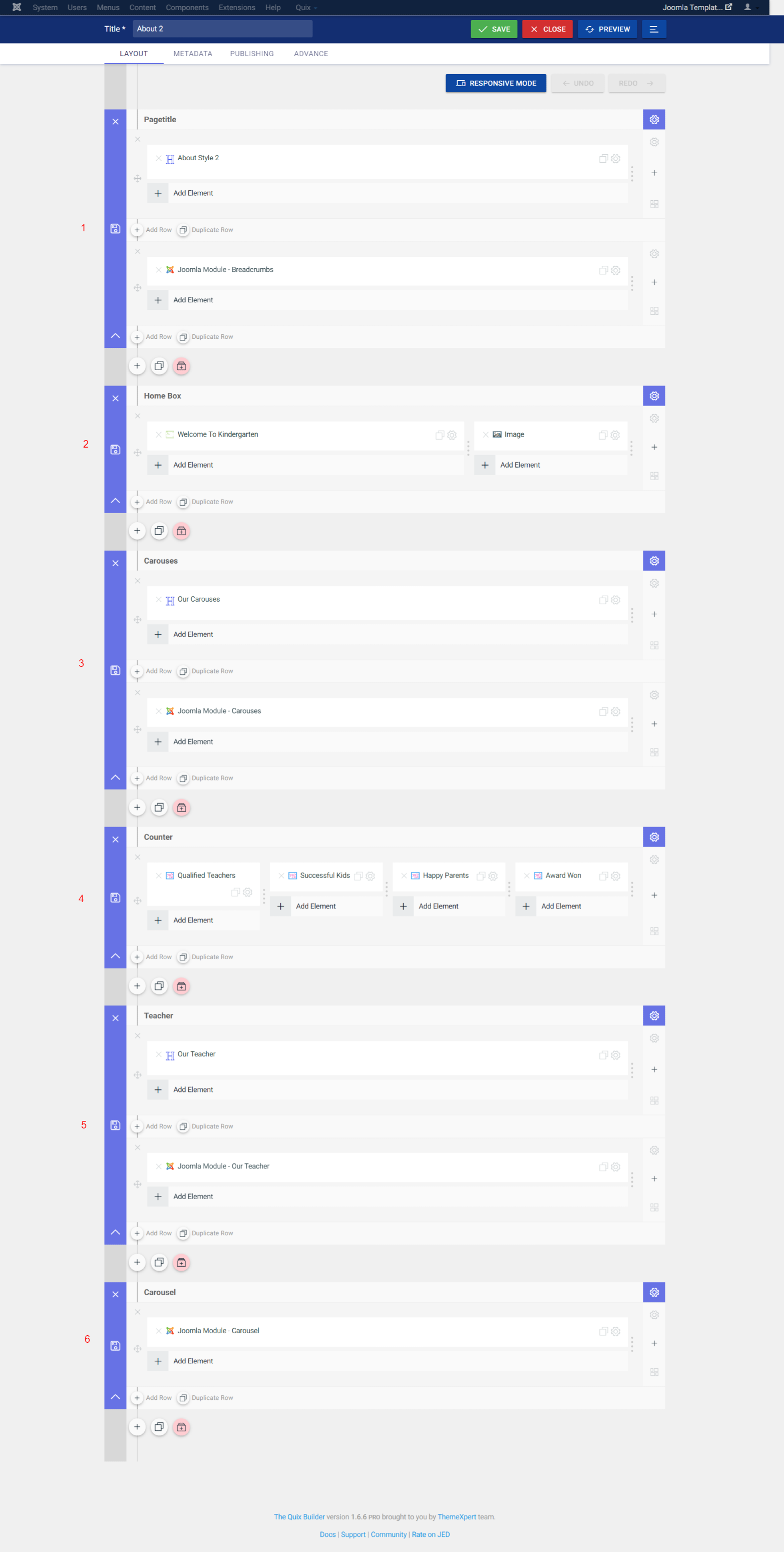
1. Changing the Quix About Page Section Pagetitle
The Section Pagetitle contains : Heading Element, Joomla Module – Breadcrumbs.
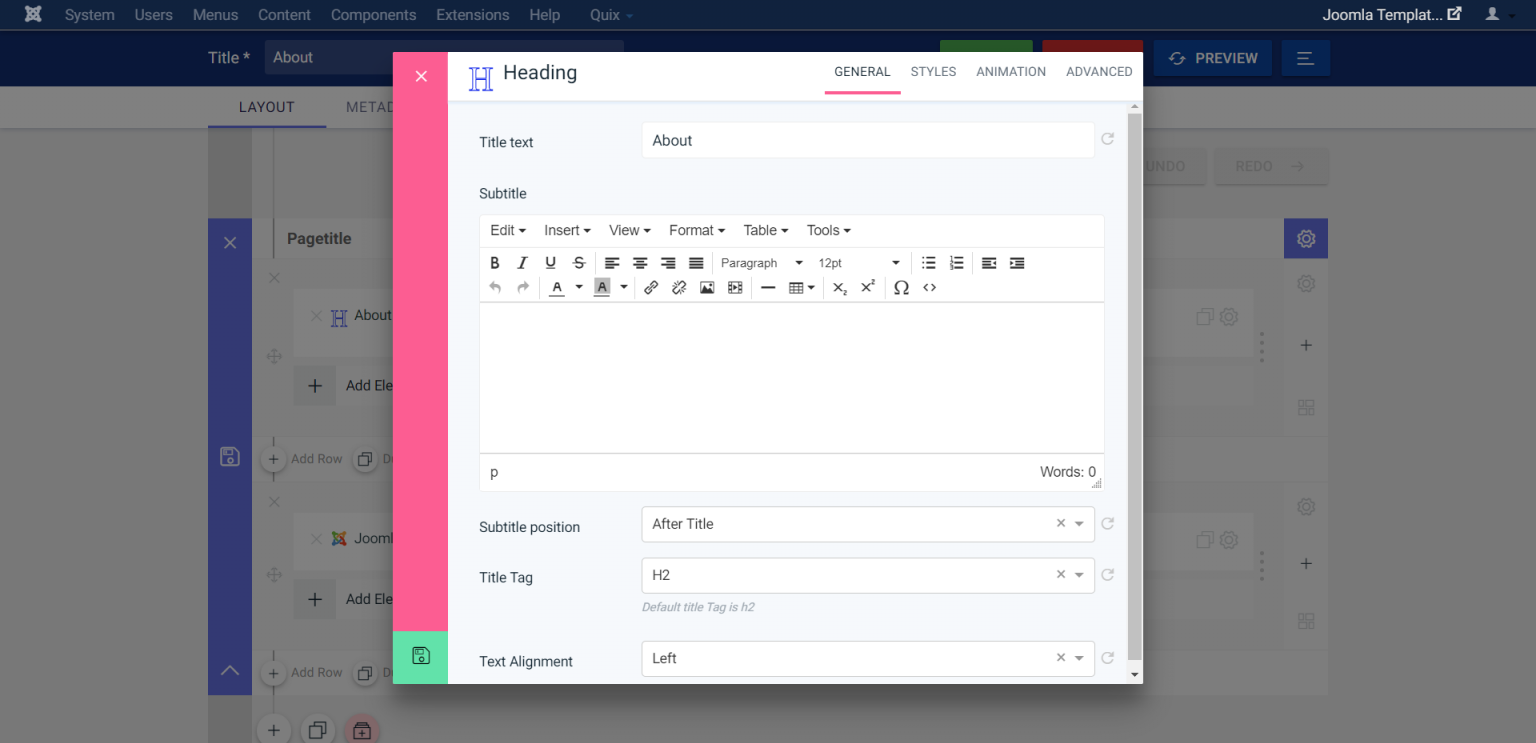
1.1 Changing the Heading ElementTo edit the Heading Element, Click on the settings icon, then changes the content
1.2 Changing the Joomla Module – BreadcrumbsTo edit the Joomla Module – Breadcrumbs, Click on the settings icon, then changes the content
2. Changing the Quix About Page Section Home Box
The Section Home Box contains : Custom HTML Element, Image Element.
2.1 Changing the Custom HTML ElementTo edit the Custom HTML Element, Click on the settings icon, then changes the content
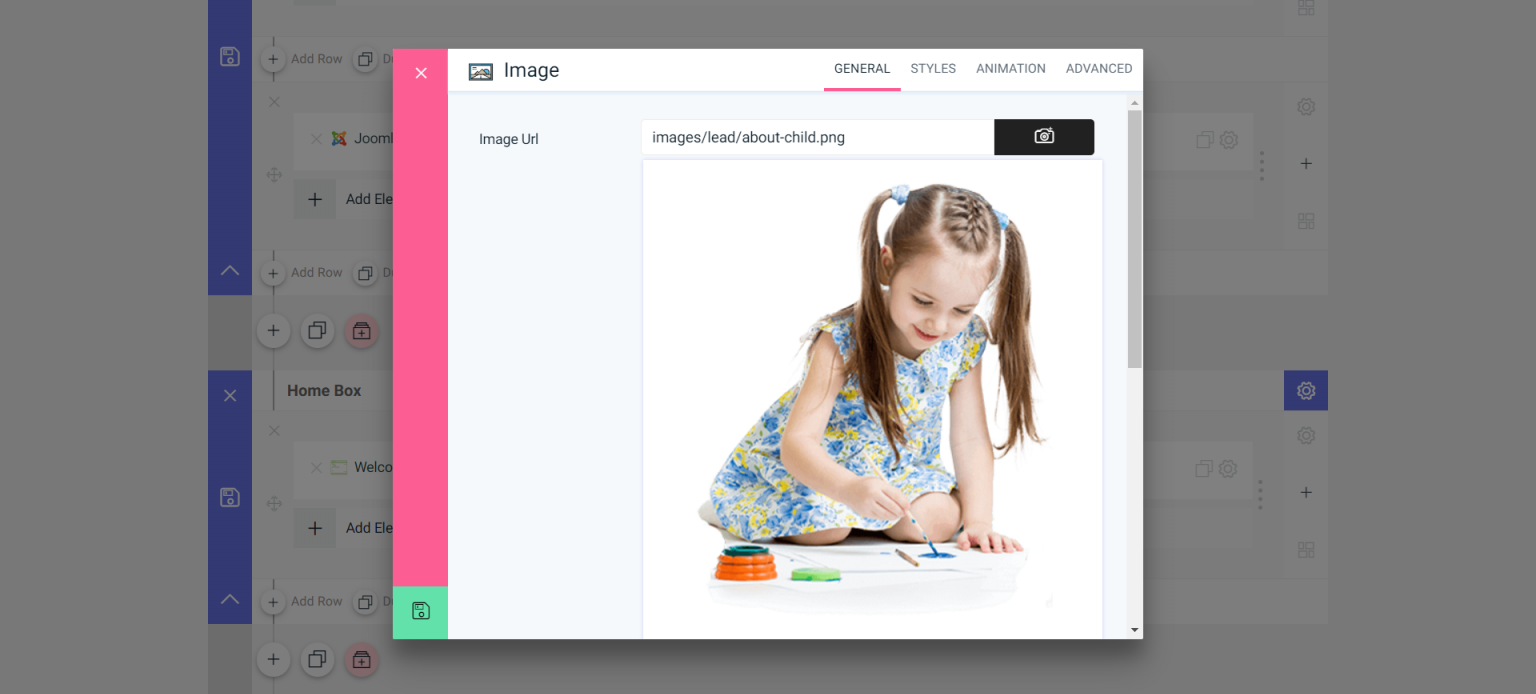
2.2 Changing the Image ElementTo edit the Image Element, Click on the settings icon, then changes the content
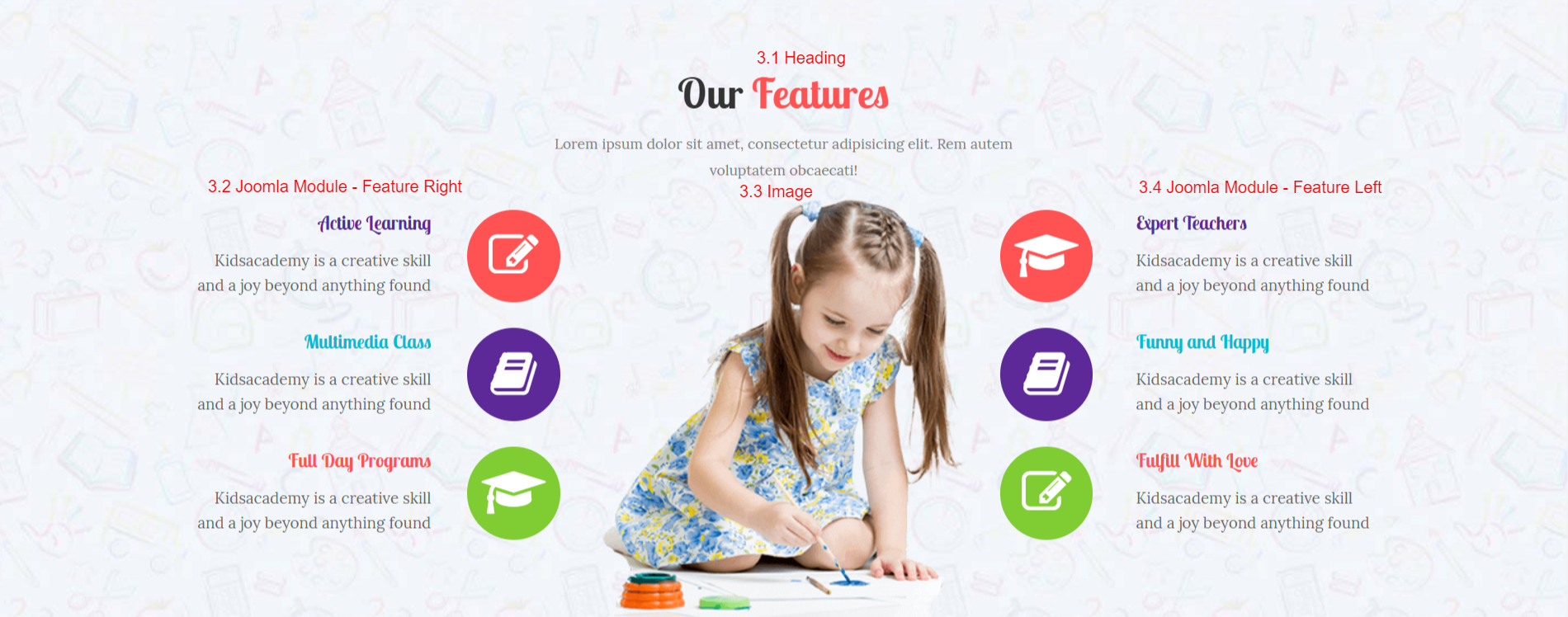
3. Changing the Quix About Page Section Features
The Section Features contains : Heading Element, Joomla Module – Features Right, Image Element, Joomla Module – Features Left.
3.1 Changing the Heading Element ElementTo edit the Heading Element Element, Click on the settings icon, then changes the content
3.2 Changing the Joomla Module – Features Right ElementTo edit the Joomla Module – Features Right Element, Click on the settings icon, then changes the content
3.3 Changing the Image ElementTo edit the Image Element, Click on the settings icon, then changes the content
3.4 Changing the Joomla Module – Features Left ElementTo edit the Joomla Module – Features Left Element, Click on the settings icon, then changes the content
4. Changing the Quix About Page Section Counter
The Section Counter contains similar to Quix Home Page Section Counter above
5. Changing the Quix About Page Section Carouses
The Section Carouses contains similar to Quix Home Page Section Carouses above
6. Changing the Quix About Page Section Carousel
The Section Carousel contains : Joomla Module – Carousel.
6.1 Changing the Joomla Module – CarouselTo edit the Joomla Module – Carousel, Click on the settings icon, then changes the content
Quix – About 2 Page Layout
1. Changing the Quix About 2 Page Section Pagetitle
The Section Pagetitle contains similar to Quix About Page Section Pagetitle above
2. Changing the Quix About 2 Page Section Home Box
The Section Home Box contains : Custom HTML Element, Image Element.
2.1 Changing the Custom HTML ElementTo edit the Custom HTML Element, Click on the settings icon, then changes the content
2.2 Changing the Image ElementTo edit the Image Element, Click on the settings icon, then changes the content
3. Changing the Quix About 2 Page Section Carouses
The Section Carouses contains similar to Quix Home Page Section Carouses above
4. Changing the Quix About 2 Page Section Counter
The Section Counter contains similar to Quix Home Page Section Counter above
5. Changing the Quix About 2 Page Section Teacher
The Section Teacher contains similar to Quix Home Page Section Teacher above
6. Changing the Quix About 2 Page Section Carousel
The Section Carousel contains similar to Quix About Page Section Carousel above
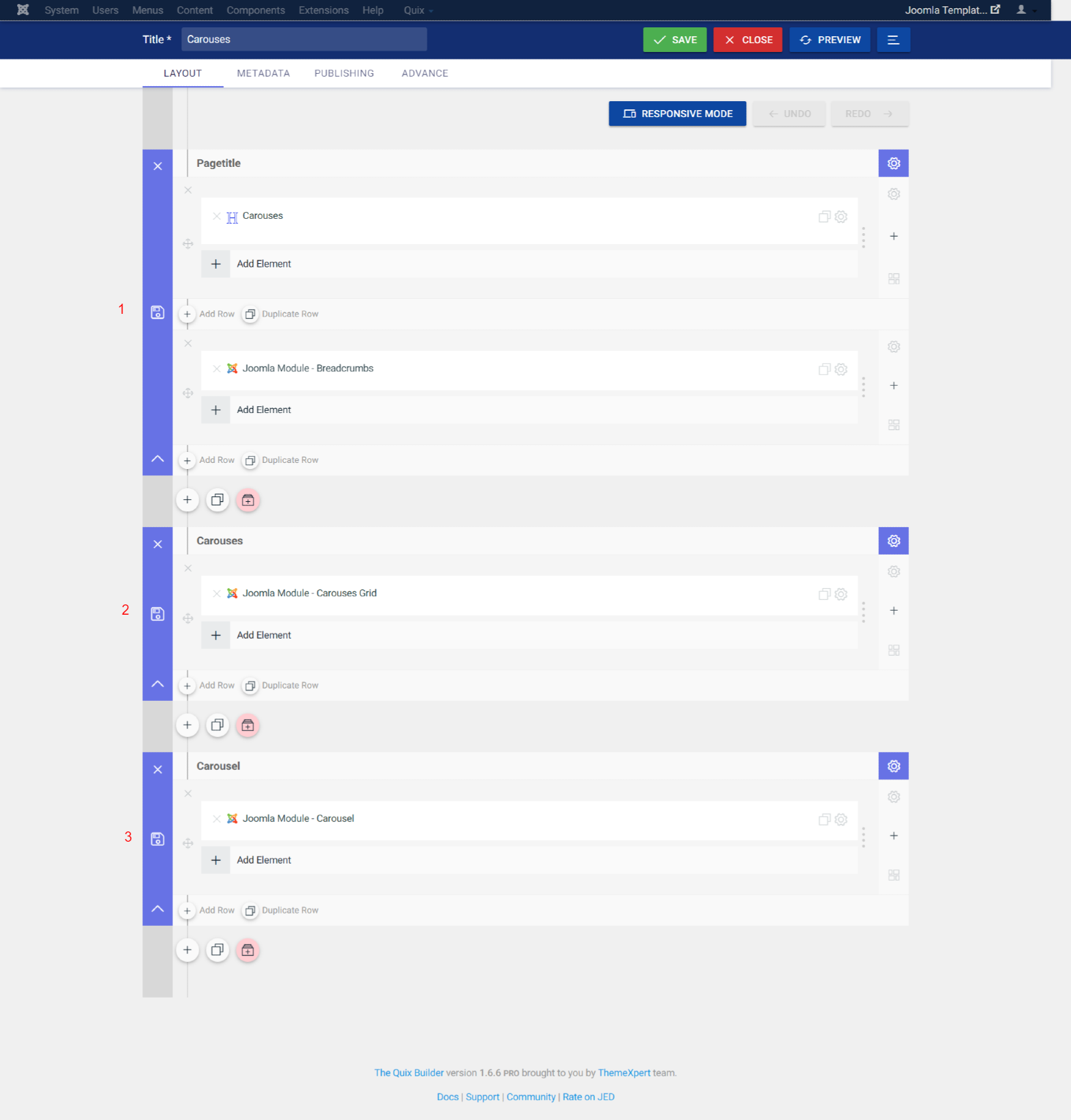
Quix – Carouses Page Layout
1. Changing the Quix Carouses Page Section Pagetitle
The Section Pagetitle contains similar to Quix About Page Section Pagetitle above
2. Changing the Quix Carouses Page Section Carouses
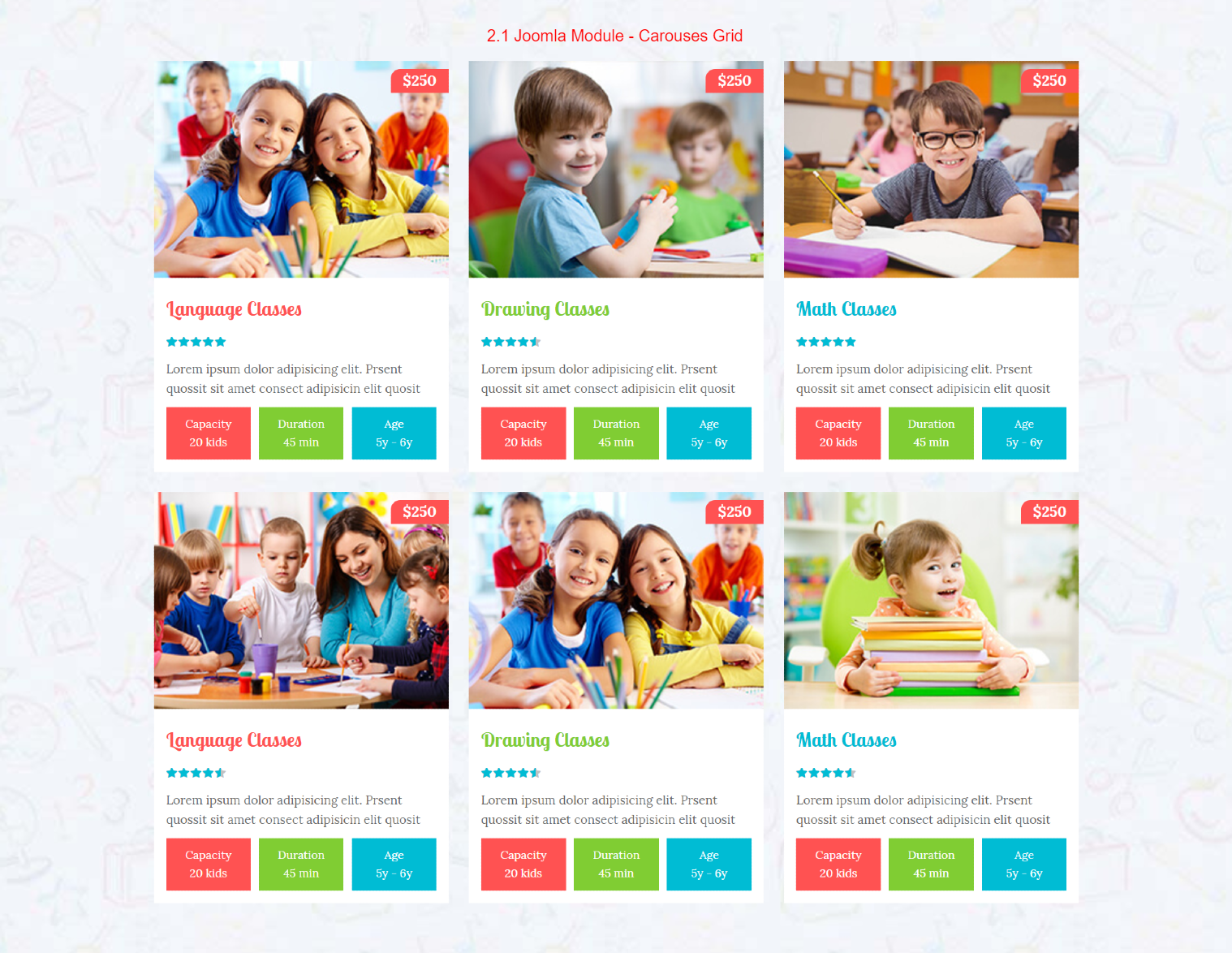
The Section Carouses contains : Joomla Module – Carouses Grid.
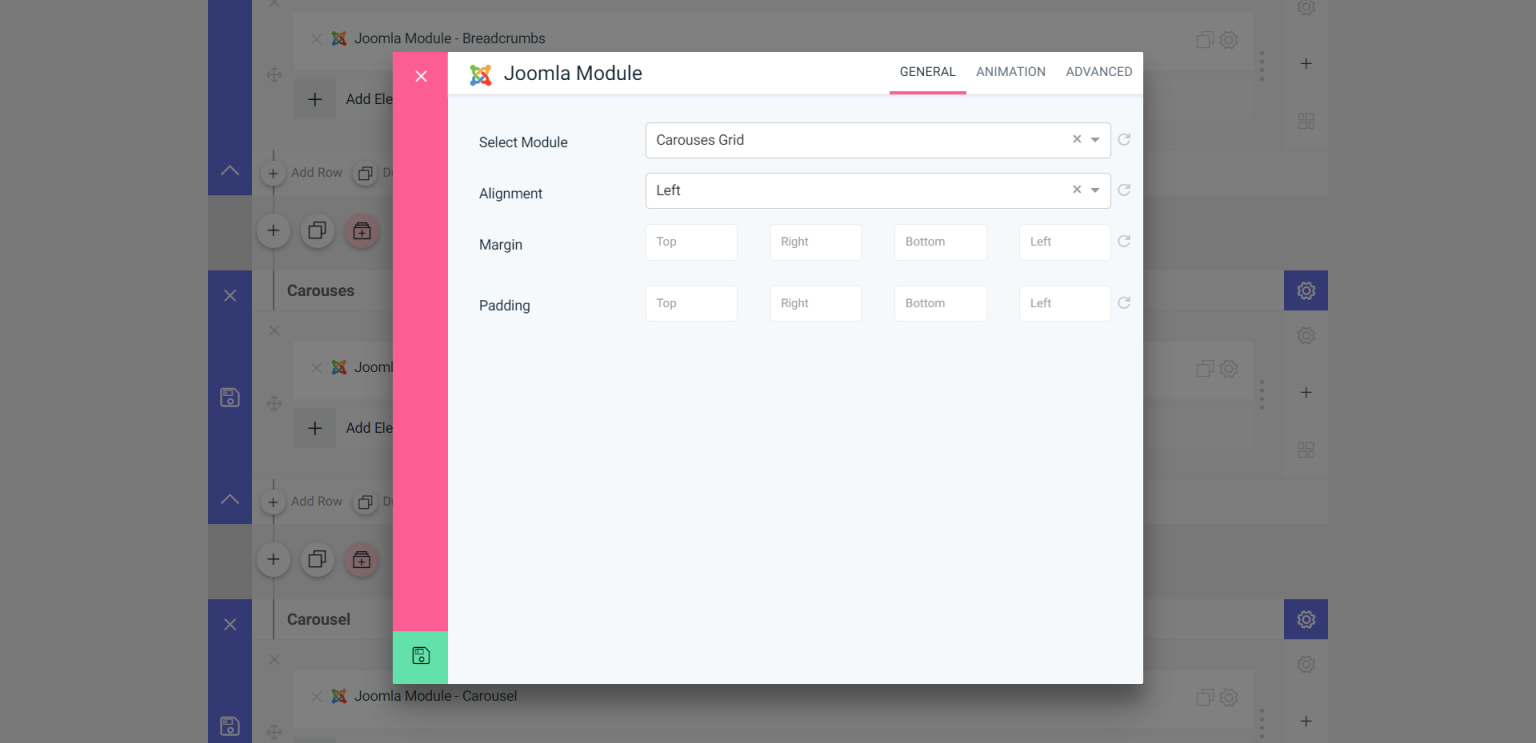
2.1 Changing the Joomla Module – Carouses GridTo edit the Joomla Module – Carouses Grid, Click on the settings icon, then changes the content
3. Changing the Quix Carouses Page Section Carousel
The Section Carousel contains similar to Quix About Page Section Carousel above
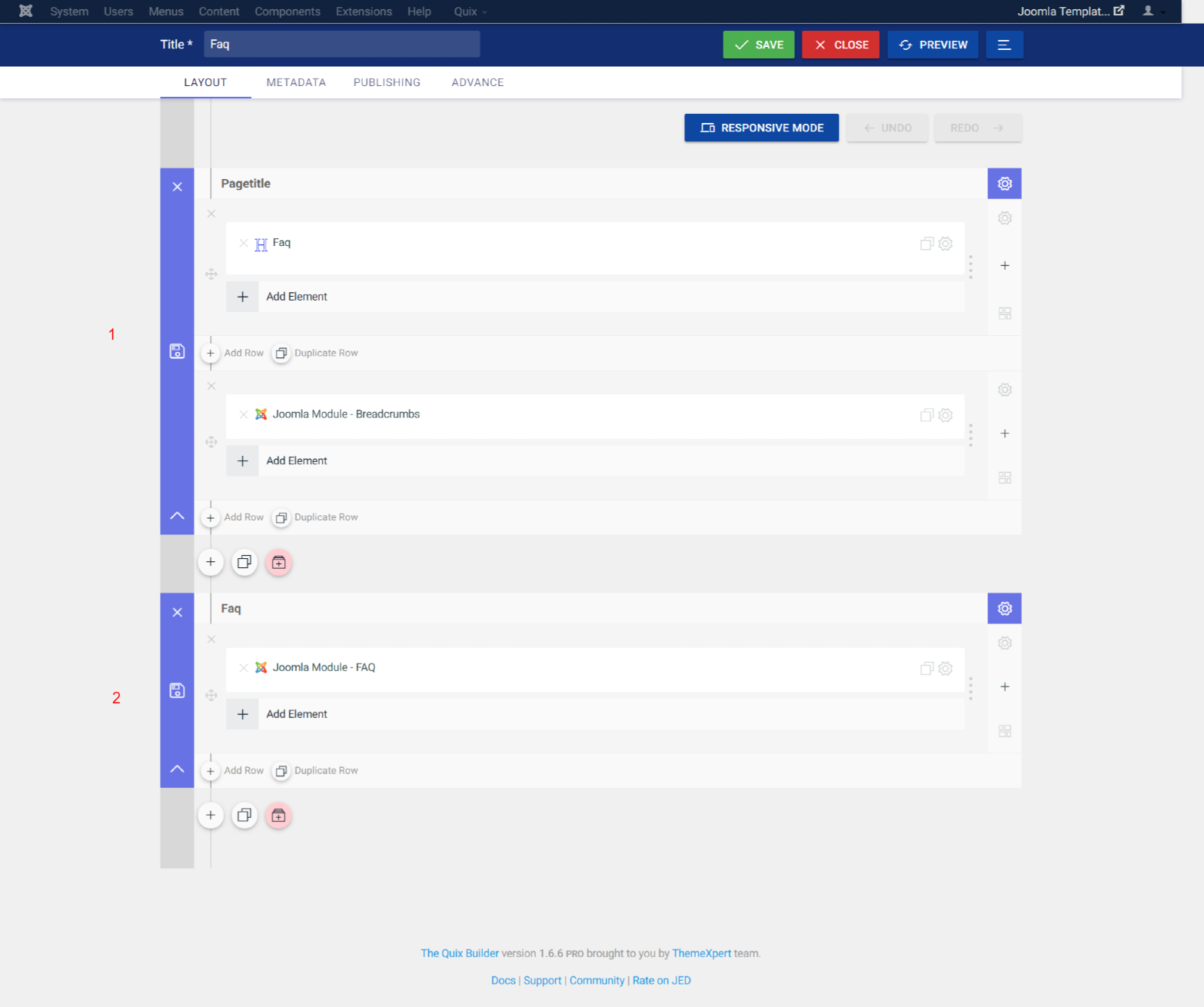
Quix – FAQ Page Layout
1. Changing the Quix FAQ Page Section Pagetitle
The Section Pagetitle contains similar to Quix About Page Section Pagetitle above
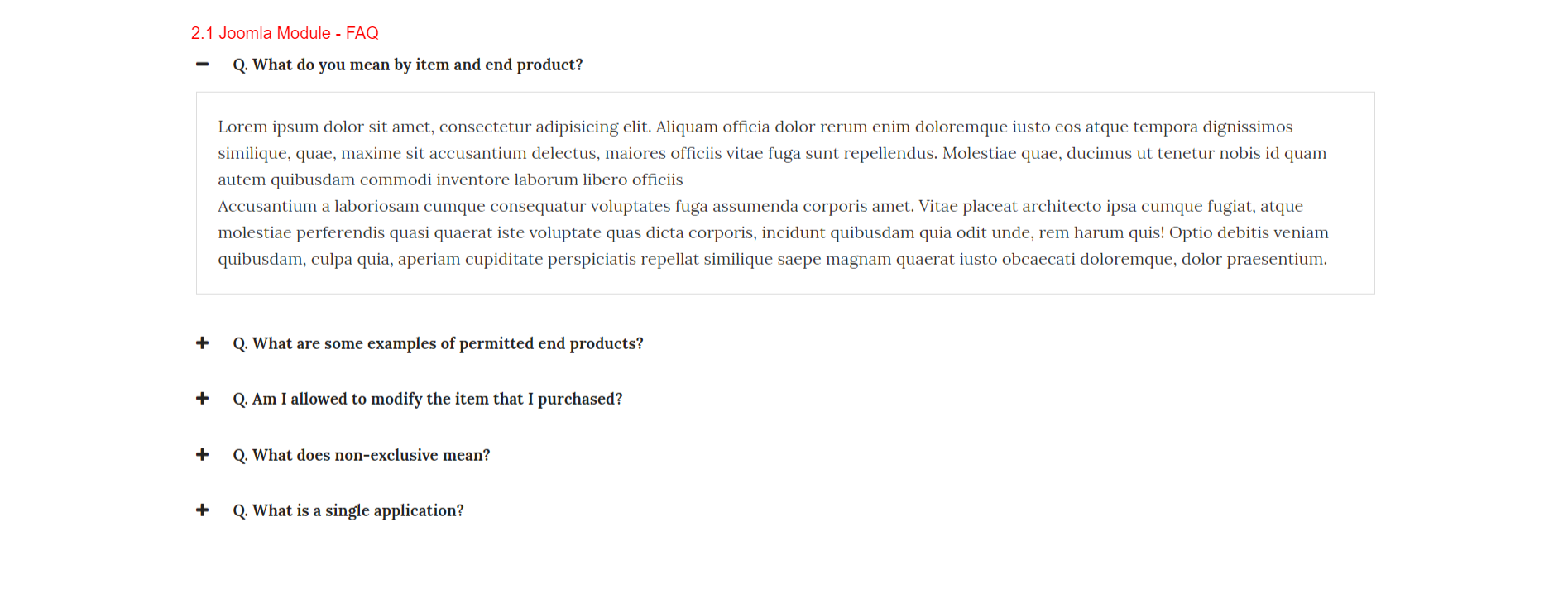
2. Changing the Quix FAQ Page Section FAQ
The Section FAQ contains : Joomla Module – FAQ.
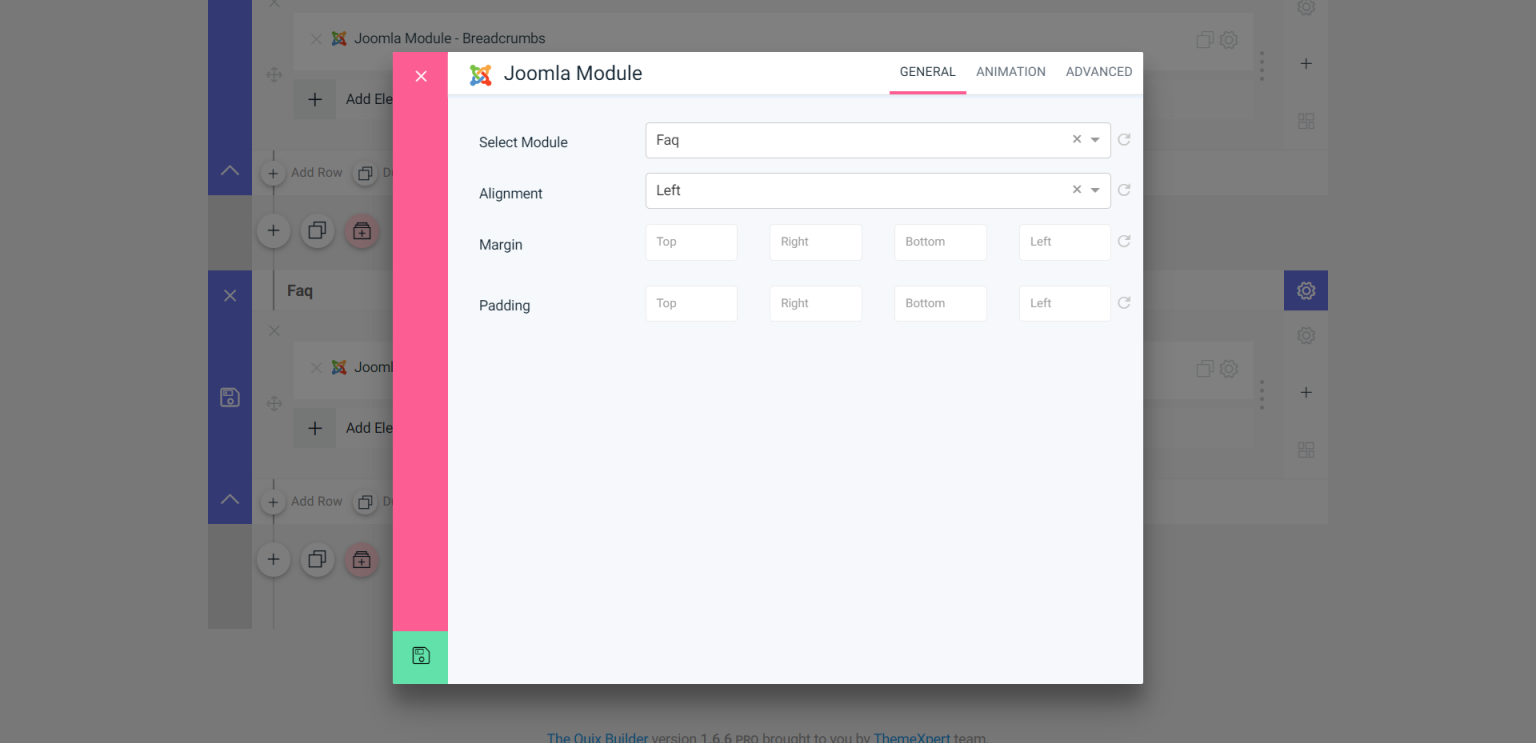
2.1 Changing the Joomla Module – FAQTo edit the Joomla Module – Carouses Grid, Click on the settings icon, then changes the content
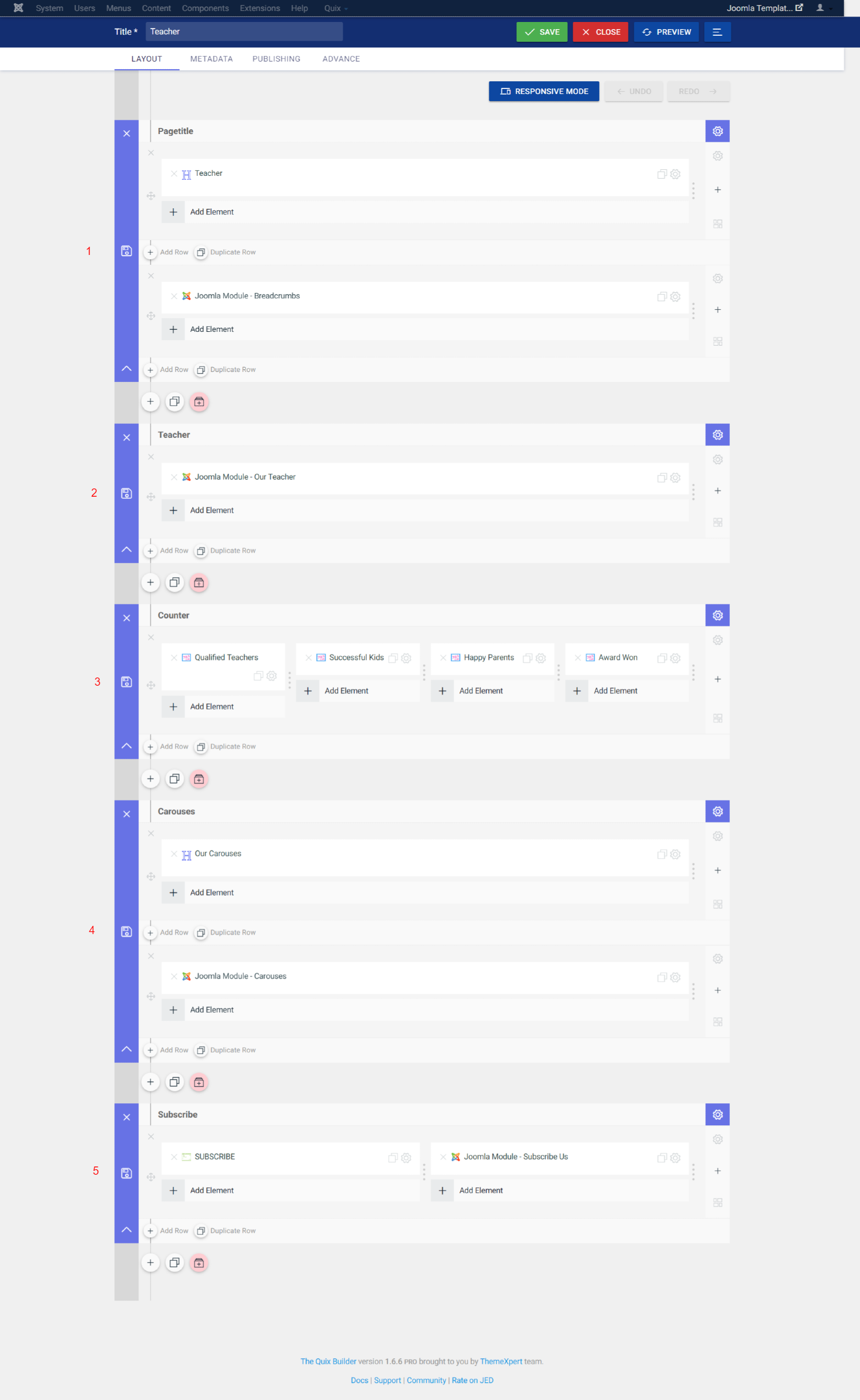
Quix – Teacher Layout
1. Changing the Quix Teacher Page Section Pagetitle
The Section Pagetitle contains similar to Quix About Page Section Pagetitle above
2. Changing the Quix Teacher Page Section Teacher
The Section Teacher contains similar to Quix Home Page Section Teacher above
3. Changing the Quix Teacher Page Section Counter
The Section Counter contains similar to Quix Home Page Section Carouses above
5. Changing the Quix Teacher Page Section Carouses
The Section Carouses contains similar to Quix Home Page Section Carouses above
5. Changing the Quix Teacher Page Section Subscribe
The Section Subscribe contains similar to Quix Home Page Section Subscribe above
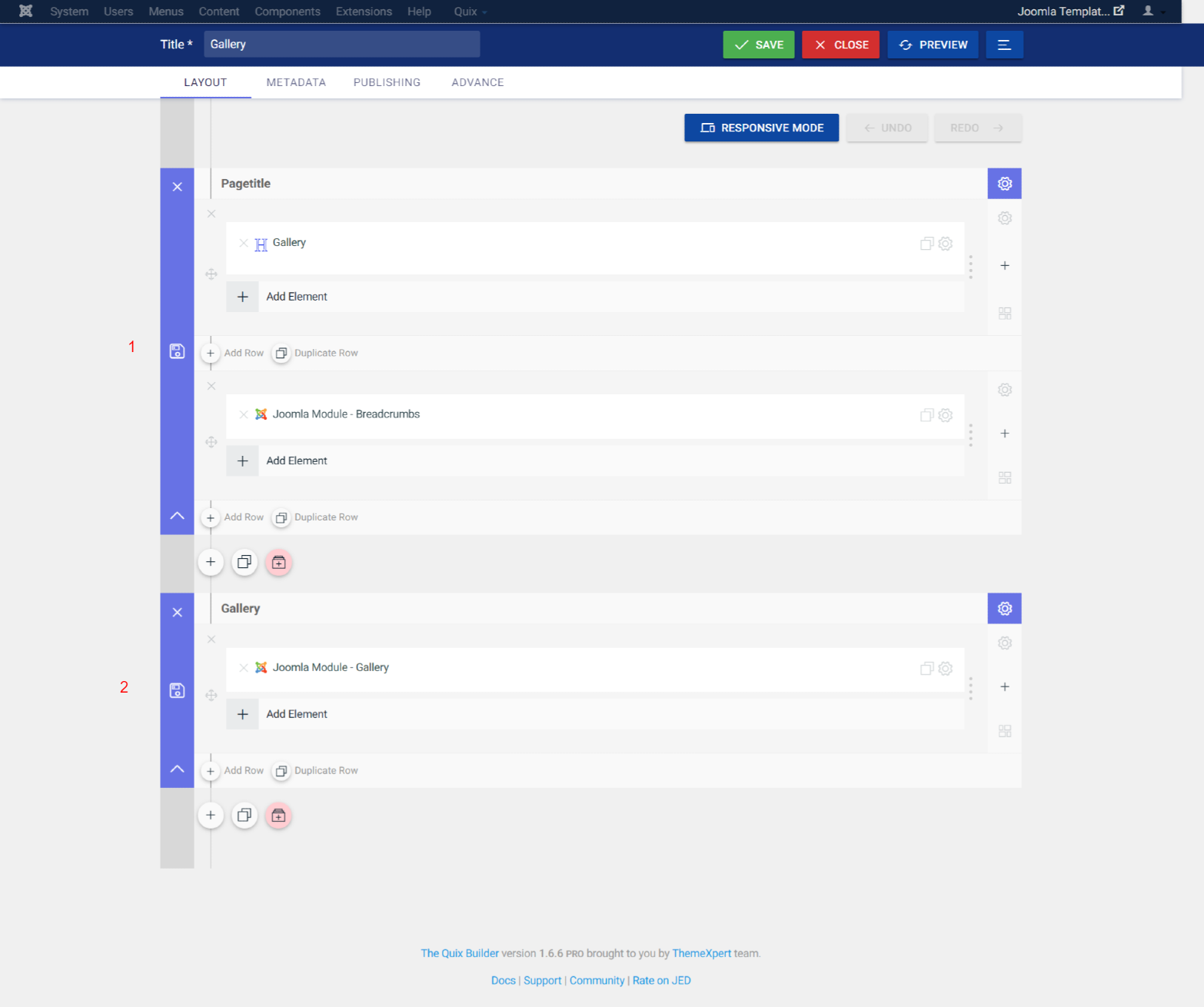
Quix – Gallery Layout
1. Changing the Quix Gallery Page Section Pagetitle
The Section Pagetitle contains similar to Quix About Page Section Pagetitle above
2. Changing the Quix Gallery Page Section Gallery
The Section Gallery contains similar to Quix Home Page Section Gallery above
Quix – Contact Page Layout
1. Changing the Quix Contact Page Section Pagetitle
The Section Pagetitle contains similar to Quix About Page Section Pagetitle above
2. Changing the Quix Contact Page Section Home Box
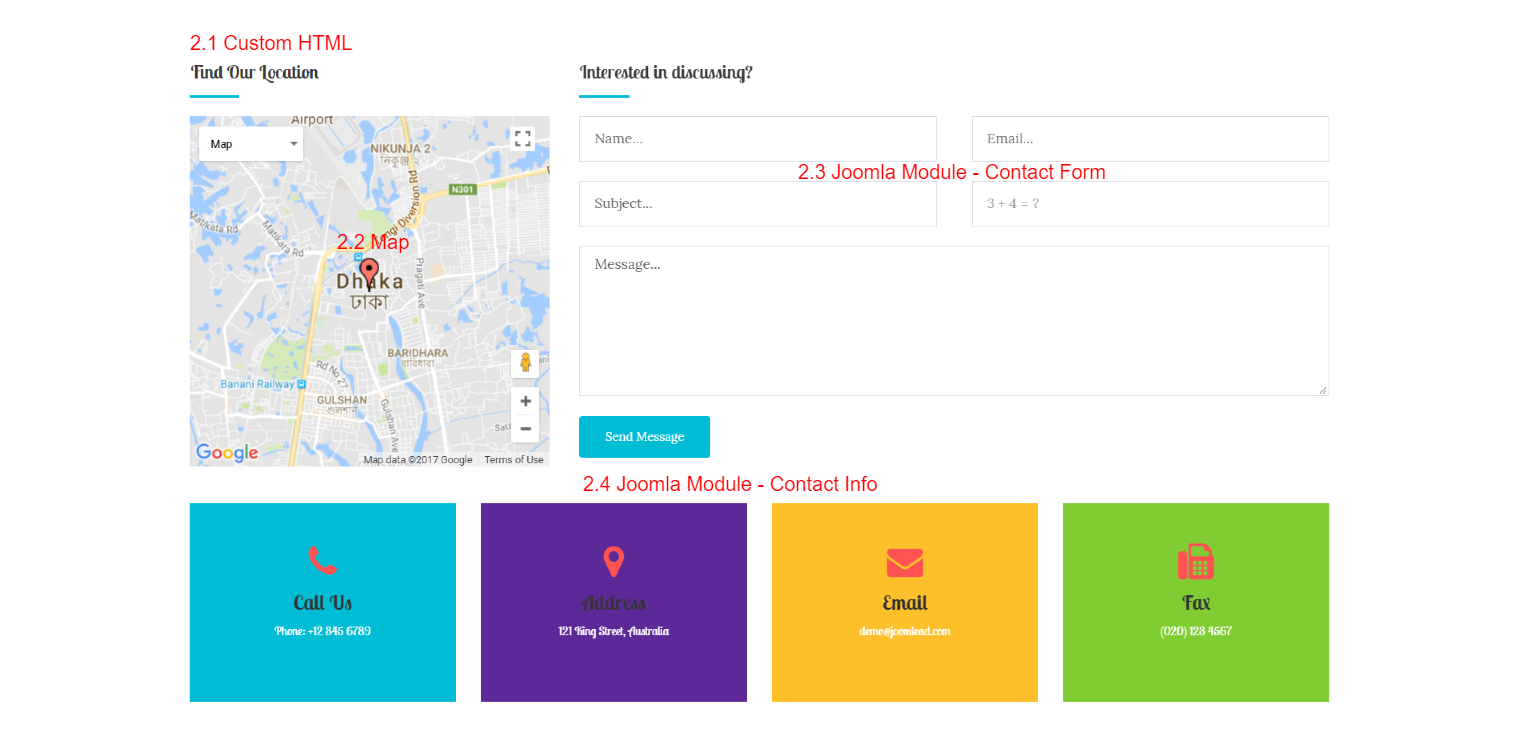
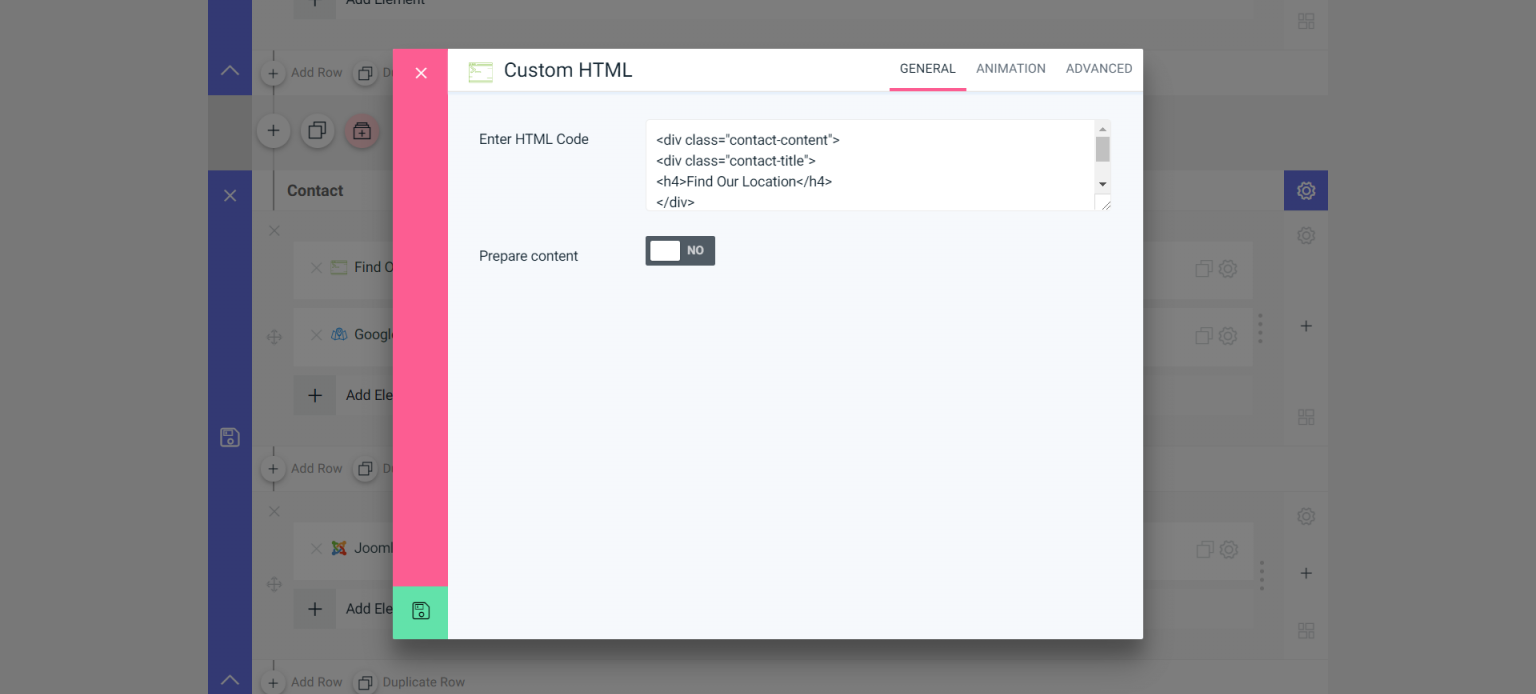
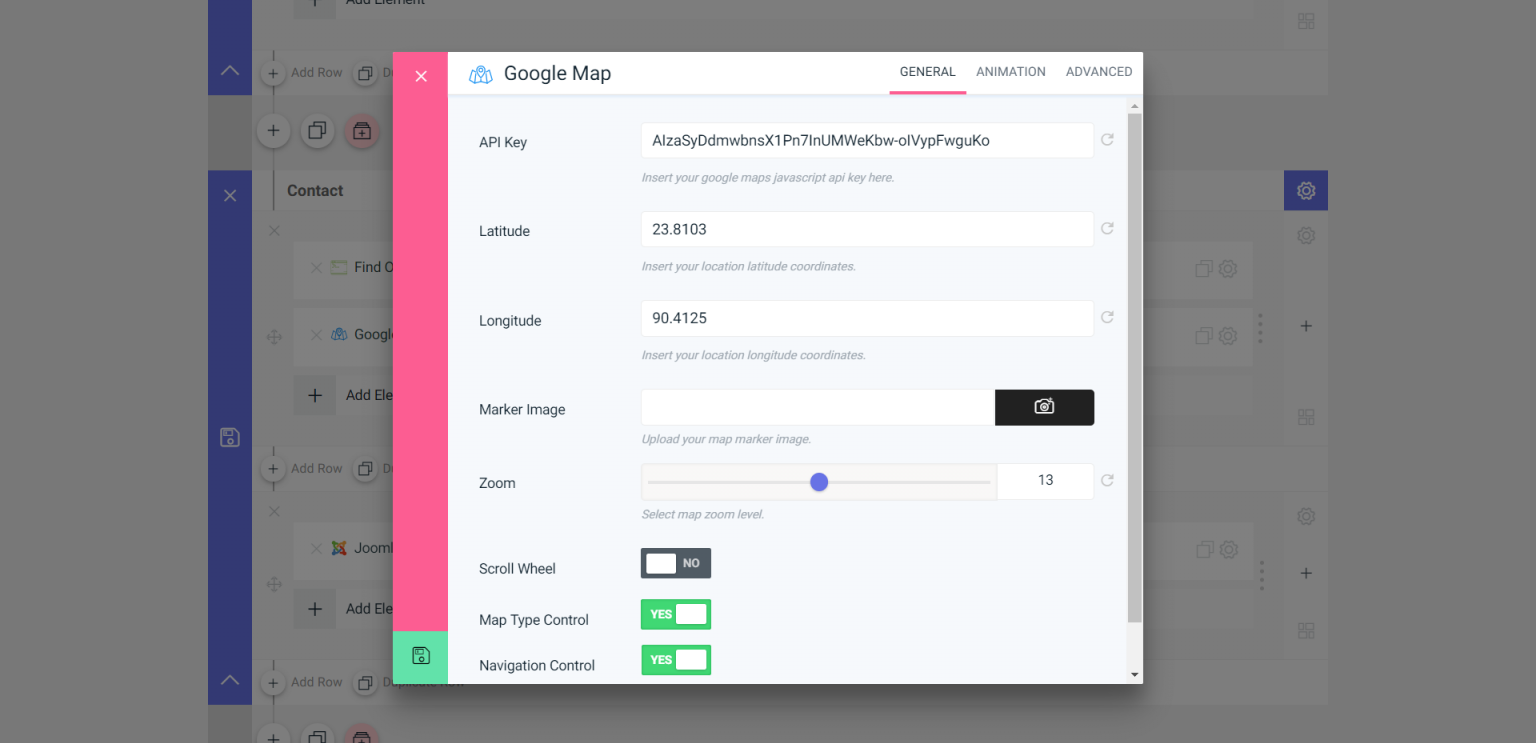
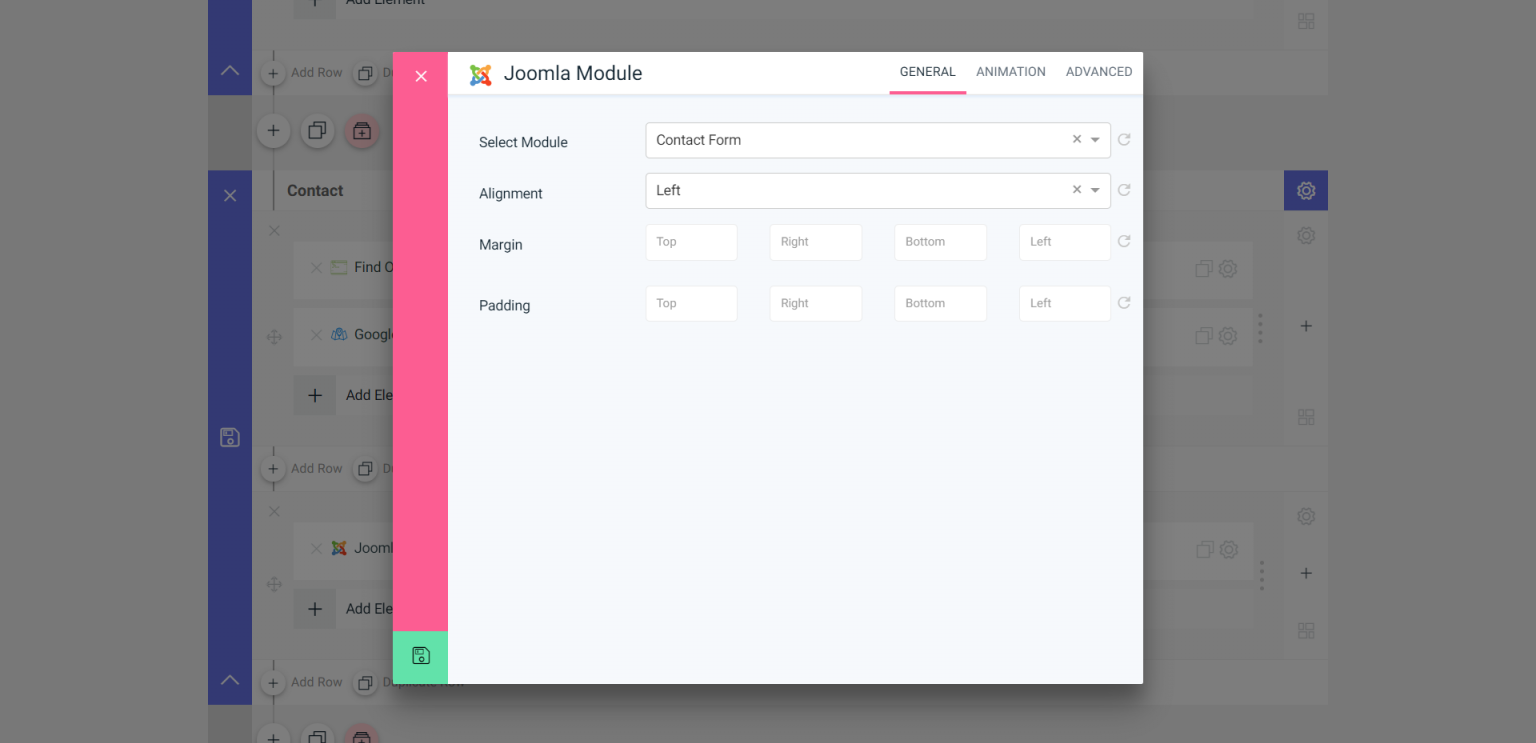
The Section Home Box contains : Custom HTML Element, Google Map, Joomla Module – Contact Form, Joomla Module – Contact Info.
2.1 Changing the Custom HTML ElementTo edit the Custom HTML Element, Click on the settings icon, then changes the content
2.2 Changing the Google Map ElementTo edit the Google Map Element, Click on the settings icon, then changes the content
2.3 Changing the Joomla Module – Contact FormTo edit the Joomla Module – Contact Form, Click on the settings icon, then changes the content
2.4 Changing the Joomla Module – Contact InfoTo edit the Joomla Module – Contact Info, Click on the settings icon, then changes the content
Coming Soon Page
This outline is assigned to Main Menu -> Page -> Coming Soon. If you want to edit the assignments and move it to another menu, please select Coming Soon from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Gantry 5 Coming Soon Layout
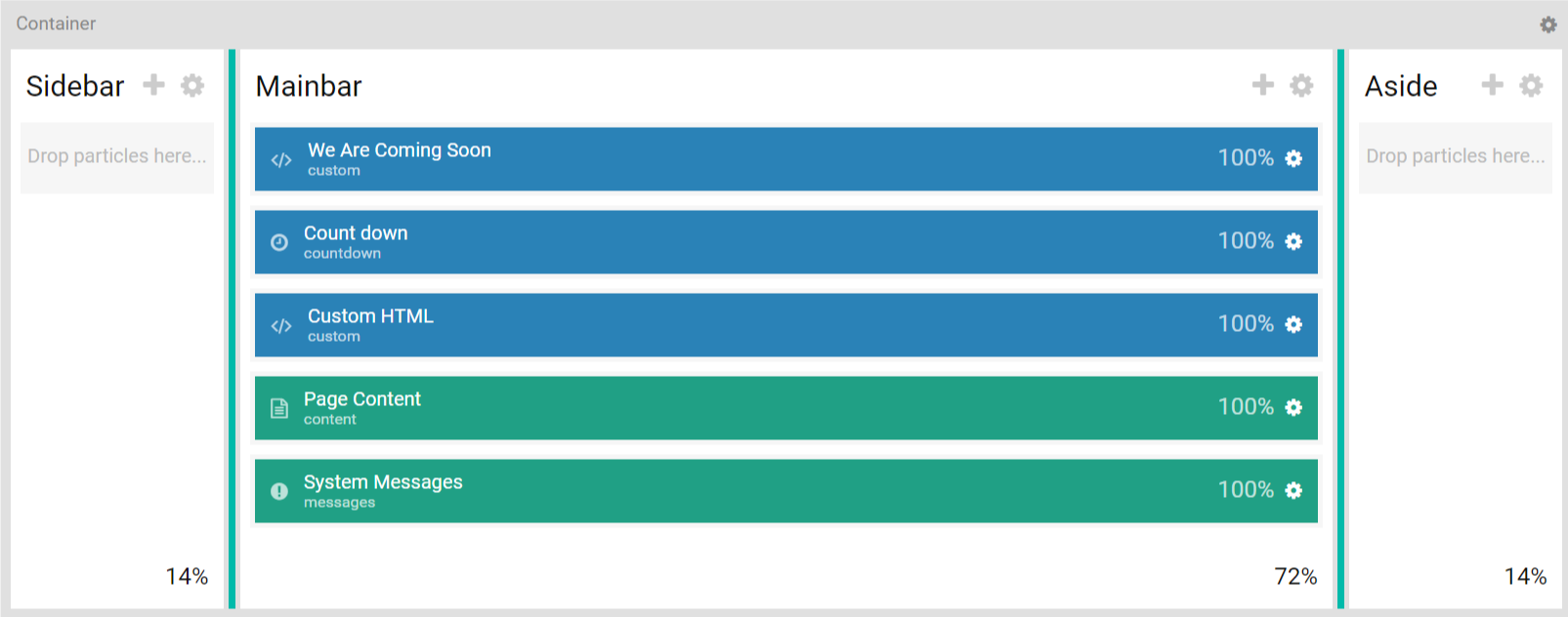
1. Changing the Main Section
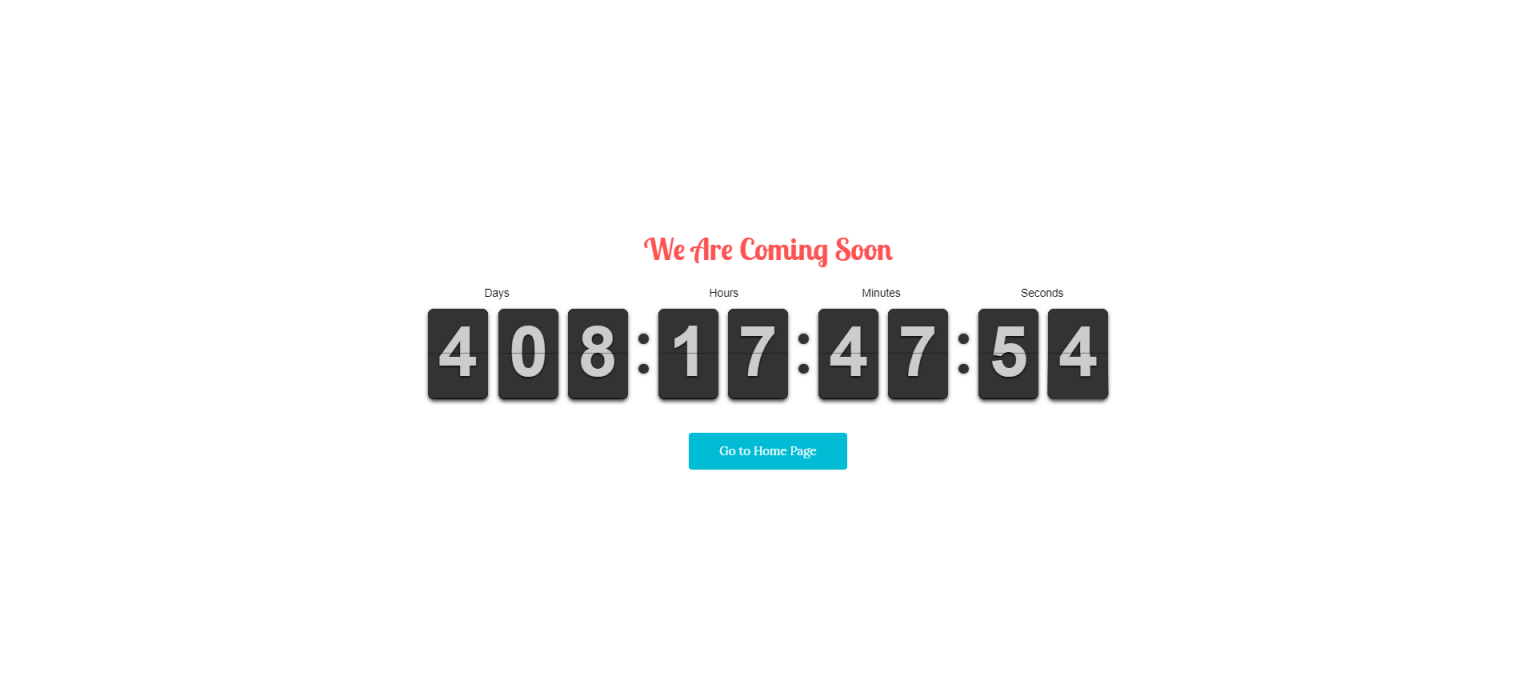
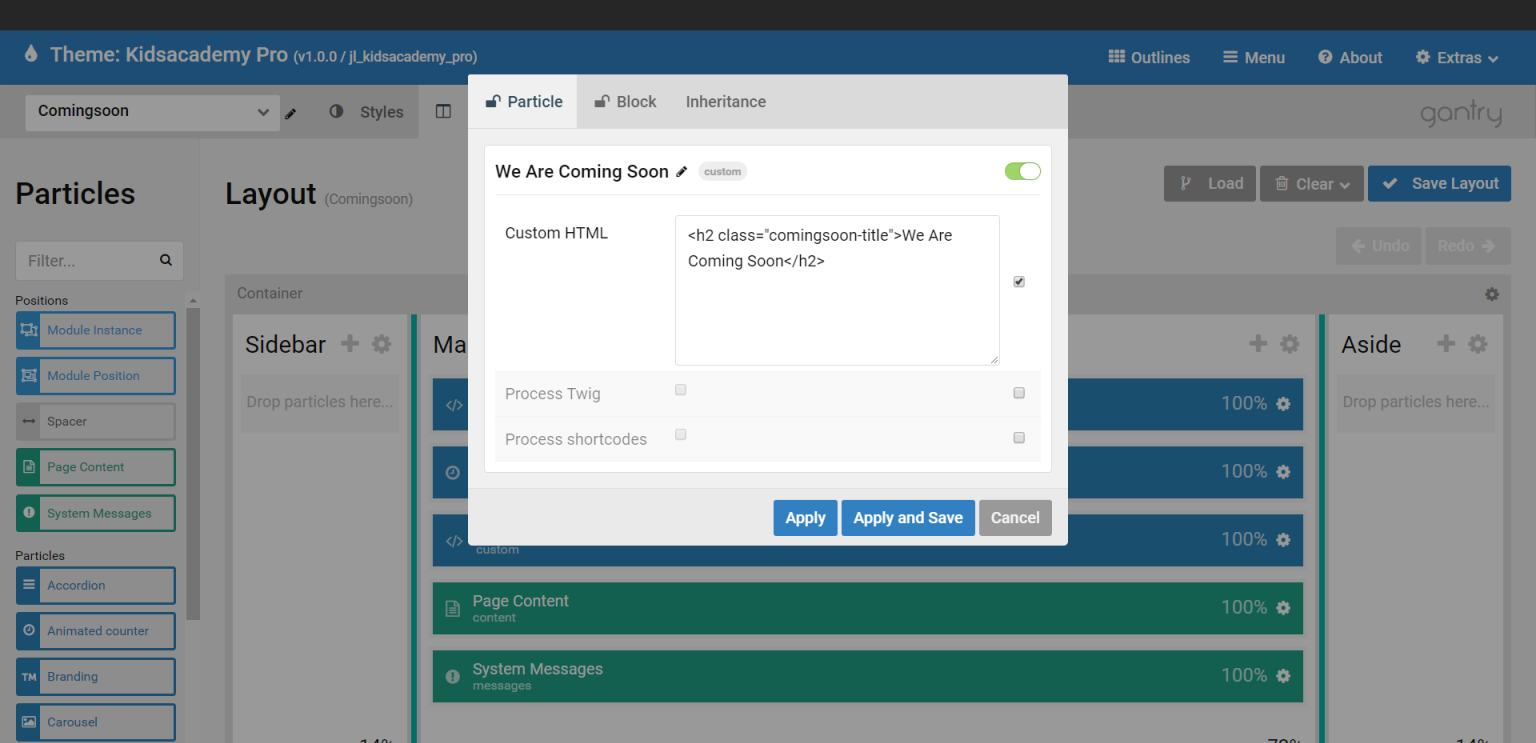
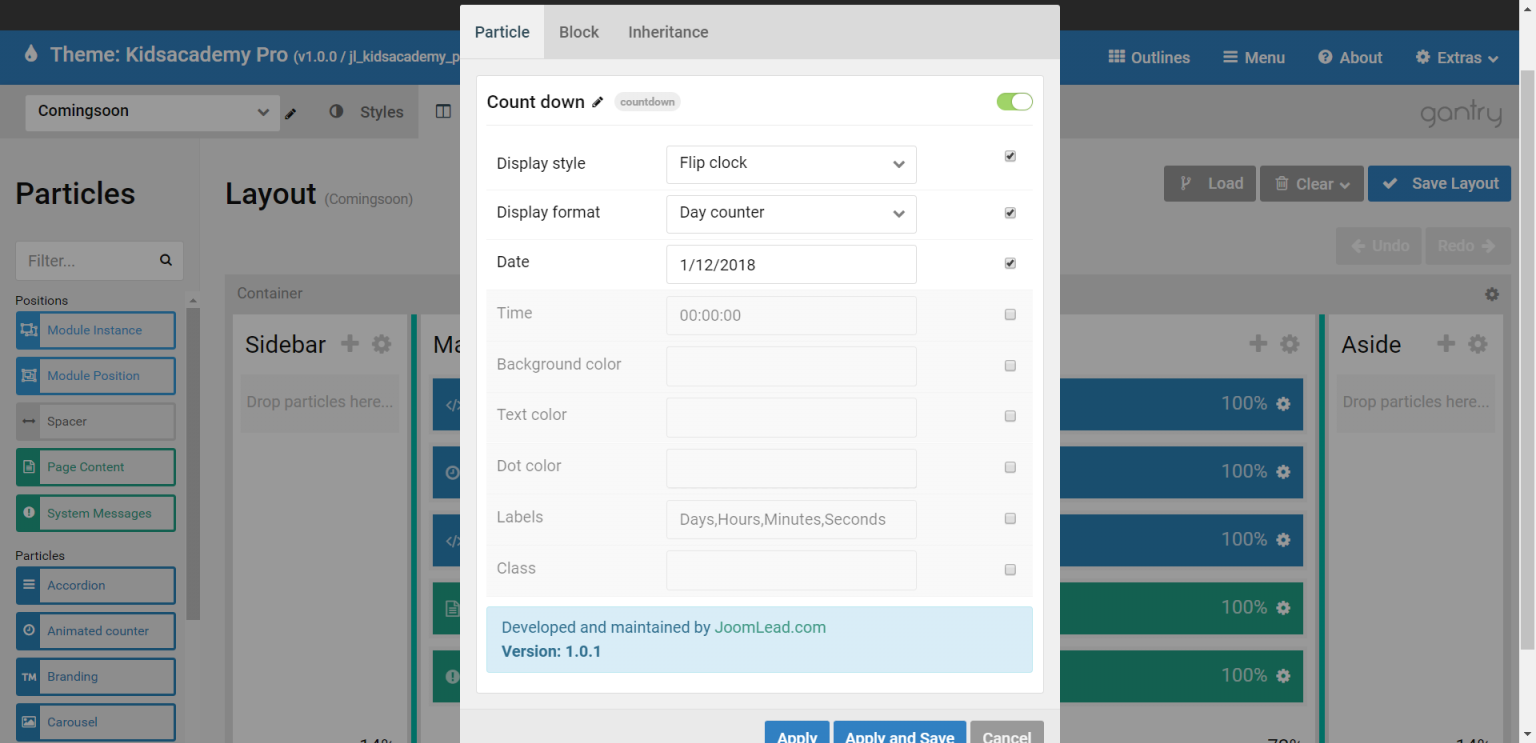
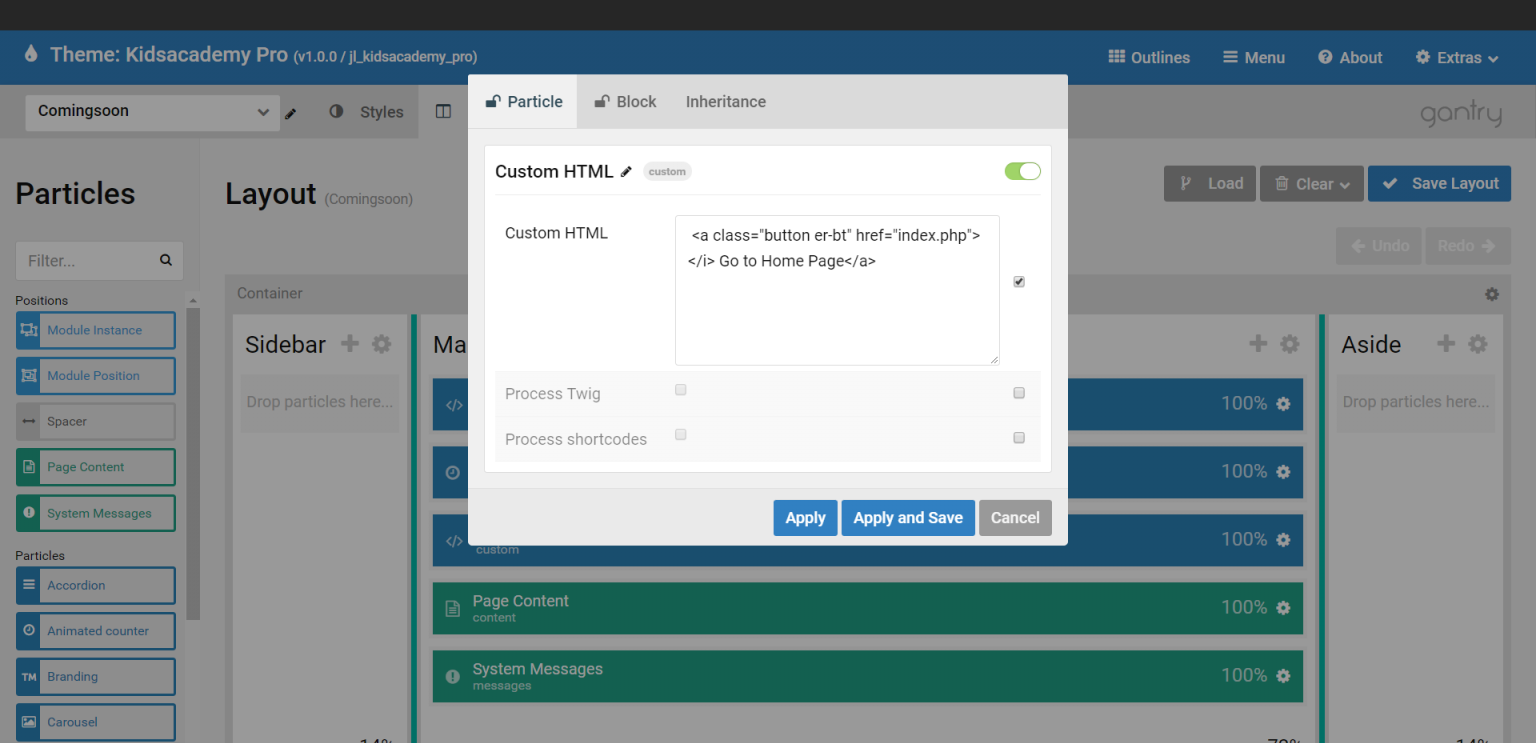
The Main Section contains We Are Coming Soon (Custom HTML Particles), Count Down Particles, Go to homepage (Custom HTML Particles) .
1.1 Changing the Are Coming Soon (Custom HTML)To edit the Custom HTML Particles, click the Custom HTML Particles icon settings.
1.2 Changing the Count Down ParticlesTo edit the Custom HTML Particles, click the Custom HTML Particles icon settings.
1.3 Changing the Go to Homepage (Custom HTML)To edit the Custom HTML Particles, click the Custom HTML Particles icon settings.
Positions
JL Kidsacademy comes with unlimited module positions. Thanks to the awesome Gantry 5 framework you can now easily create as many module positions as you want. You just need to go to the Layout Manager, drag and drop the “Module Position” particle wherever you want it to be and set the module position name.
Learn how to create any positions quickly without coding here.
Customization
All your customization (custom code) should be placed in your “Custom Style Sheet” file. This is the custom.scss file. By default, the custom.scss file does not exists, so you will need to create it. You need to create
this file in root/templates/TEMPLATE_NAME/custom/scss. You will find all details in the Gantry5 Documentation, in the “Adding a Custom Style Sheet” chapter.
Extensions
The Web is full of all kinds of different Joomla extensions. Throughout the years we had the chance to work with many extensions from many different providers which helped us to filter the best of best ones. The extensions that we use in our templates have the cleanest code, the best functionality and they’ve been very well supported by their developers.
Below you will find the Download link and the Documentation for each extension (Component, Module, Plugin) that we have used in this template.
- AcyMailing – Download | Documentation
- SP Quick Contact – Download
- Unite Slider (already included in quickstart package) – Purchase | Documentation
- Our Gantry 5 Particles
If you have any specific request or feedback as well as suggestions, feel free to drop us a line in Ticket System. We’ll try to cover them all.











































































































Comments