Believe Documentation
Introduction
This document covers the installation and use of this template and often reveals answers to common problems and issues – we encourage you to read this document thoroughly if you need an in-depth guide on how to use the template.
If you have any questions that are beyond the scope of this document, feel free to ask via ticket support system: Ticket System
To get access to the ticket system, create an account on this page: Create an AccountInstallation
The section will help you with steps to install JL Believe template – Quickstart and Manual installation.
Which installation method you should use depends on the current status of your site. Also, before installing either the template manually or the Quickstart Package, please make sure you meet the Joomla! and the template requirements.

Requirements
- Apache 2.2+ or Microsoft IIS 7 (Apache strongly recommended)
- PHP 5.4+ (PHP 5.5+ Recommended)
- MySQL 5.1+
- Joomla 3.4+
Also, please have a look at the Gantry5 requirements. Basically, they are the same as the above, but you will find some additional details there.
Quickstart Installation
Why Quickstart
The quickstart allows you to replicate JL Believe demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JL Believe quickstart package →, upload to your server and extract it.
Step 1 Configuration: add Site name, Admin email, Admin username and password
Step 2 Database: select database type, host name, database username, password, database name & table prefix
Step 3 Remove/Rename “installation” folder: for security purpose, you need to rename or remove the “installation” folder
Detail documentation with screenshots
Manual Installation
You can find step-by-step instructions as well as a video instructions regarding the Manual Installation in the Gantry5 Documentation, in the “Installation” chapter.
Install Gantry 5 Framework
Step 1 Install Gantry 5 Framework
From your back-end setting panel, go to: “Extensions → Extension Manager”, browse Gantry 5 plugin installation package then hit the “Upload and Install”
Install JL Believe template
From your back-end setting panel, go to: “Extensions → Extension Manager”, browse JL Believe template installation package then hit the “Upload and Install”
Step 2 Set default template style
Go to: “Extensions → Template Manager”, set JL Believe template style as your default template style.Update
Updating the template
Updating the template is really easy. Here are the steps you need to perform:
- Download the new version of the template from the “Download” section on our website
- Go to “Extensions” -> “Manage” and click on the “Browse” button
- Select the template file you downloaded in step 1. It will usually be called
tpl_it_NAME.zip - Click on the “Upload & Install” button
Gantry5 Framework update
This is just a simple one click task. If there is a newer version of the Gantry Framework released you will notice that in your Joomla Admin as well as in the Template Manager. Then just click on the button.
You might also want to read the “Updating” and “Updating Themes” chapters in the Gantry5 Documentation.
Gantry 5 Basics
Please have a look at the Gantry Documentation in order to discover what Gantry is all about, the core-concepts behind it, and how to get started with this next-generation framework.
The most important things you need to know when working with our Gantry5-based templates are:
- The Layout Manager is used mostly for creating your module positions. Apart from the module positions, you should also keep the static content in the Layout Manager. By “static content” we mean the “Logo” particle, the “Menu” particle, the “System Messages” particle, the “Page Content” particle, the “To Top” particle and the “Mobile Menu” particle.
- If you want to hide some modules/elements on some devices (phones, tablets, etc) you should use the
hidden-phone,hidden-tablet, etc. classes but you should add them in the particular module positions (under the “Block” tab) in the Layout Manager, rather then in the “Module Class Suffix” field for the particular module. You will find more details in the “Layout Manager” chapter in the Gantry Documentation. - As mentioned above, you create your module positions in the Layout Manager, but then you will use the Module Manager to assign your modules, as you would do in any other framework as well as in the default Joomla!
- In order to publish the custom particles that come with the template you will use the “Gantry5 Particle” module in the Module Manager, rather than adding them directly in the Layout Manager.
- If you want to change the style of some sections (background color, background image, text color, etc.) globally, for the whole website, you should do it under the “Styles” tab in the “Base” outline. The “Base” outline holds the defaults for the whole website. You can then override those defaults in each outline you create.
- If you want to load an asset (JS, CSS, etc.) globally in the whole website, you can do it under the “Page Settings” tab in the “Base” outline.
- If you want to create an empty page so you can assign modules to it, you will use the “Gantry5 Themes” -> “Custom Page” menu item type. Previously, you would use the “Featured Items” menu item type.
Required Atoms
Please have a look at the Atoms sections in the Gantry Documentation so you know what they are all about.
Atoms basically load assets (scripts and stylesheets).
Particles
Gantry5 comes with a brand new Particle system which makes it easy to create, configure, and manage content blocks.
Basically, everything that you would create a Custom HTML module for is now coded in to a particle. You no longer need to copy/paste long HTML codes and edit them, you just need to click here and there and fill out fields in the Admin.
In this chapter we will show you the custom particles that we developed as well as some of the core Gantry 5 particles that we modified and enhanced, for example the “Social” particle.
Believe Template Particles
- Animated Counter | Documentation
- Call To Action
- Carousel | Documentation
- Cookie Consent | Documentation
- FAQ | Documentation
- Feature box | Documentation
- Heading | Documentation
- Light Gallery | Documentation
- Particle js | Documentation
- Pricing | Documentation
- Tesimonial | Documentation
Believe Template Atom
- Animated Counter | Documentation
- Call To Action
- Carousel | Documentation
- Cookie Consent | Documentation
- FAQ | Documentation
- Feature box | Documentation
- Heading | Documentation
- Light Gallery | Documentation
- Particle js | Documentation
- Pricing | Documentation
- Tesimonial | Documentation
Core Gantry5 Particles
- Logo
- Menu
- To Top
- Social
- Module Positions
- Spacer
- Mobile Menu
- Custom HTML
- Module Instance
- Page Content
- System Messages
Build Demo Pages
Base Outline
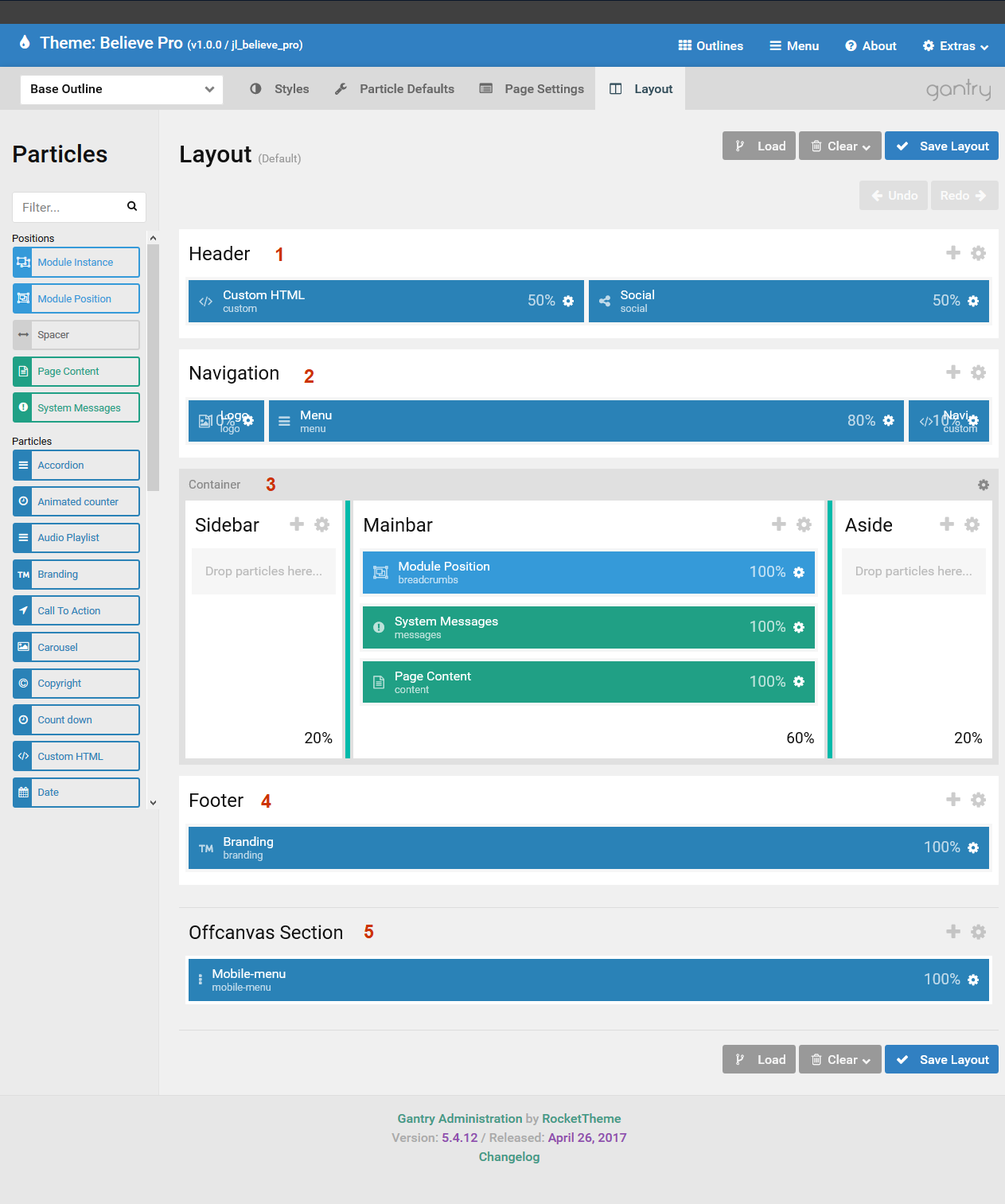
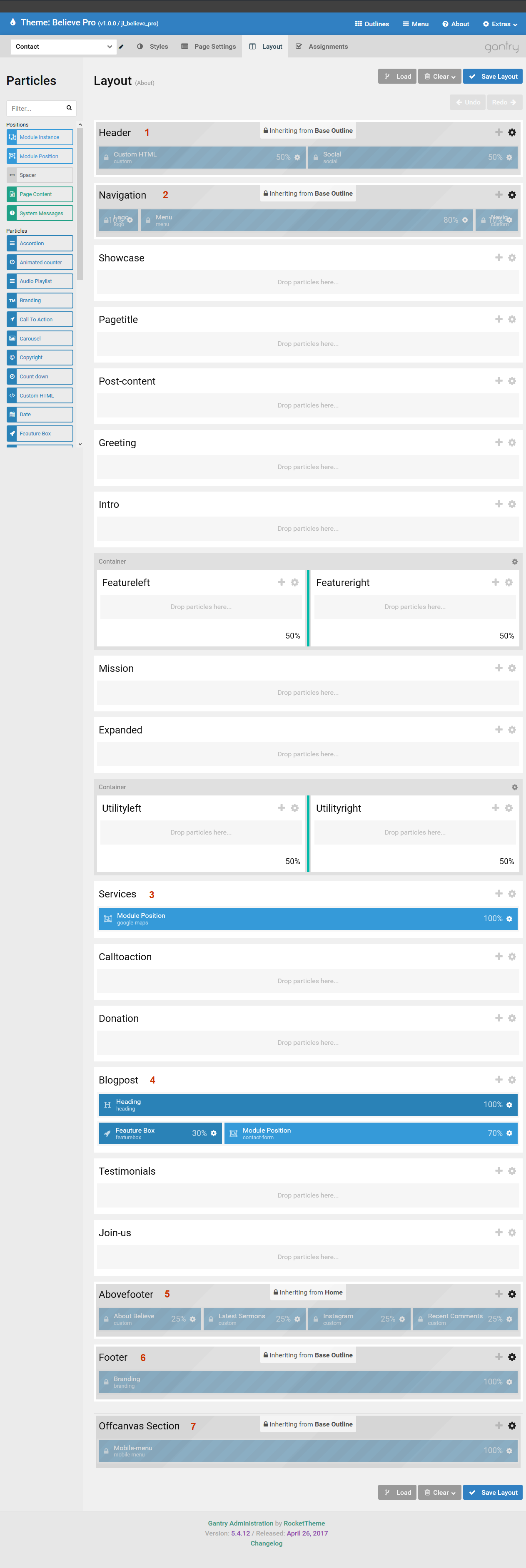
This page will acts as the global default for any gantry pages. This is where global style, particle defaults, page settings, and layout options are set. For more information, please take a look at Gantry 5 Inheritance. To edit this page, go to Outline -> Base Outline -> Layout Tab
1. Changing the header
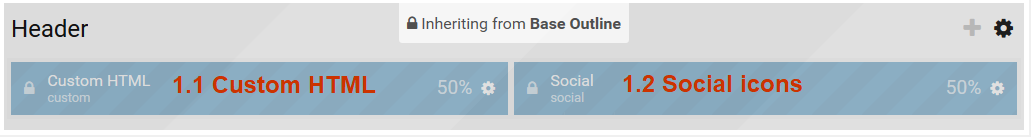
The header section contains two columns: Custom HTML particle and social particle.
2. Changing the logo + menu
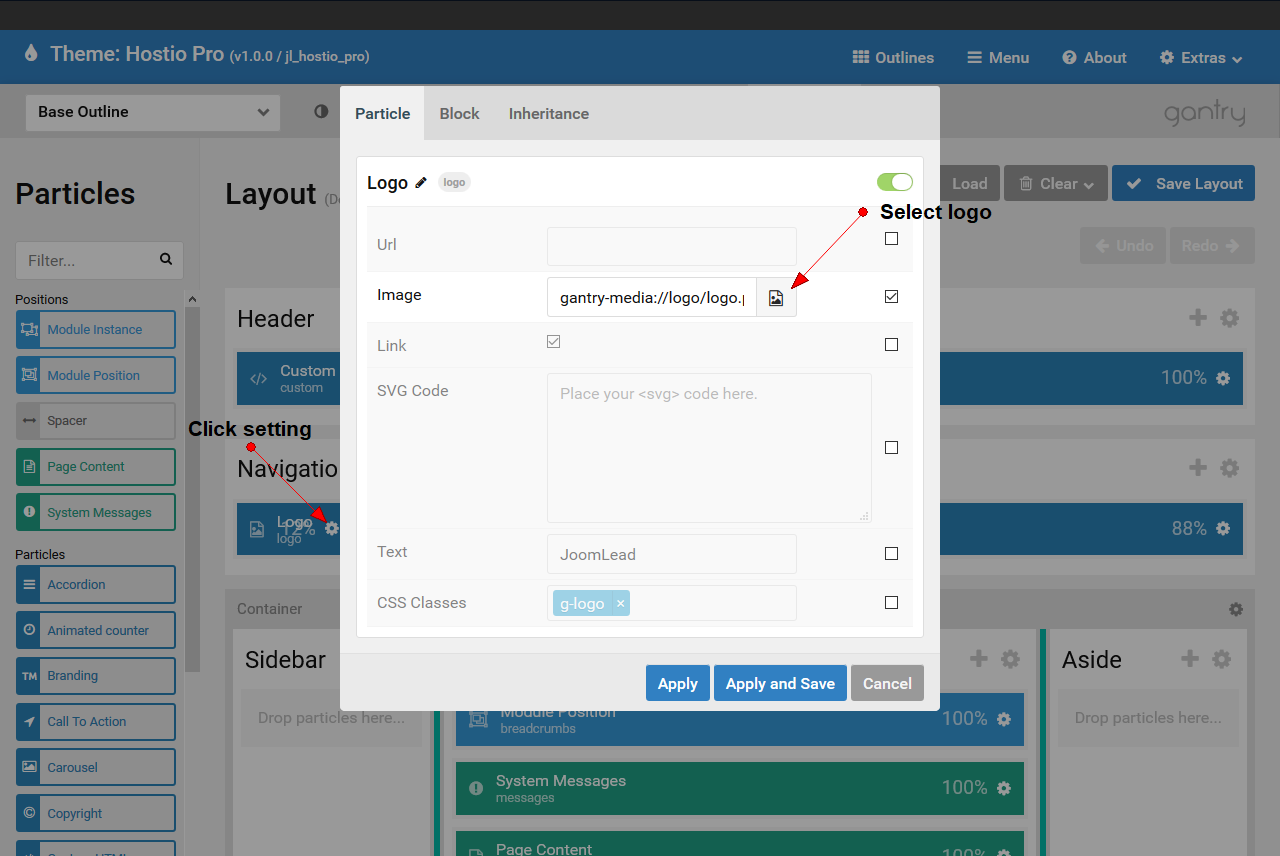
2.1 Changing the logoYou will need to change the logo, that’s for sure. You can do that easily by editting the settings of the “Logo” particle:
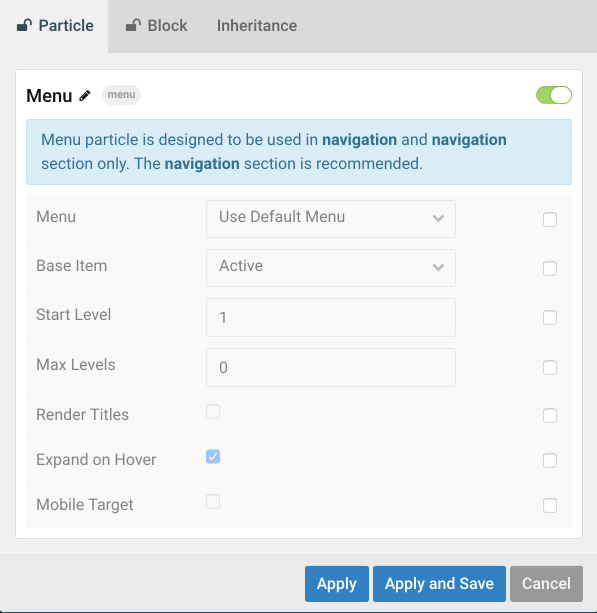
Click the logo particle icon settings and do following 2.2 Changing the menuClick particle menu settings to config the menu for joomla, for more detail about Menu particle, please take a look at this documentation
3. Changing Main Container
The Main Container is devided into 3 column, each column is a sub section.
The Mainbar sub section contains module position, system messages particle and page content particle. The first row with module position breadcrumbs display breadcrumb. The second row with system messages display important joomla message like login failure. The last row with page content display joomla article content.
The Sidebar and Aside is the left and the right side of mainbar. You can add any particle or module position here to display things like tags, category, search … beside joomla article content.
4. Changing Footer Section
This is where you can edit the default footer of all pages. To edit this section, click on branding particle setting.
5. Changing Offcanvas Section
This is where you can edit the Offcanvas section. Anything here should appear on offcanvas on mobile devices. The default mobile menu always here so don’t remove it, just add what you need to offcanvas here.
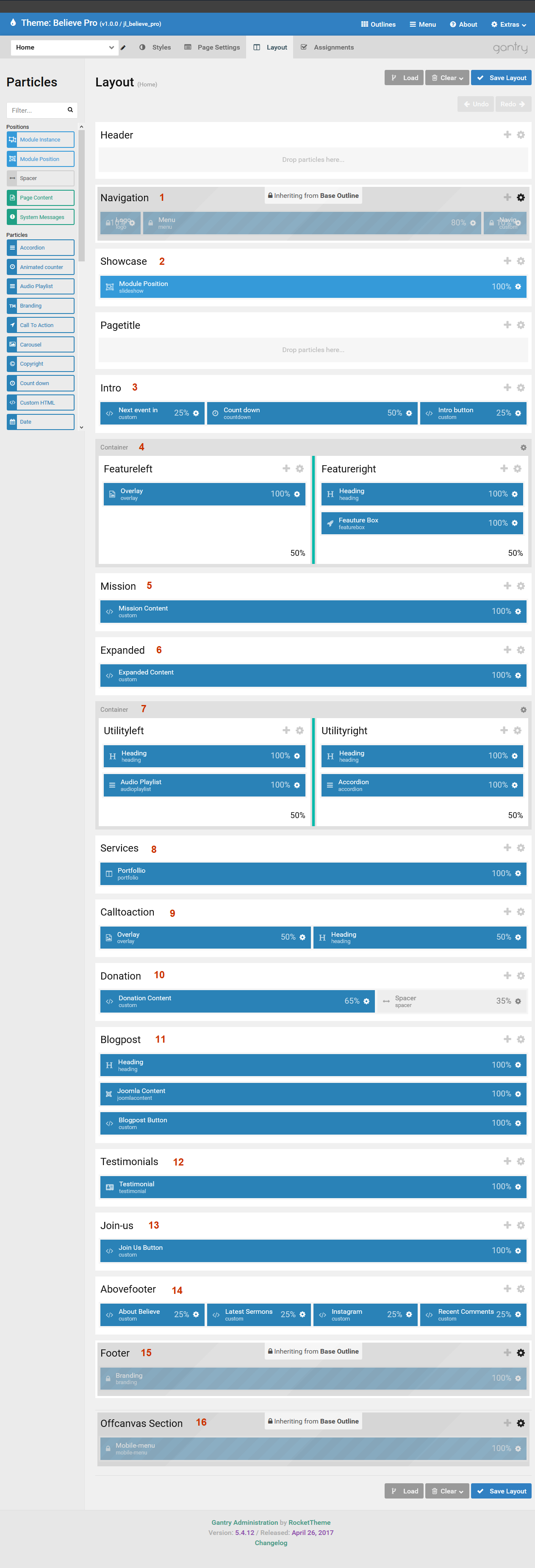
Home Page
1. Changing the navigation section
The navigation section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, switch to base outline and go to home page -> section 2 above to edit the header.
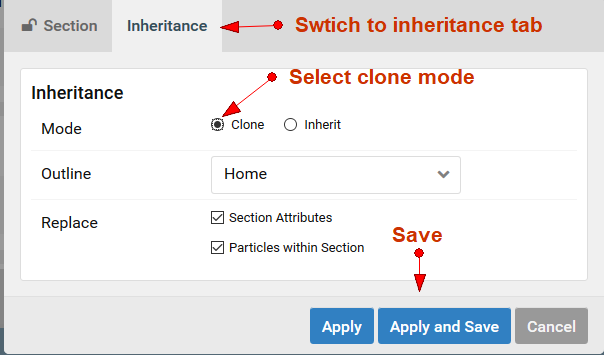
If you want to edit for only home page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to home page -> section 2 above.
2. Changing the Showcase section
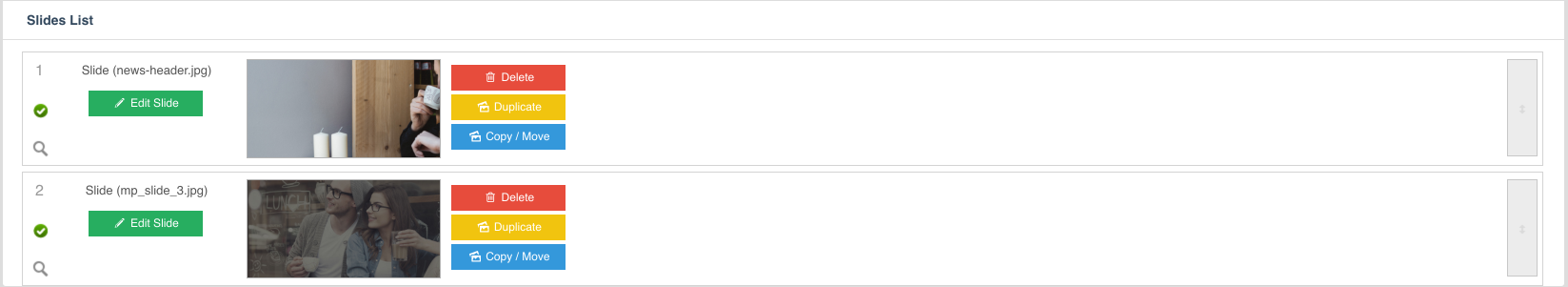
Go to components -> Unite Slider -> Click Edit Slides the slider you wish to edit images and content
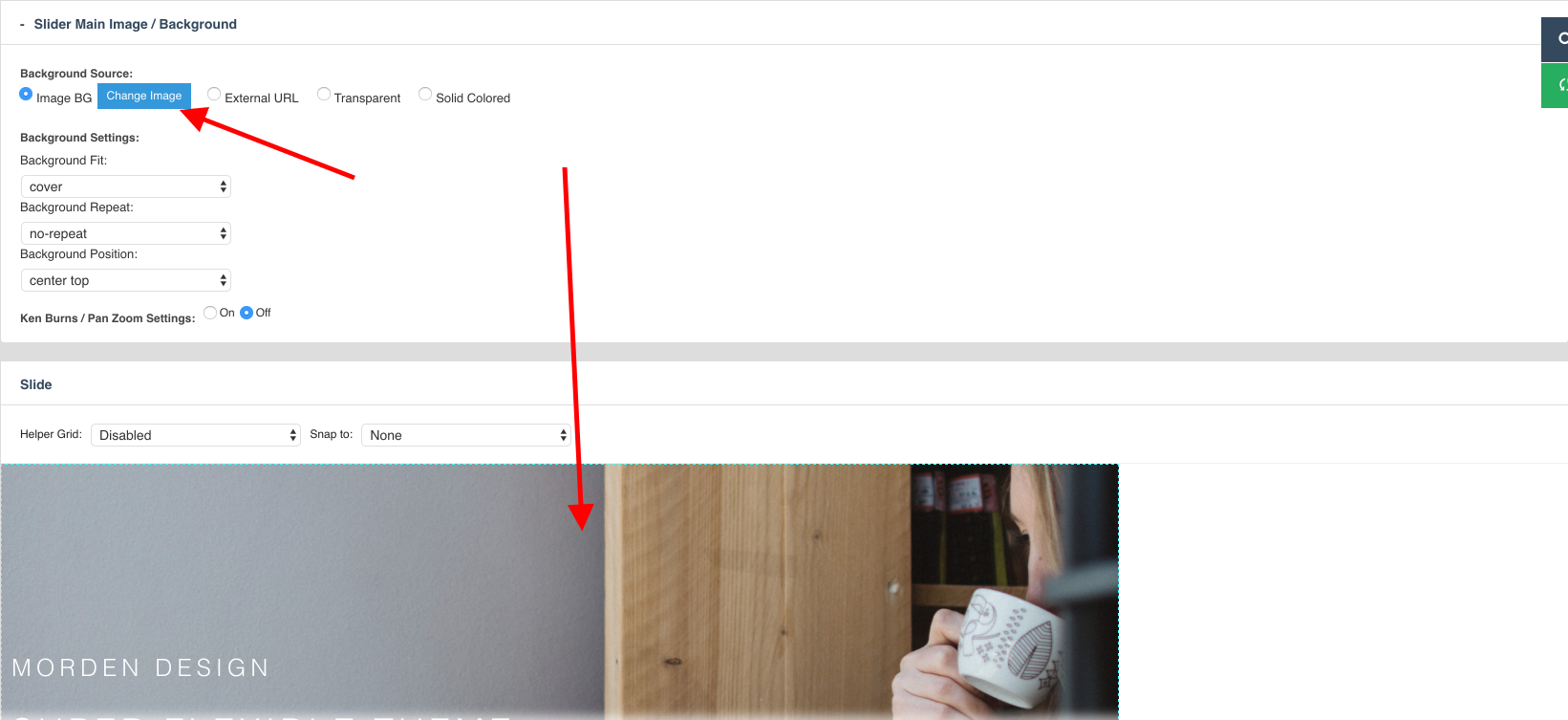
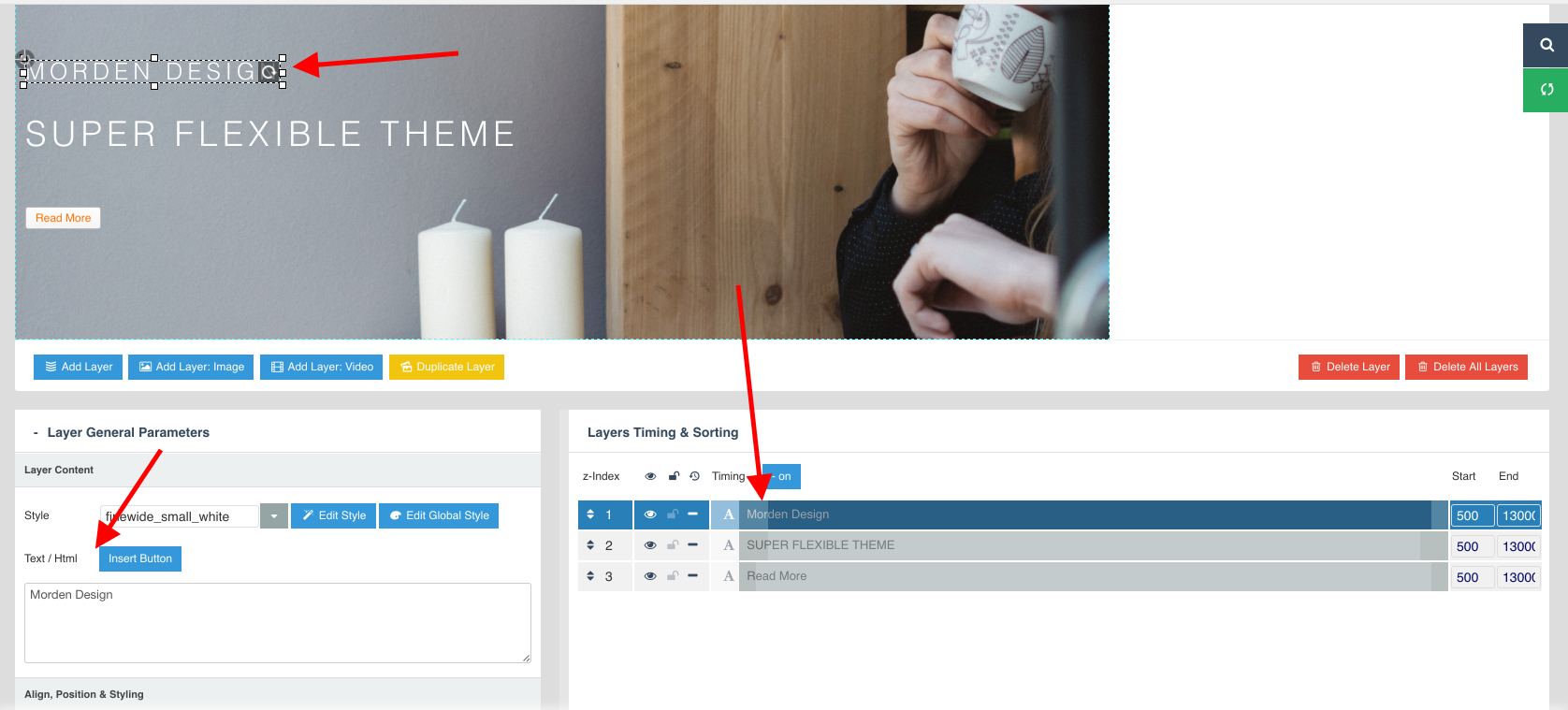
The basic settings for slide items. You can change the background slider, editing the content, buttons or animations.Changing the background Editing the text You can find full documentation for Unite Slideshow here.
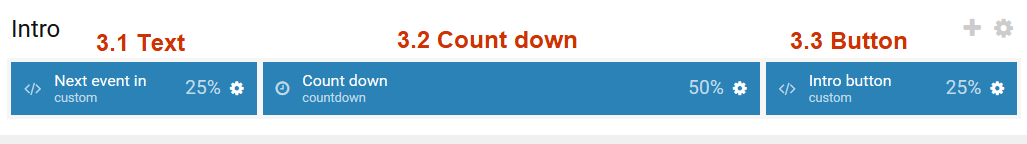
3. Changing the Intro section
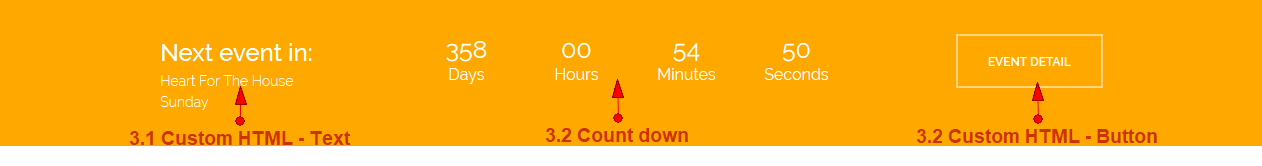
The Intro section contains informations about time to next event.
3.1 Changing the TextTo edit the Service List, click the custom HTML particle icon settings.
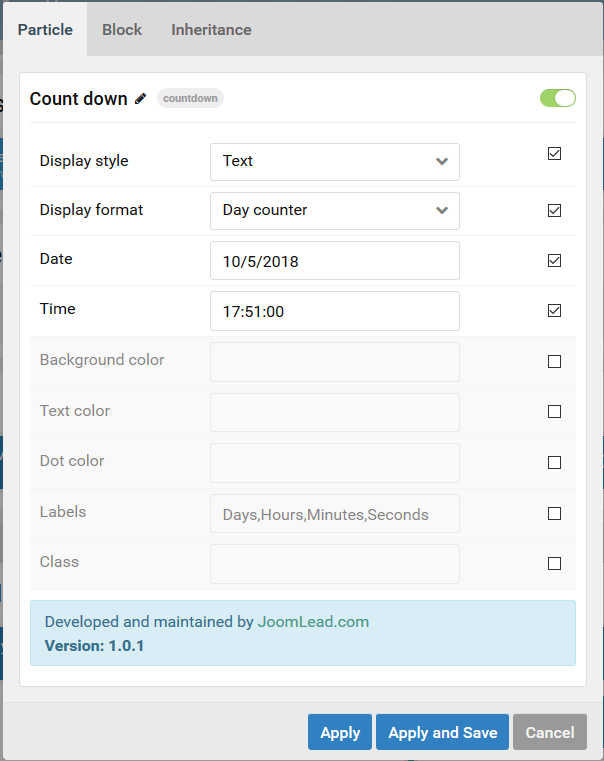
3.2 Changing the CountdownTo edit the Countdown, click the Countdown particle icon settings. For more detail about Countdown particle, please take a look at Countdown particle documentation
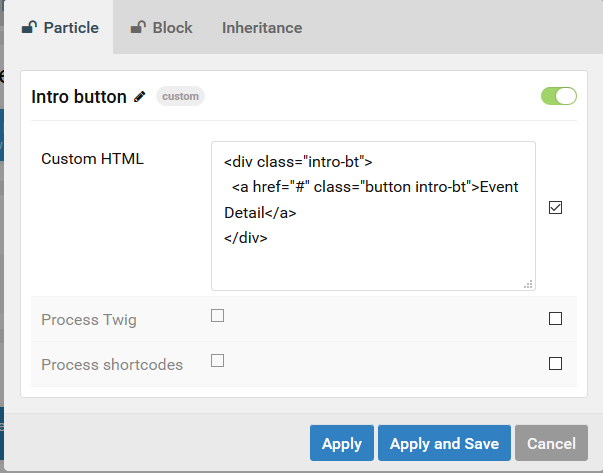
3.3 Changing the ButtonTo edit the Service List, click the custom HTML particle icon settings.
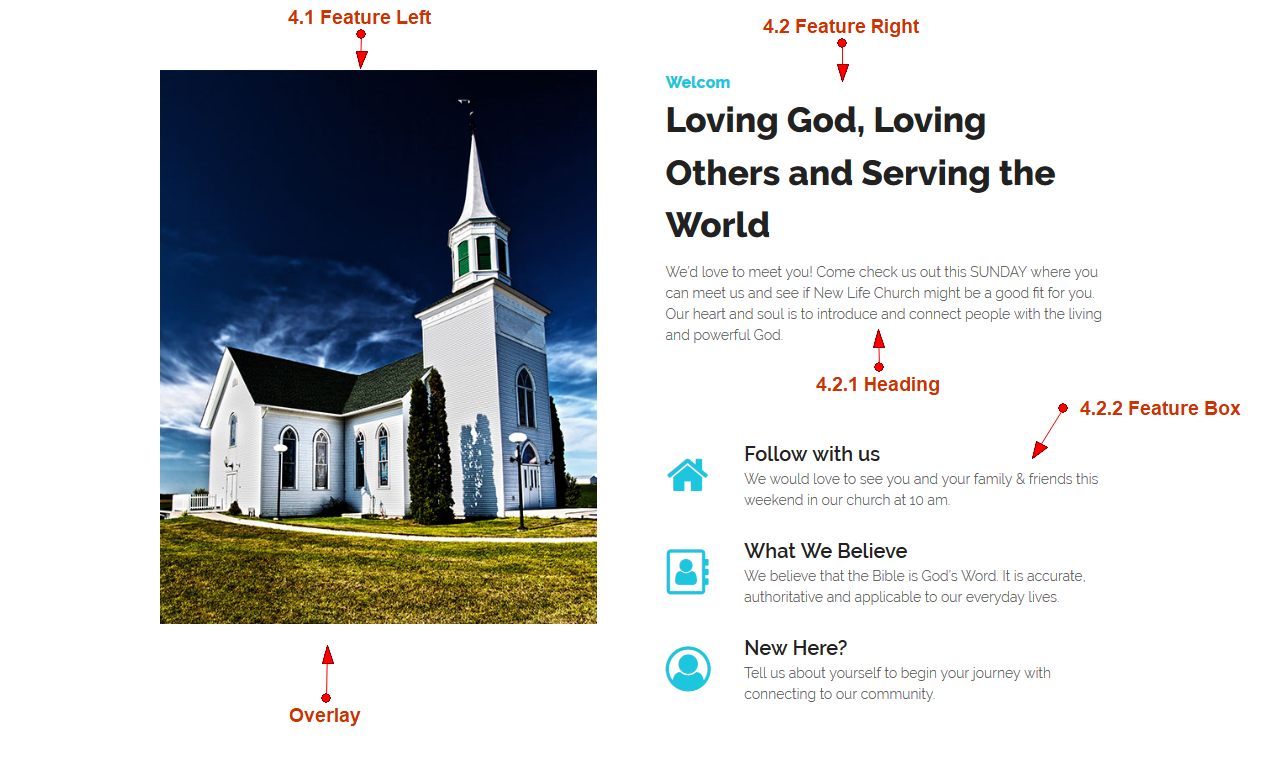
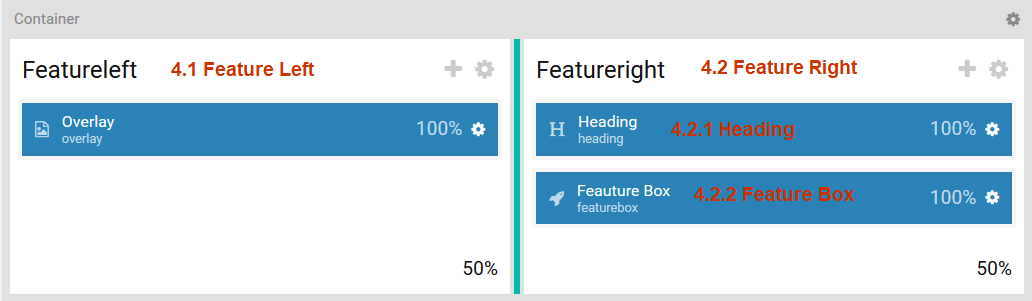
4. Changing the Feature section
The Feature Section devide into two sub sections: Left and Right.
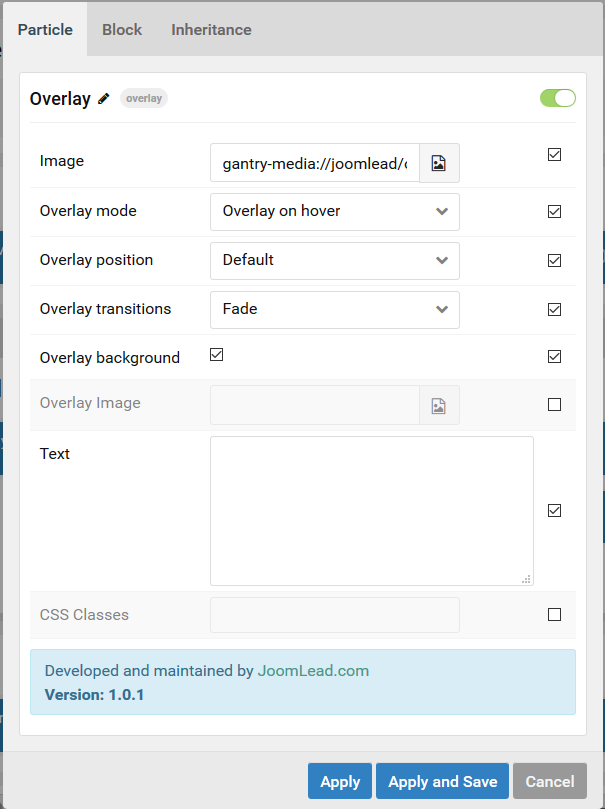
4.1 Changing the Feature LeftTo edit the Feature Left, click the overlay particle icon settings. For more detail about overlay particle, please take a look at Overlay particle documentation
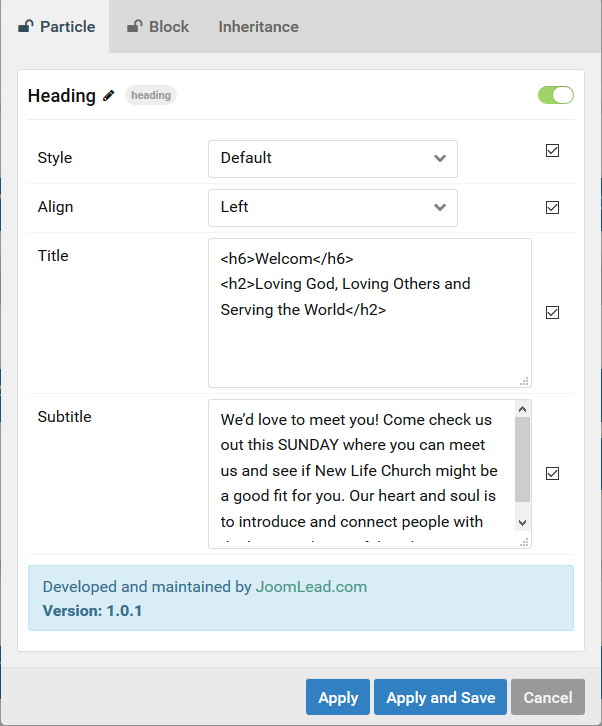
4.2.1 Changing the Feature right – HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
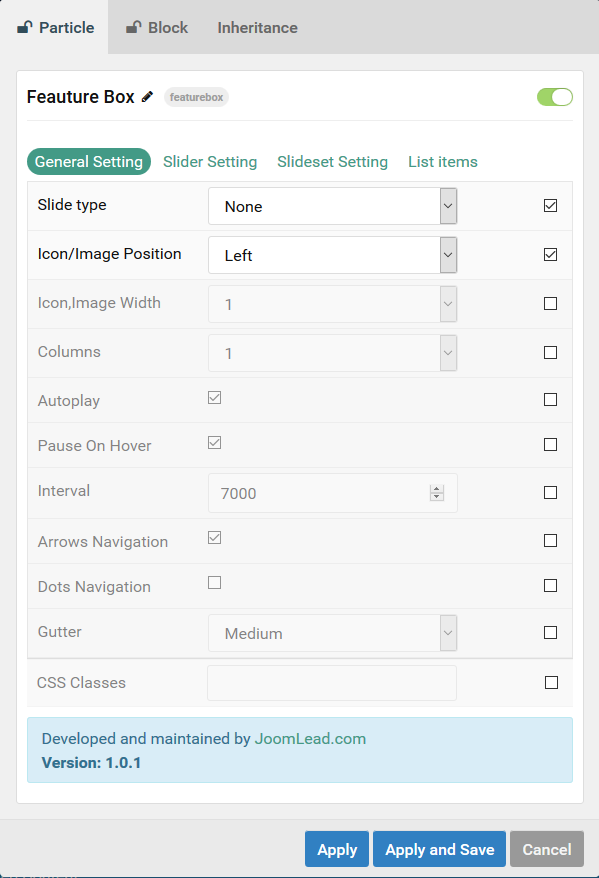
4.2.2 Changing the Feature right – Feature BoxTo edit the Service list, click the feature box icon settings. For more detail about feature box particle, please take a look at Feature box particle documentation
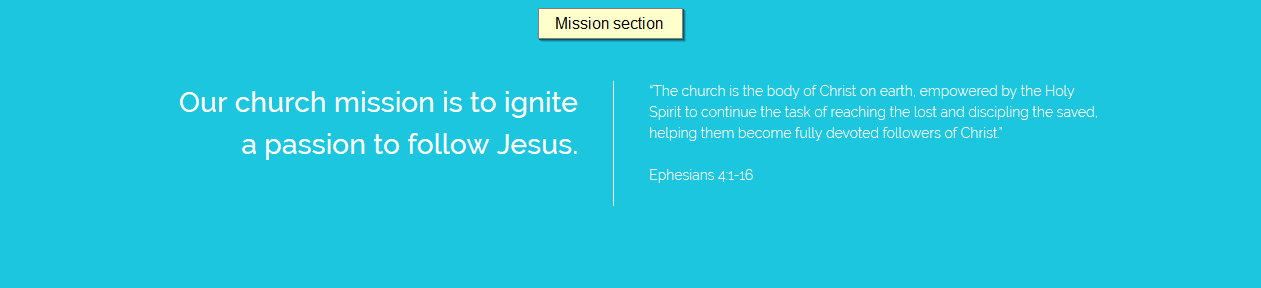
5. Changing the Mission section
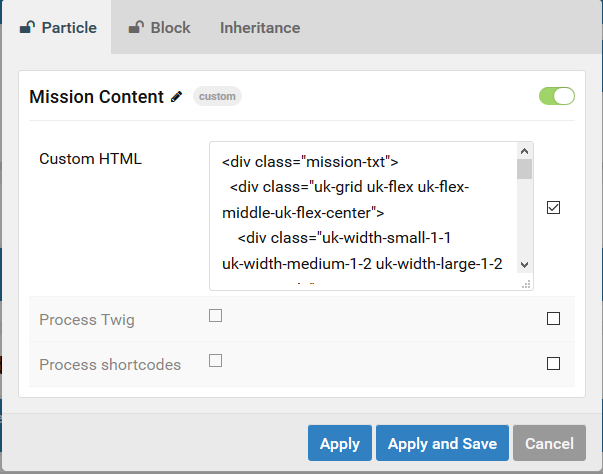
You can edit custom HTML particle here to change the Mission section. To edit the custom HTML, click the custom HTML particle icon settings.
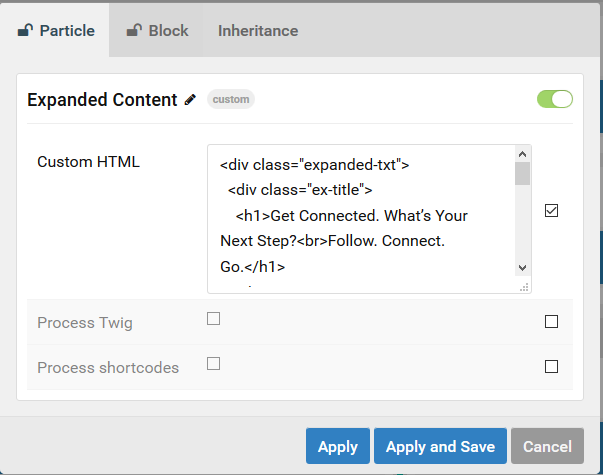
6. Changing the Expanded section
You can edit custom HTML particle here to change the Expanded section. To edit the custom HTML, click the custom HTML particle icon settings.
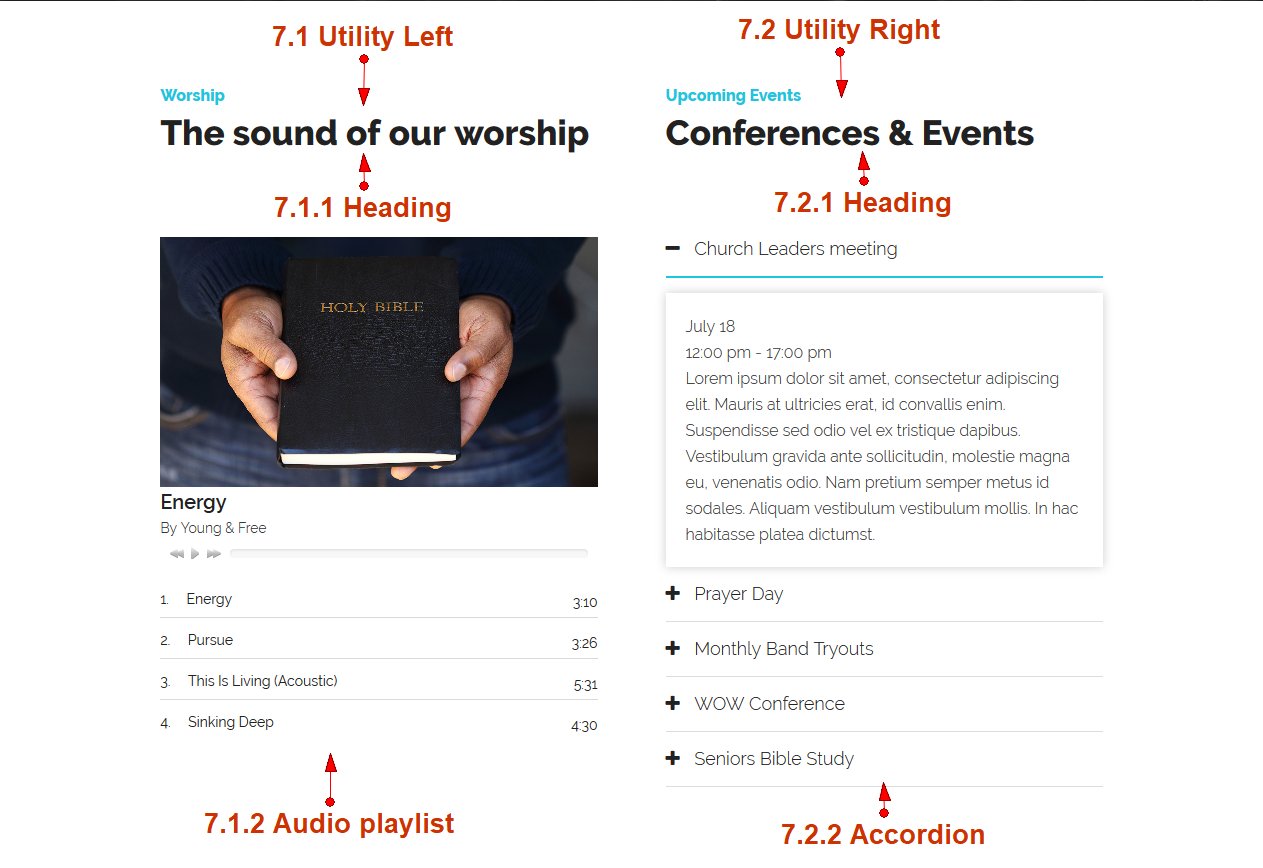
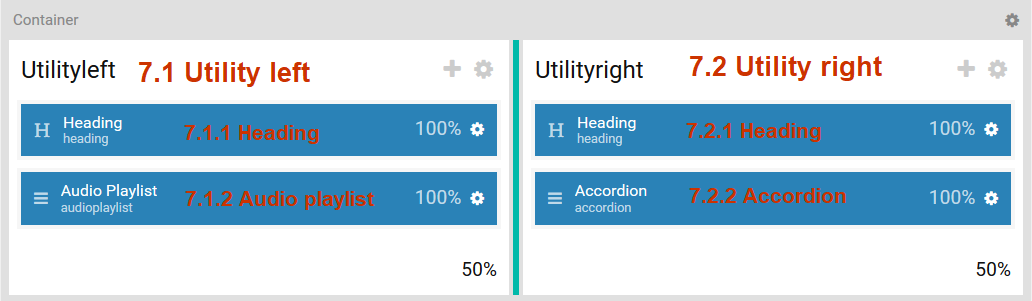
7. Changing the Utility section
The Utility Section devide into two sub sections: Left and Right.
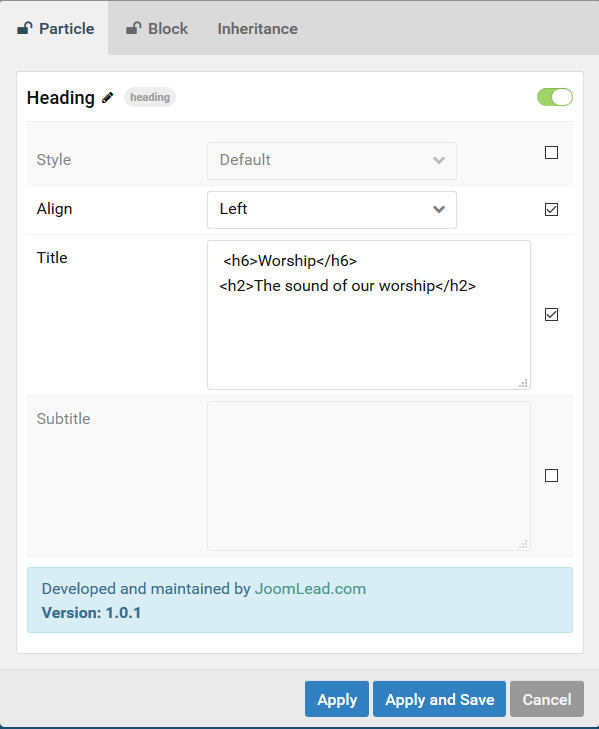
7.1.1 Changing the Utility left – HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
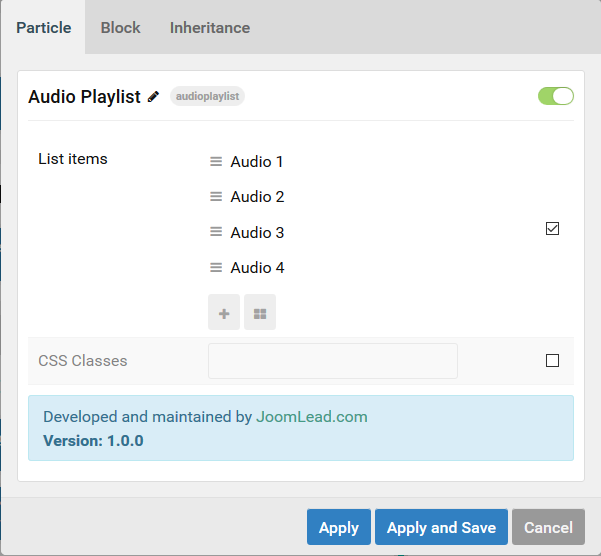
7.1.2 Changing the Utility left – Audio playlistTo edit the Audio playlist, click the Audio playlist icon settings.
7.2.1 Changing the Feature right – HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
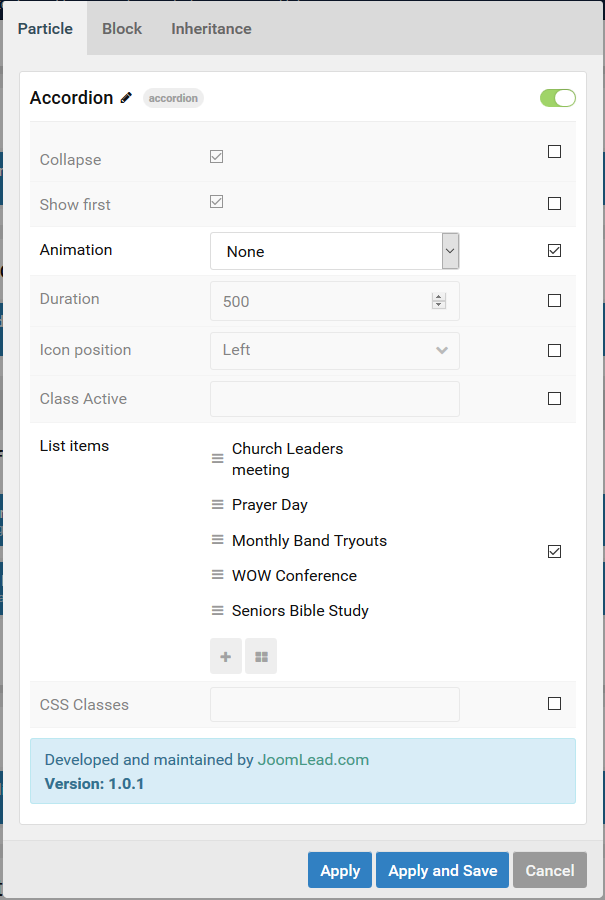
7.2.2 Changing the Feature right – AccordionTo edit the Accordion, click the Accordion particle icon settings. For more detail about Accordion particle, please take a look at Accordion particle documentation
8. Changing the Services section
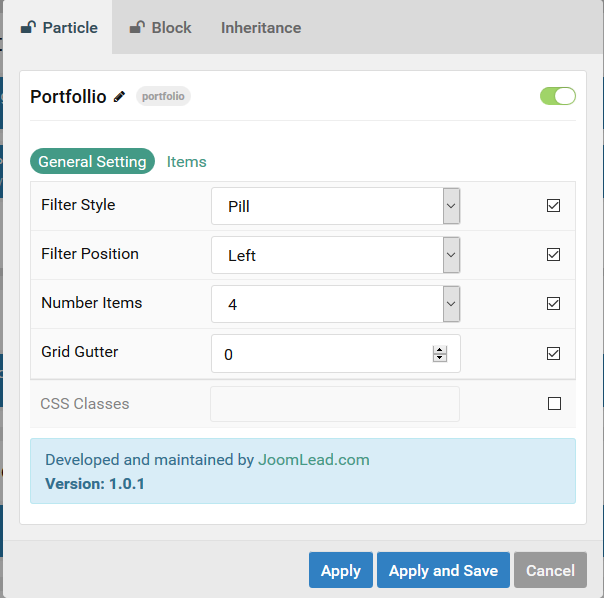
You can edit Portfolio particle here to change the Services section. To edit the Services section, click the Portfolio particle icon settings. For more detail about Portfolio particle, please take a look at Portfolio particle documentation
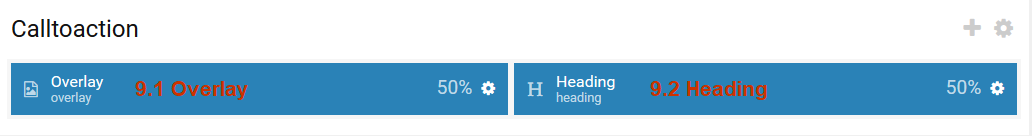
9. Changing the Calltoaction section
The Calltoaction section contains 2 particles: Overlay and Heading.
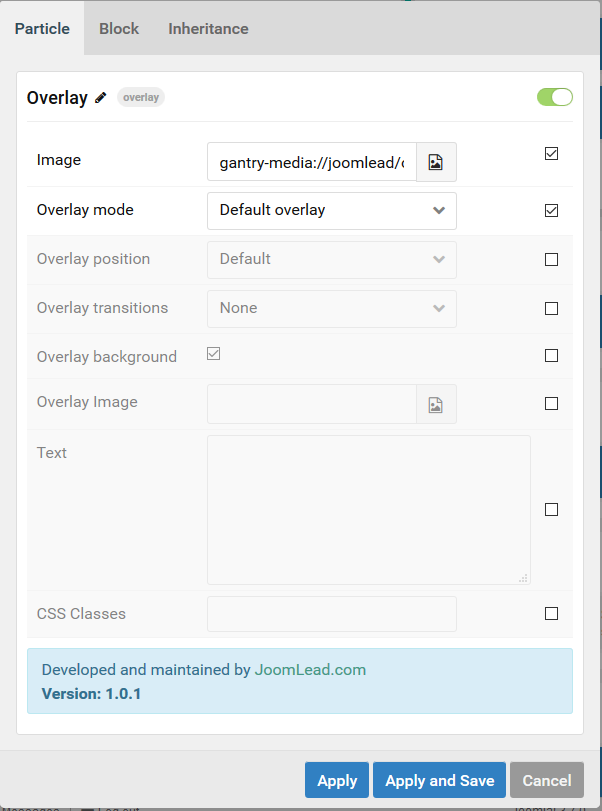
9.1 Changing the OverlayTo edit the Overlay, click the Overlay particle icon settings. For more detail about Overlay particle, please take a look at Overlay particle documentation
9.2 Changing the HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
10. Changing the Donation section
You can edit Custom HTML particle here to change the Donation section. To edit the Custom HTML particle, click the Custom HTML particle icon settings.
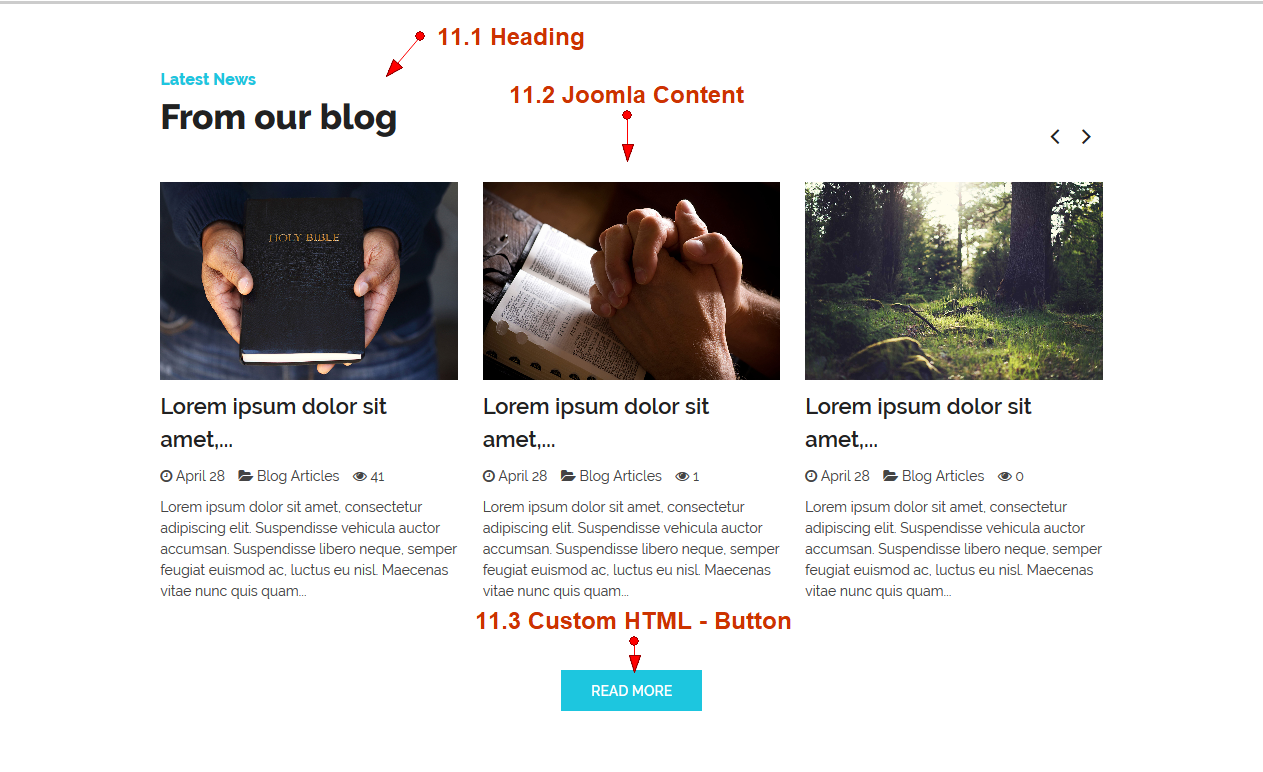
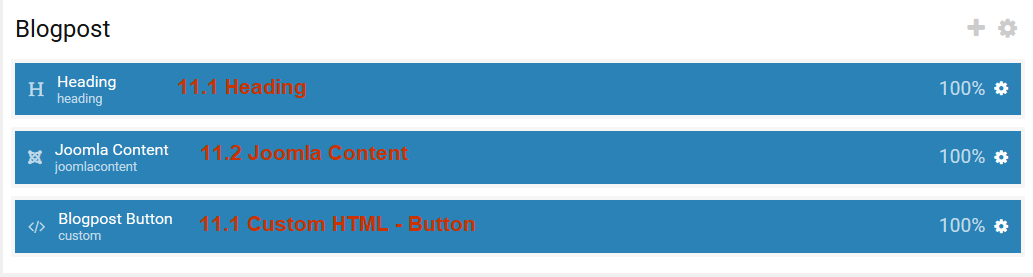
11. Changing the Blogpost section
The Clients section contains 3 rows: the first has heading particle, the second has carousel particle and the last has Custom HTML particle.
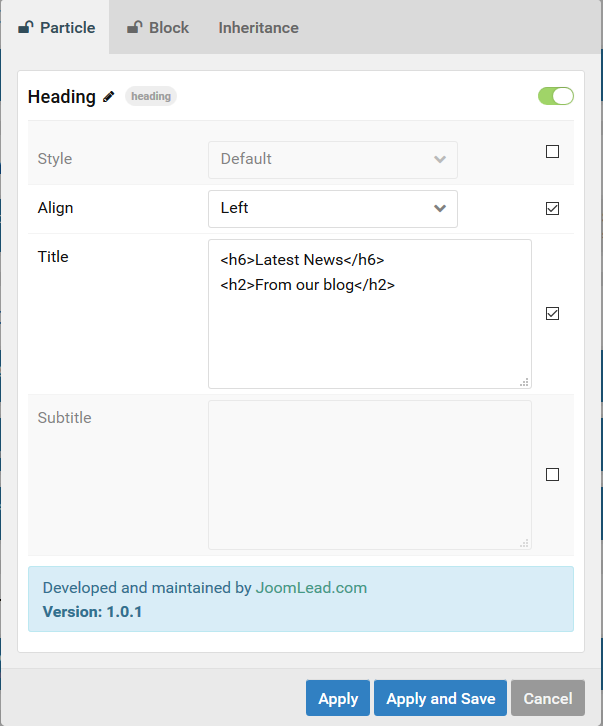
11.1 Changing the HeadingTo edit the heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
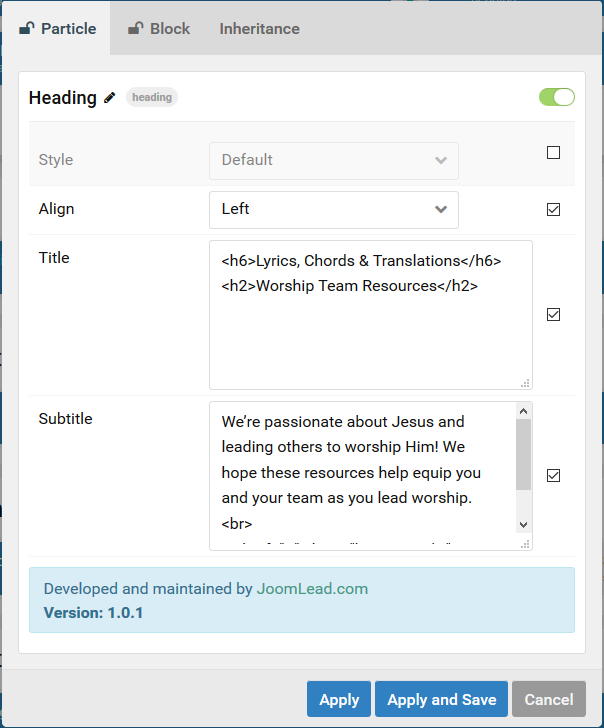
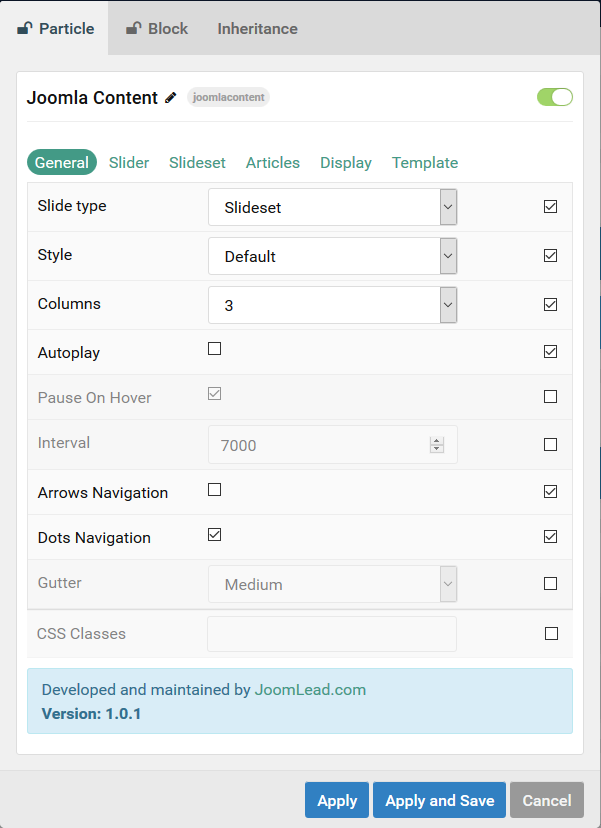
11.2 Changing the Joomla ContentTo edit the Joomla Content, click the Joomla Content particle icon settings. For more detail about Joomla Content particle, please take a look at Joomla Content particle documentation
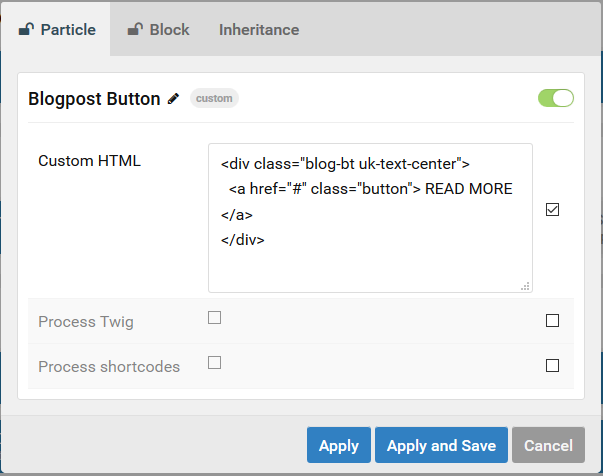
11.3 Changing the Custom HTML – ButtonTo edit the Button, click the Custom HTML particle icon settings.
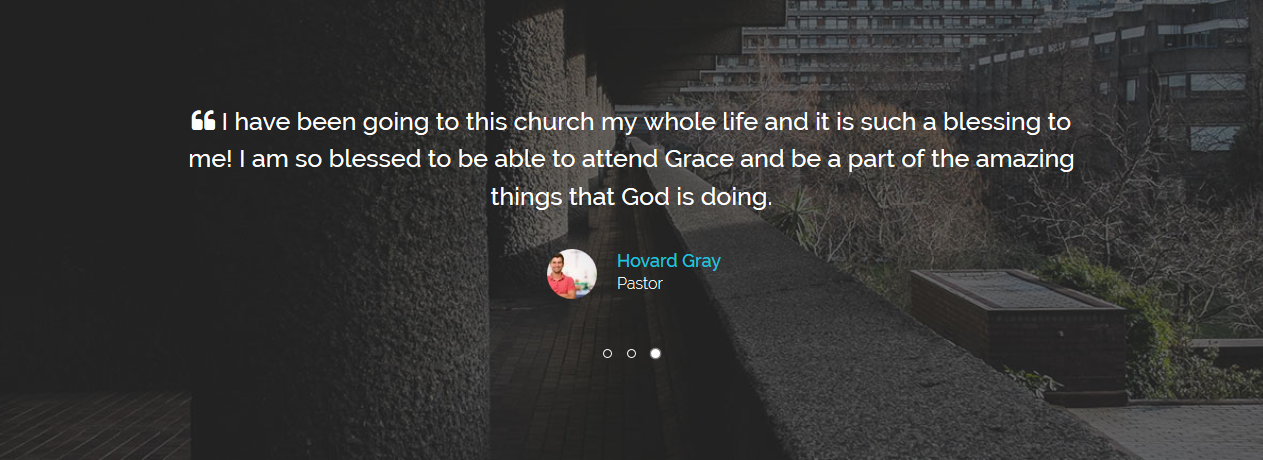
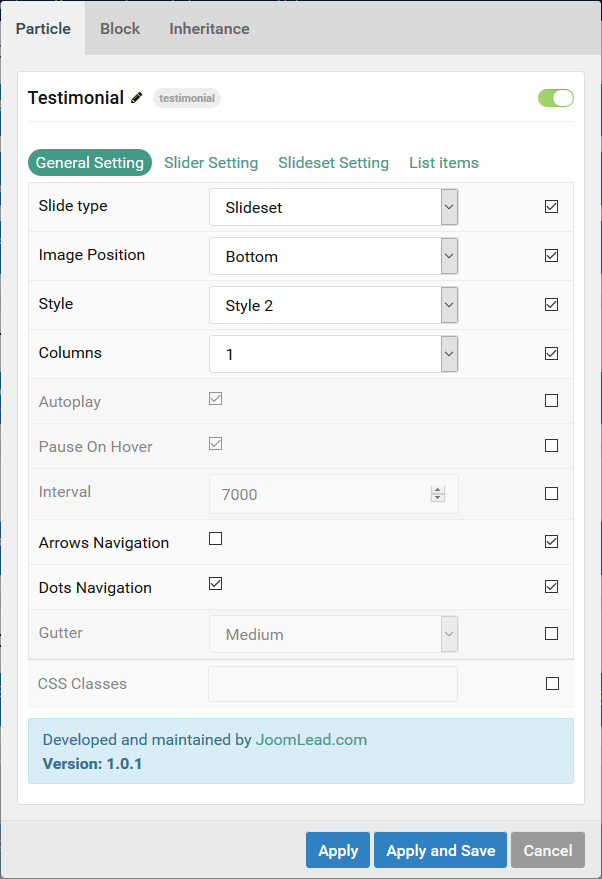
12. Changing the Testimonials section
You can edit Testimonial particle here to change the Testimonials section. To edit the Testimonial particle, click the Testimonial particle icon settings. For more detail about Testimonial particle, please take a look at Testimonial particle documentation
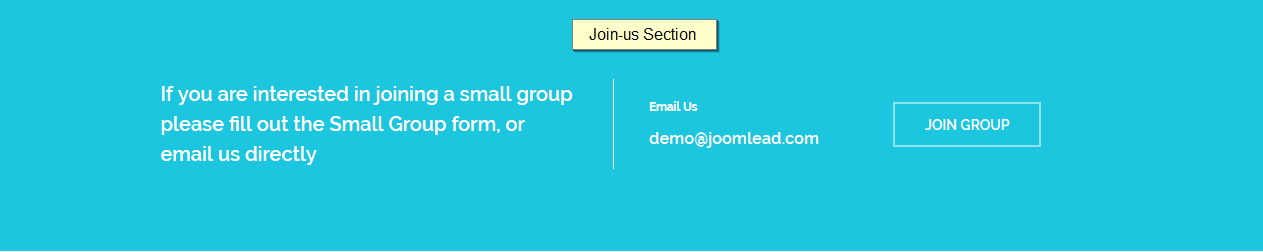
13. Changing the Join-us section
You can edit Custom HTML particle here to change the Join-us section. To edit the Custom HTML particle, click the Custom HTML particle icon settings.
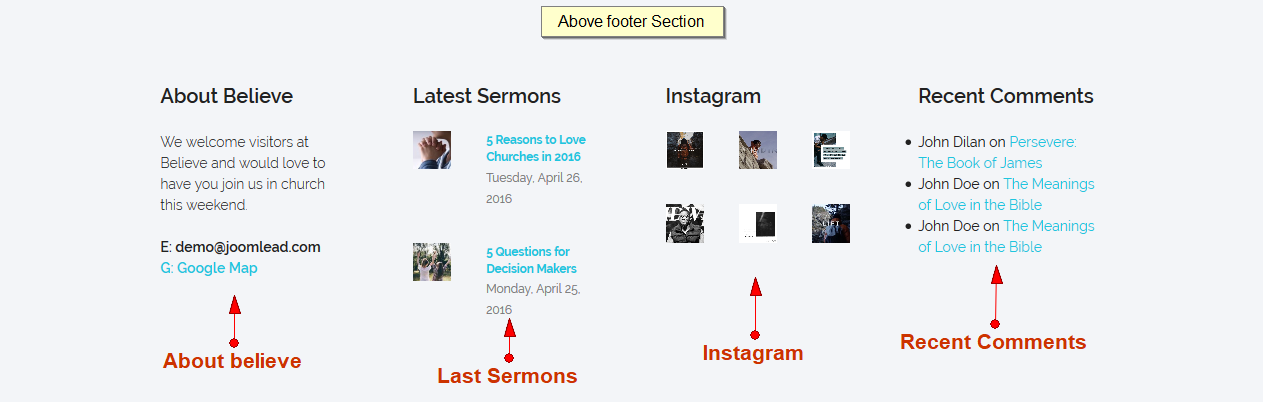
14. Changing the Abovefooter section
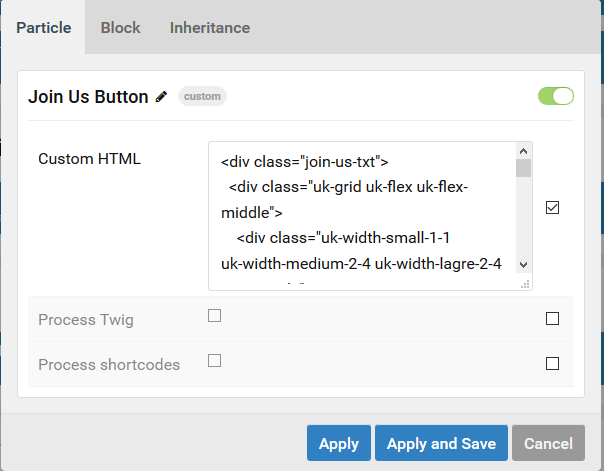
The Abovefooter section contains 4 custom HTML particle. To edit the custom HTML particle, click the custom HTML particle icon settings.
15. Changing the Footer section
The footer section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 3 above to edit the header. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 4 above.
16. Changing the Offcanvas section
The Offcanvas section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 4 above to edit the header. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 5 above.
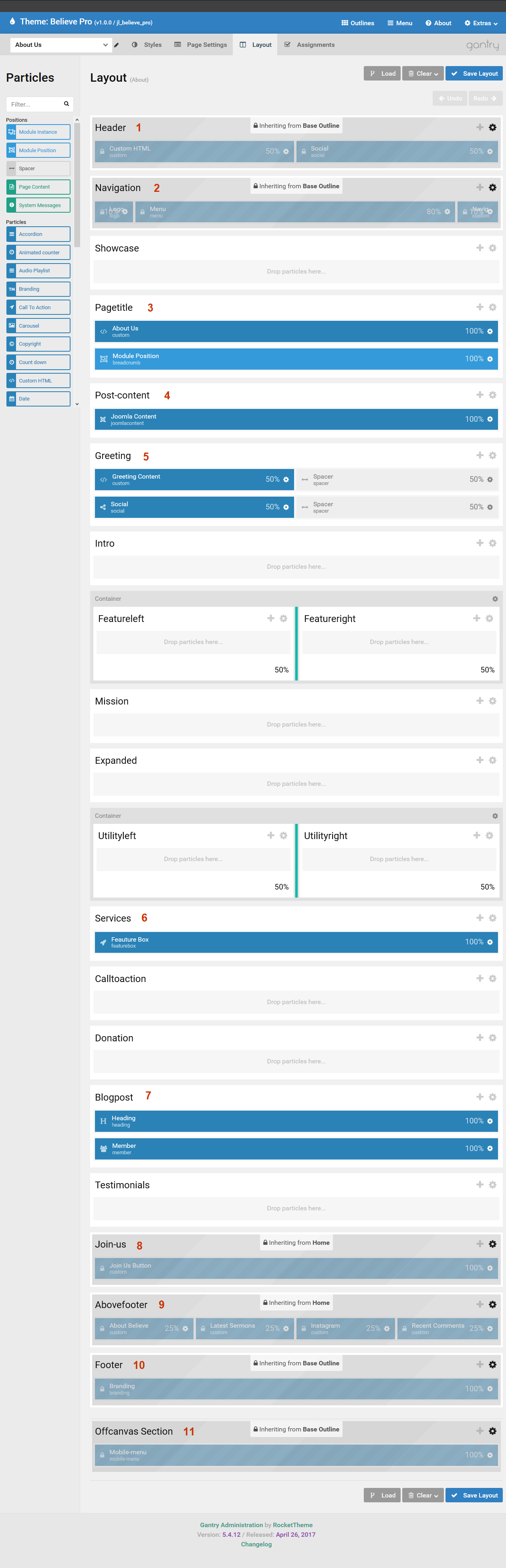
About Us Page
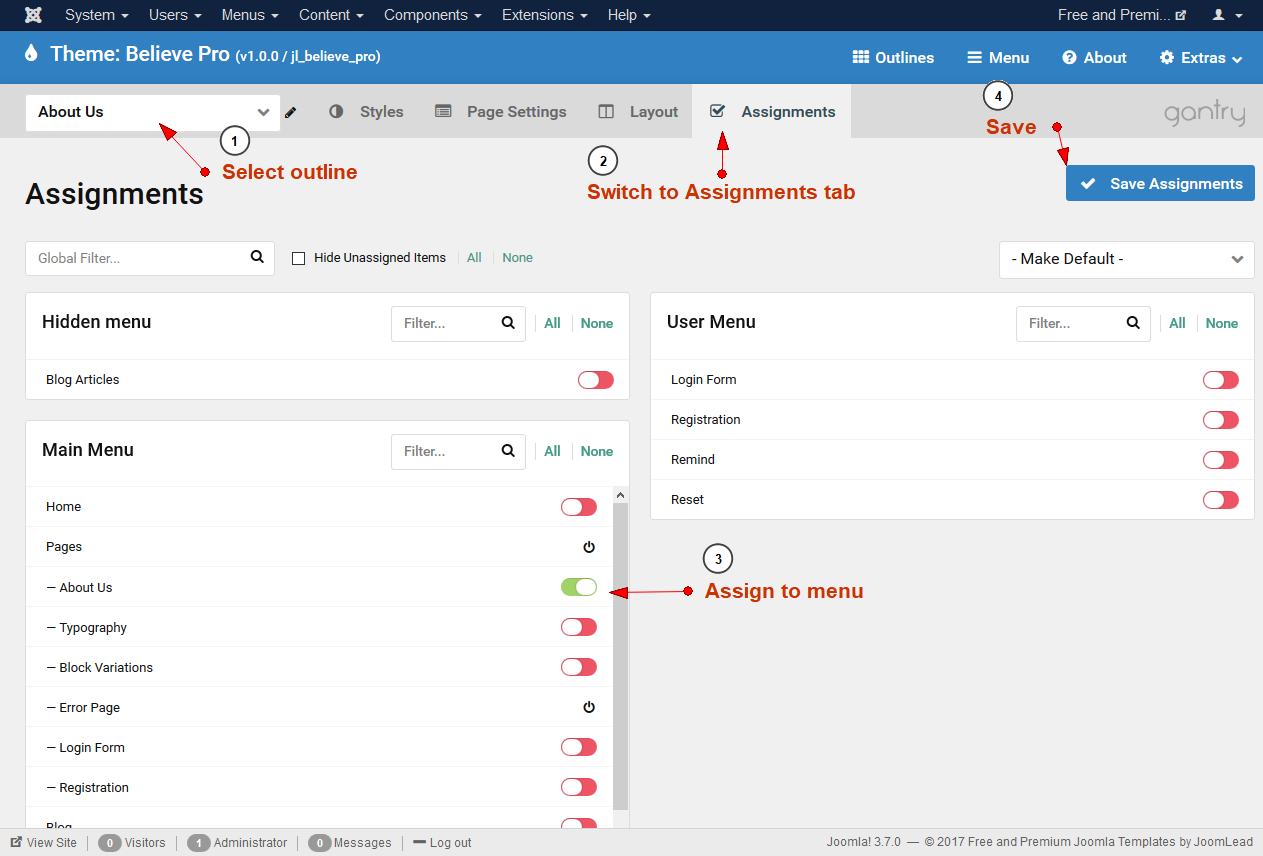
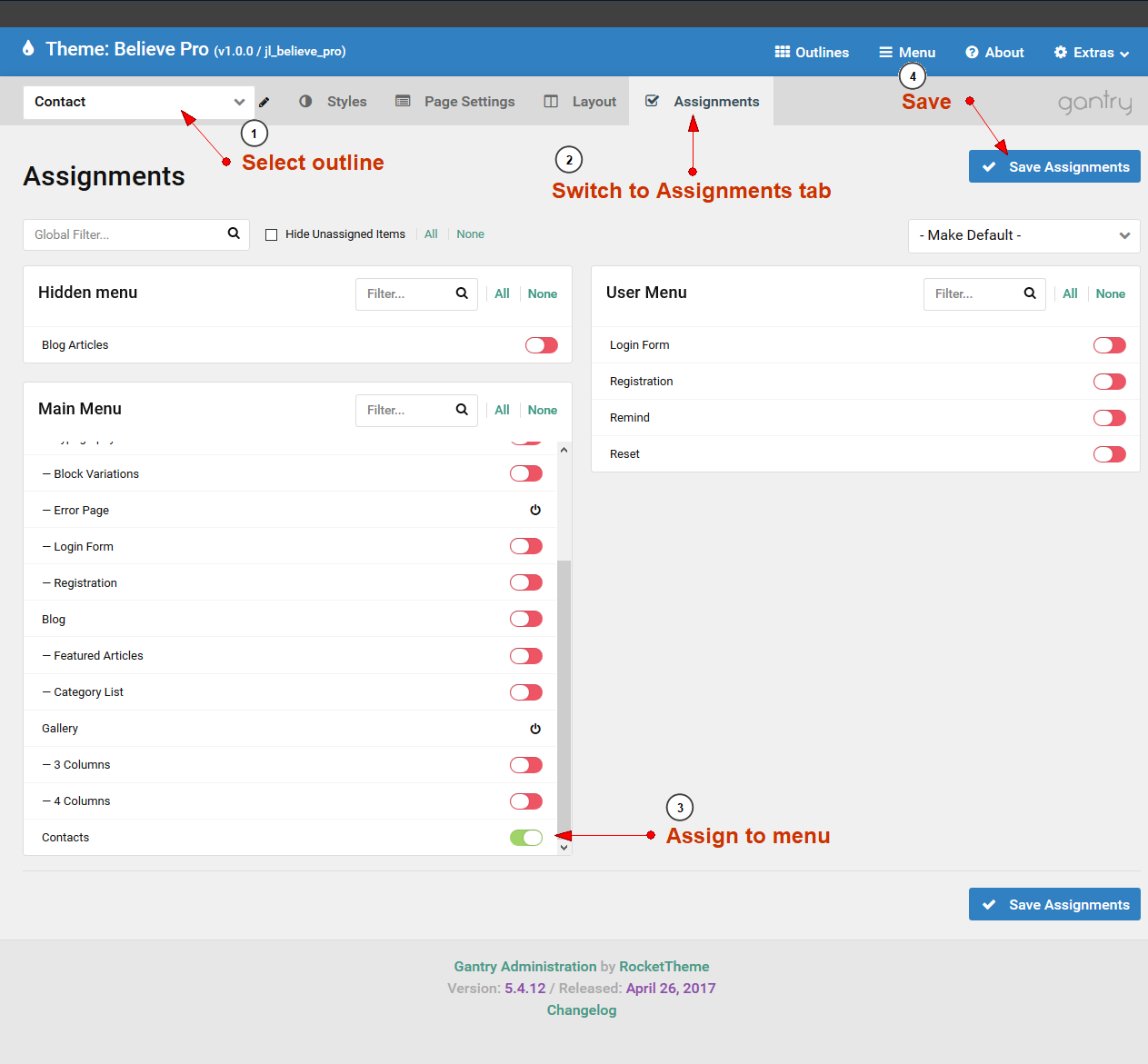
This outline is assigned to Main Menu -> Pages -> About Us. If you want to edit the assignments and move it to another menu, please select About Us from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
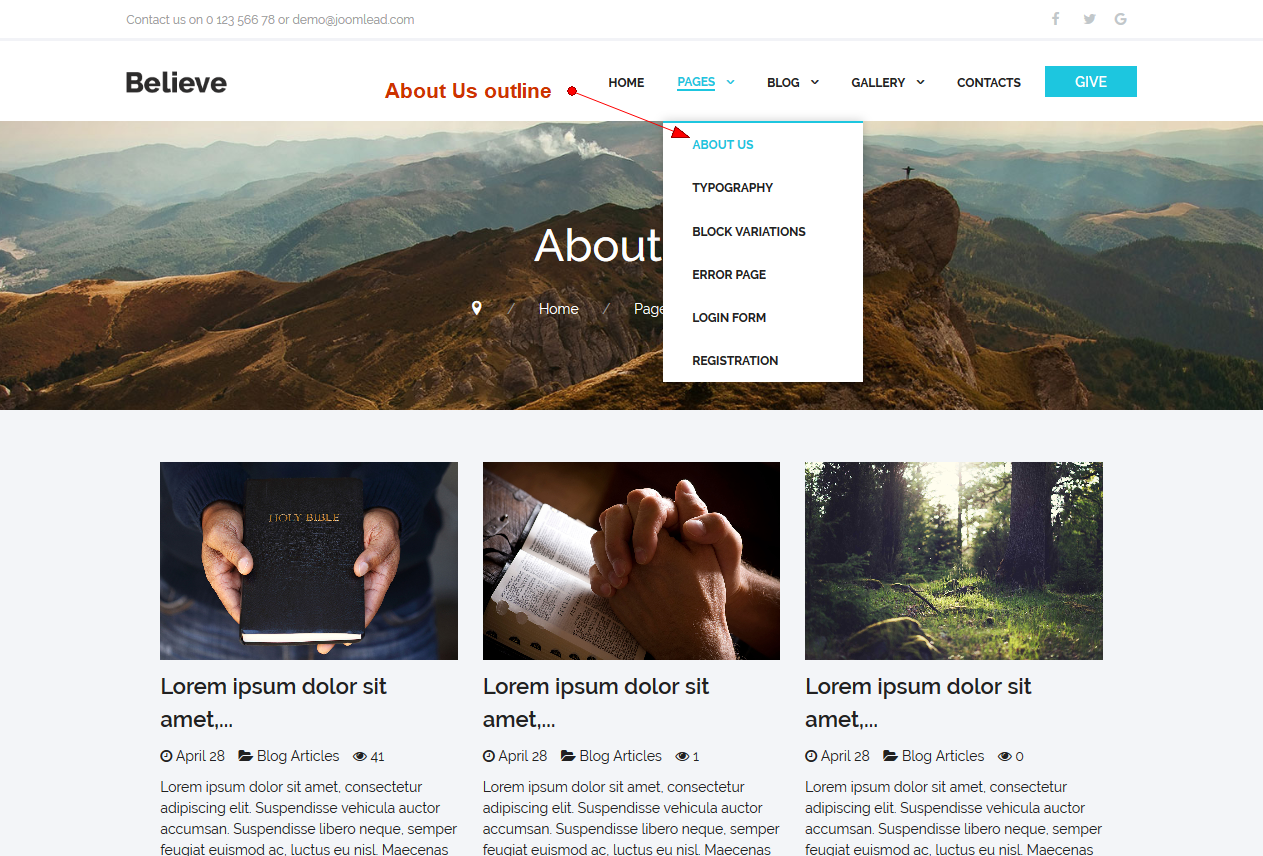
After assignments, the outline will display at your selected menu.
To edit the About Us page, switch to layout tab.
1. Changing the header section
The header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 1 above to edit the header. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 1 above.
2. Changing the navigation section
The navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 2 above to edit the navigation. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 2 above.
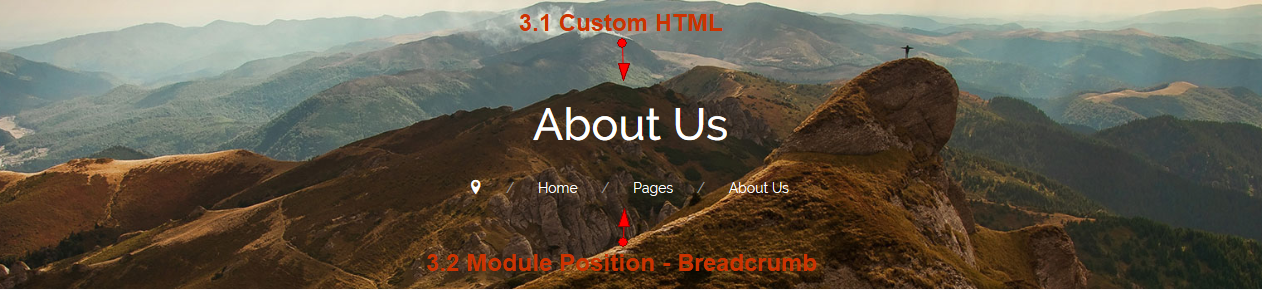
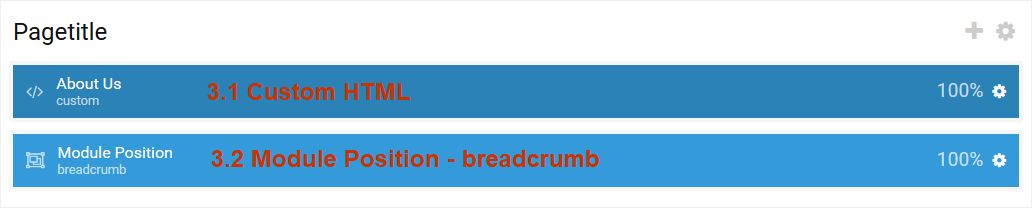
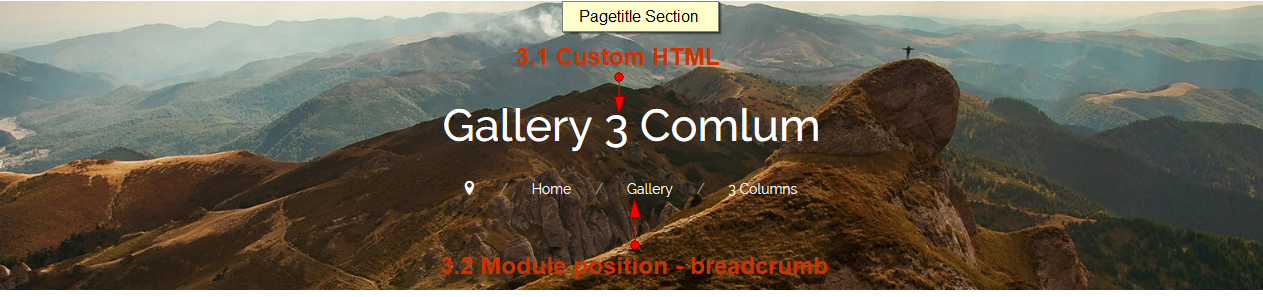
3. Changing the Pagetitle section
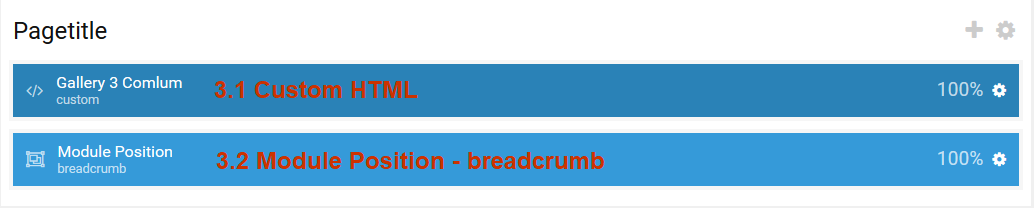
The Pagetitle section contains 2 rows: the first has Custom HTML particle and the second has breadcrumb module position.
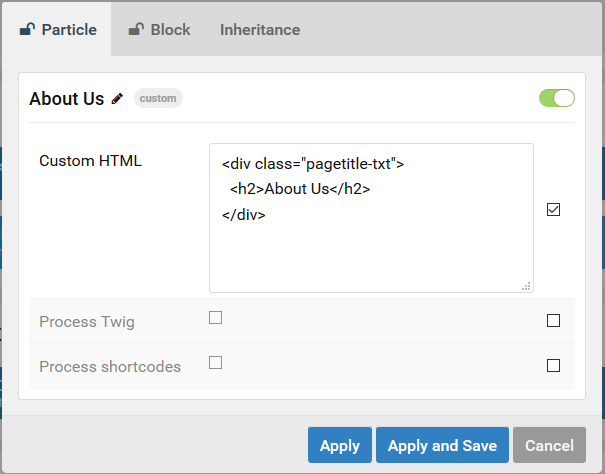
3.1 Changing the Custom HTMLTo edit the Custom HTML, click the Custom HTML particle icon settings.
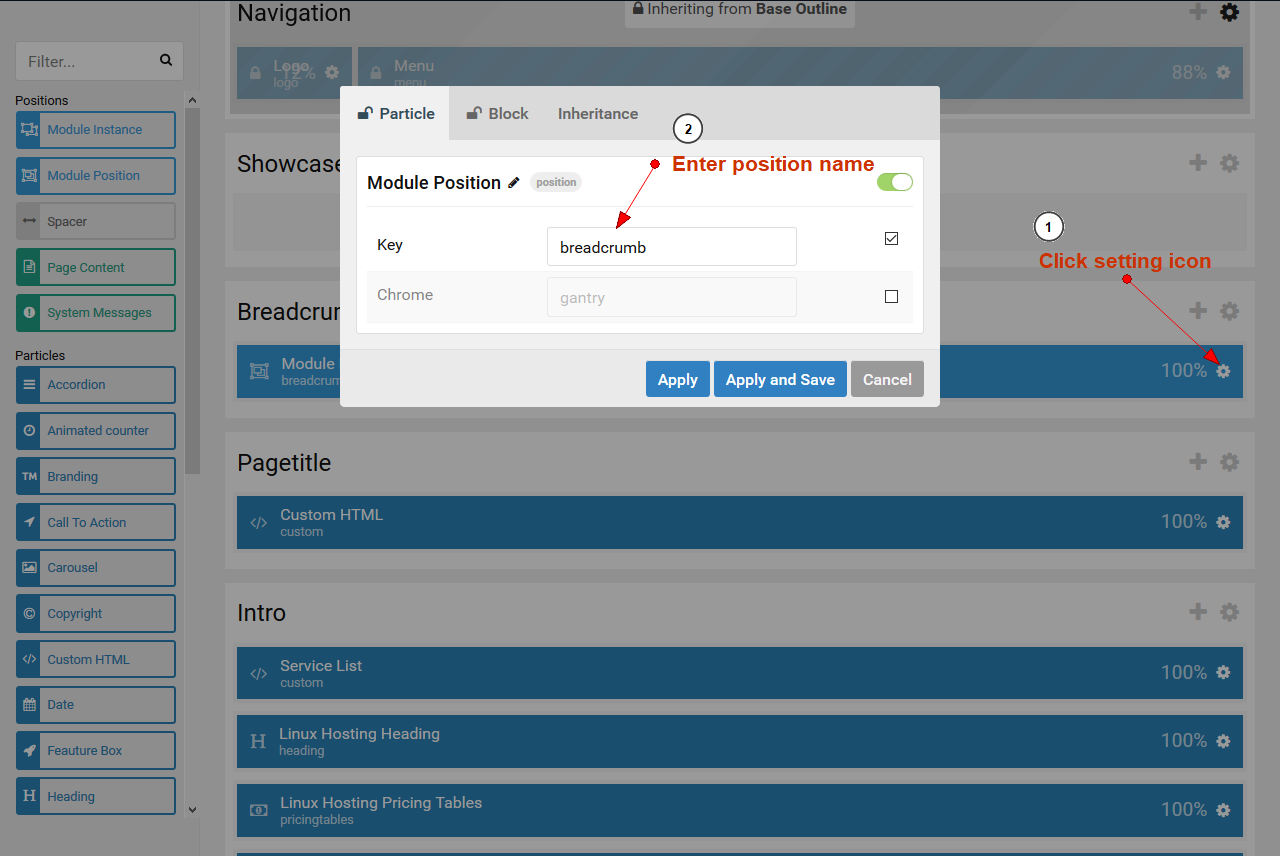
3.2 Changing the Module Position – breadcrumbThis module position creates position “breadcrumb” and is assigned with module “Breadcrumbs”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
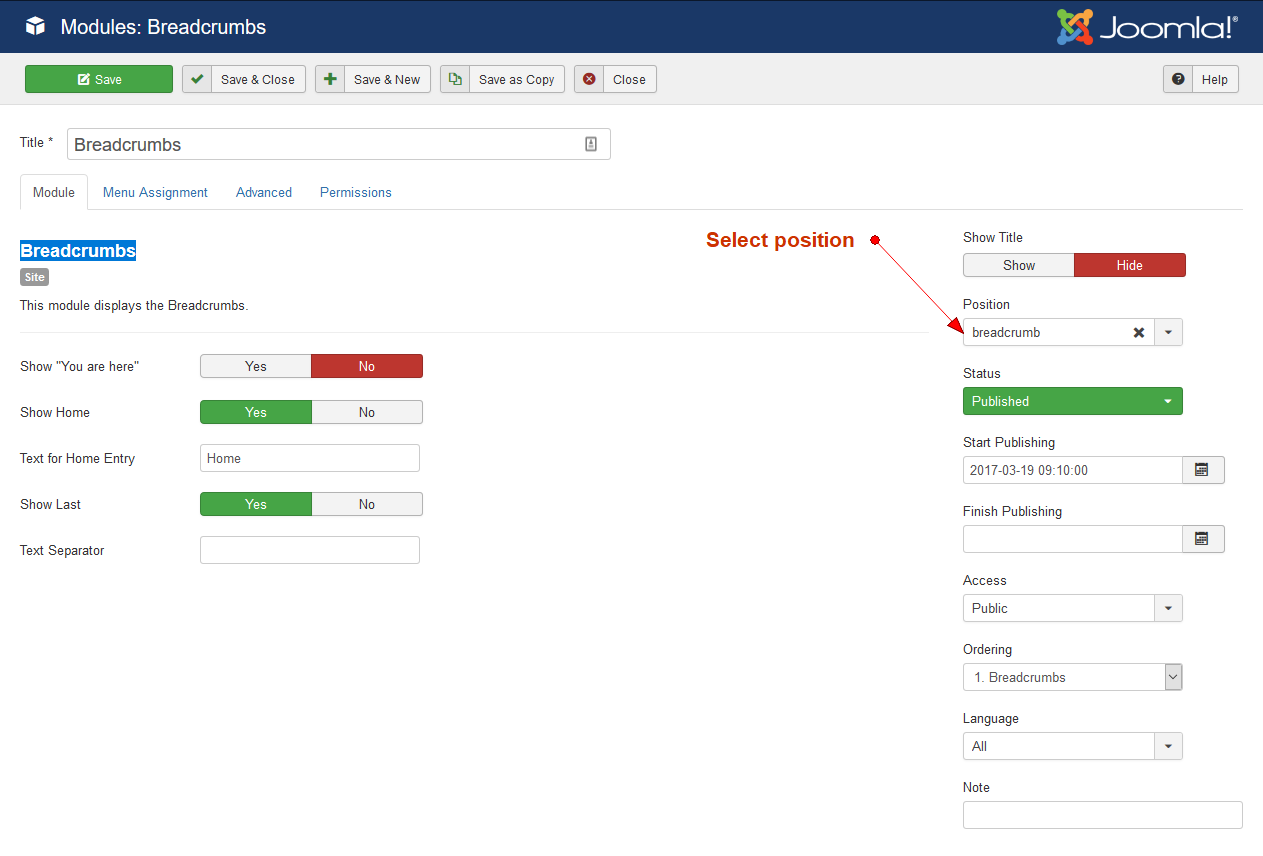
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
4. Changing the Post-content section
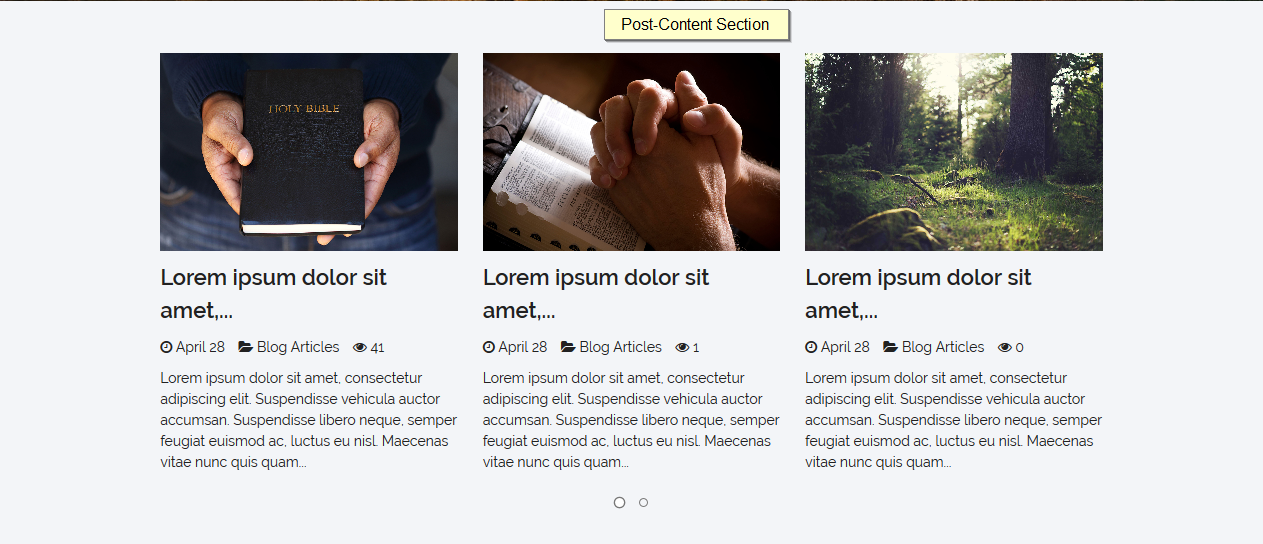
You can edit Joomla Content particle here to change the Post-content section. To edit the Joomla Content particle, click the Joomla Content particle icon settings. For more detail about Joomla Content particle, please take a look at Joomla Content particle documentation
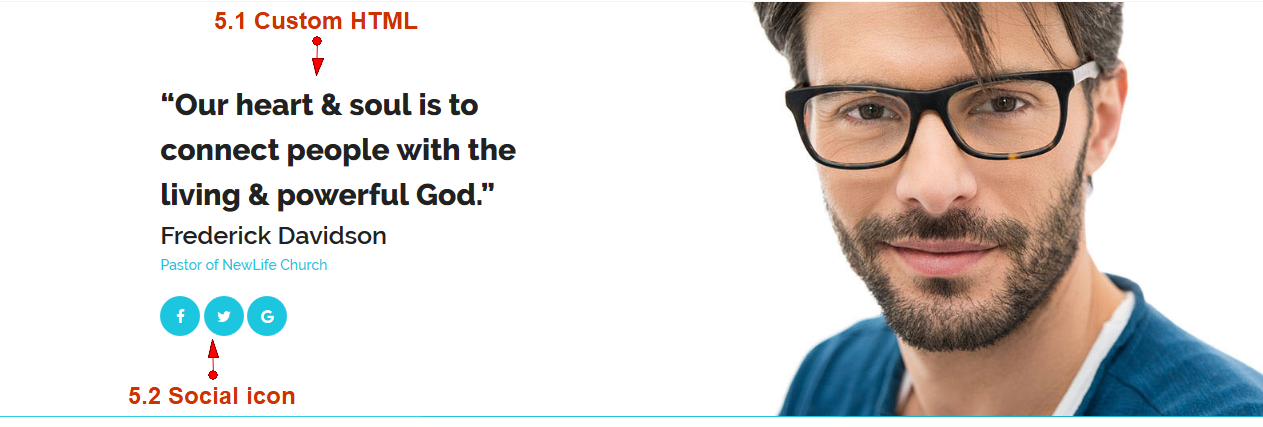
5. Changing the Greeting section
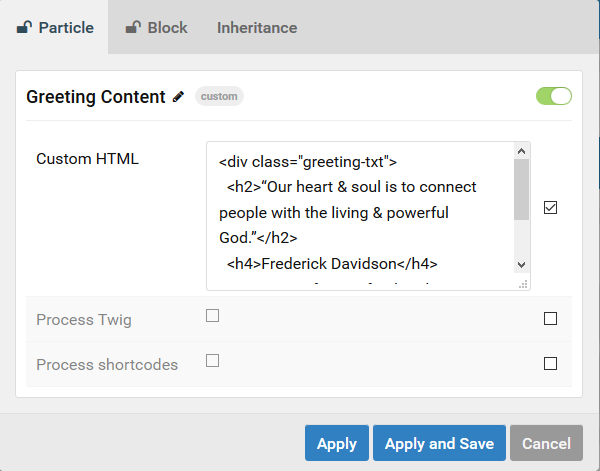
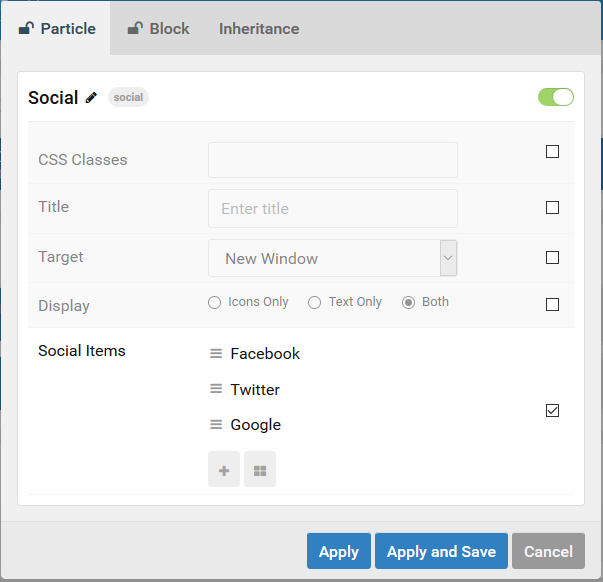
The Greeting section contains 2 rows: the first has Custom HTML particle and the second has social particle.
5.1 Changing the Custom HTMLTo edit the Custom HTML, click the Custom HTML particle icon settings.
5.2 Changing the social iconTo edit the social icon, click the social particle icon settings.
6. Changing the Services section
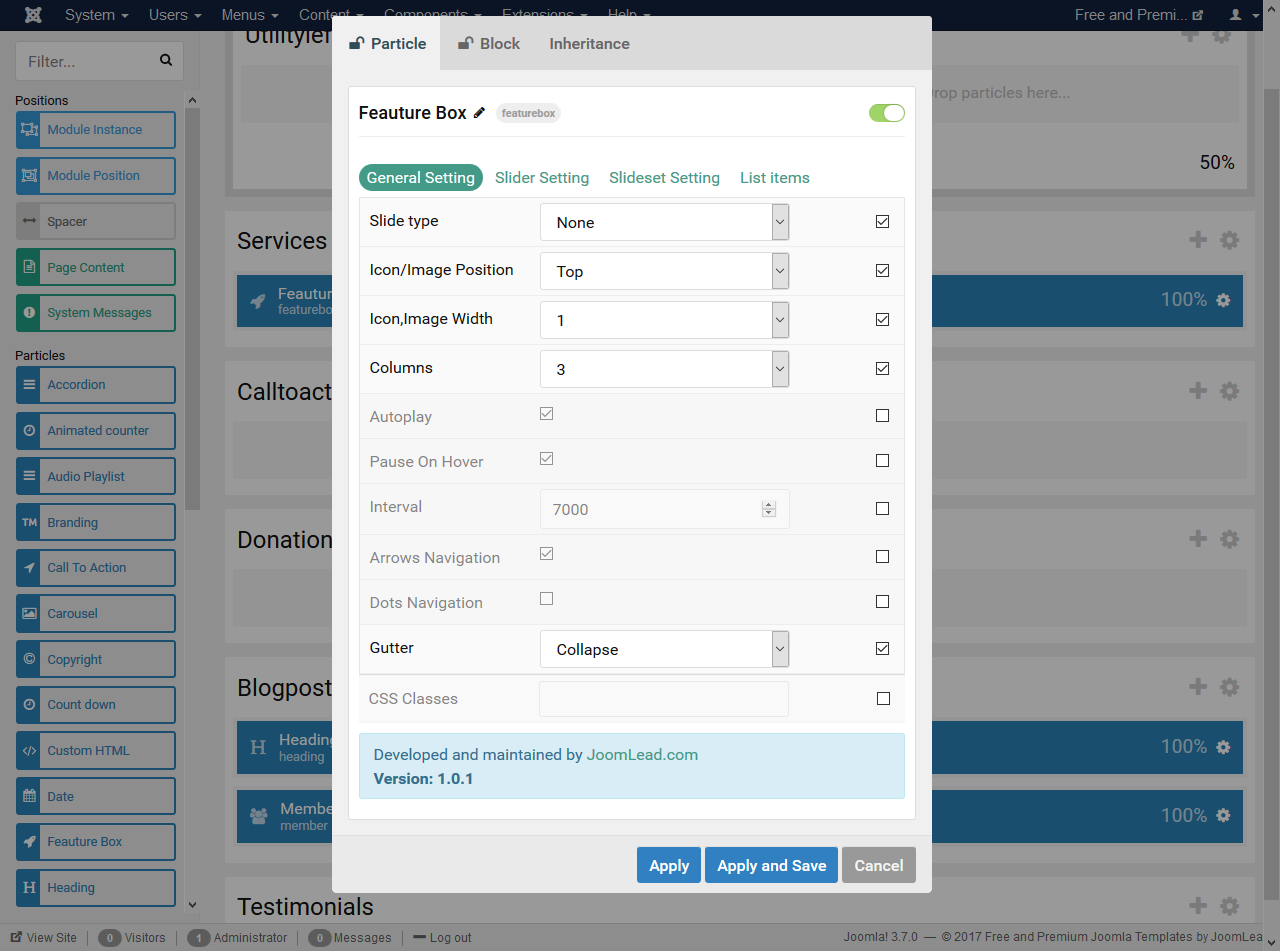
You can edit Feature Box particle here to change the Services section. To edit the Feature Box particle, click the Feature Box particle icon settings. For more detail about Feature Box particle, please take a look at Feature Box documentation
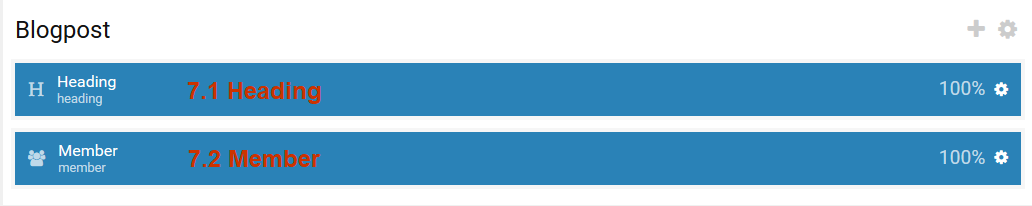
7. Changing the Blogpost section
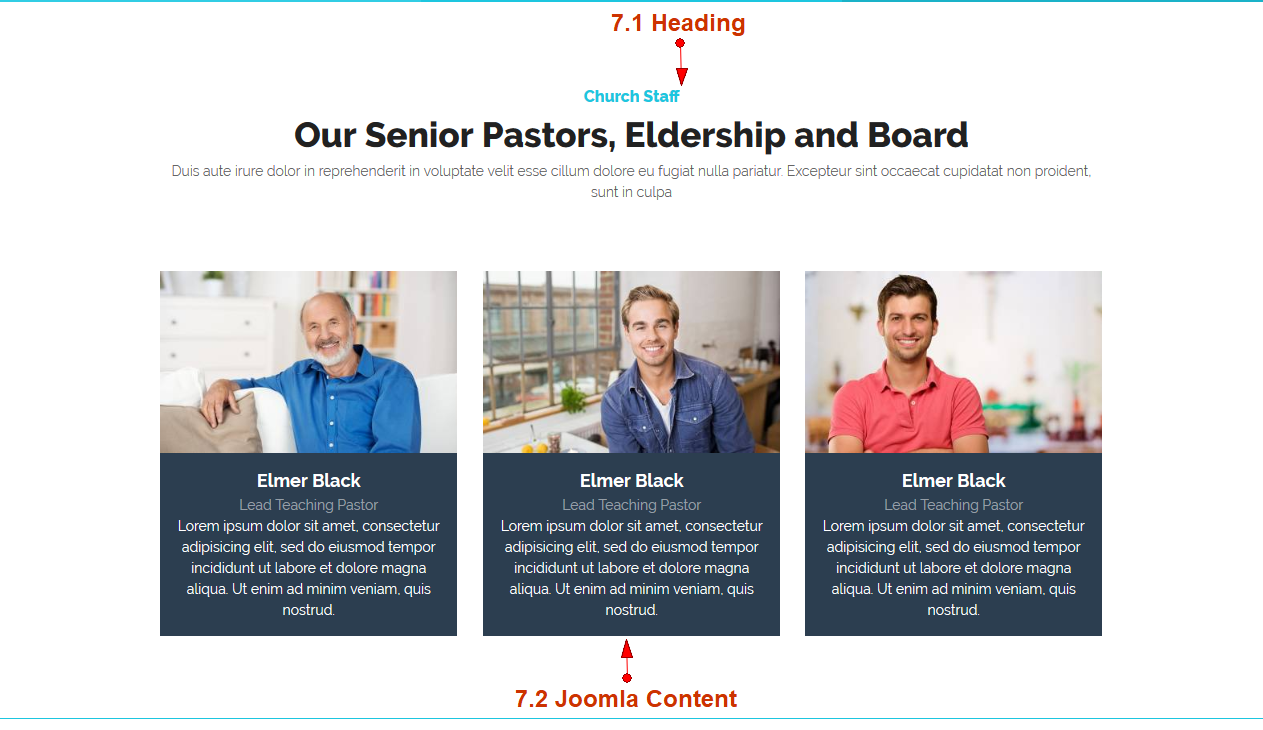
the Blogpost section has 2 rows. The first row has Heading particle and the second has Member particle.
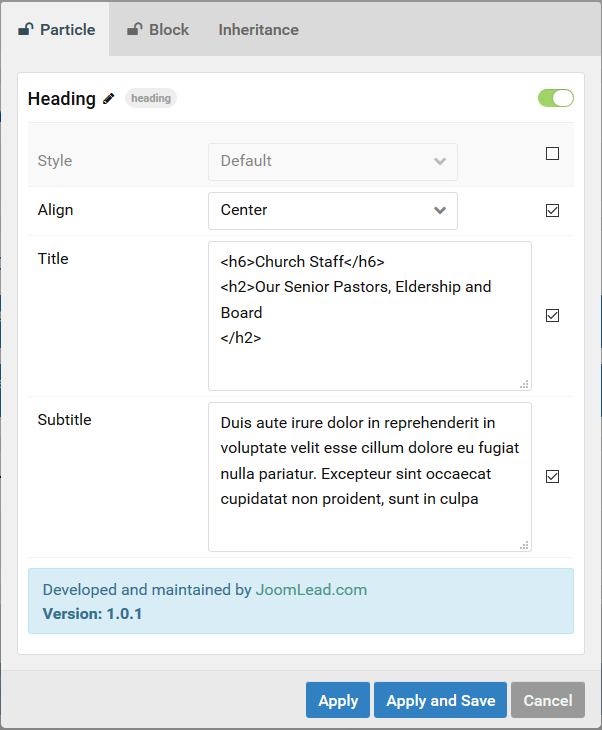
7.1 Changing the HeadingTo edit the Heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
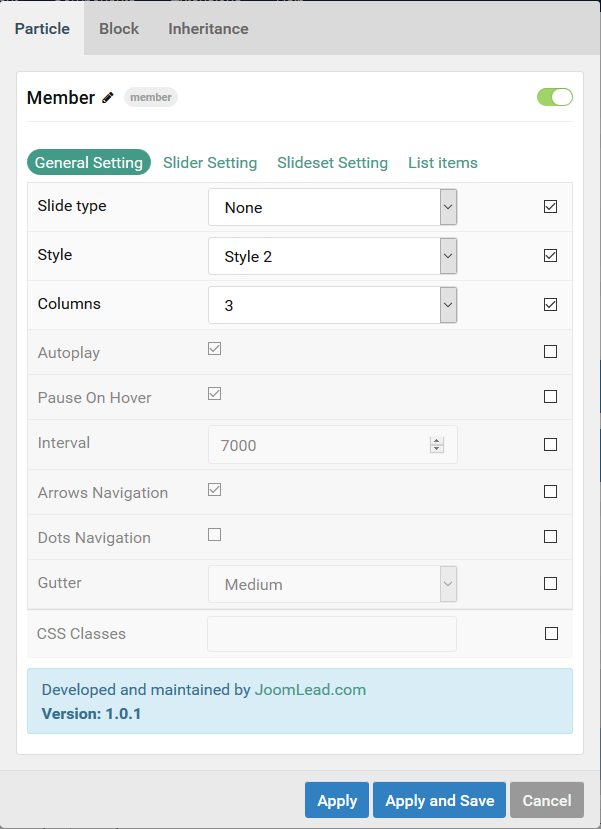
7.2 Changing the MemberTo edit the Member, click the member particle icon settings. For more detail about member particle, please take a look at Member particle documentation
8. Changing the Join-us section
The Join-us section inherited from the home page so it copies particles and settings from the home page. If you want to keep the inheritance, please go to home page -> section 13 above to edit the header.
If you want to edit for only about us page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to home page -> section 13 above.
9. Changing the Abovefooter section
The Abovefooter section inherited from the home page so it copies particles and settings from the home page. If you want to keep the inheritance, please go to home page -> section 14 above to edit the header.
If you want to edit for only about us page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to home page -> section 14 above.
10. Changing the Footer section
The Footer section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, please go to base outline -> section 4 above to edit the header.
If you want to edit for only about us page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 4 above.
11. Changing the Offcanvas section
The Offcanvas section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, please go to base outline -> section 5 above to edit the header.
If you want to edit for only about us page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 5 above.
Contact Page
This outline is assigned to Main Menu -> Contact. If you want to edit the assignments and move it to another menu, please select Contact from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
After assignments, the outline will display at your selected menu.
To edit the Contact page, switch to layout tab.
1. Changing the header section
The header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 1 above to edit the header. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 1 above.
2. Changing the navigation section
The navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 2 above to edit the navigation. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 2 above.
3. Changing the Services section
The Services section contains google-maps Module Positon. A Module Position or Widget Position particle plays an important role in the layout of a page. Each position particle represents a position where modules can be assigned
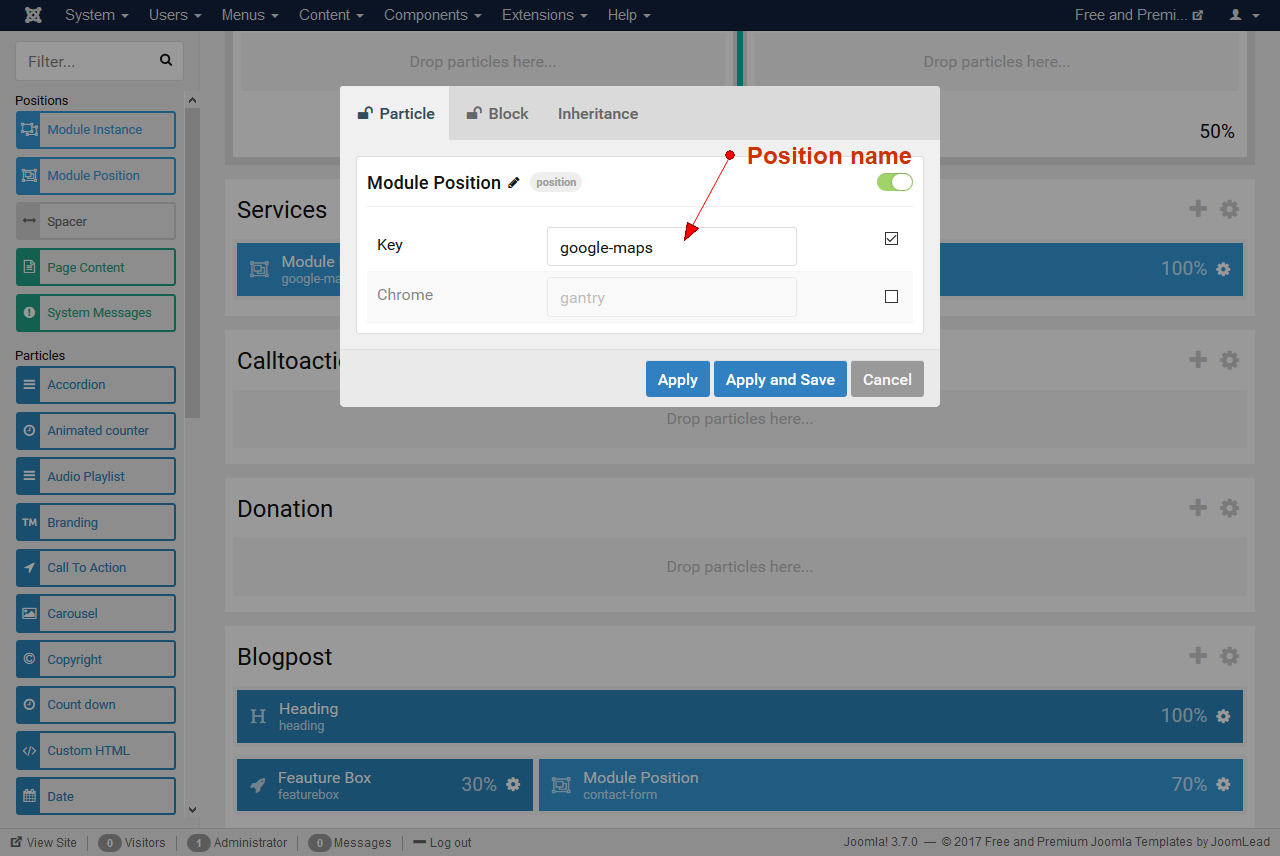
This module position creates position “google-maps” and is assigned with module “BT Google Maps”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
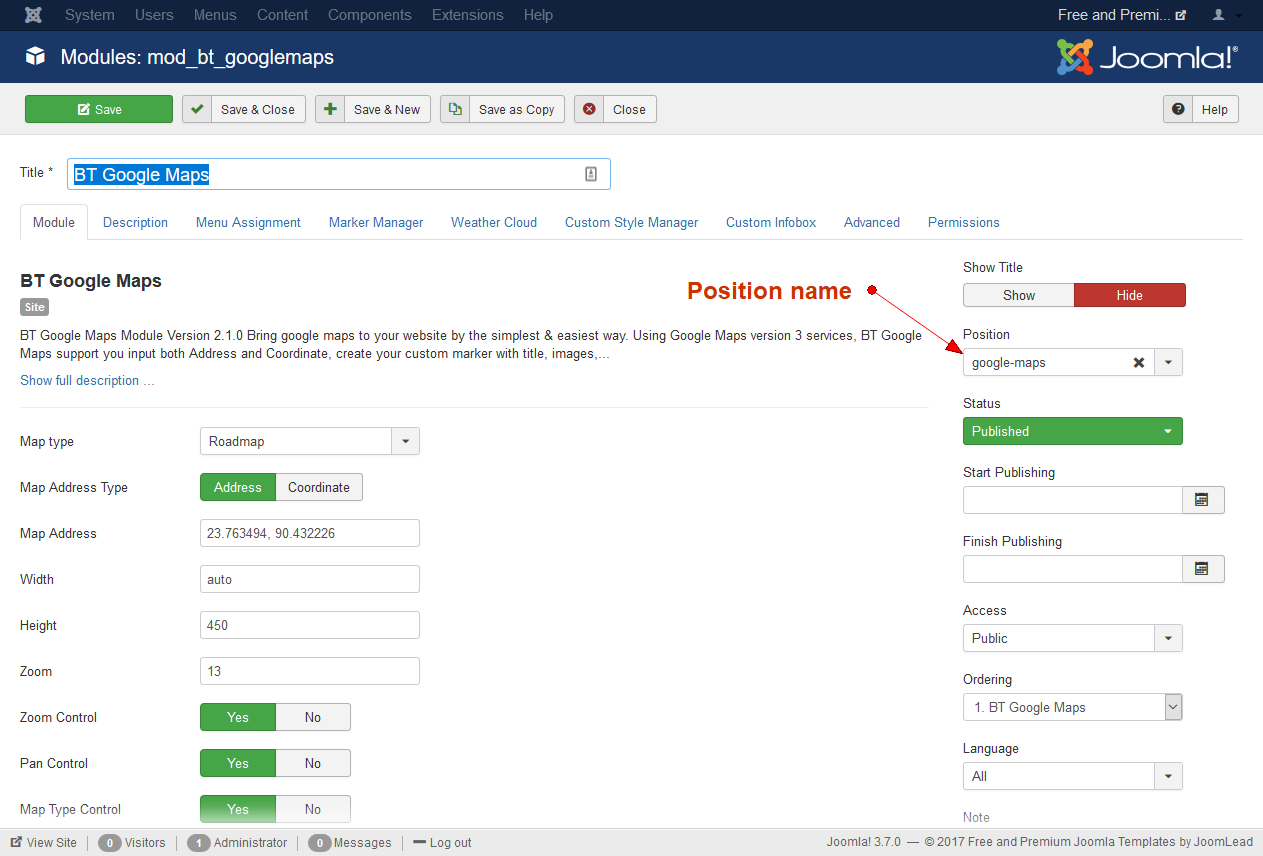
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
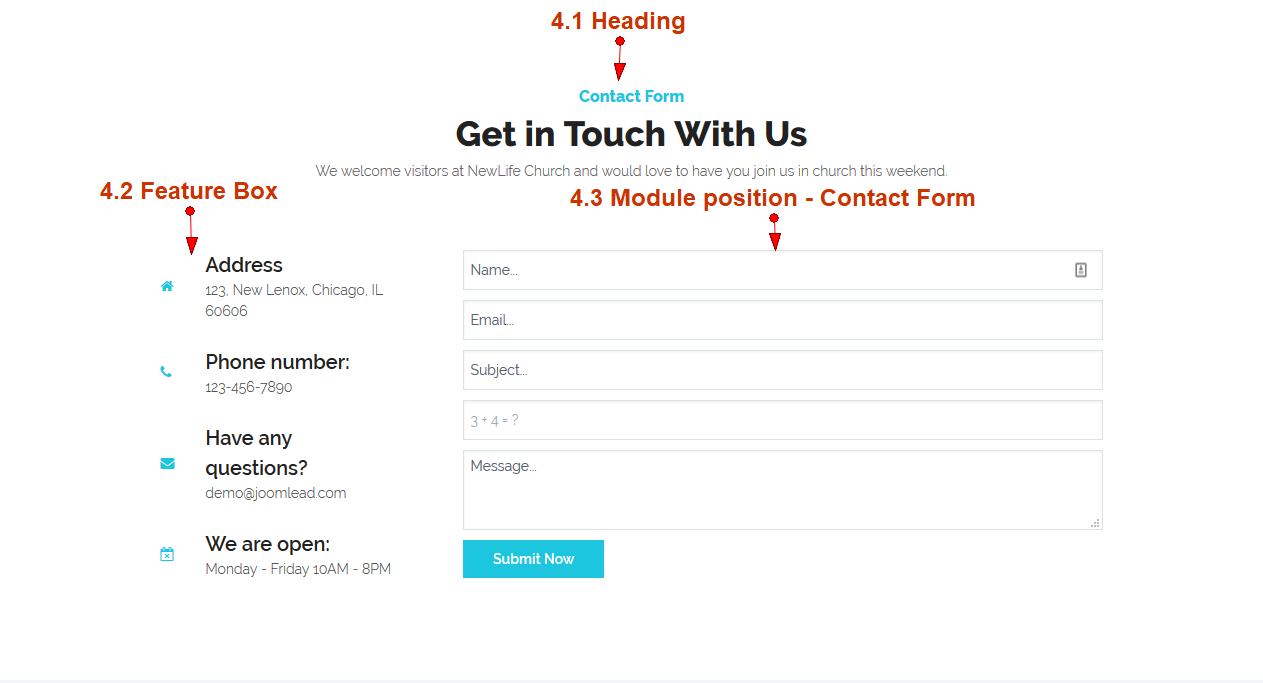
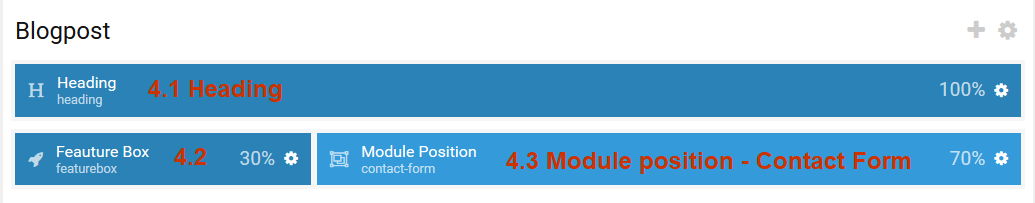
4. Changing the Blogpost section
The Blogpost section has 2 rows. The first row has Heading particle, the second has Feature Box particle and contact-form Module Position.
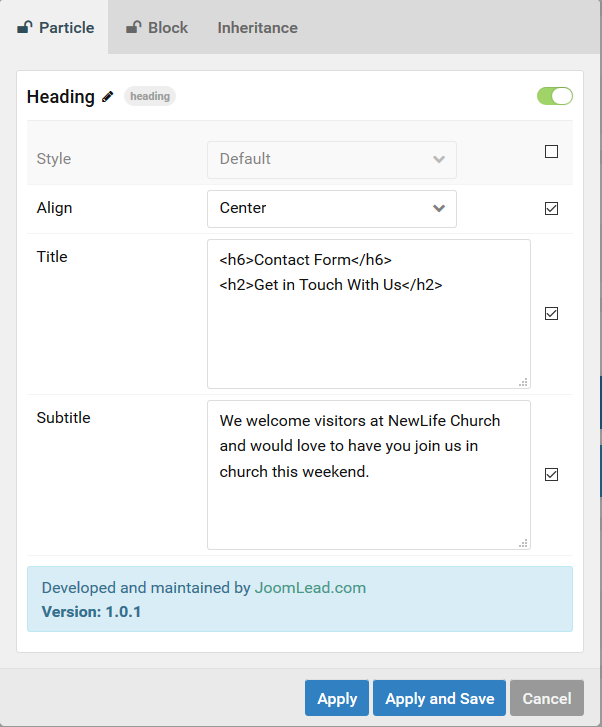
4.1 Changing the HeadingTo edit the Heading, click the heading particle icon settings. For more detail about heading particle, please take a look at heading particle documentation
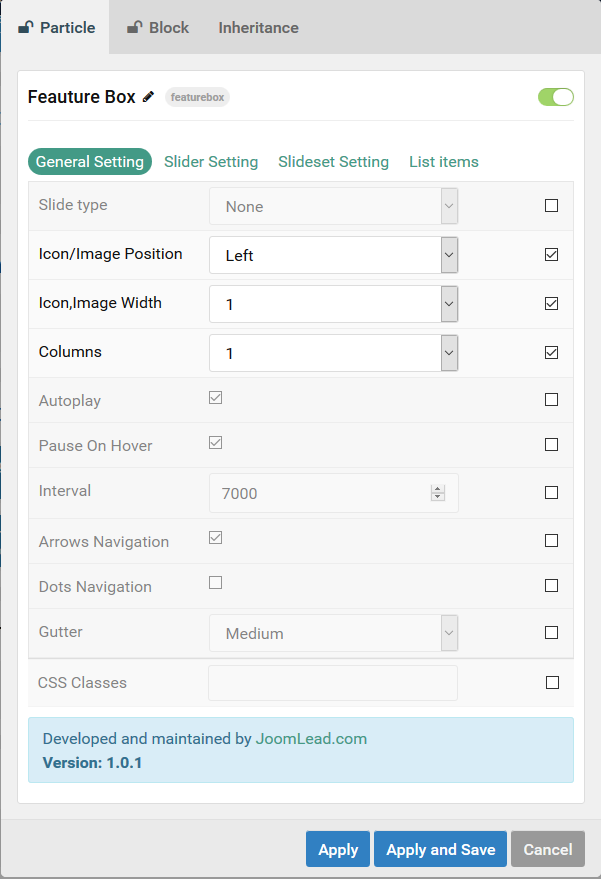
4.2 Changing the Feature BoxTo edit the Feature Box, click the Feature Box particle icon settings. For more detail about Feature Box particle, please take a look at Feature Box particle documentation
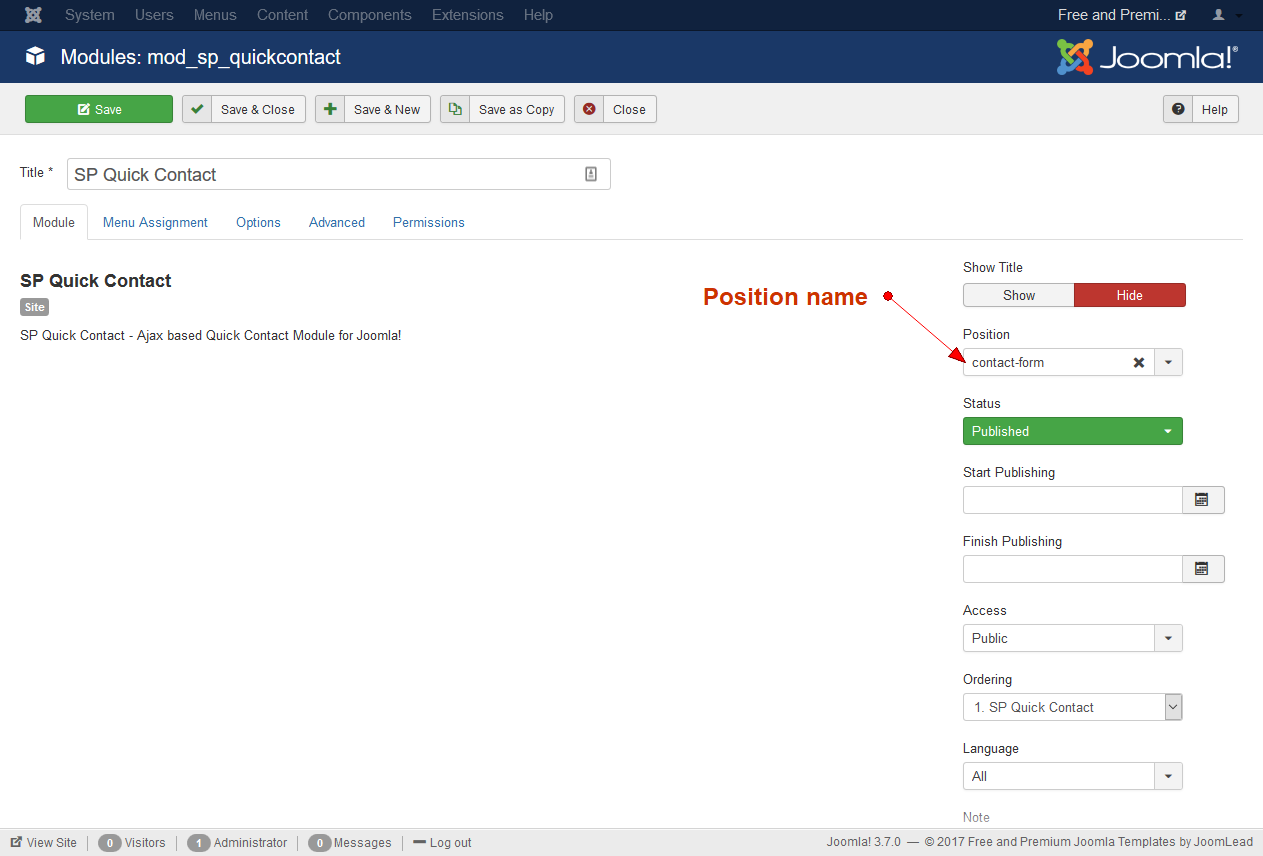
4.3 Changing the Module Position – contact-formA Module Position or Widget Position particle plays an important role in the layout of a page. Each position particle represents a position where modules can be assigned
This module position creates position “contact-form” and is assigned with module “SP Quick Contact”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
5. Changing the Abovefooter section
The Abovefooter section inherited from the home page so it copies particles and settings from the home page. If you want to keep the inheritance, please go to home page -> section 14 above to edit the header.
If you want to edit for only about us page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to home page -> section 14 above.
6. Changing the Footer section
The Footer section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, please go to base outline -> section 4 above to edit the header.
If you want to edit for only about us page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 4 above.
7. Changing the Offcanvas section
The Offcanvas section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, please go to base outline -> section 5 above to edit the header.
If you want to edit for only about us page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 5 above.
Gallery 3 Columns Page
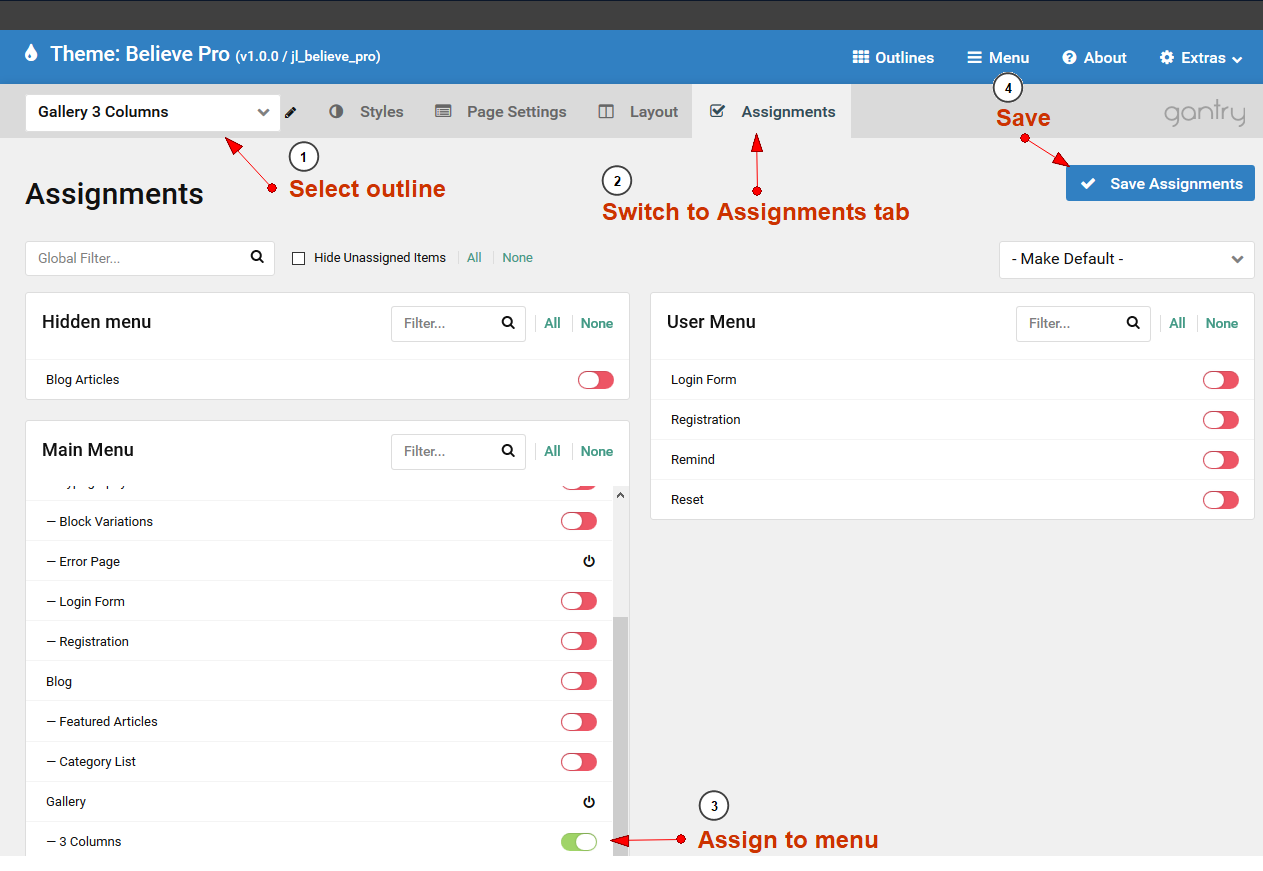
This outline is assigned to Main Menu -> Gallery -> Gallery 3 Columns. If you want to edit the assignments and move it to another menu, please select About from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
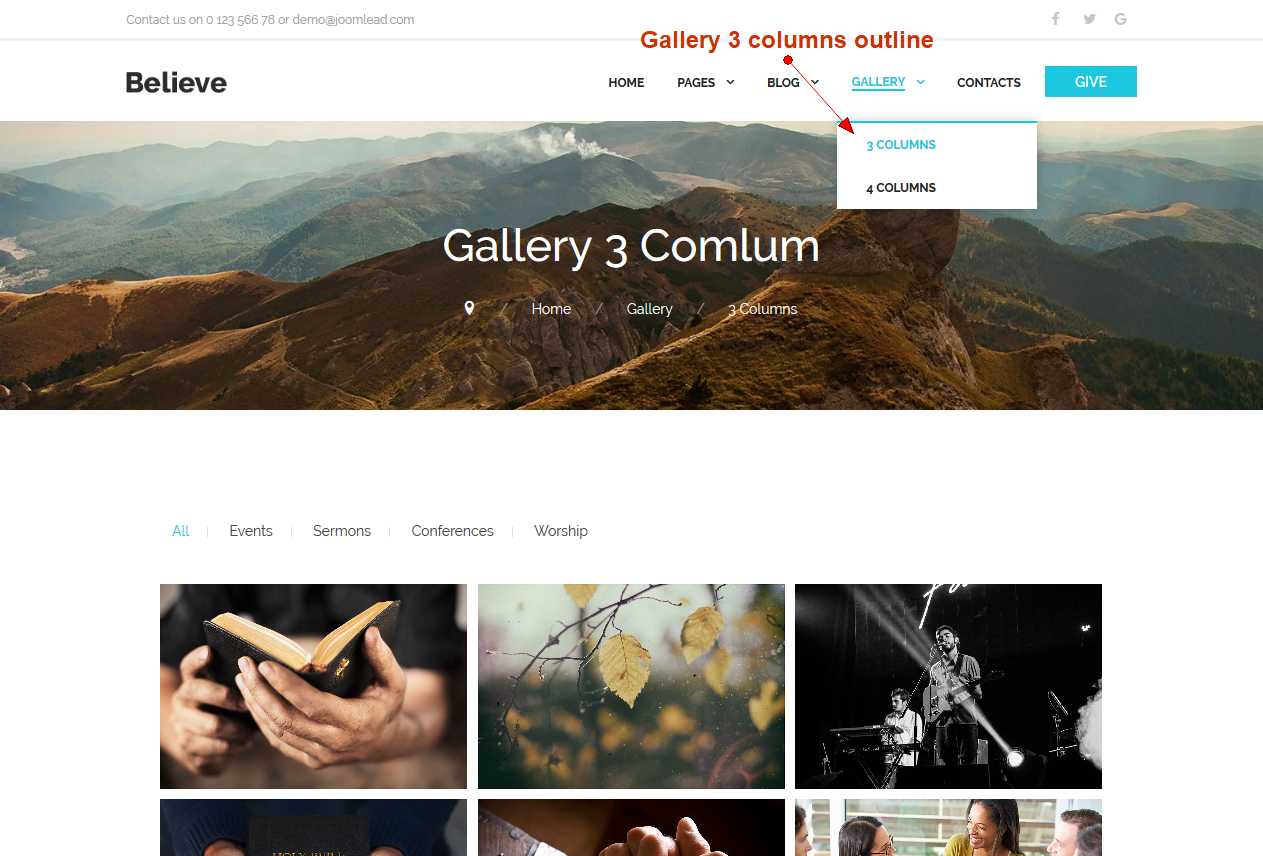
After assignments, the outline will display at your selected menu.
To edit the Gallery 3 Columns page, switch to layout tab.
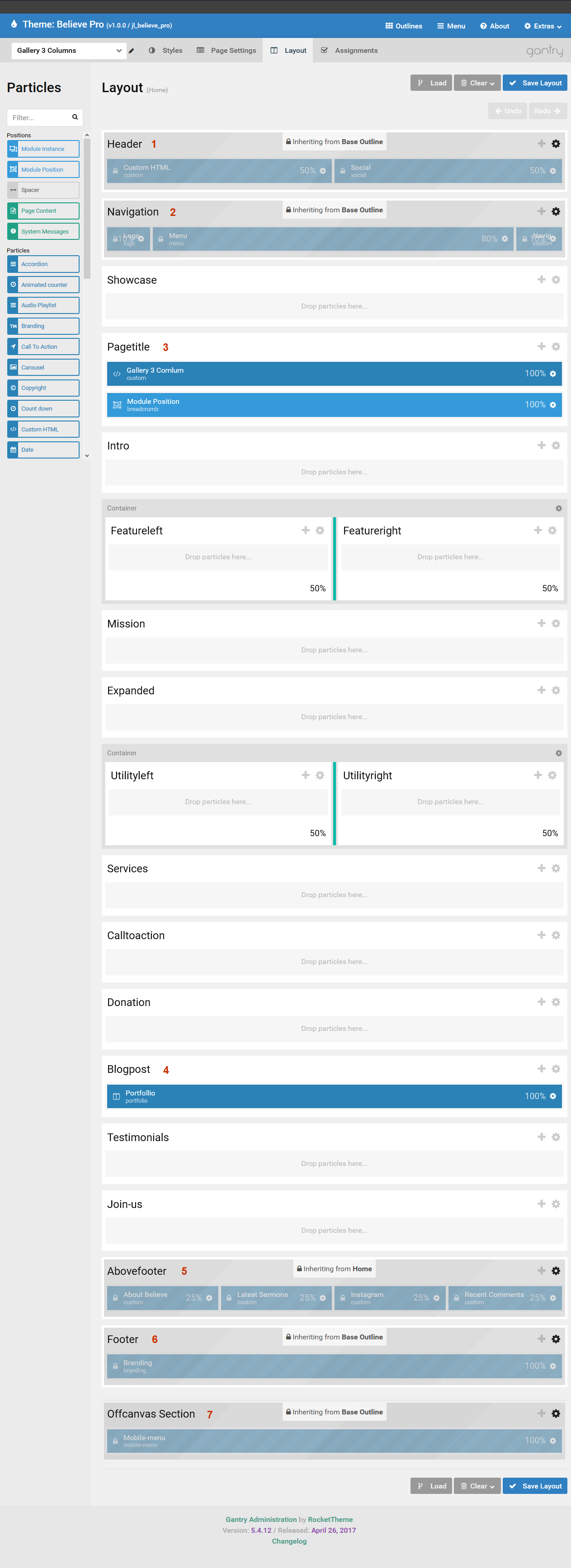
1. Changing the header section
The header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 1 above to edit the header. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 1 above.
2. Changing the navigation section
The navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 2 above to edit the navigation. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 2 above.
3. Changing the Pagetitle section
The Pagetitle section contains 2 rows: the first has Custom HTML particle and the second has breadcrumb module position.
3.1 Changing the Custom HTMLTo edit the Custom HTML, click the Custom HTML particle icon settings.
3.2 Changing the Module Position – breadcrumbThis module position creates position “breadcrumb” and is assigned with module “Breadcrumbs”. To edit the position name, click the module position particle icon settings. Edit position name on the key field. For more information about Module position, please take a look at Gantry 5 positions document
To select which module appears in this place. Go to Extensions -> Modules, select your modules you wish to display, then switch position to the name of module positions, then save it.
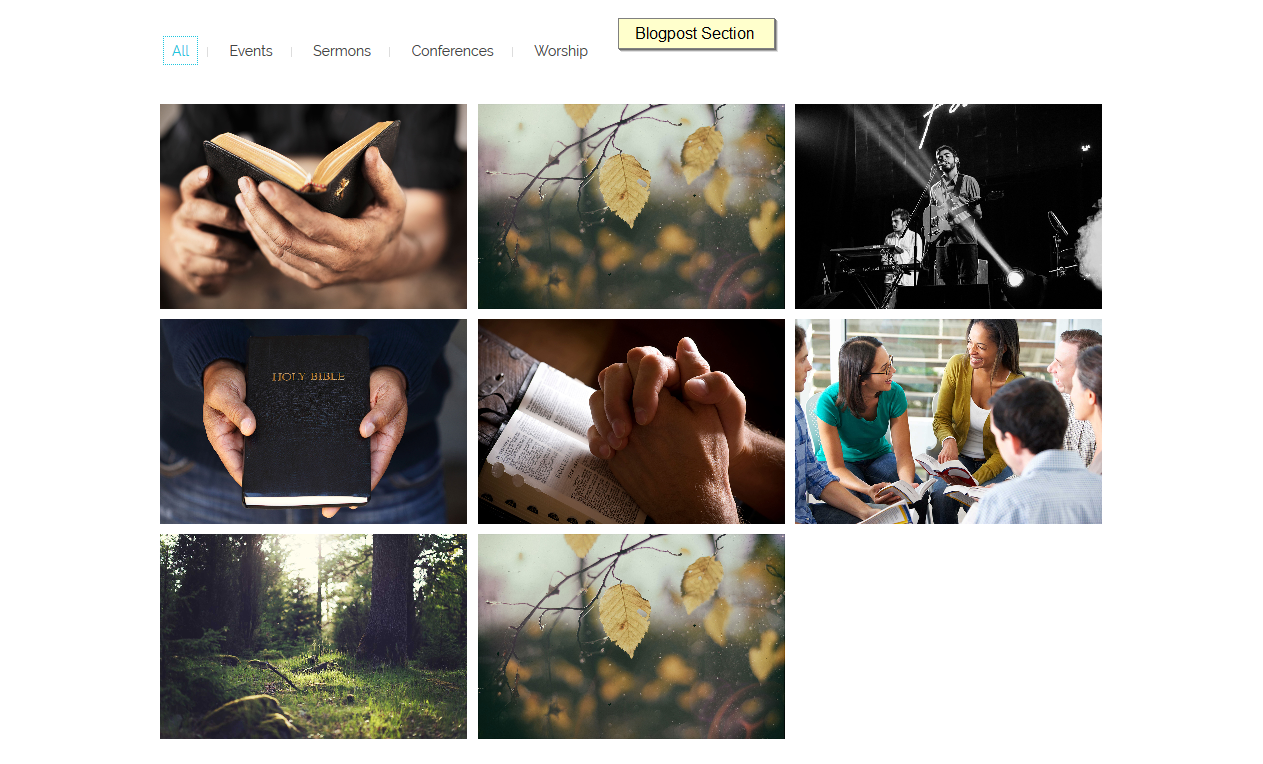
4. Changing the Blogpost section
The Blogpost section contains photo gallery.
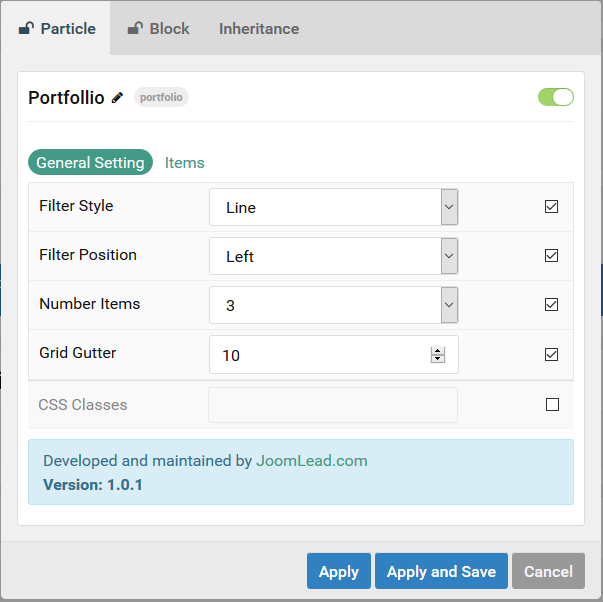
To edit the Blogpost Section, click the Portfolio particle icon settings. For more detail aboutPortfolio particle, please take a look at Portfolio particle documentation
5. Changing the Abovefooter section
The Abovefooter section inherited from the home page so it copies particles and settings from the home page. If you want to keep the inheritance, please go to home page -> section 14 above to edit the header.
If you want to edit for only about us page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to home page -> section 14 above.
6. Changing the Footer section
The Footer section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, please go to base outline -> section 4 above to edit the header.
If you want to edit for only about us page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 4 above.
7. Changing the Offcanvas section
The Offcanvas section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, please go to base outline -> section 5 above to edit the header.
If you want to edit for only about us page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 5 above.
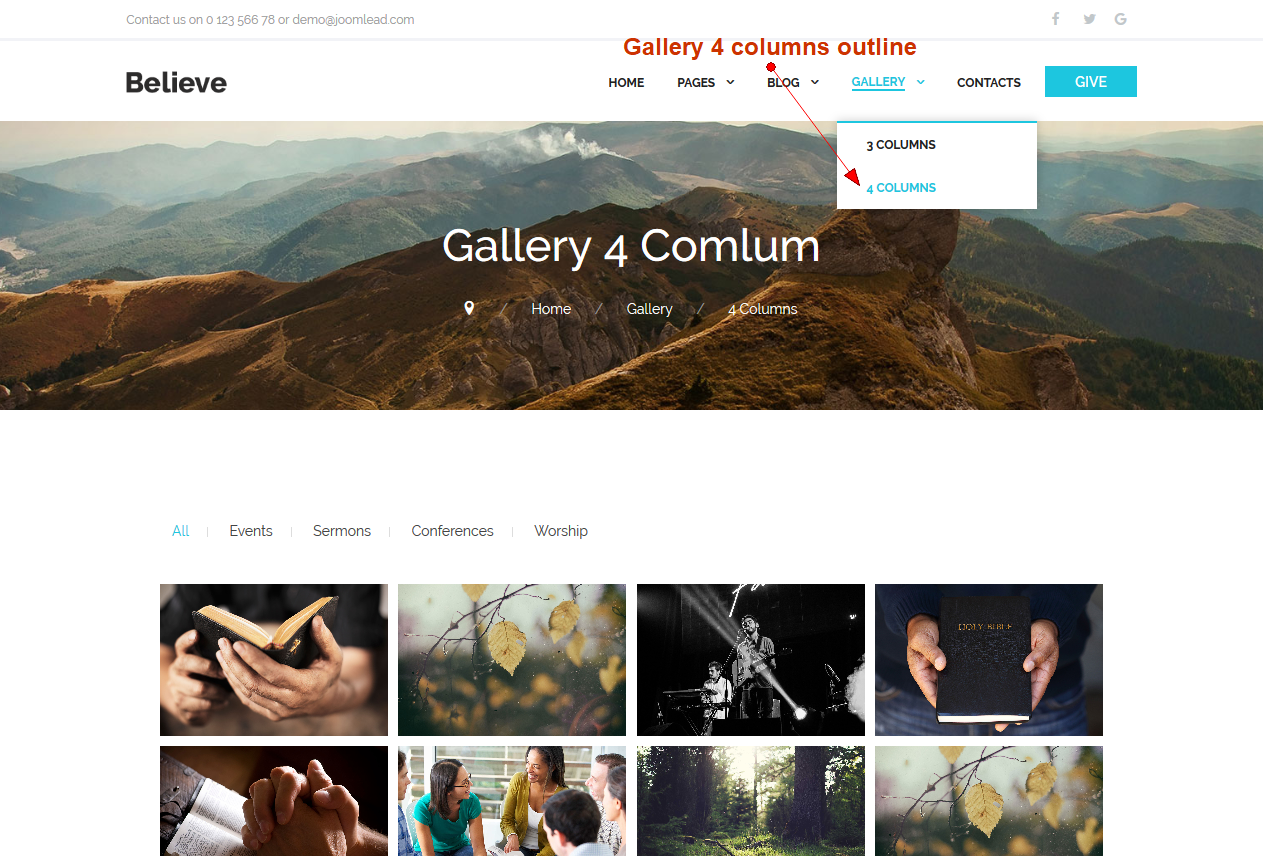
Gallery 4 columns Page
This outline is the same as Gallery 3 columns except it has 4 columns gallery instead 3 columns but the modification is the same, so if you want to edit this page please look at Gallery 3 columns above.
Articles Page
This outline is assigned to all Joomla Articles page, it help you to display joomla articles content. If you want to edit the assignments and move it to another menu, please select Articles from the outline list then switch to Assignments tab. You can assign this outline to whatever menu you want, then click the save assignments button.
After assignments, the outline will display at your selected menu.
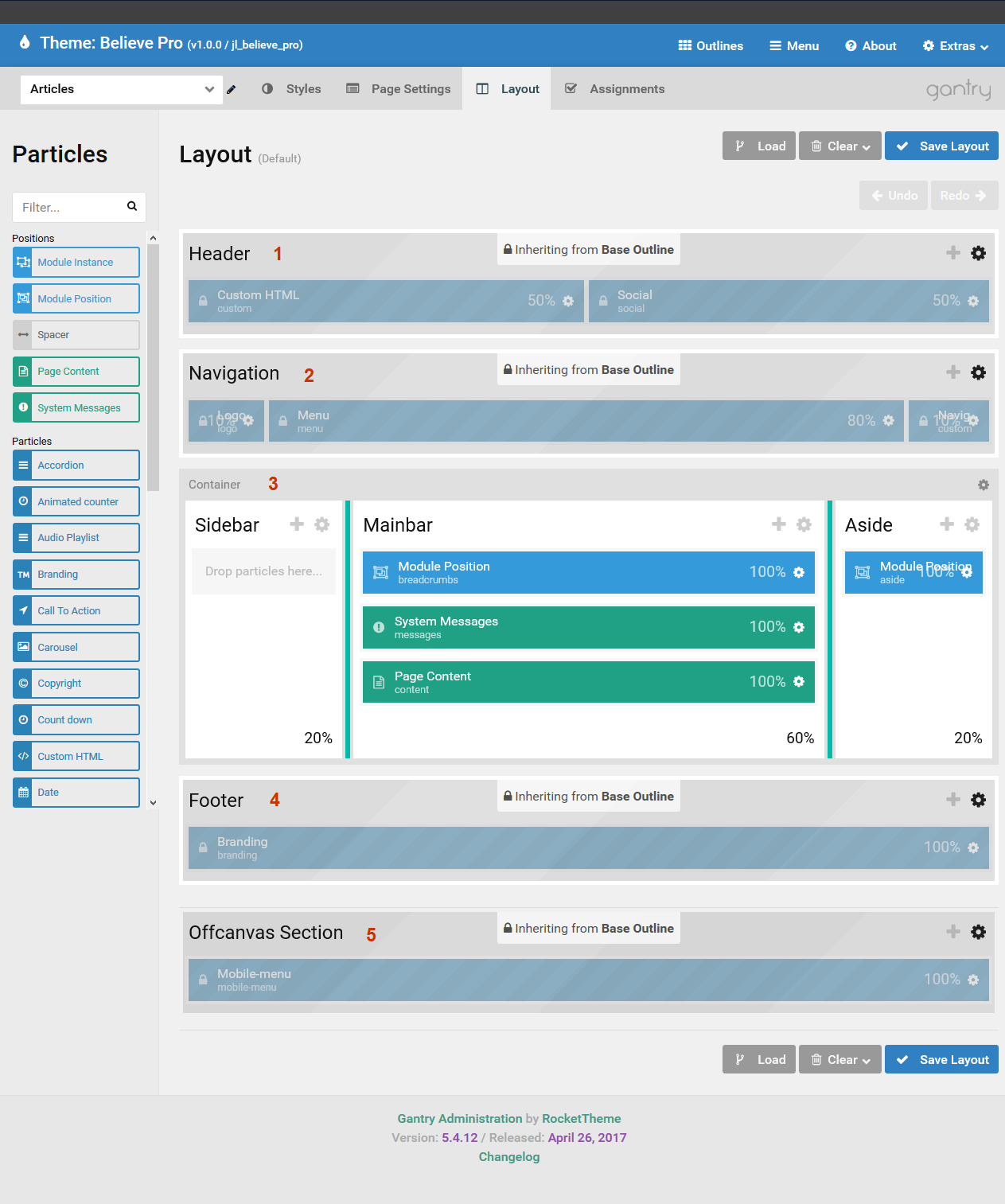
To edit the Articles page, switch to layout tab. This outline inherited all from the base outline so if you want to edit, please edit the base outline or remove the inheritance and edit it like the base outline. The most important thing in this outline is the container Section which is devided into 3 column, each column is a sub section.
1. Changing the header section
The header section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 1 above to edit the header. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 1 above.
2. Changing the navigation section
The navigation section inherited from base outline so it copies particles and settings from base outline. If you want to edit this section for all pages, please go to base outline -> section 2 above to edit the navigation. If you want to edit for only home page, remove the inheritance then edit it like base outline -> section 2 above.
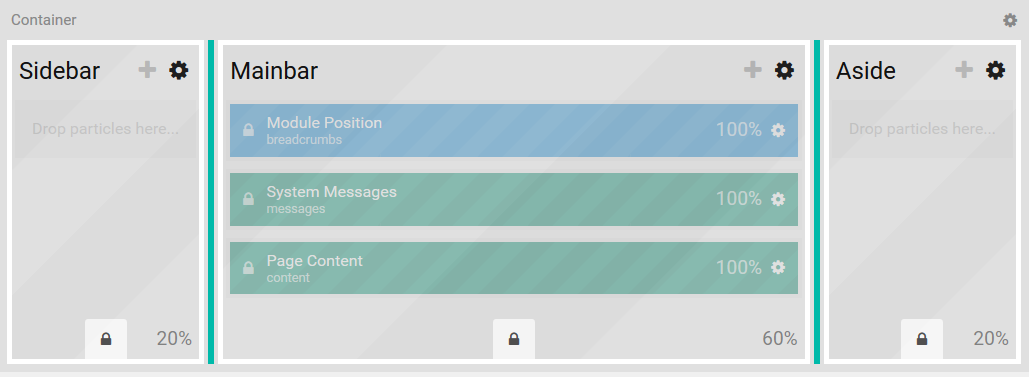
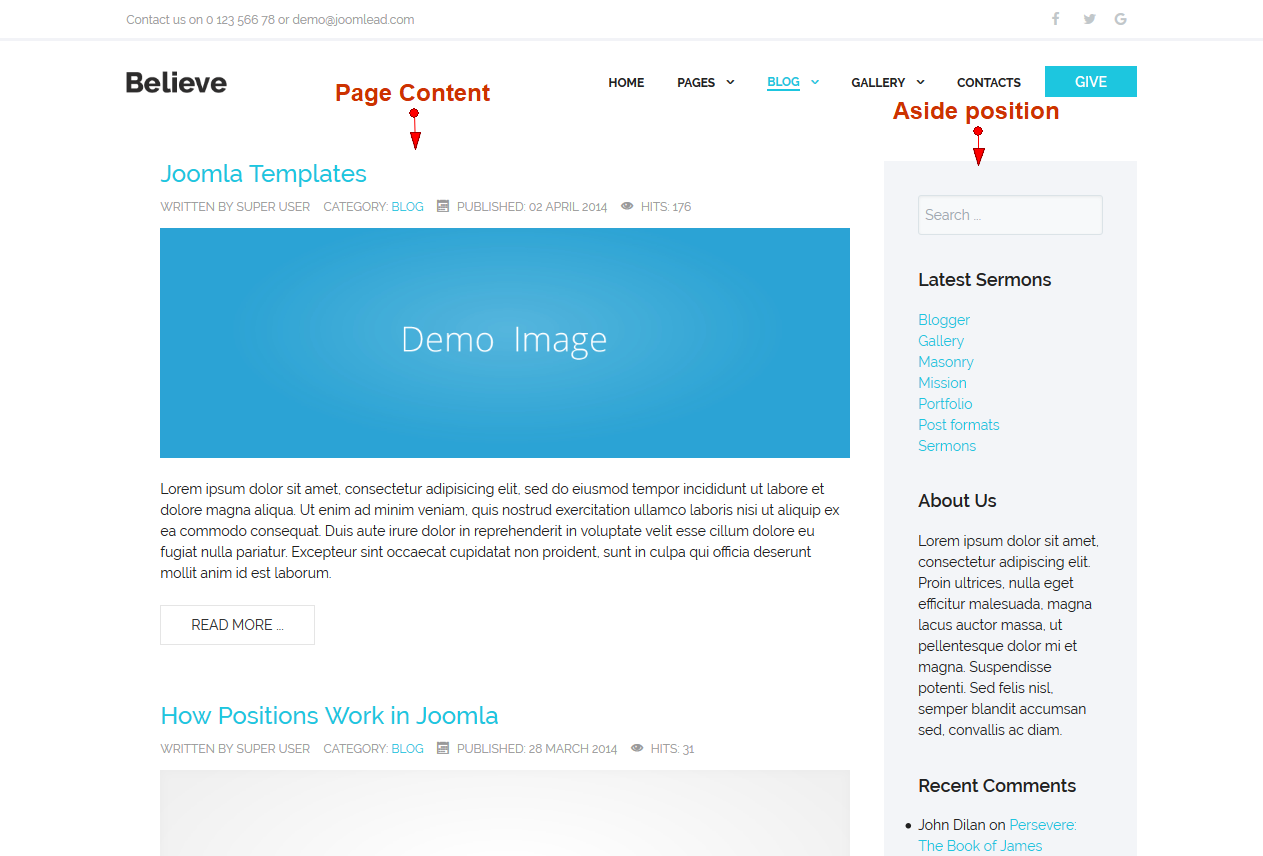
3. Changing the Main Container
The Main Container devide into 3 columns: Sidebar, Mainbar and Aside.
The Mainbar sub section contains module position, system messages particle and page content particle. The first row with module position breadcrumbs display breadcrumb. The second row with system messages display important joomla message like login failure. The last row with page content display joomla article content.
The Sidebar and Aside is the left and the right side of mainbar. You can add any particle or module position here to display things like tags, category, search … beside joomla article content. The Aside of this outline has a Module Position – aside.
4. Changing the Footer section
The Footer section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, please go to base outline -> section 4 above to edit the header.
If you want to edit for only Articles page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 4 above.
5. Changing the Offcanvas section
The Offcanvas section inherited from the base outline so it copies particles and settings from the base outline. If you want to keep the inheritance, please go to base outline -> section 5 above to edit the header.
If you want to edit for only Articles page, remove the inheritance by click section setting icon, switch to inheritance tab, select clone mode then apply and save. After that, edit it similar to base outline -> section 5 above.
Positions
JL Believe comes with unlimited module positions. Thanks to the awesome Gantry 5 framework you can now easily create as many module positions as you want. You just need to go to the Layout Manager, drag and drop the “Module Position” particle wherever you want it to be and set the module position name.
Learn how to create any positions quickly without coding here.
Customization
All your customization (custom code) should be placed in your “Custom Style Sheet” file. This is the custom.scss file. By default, the custom.scss file does not exists, so you will need to create it. You need to create this file in root/templates/TEMPLATE_NAME/custom/scss. You will find all details in the Gantry5 Documentation, in the “Adding a Custom Style Sheet” chapter.
Extensions
The Web is full of all kinds of different Joomla extensions. Throughout the years we had the chance to work with many extensions from many different providers which helped us to filter the best of best ones. The extensions that we use in our templates have the cleanest code, the best functionality and they’ve been very well supported by their developers.
Below you will find the Download link and the Documentation for each extension (Component, Module, Plugin) that we have used in this template.
- AcyMailing – Download | Documentation
- SP Quick Contact – Download
- Unite Slider (already included in quickstart package) – Purchase | Documentation
- Our Gantry 5 Particles
If you have any specific request or feedback as well as suggestions, feel free to drop us a line in Ticket System. We’ll try to cover them all.












































































































Comments