HomeMaker Documentation
Introduction
This document covers the installation and use of this template and often reveals answers to common problems and issues – we encourage you to read this document thoroughly if you need an in-depth guide on how to use the template.
If you have any questions that are beyond the scope of this document, feel free to ask via ticket support system: Ticket System
To get access to the ticket system, create an account on this page: Create an AccountInstallation
The section will help you with steps to install JL Homemaker template – Quickstart and Manual installation.
Which installation method you should use depends on the current status of your site. Also, before installing either the template manually or the Quickstart Package, please make sure you meet the Joomla! and the template requirements.

Requirements
- Apache 2.2+ or Microsoft IIS 7 (Apache strongly recommended)
- PHP 5.4+ (PHP 5.5+ Recommended)
- MySQL 5.1+
- Joomla 3.4+
Also, please have a look at the Gantry5 requirements. Basically, they are the same as the above, but you will find some additional details there.
Quickstart Installation
Why Quickstart
The quickstart allows you to replicate JL Homemaker demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JL Homemaker quickstart package →, upload to your server and extract it.
Step 1 Configuration: add Site name, Admin email, Admin username and password
Step 2 Database: select database type, host name, database username, password, database name & table prefix
Step 3 Remove/Rename “installation” folder: for security purpose, you need to rename or remove the “installation” folder
Detail documentation with screenshots
Manual Installation
You can find step-by-step instructions as well as a video instructions regarding the Manual Installation in the Gantry5 Documentation, in the “Installation” chapter.
Install Gantry 5 Framework
Step 1 Install Gantry 5 Framework
From your back-end setting panel, go to: “Extensions → Extension Manager”, browse Gantry 5 plugin installation package then hit the “Upload and Install”
Install JL Homemaker template
From your back-end setting panel, go to: “Extensions → Extension Manager”, browse JL Homemaker template installation package then hit the “Upload and Install”
Step 2 Set default template style
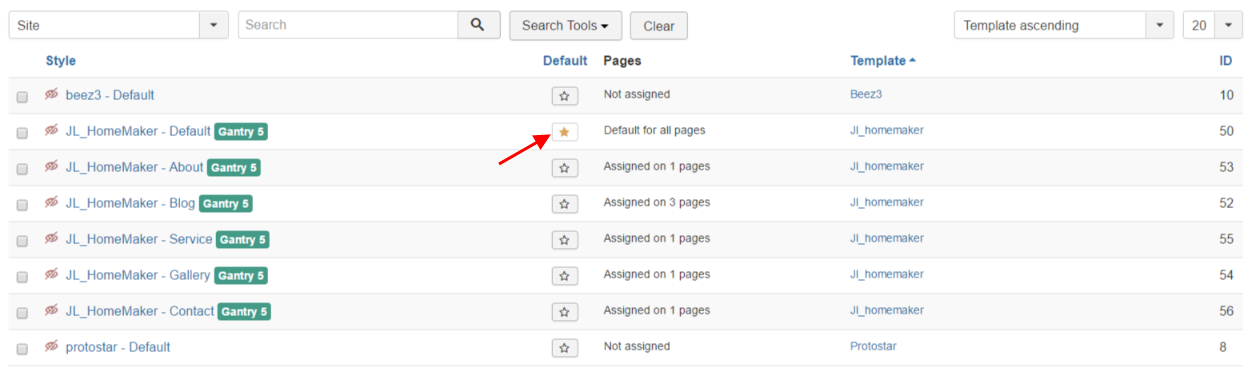
Go to: “Extensions → Template Manager”, set JL Homemaker template style as your default template style.Update
Updating the template
Updating the template is really easy. Here are the steps you need to perform:
- Download the new version of the template from the “Download” section on our website
- Go to “Extensions” -> “Manage” and click on the “Browse” button
- Select the template file you downloaded in step 1. It will usually be called
tpl_it_NAME.zip - Click on the “Upload & Install” button
Gantry5 Framework update
This is just a simple one click task. If there is a newer version of the Gantry Framework released you will notice that in your Joomla Admin as well as in the Template Manager. Then just click on the button.
You might also want to read the “Updating” and “Updating Themes” chapters in the Gantry5 Documentation.
Gantry 5 Basics
Please have a look at the Gantry Documentation in order to discover what Gantry is all about, the core-concepts behind it, and how to get started with this next-generation framework.
The most important things you need to know when working with our Gantry5-based templates are:
- The Layout Manager is used mostly for creating your module positions. Apart from the module positions, you should also keep the static content in the Layout Manager. By “static content” we mean the “Logo” particle, the “Menu” particle, the “System Messages” particle, the “Page Content” particle, the “To Top” particle and the “Mobile Menu” particle.
- If you want to hide some modules/elements on some devices (phones, tablets, etc) you should use the
hidden-phone,hidden-tablet, etc. classes but you should add them in the particular module positions (under the “Block” tab) in the Layout Manager, rather then in the “Module Class Suffix” field for the particular module. You will find more details in the “Layout Manager” chapter in the Gantry Documentation. - As mentioned above, you create your module positions in the Layout Manager, but then you will use the Module Manager to assign your modules, as you would do in any other framework as well as in the default Joomla!
- In order to publish the custom particles that come with the template you will use the “Gantry5 Particle” module in the Module Manager, rather than adding them directly in the Layout Manager.
- If you want to change the style of some sections (background color, background image, text color, etc.) globally, for the whole website, you should do it under the “Styles” tab in the “Base” outline. The “Base” outline holds the defaults for the whole website. You can then override those defaults in each outline you create.
- If you want to load an asset (JS, CSS, etc.) globally in the whole website, you can do it under the “Page Settings” tab in the “Base” outline.
- If you want to create an empty page so you can assign modules to it, you will use the “Gantry5 Themes” -> “Custom Page” menu item type. Previously, you would use the “Featured Items” menu item type.
Required Atoms
Please have a look at the Atoms sections in the Gantry Documentation so you know what they are all about.
Atoms basically load assets (scripts and stylesheets).
Particles
Gantry5 comes with a brand new Particle system which makes it easy to create, configure, and manage content blocks.
Basically, everything that you would create a Custom HTML module for is now coded in to a particle. You no longer need to copy/paste long HTML codes and edit them, you just need to click here and there and fill out fields in the Admin.
In this chapter we will show you the custom particles that we developed as well as some of the core Gantry 5 particles that we modified and enhanced, for example the “Social” particle.
Homemaker Template Particles
- Feature box | Documentation
- Calltoaction
- Heading | Documentation
- Portfolio | Documentation
- Tabs | Documentation
- Member | Documentation
- Accordion | Documentation
- Animated Counter | Documentation
- Joomla Content | Documentation
- Testimonial | Documentation
- Carousel | Documentation
- Youtube | Documentation
- Pricing Table | Documentation
Homemaker Template Atom
- Cookie Consent | Documentation
- Backtotop | Documentation
Core Gantry5 Particles
- Logo
- Menu
- To Top
- Social
- Module Positions
- Spacer
- Mobile Menu
- Custom HTML
- Module Instance
- Page Content
- System Messages
Build Demo Pages
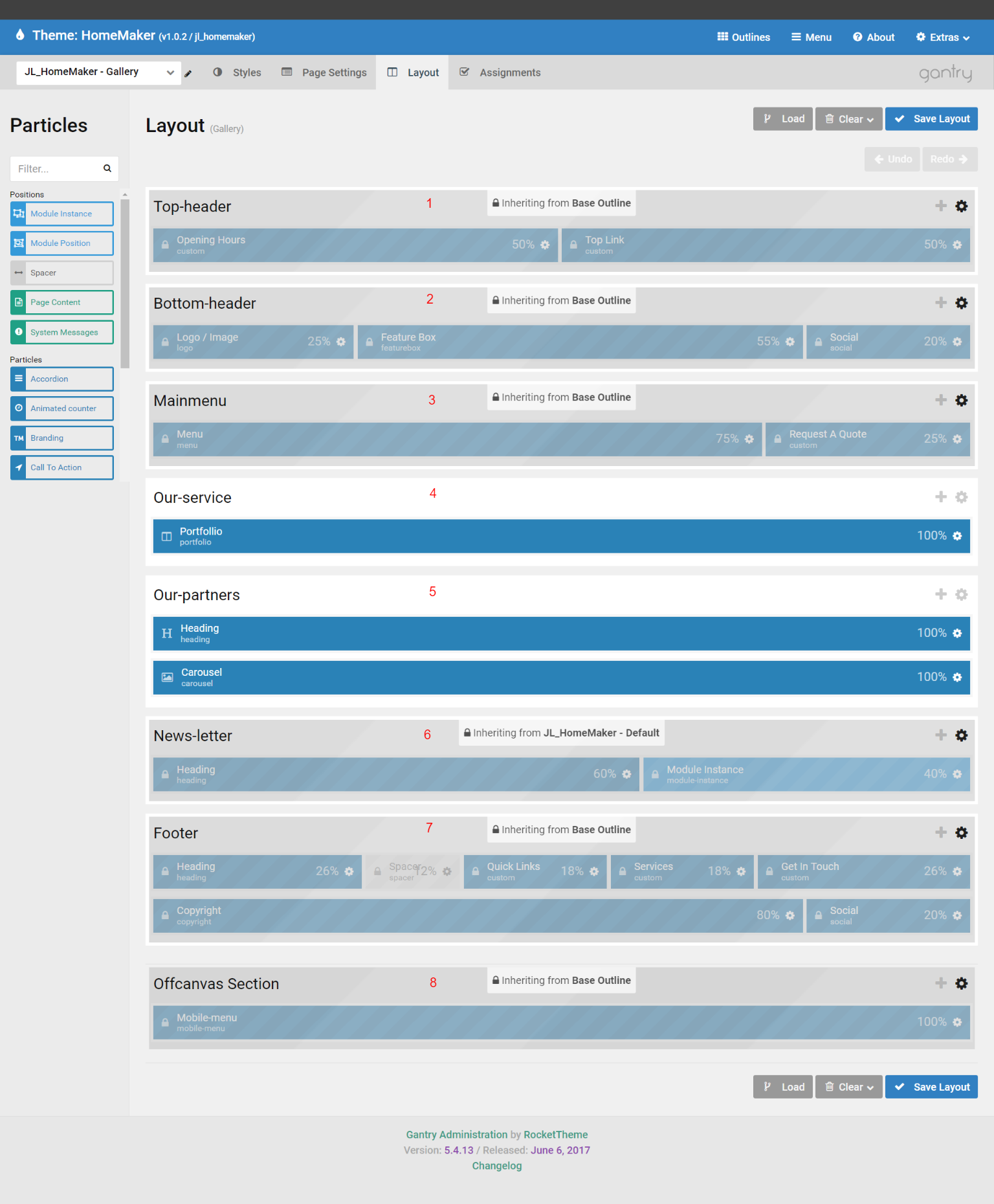
Base Outline
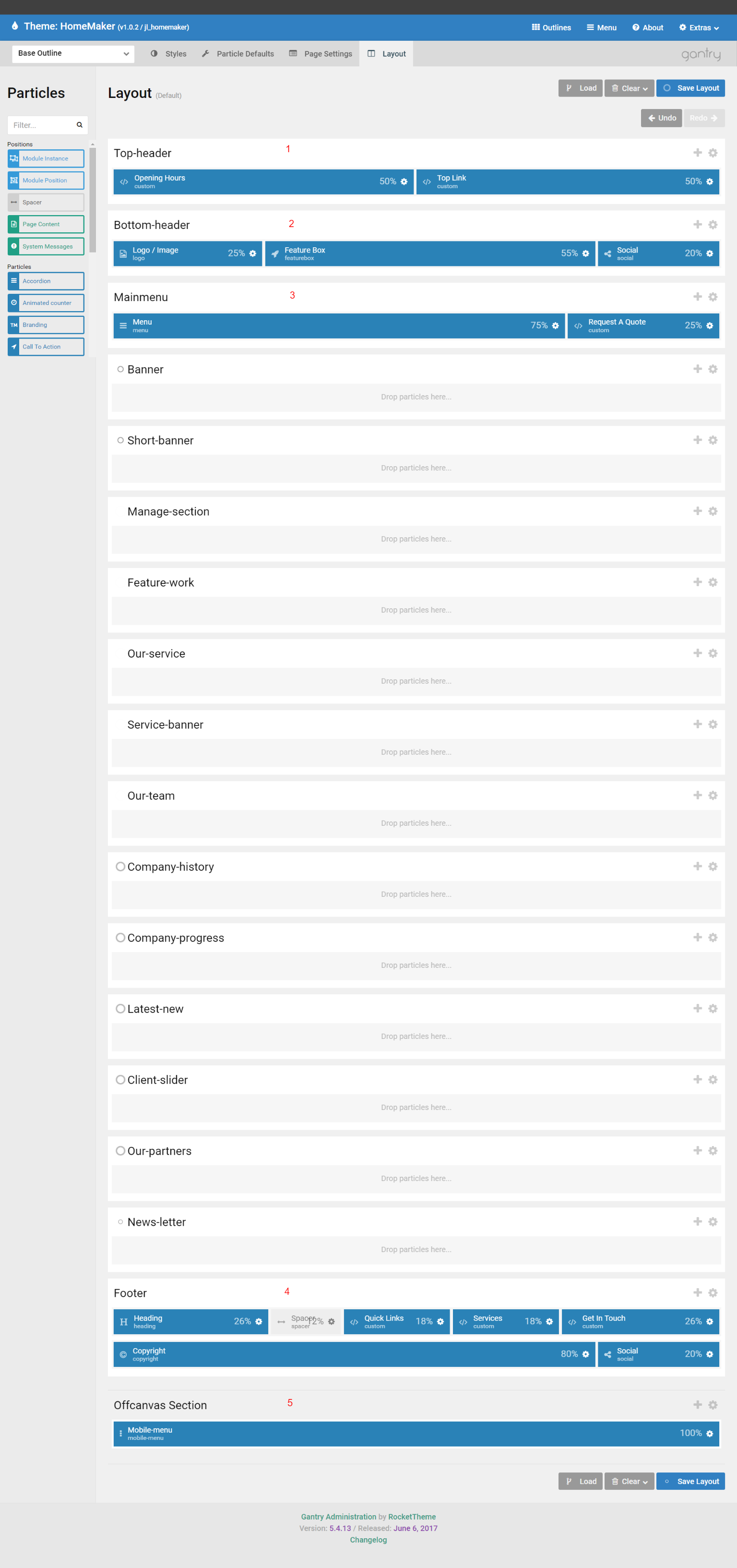
This page will acts as the global default for any gantry pages. This is where global style, particle defaults, page settings, and layout options are set. For more information, please take a look at Gantry 5 Inheritance. To edit this page, go to Outline -> Base Outline -> Layout Tab
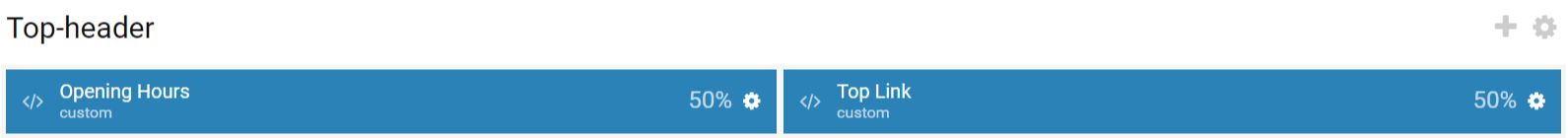
1. Changing the Top Header Section
The Top Header Section contains Opening Hours (Custom HTML Particles), Top Link (Custom HTML Particles).
1.1 Changing the Opening Hours (Custom HTML Particles)To edit the Custom HTML particle, click the Custom HTML particle icon settings.
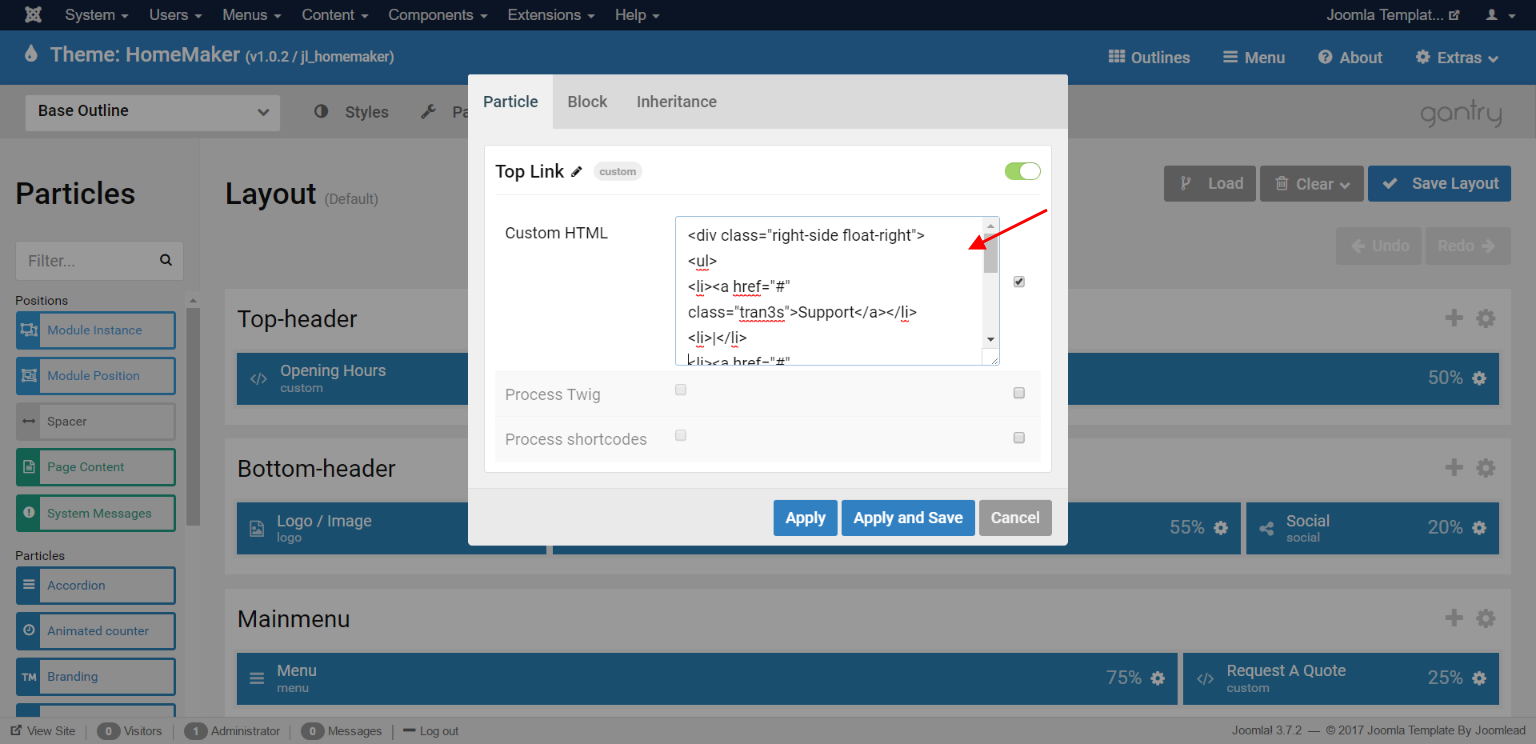
1.2 Changing the Top Link (Custom HTML Particles)To edit the Custom HTML particle, click the Custom HTML particle icon settings.
2. Changing the Bottom Header Section
The Bottom Header Section contains Logo Particles, Featurebox Particles, Social Particles.
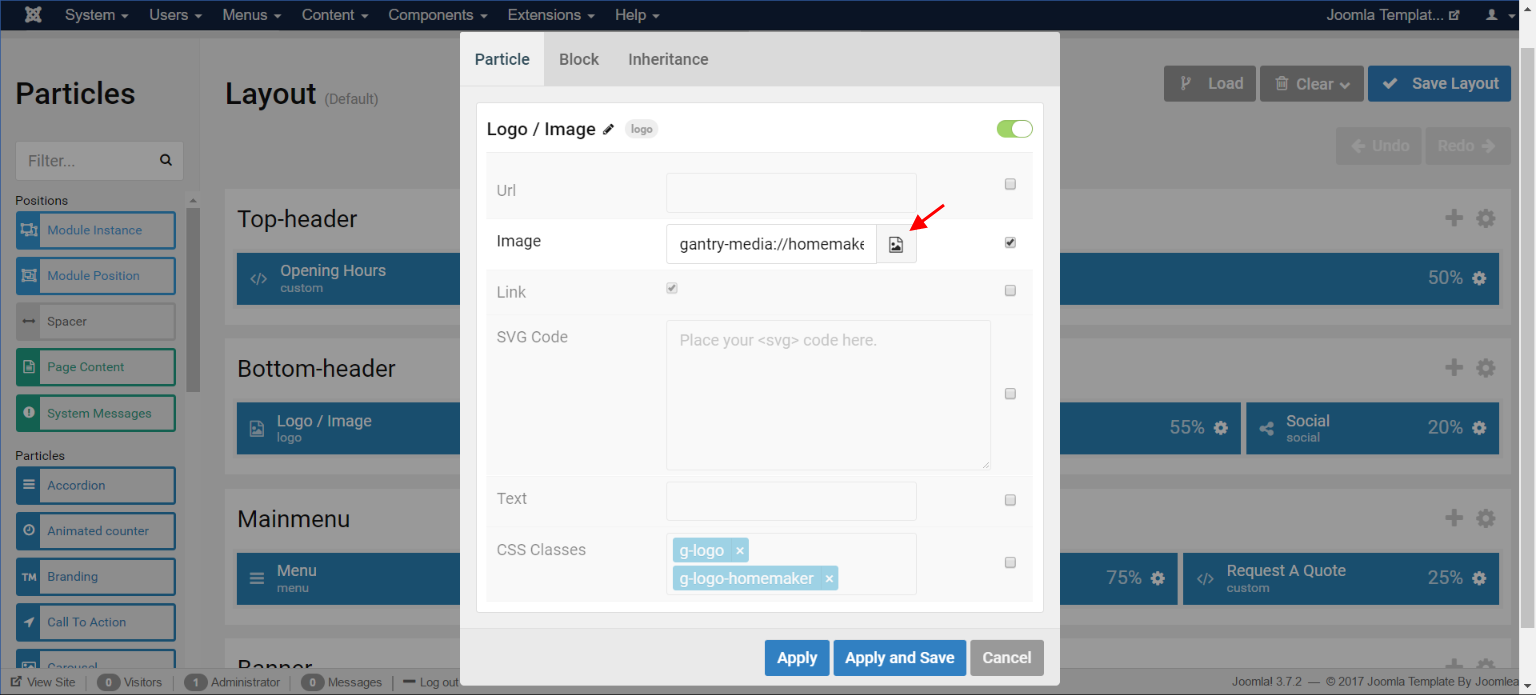
2.1 Changing the Logo ParticlesYou will need to change the logo, that’s for sure. You can do that easily by editting the settings of the “Logo” particle:
Click the logo particle icon settings and do following
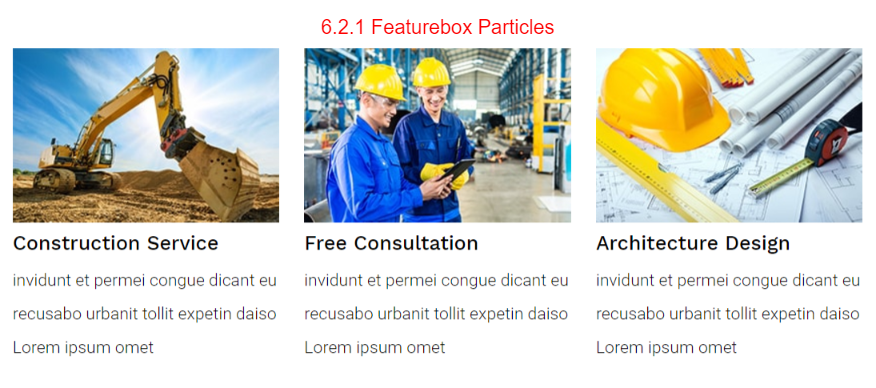
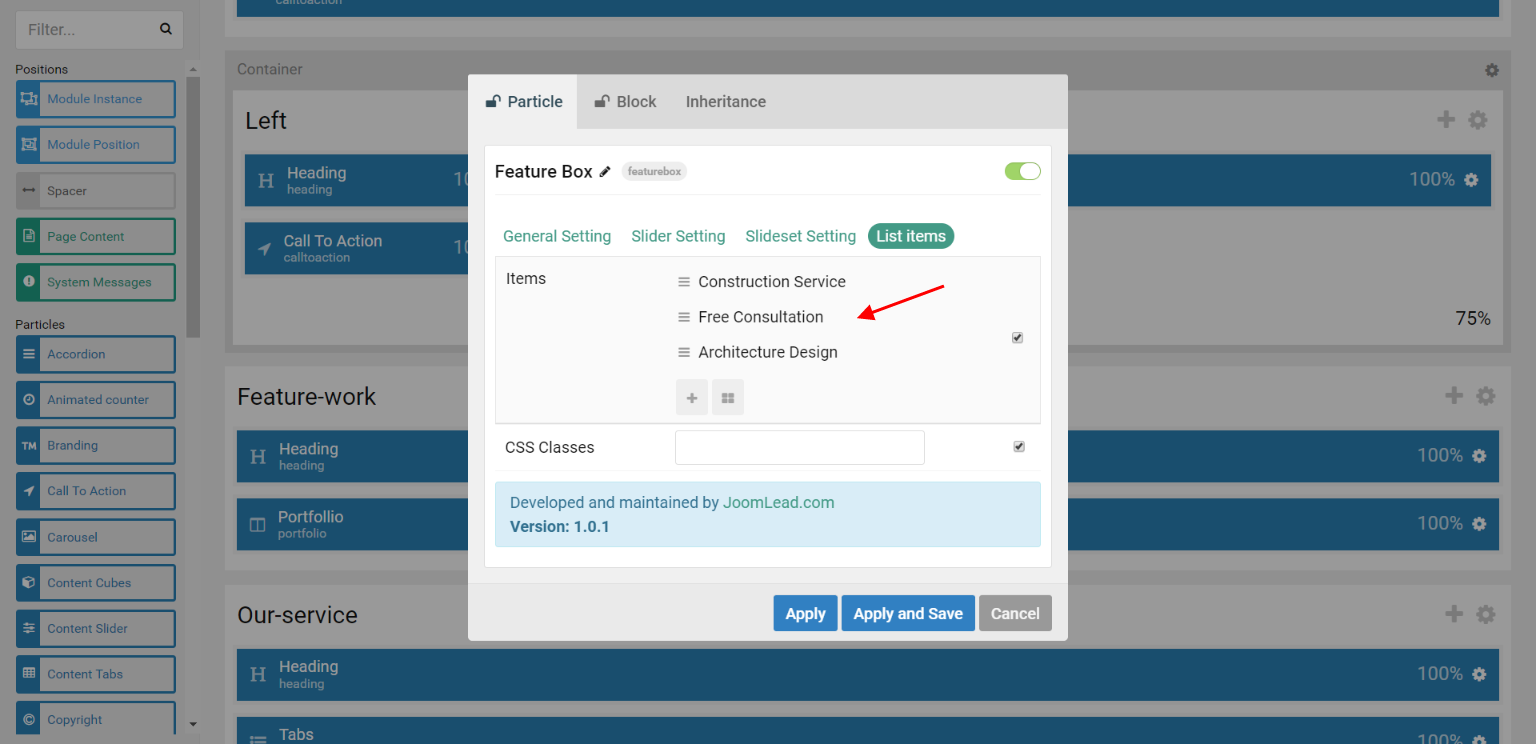
2.2 Changing the Featurebox ParticlesTo edit the Featurebox particle, click the Featurebox particle icon settings. For more detail about Featurebox particle, please take a look at Featurebox documentation
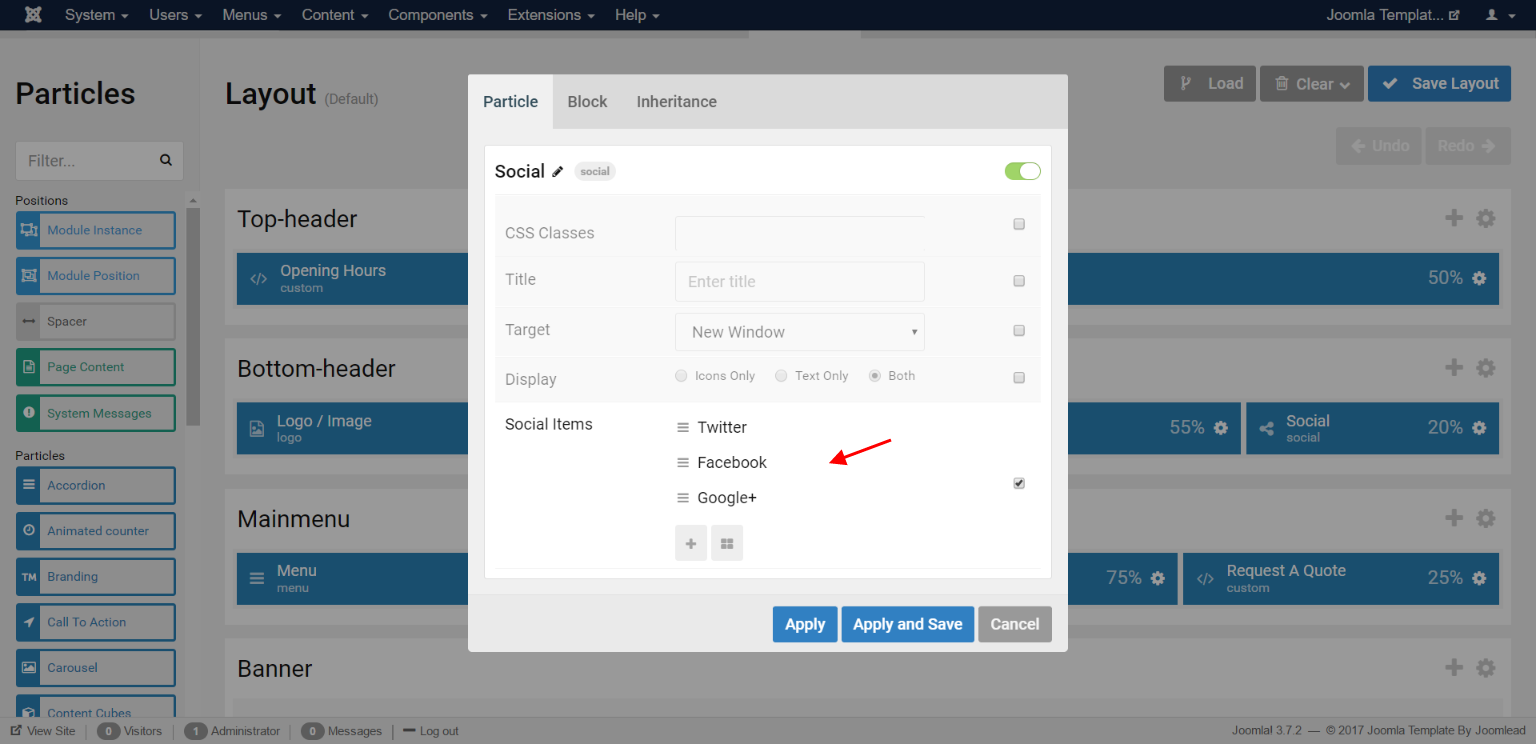
2.3 Changing the Social ParticlesTo edit the Social particle, click the Social particle icon settings.
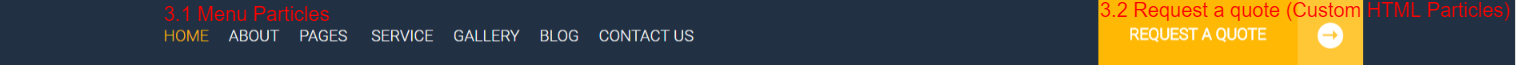
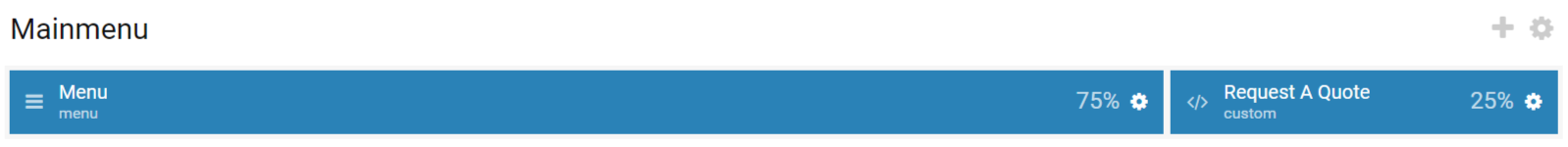
3. Changing the Mainmenu Section
The Mainmenu Section contains Menu Particles, Request A Quote (Custom HTML Particles).
3.1 Changing the Menu ParticlesClick particle menu settings to config the menu for joomla, for more detail about Menu particle, please take a look at this documentation
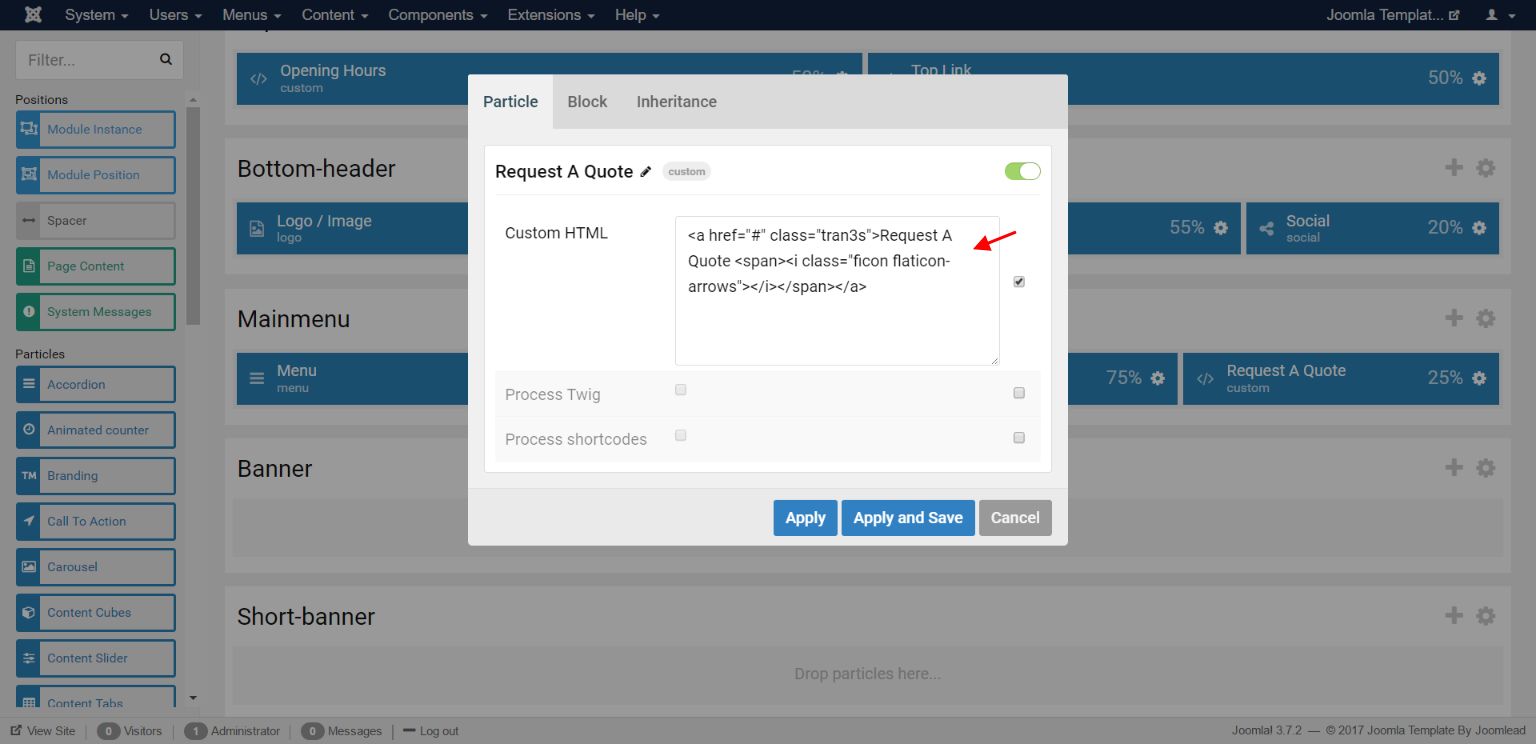
3.2 Changing the Request A Quote (Custom HTML Particles)To edit the Custom HTML particle, click the Custom HTML particle icon settings.
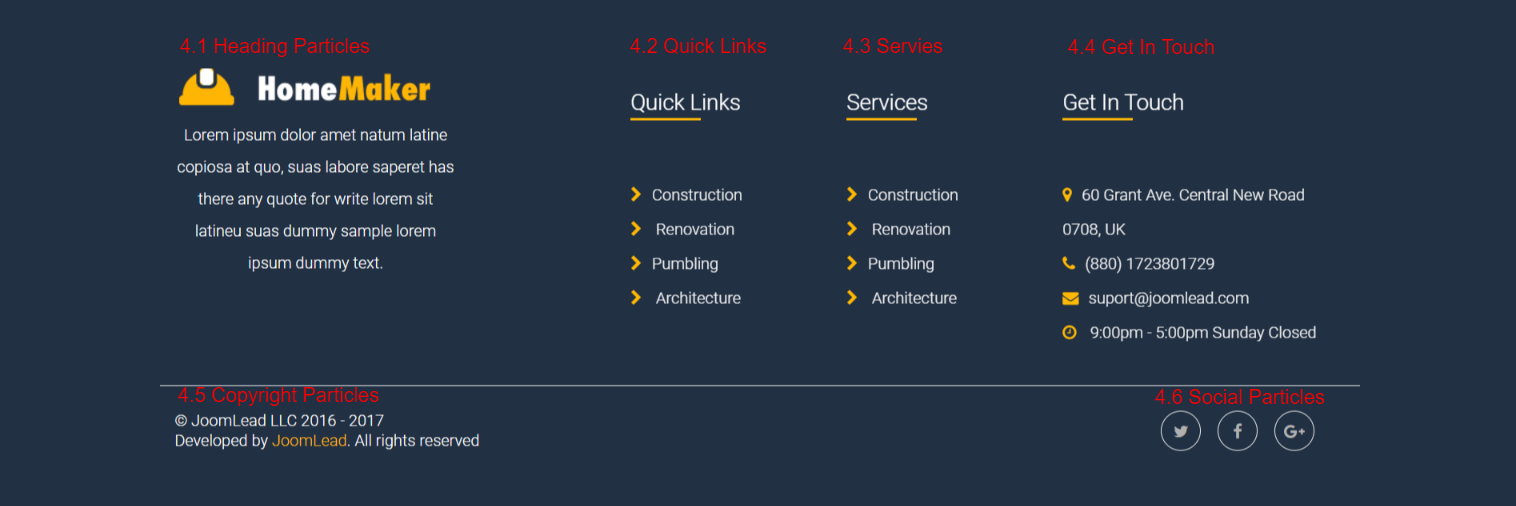
4. Changing the Footer Section
The Footer Section contains 2 rows, row 1 Header Partices, Quick Links, Services, Get In Touch, row 2 Copyright Particles, Social Particles.
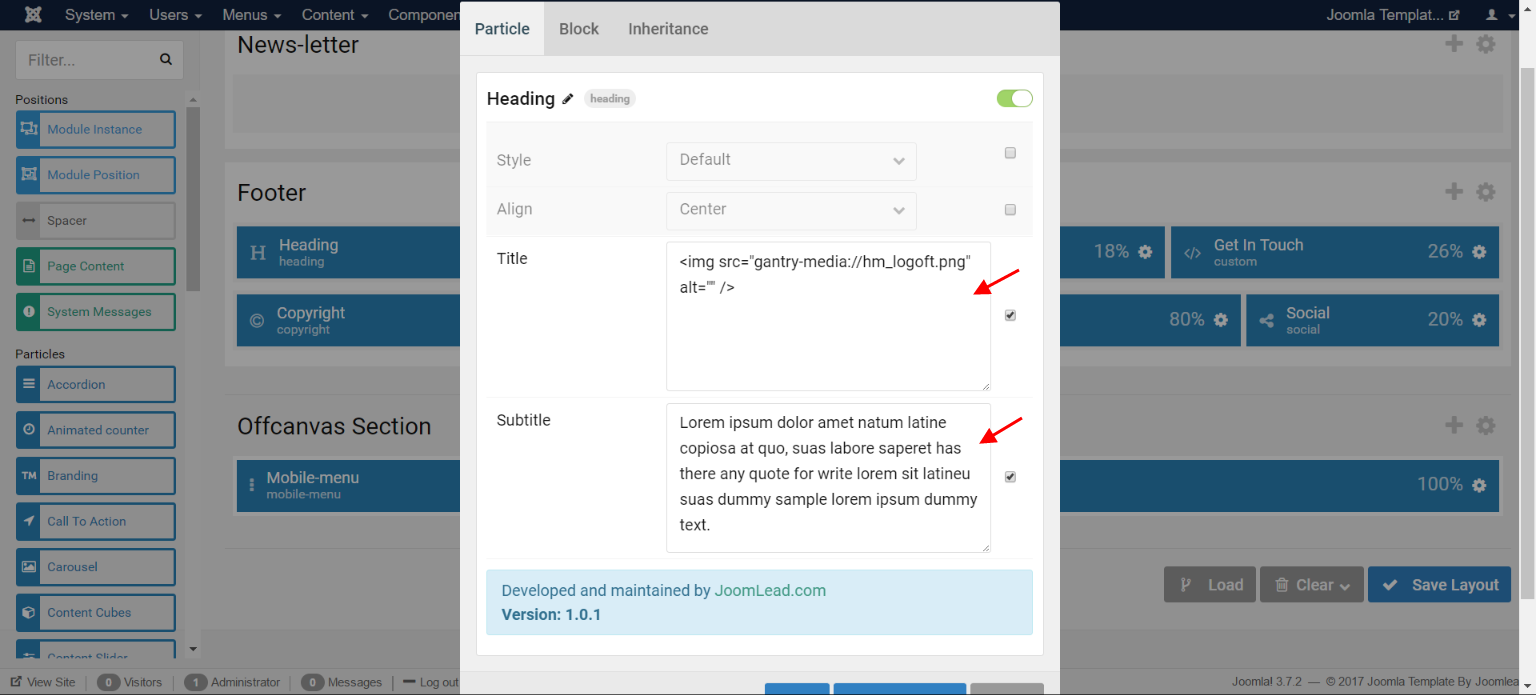
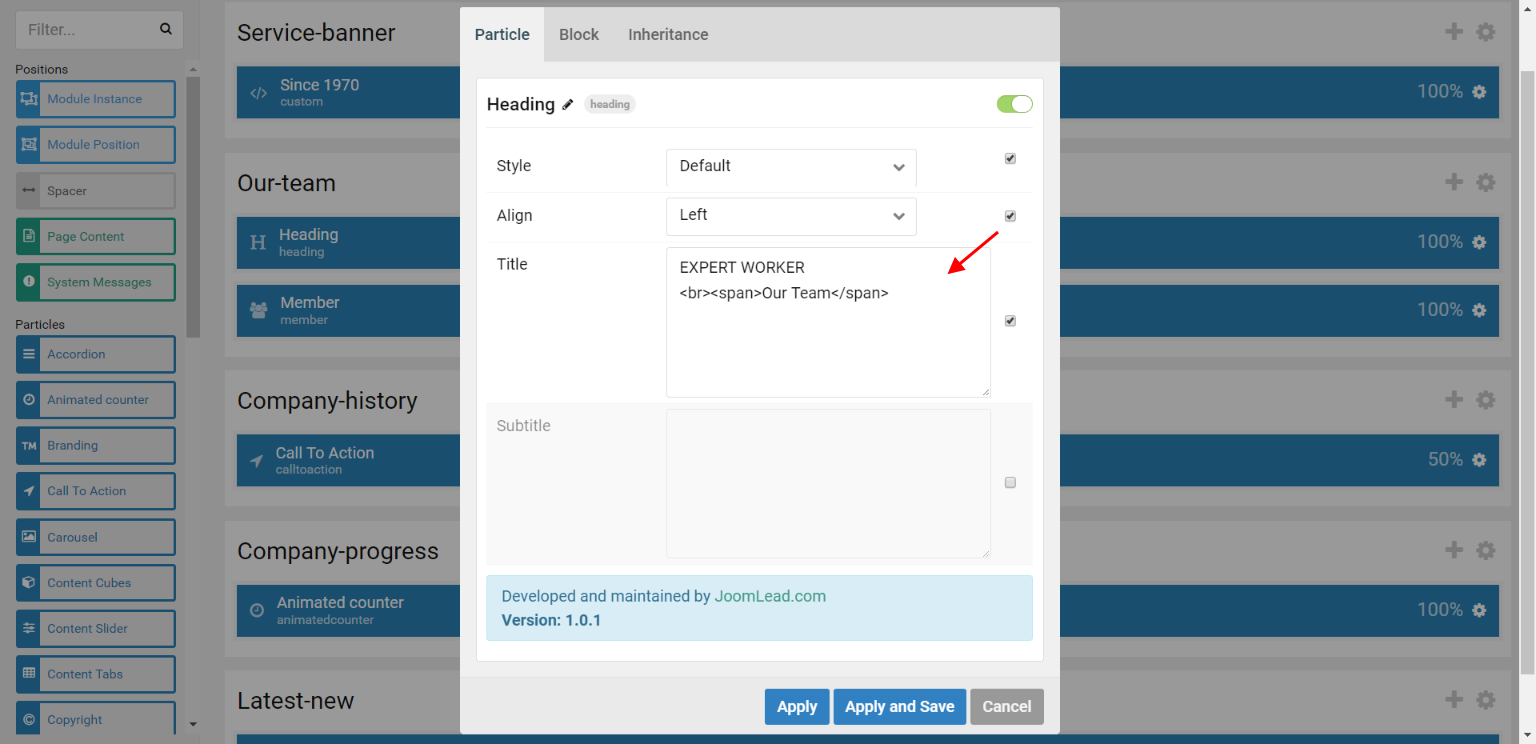
4.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
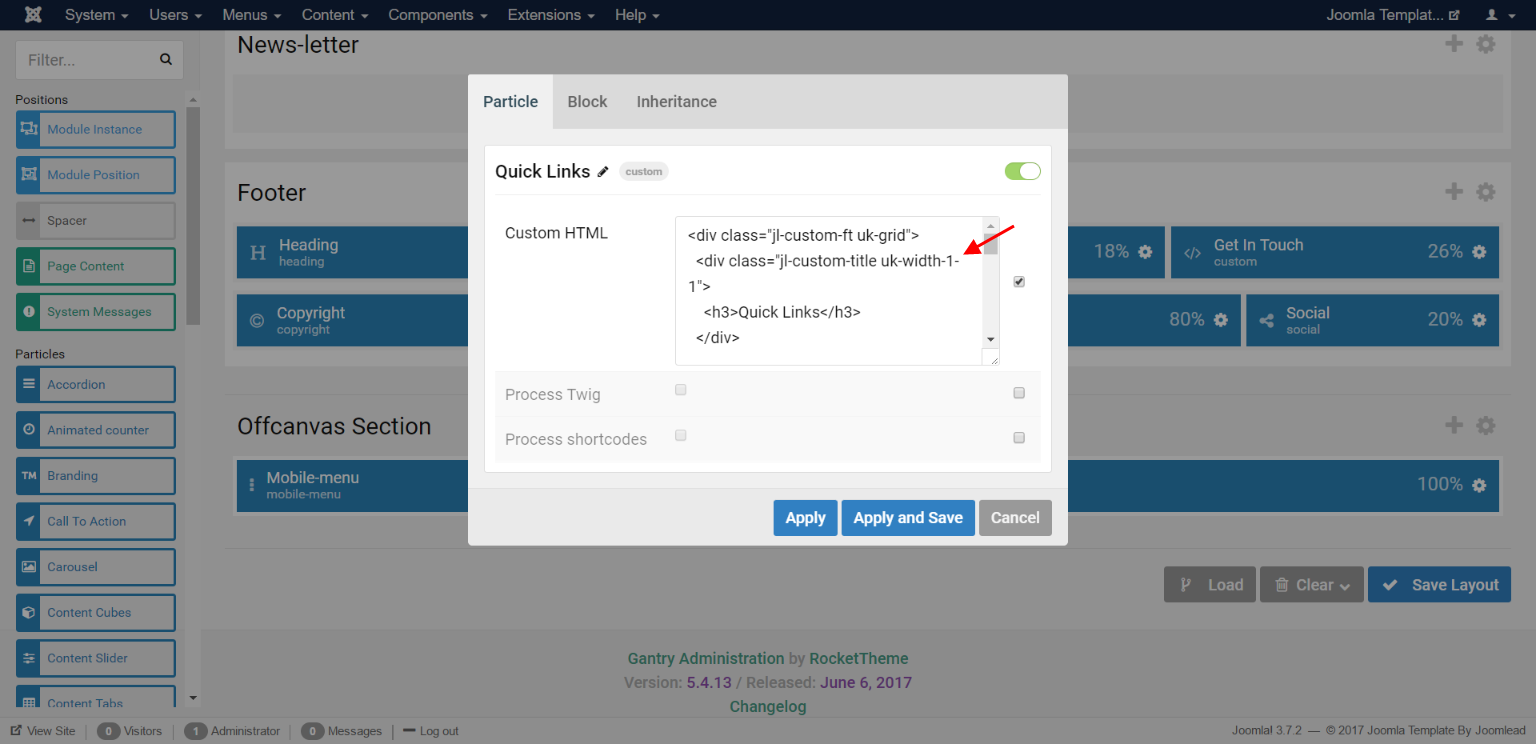
4.2 Changing the Quick Links (Custom HTML Particles)To edit the Custom HTML particle, click the Custom HTML particle icon settings.
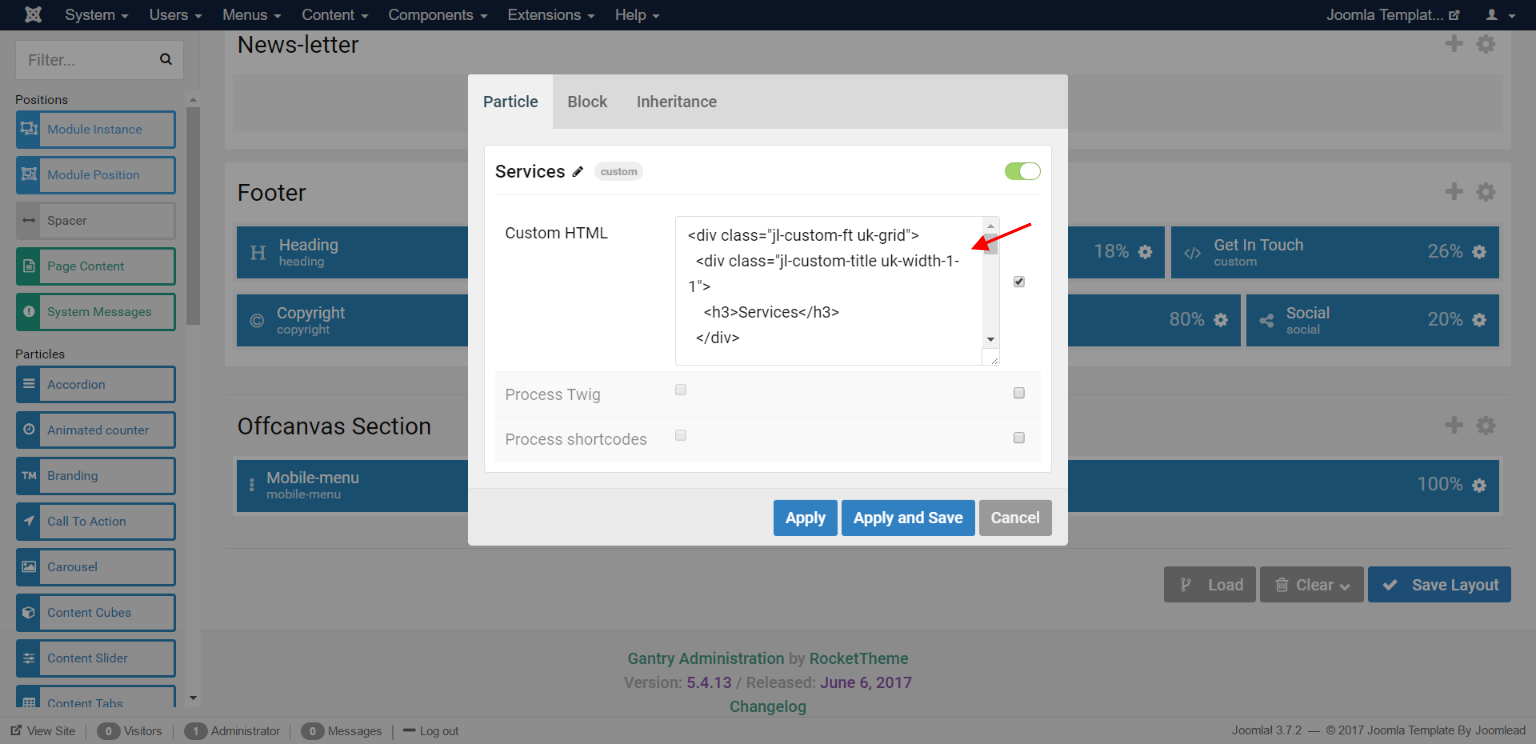
4.3 Changing the Services (Custom HTML Particles)To edit the Custom HTML particle, click the Custom HTML particle icon settings.
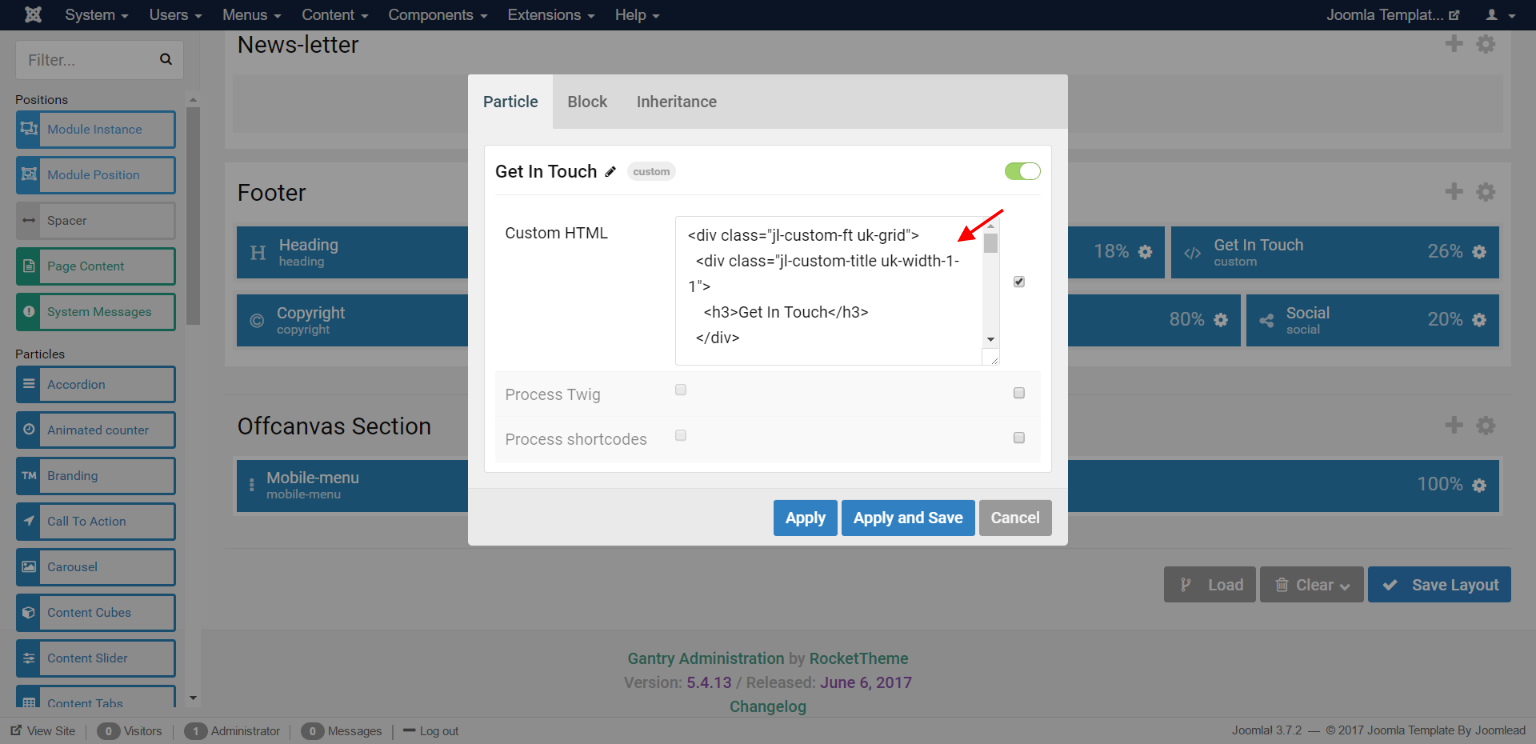
4.4 Changing the Get In Touch (Custom HTML Particles)To edit the Custom HTML particle, click the Custom HTML particle icon settings.
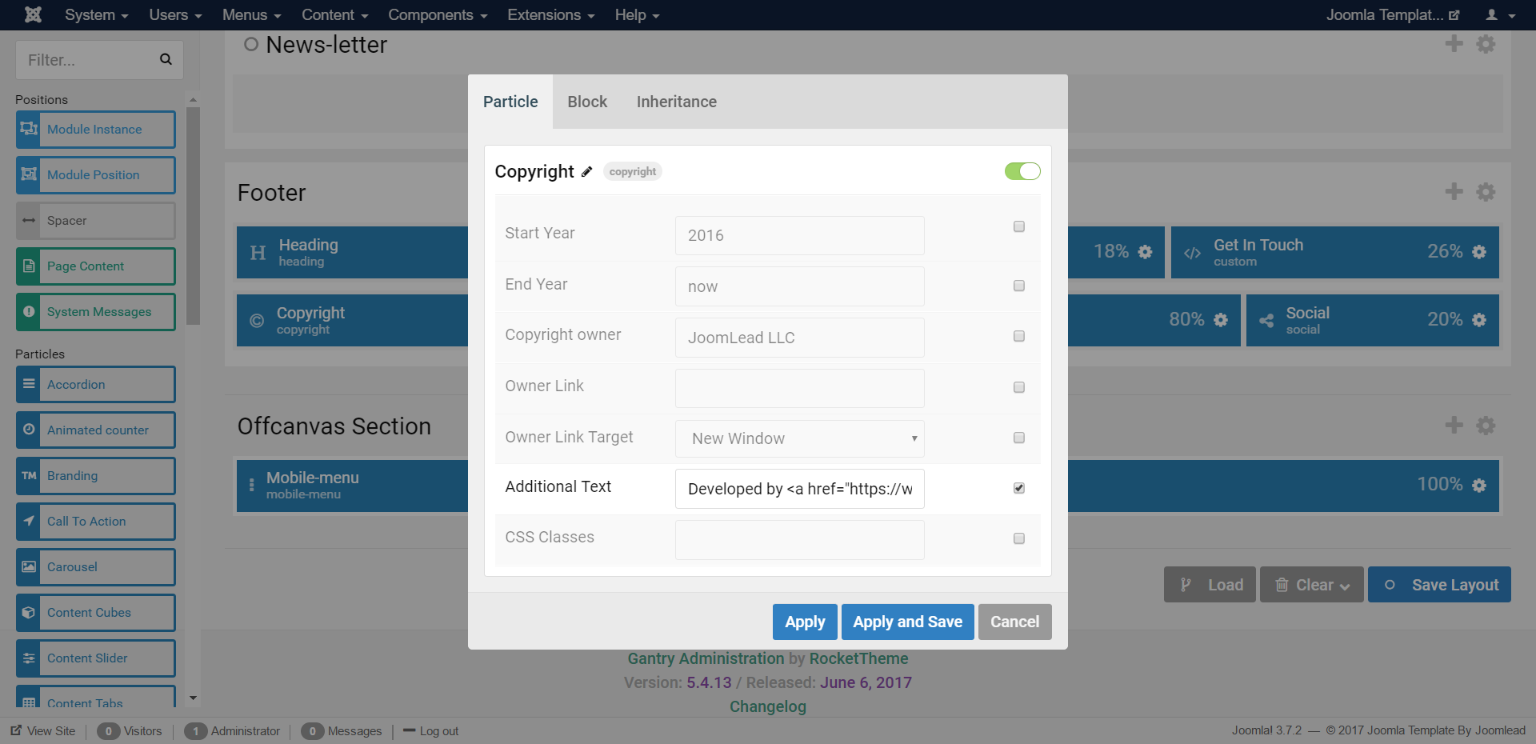
4.5 Changing the Copyright ParticlesTo edit the Copyright particle, click the Copyright particle icon settings.
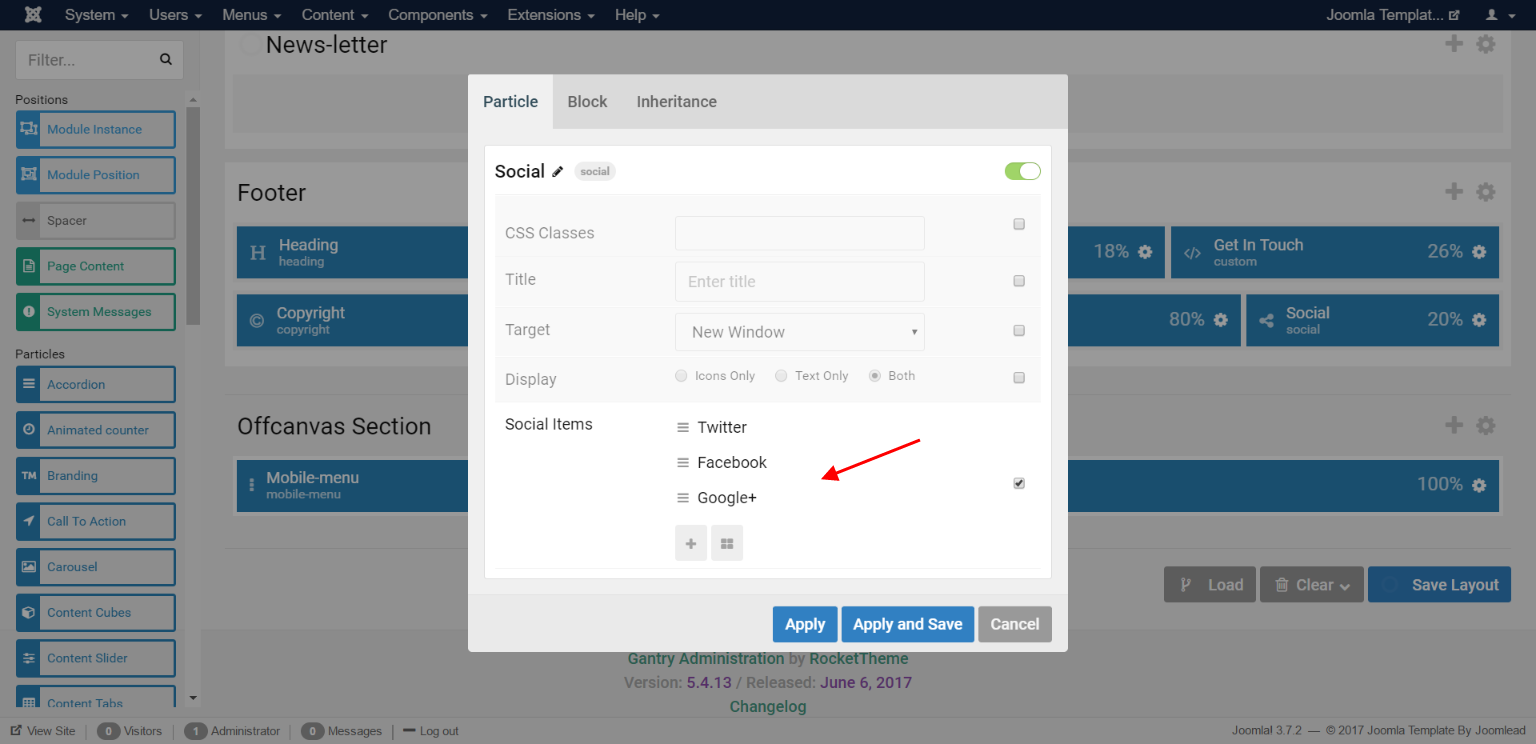
4.6 Changing the Social ParticlesTo edit the Social particle, click the Social particle icon settings.
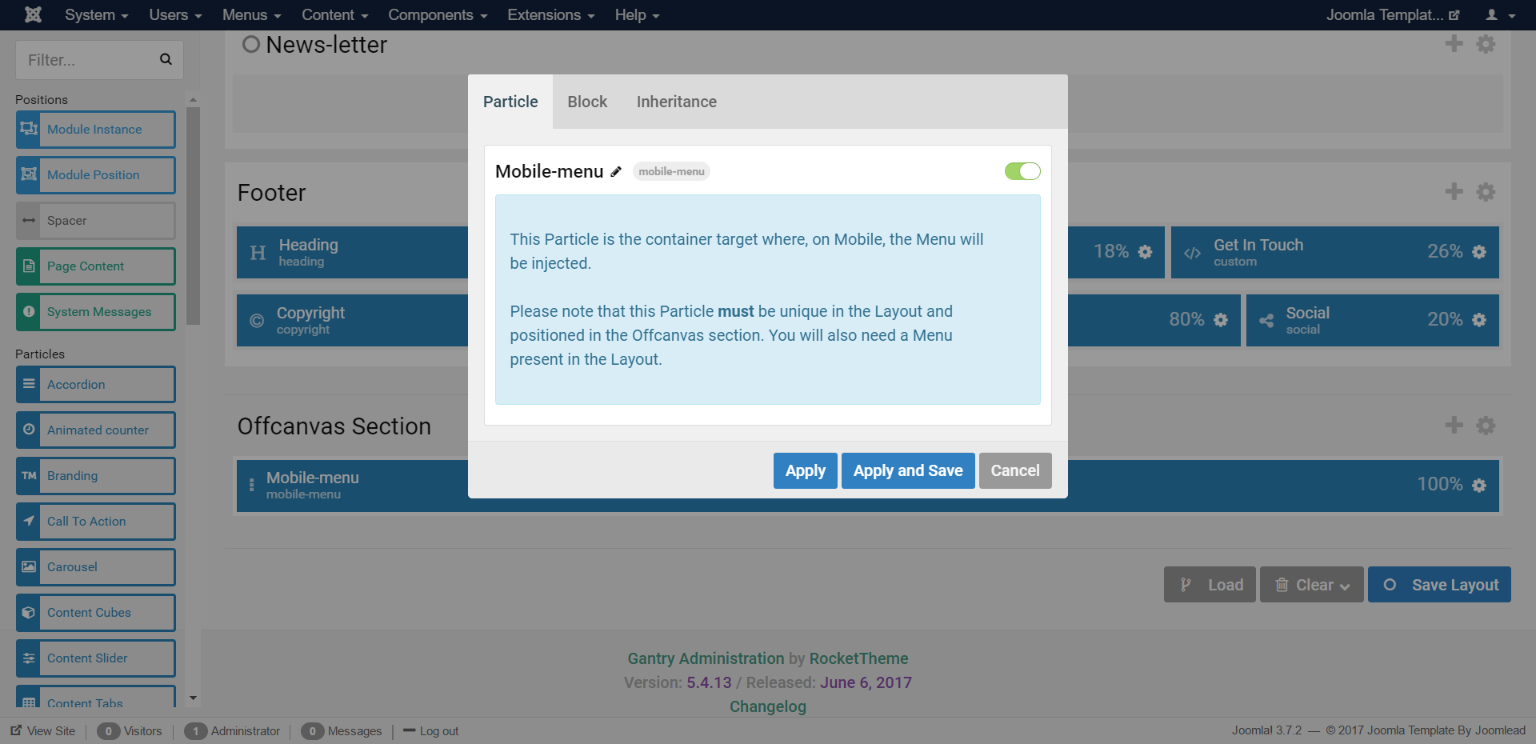
5. Changing the Offcanvas Section
The Offcanvas Section contains Mobile-menu Particles.
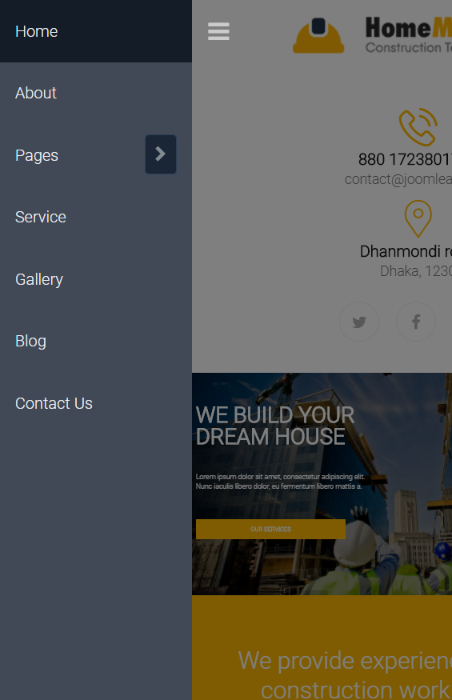
4.1 Changing the Mobile-menu ParticlesAdd the Mobile-menu particles to the menu on the mobile device
Home Page
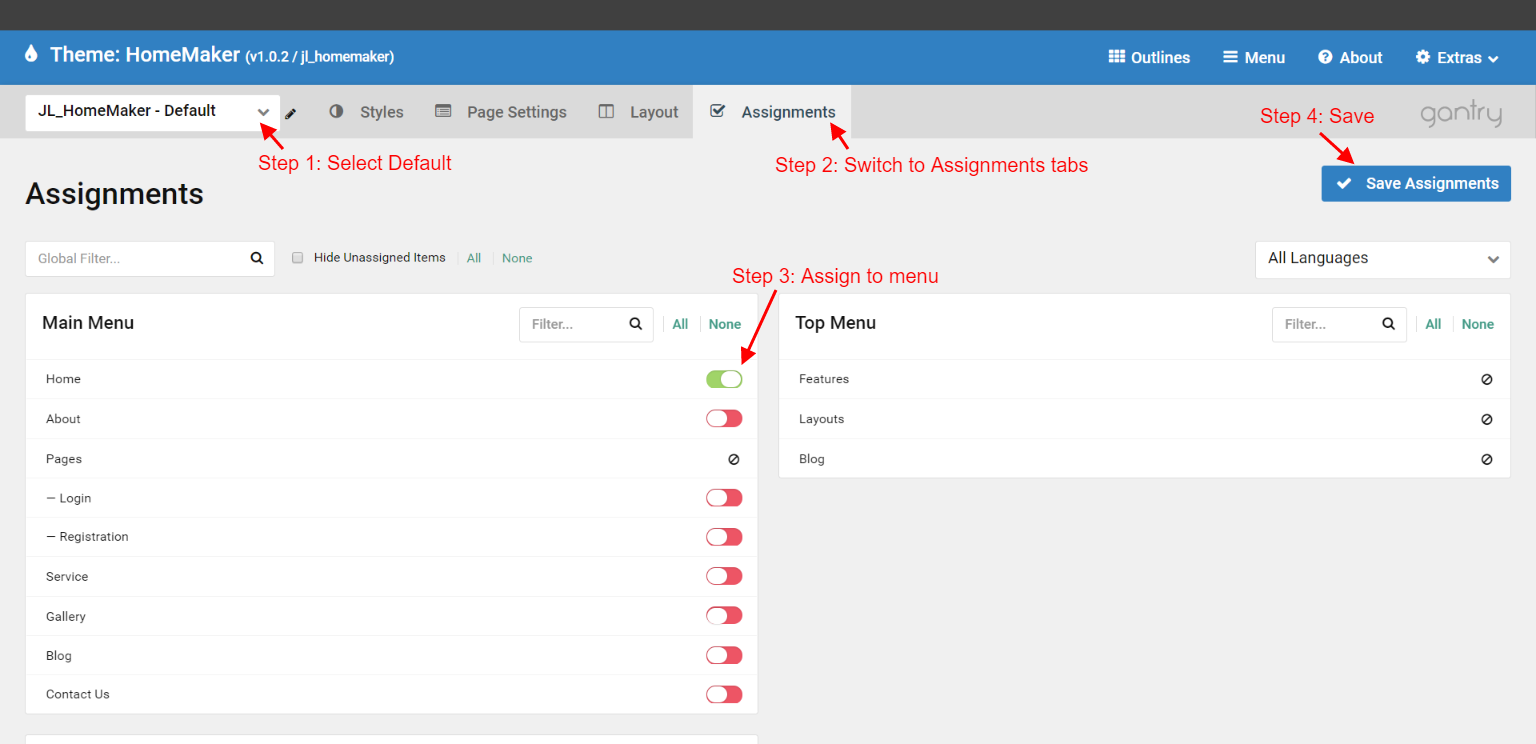
This outline is assigned to Main Menu -> Home. If you want to edit the assignments and move it to another menu, please select menu from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
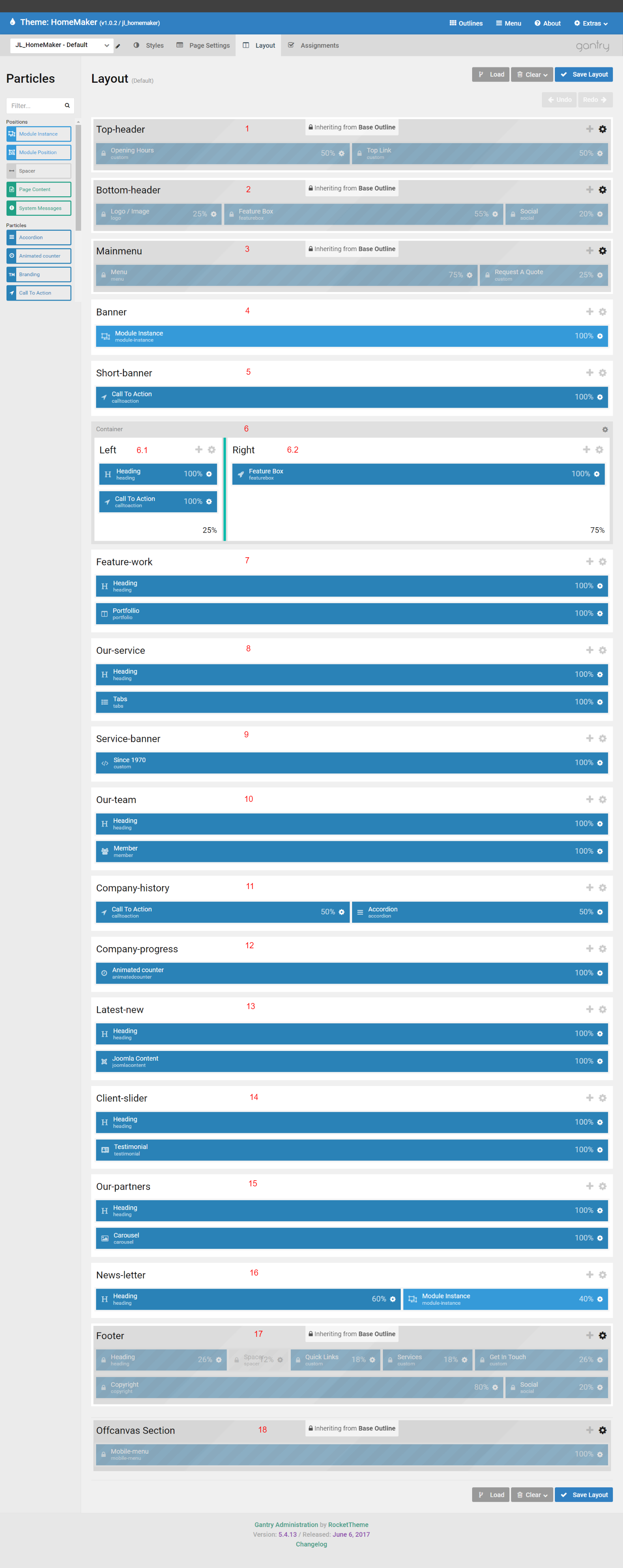
Home Layout
1. Changing the Top Header section
The Top Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Top Header. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Bottom Header section
The Bottom Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Bottom Header. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Mainmenu section
The Mainmenu section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Mainmenu. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 3 above.
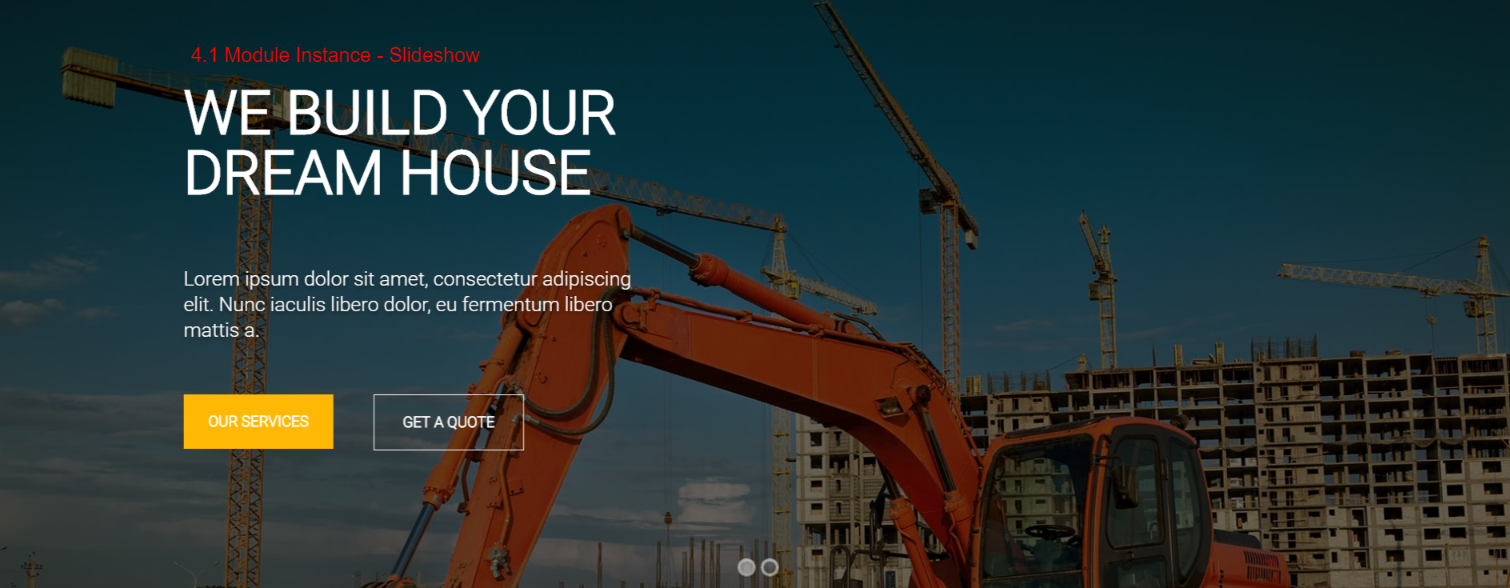
4. Changing the Banner section
The Banner Section contains Module Instance – Slideshow.
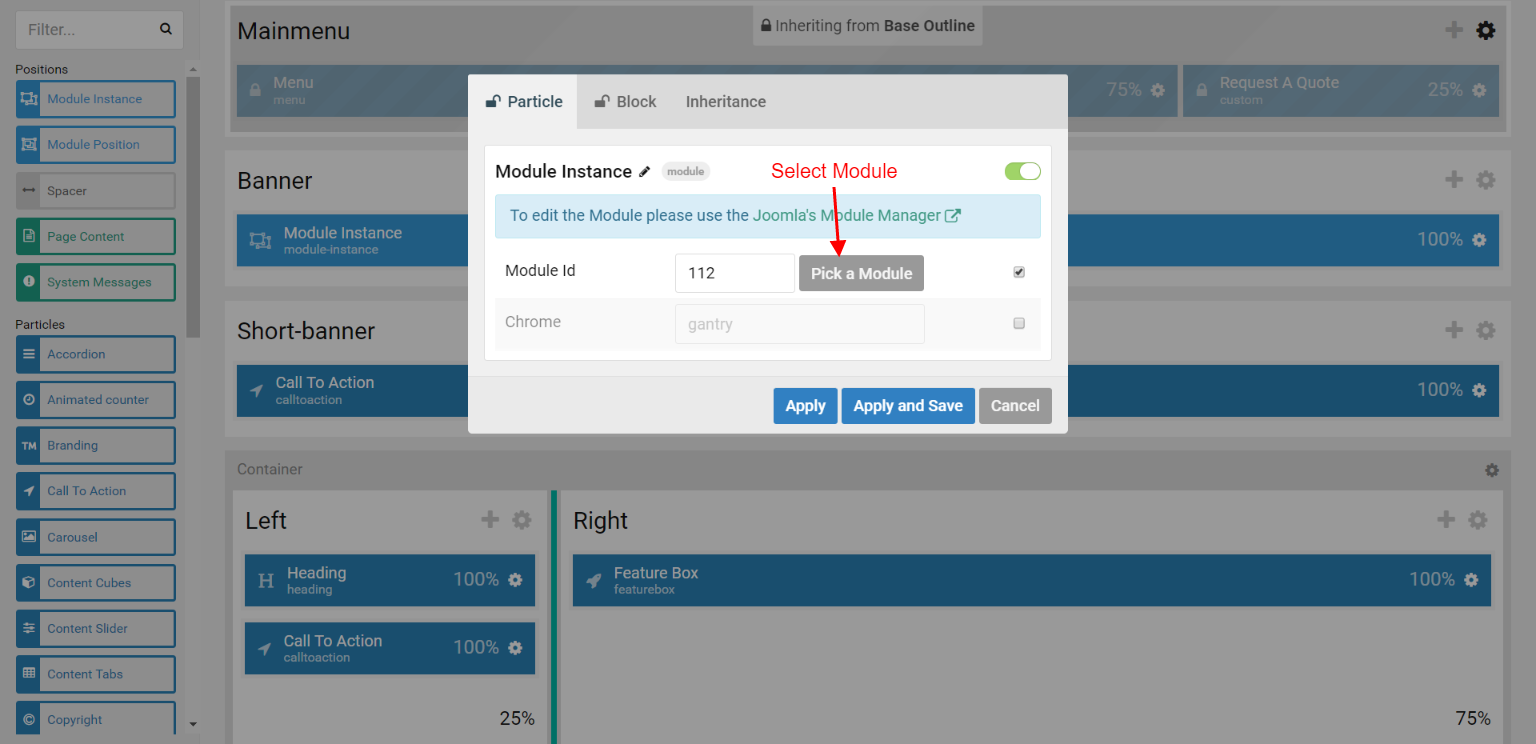
4.1 Changing the Module Instance – SlideshowThe Module Instance particle enables you to directly inject a single module anywhere in your layout or menu. Instead of inserting an entire module position for a single module, you can use a Module Instance particle to achieve the same effect without having to go back and assign the module manually.
5. Changing the Short Banner section
The Short Banner Section contains Calltoaction Particles.
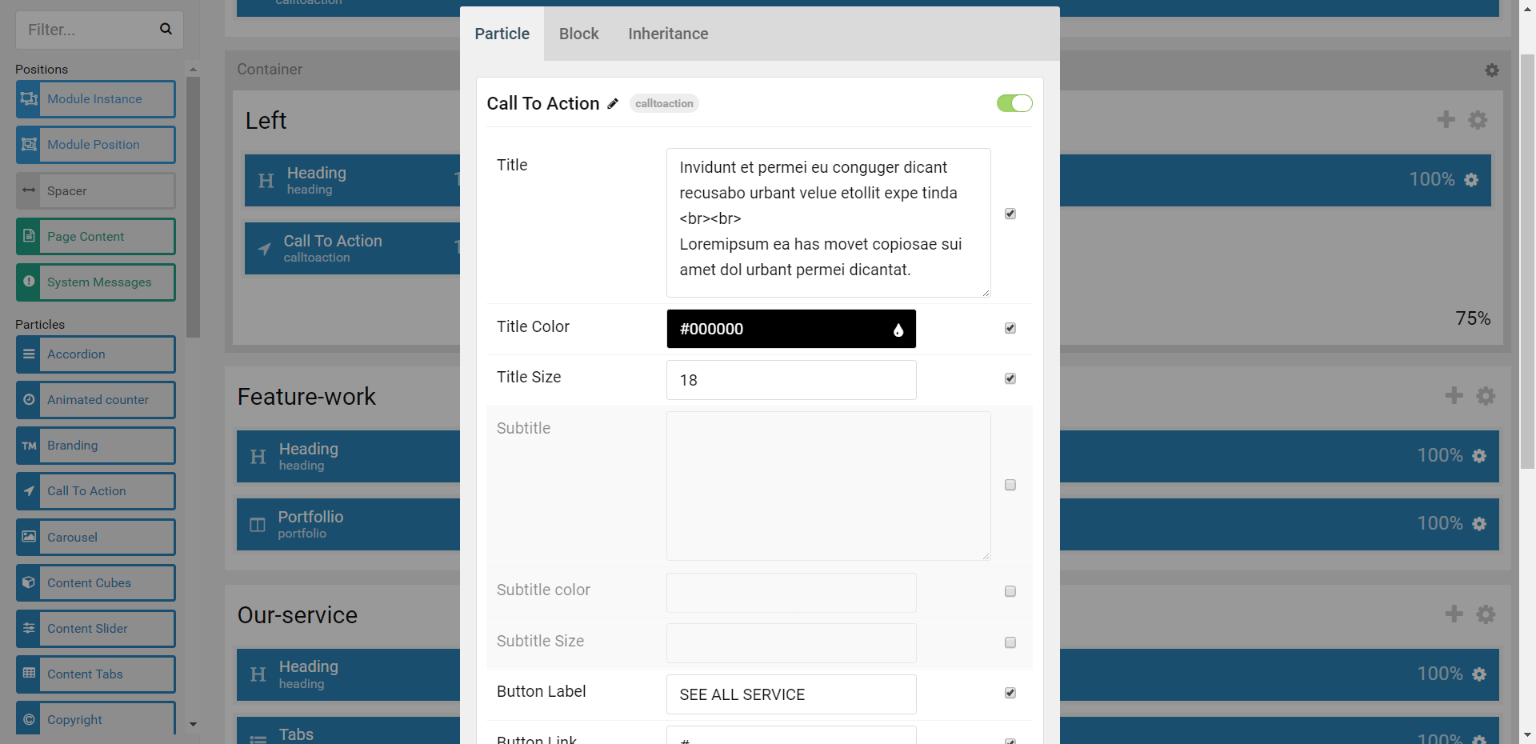
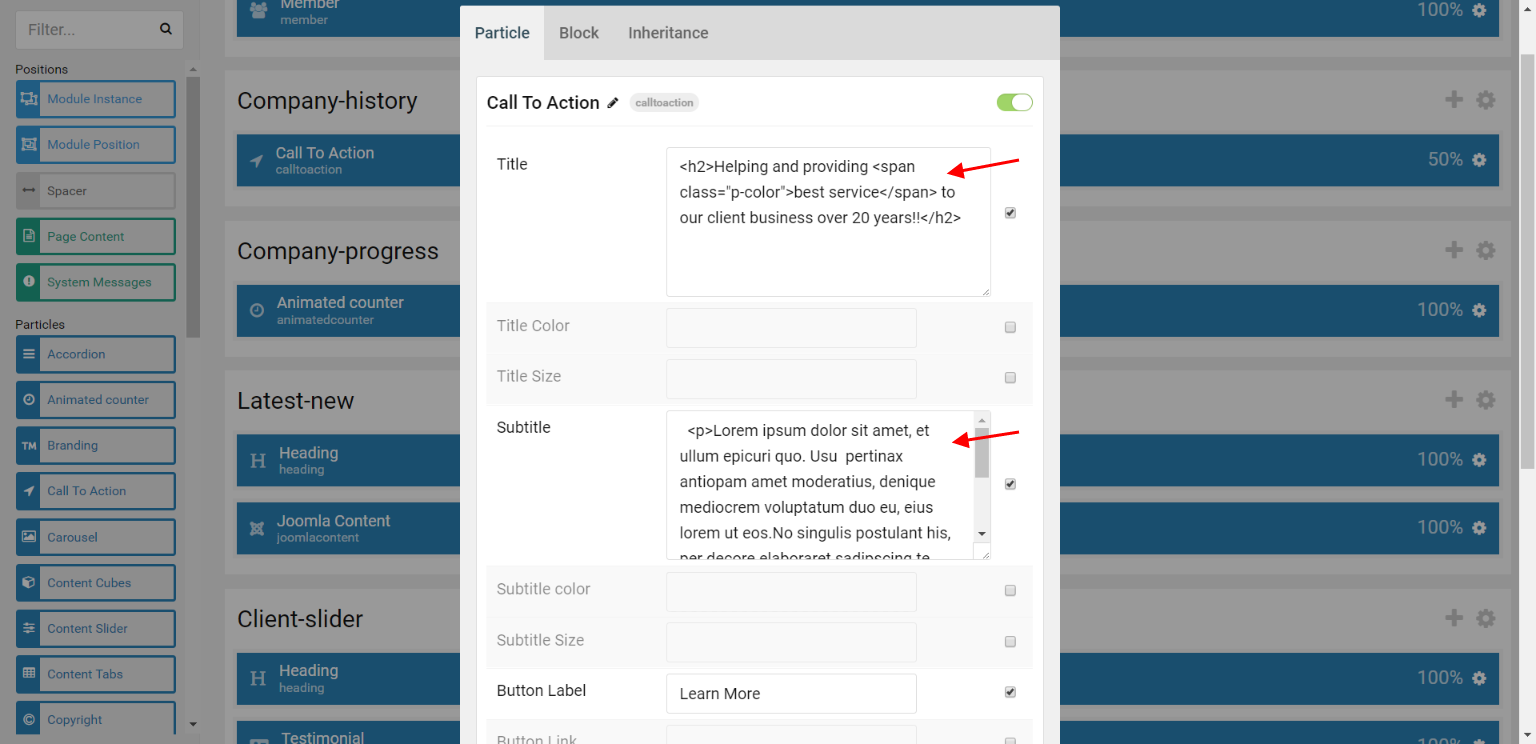
5.1 Changing the Calltoaction ParticlesTo edit the Calltoaction particle, click the Calltoaction particle icon settings.
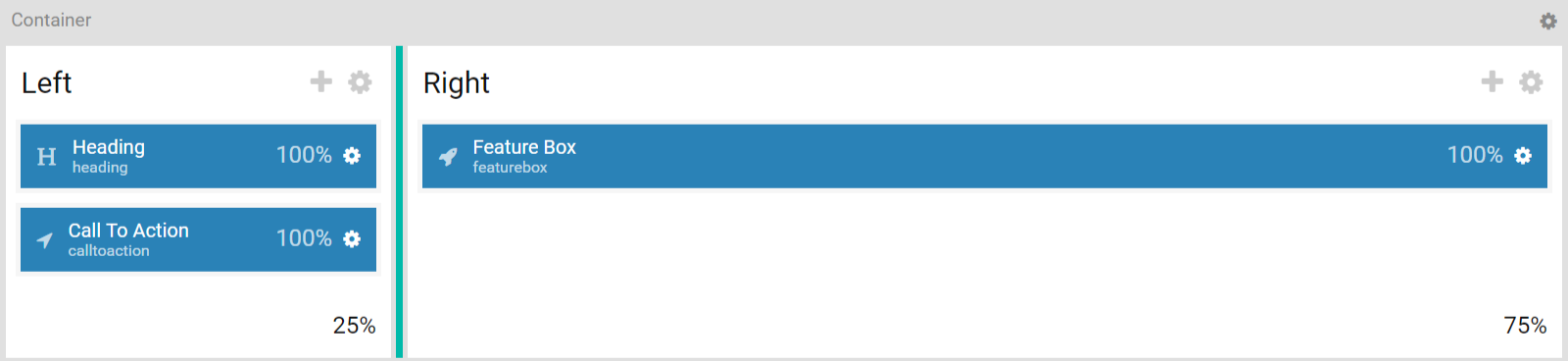
6. Changing the Container Manage section
The Container Manage Section contains 2 Section : Left, Right.
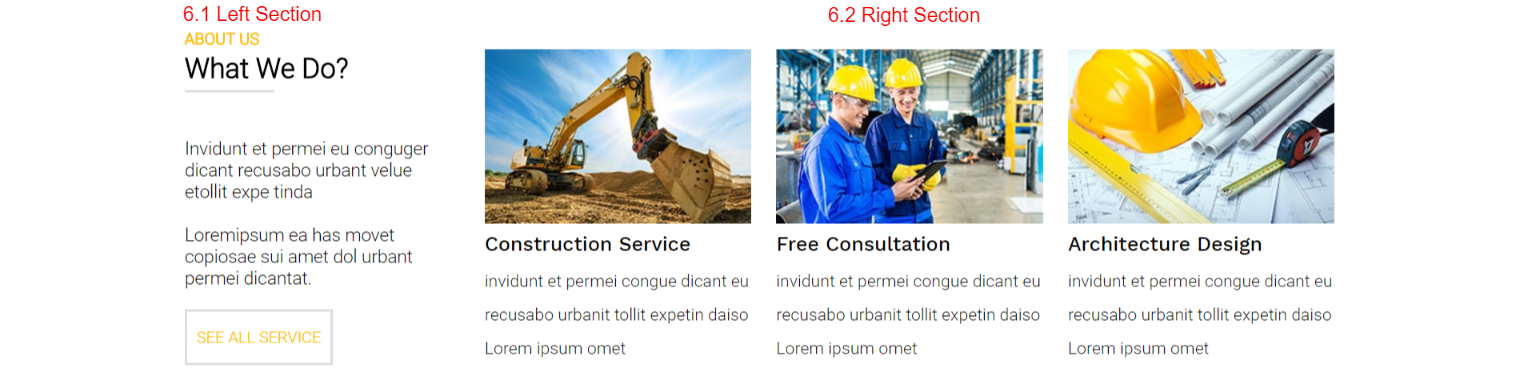
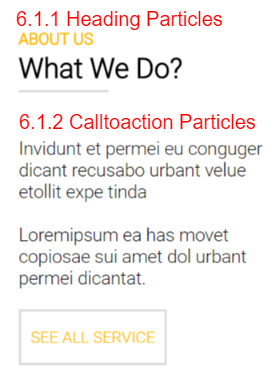
6.1 Changing the Left section
The Left Section contains 2 rows, row 1 Heading Particles, row 2 Calltoaction Particles.
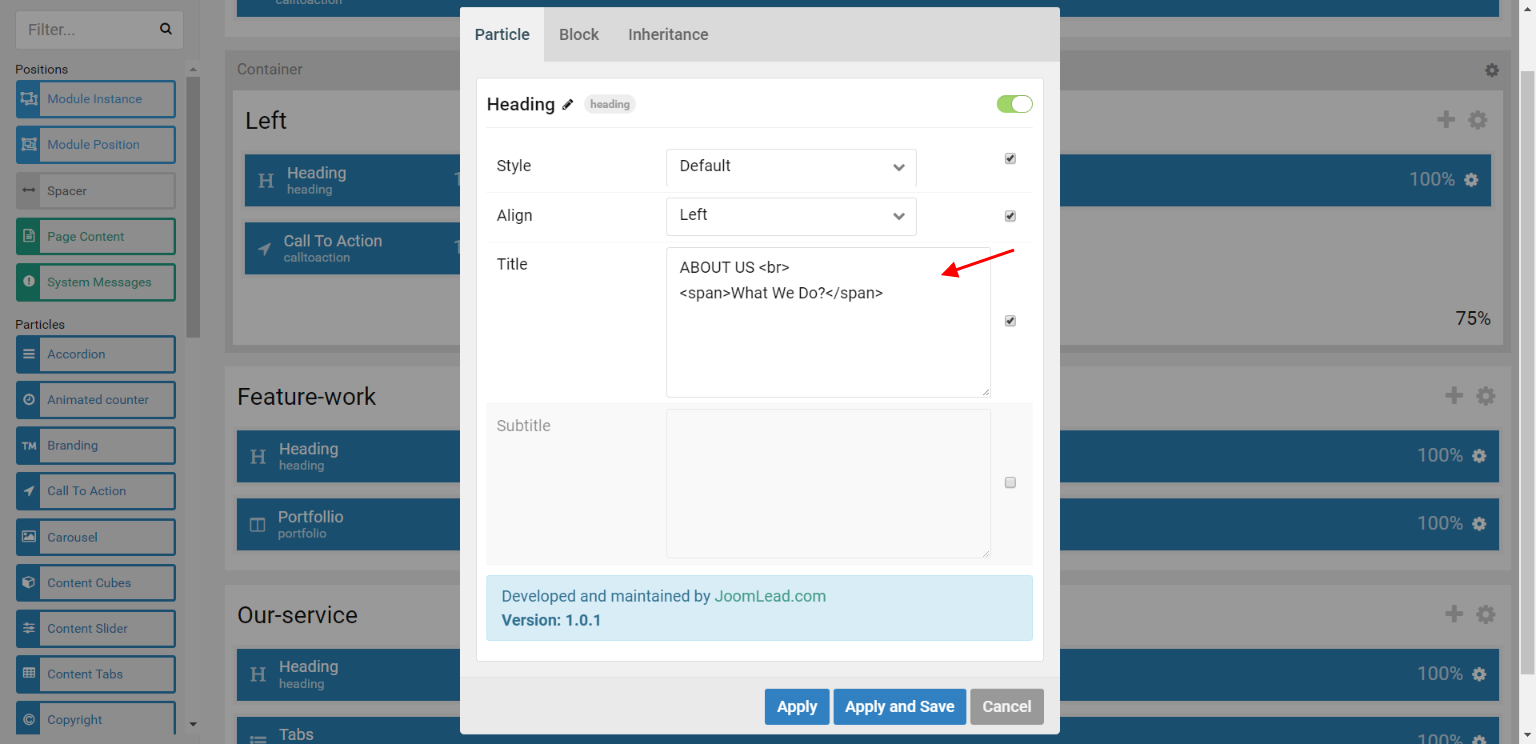
6.1.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
6.1.2 Changing the Calltoaction ParticlesTo edit the Calltoaction particle, click the Calltoaction particle icon settings.
6.2 Changing the Right section
The Right Section contains Featurebox Particles.
6.2.1 Changing the Featurebox ParticlesTo edit the Featurebox particle, click the Featurebox particle icon settings. For more detail about Featurebox particle, please take a look at Featurebox documentation
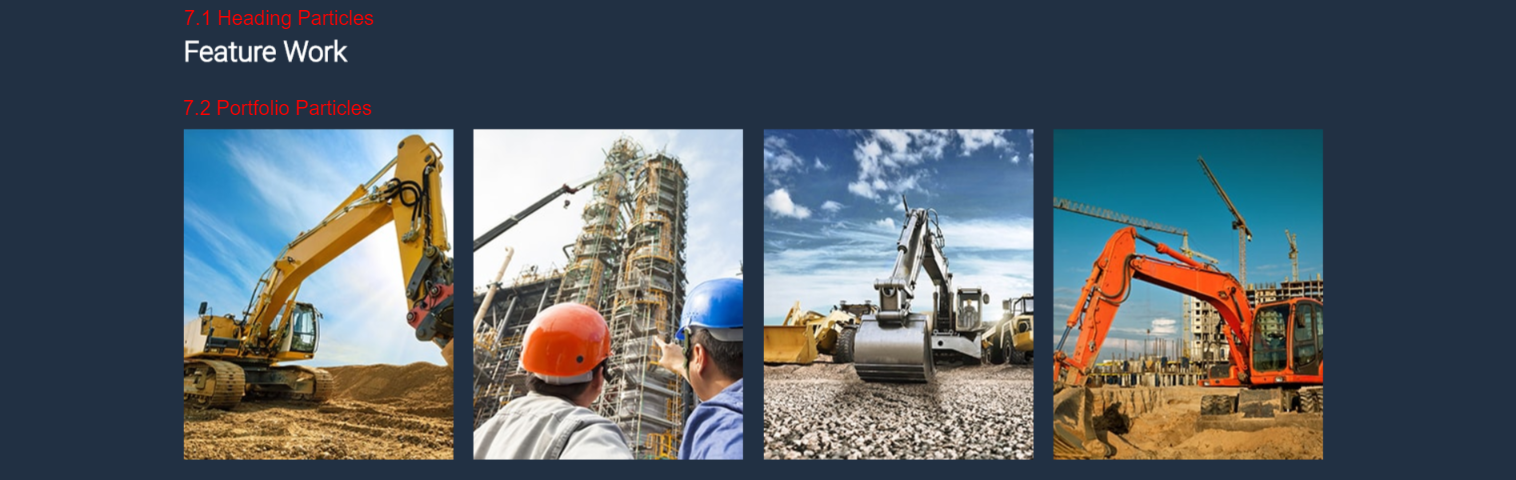
7. Changing the Feature Work section
The Feature Work Section contains 2 rows, row 1 Heading Particles, row 2 Portfolio Particles.
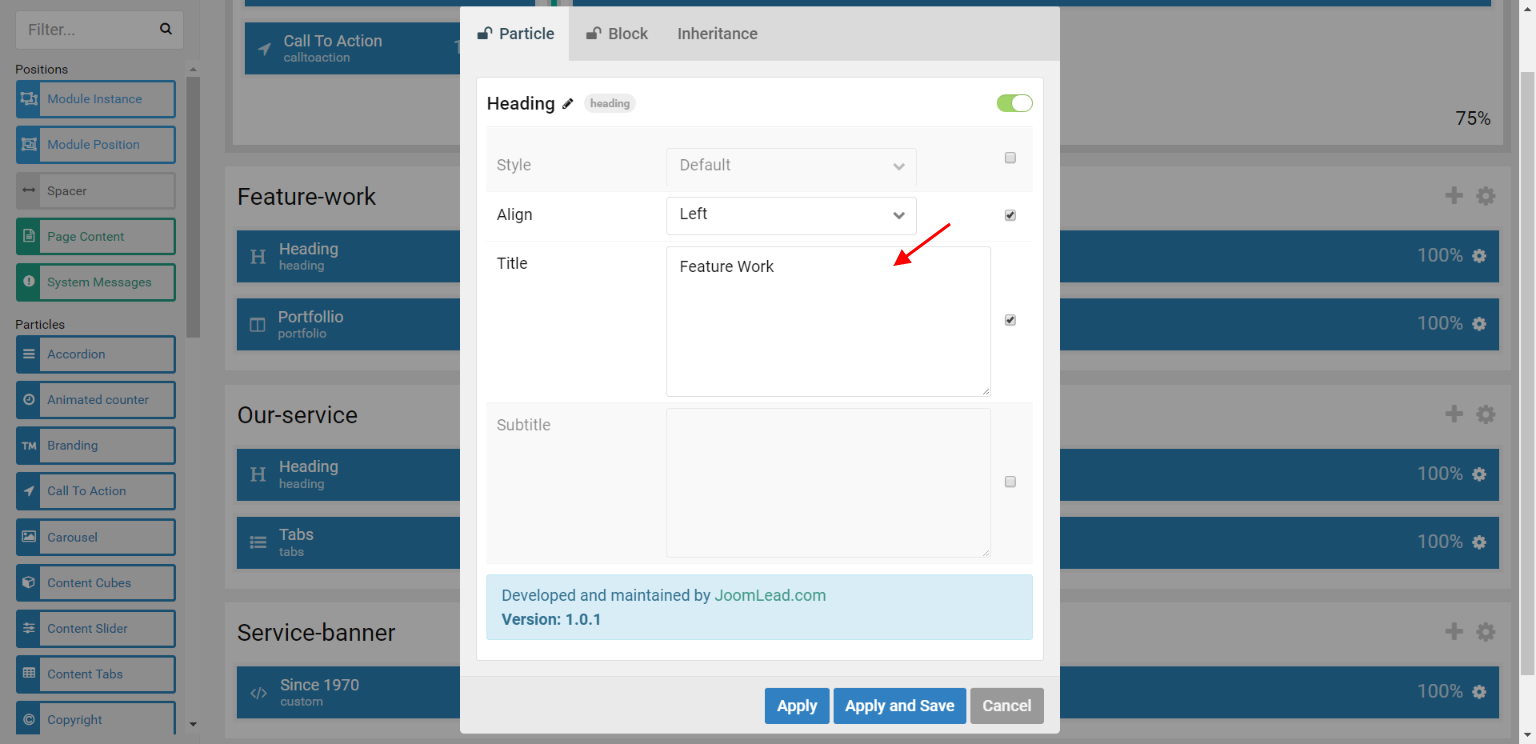
7.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
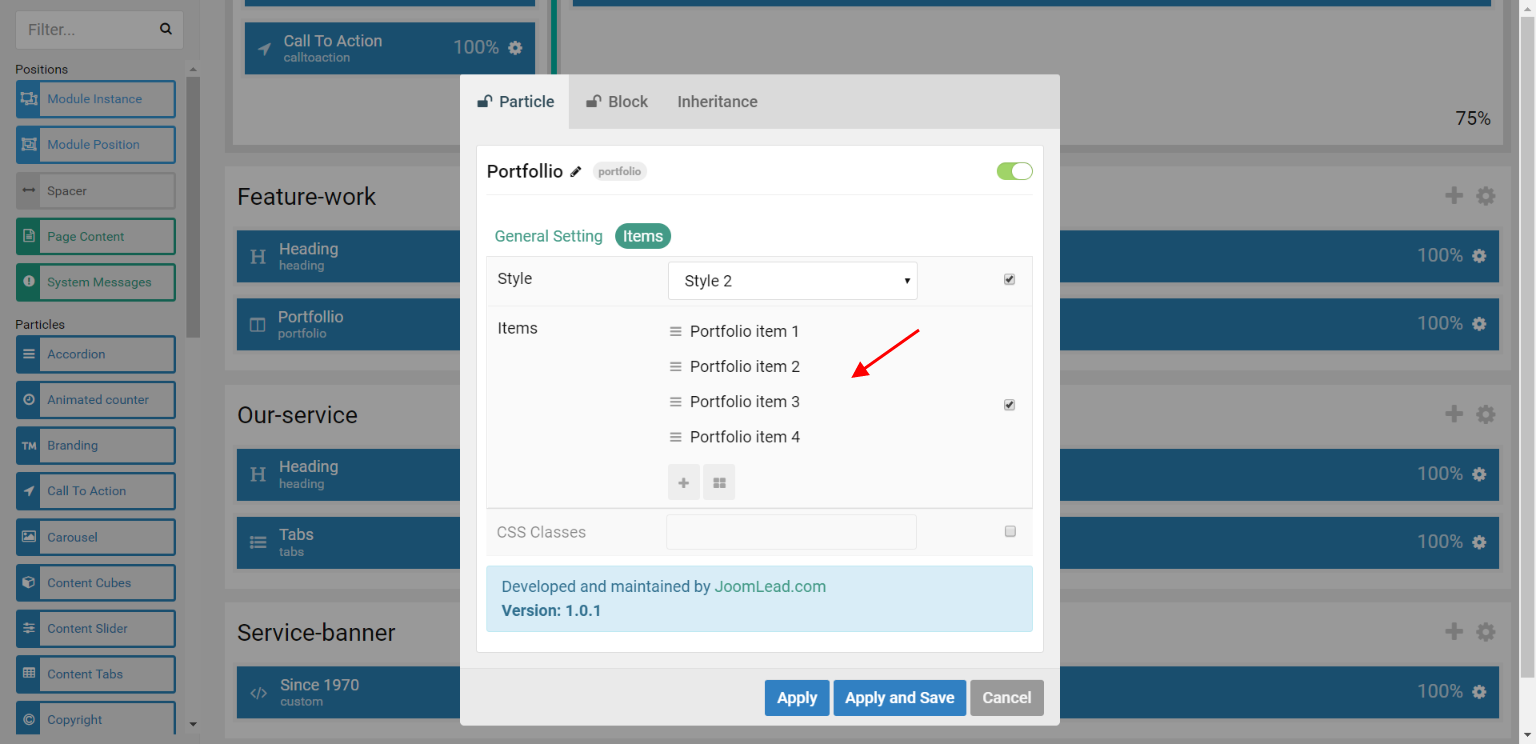
7.2 Changing the Portfolio ParticlesTo edit the Portfolio, click the Portfolio particle icon settings. For more detail about Portfolio particle, please take a look at Portfolio Particles Documentation
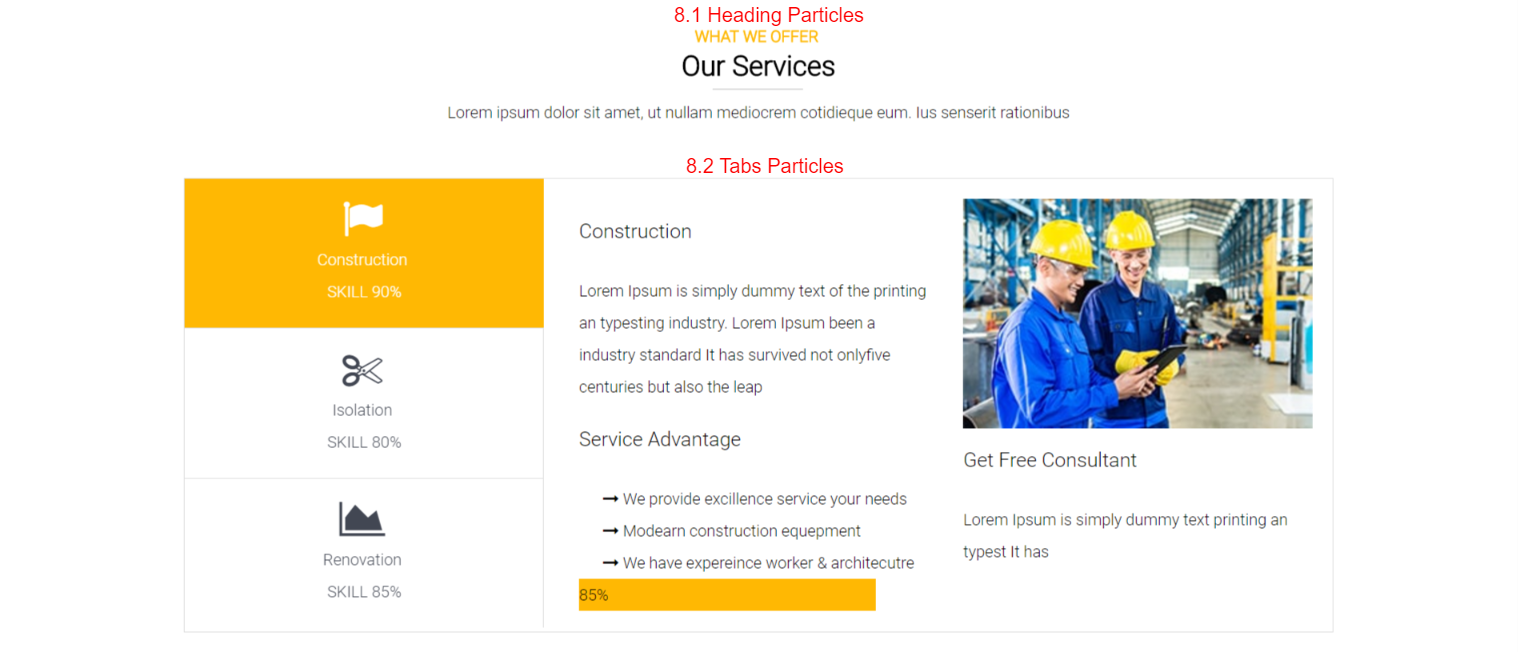
8. Changing the Our Service section
The Our Service Section contains 2 rows, row 1 Heading Particles, row 2 Tabs Particles.
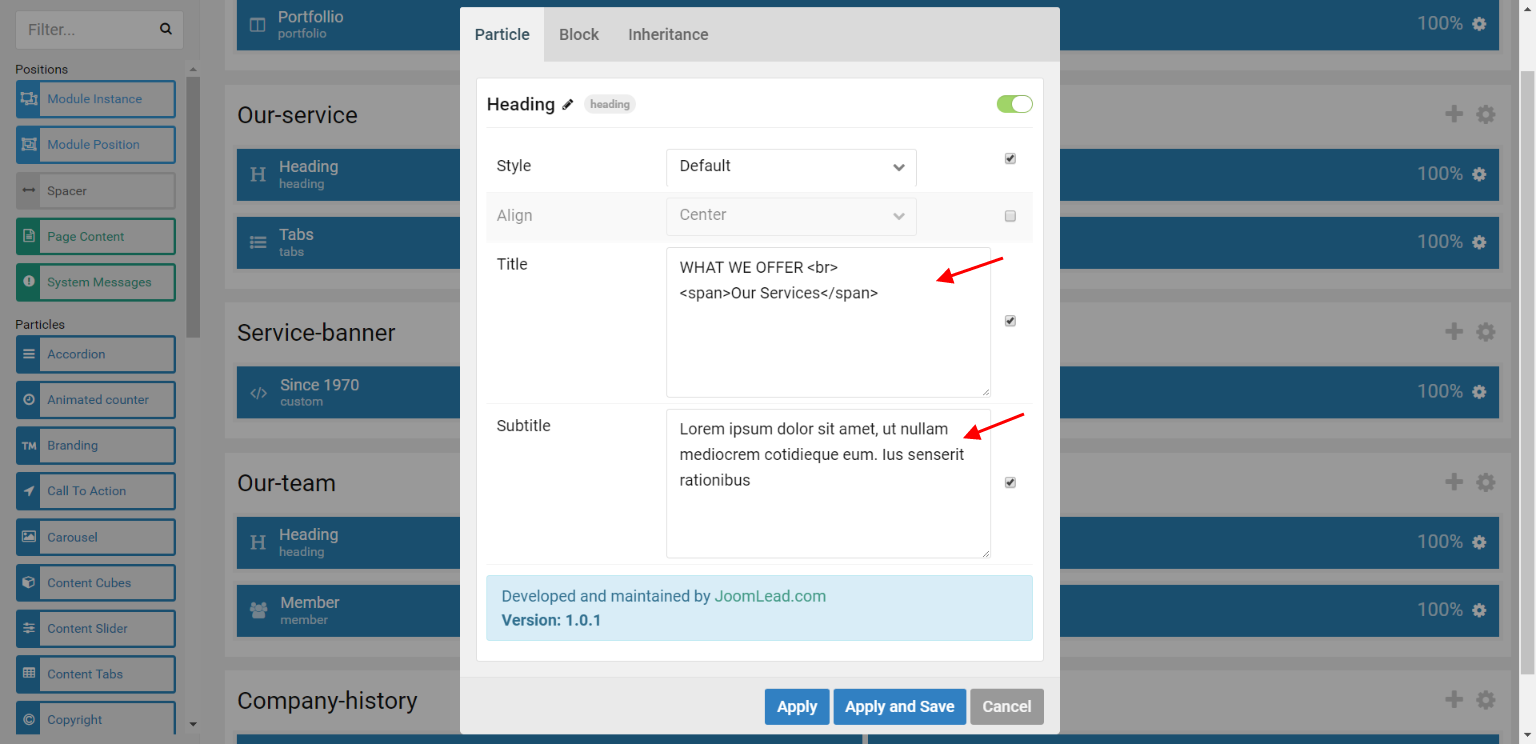
8.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
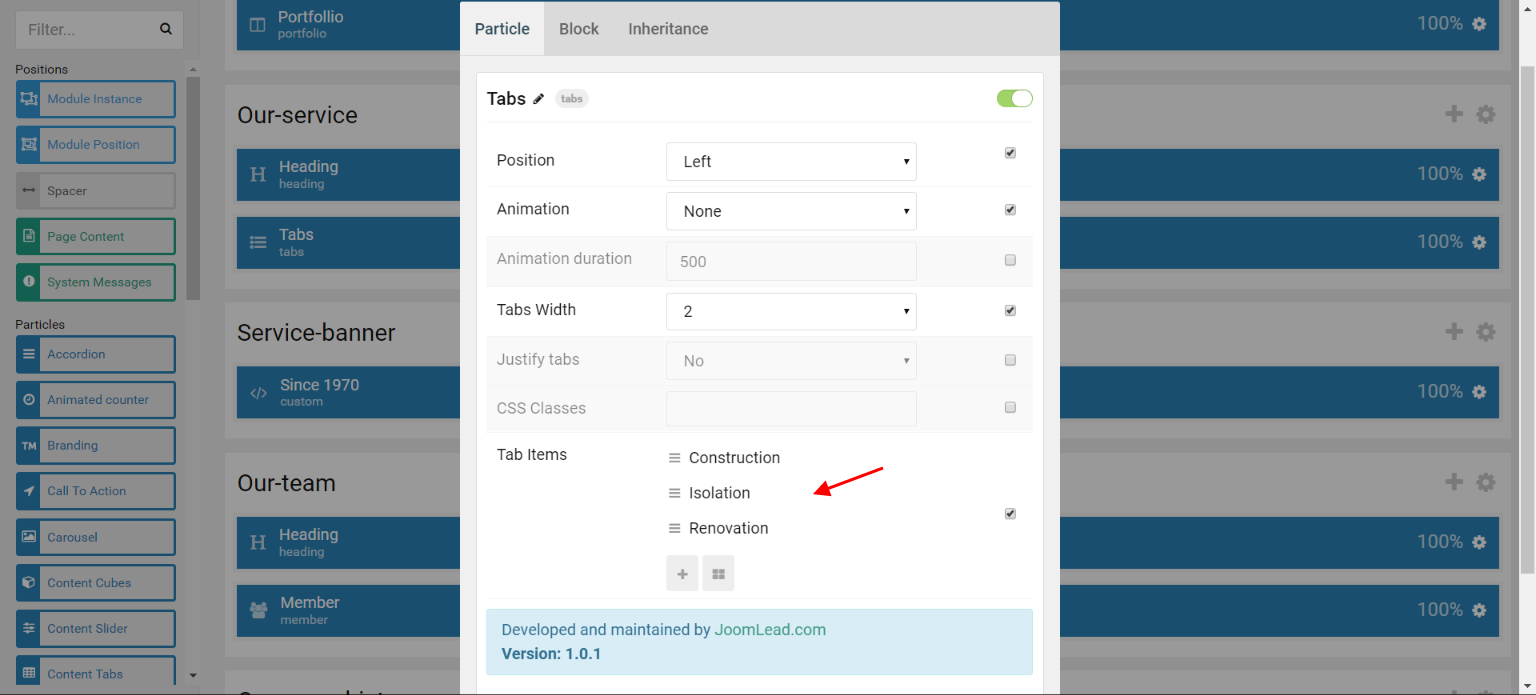
8.2 Changing the Tabs ParticlesTo edit the tabs, click the tabs particle icon settings. For more detail about tabs particle, please take a look at Tabs Particles Documentation
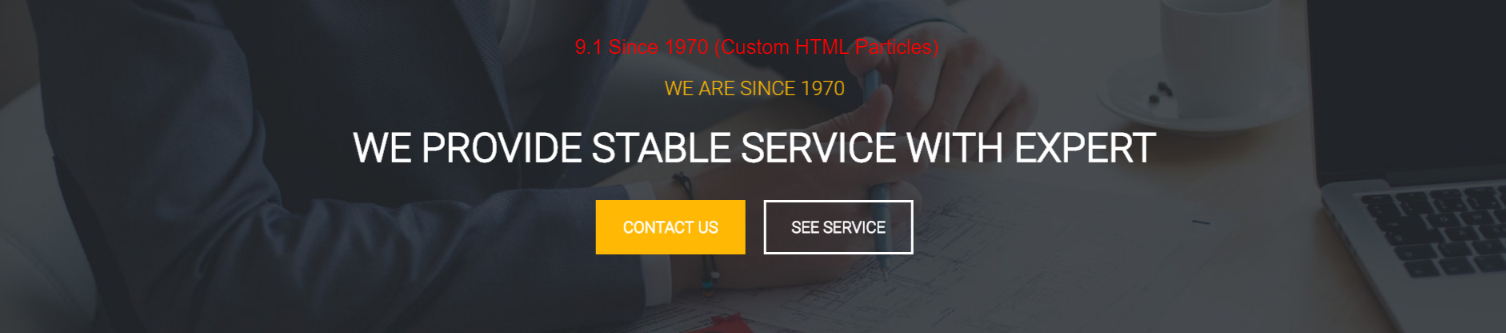
9. Changing the Service Banner section
The Service Banner Section contains Since 1970 (Custom HTML Particles).
9.1 Changing the Since 1970 (Custom HTML Particles)To edit the Custom HTML particle, click the Custom HTML particle icon settings.
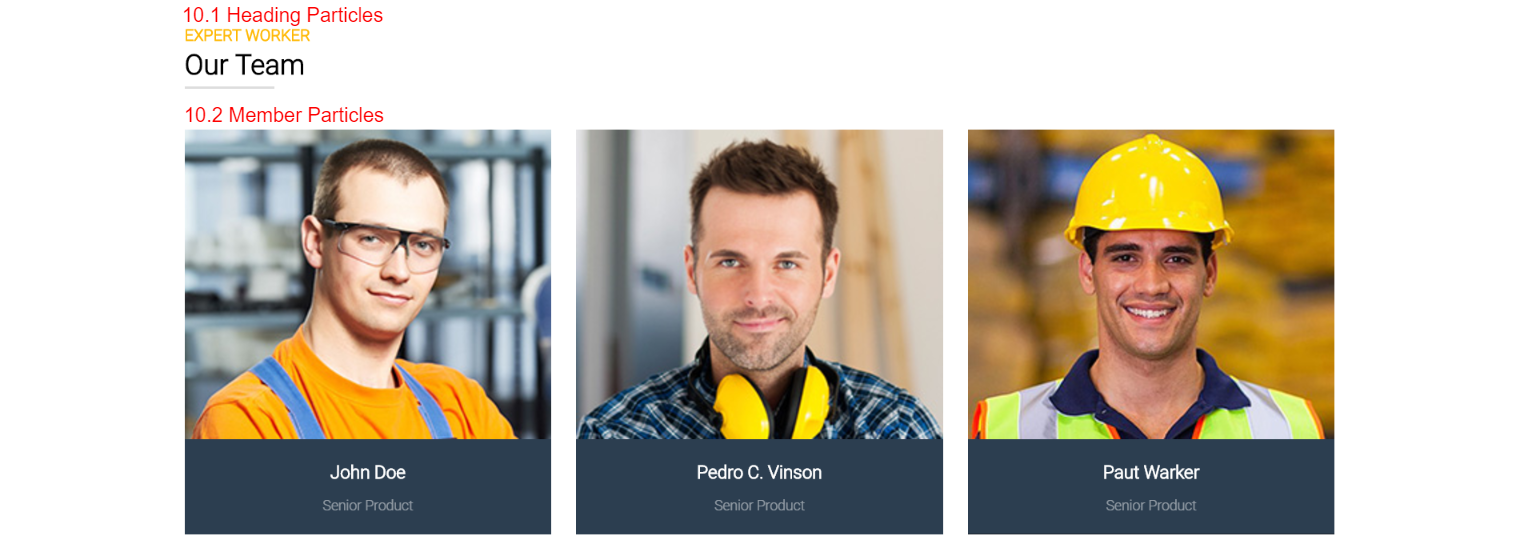
10. Changing the Our Team section
The Our Tean Section contains 2 rows, row 1 Heading Particles, row 2 Member Particles.
10.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
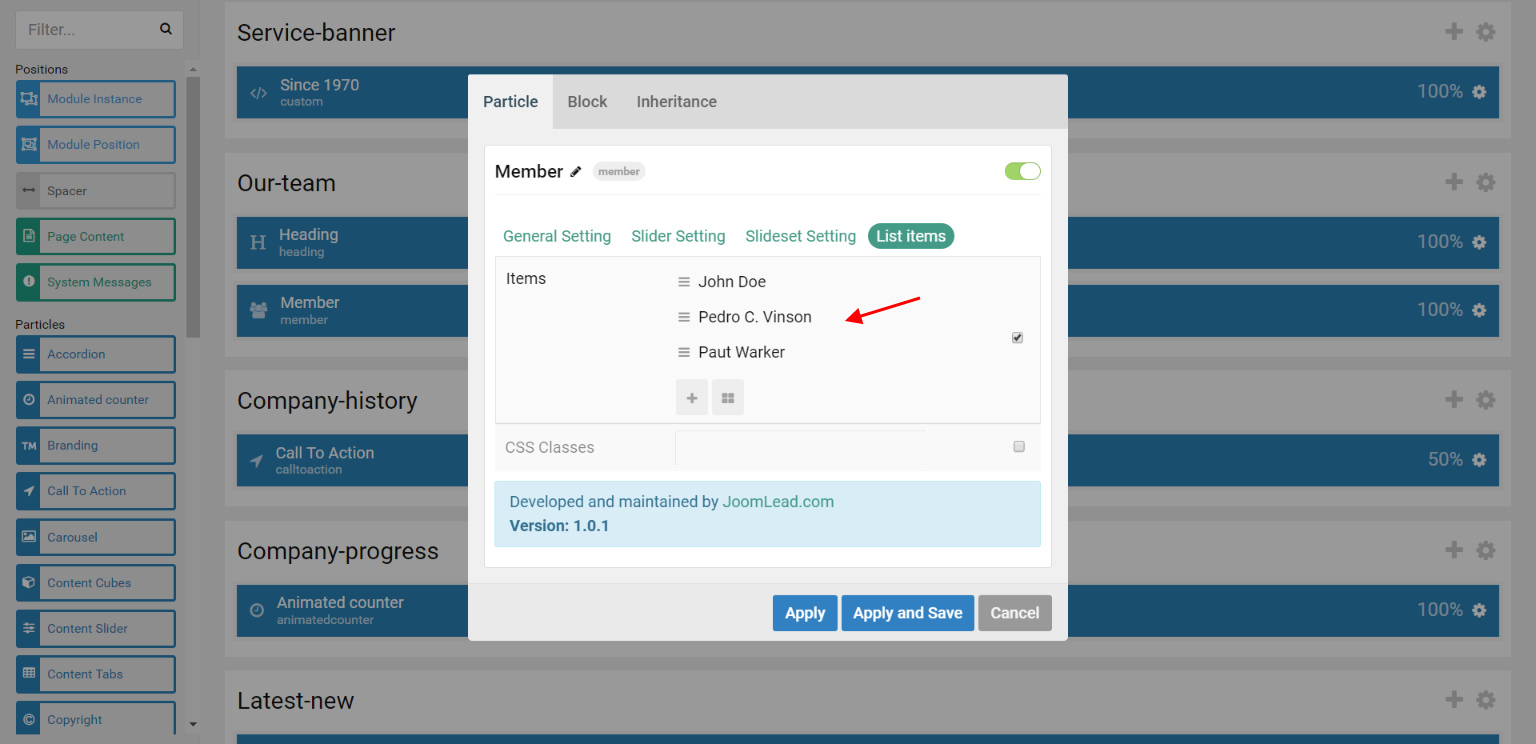
10.2 Changing the Member ParticlesTo edit the Member, click the Member particle icon settings. For more detail about Member particle, please take a look at Member Particles Documentation
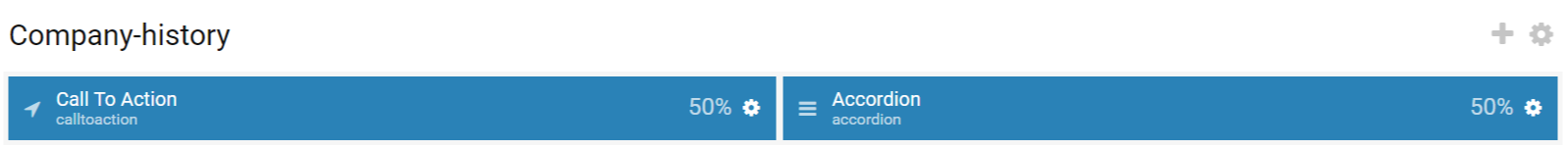
11. Changing the Company History section
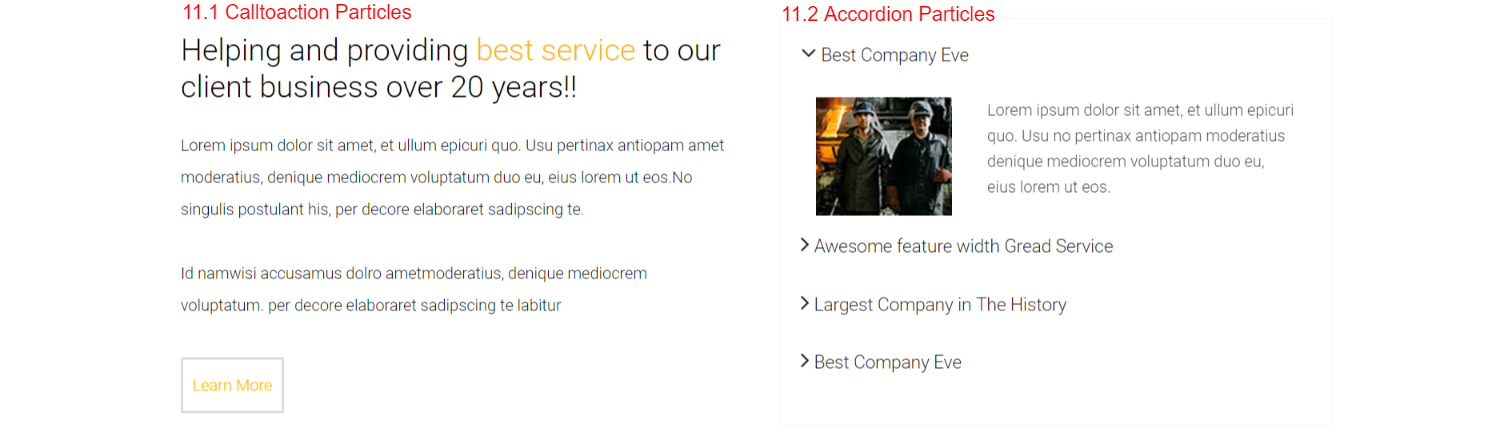
The Company History Banner Section contains Calltoaction Particles, Accordion Particles .
11.1 Changing the Calltoaction ParticlesTo edit the Calltoaction particle, click the Calltoaction particle icon settings.
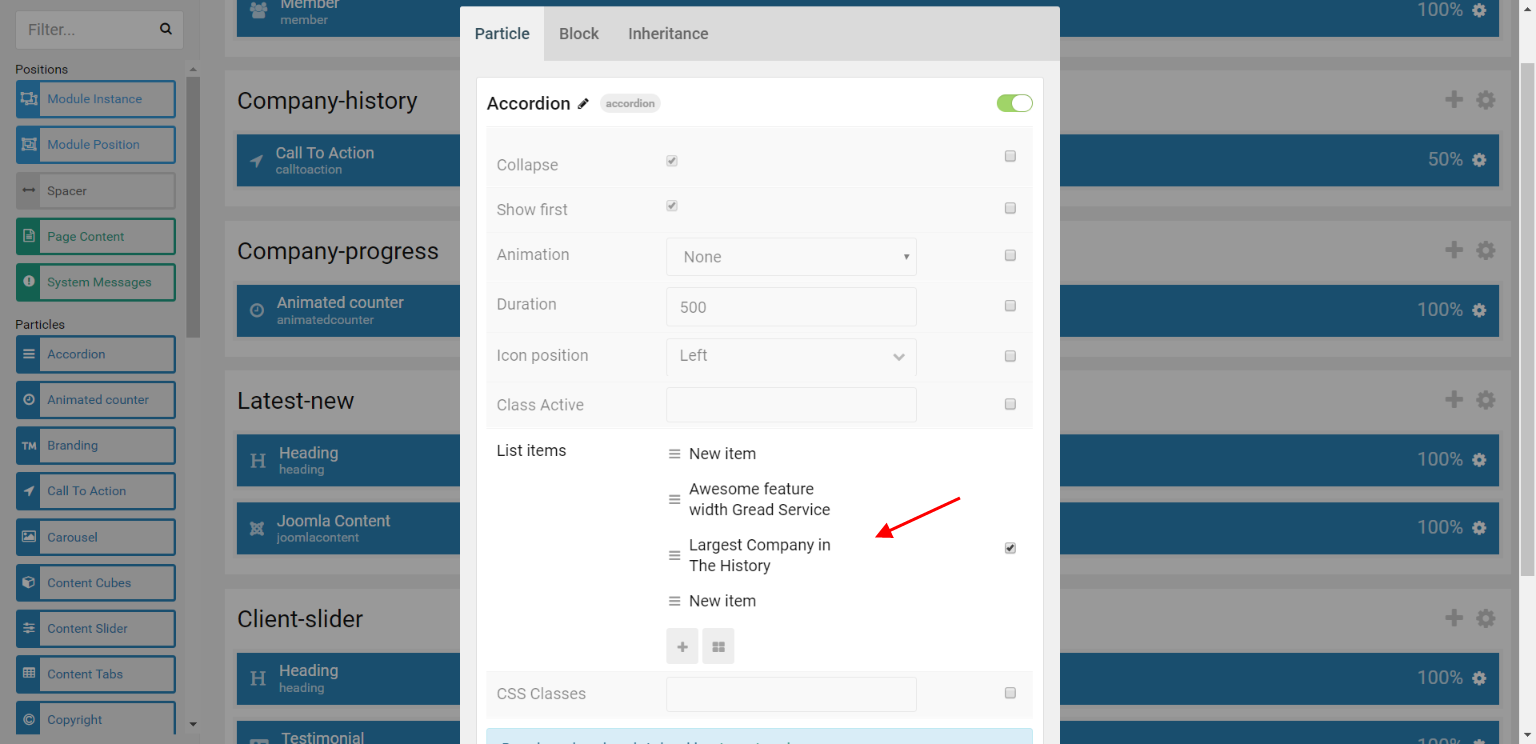
11.2 Changing the Accordion ParticlesTo edit the Accordion, click the Accordion particle icon settings. For more detail about Accordion particle, please take a look at Accordion Particles Documentation
12. Changing the Company Progress section
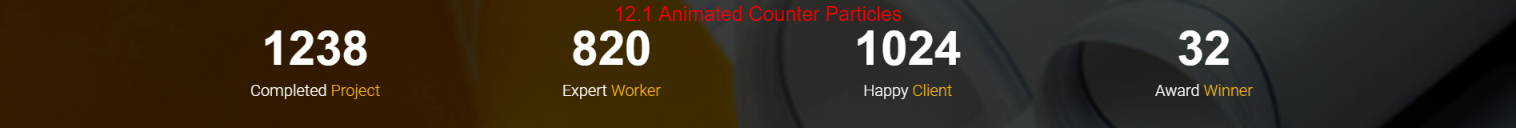
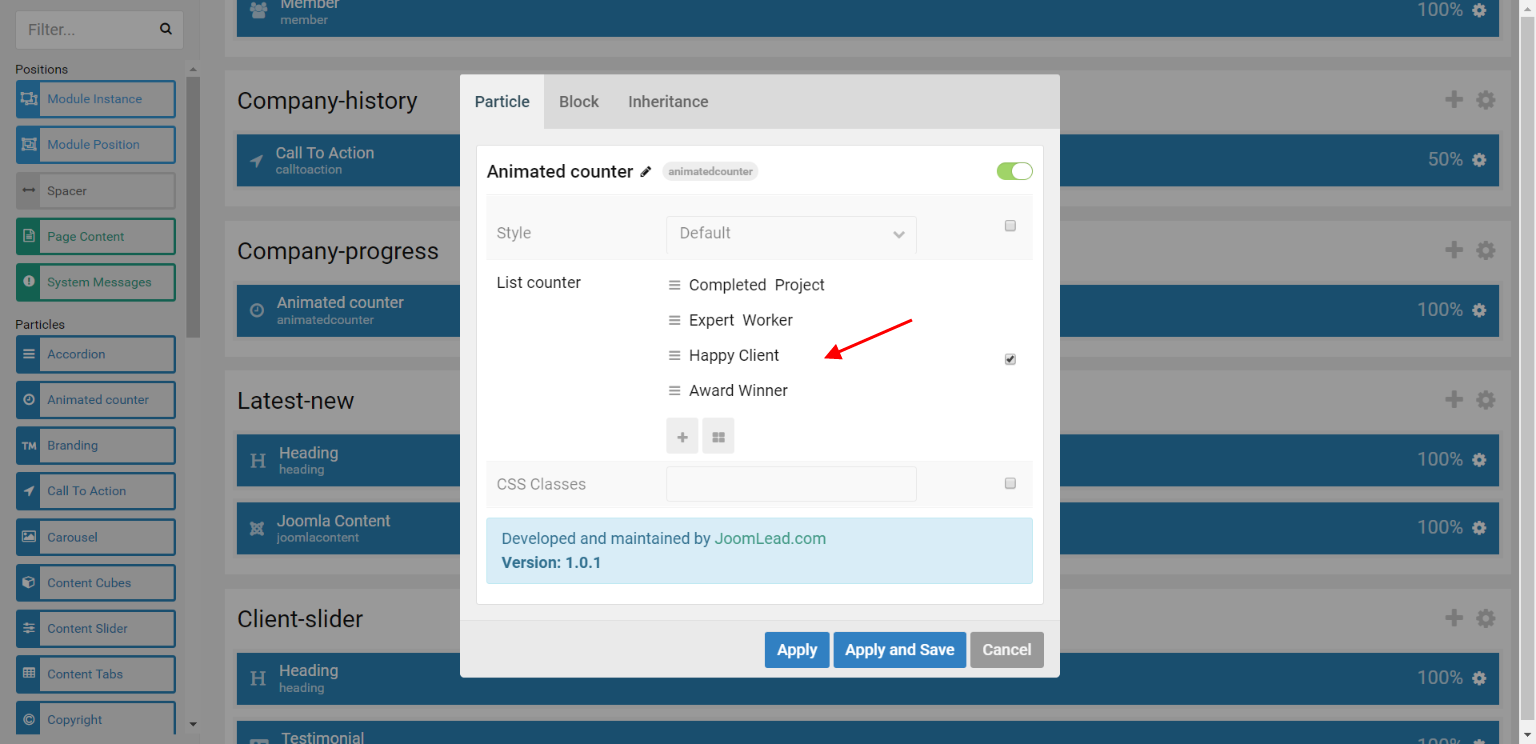
The Company Progress Banner Section Animated Counter Particles .
12.1 Changing the Animated Counter ParticlesTo edit the Animated Counter, click the Animated Counter particle icon settings. For more detail about Animated Counter particle, please take a look at Animated Counter Particles Documentation
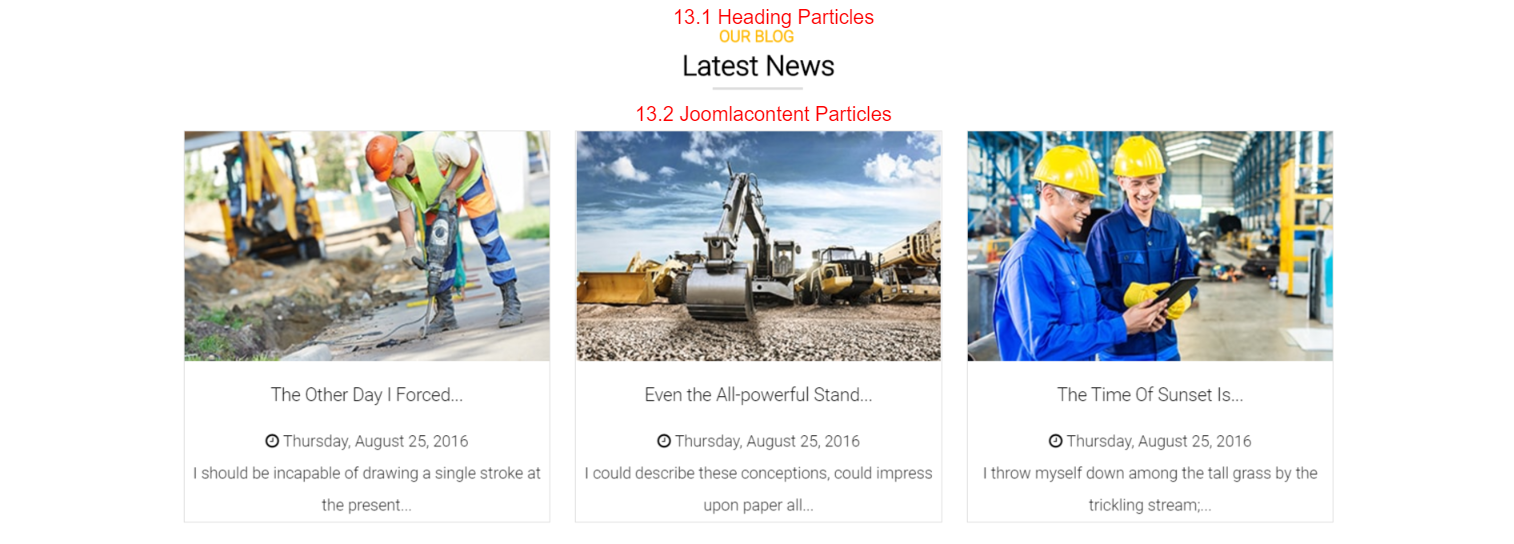
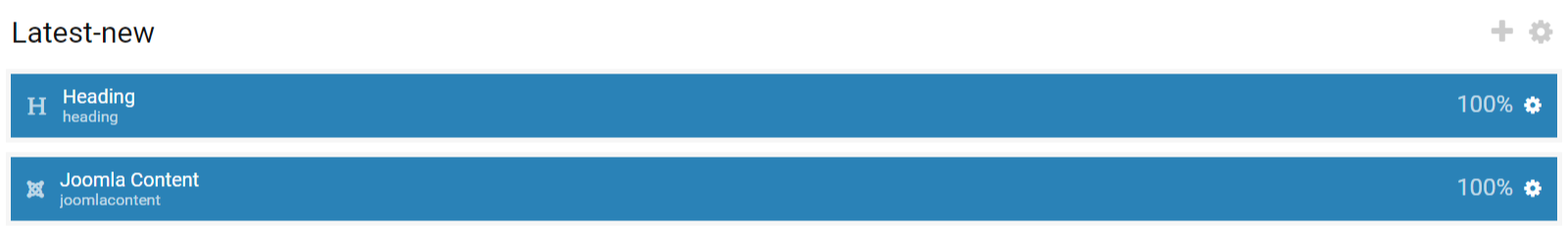
13. Changing the Latest News section
The Latest News Section contains 2 rows, row 1 Heading Particles, row 2 Joomlacontent Particles.
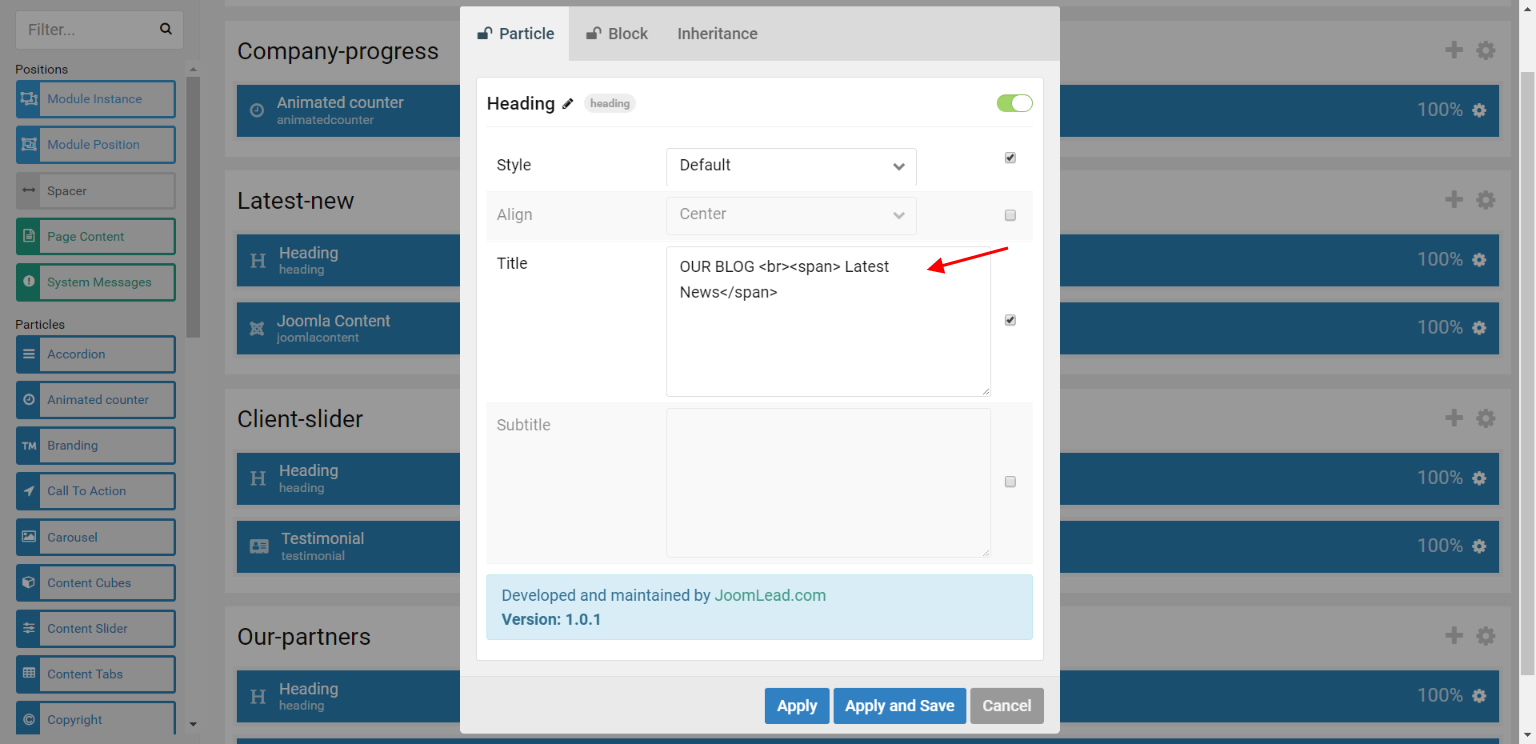
13.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
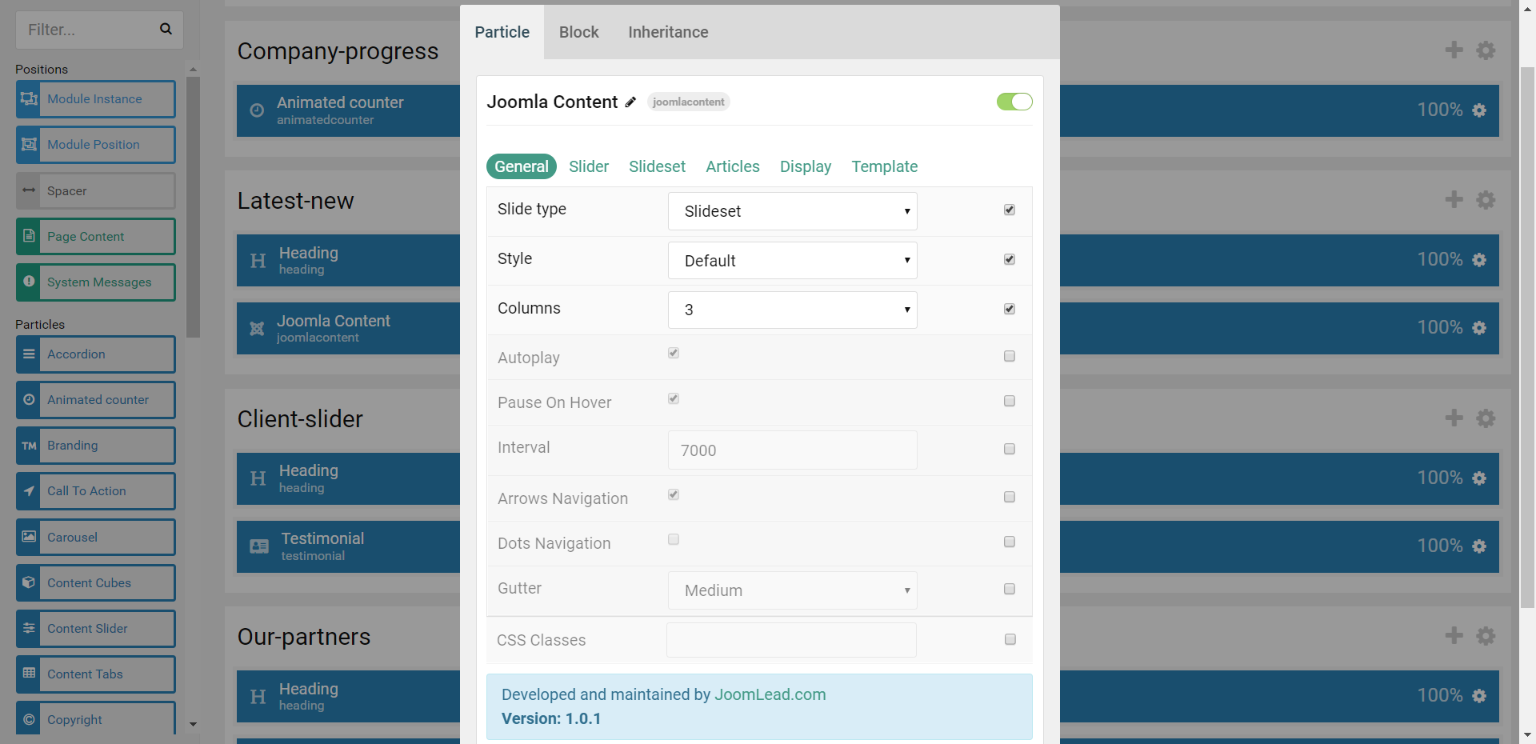
13.2 Changing the Joomlacontent ParticlesTo edit the Joomlacontent, click the Joomlacontent particle icon settings. For more detail about Joomlacontent particle, please take a look at Joomlacontent Particles Documentation
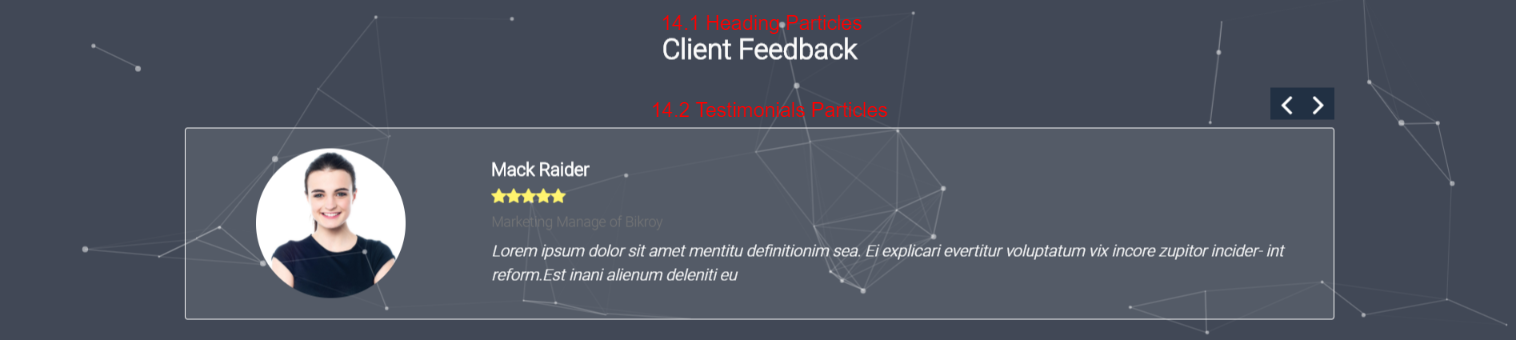
14. Changing the Client Slider section
The Client Slider Section contains 2 rows, row 1 Heading Particles, row 2 Testimonial Particles.
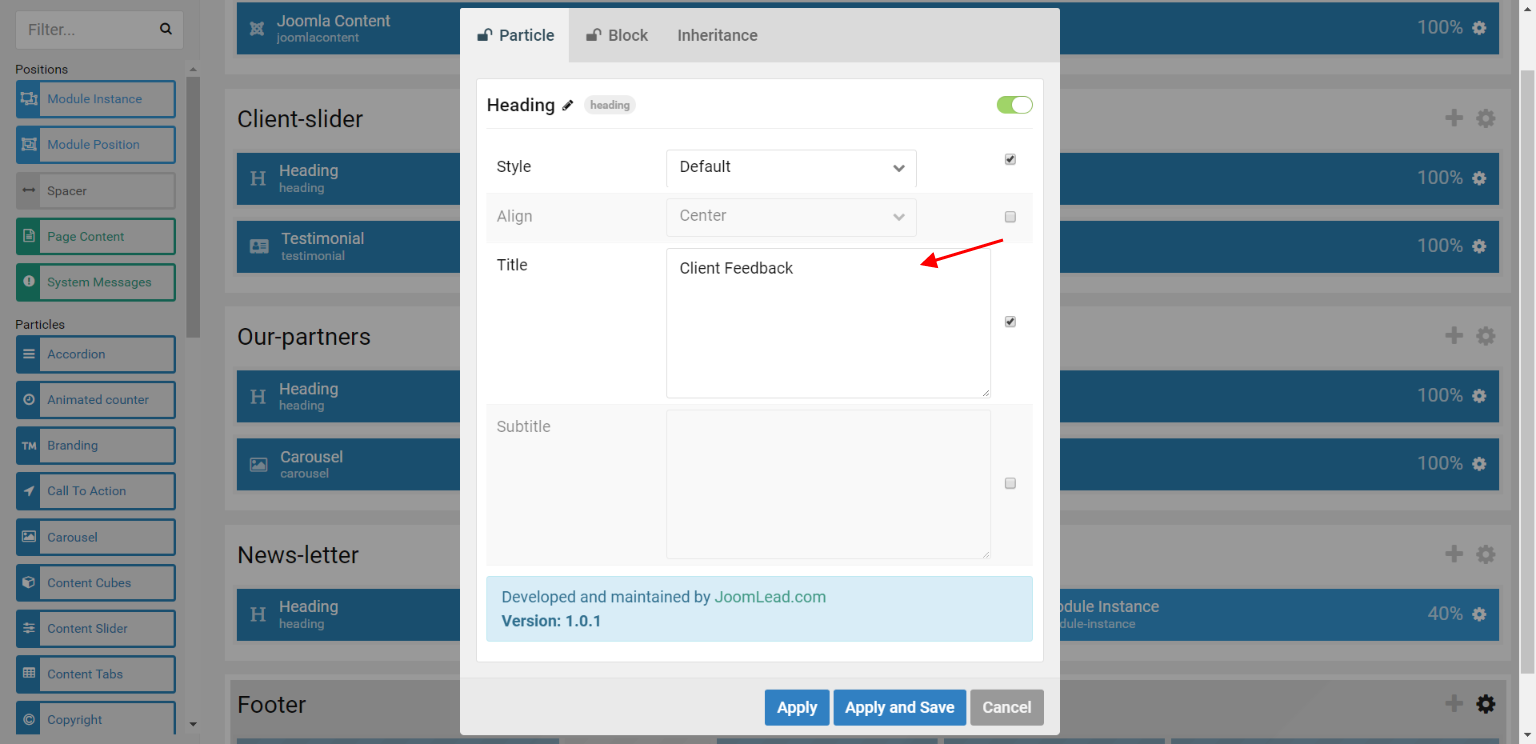
14.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
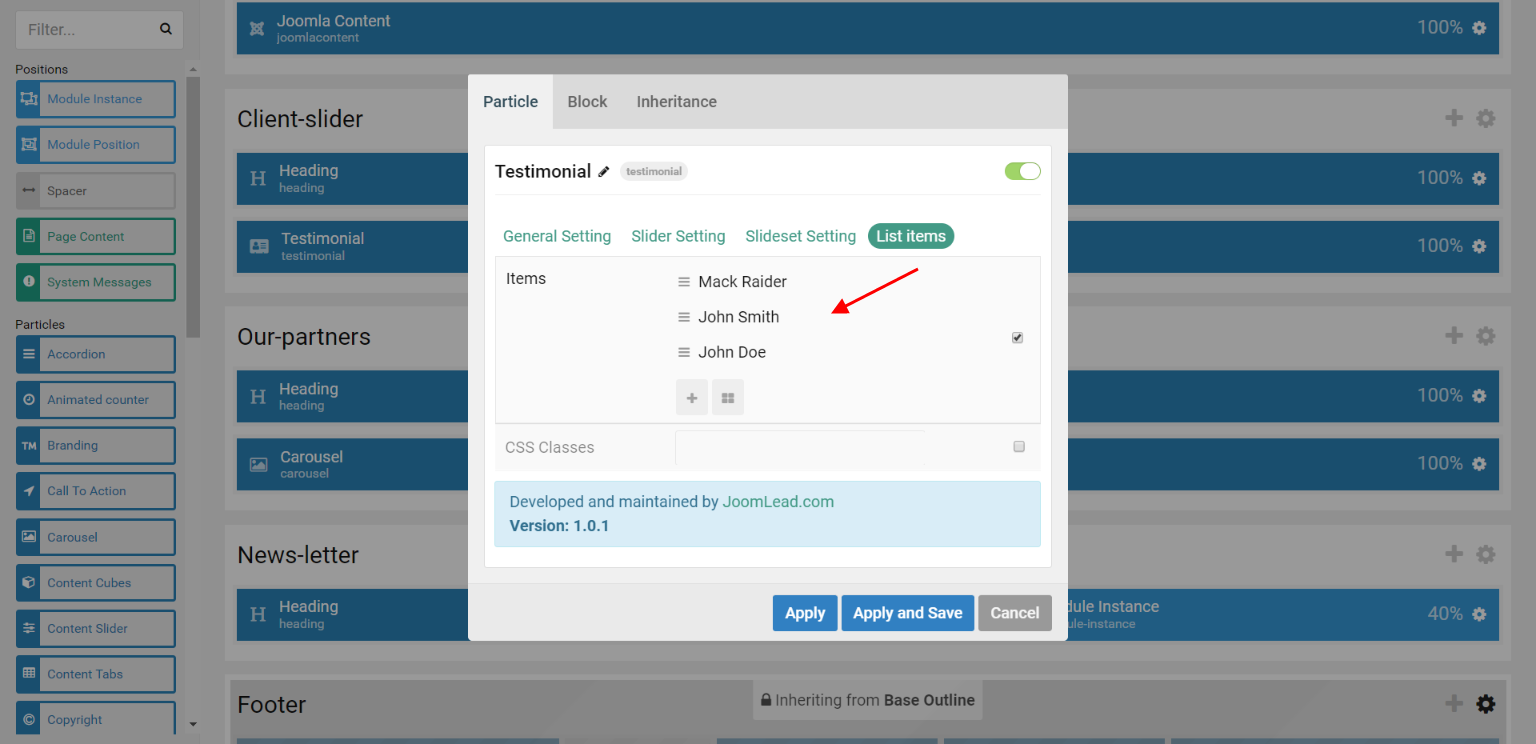
14.2 Changing the Testimonial ParticlesTo edit the testimonial, click the testimonial particle icon settings. For more detail about testimonial particle, please take a look at Testimonial Particles Documentation
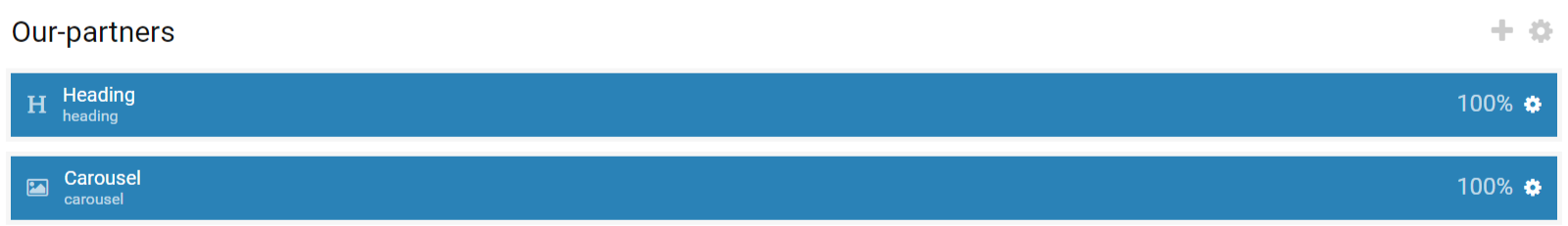
15. Changing the Our Partners section
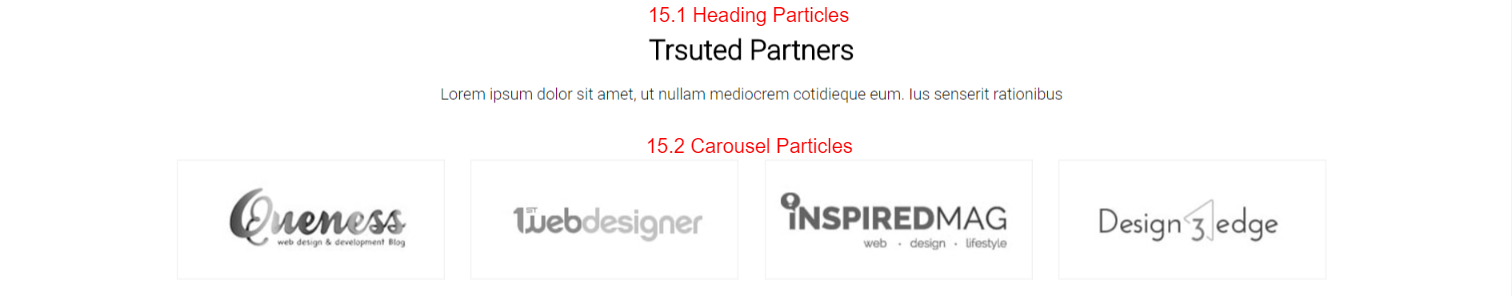
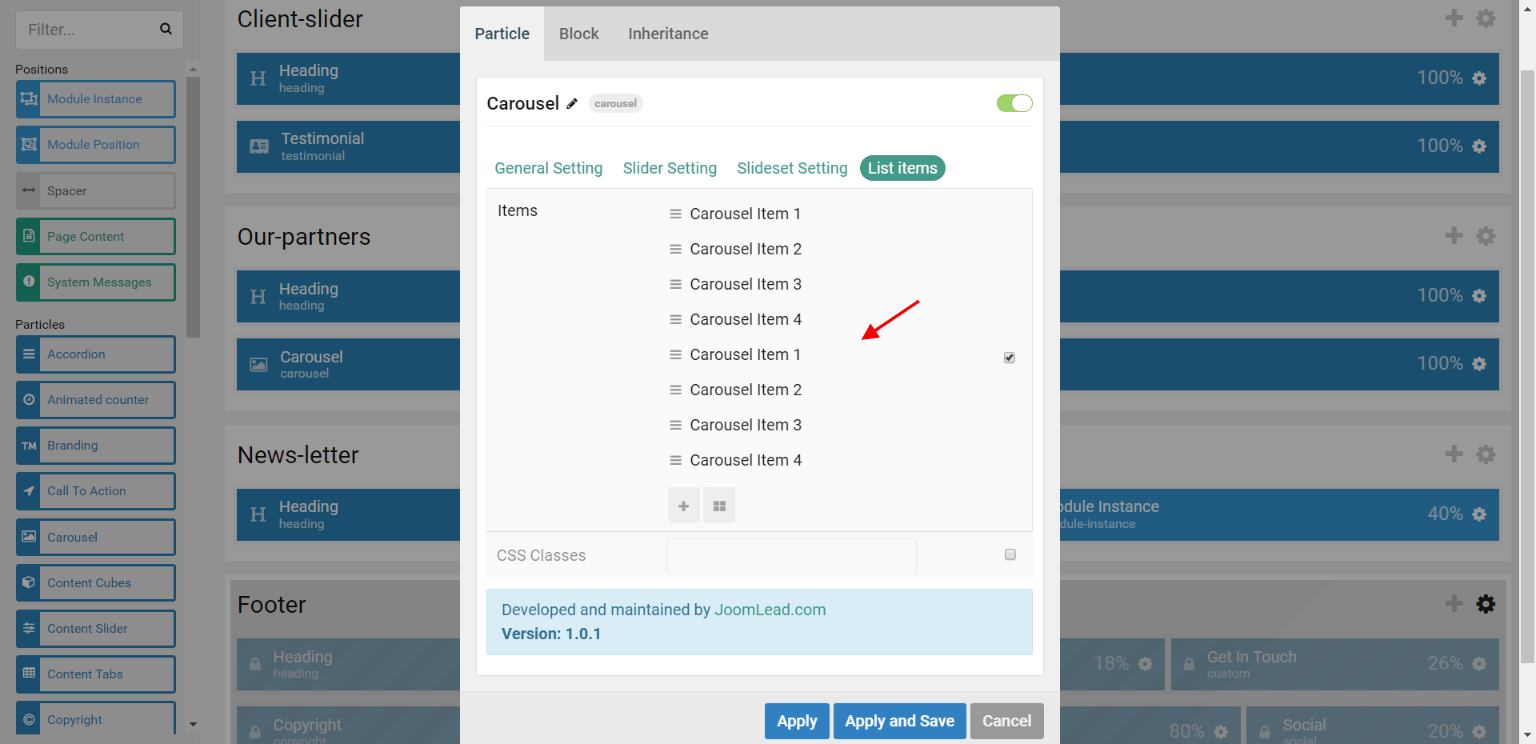
The Our Partners Section contains 2 rows, row 1 Heading Particles, row 2 Carousel Particles.
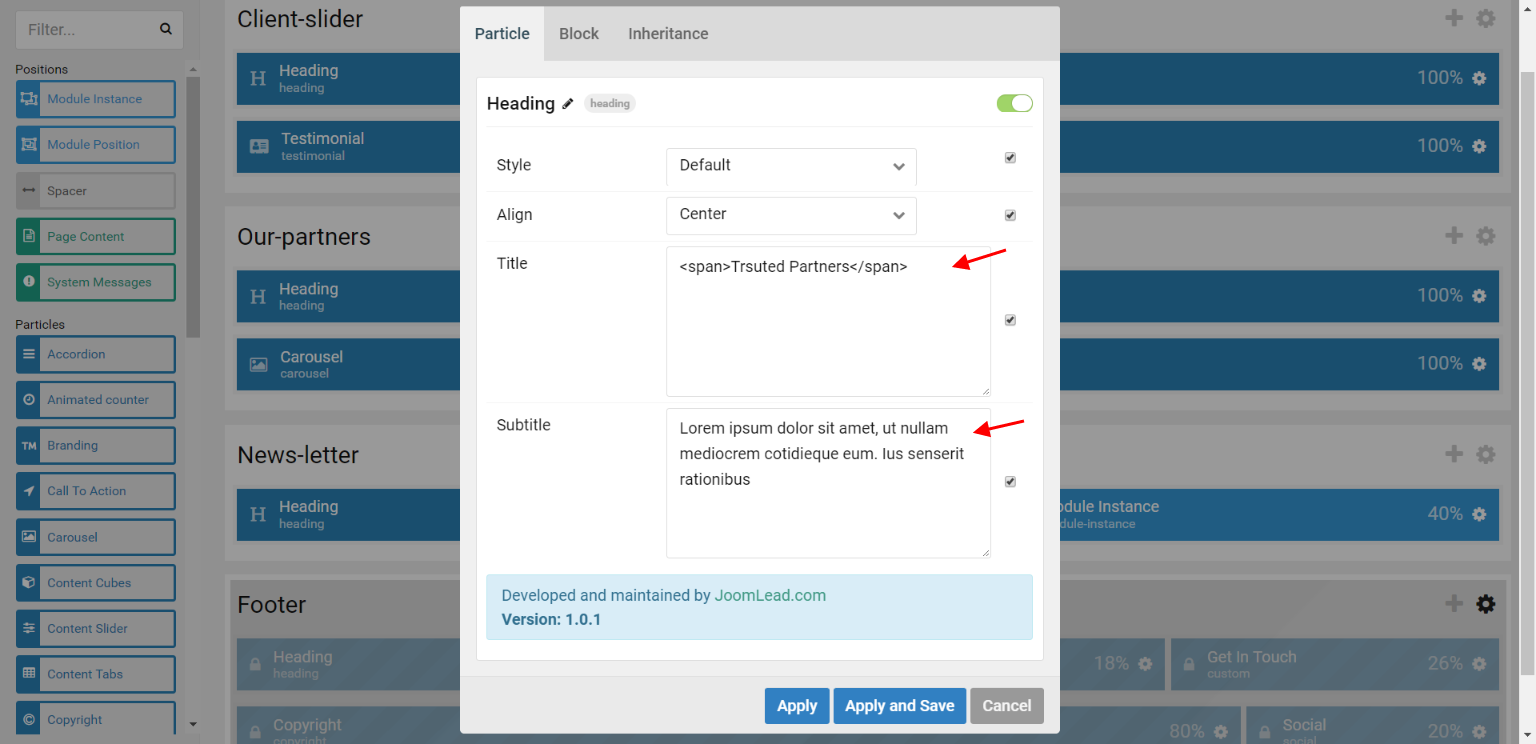
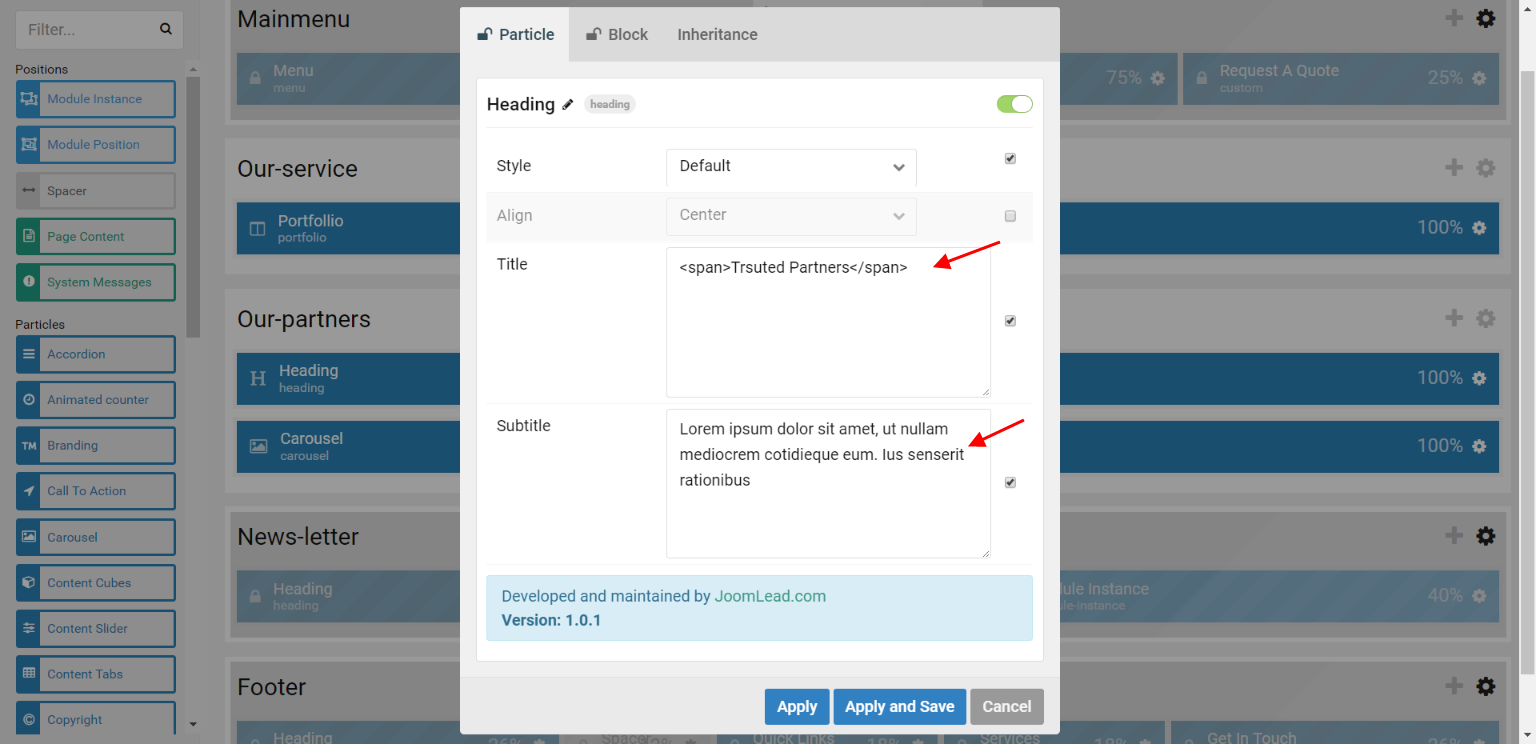
15.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
15.2 Changing the Carousel ParticlesTo edit the carousel, click the carousel particle icon settings. For more detail about carousel particle, please take a look at Carousel Particles Documentation
16. Changing the News Letter section
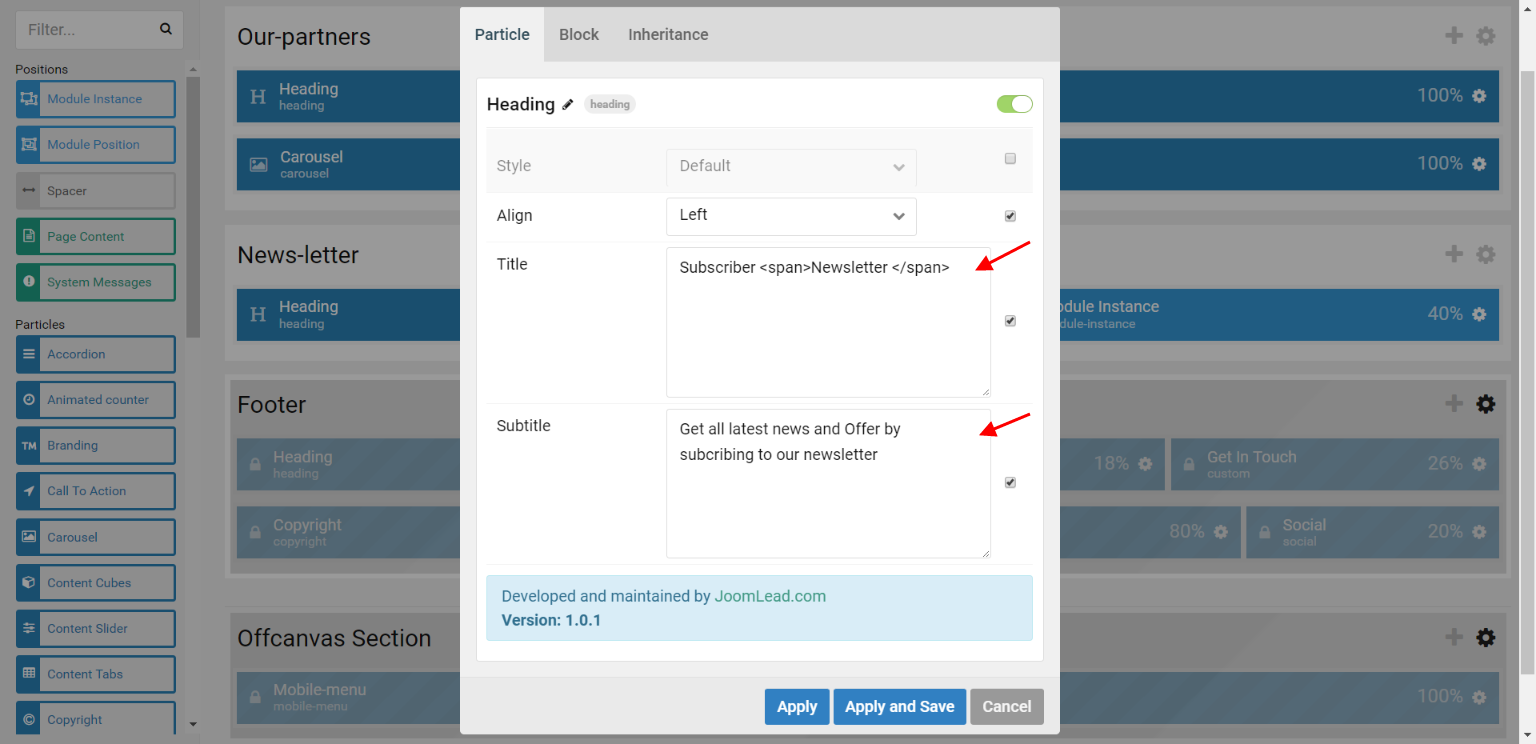
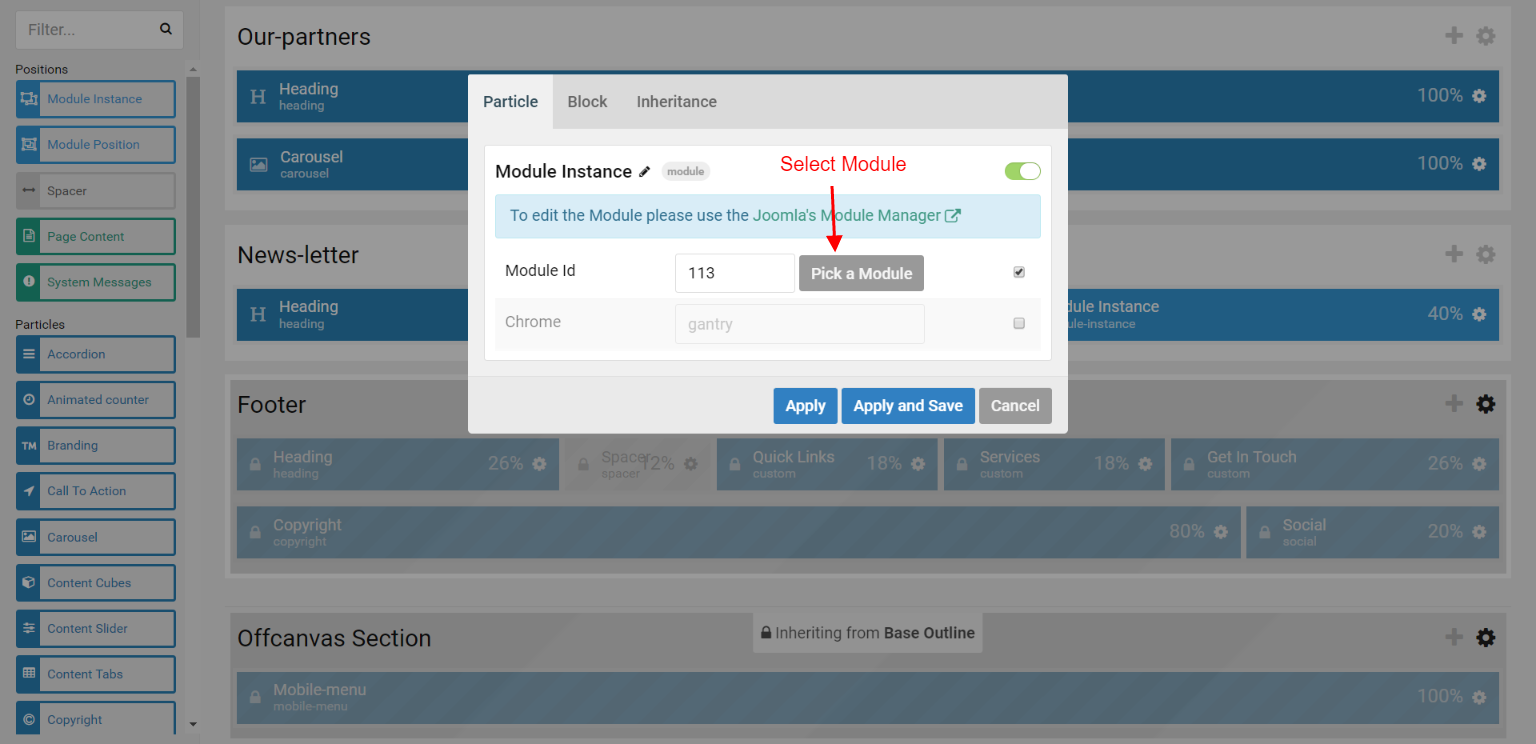
The News Letter Section contains Heading Particles, Module Instance – Subscribe.
16.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
16.2 Changing the Module Instance – SubscribeThe Module Instance particle enables you to directly inject a single module anywhere in your layout or menu. Instead of inserting an entire module position for a single module, you can use a Module Instance particle to achieve the same effect without having to go back and assign the module manually.
17. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Footer. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 4 above.
18. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 5 above to edit the Offcanvas. If you want to edit for only Home page, remove the inheritance then edit it like Base Outline -> Section 5 above.
About Page
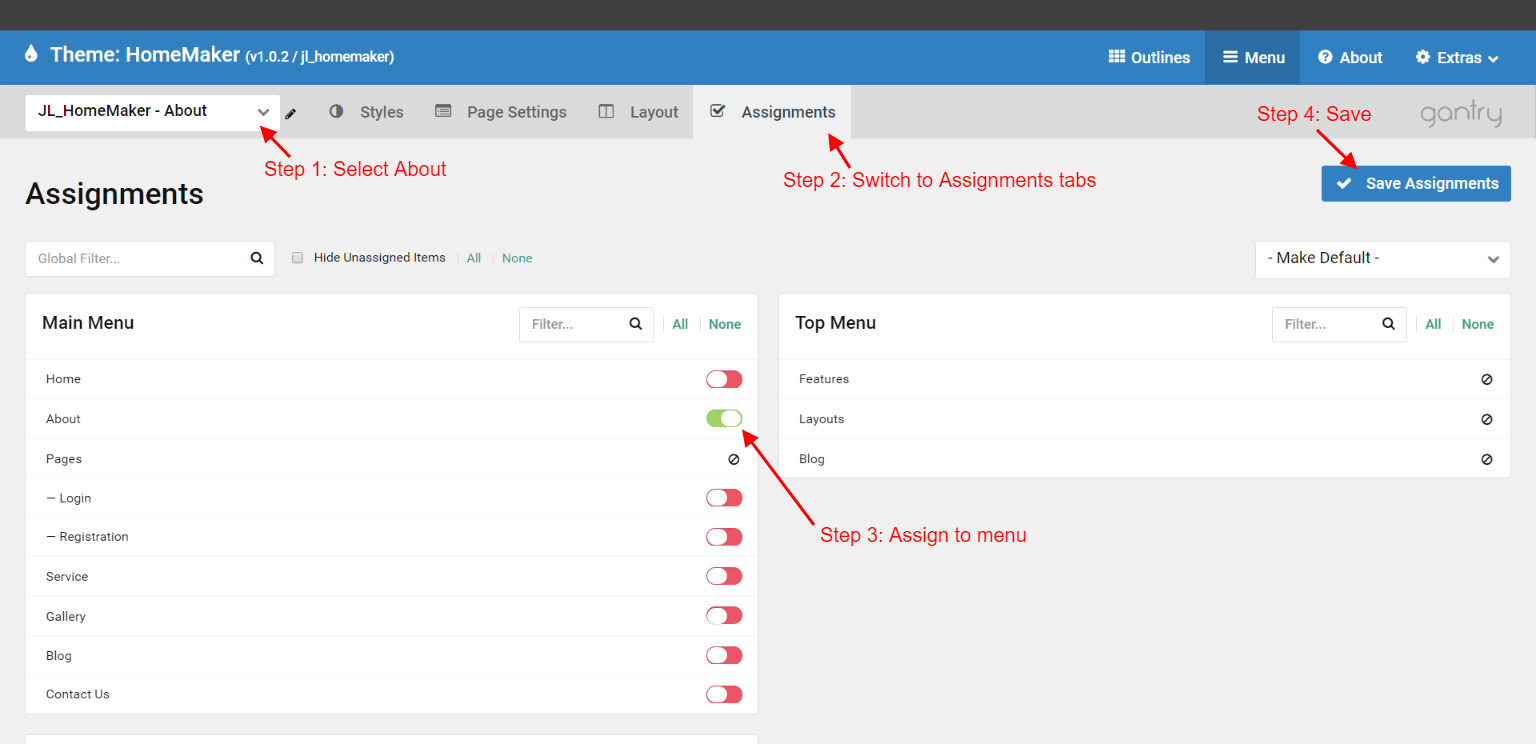
This outline is assigned to Main Menu -> About. If you want to edit the assignments and move it to another menu, please select About from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
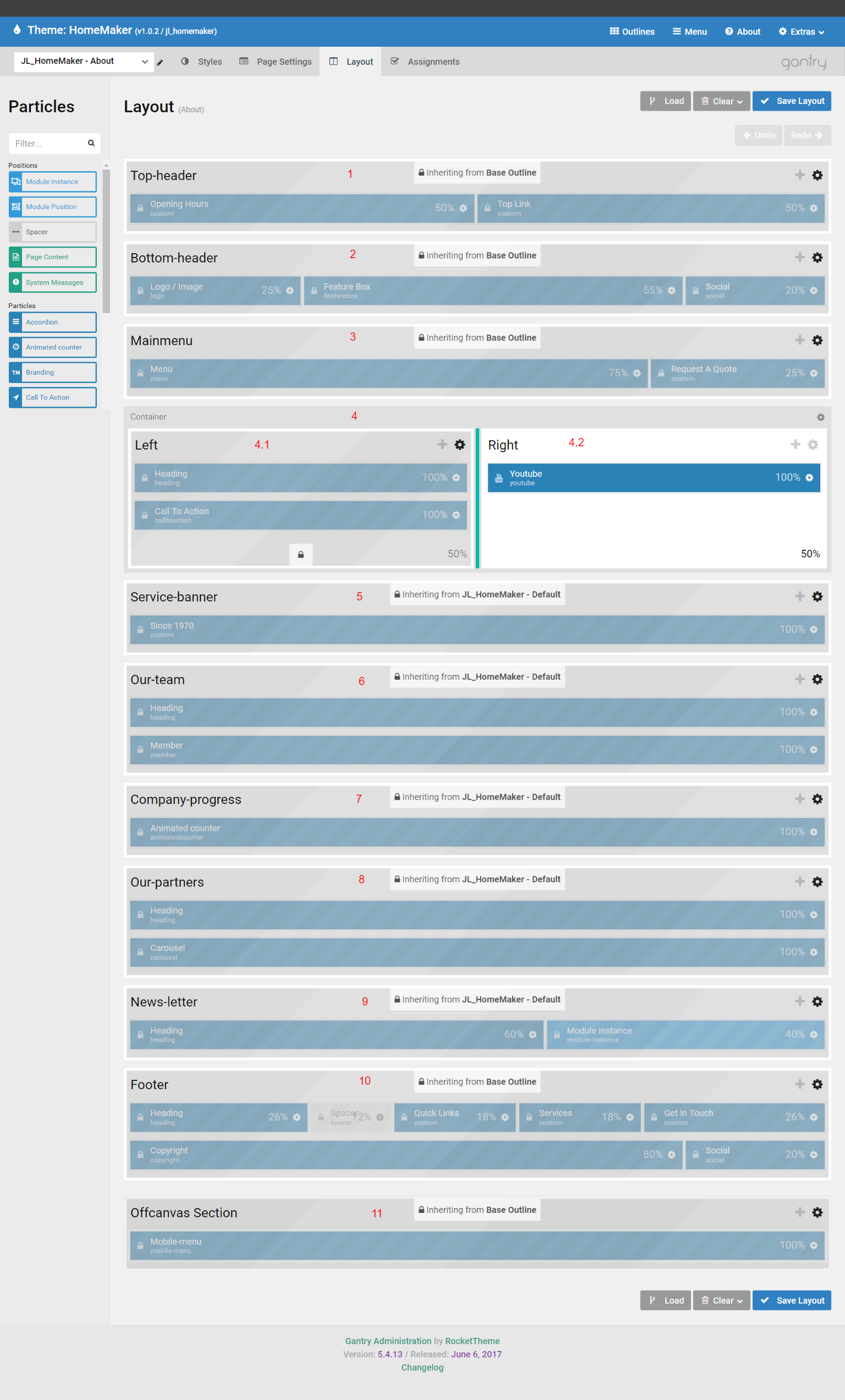
About Layout
1. Changing the Top Header section
The Top Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Top Header. If you want to edit for only About page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Bottom Header section
The Bottom Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Bottom Header. If you want to edit for only About page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Mainmenu section
The Mainmenu section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Mainmenu. If you want to edit for only About page, remove the inheritance then edit it like Base Outline -> Section 3 above.
4. Changing the Container Manage section
The Container Manage section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 6 above to edit the Container Manage. If you want to edit for only About page, remove the inheritance then edit it like Home -> Section 6 above.
4.1 Changing the Left section
The Left section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 6.1 above to edit the Left. If you want to edit for only About page, remove the inheritance then edit it like Home -> Section 6.1 above.
4.2 Changing the Right section
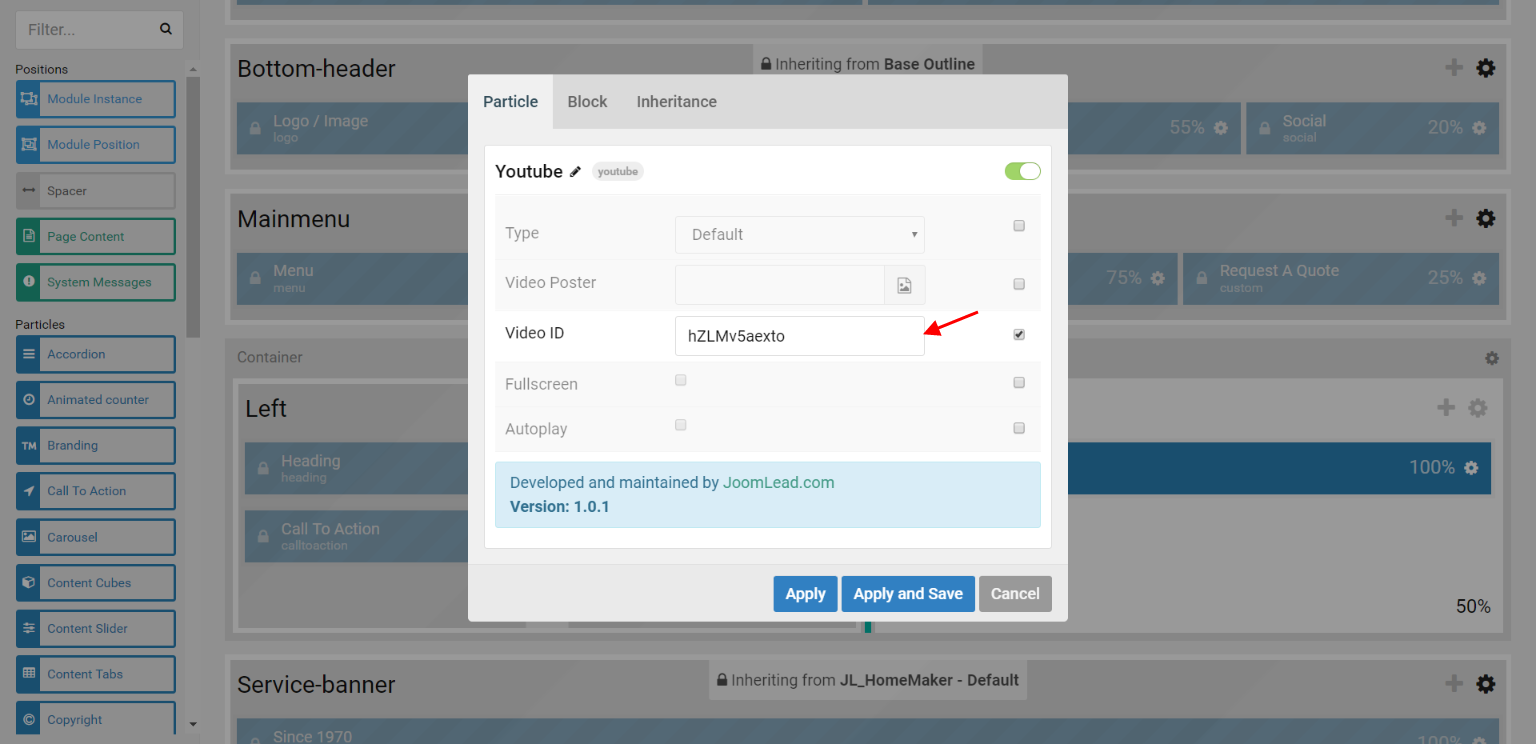
The Right Section contains Youtube Particles.
4.2.1 Changing the Youtube ParticlesTo edit the Youtube, click the Youtube particle icon settings. For more detail about Youtube particle, please take a look at Youtube Particles Documentation
5. Changing the Service Banner section
The Service Banner section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 9 above to edit the Service Banner. If you want to edit for only About page, remove the inheritance then edit it like Home -> Section 9 above.
6. Changing the Our Team section
The Our Team section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 10 above to edit the Our Team. If you want to edit for only About page, remove the inheritance then edit it like Home -> Section 10 above.
7. Changing the Company Progress section
The Company Progress section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 12 above to edit the Company Progress. If you want to edit for only About page, remove the inheritance then edit it like Home -> Section 12 above.
9. Changing the Our Partners section
The Our Partners section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 15 above to edit the Our Partners. If you want to edit for only About page, remove the inheritance then edit it like Home -> Section 15 above.
9. Changing the News Letter section
The News Letter section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 15 above to edit the News Letter. If you want to edit for only About page, remove the inheritance then edit it like Home -> Section 16 above.
10. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Footer. If you want to edit for only About page, remove the inheritance then edit it like Base Outline -> Section 4 above.
11. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 5 above to edit the Offcanvas. If you want to edit for only About page, remove the inheritance then edit it like Base Outline -> Section 5 above.
Services Page
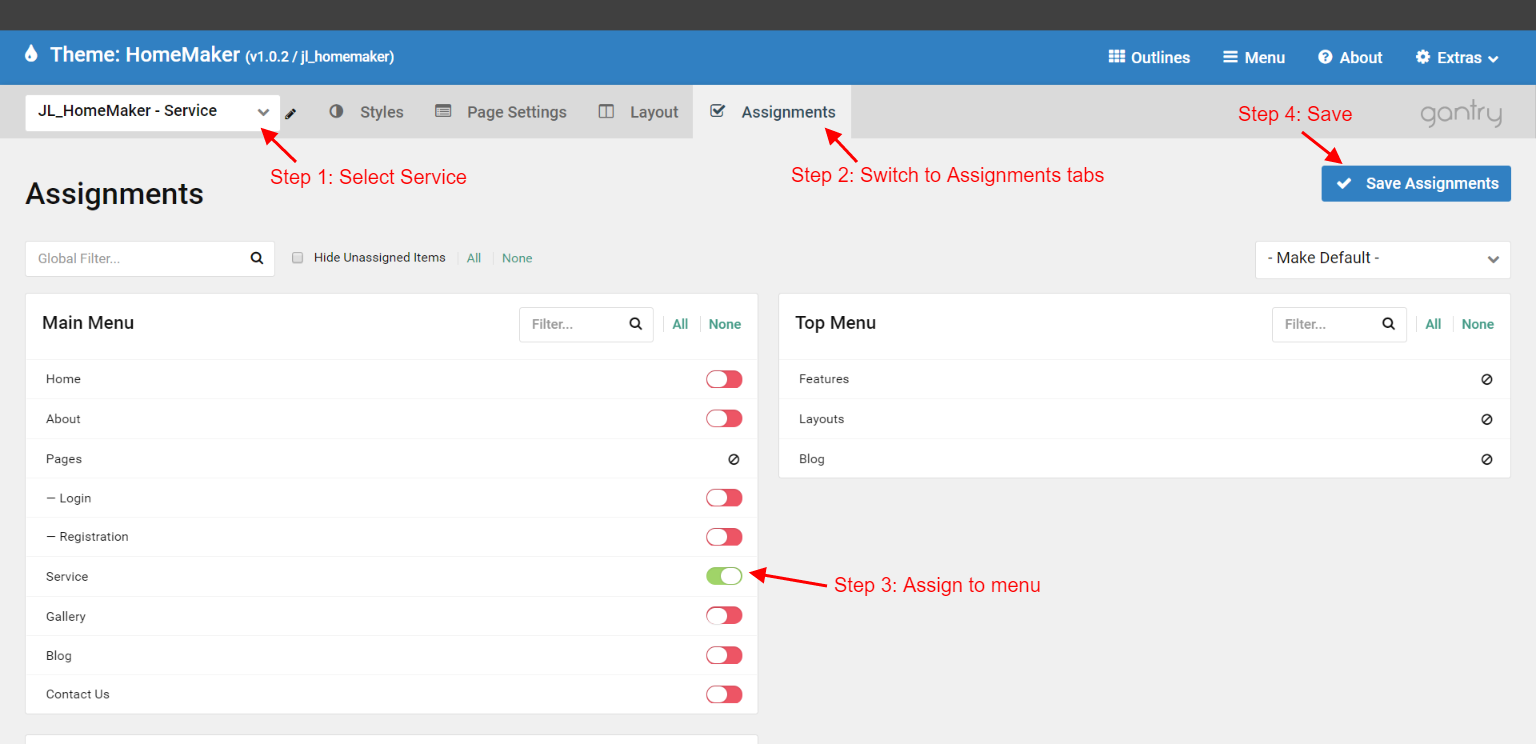
This outline is assigned to Main Menu -> Services. If you want to edit the assignments and move it to another menu, please select Services from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Services Layout
1. Changing the Top Header section
The Top Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Top Header. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Bottom Header section
The Bottom Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Bottom Header. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Mainmenu section
The Mainmenu section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Mainmenu. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 3 above.
4. Changing the Our Service section
The Our Service section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 8 above to edit the Our Service. If you want to edit for only Services page, remove the inheritance then edit it like Home -> Section 8 above.
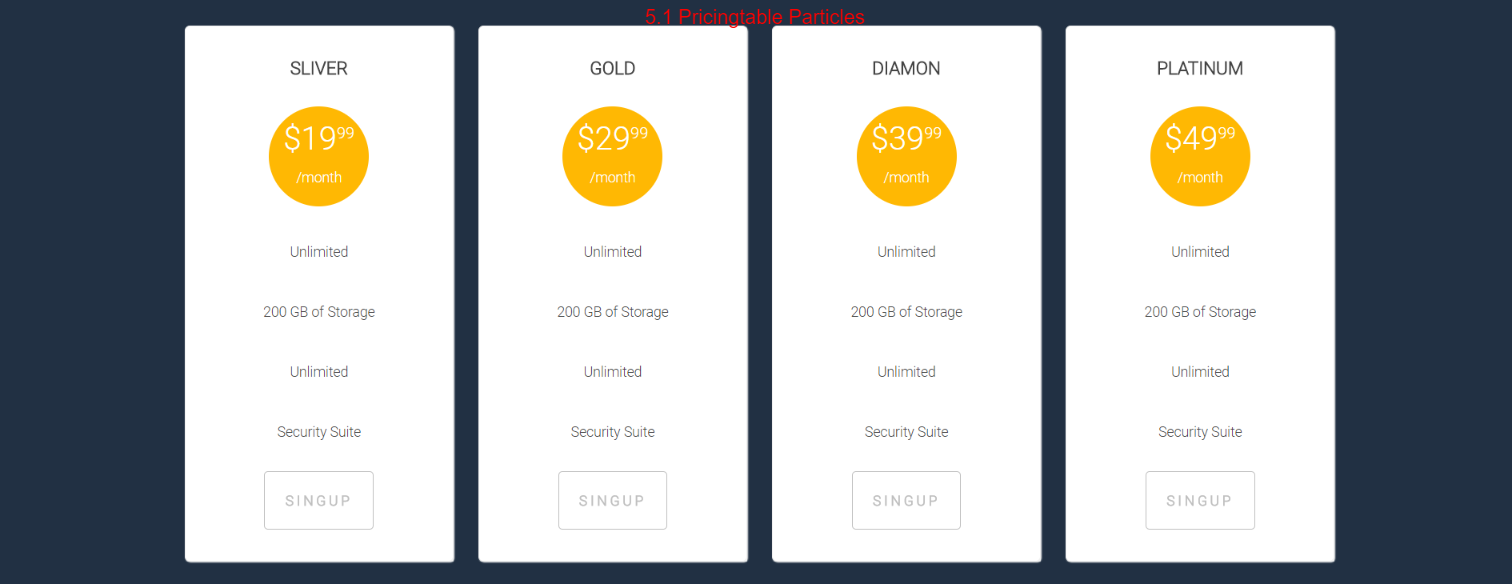
5. Changing the Company History section
The Company History Section contains Pricingtable Particles.
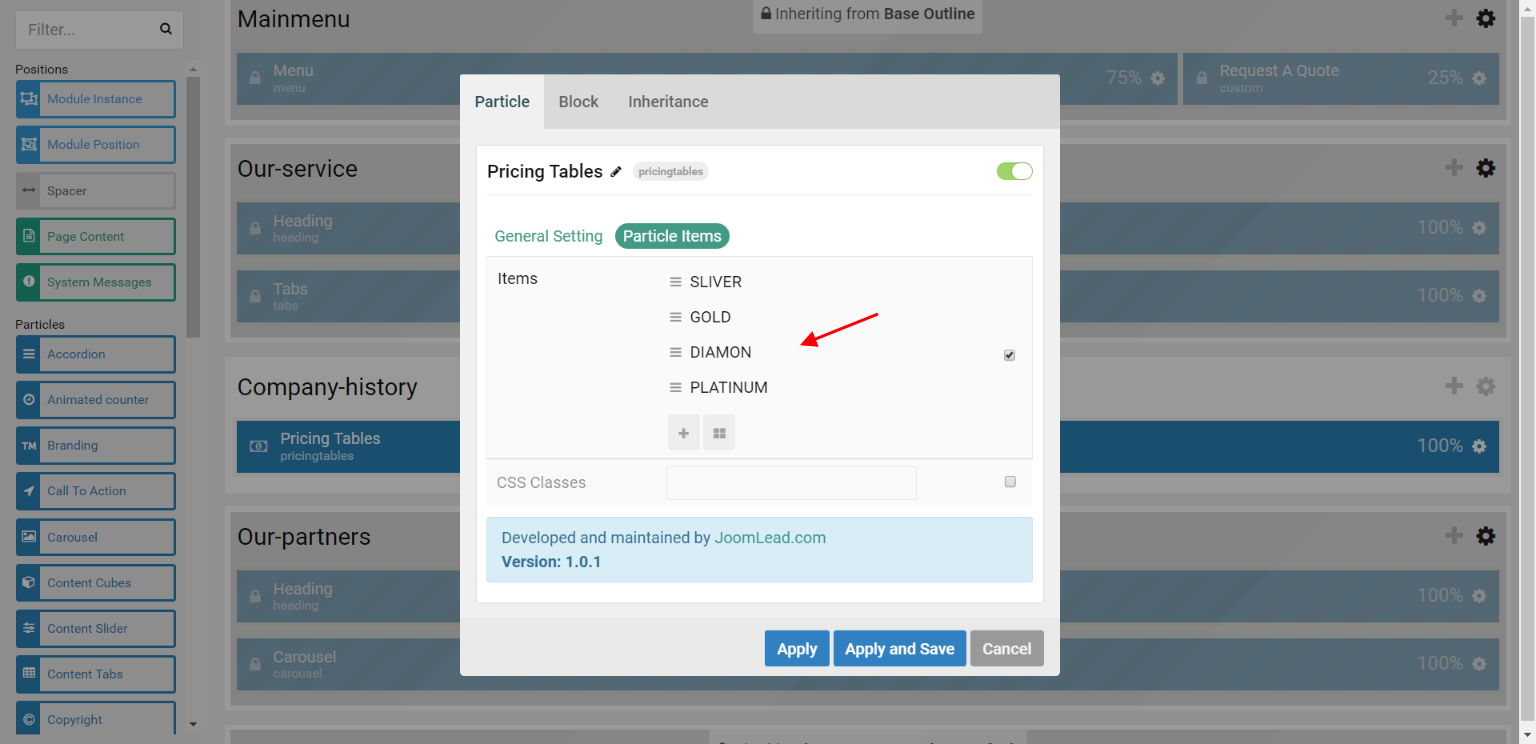
5.1 Changing the Pricingtable ParticlesTo edit the Pricingtable, click the Pricingtable particle icon settings. For more detail about Pricingtable particle, please take a look at Pricingtable Particles Documentation
6. Changing the Our Partners section
The Our Partners section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 15 above to edit the Our Partners. If you want to edit for only Services page, remove the inheritance then edit it like Home -> Section 15 above.
7. Changing the News Letter section
The News Letter section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 15 above to edit the News Letter. If you want to edit for only Services page, remove the inheritance then edit it like Home -> Section 16 above.
8. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Footer. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 4 above.
9. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 5 above to edit the Offcanvas. If you want to edit for only Services page, remove the inheritance then edit it like Base Outline -> Section 5 above.
Gallery Page
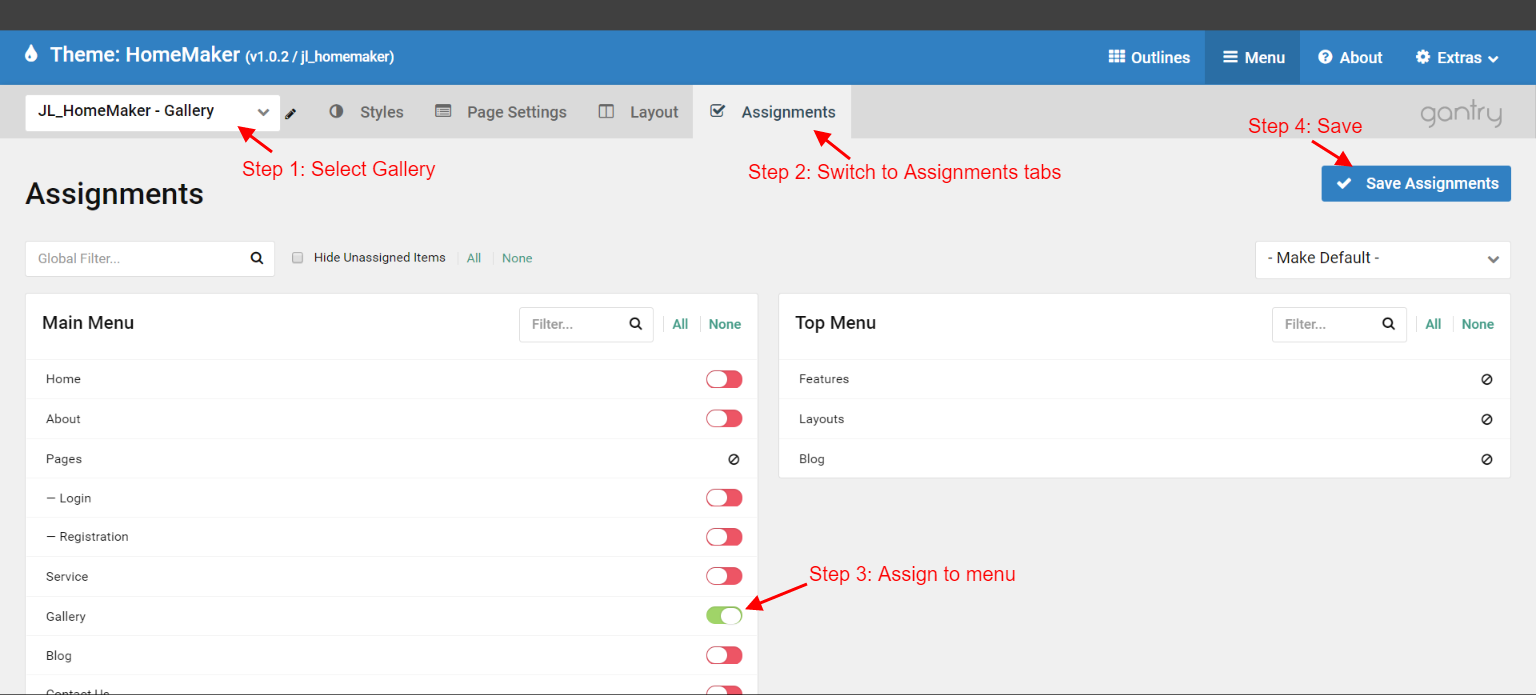
This outline is assigned to Main Menu -> Gallery. If you want to edit the assignments and move it to another menu, please select Gallery from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Gallery Layout
1. Changing the Top Header section
The Top Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Top Header. If you want to edit for only Gallery page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Bottom Header section
The Bottom Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Bottom Header. If you want to edit for only Gallery page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Mainmenu section
The Mainmenu section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Mainmenu. If you want to edit for only Gallery page, remove the inheritance then edit it like Base Outline -> Section 3 above.
4. Changing the Our Service section
The Our Service Section contains Portfolio Particles.
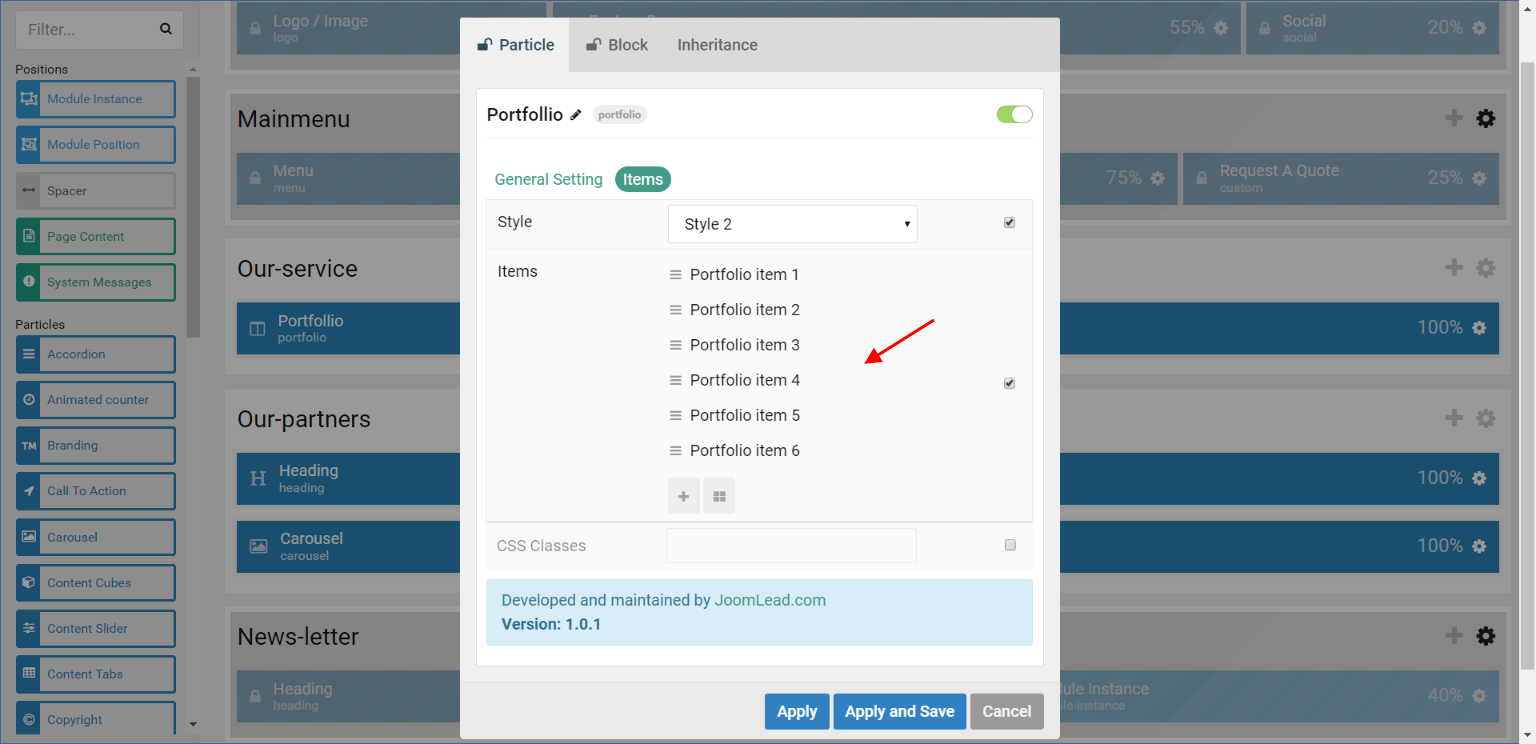
4.1 Changing the Portfolio ParticlesTo edit the Portfolio, click the Portfolio particle icon settings. For more detail about Portfolio particle, please take a look at Portfolio Particles Documentation
5. Changing the Company Partners section
The Company Partners Section contains Heading Particles.
5.1 Changing the Heading ParticlesTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at Heading Particles Documentation
6. Changing the News Letter section
The News Letter section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 15 above to edit the News Letter. If you want to edit for only Gallery page, remove the inheritance then edit it like Home -> Section 16 above.
7. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Footer. If you want to edit for only Gallery page, remove the inheritance then edit it like Base Outline -> Section 4 above.
8. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 5 above to edit the Offcanvas. If you want to edit for only Gallery page, remove the inheritance then edit it like Base Outline -> Section 5 above.
Contact Page
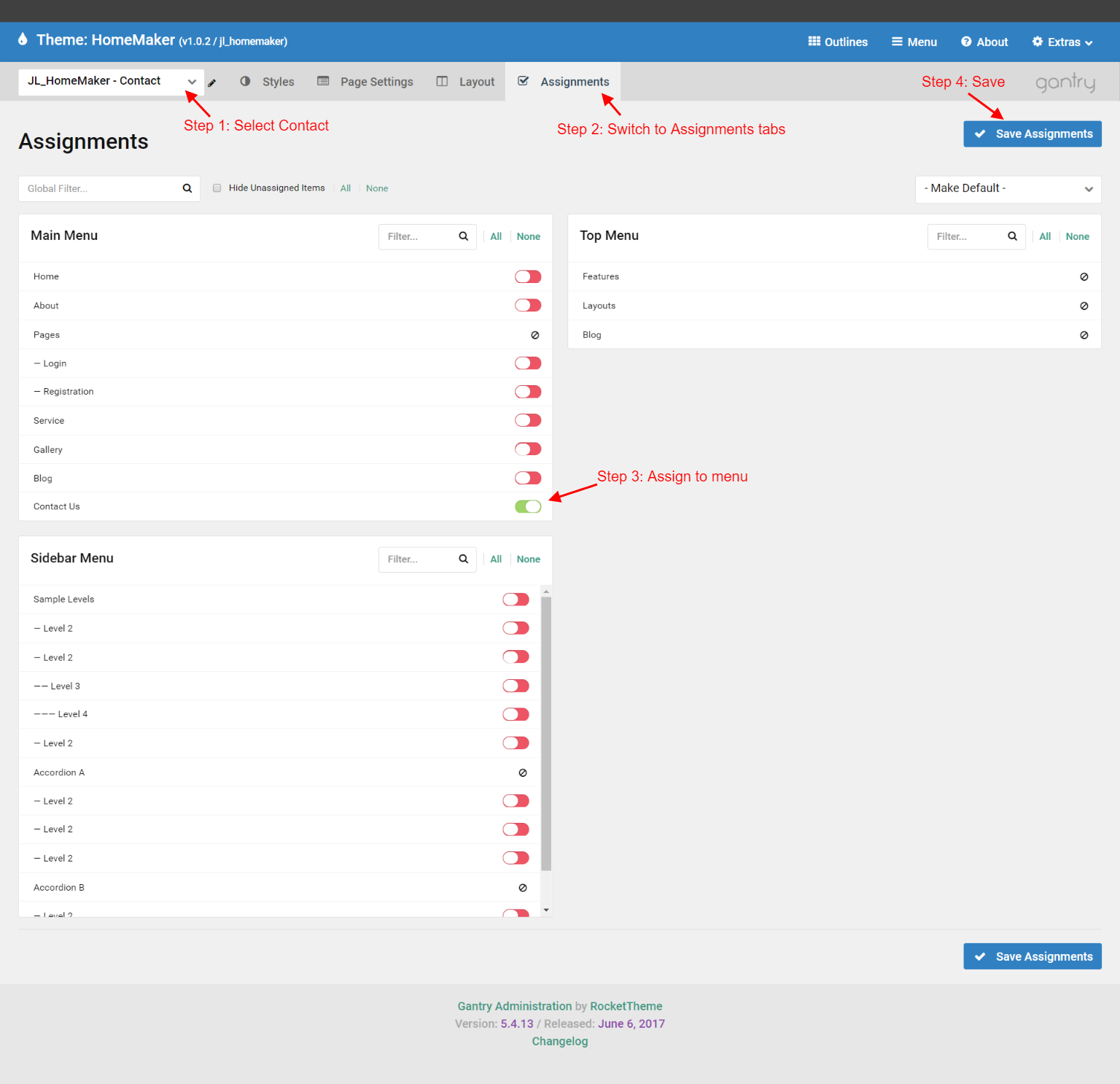
This outline is assigned to Main Menu -> Contact. If you want to edit the assignments and move it to another menu, please select Contact from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
Contact Layout
1. Changing the Top Header section
The Top Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 1 above to edit the Top Header. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 1 above.
2. Changing the Bottom Header section
The Bottom Header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 2 above to edit the Bottom Header. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 2 above.
3. Changing the Mainmenu section
The Mainmenu section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 3 above to edit the Mainmenu. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 3 above.
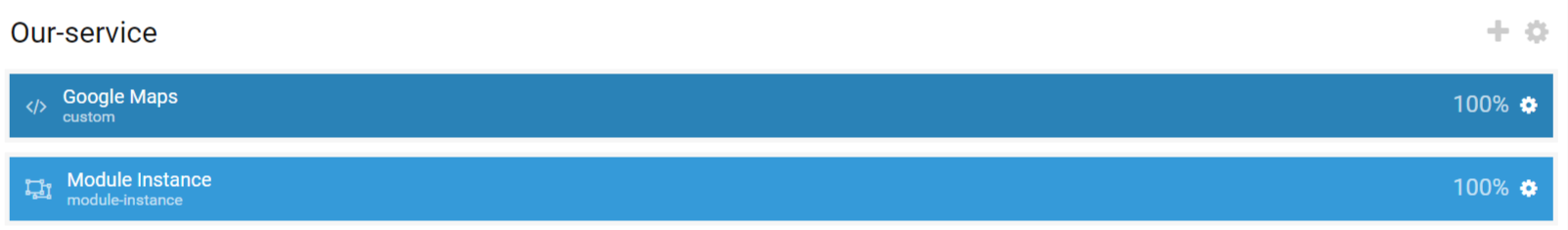
4. Changing the Our Service section
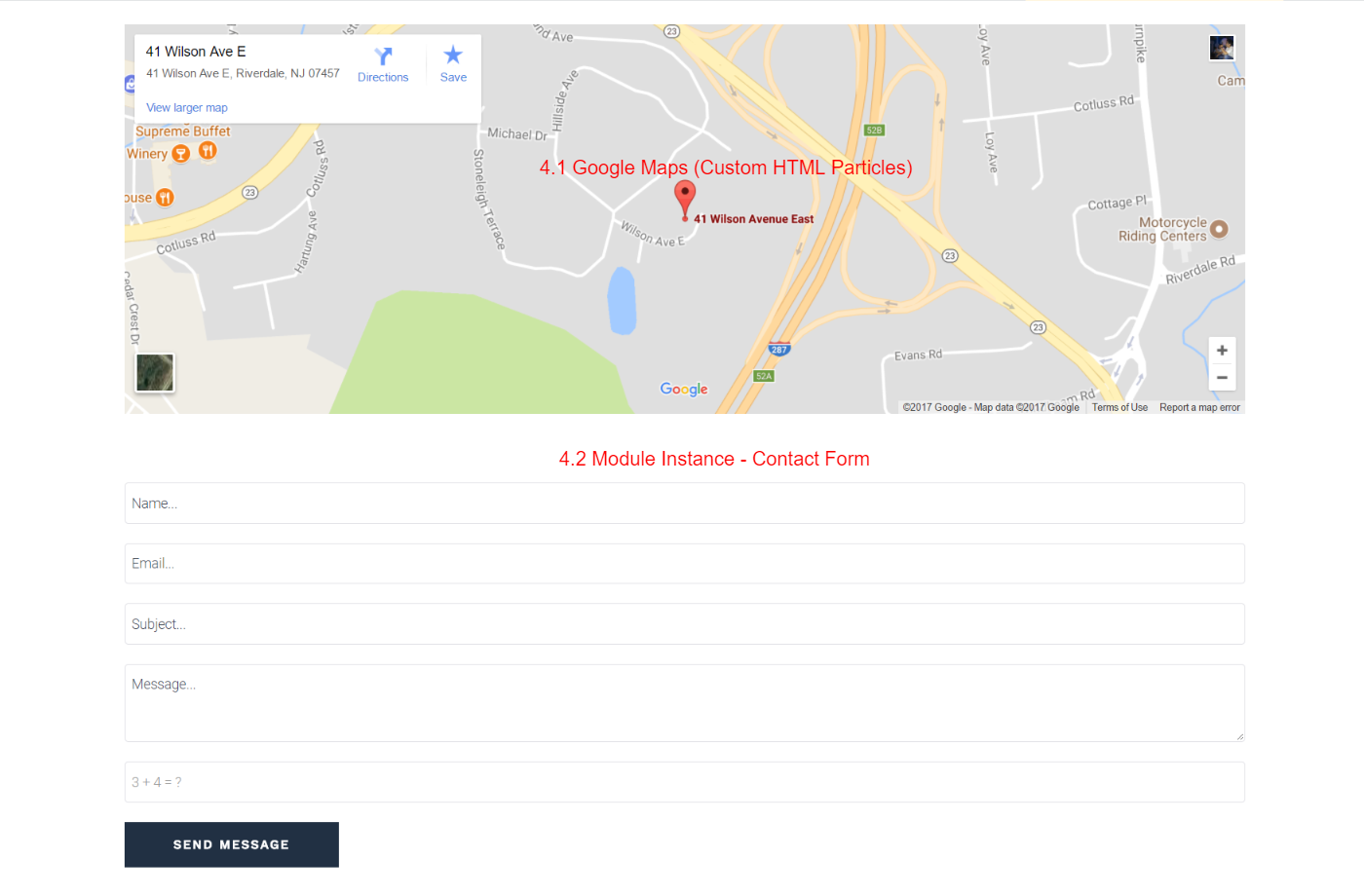
The Our Service Section contains 2 rows, row 1 Google Maps (Custom HTML Particles), Module Instance – Contact Form.
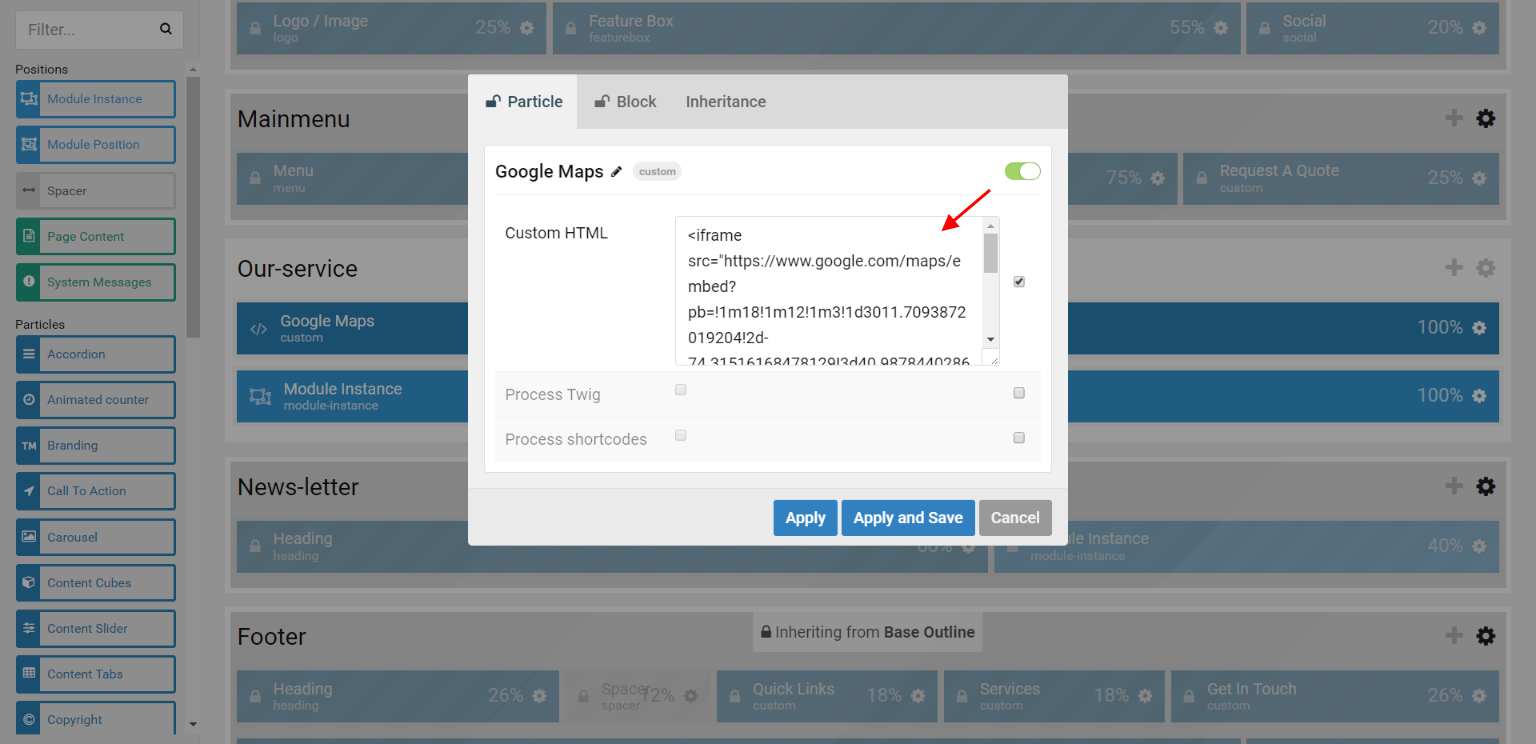
4.1 Changing the Google Maps (Custom HTML Particles)To edit the Custom HTML particle, click the Custom HTML particle icon settings.
4.2 Changing the Module Instance – Contact FormThe Module Instance particle enables you to directly inject a single module anywhere in your layout or menu. Instead of inserting an entire module position for a single module, you can use a Module Instance particle to achieve the same effect without having to go back and assign the module manually.
5. Changing the News Letter section
The News Letter section inherited from Default so it copies particles and settings from Default. If you want to edit this section for all pages, please go to Home -> Section 15 above to edit the News Letter. If you want to edit for only Contact page, remove the inheritance then edit it like Home -> Section 16 above.
6. Changing the Footer section
The Footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 4 above to edit the Footer. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 4 above.
7. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to Base Outline -> Section 5 above to edit the Offcanvas. If you want to edit for only Contact page, remove the inheritance then edit it like Base Outline -> Section 5 above.
Positions
JL Homemaker comes with unlimited module positions. Thanks to the awesome Gantry 5 framework you can now easily create as many module positions as you want. You just need to go to the Layout Manager, drag and drop the “Module Position” particle wherever you want it to be and set the module position name.
Learn how to create any positions quickly without coding here.
Customization
All your customization (custom code) should be placed in your “Custom Style Sheet” file. This is the custom.scss file. By default, the custom.scss file does not exists, so you will need to create it. You need to create
this file in root/templates/TEMPLATE_NAME/custom/scss. You will find all details in the Gantry5 Documentation, in the “Adding a Custom Style Sheet” chapter.
Extensions
The Web is full of all kinds of different Joomla extensions. Throughout the years we had the chance to work with many extensions from many different providers which helped us to filter the best of best ones. The extensions that we use in our templates have the cleanest code, the best functionality and they’ve been very well supported by their developers.
Below you will find the Download link and the Documentation for each extension (Component, Module, Plugin) that we have used in this template.
- AcyMailing – Download | Documentation
- SP Quick Contact – Download
- Unite Slider (already included in quickstart package) – Purchase | Documentation
- Our Gantry 5 Particles
If you have any specific request or feedback as well as suggestions, feel free to drop us a line in Ticket System. We’ll try to cover them all.










































































































Comments