Logan Documentation
Introduction
This document covers the installation and use of this template and often reveals answers to common problems and issues – we encourage you to read this document thoroughly if you need an in-depth guide on how to use the template.
If you have any questions that are beyond the scope of this document, feel free to ask via ticket support system: Ticket System
To get access to the ticket system, create an account on this page: Create an AccountInstallation
The section will help you with steps to install JL Logan template – Quickstart and Manual installation.
Which installation method you should use depends on the current status of your site. Also, before installing either the template manually or the Quickstart Package, please make sure you meet the Joomla! and the template requirements.

Requirements
- Apache 2.2+ or Microsoft IIS 7 (Apache strongly recommended)
- PHP 5.4+ (PHP 5.5+ Recommended)
- MySQL 5.1+
- Joomla 3.4+
Also, please have a look at the Gantry5 requirements. Basically, they are the same as the above, but you will find some additional details there.
Quickstart Installation
Why Quickstart
The quickstart allows you to replicate JL Logan demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JL Logan quickstart package →, upload to your server and extract it.
Step 1 Configuration: add Site name, Admin email, Admin username and password
Step 2 Database: select database type, host name, database username, password, database name & table prefix
Step 3 Remove/Rename “installation” folder: for security purpose, you need to rename or remove the “installation” folder
Detail documentation with screenshots
Manual Installation
You can find step-by-step instructions as well as a video instructions regarding the Manual Installation in the Gantry5 Documentation, in the “Installation” chapter.
Install Gantry 5 Framework
Step 1 Install Gantry 5 Framework
From your back-end setting panel, go to: “Extensions → Extension Manager”, browse Gantry 5 plugin installation package then hit the “Upload and Install”
Install JL Logan template
From your back-end setting panel, go to: “Extensions → Extension Manager”, browse JL Logan template installation package then hit the “Upload and Install”
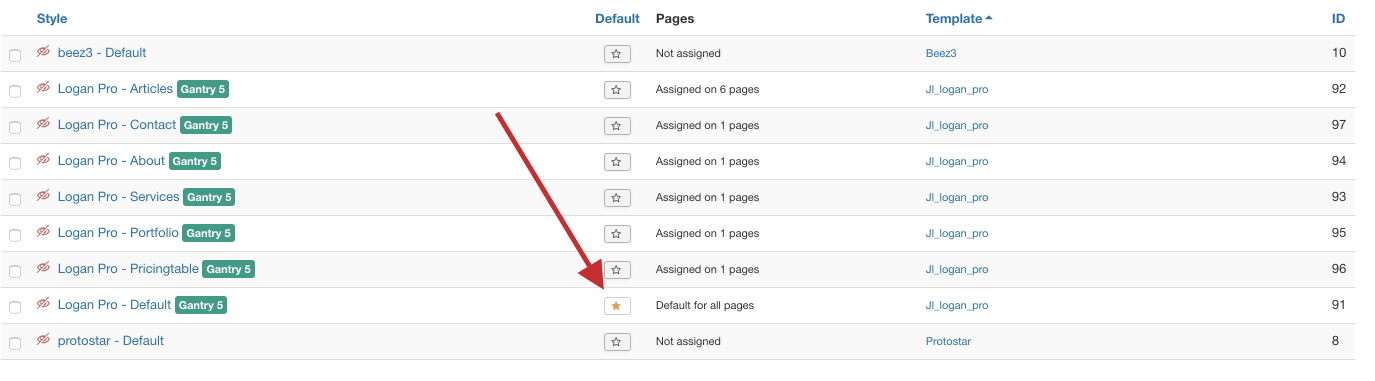
Step 2 Set default template style
Go to: “Extensions → Template Manager”, set JL Logan template style as your default template style.Update
Updating the template
Updating the template is really easy. Here are the steps you need to perform:
- Download the new version of the template from the “Download” section on our website
- Go to “Extensions” -> “Manage” and click on the “Browse” button
- Select the template file you downloaded in step 1. It will usually be called
tpl_it_NAME.zip - Click on the “Upload & Install” button
Gantry5 Framework update
This is just a simple one click task. If there is a newer version of the Gantry Framework released you will notice that in your Joomla Admin as well as in the Template Manager. Then just click on the button.
You might also want to read the “Updating” and “Updating Themes” chapters in the Gantry5 Documentation.
Gantry 5 Basics
Please have a look at the Gantry Documentation in order to discover what Gantry is all about, the core-concepts behind it, and how to get started with this next-generation framework.
The most important things you need to know when working with our Gantry5-based templates are:
- The Layout Manager is used mostly for creating your module positions. Apart from the module positions, you should also keep the static content in the Layout Manager. By “static content” we mean the “Logo” particle, the “Menu” particle, the “System Messages” particle, the “Page Content” particle, the “To Top” particle and the “Mobile Menu” particle.
- If you want to hide some modules/elements on some devices (phones, tablets, etc) you should use the
hidden-phone,hidden-tablet, etc. classes but you should add them in the particular module positions (under the “Block” tab) in the Layout Manager, rather then in the “Module Class Suffix” field for the particular module. You will find more details in the “Layout Manager” chapter in the Gantry Documentation. - As mentioned above, you create your module positions in the Layout Manager, but then you will use the Module Manager to assign your modules, as you would do in any other framework as well as in the default Joomla!
- In order to publish the custom particles that come with the template you will use the “Gantry5 Particle” module in the Module Manager, rather than adding them directly in the Layout Manager.
- If you want to change the style of some sections (background color, background image, text color, etc.) globally, for the whole website, you should do it under the “Styles” tab in the “Base” outline. The “Base” outline holds the defaults for the whole website. You can then override those defaults in each outline you create.
- If you want to load an asset (JS, CSS, etc.) globally in the whole website, you can do it under the “Page Settings” tab in the “Base” outline.
- If you want to create an empty page so you can assign modules to it, you will use the “Gantry5 Themes” -> “Custom Page” menu item type. Previously, you would use the “Featured Items” menu item type.
Required Atoms
Please have a look at the Atoms sections in the Gantry Documentation so you know what they are all about.
Atoms basically load assets (scripts and stylesheets).
Particles
Gantry5 comes with a brand new Particle system which makes it easy to create, configure, and manage content blocks.
Basically, everything that you would create a Custom HTML module for is now coded in to a particle. You no longer need to copy/paste long HTML codes and edit them, you just need to click here and there and fill out fields in the Admin.
In this chapter we will show you the custom particles that we developed as well as some of the core Gantry 5 particles that we modified and enhanced, for example the “Social” particle.
Core Gantry5 Particles
- Logo
- Menu
- To Top
- Social
- Module Positions
- Spacer
- Mobile Menu
- Custom HTML
- Module Instance
- Page Content
- System Messages
List Gantry 5 Particles used for Logan
- Accordion
- Animated Counter
- Back to Top
- Call to action
- Carousel
- Feature box
- Overlay
- Heading
- Joomla Content
- Light Gallery
- Member
- Portfolio
- Pricing Table
- Progress Bar
- Search
- Slider
- Sticky
- Youtube
Build Demo Pages
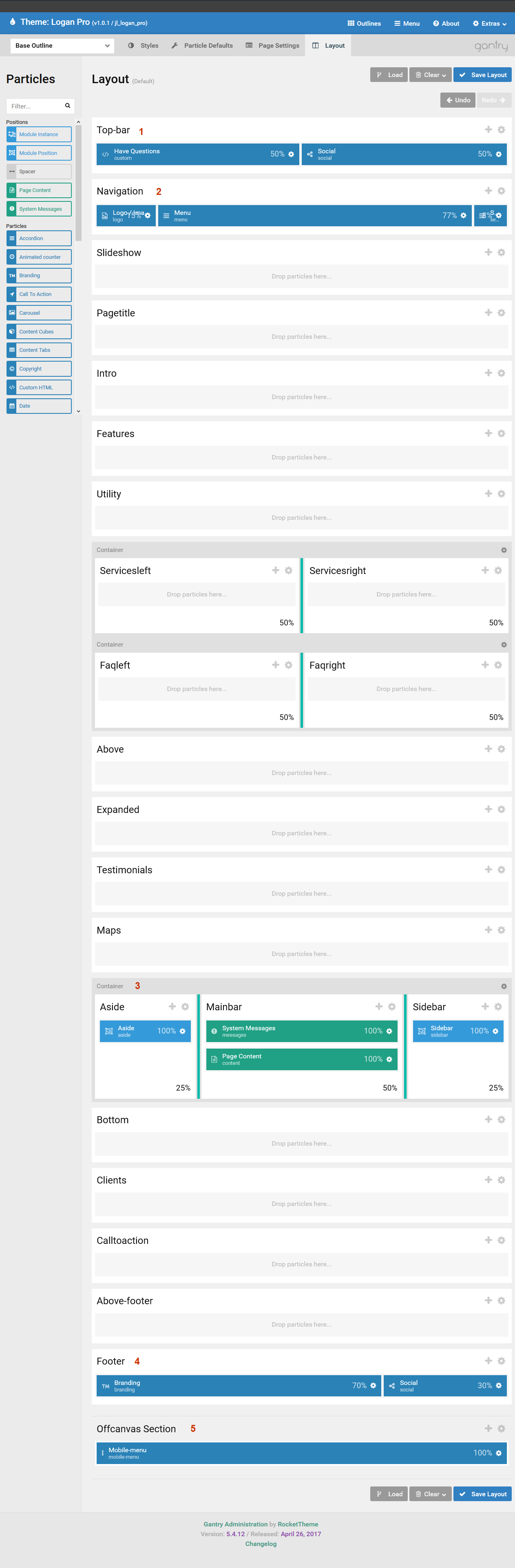
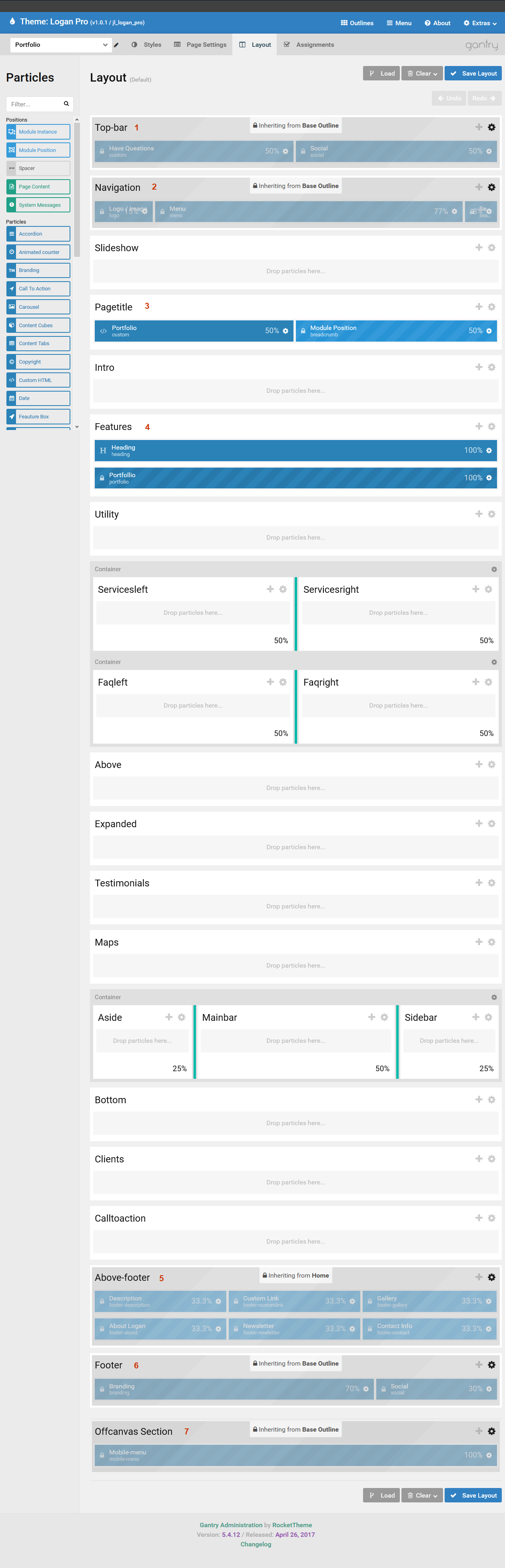
Base Outline
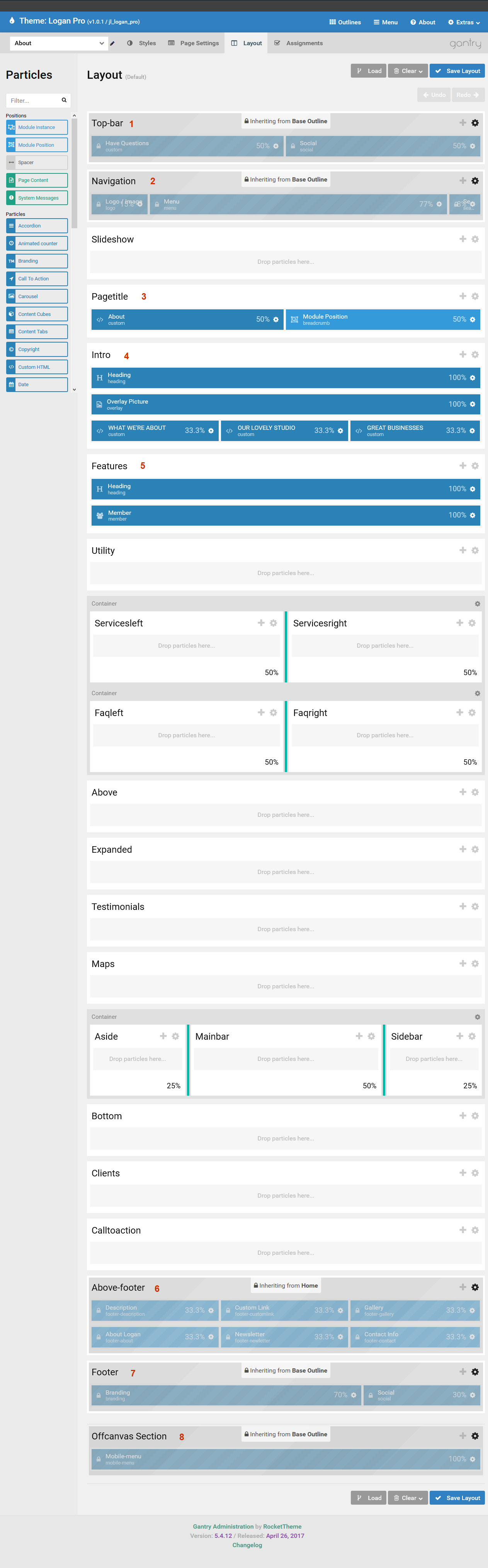
This page will acts as the global default for any gantry pages. This is where global style, particle defaults, page settings, and layout options are set. For more information, please take a look at Gantry 5 Inheritance. To edit this page, go to Outline -> Base Outline -> Layout Tab
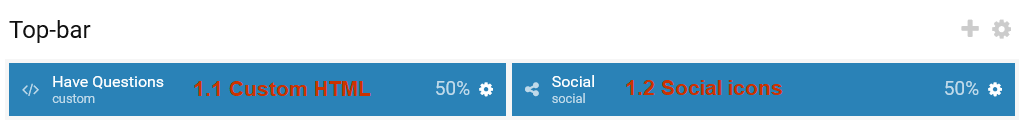
1. Changing the Top-bar section
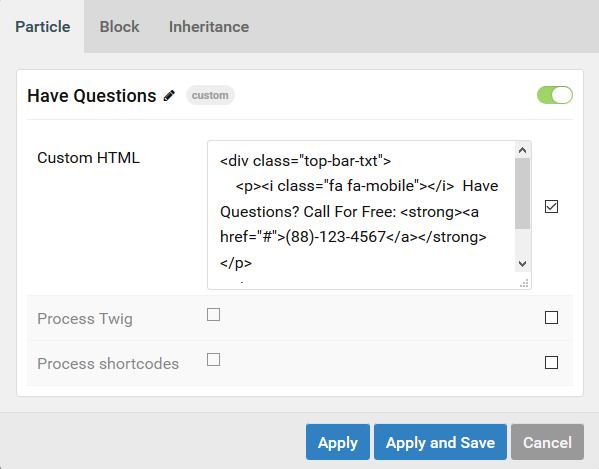
1.1 Changing the Custom HTMLTo edit the custom HTML, click the custom HTML particle icon settings.
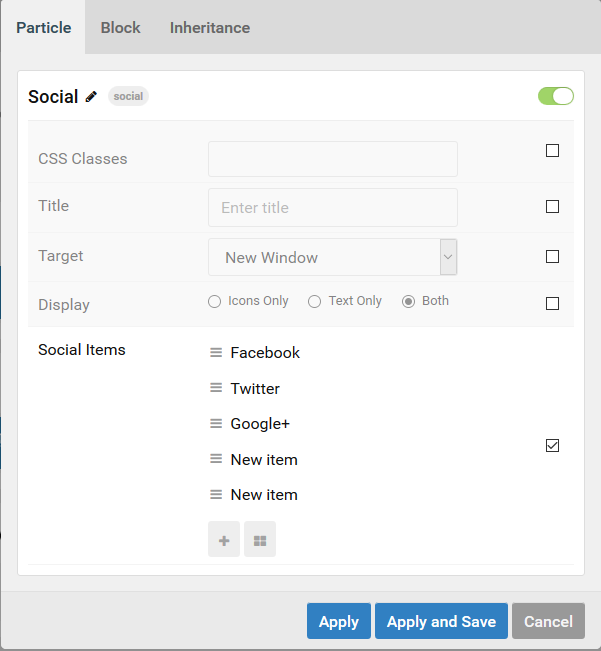
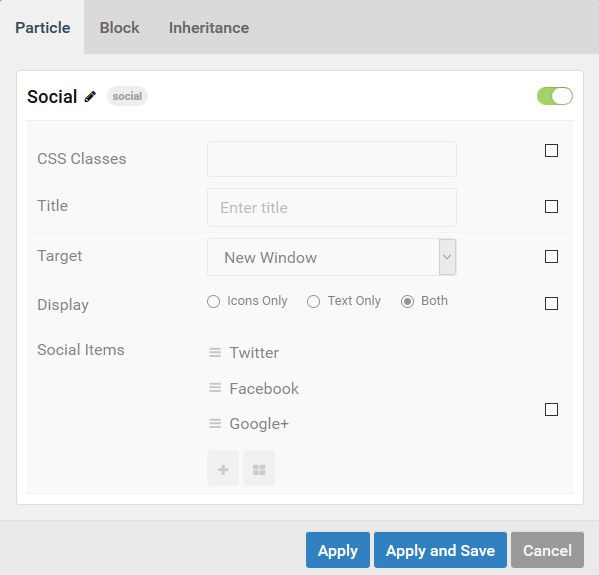
1.2 Changing the Social iconsTo edit the Social icons, click the social particle icon settings.
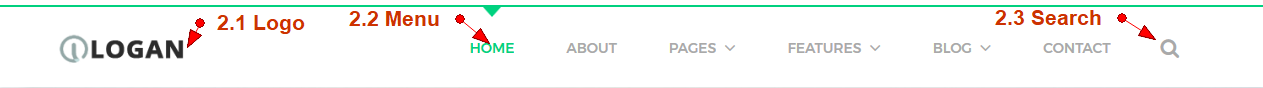
2. Changing the Navigation section
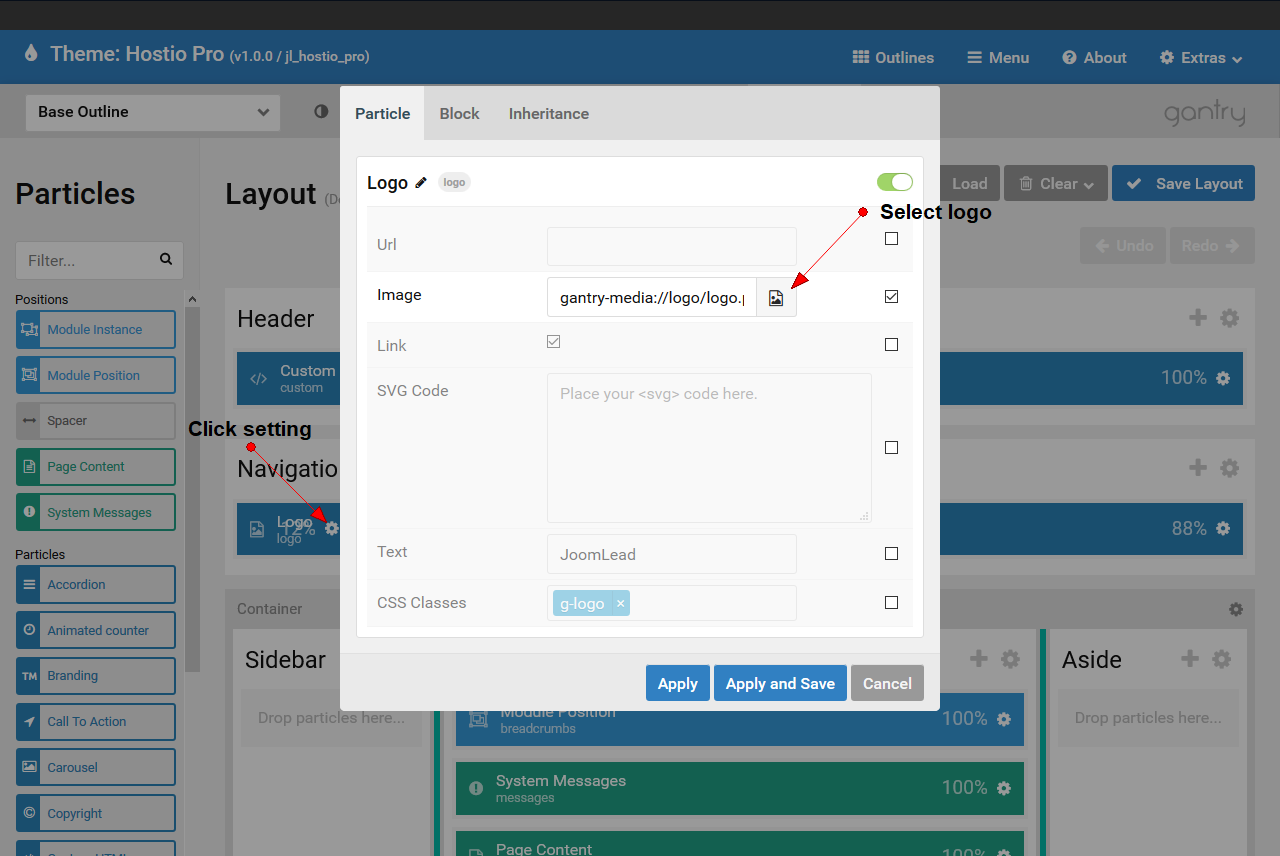
2.1 Changing the logoYou will need to change the logo, that’s for sure. You can do that easily by editting the settings of the “Logo” particle:
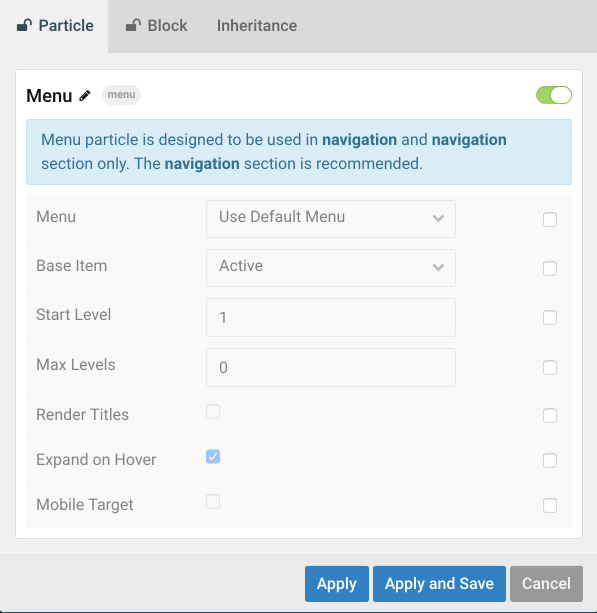
Click the logo particle icon settings and do following 2.2 Changing the menuClick particle menu settings to config the menu for joomla, for more detail about Menu particle, please take a look at this documentation
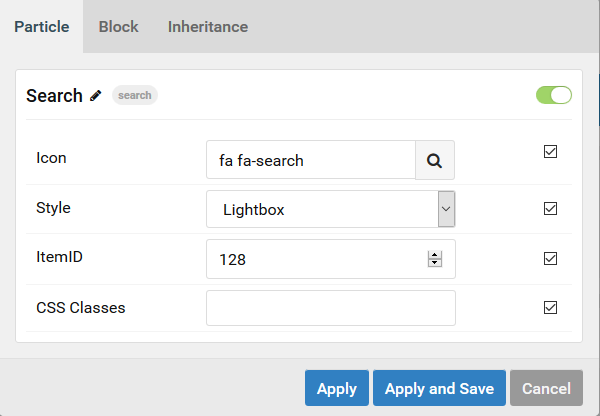
2.3 Changing the SearchTo edit the Search, click the search particle icon settings.
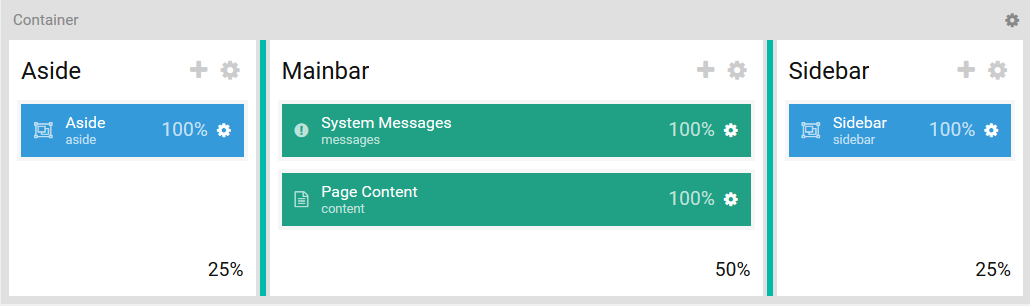
3. Changing Main Container
The Main Container is devided into 3 column, each column is a sub section.
The Mainbar sub section contains system messages particle and page content particle. The first row with system messages display important joomla message like login failure. The second row with page content display joomla article content.
The Sidebar and Aside is the left and the right side of mainbar. You can add any particle or module position here to display things like tags, category, search … beside joomla article content. In this outline, The Aside section contains Module Position – aside and The Sidebar section contains Module Position – sidebar.
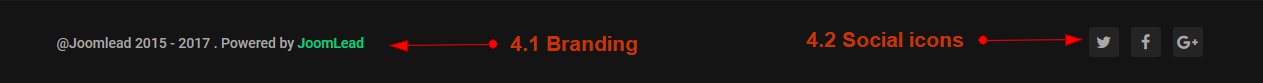
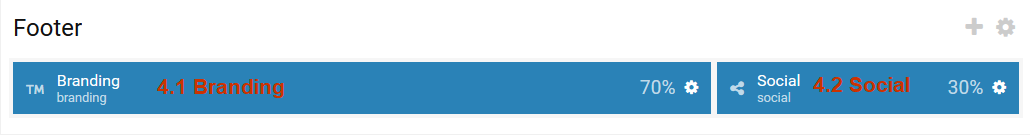
4. Changing Footer Section
This is where you can edit the default footer of all pages. This section contains branding and social icons.
4.1 Changing the BrandingTo edit the Branding, click the Branding particle icon settings.
4.2 Changing the Social iconsTo edit the Social icons, click the Social particle icon settings.
5. Changing Offcanvas Section
This is where you can edit the Offcanvas section. Anything here should appear on offcanvas on mobile devices. The default mobile menu always here so don’t remove it, just add what you need to offcanvas here.
Home Page
1. Changing the Top-bar section
The Top-bar section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to base outline -> section 1 above to edit the header.
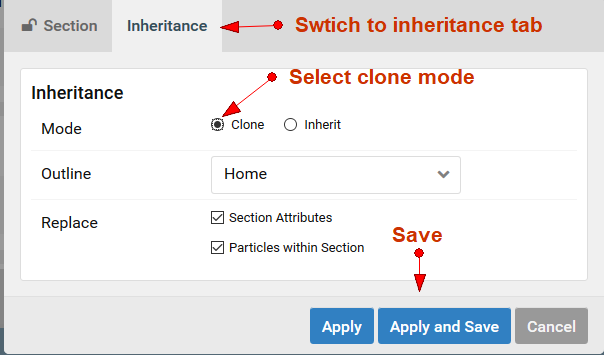
If you want to edit for only home page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 1 above.
2. Changing the navigation section
The navigation section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to base outline -> section 2 above to edit the header.
If you want to edit for only home page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 2 above.
3. Changing the Slideshow section
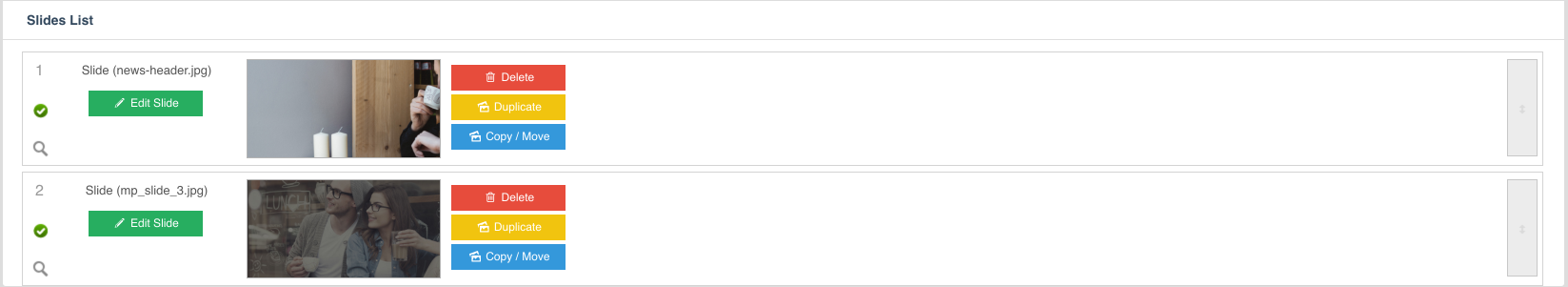
Go to components -> Unite Slider -> Click Edit Slides the slider you wish to edit images and content
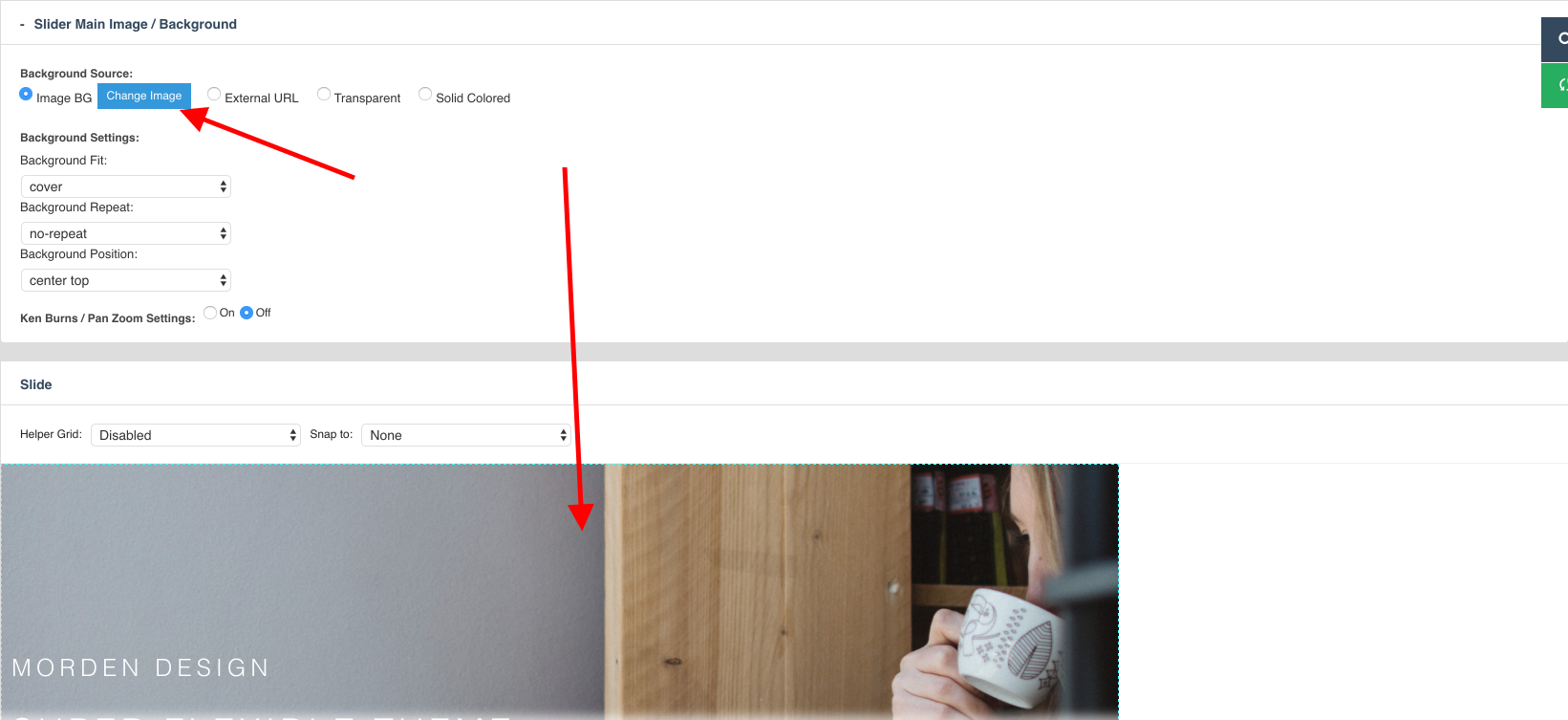
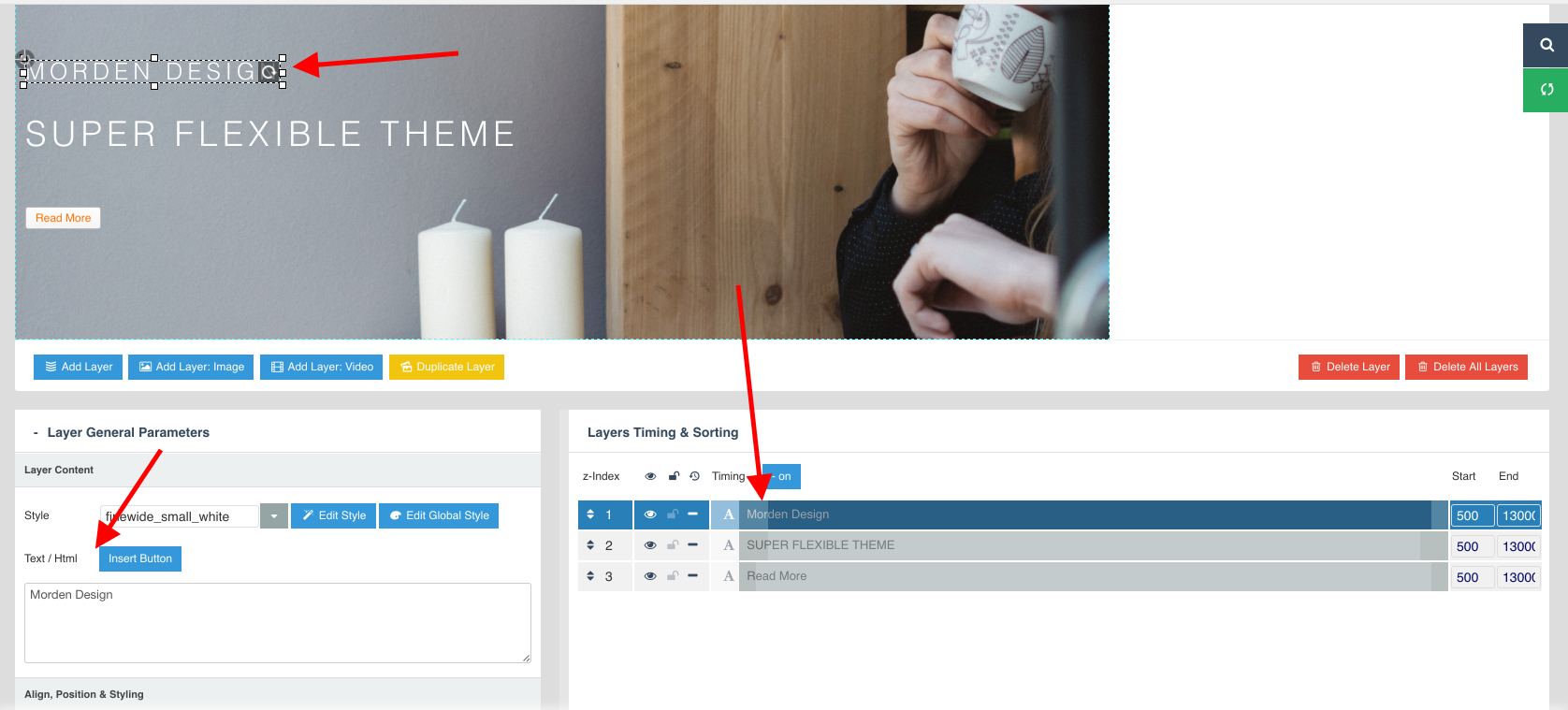
The basic settings for slide items. You can change the background slider, editing the content, buttons or animations.Changing the background Editing the text You can find full documentation for Unite Slideshow here.
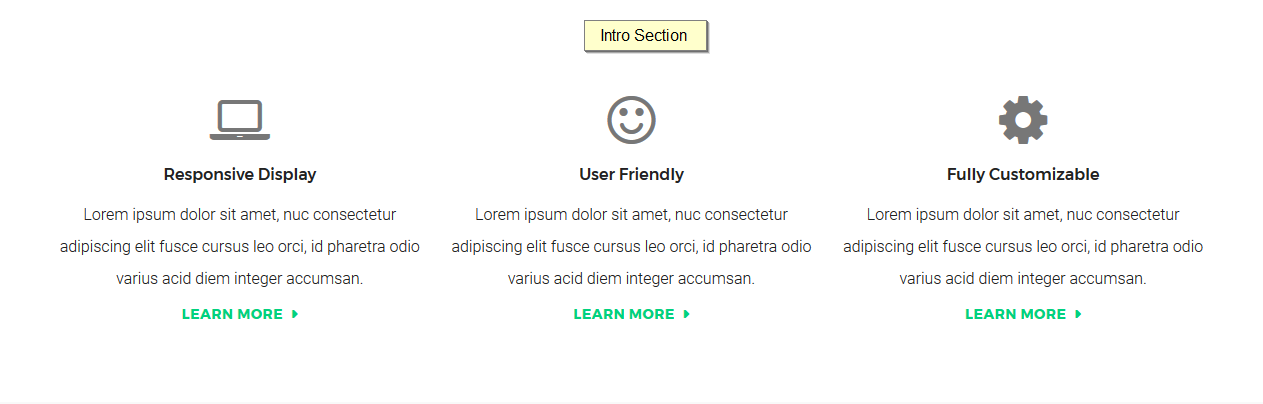
4. Changing the Intro section
The Intro section contains informations about time to next event.
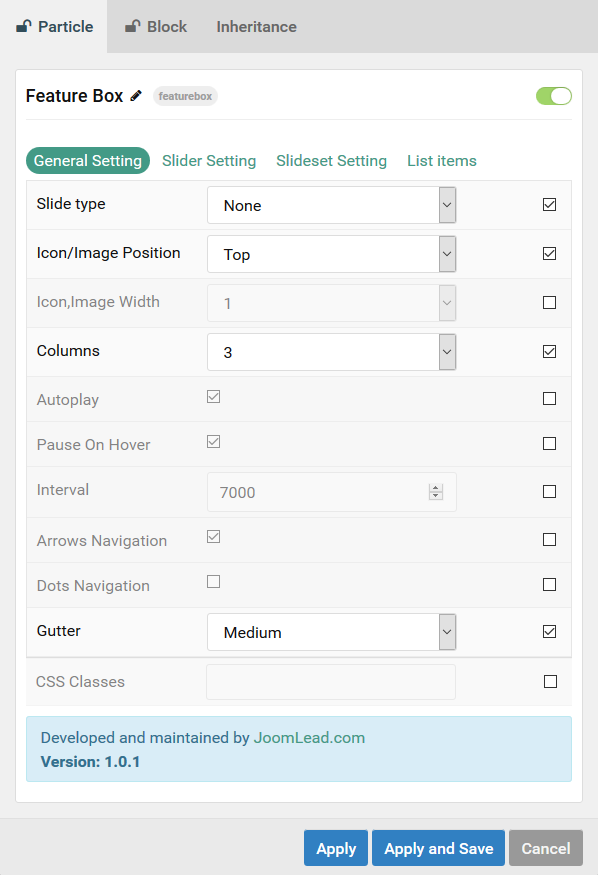
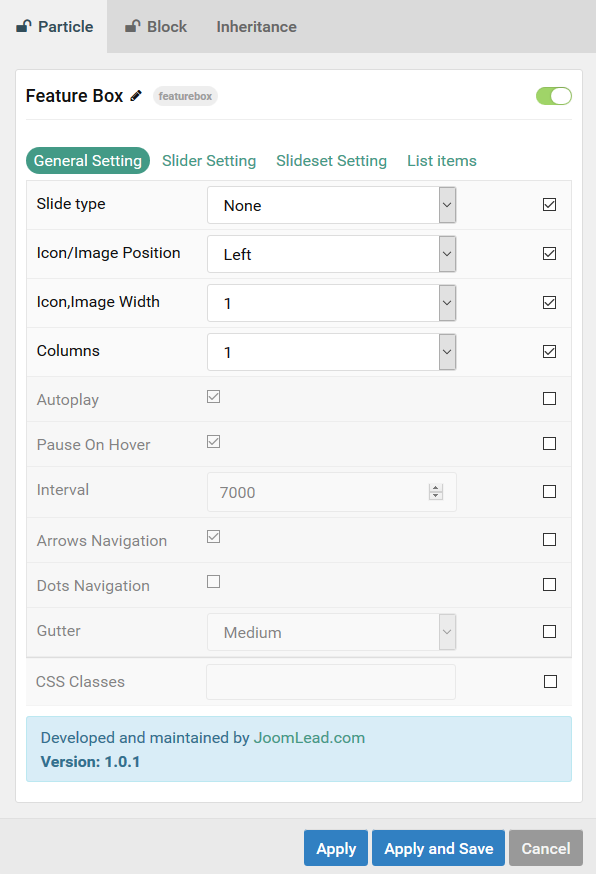
You can edit Feature Box particle here to change the Intro section. To edit the Feature Box particle, click the Feature Box particle icon settings. For more detail about Feature Box particle, please take a look at Feature Box documentation
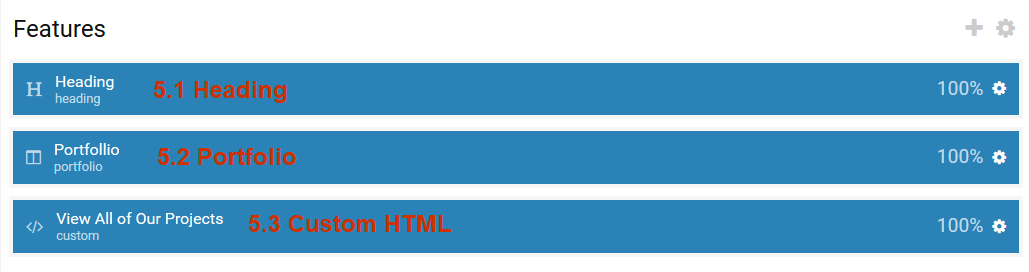
5. Changing the Features section
The Features Section contains 3 rows: The first row has heading particle, the second row has Portfolio particle and the last has custom HTML particle.
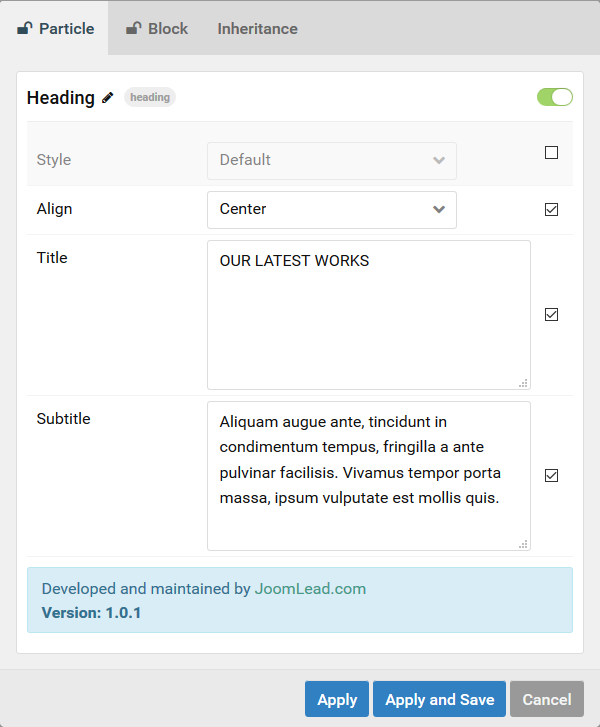
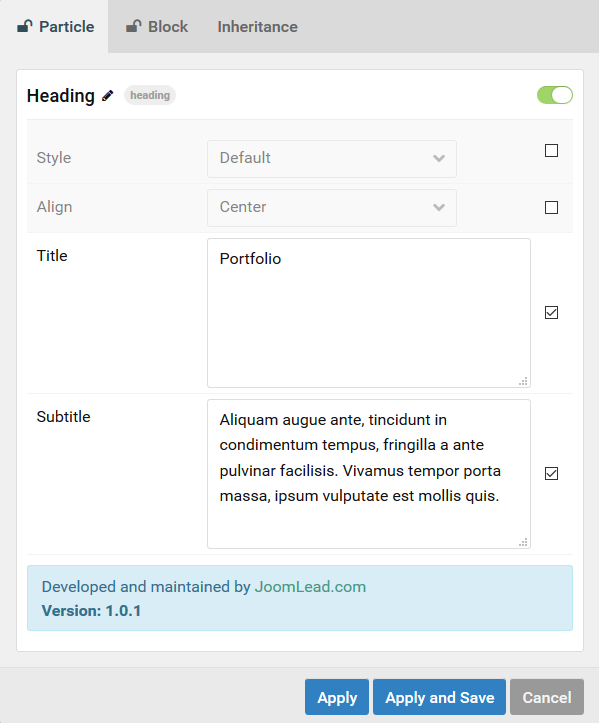
5.1 Changing the HeadingTo edit the Heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
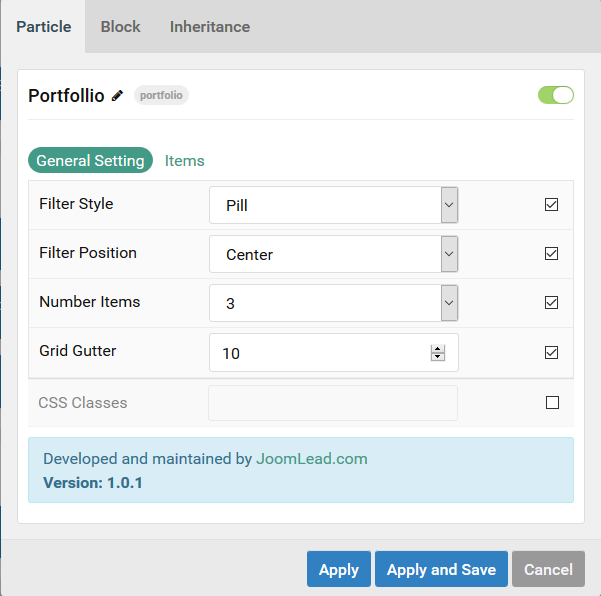
5.2 Changing the PortfolioYou can edit Portfolio particle here to change the Services section. To edit the Services section, click the Portfolio particle icon settings. For more detail about Portfolio particle, please take a look at Portfolio particle documentation
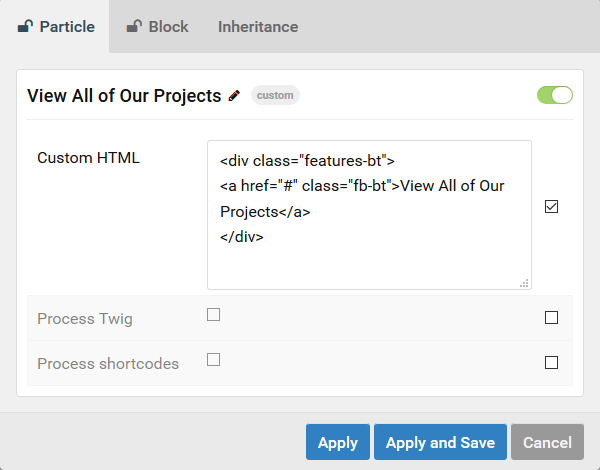
5.3 Changing the Custom HTMLTo edit the Custom HTML particle, click the Custom HTML particle icon settings.
6. Changing the Utility section
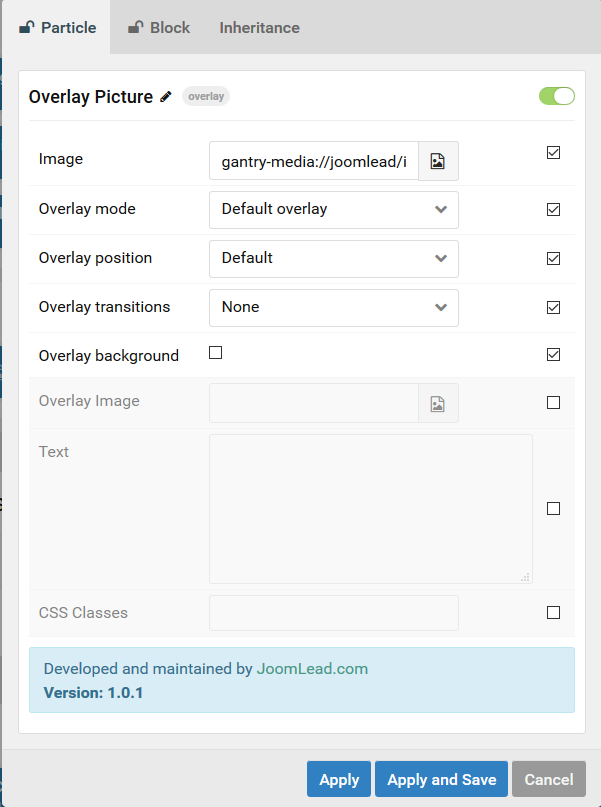
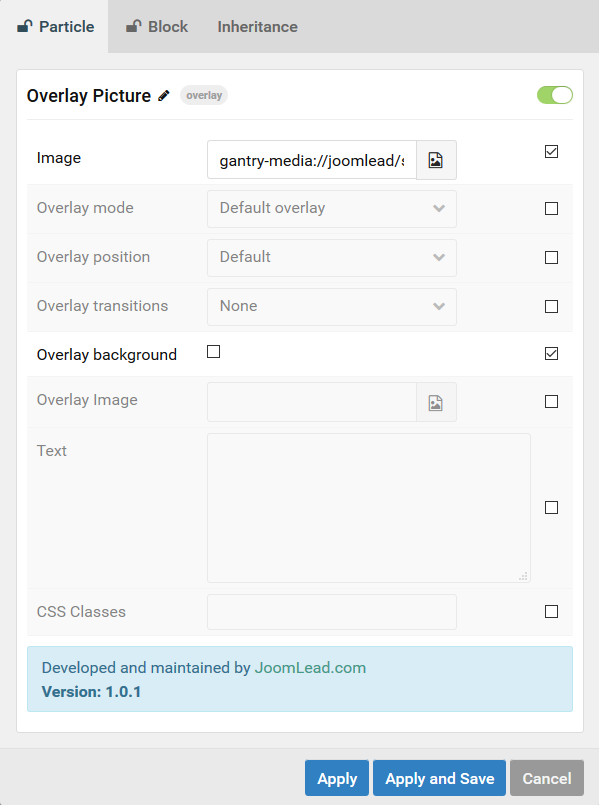
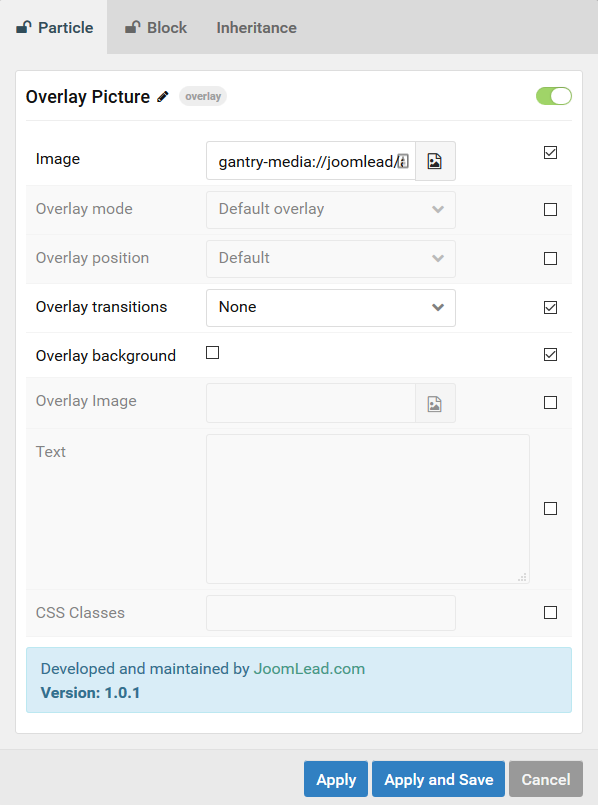
6.1 Changing the OverlayTo edit the Overlay, click the overlay particle icon settings. For more detail about overlay particle, please take a look at Overlay particle documentation
6.2 Changing the Custom HTMLTo edit the Custom HTML particle, click the Custom HTML particle icon settings.
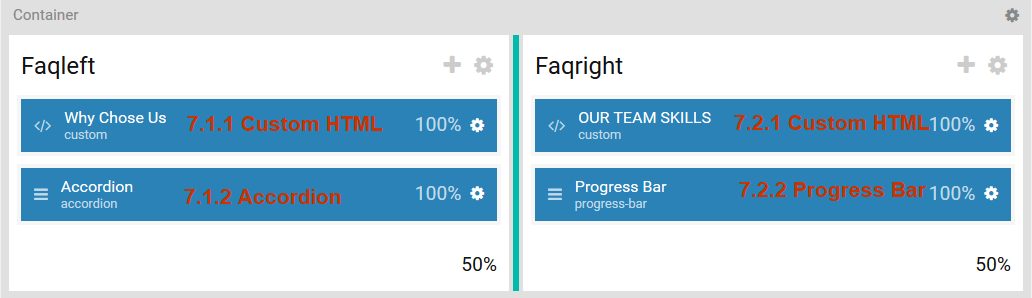
7. Changing the Faq section
The Faq Section devide into two sub sections: Left and Right.
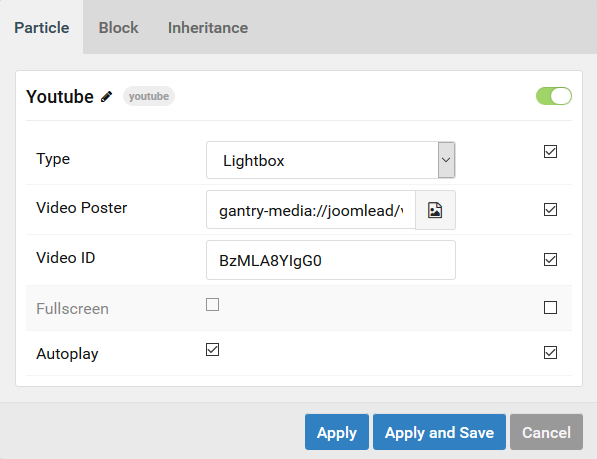
7.1.1 Changing the Faq left – Custom HTMLTo edit the youtube, click the youtube particle icon settings. For more detail about youtube particle, please take a look at youtube particle documentation
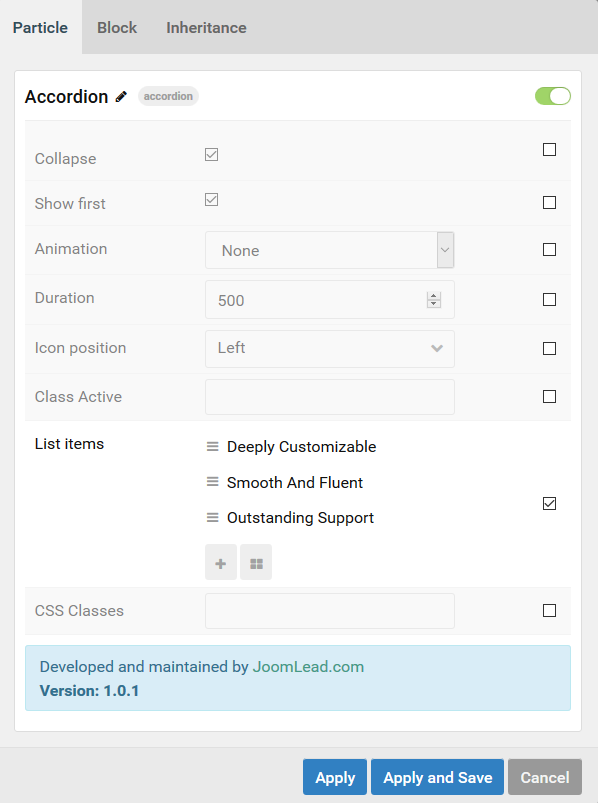
7.1.2 Changing the AccordionTo edit the Accordion, click the Accordion particle icon settings. For more detail about Accordion particle, please take a look at Accordion particle documentation
7.2.1 Changing the Faq right – Custom HTMLTo edit the Custom HTML, click the Custom HTML particle icon settings.
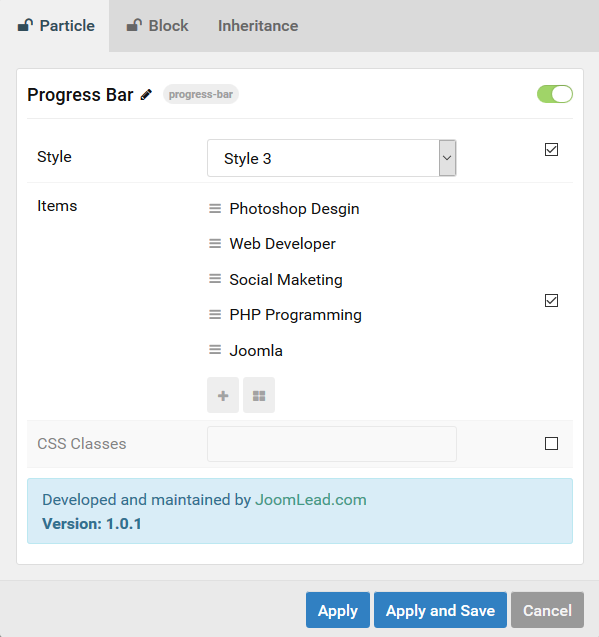
7.2.2 Changing the Progress BarTo edit the Progress Bar, click the Progress Bar particle icon settings. For more detail about Progress Bar particle, please take a look at Progress Bar particle documentation
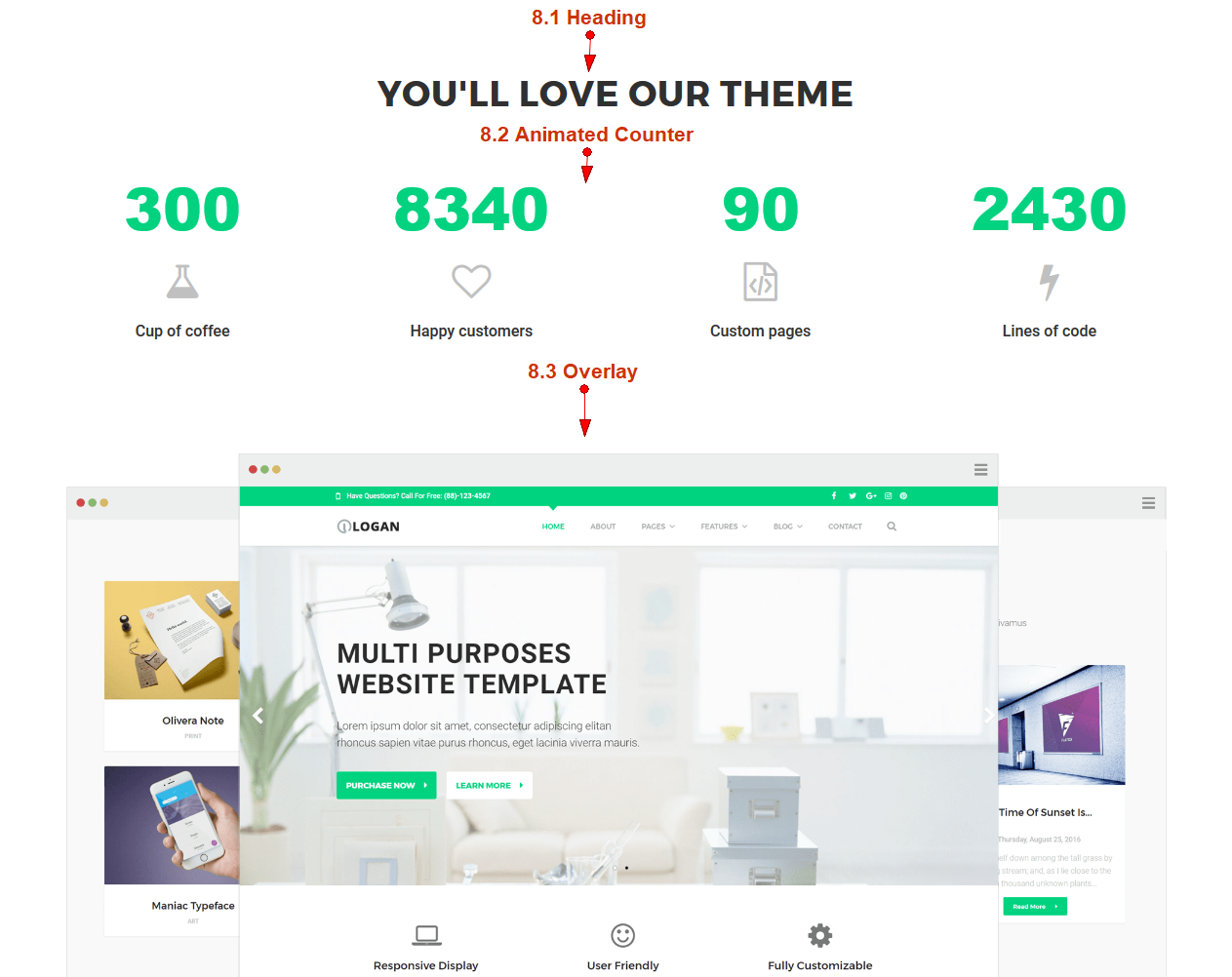
8. Changing the Above section
The Above Section contains 3 rows: The first row has heading particle, the second row has Animated Counter particle and the last has Overlay particle.
8.1 Changing the HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
8.2 Changing the Animated CounterTo edit the Animated Counter, click the Animated Counter particle icon settings. For more detail about Animated Counter particle, please take a look at Animated Counter particle documentation
8.2 Changing the OverlayTo edit the Overlay, click the Overlay particle icon settings. For more detail about Overlay particle, please take a look at Overlay particle documentation
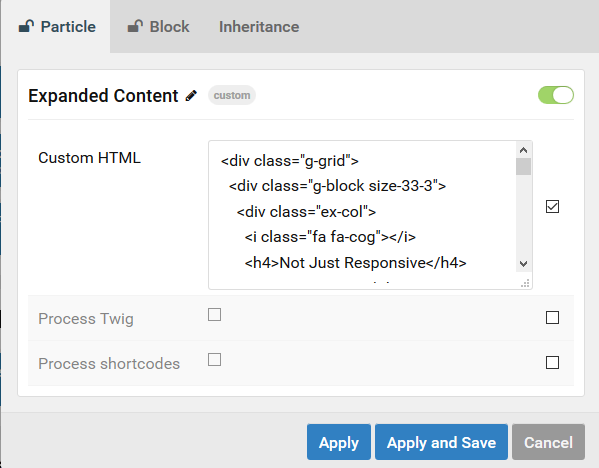
9. Changing the Expanded section
You can edit Custom HTML particle here to change the Expanded section. To edit the Custom HTML particle, click the Custom HTML particle icon settings.
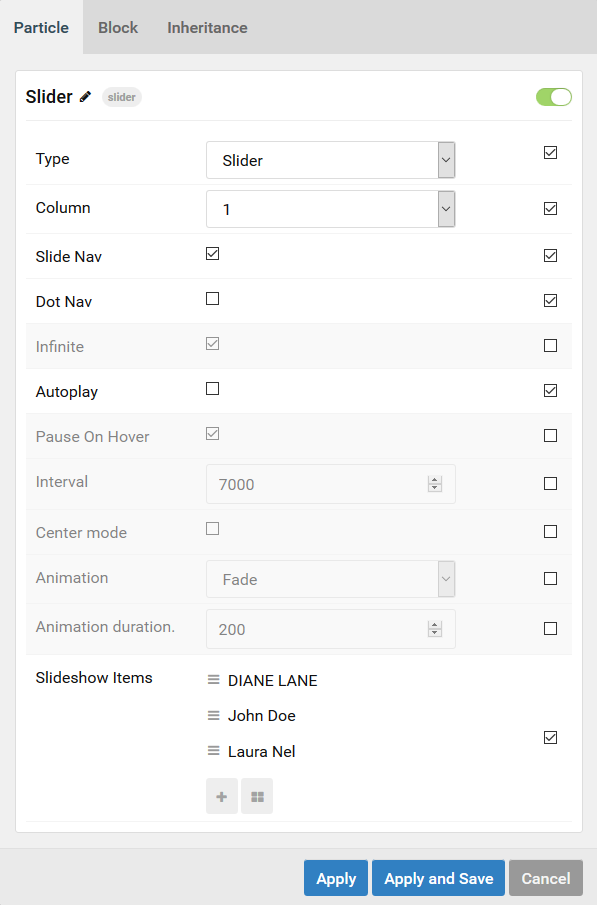
10. Changing the Testimonials section
You can edit Slider particle here to change the Testimonials section. To edit the Slider particle, click the Slider particle icon settings.
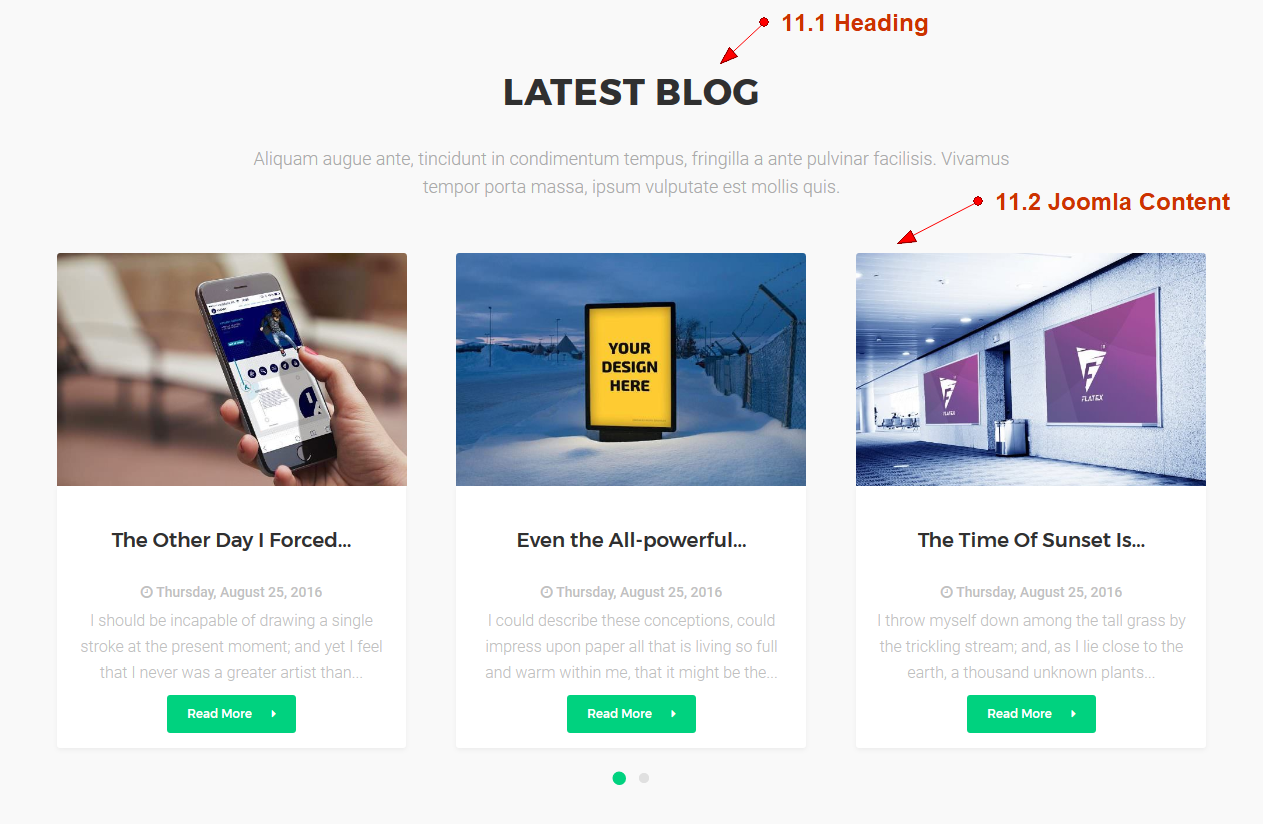
11. Changing the Bottom section
The Bottom Section contains 2 rows: The first row has heading particle and the second row has Joomla Content particle.
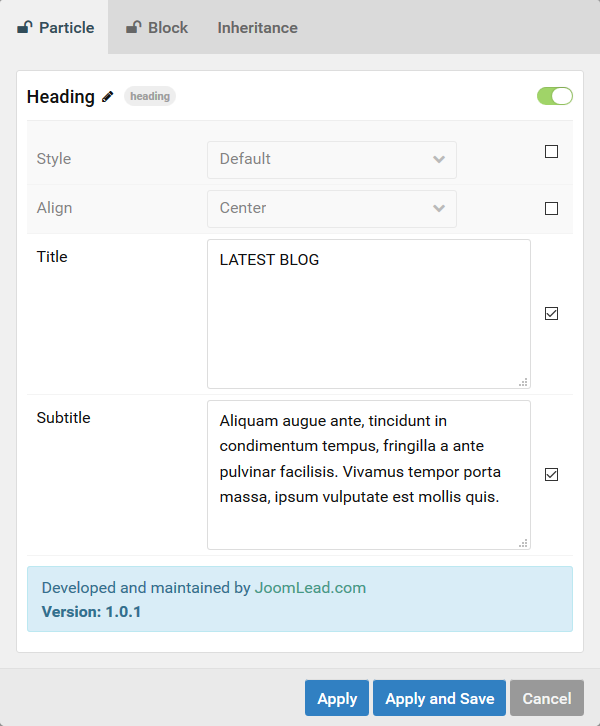
11.1 Changing the HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
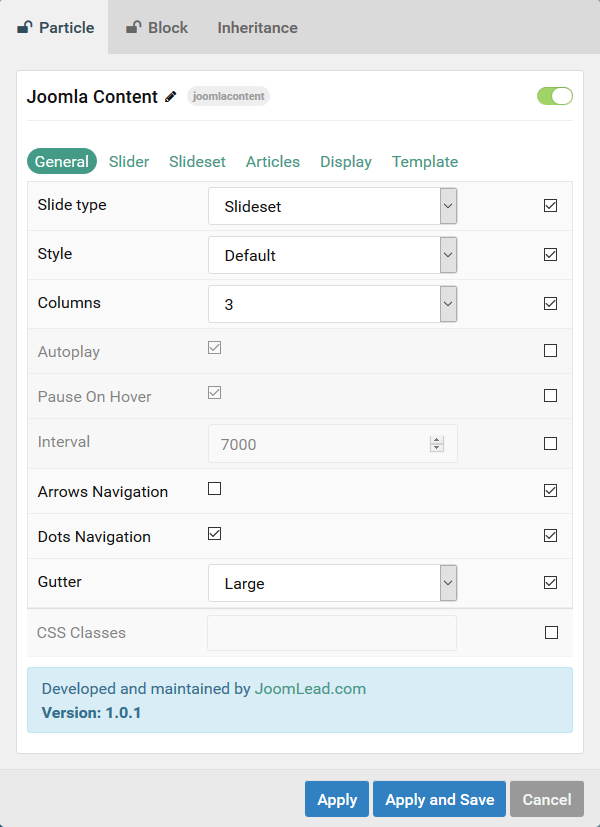
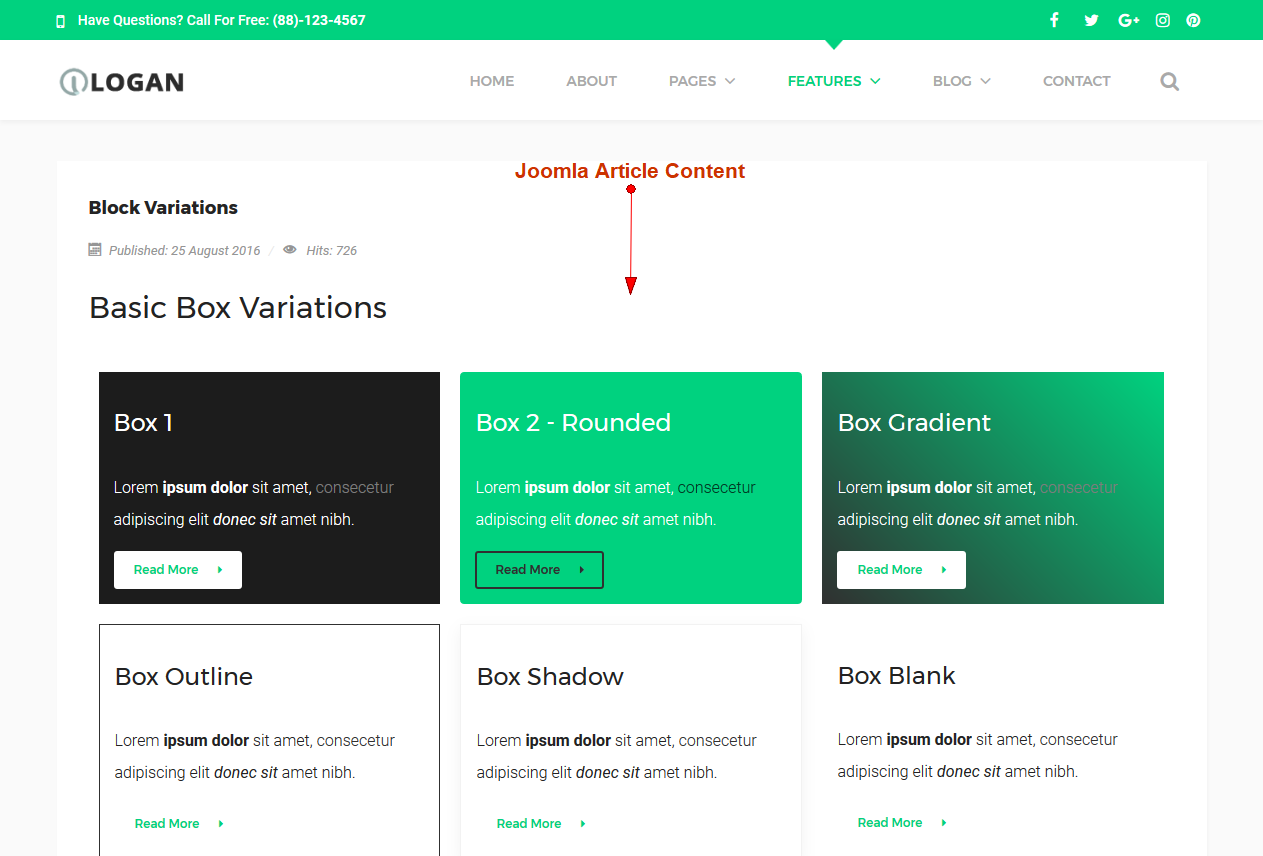
11.2 Changing the Joomla ContentTo edit the Joomla Content, click the Joomla Content particle icon settings. For more detail about Joomla Content particle, please take a look at Joomla Content particle documentation
12. Changing the Clients section
To edit the Clients, click the Carousel particle icon settings. For more detail about Carousel particle, please take a look at Carousel particle documentation
13. Changing the Calltoaction section
To edit the Calltoaction, click the Calltoaction particle icon settings.
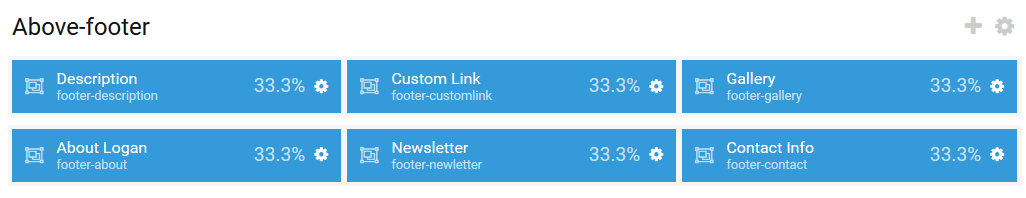
14. Changing the Abovefooter section
The Abovefooter section contains some Module Positions which you can assign any module to.
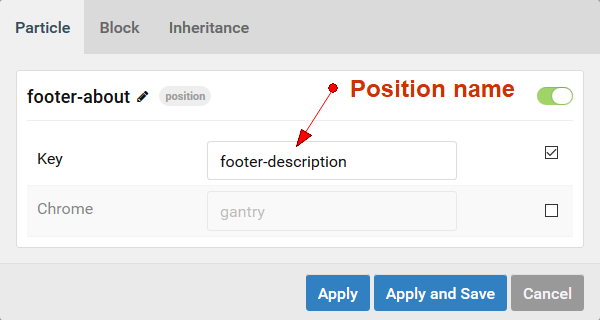
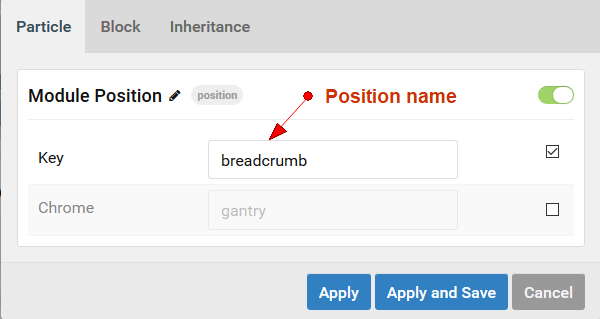
To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
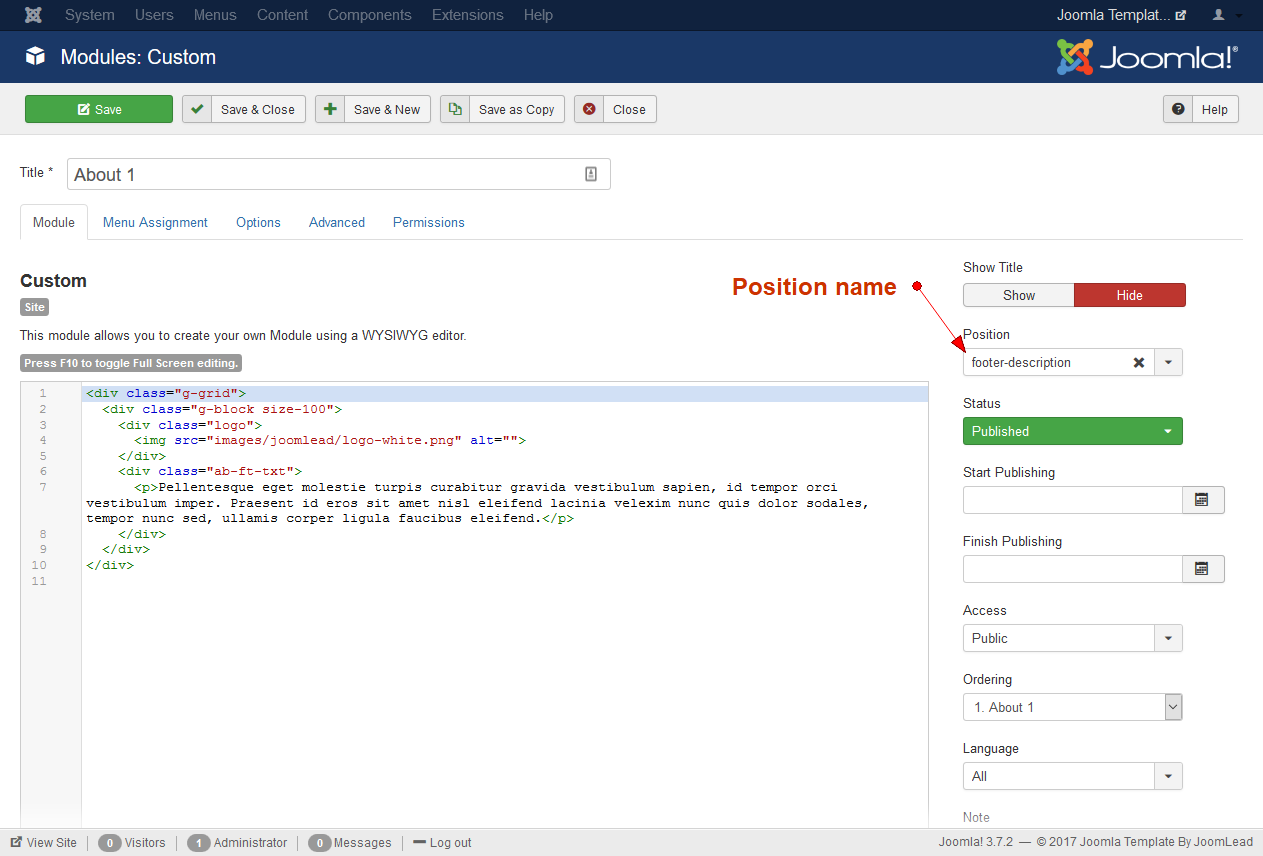
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
15. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4 above to edit the header.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 4 above.
16. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5 above to edit the header.
If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 5 above.
About Page
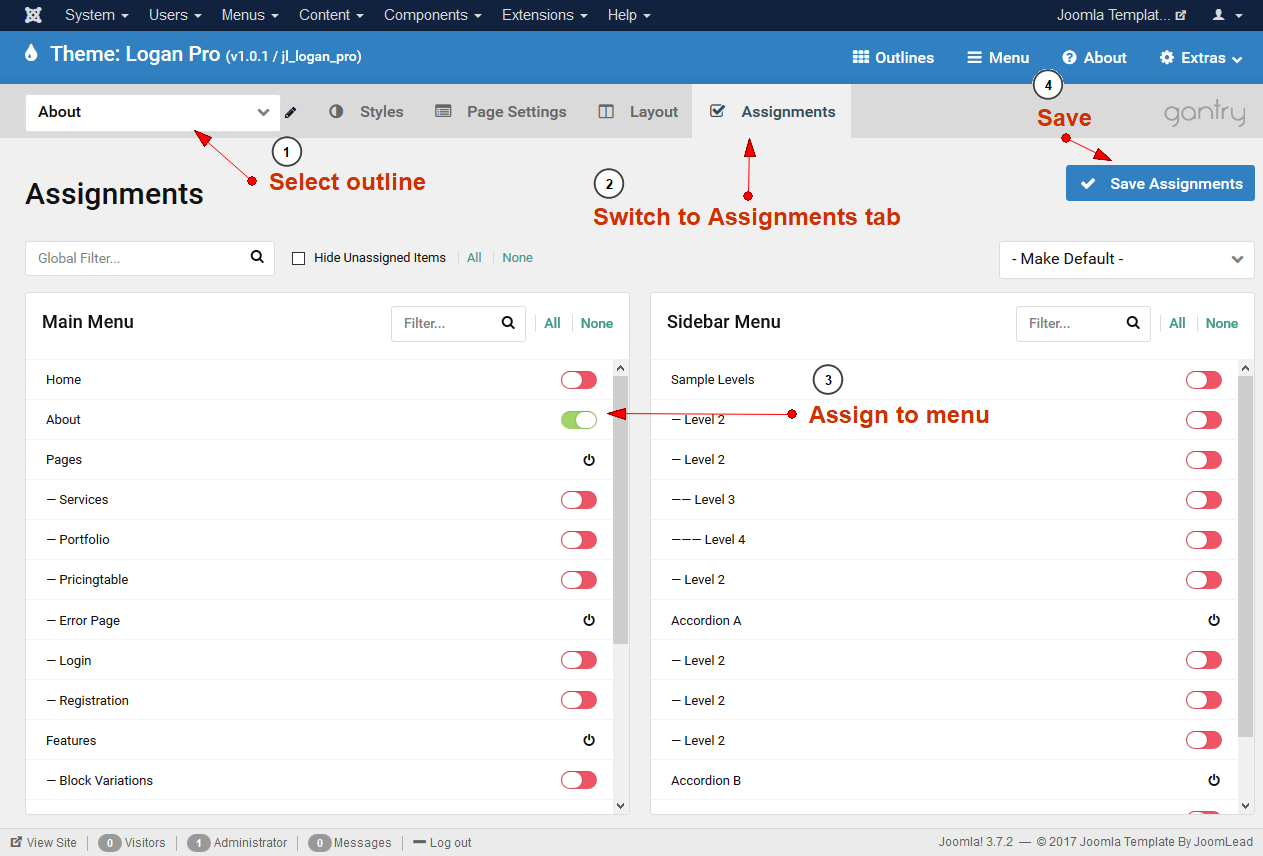
This outline is assigned to Main Menu -> About . If you want to edit the assignments and move it to another menu, please select About from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
After assignments, the outline will display at your selected menu.
To edit the About page, switch to layout tab.
1. Changing the Top-bar section
The Top-bar section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to base outline -> section 1 above to edit the header.
If you want to edit for only home page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 1 above.
2. Changing the navigation section
The navigation section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to base outline -> section 2 above to edit the header.
If you want to edit for only home page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 2 above.
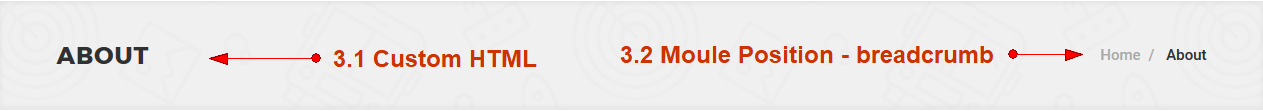
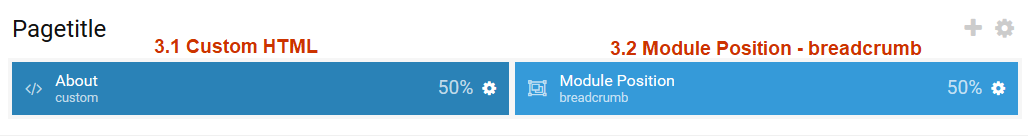
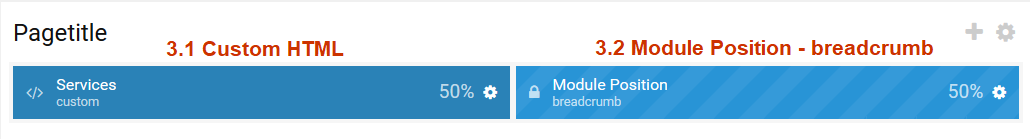
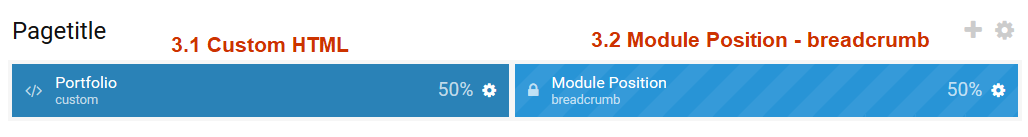
3. Changing the Pagetitle section
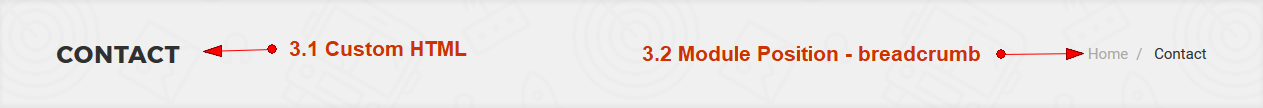
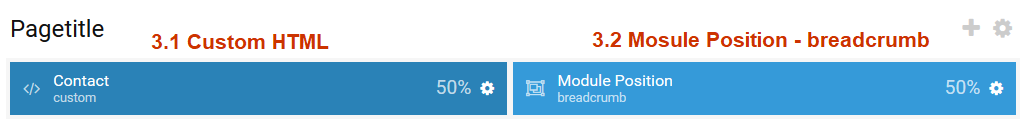
The Pagetitle section contains Custom HTML particle and Module Position – breadcrumb.
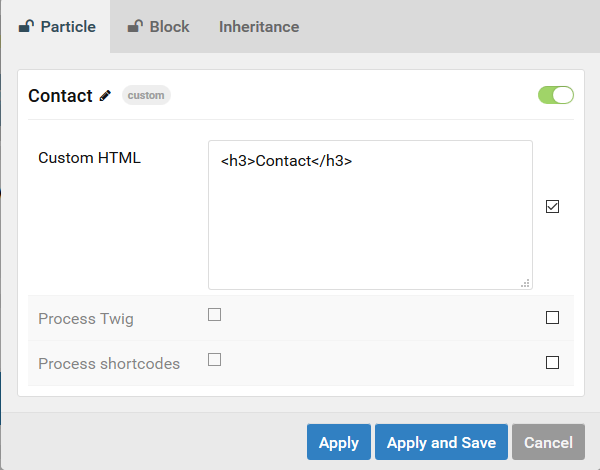
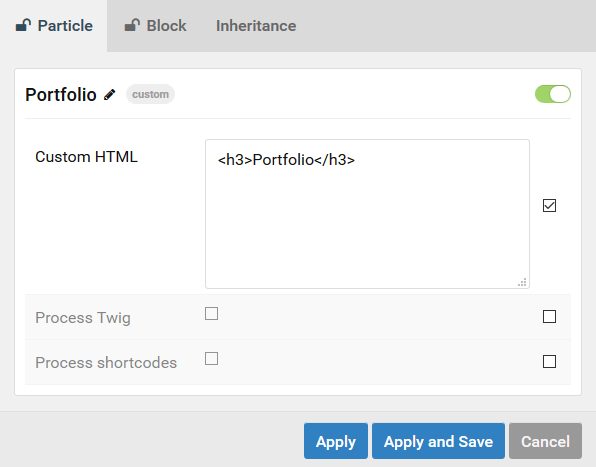
3.1 Changing the Custom HTMLTo edit the Custom HTML, click the Custom HTML particle icon settings.
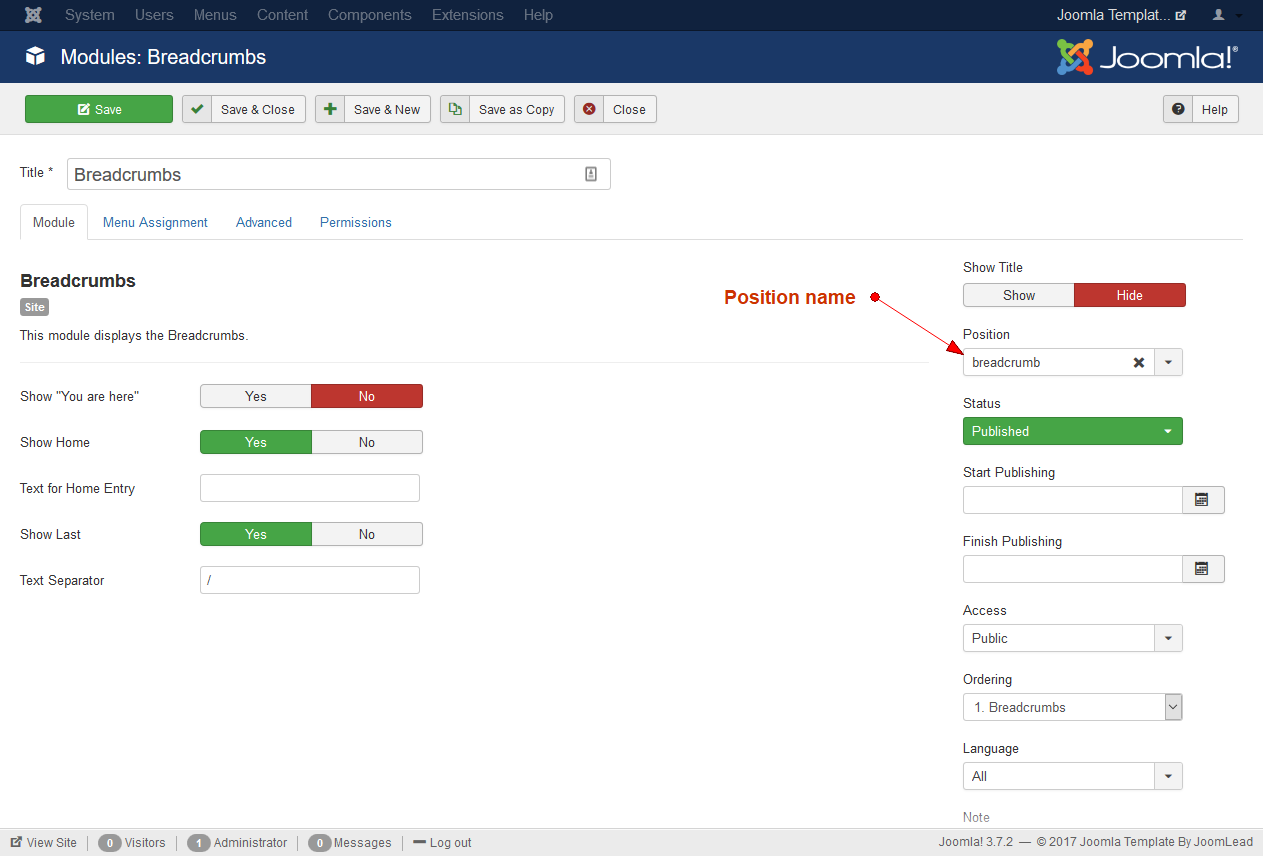
3.2 Changing the Module Position – breadcrumbThis module position creates position “breadcrumb” and is assigned with module “Breadcrumbs”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Intro section
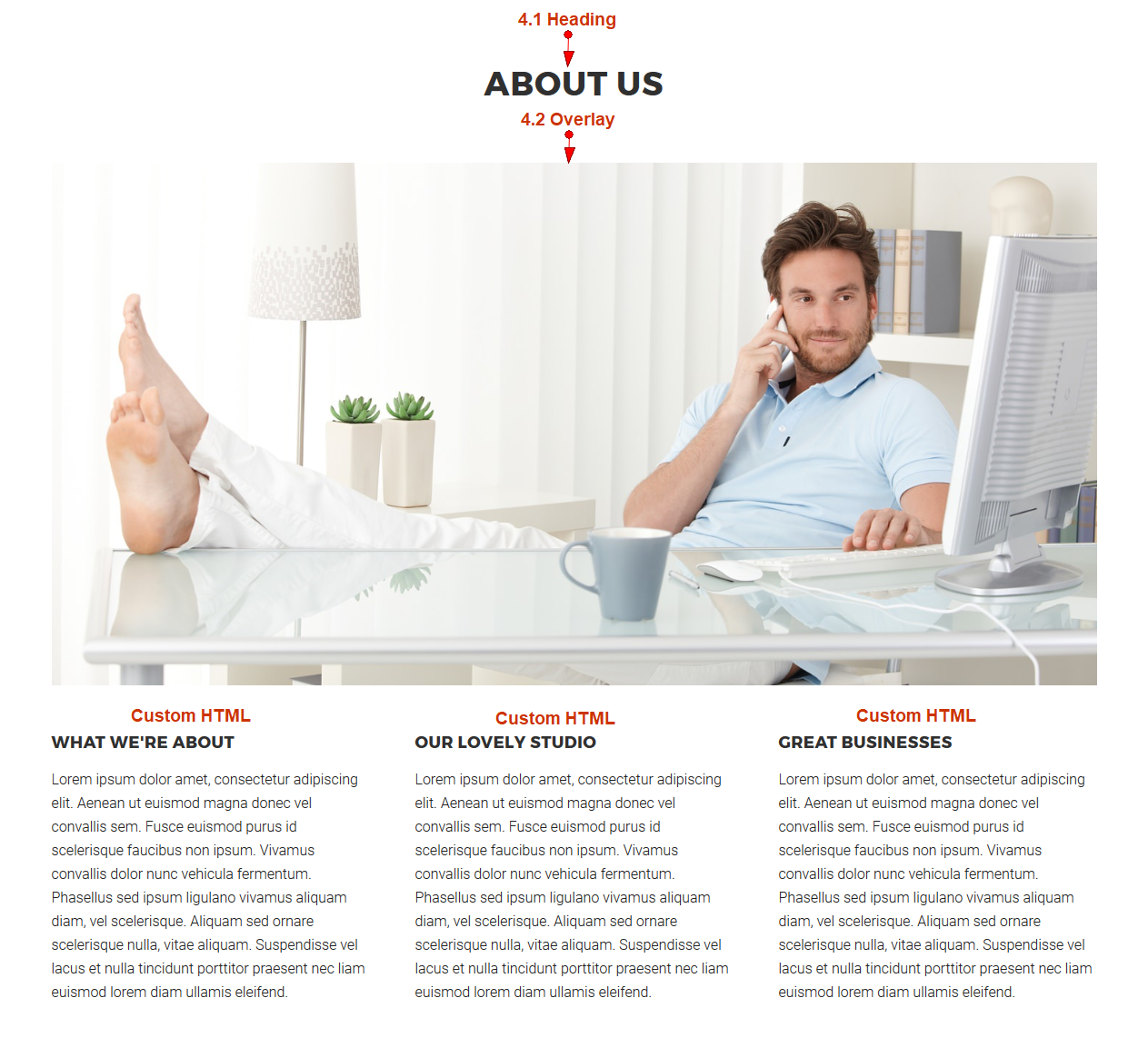
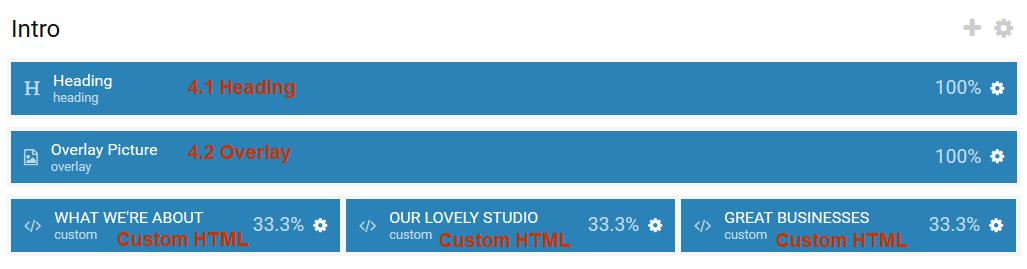
The Intro section contains some Custom HTML particles, an Heading particle and an Overlay particle. You can edit all the Custom HTML particles just the same by clicking Custom HTML particle icon.
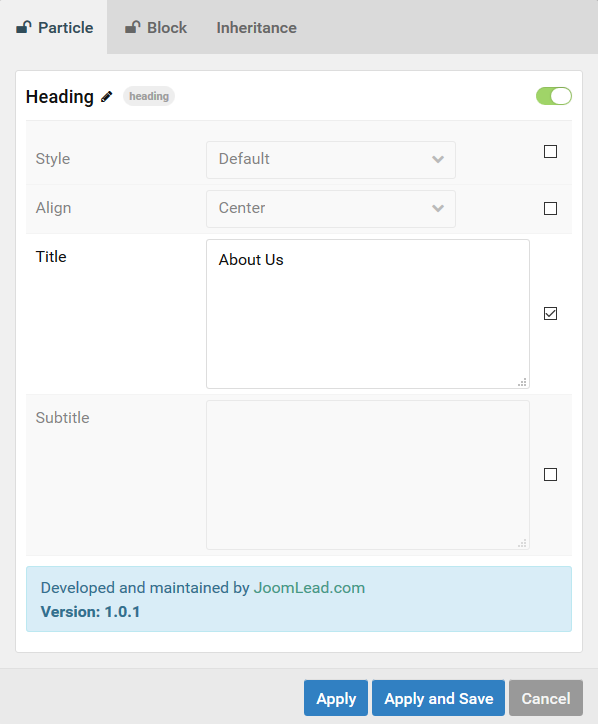
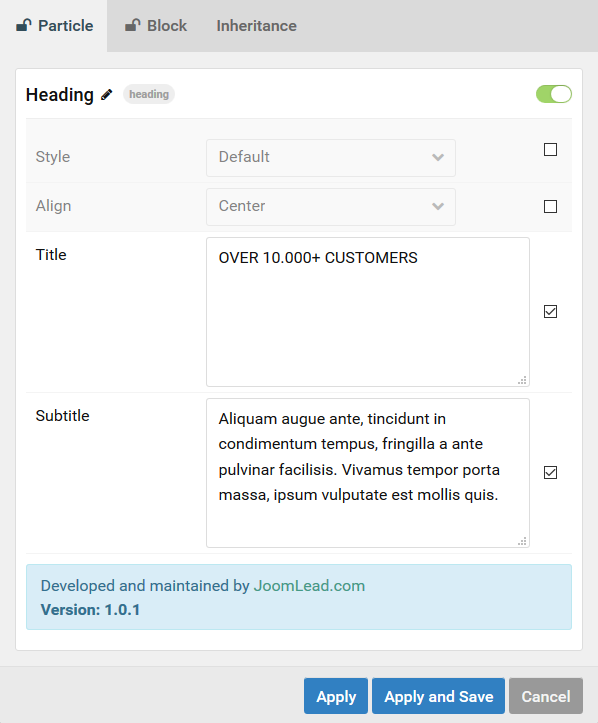
4.1 Changing the HeadingTo edit the Heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
4.2 Changing the OverlayTo edit the Ovrerlay, click the overlay particle icon settings. For more detail about overlay particle, please take a look at Overlay particle documentation
5. Changing the Features section
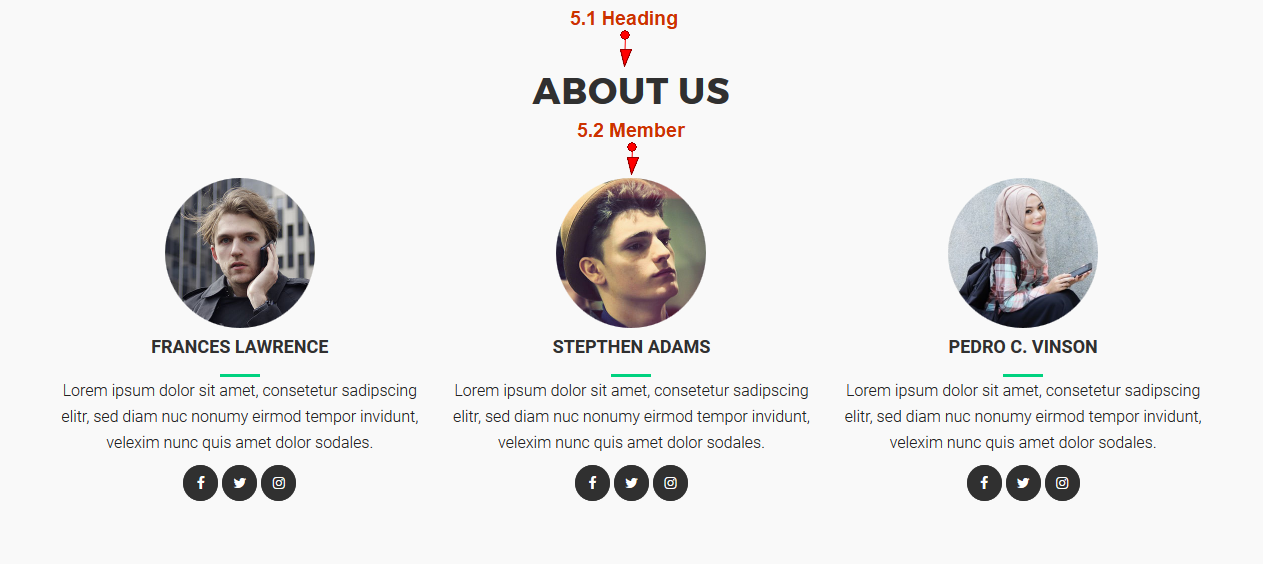
The Features Section contains 2 rows: The first row has heading particle and the second row has Member particle.
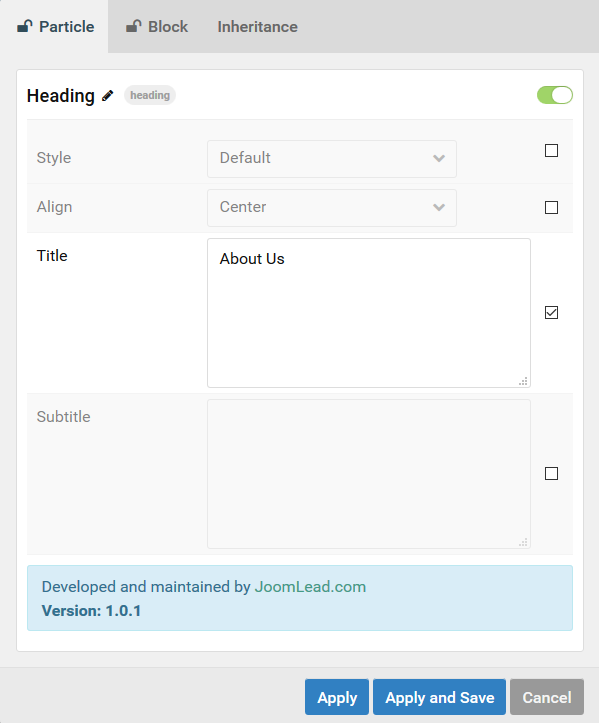
5.1 Changing the HeadingTo edit the Heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
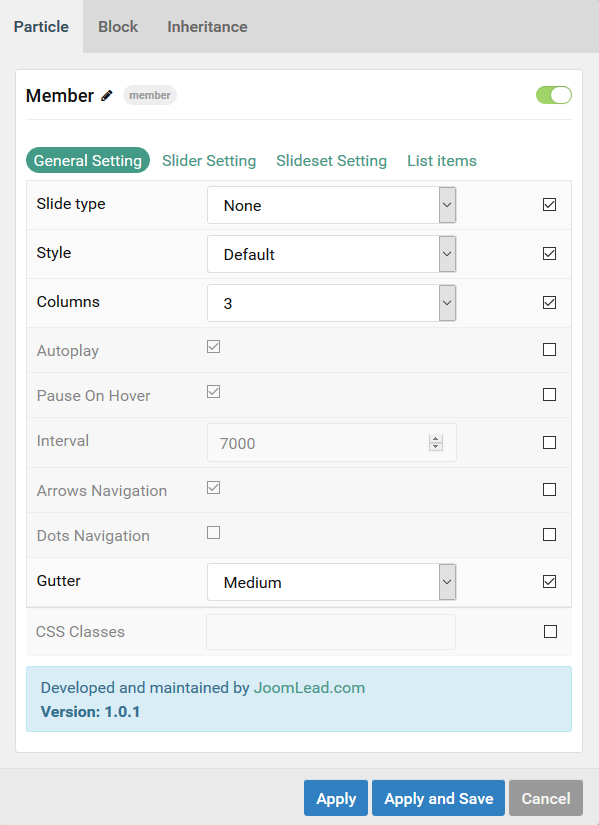
5.2 Changing the MemberTo edit the Member, click the member particle icon settings. For more detail about member particle, please take a look at Member particle documentation
6. Changing the Abovefooter section
The Abovefooter section inherited from home outline so it copies particles and settings from home outline. If you want to edit this section for all pages, please go to home outline -> section 14 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like home outline -> section 14 above.
7. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like base outline -> section 4 above.
8. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like base outline -> section 5 above.
Contact Page
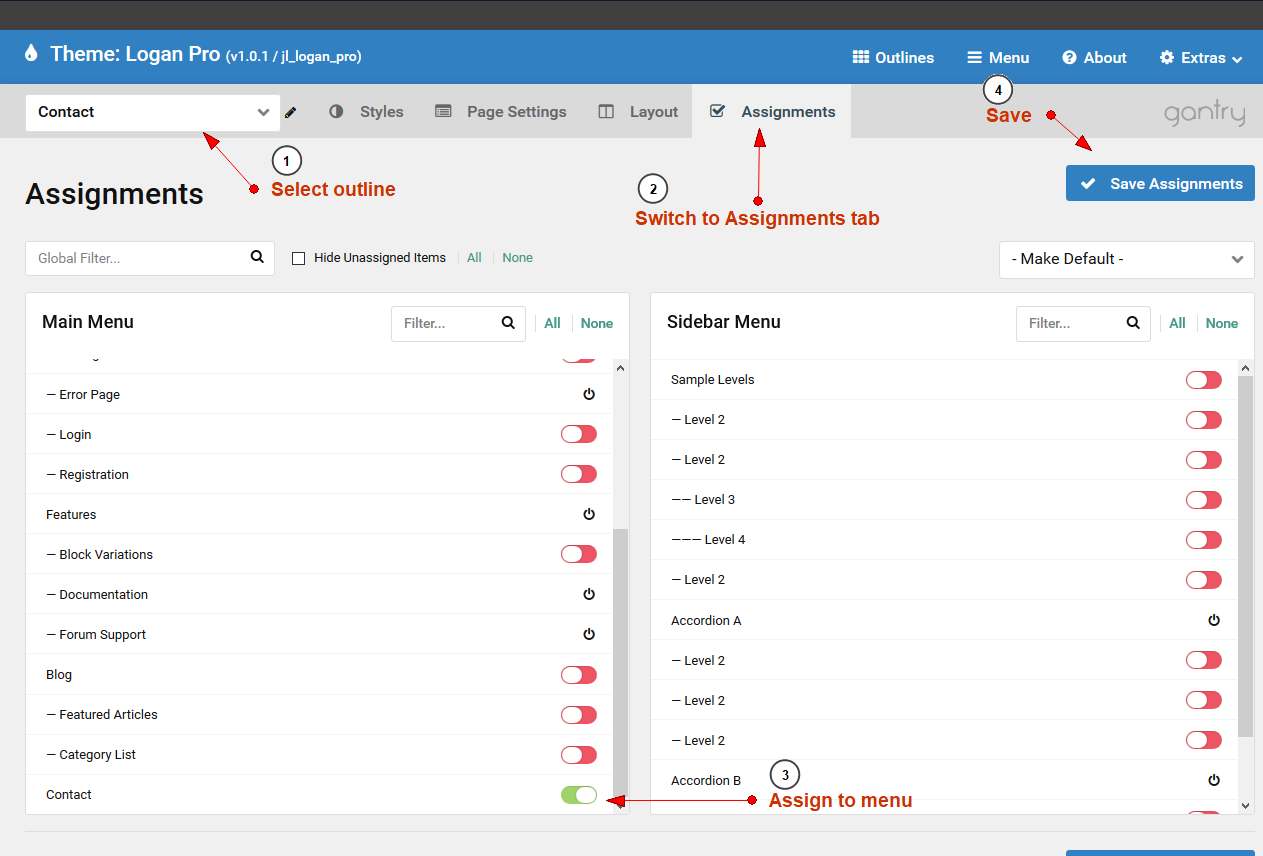
This outline is assigned to Main Menu -> Contact. If you want to edit the assignments and move it to another menu, please select Contact from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
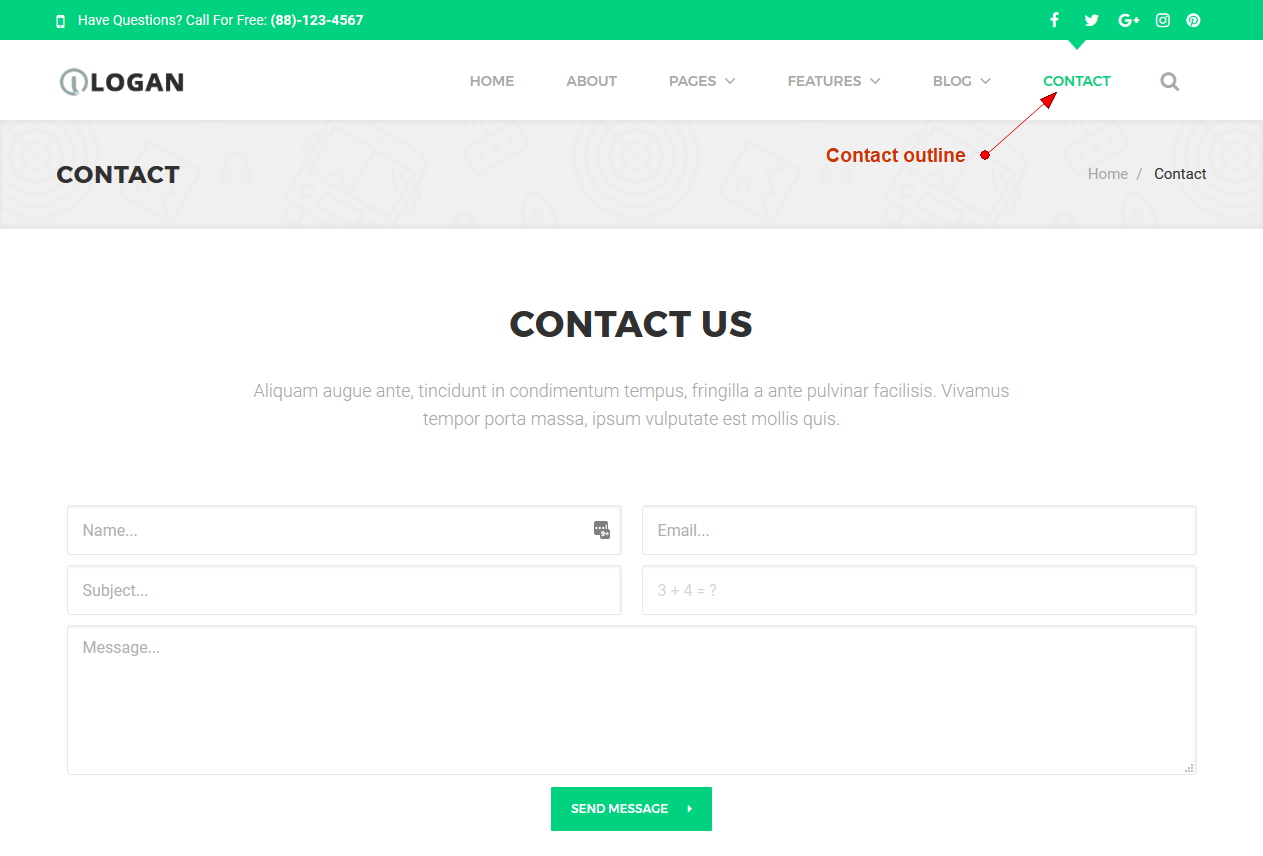
After assignments, the outline will display at your selected menu.
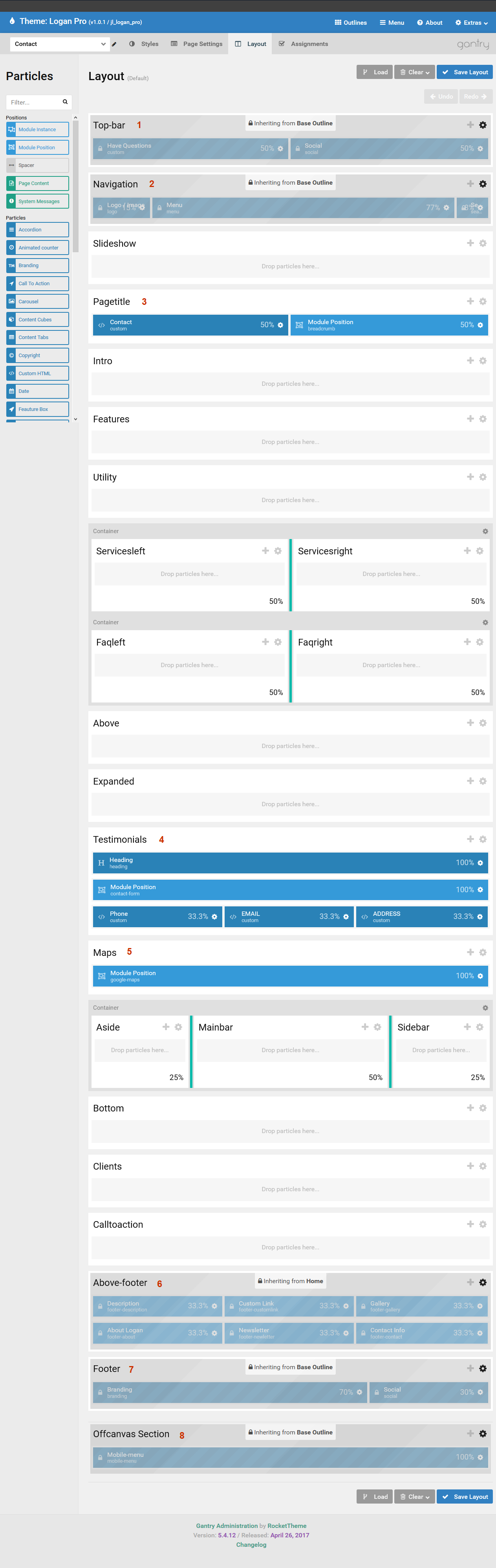
To edit the Contact page, switch to layout tab.
1. Changing the Top-bar section
The Top-bar section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to base outline -> section 1 above to edit the header.
If you want to edit for only home page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 1 above.
2. Changing the navigation section
The navigation section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to base outline -> section 2 above to edit the header.
If you want to edit for only home page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 2 above.
3. Changing the Pagetitle section
The Pagetitle section contains Custom HTML particle and Module Position – breadcrumb.
3.1 Changing the Custom HTMLTo edit the Custom HTML, click the Custom HTML particle icon settings.
3.2 Changing the Module Position – breadcrumbThis module position creates position “breadcrumb” and is assigned with module “Breadcrumbs”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Testimonials section
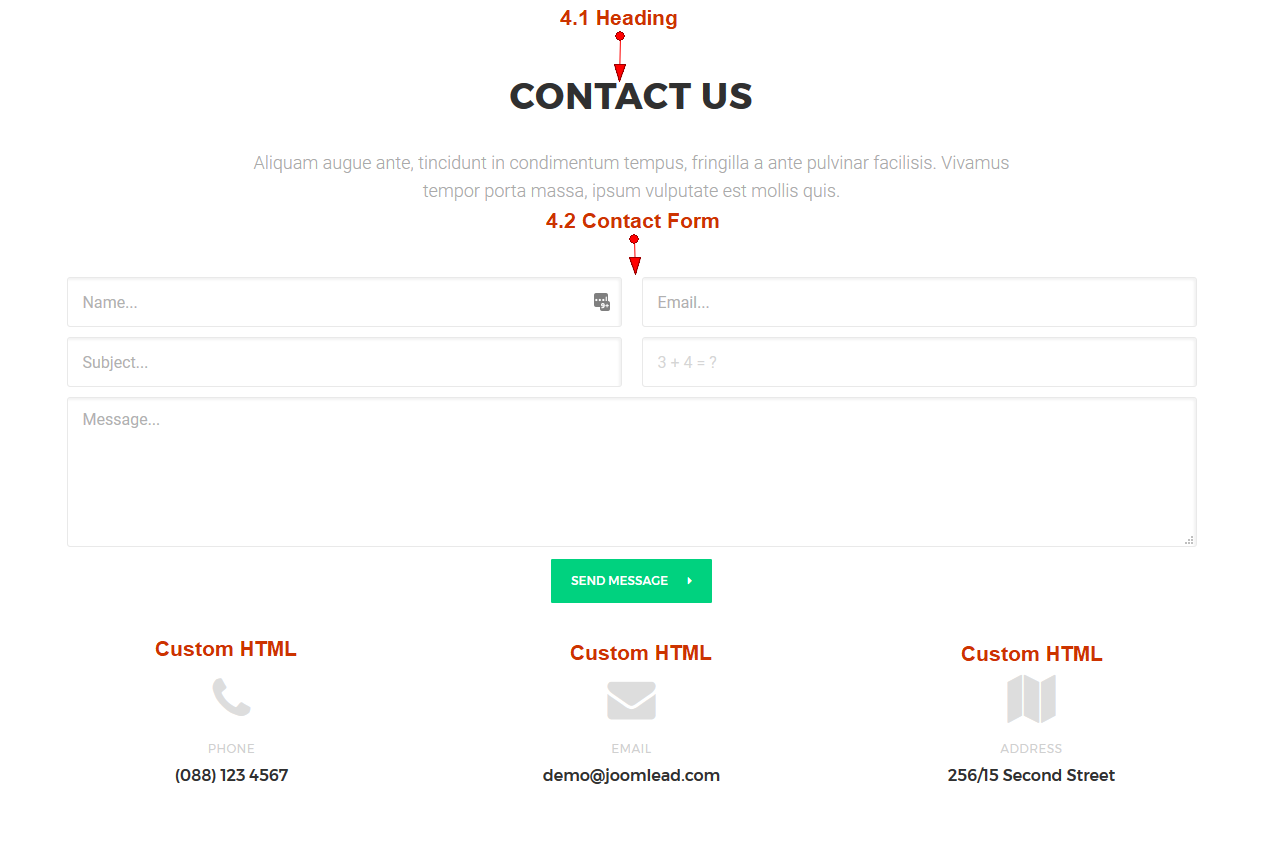
The Testimonials section contains some Custom HTML particles, a Heading particle and a Module Position – contact form. You can edit all the Custom HTML particles just the same by clicking Custom HTML particle icon.
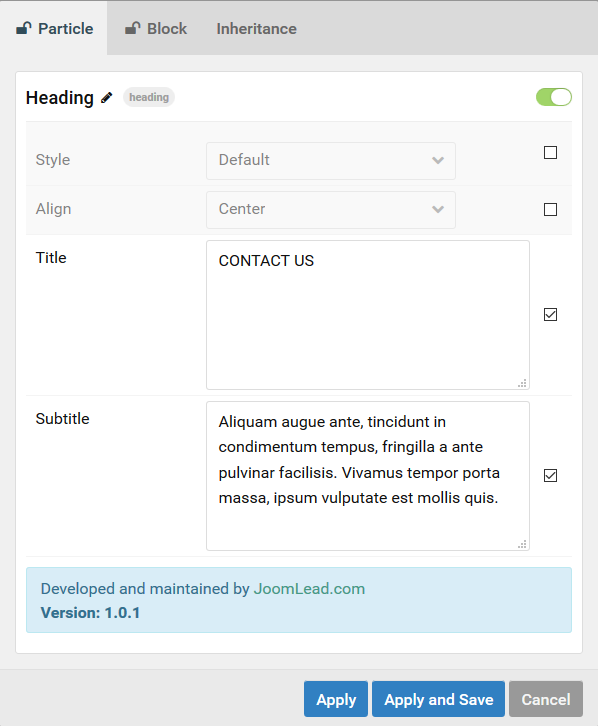
4.1 Changing the HeadingTo edit the Heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
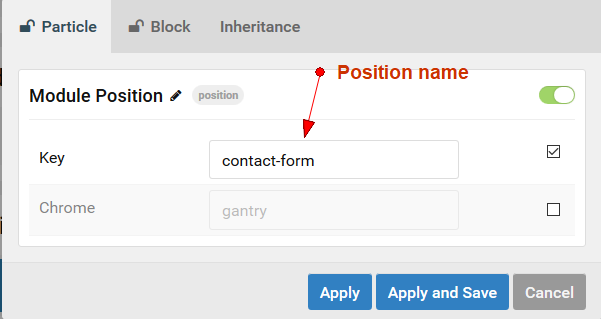
4.2 Changing the Module Position – contact-formThis module position creates position “contact-form” and is assigned with module “SP Quick Contact”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
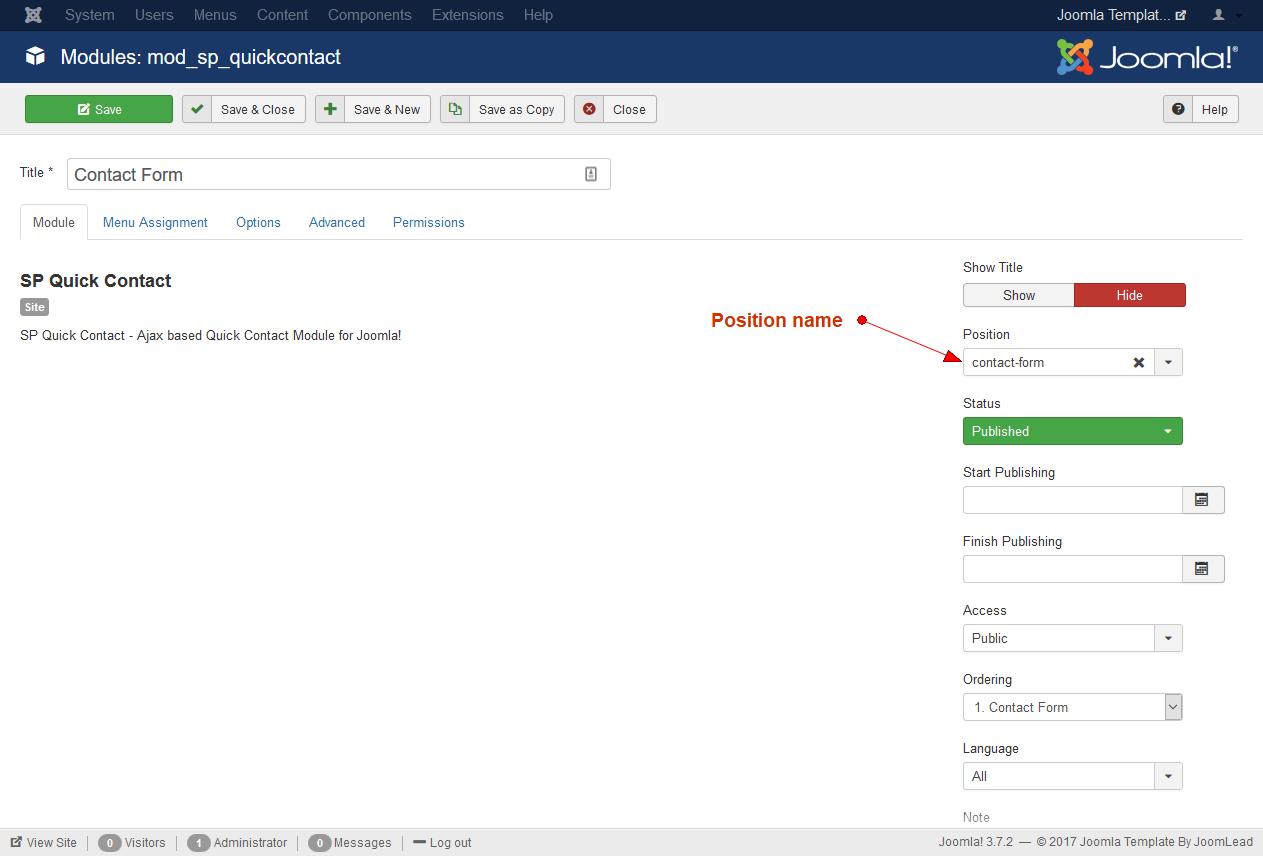
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
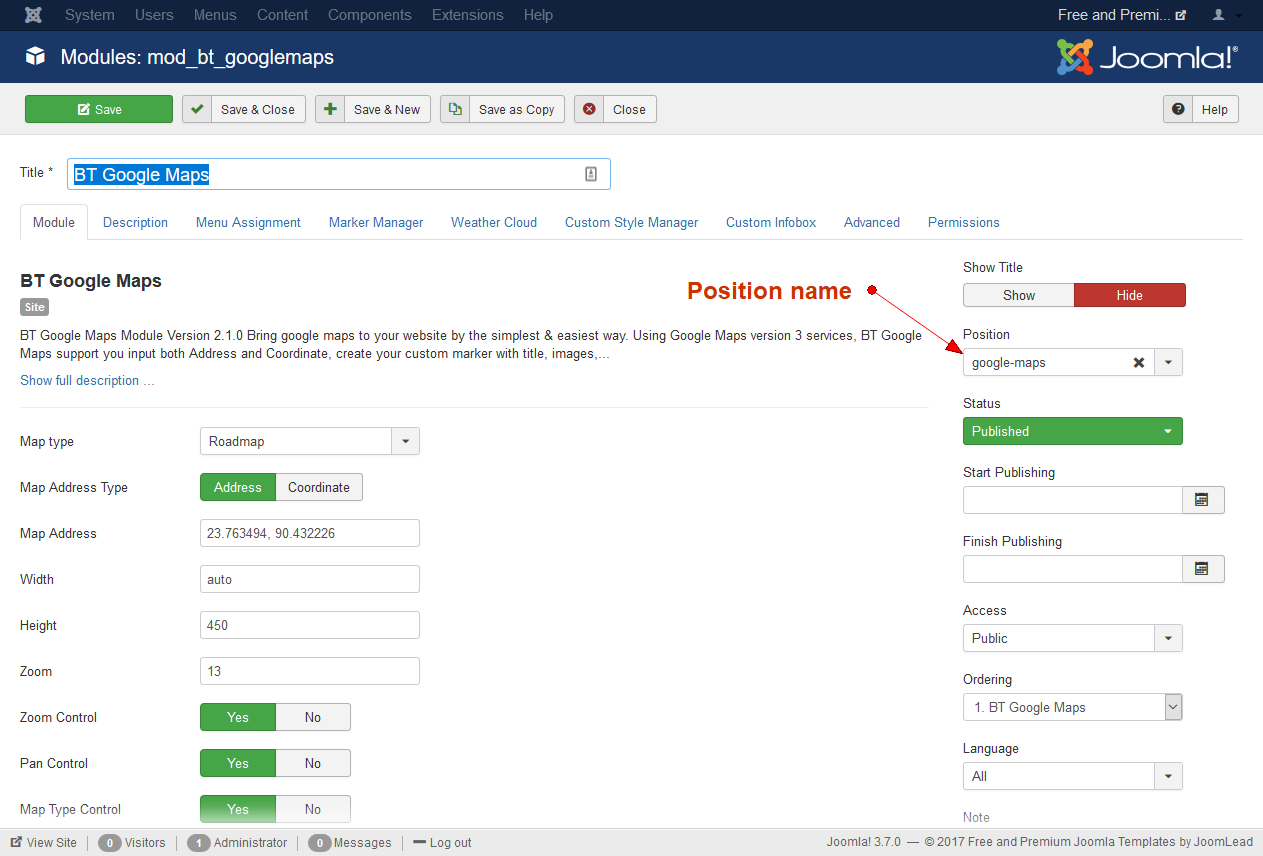
5. Changing the Maps section
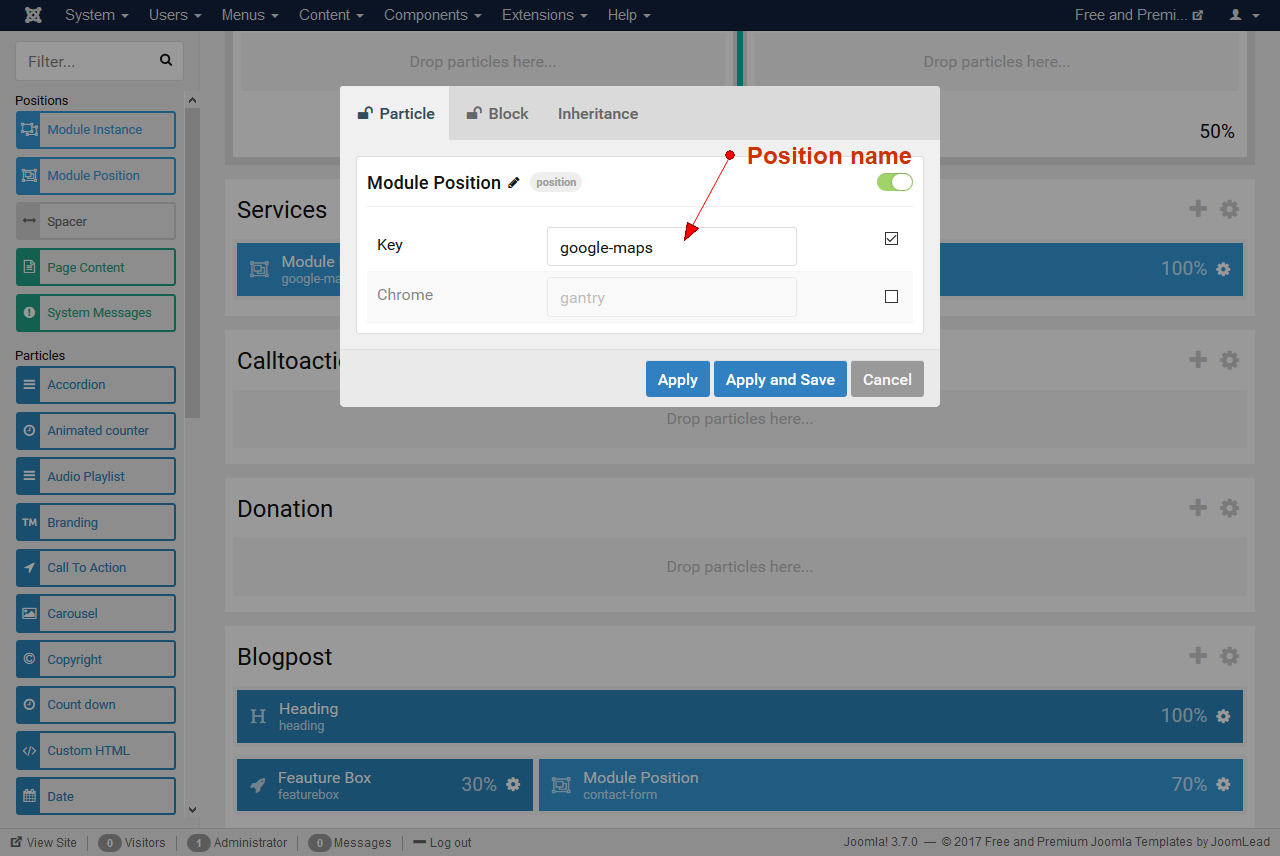
The Services section contains google-maps Module Positon. A Module Position or Widget Position particle plays an important role in the layout of a page. Each position particle represents a position where modules can be assigned
This module position creates position “google-maps” and is assigned with module “BT Google Maps”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
6. Changing the Abovefooter section
The Abovefooter section inherited from home outline so it copies particles and settings from home outline. If you want to edit this section for all pages, please go to home outline -> section 14 above to edit the header.
If you want to edit for only contact page, remove the inheritance then edit it like home outline -> section 14 above.
7. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4 above to edit the header.
If you want to edit for only contact page, remove the inheritance then edit it like base outline -> section 4 above.
8. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5 above to edit the header.
If you want to edit for only contact page, remove the inheritance then edit it like base outline -> section 5 above.
Services Page
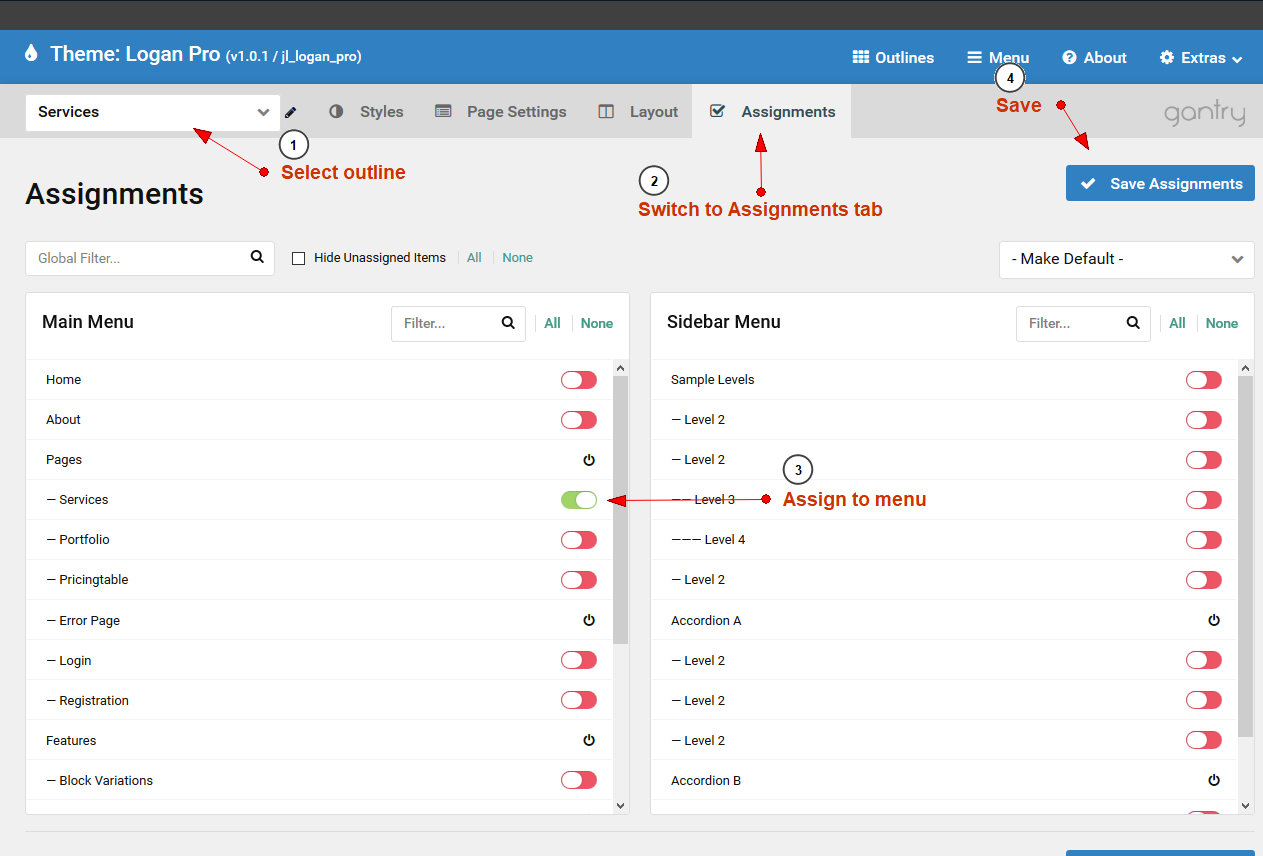
This outline is assigned to Main Menu -> Pages -> Services. If you want to edit the assignments and move it to another menu, please select Service from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
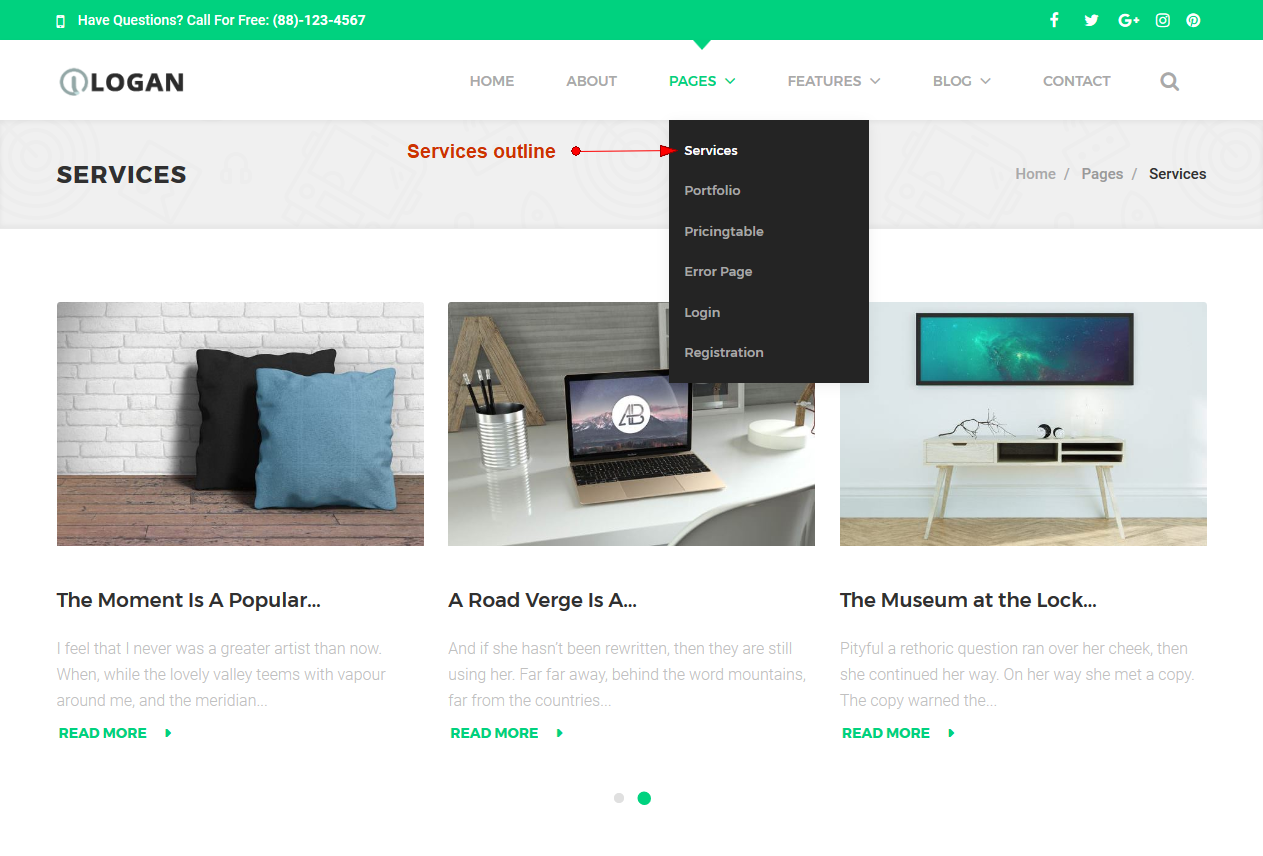
After assignments, the outline will display at your selected menu.
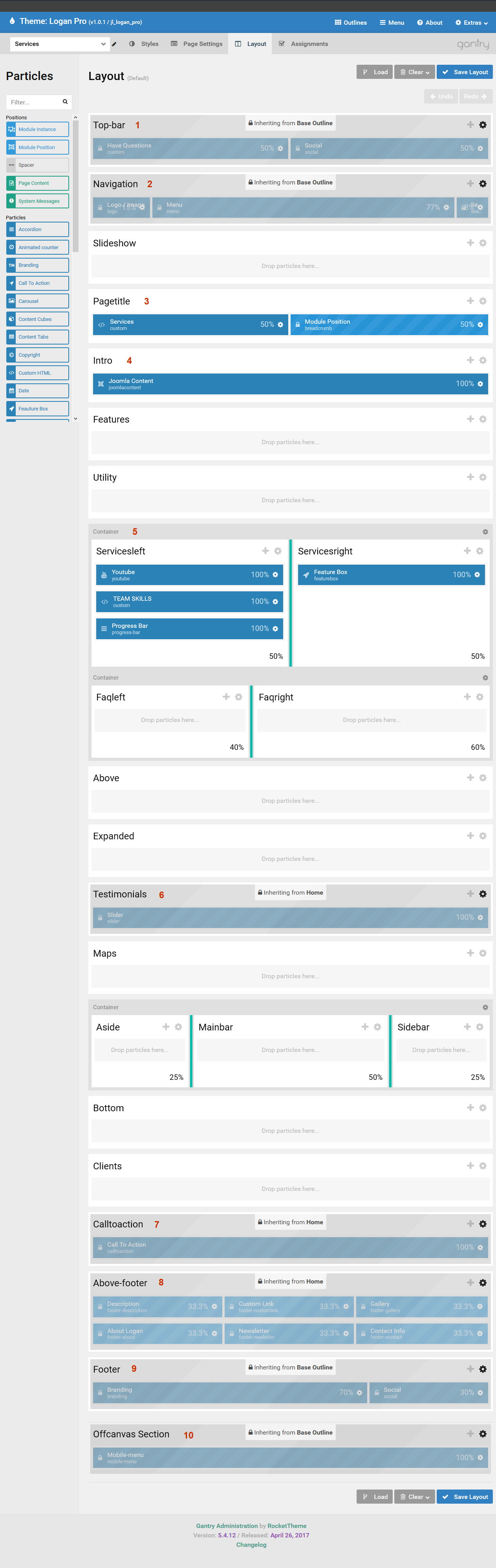
To edit the Services page, switch to layout tab.
1. Changing the Top-bar section
The Top-bar section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to base outline -> section 1 above to edit the header.
If you want to edit for only this page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 1 above.
2. Changing the navigation section
The navigation section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to base outline -> section 2 above to edit the header.
If you want to edit for only this page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 2 above.
3. Changing the Pagetitle section
The Pagetitle section contains Custom HTML particle and Module Position – breadcrumb.
3.1 Changing the Custom HTMLTo edit the Custom HTML, click the Custom HTML particle icon settings.
3.2 Changing the Module Position – breadcrumbThis module position creates position “breadcrumb” and is assigned with module “Breadcrumbs”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Intro section
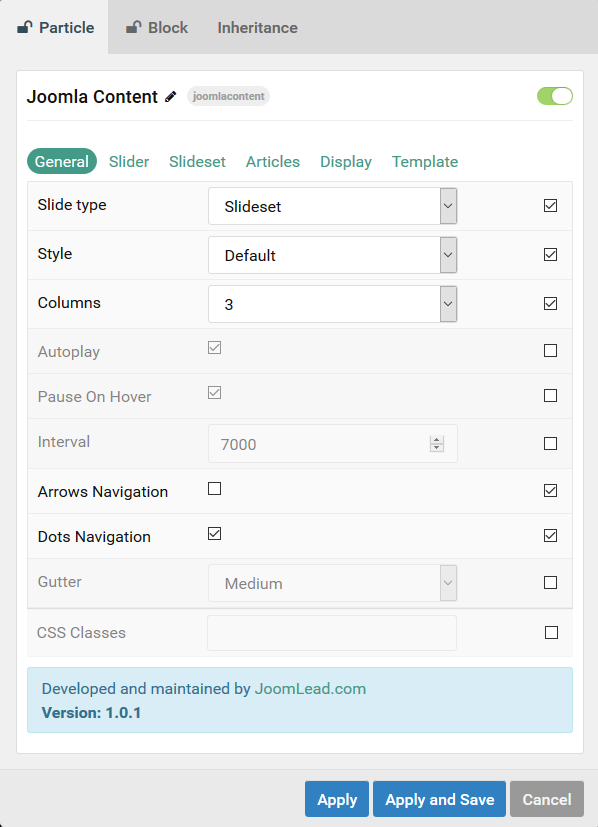
To edit the Intro section, click the Joomla Content particle icon settings. For more detail about Joomla Content particle, please take a look at Joomla Content particle documentation
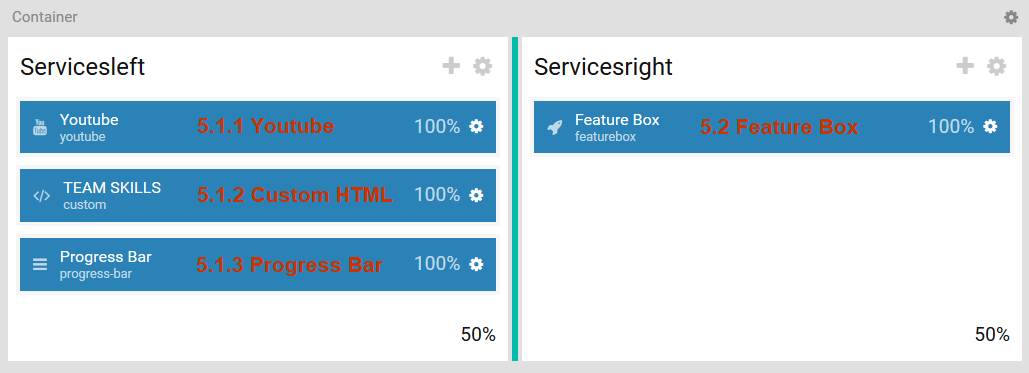
5. Changing the Services section
The Services Section devide into two sub sections: Left and Right.
5.1.1 Changing the YoutubeTo edit the youtube, click the youtube particle icon settings. For more detail about youtube particle, please take a look at youtube particle documentation
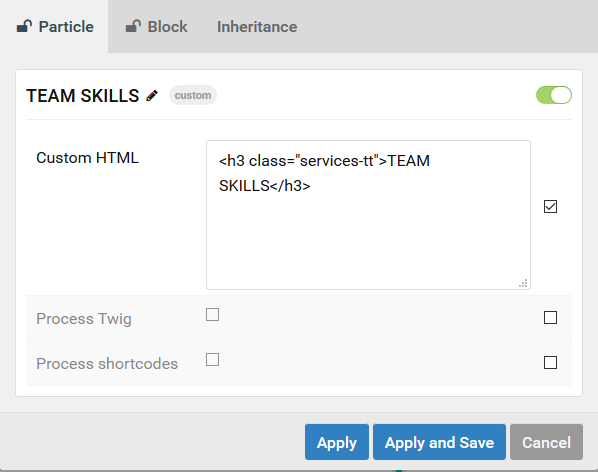
5.1.2 Changing the Custom HTMLTo edit the Custom HTML, click the Custom HTML icon settings.
5.1.3 Changing the Progress BarTo edit the Progress Bar, click the Progress Bar particle icon settings. For more detail about Progress Bar particle, please take a look at Progress Bar particle documentation
5.2 Changing the Feature BoxTo edit the Feature Box particle, click the Feature Box particle icon settings. For more detail about Feature Box particle, please take a look at Feature Box documentation
6. Changing the Testimonials section
The Testimonials section inherited from home outline so it copies particles and settings from home outline. If you want to edit this section for all pages, please go to home outline -> section 10 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like home outline -> section 10 above.
7. Changing the Calltoaction section
The Calltoaction section inherited from home outline so it copies particles and settings from home outline. If you want to edit this section for all pages, please go to home outline -> section 13 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like home outline -> section 13 above.
8. Changing the Abovefooter section
The Abovefooter section inherited from home outline so it copies particles and settings from home outline. If you want to edit this section for all pages, please go to home outline -> section 14 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like home outline -> section 14 above.
9. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like base outline -> section 4 above.
10. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like base outline -> section 5 above.
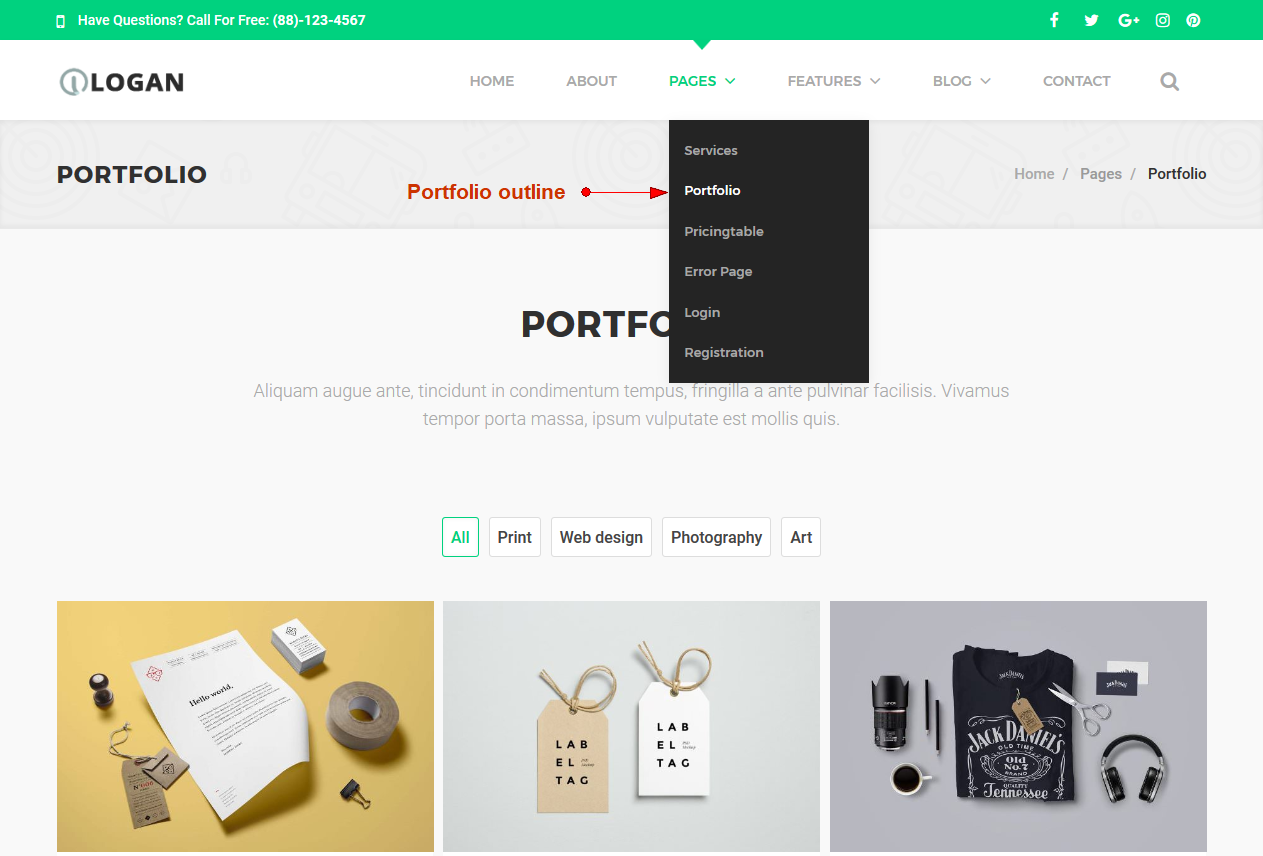
Portfolio Page
This outline is assigned to Main Menu -> Pages -> Portfolio . If you want to edit the assignments and move it to another menu, please select Portfolio from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
After assignments, the outline will display at your selected menu.
To edit the Portfolio page, switch to layout tab.
1. Changing the Top-bar section
The Top-bar section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to base outline -> section 1 above to edit the header.
If you want to edit for only this page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 1 above.
2. Changing the navigation section
The navigation section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to base outline -> section 2 above to edit the header.
If you want to edit for only this page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 2 above.
3. Changing the Pagetitle section
The Pagetitle section contains Custom HTML particle and Module Position – breadcrumb.
3.1 Changing the Custom HTMLTo edit the Custom HTML, click the Custom HTML particle icon settings.
3.2 Changing the Module Position – breadcrumbThis module position creates position “breadcrumb” and is assigned with module “Breadcrumbs”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Features section
The Features Section contains 2 rows: The first row has heading particle and the second row has Portfolio particle.
4.1 Changing the Heading
To edit the Heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
4.2 Changing the PortfolioThe Portfolio inherited from the home outline so it copies particles and settings from the home outline. If you want to keep the inheritance, switch to home outline and go to home outline -> section 5.2 above to edit the header.
If you want to edit for only this page, remove the inheritance by click Portfolio setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to home outline -> section 5.2 above.
5. Changing the Abovefooter section
The Abovefooter section inherited from home outline so it copies particles and settings from home outline. If you want to edit this section for all pages, please go to home outline -> section 14 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like home outline -> section 14 above.
6. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like base outline -> section 4 above.
7. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like base outline -> section 5 above.
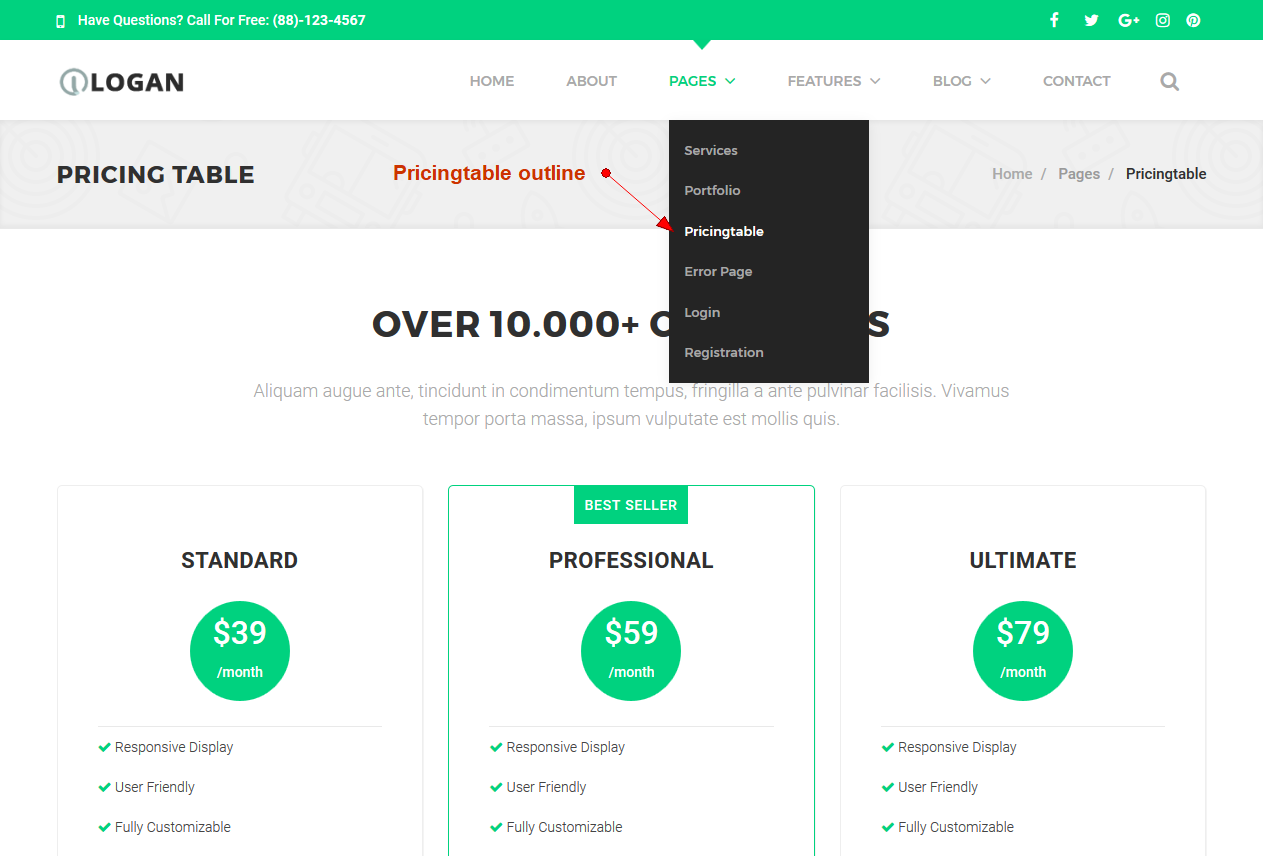
Pricingtable Page
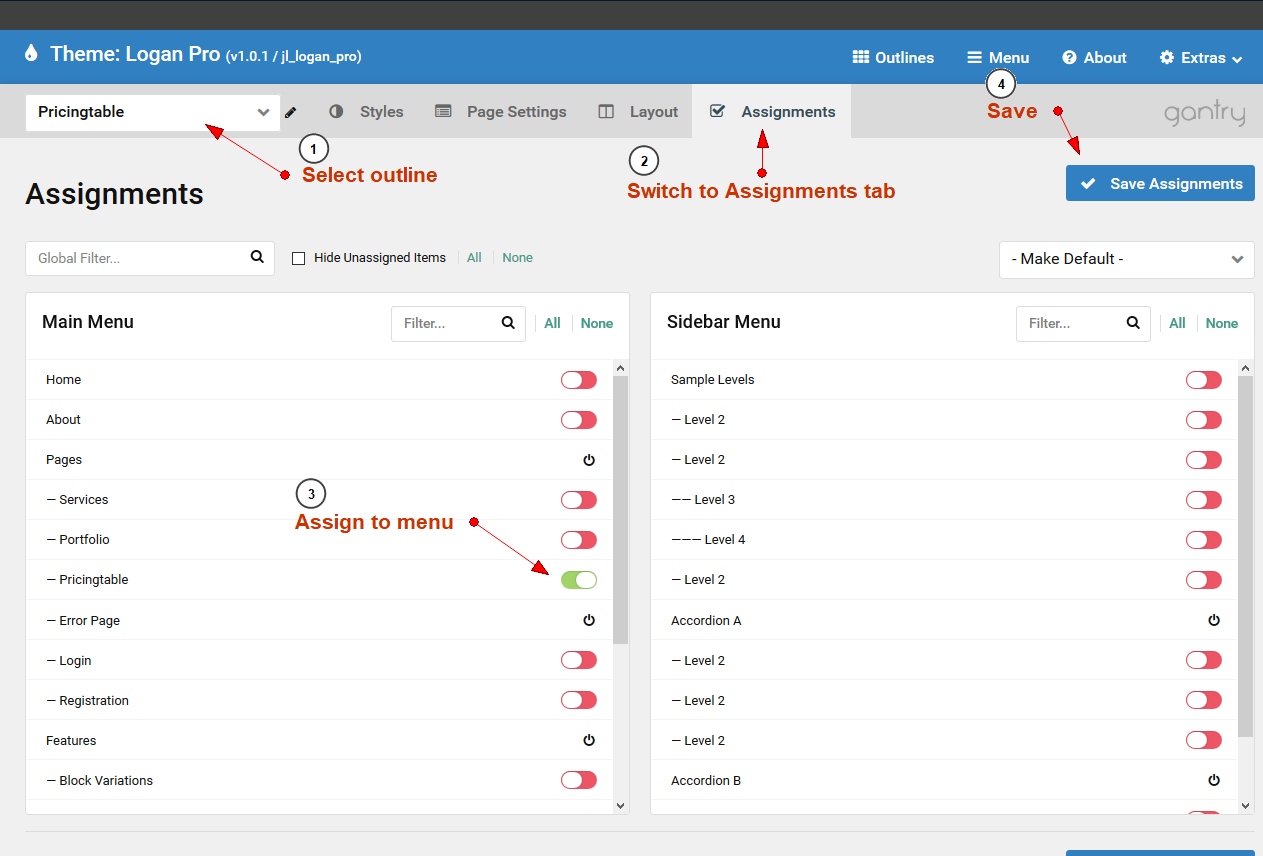
This outline is assigned to Main Menu -> Pages -> Pricingtable . If you want to edit the assignments and move it to another menu, please select Pricingtable from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
After assignments, the outline will display at your selected menu.
To edit the Pricingtable page, switch to layout tab.
1. Changing the Top-bar section
The Top-bar section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to base outline -> section 1 above to edit the header.
If you want to edit for only this page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 1 above.
2. Changing the navigation section
The navigation section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to base outline -> section 2 above to edit the header.
If you want to edit for only this page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 2 above.
3. Changing the Pagetitle section
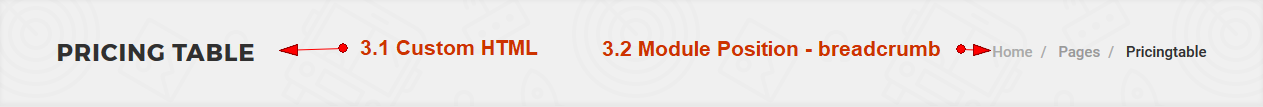
The Pagetitle section contains Custom HTML particle and Module Position – breadcrumb.
3.1 Changing the Custom HTMLTo edit the Custom HTML, click the Custom HTML particle icon settings.
3.2 Changing the Module Position – breadcrumbThis module position creates position “breadcrumb” and is assigned with module “Breadcrumbs”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Intro section
The Intro Section contains 2 rows: The first row has heading particle and the second row has Pricing Table particle.
4.1 Changing the HeadingTo edit the Heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
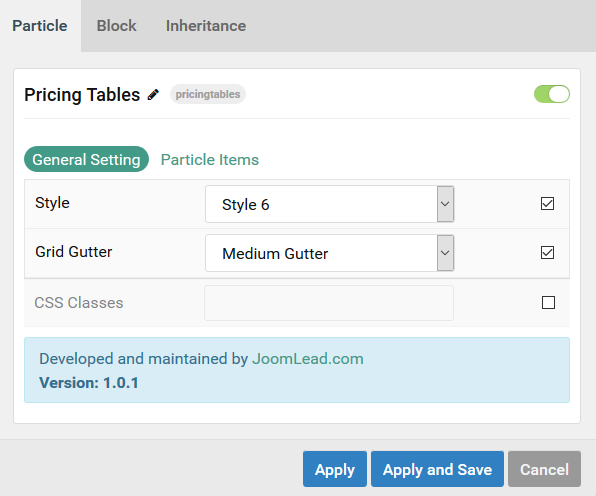
4.2 Changing the Pricing TableTo edit the Pricing Table, click the Pricing Table particle icon settings. For more detail about Pricing Table particle, please take a look at Pricing Table particle documentation
5. Changing the Abovefooter section
The Abovefooter section inherited from home outline so it copies particles and settings from home outline. If you want to edit this section for all pages, please go to home outline -> section 14 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like home outline -> section 14 above.
6. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like base outline -> section 4 above.
7. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 5 above to edit the header.
If you want to edit for only this page, remove the inheritance then edit it like base outline -> section 5 above.
Articles Page
This outline is assigned to all Joomla Articles page, it help you to display joomla articles content. If you want to edit the assignments and move it to another menu, please select Articles from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
After assignments, the outline will display at your selected menu.
To edit the Articles page, switch to layout tab. This outline inherited all from the base outline so if you want to edit, please edit the Base outline or remove the inheritance and edit it like Base outline.
Positions
JL Logan comes with unlimited module positions. Thanks to the awesome Gantry 5 framework you can now easily create as many module positions as you want. You just need to go to the Layout Manager, drag and drop the “Module Position” particle wherever you want it to be and set the module position name.
Learn how to create any positions quickly without coding here.
Customization
All your customization (custom code) should be placed in your “Custom Style Sheet” file. This is the custom.scss file. By default, the custom.scss file does not exists, so you will need to create it. You need to create this file in root/templates/TEMPLATE_NAME/custom/scss. You will find all details in the Gantry5 Documentation, in the “Adding a Custom Style Sheet” chapter.
Extensions
The Web is full of all kinds of different Joomla extensions. Throughout the years we had the chance to work with many extensions from many different providers which helped us to filter the best of best ones. The extensions that we use in our templates have the cleanest code, the best functionality and they’ve been very well supported by their developers.
Below you will find the Download link and the Documentation for each extension (Component, Module, Plugin) that we have used in this template.
- AcyMailing – Download | Documentation
- SP Quick Contact – Download
- Unite Slider (already included in quickstart package) – Purchase | Documentation
- Our Gantry 5 Particles
If you have any specific request or feedback as well as suggestions, feel free to drop us a line in Ticket System. We’ll try to cover them all.
































































































































Comments